Come modificare il design del negozio WooCommerce per adattarlo al tuo pubblico
Pubblicato: 2018-06-14
Ultimo aggiornamento - 24 febbraio 2020
Quando si tratta di design del negozio WooCommerce, non esiste una formula "taglia unica". Devi prestare molta attenzione per rendere il tuo design adatto al tuo pubblico. Poiché l'eCommerce si sta orientando verso la personalizzazione in tutti gli aspetti, non puoi davvero lasciare il design alle spalle. In effetti, anche il design gioca un ruolo nell'esperienza del cliente. Puoi leggere il nostro articolo sulla personalizzazione dell'esperienza del cliente qui. Fondamentalmente, devi avere un'idea chiara del tuo pubblico di destinazione e il design del sito dovrebbe adattarsi a questo. Se non sei sicuro di come identificare il pubblico di destinazione per il tuo negozio, ecco un altro articolo che potrebbe aiutarti. In questo articolo, parleremo di come allineare il design del tuo negozio WooCommerce per adattarlo alla tua base di clienti.
Comunica il valore di ciò che offri
Secondo gli esperti, quando gli utenti visitano il tuo sito per la prima volta dovrebbero essere immediatamente chiari sul valore che stai offrendo. Potrebbero essere in grado di trovare lo stesso prodotto da qualche altra parte, ma perché dovrebbero acquistare da te? Prima di tutto, devi capire quale valore stai davvero offrendo ai tuoi clienti. Potrebbe essere il nostro prodotto, che è più avanzato della concorrenza, o potrebbe essere qualcosa come la spedizione gratuita che offri sul tuo sito. Qualunque cosa sia, devi comunicarlo in modo chiaro e abbastanza veloce. Devi presumere che il tuo utente abbia solo una breve capacità di attenzione.
Come strutturare la tua proposta di valore?
Quando vuoi comunicare ai tuoi clienti la tua proposta di valore, devi capire quale problema stai risolvendo. Trova un aspetto del tuo prodotto o servizio che potrebbe cambiare la vita dei tuoi clienti. Quindi presentalo sulla home page del tuo sito in modo da attirare l'attenzione dei tuoi utenti. Idealmente, puoi seguire il modello seguente:
- Un titolo accattivante – Devi articolare la tua proposta di valore in una riga. Ricorda, questo non è lo slogan del tuo marchio o la dichiarazione di intenti. Dovrebbe essere qualcosa che è totalmente dal punto di vista dei clienti. In questo modo puoi immediatamente generare interesse nella mente del cliente.
- Una breve descrizione : puoi seguire il titolo con una descrizione ben scritta di come il tuo negozio aiuterebbe i clienti. Includi uno o due punti specifici che il tuo pubblico di destinazione cercherebbe nel tuo prodotto. Ancora una volta, questo non sarà un lungo elenco delle caratteristiche del tuo prodotto, ma solo una semplice spiegazione del tuo titolo.
- Un'immagine che integra il testo : l'immagine che carichi qui può davvero funzionare molto per convincere i clienti perché acquistano il tuo prodotto. Gli esperti suggeriscono di mantenere un'immagine che mostri i tuoi prodotti in uso che possa ispirare le persone ad acquistare. Di seguito puoi trovare un buon esempio di proposta di valore:

Alcuni consigli per creare una proposta di valore attraente
La creazione di una buona proposta di valore richiede sicuramente alcune ricerche. È importante studiare il mercato e i tuoi clienti prima di iniziare a crearne uno. Diamo un'occhiata ad alcuni dei consigli utili forniti dagli esperti.
Comprendi i problemi che il tuo prodotto può risolvere
Se hai svolto una buona ricerca durante lo sviluppo del prodotto, potrebbe non essere molto difficile per te. Il tuo prodotto dovrebbe essere in grado di risolvere un problema specifico e puoi semplicemente esprimerlo in un linguaggio convincente. Sforzati di presentarlo nella prospettiva del cliente. Come quanto questo problema può influenzare la loro vita quotidiana? Quali conseguenze potrebbero incontrare se non risolvono il problema in modo tempestivo?
