如何修改 WooCommerce 商店設計以適合您的受眾
已發表: 2018-06-14
最後更新 - 2020 年 2 月 24 日
在 WooCommerce 商店設計方面,沒有“一刀切”的公式。 您需要特別注意使您的設計適合您的觀眾。 由於電子商務正朝著各個方面的個性化方向發展,您真的不能放棄設計。 事實上,設計也在客戶體驗中發揮作用。 您可以在此處閱讀我們關於個性化客戶體驗的文章。 從根本上說,您需要對目標受眾有一個清晰的認識,並且網站設計應該適合這一點。 如果您不確定如何確定商店的目標受眾,這裡有另一篇文章可能會有所幫助。 在本文中,我們將討論如何調整 WooCommerce 商店設計以適合您的客戶群。
傳達您所提供產品的價值
據專家介紹,當用戶第一次訪問您的網站時,他們應該立即清楚您所提供的價值。 他們也許可以在其他地方找到相同的產品,但他們為什麼要向您購買呢? 首先,您需要了解您真正為客戶提供的價值。 它可能是我們的產品,比它的競爭對手更先進,也可能是您在您的網站上提供的免費送貨服務。 無論是什麼,您都需要清晰而快速地進行溝通。 您需要假設您的用戶只有很短的注意力。
如何構建你的價值主張?
當您想向客戶傳達您的價值主張時,您需要了解您正在解決他們的什麼問題。 找到您的產品或服務中可以改變客戶生活的方面。 然後以吸引用戶注意的方式將其展示在您網站的主頁上。 理想情況下,您可以遵循以下模式:
- 引人入勝的標題——您需要在一行中闡明您的價值主張。 請記住,這不是您品牌的標語或使命宣言。 它應該是完全從客戶的角度來看的東西。 這樣您就可以立即在客戶心中產生興趣。
- 簡短的描述——您可以在標題之後寫下關於您的商店將如何幫助客戶的詳細描述。 包括您的目標受眾會在您的產品中尋找的一兩個特定點。 同樣,這不會是您產品功能的長列表,只是對您的標題的簡單解釋。
- 補充文本的圖像–您在此處上傳的圖像確實可以在說服客戶購買您的產品方面發揮很大作用。 專家建議保留一張圖片,展示您正在使用的產品,以激發人們購買。 您可以在下面找到一個很好的價值主張示例:

創造有吸引力的價值主張的一些技巧
創造一個好的價值主張肯定需要一些研究。 在你開始做之前,研究市場和你的客戶是很重要的。 讓我們看看專家提供的一些有用的提示。
