كيفية تعديل تصميم متجر WooCommerce ليناسب جمهورك
نشرت: 2018-06-14
آخر تحديث - 24 فبراير 2020
عندما يتعلق الأمر بتصميم متجر WooCommerce ، لا توجد صيغة "مقاس واحد يناسب الجميع". يجب أن تنتبه جيدًا لجعل تصميمك مناسبًا لجمهورك. نظرًا لأن التجارة الإلكترونية تتجه نحو التخصيص في جميع الجوانب ، فلا يمكنك حقًا ترك التصميم وراءك. في الواقع ، يلعب التصميم أيضًا دورًا في تجربة العملاء. يمكنك قراءة مقالتنا حول تخصيص تجربة العملاء هنا. بشكل أساسي ، يجب أن يكون لديك فكرة واضحة عن جمهورك المستهدف ويجب أن يتناسب تصميم الموقع مع ذلك. إذا لم تكن متأكدًا من كيفية تحديد الجمهور المستهدف لمتجرك ، فإليك مقال آخر يمكن أن يساعدك. في هذه المقالة ، سنتحدث عن كيفية مواءمة تصميم متجر WooCommerce الخاص بك ليناسب قاعدة عملائك.
نقل قيمة ما تقدمه
وفقًا للخبراء ، عندما يزور المستخدمون موقعك لأول مرة ، يجب أن يكونوا واضحين على الفور بشأن القيمة التي تقدمها. قد يتمكنون من العثور على نفس المنتج في مكان آخر ، ولكن لماذا يجب عليهم الشراء منك؟ أولاً وقبل كل شيء ، عليك أن تفهم القيمة التي تقدمها لعملائك حقًا. قد يكون منتجنا أكثر تقدمًا من منافسه ، أو قد يكون شيئًا مثل الشحن المجاني الذي تقدمه على موقعك. مهما كان الأمر ، فأنت بحاجة إلى إيصال ذلك بوضوح وبسرعة كبيرة أيضًا. عليك أن تفترض أن المستخدم الخاص بك لديه فترة انتباه قصيرة فقط.
كيف تنظم عرض القيمة الخاص بك؟
عندما تريد توصيل عرض القيمة الخاص بك إلى عملائك ، فأنت بحاجة إلى فهم مشكلة مشكلتهم التي تحلها. ابحث عن جانب من منتجك أو خدمتك من شأنه أن يغير حياة عملائك. ثم قم بتقديمه على الصفحة الرئيسية لموقعك بطريقة تجذب انتباه المستخدمين. من الناحية المثالية ، يمكنك اتباع النمط أدناه:
- عنوان جذاب - تحتاج إلى توضيح عرض القيمة الخاص بك في سطر واحد. تذكر أن هذا ليس شعار علامتك التجارية أو بيان المهمة. يجب أن يكون شيئًا تمامًا من منظور العملاء. بهذه الطريقة يمكنك إثارة الاهتمام على الفور بعقل العميل.
- وصف موجز - يمكنك متابعة العنوان مع وصف مكتوب جيدًا لكيفية مساعدة متجرك للعملاء. قم بتضمين نقطة أو نقطتين محددتين يبحث عنها جمهورك المستهدف في منتجك. مرة أخرى ، لن تكون هذه قائمة طويلة بميزات منتجك ، فقط شرح بسيط لعنوانك.
- صورة مكملة للنص - يمكن للصورة التي تقوم بتحميلها هنا أن تعمل كثيرًا في إقناع العملاء سبب شرائهم لمنتجك. يقترح الخبراء الاحتفاظ بصورة تظهر منتجاتك قيد الاستخدام والتي يمكن أن تلهم الناس للشراء. يمكنك العثور على مثال جيد لعرض القيمة أدناه:

بعض النصائح لإنشاء عرض قيمة جذابة
يتطلب إنشاء عرض ذو قيمة جيدة بعض البحث بالتأكيد. من المهم دراسة السوق وعملائك قبل أن تبدأ في صنع واحد. لنلقِ نظرة على بعض النصائح المفيدة التي يقدمها الخبراء.