Presentare l'aspetto più critico
Il tuo prodotto potrebbe essere in grado di risolvere molteplici problemi legati al mercato. È importante comprendere ciascuno di questi problemi in termini di criticità e urgenza. Una volta che sei in grado di distinguere un problema in questo modo, puoi presentarlo con la soluzione offerta dal tuo prodotto.
Menziona le funzionalità aggiuntive che offri
A volte potresti vendere un prodotto abbastanza simile a quello dei tuoi concorrenti. Tuttavia, potresti offrire funzionalità aggiuntive come la spedizione gratuita o la spedizione rapida. Scopri cosa cercano esattamente i clienti sul tuo sito e offrilo come proposta di valore.
Progetta la pagina del prodotto in base a ciò che gli utenti vorrebbero sapere
La pagina del tuo prodotto è uno dei fattori più importanti che determina il tasso di conversione del tuo negozio. Leggi il nostro articolo sull'ottimizzazione del tasso di conversione per saperne di più. Prodotti diversi richiedono approcci diversi quando si tratta di pagine prodotto. Ad esempio, la pagina del prodotto di una gamma di abbigliamento firmato sarebbe totalmente diversa da quella di un negozio di elettronica. E molto probabilmente, non li vendi entrambi insieme nel tuo negozio. Quindi si tratta di capire cosa vogliono vedere i tuoi clienti nei tuoi prodotti.
Per approfondire ulteriormente il punto, un negozio di abbigliamento di moda richiede molte immagini creative sulla pagina del prodotto. Immagini diverse con modelli che indossano effettivamente il prodotto migliorerebbero sicuramente l'appeal del prodotto. Tuttavia, se vendi telefoni cellulari sul tuo sito, l'aspetto verrà preso in considerazione, ma non tanto quanto il negozio di abbigliamento. In quest'ultimo caso, il tuo obiettivo dovrebbe essere quello di scrivere una descrizione dettagliata che elenchi tutte le funzionalità del telefono.
Questo aspetto potrebbe non essere così evidente nella maggior parte dei casi come negli esempi che abbiamo citato. Tuttavia, puoi ancora pensare dal punto di vista del cliente per capire davvero cosa sta cercando. Ci saranno prodotti che richiederebbero un equilibrio tra immagini e descrizione del testo. Comprendilo bene e applicalo al design della pagina del tuo prodotto. Ad esempio, se vendi mobili, molti clienti vorrebbero conoscere le caratteristiche dei prodotti e il loro aspetto. Le informazioni sulla durata, il materiale utilizzato, le istruzioni di montaggio, ecc. potrebbero essere davvero importanti per un cliente che acquista mobili. Allo stesso tempo vorrebbero vedere come apparirà anche nel loro soggiorno.
Gerarchia visiva e interattività
È possibile utilizzare accenti di colore per creare una gerarchia visiva. Secondo i principi di progettazione, la tua combinazione di colori ha tre componenti: un colore di sfondo, un colore di base e un colore di accento. Il colore dell'accento sarà quello che risalterà e naturalmente gli elementi interattivi del tuo sito come i pulsanti "Aggiungi al carrello" dovrebbero essere nel colore dell'accento. Fondamentalmente, lo stai rendendo eccezionale, in modo che ci siano più possibilità che i clienti intraprendano l'azione desiderata.
Un altro fattore che influisce sull'interattività del sito è il posizionamento e la dimensione di questi elementi interattivi. Infatti la legge di Fitt lo accerta dimostrando che un oggetto relativamente più grande e più vicino a noi sarebbe più facile da raggiungere. In una prospettiva di web design, ciò significherebbe la distanza di un elemento interattivo dal cursore del mouse. Nella schermata iniziale, dove atterrano gli utenti, dovrebbe esserci un'opzione per consentire loro di eseguire un'azione. Può essere un'opzione per sfogliare i tuoi prodotti o andare a una pagina di destinazione specifica con un'offerta. Devi assicurarti che un elemento di invito all'azione sia posizionato nella giusta posizione con un colore straordinario.

Puoi vedere diversi esempi innovativi di come affrontare la gerarchia visiva. Nella pagina di un prodotto XAdapter, puoi vedere l'uso del colore accento per il pulsante "Aggiungi al carrello".