了解您的產品可以解決的問題
如果你在產品開發過程中做了很好的研究,這對你來說可能並不難。 你的產品應該能夠解決一個特定的問題,你可以簡單地用令人信服的語言來表達它。 努力以客戶的角度呈現它。 就像這個問題會在多大程度上影響他們的日常生活? 如果他們不及時解決問題,他們可能面臨什麼後果?
呈現最關鍵的方面
您的產品可能能夠解決與市場相關的多個問題。 從關鍵性和緊迫性的角度理解這些問題中的每一個是很重要的。 一旦您能夠以這種方式區分問題,您就可以將其與您的產品提供的解決方案一起呈現。
提及您提供的附加功能
有時您銷售的產品可能與您的競爭對手的產品非常相似。 但是,您可能會提供附加功能,例如免費送貨或加急送貨。 找出客戶在您的網站上尋找的確切內容,並將其作為價值主張提供。
根據用戶想知道的內容設計產品頁面
您的產品頁面是決定商店轉化率的最重要因素之一。 閱讀我們關於轉化率優化的文章以了解更多信息。 當涉及到產品頁面時,不同的產品需要不同的方法。 例如,設計師服裝系列的產品頁面將與電子商店的產品頁面完全不同。 最有可能的是,您不會在商店中同時銷售兩者。 因此,了解您的客戶希望在您的產品中看到什麼是一個問題。
為了進一步闡述這一點,時尚服裝店需要在產品頁面上提供大量創意圖像。 與實際穿著產品的模特不同的圖像肯定會提高產品的吸引力。 但是,如果您在您的網站上銷售手機,則會考慮外觀,但不會像服裝店那樣多。 如果是後者,你的重點應該是寫一份詳細的描述,列出手機的所有功能。
在大多數情況下,這方面可能並不像我們提到的示例那樣明顯。 但是,您仍然可以從客戶的角度思考,以真正了解他們在尋找什麼。 有些產品需要平衡圖像和文字描述。 很好地理解這一點並將其應用於您的產品頁面設計。 例如,如果您在銷售家具,很多客戶會想知道產品的功能以及它們的外觀。 關於耐用性、使用的材料、組裝說明等信息對於購買家具的客戶來說可能非常重要。 同時,他們也想看看它在客廳裡的樣子。
視覺層次和交互性
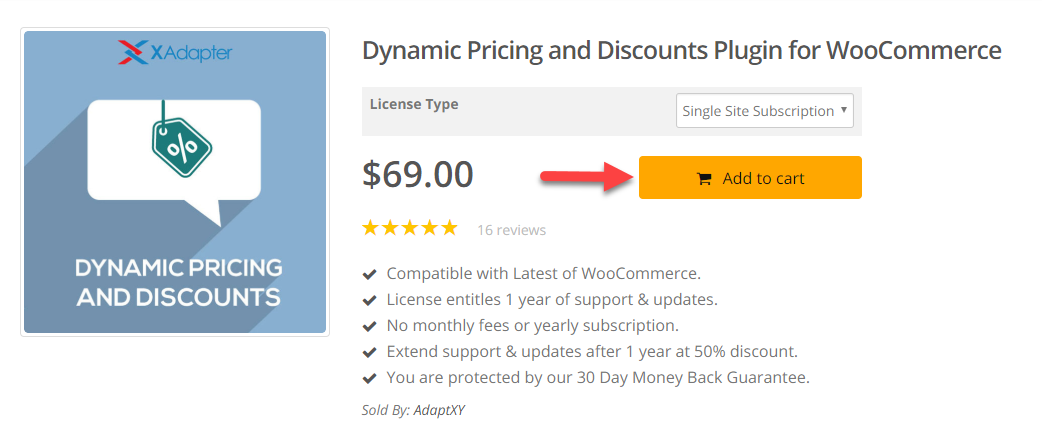
您可以使用顏色強調來創建視覺層次結構。 根據設計原則,你的配色方案主題由三個部分組成——背景色、基色和強調色。 強調色將是突出的顏色,自然而然,您網站的交互元素(例如“添加到購物車”按鈕)應該採用強調色。 從根本上說,您正在使其脫穎而出,以便客戶有更多機會採取所需的行動。
