WooCommerce Mağaza Tasarımını Kitlenize Uygun Şekilde Değiştirme
Yayınlanan: 2018-06-14
Son güncelleme - 24 Şubat 2020
WooCommerce mağaza tasarımı söz konusu olduğunda, “herkese uyan tek beden” formülü yoktur. Tasarımınızı hedef kitlenize uygun hale getirmek için özen göstermelisiniz. E-Ticaret her yönüyle kişiselleştirmeye yöneldiğinden, tasarımı gerçekten geride bırakamazsınız. Aslında tasarım da müşteri deneyiminde rol oynar. Müşteri deneyimini kişiselleştirme hakkındaki makalemizi buradan okuyabilirsiniz. Temel olarak hedef kitleniz hakkında net bir fikriniz olmalı ve site tasarımı buna uygun olmalıdır. Mağazanız için hedef kitleyi nasıl belirleyeceğinizden emin değilseniz, işte size yardımcı olabilecek başka bir makale. Bu yazıda, WooCommerce mağaza tasarımınızı müşteri tabanınıza göre nasıl hizalayabileceğinizden bahsedeceğiz.
Sunduğunuz şeyin değerini iletin
Uzmanlara göre, kullanıcılar sitenizi ilk kez ziyaret ettiğinde, sunduğunuz değeri hemen anlamaları gerekir. Aynı ürünü başka bir yerde bulabilirler ama neden sizden alsınlar? Her şeyden önce, müşterilerinize gerçekten hangi değeri sunduğunuzu anlamalısınız. Rakiplerinden daha gelişmiş bizim ürünümüz olabilir veya sitenizde sunduğunuz ücretsiz kargo gibi bir şey olabilir. Her ne ise, bunu da net ve oldukça hızlı bir şekilde iletmeniz gerekiyor. Kullanıcınızın yalnızca kısa bir dikkat süresine sahip olduğunu varsaymanız gerekir.
Değer teklifinizi nasıl yapılandırırsınız?
Müşterilerinize değer önerinizi iletmek istediğinizde, onların hangi problemini çözdüğünüzü anlamanız gerekir. Ürün veya hizmetinizin müşterilerinizin hayatlarını değiştirecek bir yönünü bulun. Ardından, kullanıcılarınızın dikkatini çekecek şekilde sitenizin ana sayfasında sunun. İdeal olarak, aşağıdaki kalıbı takip edebilirsiniz:
- Akılda kalıcı bir başlık – Değer teklifinizi tek bir satırda ifade etmeniz gerekir. Unutmayın, bu markanızın sloganı veya misyon beyanı değildir. Tamamen müşterilerin bakış açısına göre bir şey olmalı. Bu şekilde, müşterinin zihninde anında ilgi uyandırabilirsiniz.
- Kısa bir açıklama – Mağazanızın müşterilere nasıl yardımcı olacağına dair iyi yazılmış bir açıklama ile başlığı takip edebilirsiniz. Hedef kitlenizin ürününüzde arayacağı belirli bir veya iki noktayı ekleyin. Yine, bu, ürününüzün özelliklerinin uzun bir listesi olmayacak, sadece başlığınızın basit bir açıklaması olacak.
- Metni tamamlayan bir görsel – Buraya yüklediğiniz görsel, müşterileri ürününüzü neden satın aldıklarına ikna etmede gerçekten çok işe yarayabilir. Uzmanlar, ürünlerinizi kullanımda gösteren ve insanları satın almaya teşvik edebilecek bir resim bulundurmanızı önerir. Aşağıda iyi bir değer önerisi örneği bulabilirsiniz:

Çekici bir değer teklifi oluşturmak için bazı ipuçları
İyi bir değer önerisi oluşturmak kesinlikle biraz araştırma gerektirir. Bir tane yapmaya başlamadan önce pazarı ve müşterilerinizi incelemek önemlidir. Uzmanlar tarafından sağlanan bazı yararlı ipuçlarına bakalım.
Ürününüzün çözebileceği sorunları anlayın
Ürün geliştirme sırasında iyi bir araştırma yaptıysanız, bu sizin için gerçekten zor olmayabilir. Ürününüz belirli bir sorunu çözebilmelidir ve bunu ikna edici bir dille anlatabilirsiniz. Müşterinin bakış açısıyla sunmak için çaba gösterin. Mesela bu sorun günlük hayatlarını ne kadar etkileyebilir? Sorunu zamanında çözmezlerse ne gibi sonuçlarla karşılaşabilirler?