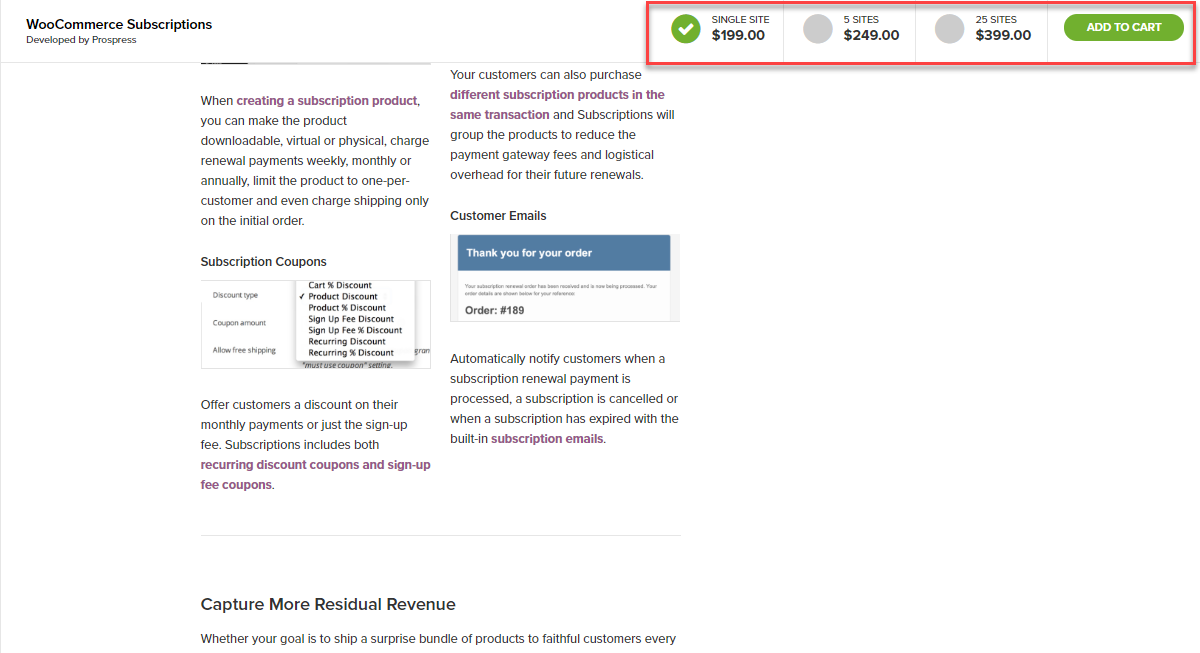
E potresti aver notato l'opzione adesiva nella pagina del prodotto WooCommerce. Quando scorri verso il basso nella pagina del prodotto, un'opzione adesiva Aggiungi al carrello sarà disponibile nella parte superiore dello schermo. In modo che i clienti non siano mai lontani dall'elemento interattivo che contribuirebbe alle conversioni sul negozio.

Fai in modo che i clienti si fidino del tuo marchio
Il design gioca un ruolo importante nel far sì che i clienti si fidino del tuo negozio e del tuo marchio. Forse non è proprio necessario per i marchi famosi. Per tutto il resto di noi, ci dovrebbe essere una notevole considerazione da dedicare per ottenere la fiducia del cliente. Esistono diversi modi per farlo e ne vedremo alcuni di seguito:
Testimonianze dei tuoi clienti più importanti
Potresti aver visto molti casi in cui i negozi online mostrano testimonianze sulla home page. In molti casi, questi possono avere cose davvero grandiose da dire sui tuoi prodotti e sul tuo marchio. Tuttavia, c'è di più nelle testimonianze oltre alle parole. Per lo più, il fattore fiducia entra in gioco quando gli utenti possono relazionarsi con i personaggi che lasciano le testimonianze. Una cosa su cui puoi concentrarti è includere una sezione per le testimonianze sulla home page. La maggior parte dei popolari temi di eCommerce di WordPress avrà opzioni per questo nelle impostazioni del tema. Il prossimo passo è selezionare quelli che sono vicini alle persone del cliente target. In questo modo, la tua base di clienti target sarà più disposta a fare affari con te.