影響站點交互性的另一個因素是這些交互元素的位置和大小。 事實上,菲特定律通過證明離我們更近的相對較大的物體更容易到達來確定這一點。 從網頁設計的角度來看,這意味著交互元素到鼠標光標的距離。 在用戶登陸的主屏幕上,應該有一個讓他們採取行動的選項。 它可以是瀏覽您的產品的選項,也可以是帶有優惠的特定登錄頁面。 您需要確保將號召性用語元素放置在正確的位置,並具有突出的顏色。

您可以看到幾個處理視覺層次結構的創新示例。 在 XAdapter 產品頁面上,您可以看到“添加到購物車”按鈕使用了強調色。

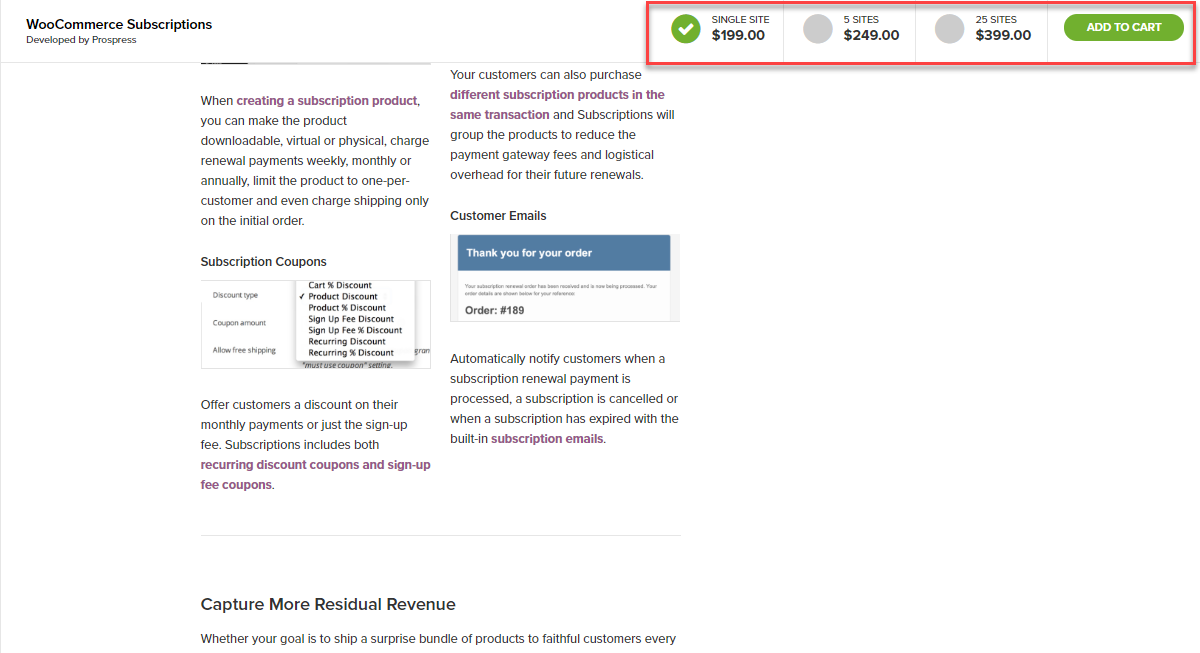
您可能已經註意到 WooCommerce 產品頁面上的粘性選項。 當您在產品頁面上向下滾動時,屏幕頂部會顯示一個粘性的“添加到購物車”選項。 這樣客戶就永遠不會遠離有助於商店轉化的互動元素。

讓客戶信任您的品牌
設計在使客戶信任您的商店和品牌方面發揮著重要作用。 也許對於知名品牌來說,這並不是真正需要的。 對於我們其他人來說,應該有相當多的想法來獲得客戶的信任。 有幾種方法可以做到這一點,我們將在下面看到其中的一些:
來自您最傑出的客戶角色的推薦信
您可能已經看到很多在線商店在主頁上顯示推薦的情況。 在許多情況下,這些可能對您的產品和品牌有很好的評價。 然而,推薦不僅僅是文字。 大多數情況下,當用戶可以與留下推薦的角色相關時,信任因素就會發揮作用。 您可以關注的一件事是在主頁上包含一個推薦部分。 大多數流行的 WordPress 電子商務主題將在主題設置中提供此選項。 接下來是選擇與目標客戶角色接近的角色。 這樣,您的目標客戶群將更願意與您開展業務。
您可以在這裡找到一些最暢銷的 WooCommerce 主題。
告訴更多關於你的信息
一個有趣的“關於我們”部分也可以幫助提高電子商務網站的可信度。 人們想在與您開展業務之前了解您的一些背景信息。 如果它含糊不清,或者您似乎不願透露有關自己的信息,那麼客戶也可能會變得猶豫不決。 當您的網站反映了交流的開放性時,您的首次購買者會非常感激。