En kritik yönü sunun
Ürününüz, pazarla ilgili birden çok sorunu çözebilir. Bu sorunların her birini kritiklik ve aciliyet açısından anlamak önemlidir. Bir sorunu bu şekilde ayırt edebildiğinizde, ürününüzün sunduğu çözümle birlikte sunabilirsiniz.
Sunduğunuz ek özelliklerden bahsedin
Bazen rakiplerinize oldukça benzer bir ürün satıyor olabilirsiniz. Ancak, ücretsiz gönderim veya hızlandırılmış gönderim gibi ek özellikler sunuyor olabilirsiniz. Müşterilerin sitenizde tam olarak ne aradığını öğrenin ve bunu değer teklifi olarak sunun.
Ürün sayfasını, kullanıcıların bilmek istediklerine göre tasarlayın
Ürün sayfanız, mağazanızın dönüşüm oranını belirleyen en önemli faktörlerden biridir. Daha fazla bilgi için dönüşüm oranı optimizasyonu hakkındaki makalemizi okuyun. Ürün sayfaları söz konusu olduğunda farklı ürünler farklı yaklaşımlar gerektirir. Örneğin, bir tasarımcı giyim serisinin ürün sayfası, bir elektronik mağazasınınkinden tamamen farklı olacaktır. Ve büyük olasılıkla, mağazanızda ikisini birlikte satmıyorsunuz. Bu nedenle, müşterilerinizin ürünlerinizde ne görmek istediğini anlamak meselesidir.
Konuyu daha da detaylandırmak gerekirse, bir moda giyim mağazası, ürün sayfasında çok sayıda yaratıcı görüntü ister. Modellerin gerçekten ürünü giydiği farklı görüntüler, ürünün çekiciliğini kesinlikle artıracaktır. Ancak, sitenizde cep telefonu satıyorsanız, giyim mağazası kadar değil, görünüm dikkate alınacaktır. İkinci durumda, telefonun tüm özelliklerini listeleyen ayrıntılı bir açıklama yazmaya odaklanmalısınız.
Bu yön, bahsettiğimiz örnekler gibi çoğu durumda çok belirgin olmayabilir. Ancak, ne aradıklarını gerçekten anlamak için yine de müşterinin bakış açısından düşünebilirsiniz. Görüntü ve metin açıklaması dengesi gerektiren ürünler olacaktır. Bunu iyi anlayın ve ürün sayfası tasarımınıza uygulayın. Örneğin, mobilya satıyorsanız, birçok müşteri ürünlerin özelliklerini ve görünümlerini bilmek isteyecektir. Dayanıklılık, kullanılan malzeme, montaj talimatları vb. bilgiler, mobilya satın alan bir müşteri için gerçekten önemli olabilir. Aynı zamanda oturma odalarında da nasıl görüneceğini görmek isterler.
Görsel hiyerarşi ve etkileşim
Görsel bir hiyerarşi oluşturmak için renk vurgularını kullanabilirsiniz. Tasarım ilkelerine göre, renk şemanızın üç bileşeni vardır - bir arka plan rengi, bir temel renk ve bir vurgu rengi. Vurgu rengi öne çıkacak olan renk olacaktır ve doğal olarak sitenizin 'Sepete Ekle' düğmeleri gibi etkileşimli öğeleri vurgu renginde olmalıdır. Temel olarak, müşterilerin istenen eylemi gerçekleştirme şansını artırmak için onu öne çıkarıyorsunuz.
Sitenin etkileşimini etkileyen bir diğer faktör de bu etkileşimli öğelerin konumlandırılması ve boyutudur. Aslında Fitt yasası, bize daha yakın olan nispeten daha büyük bir nesneye ulaşmanın daha kolay olacağını kanıtlayarak bunu tespit eder. Bir web tasarımı perspektifinde bu, etkileşimli bir öğenin fare imlecinize olan mesafesi anlamına gelir. Kullanıcıların giriş yaptığı ana ekranda, işlem yapmaları için bir seçenek olmalıdır. Ürünlerinize göz atmak veya bir teklif içeren belirli bir açılış sayfasına gitmek bir seçenek olabilir. Harekete geçirici mesaj öğesinin çarpıcı bir renkle doğru konuma yerleştirildiğinden emin olmanız gerekir.