Puoi trovare alcuni dei temi WooCommerce più venduti qui.
Racconta di più su di te
Anche un'interessante sezione "Chi siamo" può aiutare ad aumentare l'affidabilità di un sito di eCommerce. Le persone vorrebbero conoscere un po' di informazioni di base su di te prima di fare affari con te. Se è vago, o se sembra che tu sia riluttante a rivelare informazioni su di te, anche i clienti potrebbero diventare titubanti. I tuoi acquirenti per la prima volta apprezzerebbero davvero quando il tuo sito riflette l'apertura nella comunicazione.
Notifiche di vendita in tempo reale
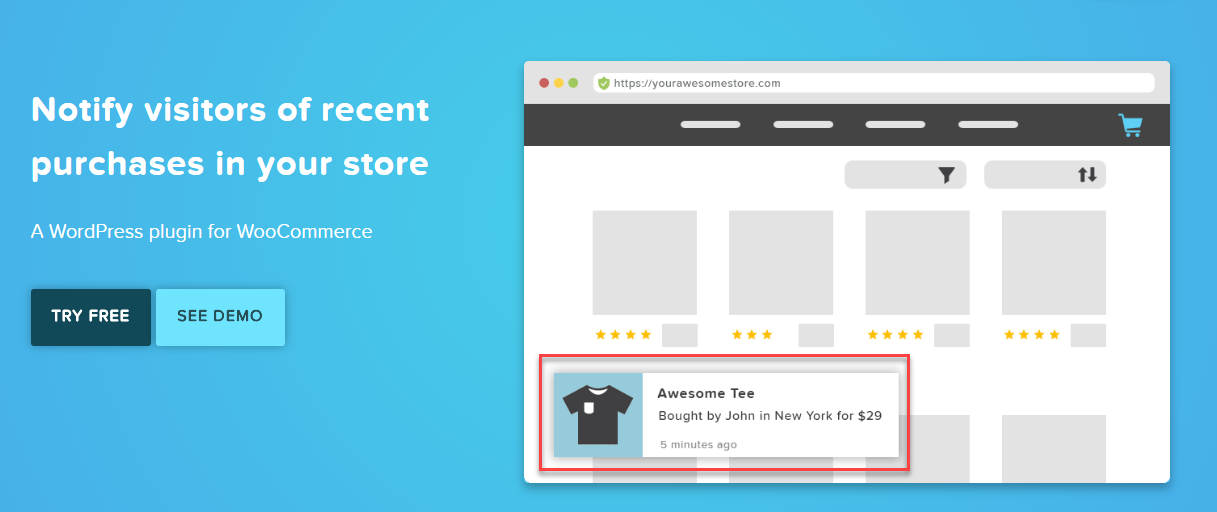
La visualizzazione di notifiche di vendita in tempo reale può essere una buona opzione per determinati prodotti. Questo è in realtà più utile per fornire una spinta psicologica alle conversioni. Tuttavia, per un utente del tuo sito che non sa nulla del tuo marchio o dei tuoi clienti, potrebbe essere utile. Il fatto che qualcuno da qualche parte nel mondo abbia acquistato il tuo prodotto sarebbe un fattore rassicurante per molti clienti. È meglio testare questo approccio per vedere se è efficace prima di renderlo un dispositivo permanente.
WooBought è un plug-in che ti aiuterebbe a impostare notifiche di vendita in tempo reale sul tuo sito WooCommerce.

Mostra badge di fiducia
Un'altra strategia che aiuterebbe davvero ad aumentare la tua affidabilità sarebbe una visualizzazione di badge di fiducia. I clienti si sentirebbero rassicurati dal fatto che stai prendendo sul serio la sicurezza. Puoi utilizzare gli hook di WooCommerce per visualizzare badge di fiducia sulle pagine del carrello e della cassa. Puoi trovare maggiori informazioni qui.
Mostra una copertura stampa positiva
Se hai qualche menzione positiva su una delle principali pubblicazioni nel tuo dominio sarebbe un ulteriore impulso. Essere presenti in una delle pubblicazioni popolari aiuterebbe molto a creare una buona impressione nella mente delle persone.