實時銷售通知
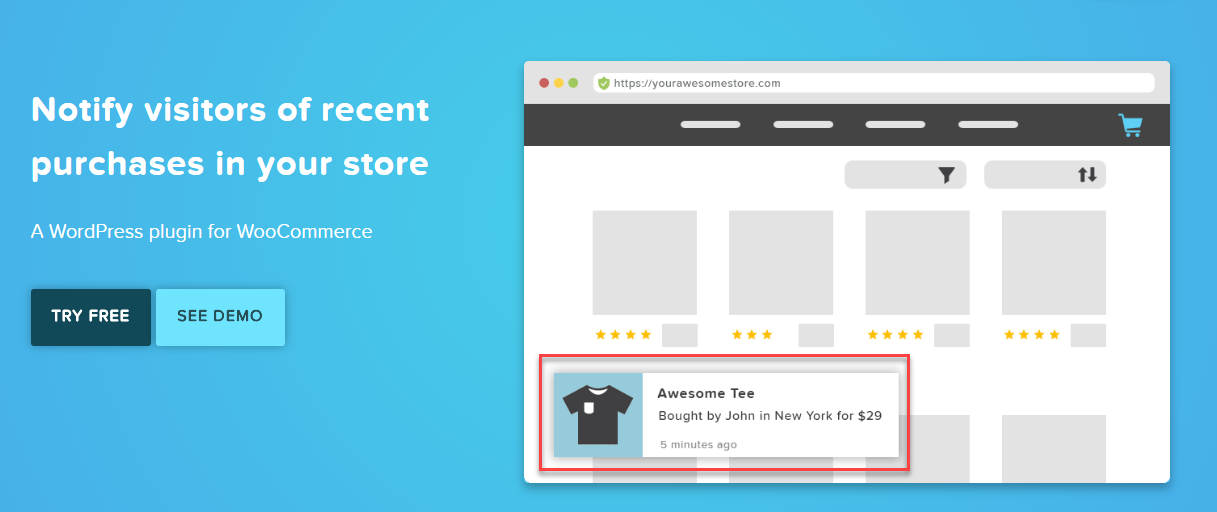
對於某些產品,顯示實時銷售通知可能是一個不錯的選擇。 這實際上更有助於為轉化提供心理推動力。 但是,對於您網站上對您的品牌或客戶一無所知的用戶,這可能會有所幫助。 世界某個地方的某個人購買了您的產品這一事實對許多客戶來說是一個令人放心的因素。 最好先測試這種方法,看看它是否有效,然後再將其製成永久固定裝置。
WooBought 是一個插件,可幫助您在 WooCommerce 網站上設置實時銷售通知。

顯示信任徽章
另一種真正有助於提高可信度的策略是展示信任徽章。 客戶會因為您認真對待安全這一事實而感到放心。 您可以使用 WooCommerce 掛鉤在您的購物車和結帳頁面上顯示信任徽章。 您可以在這裡找到更多信息。
顯示正面新聞報導
如果您在您所在領域的領先出版物之一上得到任何正面提及,那將是一個額外的推動力。 出現在一種流行的出版物中將有助於在人們心中留下良好的印象。
明確退貨政策
在線購物者經常擔心的問題之一是,如果產品沒有達到預期效果怎麼辦? 如果你有效地展示你的退貨政策,這可以在一定程度上得到緩解。 如果產品不符合預期,大多數在線購物者都希望它有一個無憂的退貨選項。
持續測試客戶互動
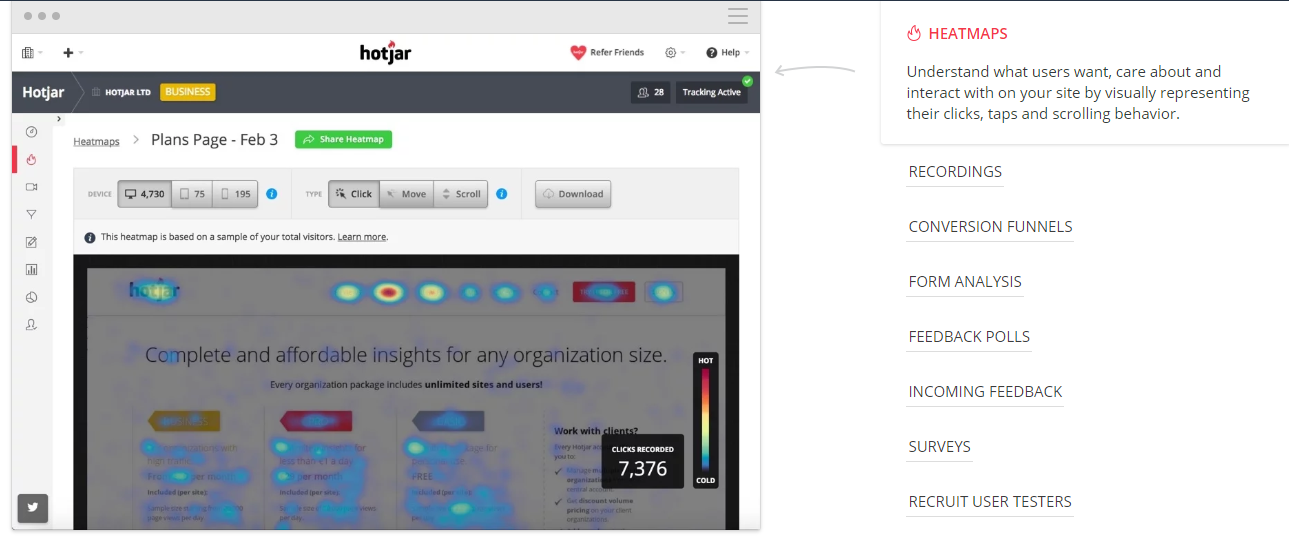
當您談論客戶體驗時,不斷的即興創作是遊戲的名稱。 儘管您可以根據分析報告預測很多關於客戶行為的信息,但沒有什麼比看到實際的客戶行為更好的了。 Hotjar 之類的工具有助於了解您網站上的真實客戶行為。 借助此類工具,您將能夠了解各種設計元素的有效性。

結論
當涉及到客戶興趣和轉化時,您的 WooCommerce 商店設計是一個決定性的方面。 通過一些仔細的設計干預並關注客戶的觀點,您可以大幅提高轉化率。 本文概述了從明確定義的價值主張到基於熱圖報告的修改的策略。 但是,請注意,您的商店可能需要基於目標受眾的非常主觀的方法。 智能使用分析報告和定期測試可以幫助您以多種方式脫穎而出。
進一步閱讀
- WooCommerce 一頁結帳以獲得更好的轉換
- 提高 WooCommerce 商店的轉化率
- 如何為您的商店確定目標受眾?