Görsel hiyerarşiyle başa çıkmanın birkaç yenilikçi örneğini görebilirsiniz. Bir XAdapter ürün sayfasında, 'Sepete Ekle' düğmesi için vurgu renginin kullanımını görebilirsiniz.

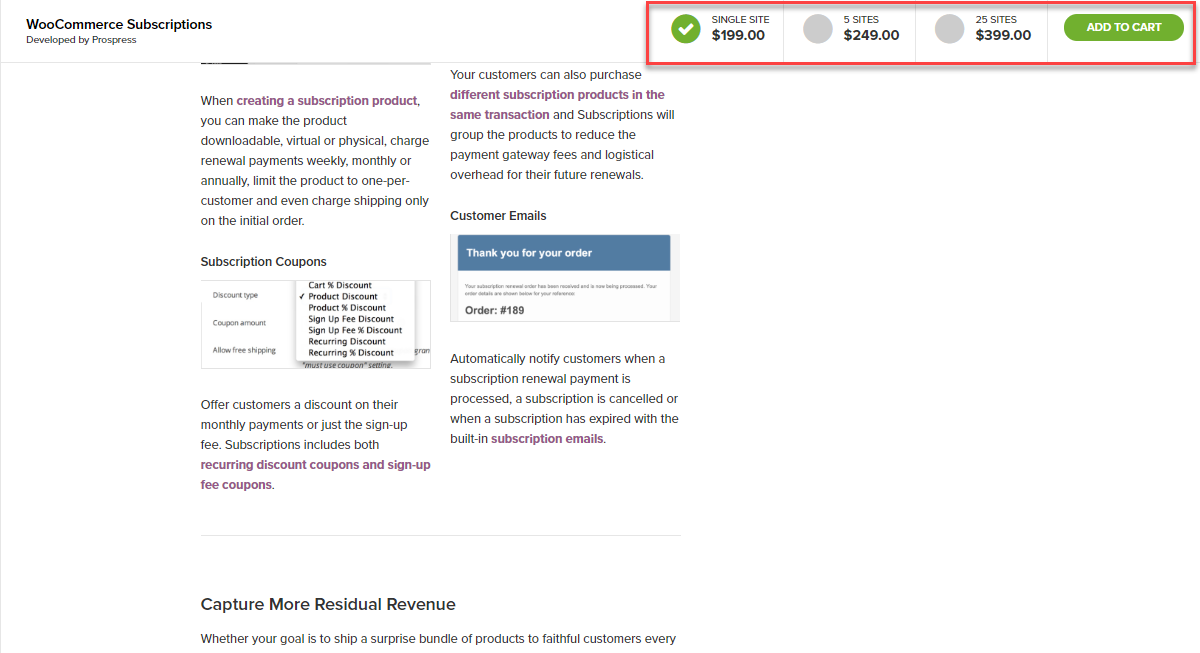
Ve WooCommerce ürün sayfasındaki yapışkan seçeneği fark etmiş olabilirsiniz. Ürün sayfasını aşağı kaydırdığınızda, ekranın üst kısmında yapışkan bir Sepete Ekle seçeneği görünecektir. Böylece müşteriler, mağazadaki dönüşümlere katkıda bulunacak etkileşimli unsurdan asla uzak kalmazlar.

Müşterilerin markanıza güvenmesini sağlayın
Tasarım, müşterilerin mağazanıza ve markanıza güvenmesini sağlamada büyük rol oynar. Belki de tanınmış markalar için bu gerçekten gerekli değildir. Geri kalan hepimiz için, müşterinin güvenini kazanmak için önemli bir düşünce olmalıdır. Bunu yapmanın birkaç yolu vardır ve bunlardan bazılarını aşağıda göreceğiz:
En önde gelen müşteri kişiliklerinizden referanslar
Çevrimiçi mağazaların ana sayfada referansları gösterdiği birçok durum görmüş olabilirsiniz. Çoğu durumda, bunlar ürünleriniz ve markanız hakkında gerçekten harika şeyler söylenmiş olabilir. Ancak, sadece kelimelerden çok referanslar var. Çoğunlukla, kullanıcılar referansları bırakan kişilerle ilişki kurduklarında güven faktörü devreye girer. Odaklanabileceğiniz bir şey, ana sayfada referanslar için bir bölüm eklemektir. Popüler WordPress e-Ticaret temalarının çoğunda Tema ayarlarında bunun için seçenekler bulunur. Sonraki hedef müşteri personalarına yakın olanları seçmektir. Bu şekilde, hedef müşteri kitleniz sizinle iş yapmaya daha istekli olacaktır.