Sii chiaro sulla politica di restituzione
Una delle preoccupazioni costanti di un acquirente online è cosa succede se il prodotto non si rivela come previsto? Se mostri la tua politica di restituzione in modo efficace, questo può essere alleviato in una certa misura. La maggior parte degli acquirenti online preferirebbe avere un'opzione di reso senza problemi se il prodotto non soddisfa le aspettative.
Testare costantemente le interazioni con i clienti
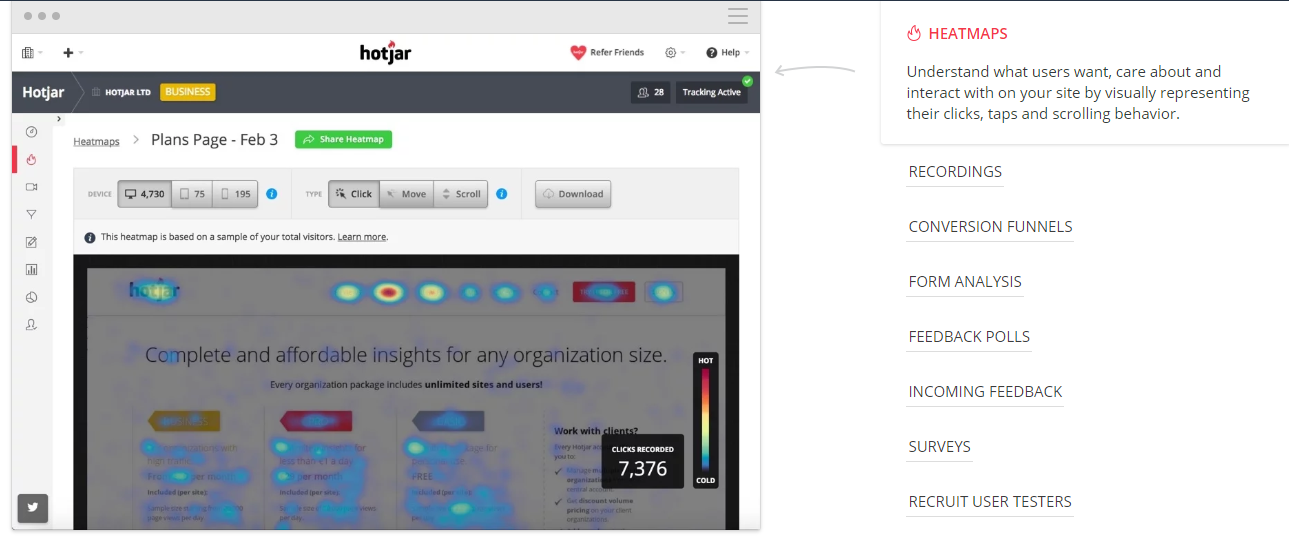
L'improvvisazione costante è il nome del gioco quando si parla di customer experience. Anche se puoi prevedere molto sul comportamento dei clienti in base ai report di analisi, niente è meglio di vedere il comportamento effettivo dei clienti. Strumenti come Hotjar possono aiutare molto a comprendere il comportamento reale dei clienti sul tuo sito. Sarai in grado di comprendere l'efficacia di vari elementi di design con l'aiuto di tali strumenti.

Conclusione
Il design del tuo negozio WooCommerce è un aspetto decisivo quando si tratta di interesse e conversioni dei clienti. Con un po' di attenti interventi di progettazione e concentrandoti sulle prospettive dei clienti, puoi migliorare drasticamente il tuo tasso di conversione. Questo articolo ha offerto un assaggio di strategie che vanno da proposte di valore chiaramente definite a modifiche basate su report di mappe di calore. Tuttavia, tieni presente che il tuo negozio potrebbe aver bisogno di un approccio molto soggettivo basato sul pubblico di destinazione. L'uso intelligente di report di analisi e test regolari possono aiutarti a eccellere in diversi modi.
Ulteriori letture
- WooCommerce One Page Checkout per conversioni migliori
- Migliorare il tasso di conversione sul tuo negozio WooCommerce
- Come identificare il pubblico di destinazione per il tuo negozio?