افهم المشاكل التي يمكن لمنتجك حلها
إذا كنت قد أجريت بحثًا جيدًا أثناء تطوير المنتج ، فقد لا يكون هذا صعبًا حقًا بالنسبة لك. يجب أن يكون منتجك قادرًا على حل مشكلة معينة ، ويمكنك ببساطة طرحها بلغة مقنعة. ابذل جهدًا لتقديمها من منظور العميل. مثل مدى تأثير هذه المشكلة على حياتهم اليومية؟ ما العواقب التي قد يواجهونها إذا لم يحلوا المشكلة في الوقت المناسب؟
اعرض الجانب الأكثر أهمية
قد يكون منتجك قادرًا على حل العديد من المشكلات المتعلقة بالسوق. من المهم أن نفهم كل من هذه المشاكل من حيث الأهمية والإلحاح. بمجرد أن تتمكن من تمييز مشكلة بهذه الطريقة ، يمكنك تقديمها مع الحل الذي يقدمه منتجك.
اذكر الميزات المضافة التي تقدمها
في بعض الأحيان قد تبيع منتجًا مشابهًا تمامًا لمنتج منافسيك. ومع ذلك ، قد تقدم ميزات إضافية مثل الشحن المجاني أو الشحن السريع. اكتشف بالضبط ما يبحث عنه العملاء على موقعك ، واعرضه على أنه عرض القيمة.
صمم صفحة المنتج بناءً على ما يريد المستخدمون معرفته
تعد صفحة منتجك من أهم العوامل التي تحدد معدل التحويل لمتجرك. اقرأ مقالتنا حول تحسين معدل التحويل لمعرفة المزيد. تتطلب المنتجات المختلفة مناهج مختلفة عندما يتعلق الأمر بصفحات المنتج. على سبيل المثال ، ستكون صفحة المنتج الخاصة بمجموعة ملابس مصممة مختلفة تمامًا عن صفحة متجر الإلكترونيات. وعلى الأرجح ، لا تبيع كلاهما معًا في متجرك. لذا فإن الأمر يتعلق بفهم ما يريد عملاؤك رؤيته في منتجاتك.
لمزيد من التفصيل في هذه النقطة ، يطلب متجر ملابس الموضة الكثير من الصور الإبداعية على صفحة المنتج. الصور المختلفة مع النماذج التي ترتدي المنتج بالفعل ستعمل بالتأكيد على تحسين جاذبية المنتج. ومع ذلك ، إذا كنت تبيع هواتف جوّالة على موقعك ، فسيتم النظر في المظهر ، ولكن ليس مثل متجر الملابس. في حالة الأخير ، يجب أن يكون تركيزك على كتابة وصف مفصل يسرد جميع ميزات الهاتف.
قد لا يكون هذا الجانب واضحًا في معظم الحالات مثل الأمثلة التي ذكرناها. ومع ذلك ، لا يزال بإمكانك التفكير من منظور العميل لفهم ما يبحث عنه حقًا. ستكون هناك منتجات تتطلب توازنًا في الصور والوصف النصي. افهم ذلك جيدًا وقم بتطبيقه على تصميم صفحة المنتج. على سبيل المثال ، إذا كنت تبيع أثاثًا ، فقد يرغب الكثير من العملاء في معرفة ميزات المنتجات جنبًا إلى جنب مع شكلها. قد تكون المعلومات حول المتانة ، والمواد المستخدمة ، وإرشادات التجميع ، وما إلى ذلك ، مهمة حقًا للعميل الذي يشتري الأثاث. في نفس الوقت يريدون أن يروا كيف سيبدو في غرفة معيشتهم أيضًا.
التسلسل الهرمي والتفاعل البصري
يمكنك استخدام علامات الألوان لإنشاء تسلسل هرمي مرئي. وفقًا لمبادئ التصميم ، يحتوي مخطط الألوان الخاص بك على ثلاثة مكونات - لون الخلفية واللون الأساسي ولون التمييز. سيكون لون التمييز هو اللون الذي سيبرز ، ومن الطبيعي أن تكون العناصر التفاعلية لموقعك مثل أزرار "إضافة إلى عربة التسوق" بلون التمييز. بشكل أساسي ، أنت تجعله متميزًا ، بحيث يكون هناك المزيد من فرص قيام العملاء بالإجراء المطلوب.