En çok satan WooCommerce temalarından birkaçını burada bulabilirsiniz.
senden daha fazla bahset
İlginç bir 'Hakkımızda' bölümü de bir e-ticaret sitesinin güvenilirliğini artırmaya yardımcı olabilir. İnsanlar sizinle iş yapmadan önce hakkınızda biraz arka plan bilgisi bilmek isterler. Belirsizse veya kendinizle ilgili bilgileri ifşa etmekte tereddüt ediyor gibi görünüyorsanız, müşteriler de tereddüt edebilir. Siteniz iletişimde açıklığı yansıttığında, ilk kez alıcılarınız bunu gerçekten takdir edecektir.
Canlı Satış bildirimleri
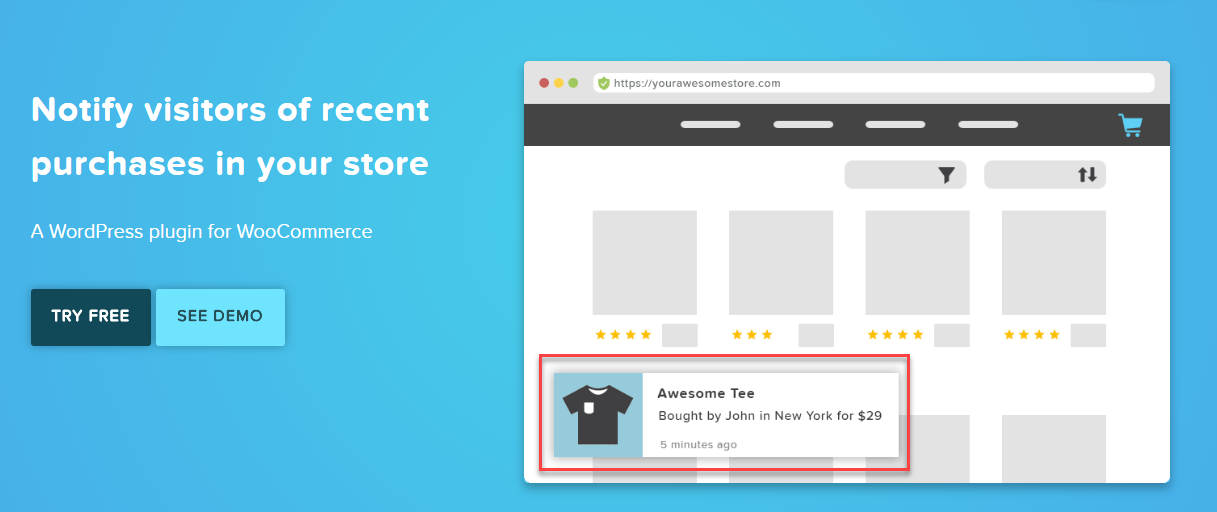
Canlı satış bildirimlerini göstermek, belirli ürünler için iyi bir seçenek olabilir. Bu, dönüşümlere psikolojik bir baskı sağlamak için aslında daha kullanışlıdır. Ancak, sitenizde markanız veya müşterileriniz hakkında gerçekten hiçbir şey bilmeyen bir kullanıcı için faydalı olabilir. Dünyanın herhangi bir yerinden birinin ürününüzü satın almış olması, birçok müşteri için güven verici bir faktör olacaktır. Kalıcı bir fikstür yapmadan önce etkili olup olmadığını görmek için bu yaklaşımı test etmek daha iyidir.
WooBought, WooCommerce sitenizde canlı satış bildirimleri ayarlamanıza yardımcı olacak bir eklentidir.

Güven rozetlerini göster
Güvenilirliğinizi artırmaya gerçekten yardımcı olacak başka bir strateji, güven rozetlerinin gösterilmesi olacaktır. Müşteriler, güvenliği ciddiye aldığınız gerçeğinden emin olacaklardır. Sepet ve Ödeme sayfalarınızda güven rozetlerini görüntülemek için WooCommerce kancalarını kullanabilirsiniz. Daha fazla bilgiyi burada bulabilirsiniz.
Olumlu basın kapsamı göster
Alanınızdaki önde gelen yayınlardan biri hakkında herhangi bir olumlu yorumunuz varsa, ek bir destek olacaktır. Popüler yayınlardan birinde yer almak, insanların zihninde iyi bir izlenim yaratmada çok yardımcı olacaktır.