هناك عامل آخر يؤثر على تفاعل الموقع وهو تحديد مواقع هذه العناصر التفاعلية وحجمها. في الواقع ، يؤكد قانون فيت ذلك من خلال إثبات أن الجسم الأكبر نسبيًا والأقرب إلينا سيكون من الأسهل الوصول إليه. في منظور تصميم الويب ، قد يعني هذا مسافة العنصر التفاعلي عن مؤشر الماوس. على الشاشة الرئيسية ، حيث يهبط المستخدمون ، يجب أن يكون هناك خيار لهم لاتخاذ إجراء. يمكن أن يكون خيارًا لتصفح منتجاتك ، أو الانتقال إلى صفحة مقصودة معينة بها عرض. تحتاج إلى التأكد من وضع عنصر الحث على اتخاذ إجراء في الموضع الصحيح بلون بارز.

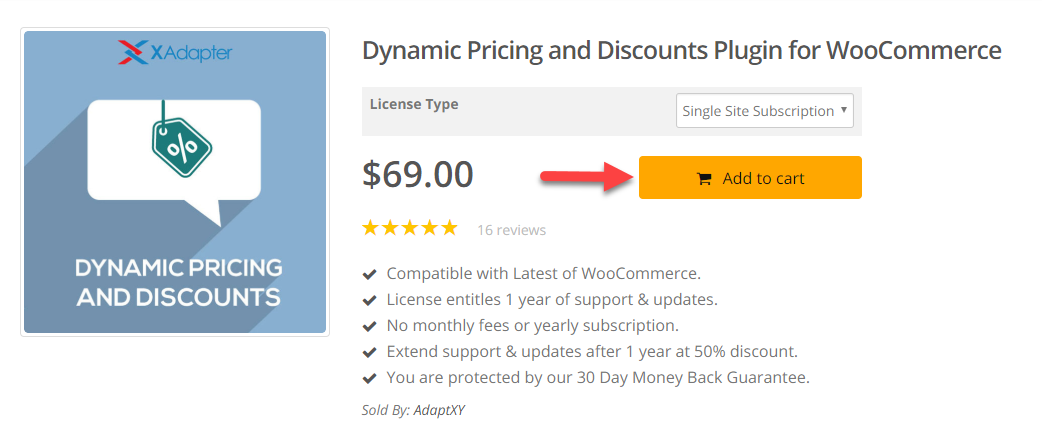
يمكنك أن ترى العديد من الأمثلة المبتكرة للتعامل مع التوريث البصري. في صفحة منتج XAdapter ، يمكنك مشاهدة استخدام لون التمييز لزر "إضافة إلى عربة التسوق".

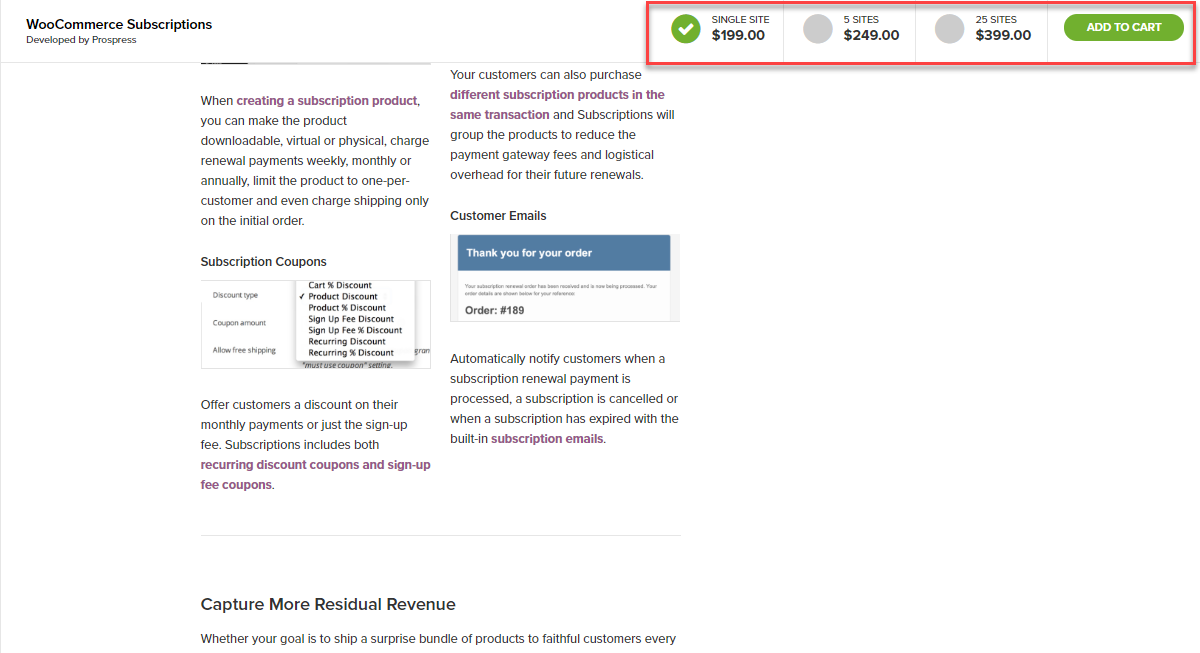
وربما لاحظت الخيار اللاصق في صفحة منتج WooCommerce. عندما تقوم بالتمرير لأسفل على صفحة المنتج ، سيتوفر خيار إضافة إلى عربة التسوق اللاصق في الجزء العلوي من الشاشة. حتى لا يبتعد العملاء أبدًا عن العنصر التفاعلي الذي من شأنه أن يساهم في التحويلات في المتجر.

اجعل العملاء يثقون بعلامتك التجارية
يلعب التصميم دورًا كبيرًا في جعل العملاء يثقون في متجرك وعلامتك التجارية. ربما هذا ليس مطلوبًا حقًا للعلامات التجارية المعروفة. بالنسبة لنا جميعًا ، يجب التفكير مليًا في كسب ثقة العميل. هناك عدة طرق للقيام بذلك ، وسنرى بعضًا منها أدناه:
شهادات من شخصيات العملاء الأكثر بروزًا لديك
ربما تكون قد شاهدت الكثير من الحالات حيث تعرض المتاجر عبر الإنترنت الشهادات على الصفحة الرئيسية. في كثير من الحالات ، قد يكون لهذه الأشياء أشياء رائعة تُقال عن منتجاتك وعلامتك التجارية. ومع ذلك ، فإن الشهادات أكثر من مجرد الكلمات. في الغالب ، يلعب عامل الثقة دورًا عندما يمكن للمستخدمين الارتباط بالشخصيات التي تترك الشهادات. شيء واحد يمكنك التركيز عليه هو تضمين قسم للشهادات على الصفحة الرئيسية. سيكون لمعظم سمات التجارة الإلكترونية الشائعة في WordPress خيارات لذلك في إعدادات السمة. التالي هو تحديد الأشخاص القريبين من شخصيات العميل المستهدف. بهذه الطريقة ، ستكون قاعدة العملاء المستهدفة أكثر استعدادًا للتعامل معك.
يمكنك العثور على عدد قليل من أفضل ثيمات WooCommerce مبيعًا هنا.
أخبر المزيد عنك
يمكن أن يساعد قسم "نبذة عنا" المثير للاهتمام في زيادة مصداقية موقع التجارة الإلكترونية أيضًا. يرغب الناس في معرفة القليل من المعلومات الأساسية عنك قبل التعامل معك. إذا كان الأمر غامضًا ، أو يبدو أنك متردد في الكشف عن معلومات عنك ، فقد يتردد العملاء أيضًا. سيقدر المشترون لأول مرة ذلك حقًا عندما يعكس موقعك الانفتاح في التواصل.
إشعارات المبيعات الحية
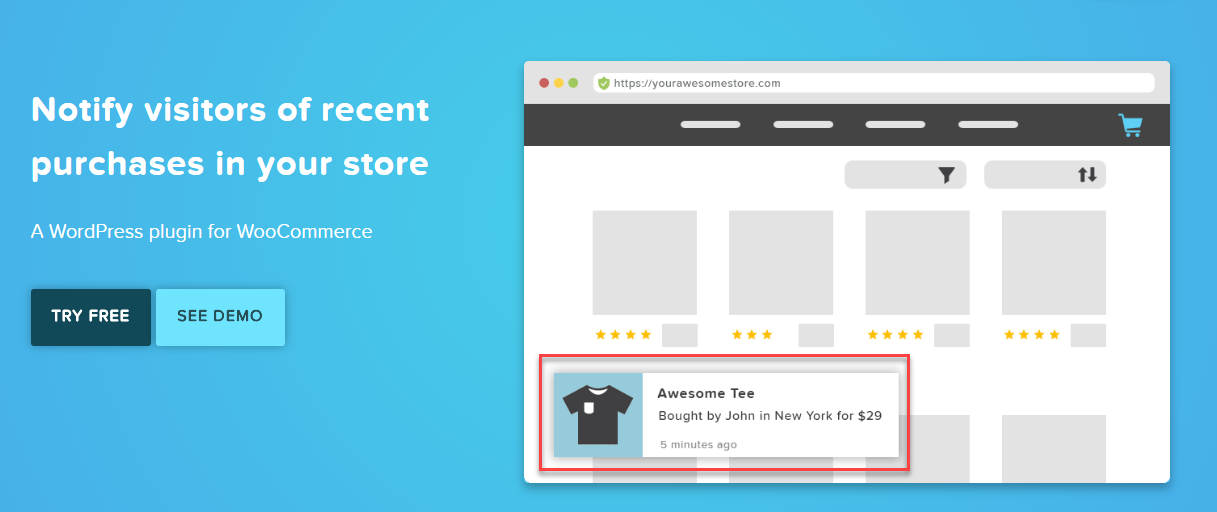
قد يكون عرض إشعارات المبيعات الحية خيارًا جيدًا لبعض المنتجات. هذا في الواقع أكثر فائدة لتقديم دفعة نفسية للتحويلات. ومع ذلك ، بالنسبة لمستخدم على موقعك لا يعرف حقًا أي شيء عن علامتك التجارية أو عملائك ، فقد يكون ذلك مفيدًا. ستكون حقيقة أن شخصًا ما في مكان ما في العالم قد اشترى منتجك عاملاً مطمئنًا لكثير من العملاء. من الأفضل اختبار هذا الأسلوب لمعرفة ما إذا كان فعالاً قبل جعله ثابتًا دائمًا.
WooBought هو مكون إضافي من شأنه أن يساعدك في إعداد إشعارات المبيعات الحية على موقع WooCommerce الخاص بك.

عرض شارات الثقة
هناك إستراتيجية أخرى من شأنها أن تساعد حقًا في زيادة مصداقيتك وهي عرض شارات الثقة. سيشعر العملاء بالاطمئنان من حقيقة أنك تأخذ الأمن على محمل الجد. يمكنك الاستفادة من خطافات WooCommerce لعرض شارات الثقة على صفحات عربة التسوق والدفع. يمكنك العثور على مزيد من المعلومات هنا.
اعرض تغطية صحفية إيجابية
إذا كان لديك أي إشارات إيجابية في أحد المنشورات الرائدة في مجالك ، فسيكون ذلك بمثابة دفعة إضافية. إن الظهور في إحدى المنشورات الشعبية سيساعد كثيرًا في خلق انطباع جيد في أذهان الناس.
كن واضحا بشأن سياسة العودة
أحد المخاوف المستمرة للمتسوق عبر الإنترنت هو ماذا لو لم يكن المنتج كما هو متوقع؟ إذا قمت بعرض سياسة الإرجاع الخاصة بك بشكل فعال ، فيمكن تخفيف ذلك إلى حد ما. يفضل معظم المتسوقين عبر الإنترنت أن يكون لديهم خيار إرجاع خالٍ من المتاعب إذا كان المنتج لا يلبي التوقعات.