İade politikası konusunda net olun
Bir çevrimiçi alışverişçinin sürekli endişelerinden biri, ürün beklendiği gibi çıkmazsa ne olur? İade politikanızı etkin bir şekilde gösterirseniz bu bir nebze olsun hafifletilebilir. Çoğu çevrimiçi alışverişçi, ürün beklentileri karşılamıyorsa, sorunsuz bir iade seçeneğine sahip olmasını tercih eder.
Müşteri etkileşimlerini sürekli olarak test edin
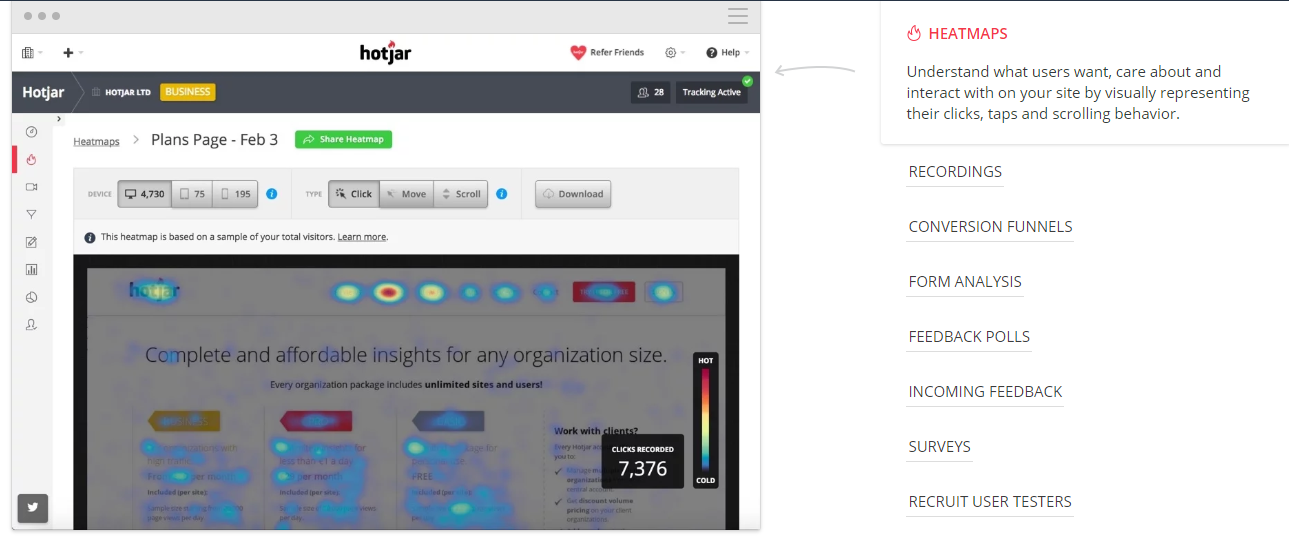
Müşteri deneyimi hakkında konuştuğunuzda oyunun adı sürekli doğaçlamadır. Analitik raporlarına dayanarak müşteri davranışı hakkında pek çok şey tahmin edebilmenize rağmen, hiçbir şey gerçek müşteri davranışını görmenin yerini tutamaz. Hotjar gibi araçlar, sitenizdeki gerçek müşteri davranışını anlamanıza çok yardımcı olabilir. Bu tür araçların yardımıyla çeşitli tasarım öğelerinin etkinliğini anlayabileceksiniz.

Çözüm
WooCommerce mağaza tasarımınız, müşteri ilgisi ve dönüşümler söz konusu olduğunda belirleyici bir unsurdur. Biraz dikkatli tasarım müdahaleleri ve müşteri perspektiflerine odaklanma ile dönüşüm oranınızı büyük ölçüde artırabilirsiniz. Bu makale, açıkça tanımlanmış değer önermesinden ısı haritası raporlarına dayalı değişikliklere kadar değişen stratejilere bir bakış sunuyor. Ancak, mağazanızın hedef kitleye dayalı olarak çok öznel bir yaklaşıma ihtiyacı olabileceğini lütfen unutmayın. Analitik raporlarının akıllı kullanımı ve düzenli testler, birçok yönden üstün olmanıza yardımcı olabilir.
daha fazla okuma
- Daha iyi dönüşümler için WooCommerce One Page Checkout
- WooCommerce mağazanızda dönüşüm oranını artırma
- Mağazanız için hedef kitle nasıl belirlenir?