اختبر تفاعلات العملاء باستمرار
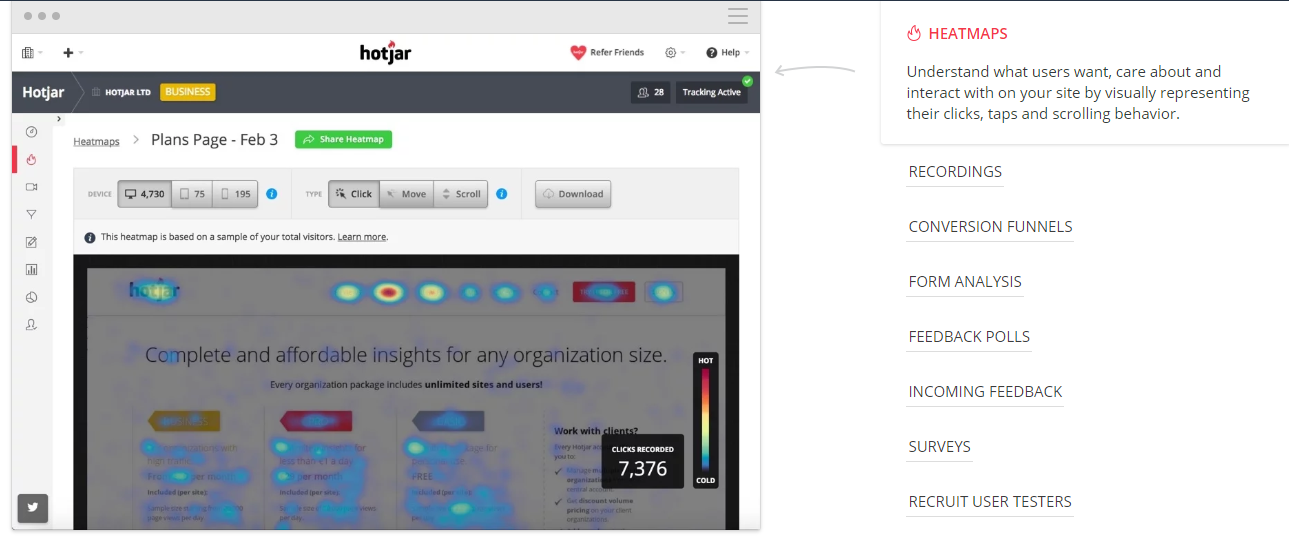
الارتجال المستمر هو اسم اللعبة عندما تتحدث عن تجربة العملاء. على الرغم من أنه يمكنك التنبؤ كثيرًا بسلوك العميل بناءً على تقارير التحليلات ، فلا شيء يتفوق على رؤية سلوك العميل الفعلي. يمكن أن تساعد أدوات مثل Hotjar كثيرًا في فهم سلوك العملاء الحقيقي على موقعك. سوف تكون قادرًا على فهم فعالية عناصر التصميم المختلفة بمساعدة هذه الأدوات.

استنتاج
يعد تصميم متجر WooCommerce الخاص بك جانبًا حاسمًا عندما يتعلق الأمر باهتمام العملاء والتحويلات. مع القليل من تدخلات التصميم الدقيقة والتركيز على وجهات نظر العملاء ، يمكنك تحسين معدل التحويل بشكل كبير. قدمت هذه المقالة لمحة عن الاستراتيجيات التي تتراوح من عرض القيمة المحدد بوضوح إلى التعديلات المستندة إلى تقارير خرائط الحرارة. ومع ذلك ، يرجى ملاحظة أن متجرك قد يحتاج إلى نهج شخصي للغاية يعتمد على الجمهور المستهدف. يمكن أن يساعدك الاستخدام الذكي لتقارير التحليلات والاختبار المنتظم على التفوق بطرق متعددة.
قراءة متعمقة
- WooCommerce One Page Checkout للحصول على تحويلات أفضل
- تحسين معدل التحويل في متجر WooCommerce الخاص بك
- كيف تحدد الجمهور المستهدف لمتجرك؟
