청중을 위해 WooCommerce 스토어 디자인을 수정하는 방법
게시 됨: 2018-06-14
최종 업데이트 - 2020년 2월 24일
WooCommerce 매장 디자인과 관련하여 "모든 경우에 적용되는" 공식은 없습니다. 청중에게 적합한 디자인을 만들기 위해서는 세심한 주의가 필요합니다. 전자 상거래가 모든 면에서 개인화를 목표로 하고 있기 때문에 디자인을 남길 수 없습니다. 사실 디자인도 고객 경험에 중요한 역할을 합니다. 여기에서 고객 경험 개인화에 대한 기사를 읽을 수 있습니다. 기본적으로 타겟 고객에 대한 명확한 아이디어가 있어야 하며 사이트 디자인은 이에 적합해야 합니다. 매장의 타겟 고객을 식별하는 방법에 대해 잘 모르는 경우 도움이 될 수 있는 또 다른 문서가 있습니다. 이 기사에서는 WooCommerce 스토어 디자인을 고객 기반에 맞게 조정하는 방법에 대해 설명합니다.
당신이 제공하는 것의 가치를 전달하십시오
전문가에 따르면 사용자가 귀하의 사이트를 처음 방문할 때 귀하가 제공하는 가치가 무엇인지 즉시 명확해야 합니다. 그들은 다른 곳에서 같은 제품을 찾을 수 있지만 왜 그들이 당신에게서 사야합니까? 무엇보다도 고객에게 실제로 제공하는 가치가 무엇인지 이해해야 합니다. 경쟁 제품보다 더 발전된 당사 제품일 수도 있고, 귀하의 사이트에서 제공하는 무료 배송과 같은 것일 수도 있습니다. 그것이 무엇이든 간에 명확하고 매우 빠르게 전달해야 합니다. 사용자의 주의 집중 시간이 짧다고 가정해야 합니다.
가치 제안을 구성하는 방법은 무엇입니까?
고객에게 가치 제안을 전달하려면 고객의 어떤 문제를 해결하고 있는지 이해해야 합니다. 고객의 삶을 변화시킬 제품이나 서비스의 측면을 찾으십시오. 그런 다음 사용자의 관심을 끌 수 있는 방식으로 사이트 홈페이지에 표시합니다. 이상적으로는 다음 패턴을 따를 수 있습니다.
- 눈에 띄는 헤드라인 – 가치 제안을 한 줄로 표현해야 합니다. 이것은 브랜드의 슬로건이나 사명 선언문이 아님을 기억하십시오. 그것은 전적으로 고객의 관점에서 이루어지는 것이어야 합니다. 그렇게 하면 즉시 고객의 마음에 관심을 불러일으킬 수 있습니다.
- 간단한 설명 – 귀하의 상점이 고객에게 어떻게 도움이 되는지에 대한 잘 작성된 설명으로 헤드라인을 따라갈 수 있습니다. 타겟 고객이 제품에서 찾고자 하는 하나 또는 두 개의 특정 포인트를 포함하십시오. 다시 말하지만, 이것은 제품 기능의 긴 목록이 아니라 헤드라인에 대한 간단한 설명입니다.
- 텍스트를 보완하는 이미지 – 여기에 업로드하는 이미지는 고객이 귀하의 제품을 구매하는 이유를 설득하는 데 실제로 많은 역할을 할 수 있습니다. 전문가들은 사람들이 구매하도록 영감을 줄 수 있는 사용 중인 제품을 보여주는 이미지를 유지할 것을 제안합니다. 아래에서 가치 제안의 좋은 예를 찾을 수 있습니다.

매력적인 가치 제안을 만들기 위한 몇 가지 팁
좋은 가치 제안을 만들려면 확실히 약간의 연구가 필요합니다. 시장을 만들기 전에 시장과 고객을 연구하는 것이 중요합니다. 전문가들이 제공하는 유용한 팁을 살펴보겠습니다.
제품으로 해결할 수 있는 문제 이해
제품 개발 중에 좋은 연구를 수행했다면 이것은 정말 어려운 일이 아닐 수도 있습니다. 귀하의 제품은 특정 문제를 해결할 수 있어야 하며 설득력 있는 언어로 간단히 전달할 수 있습니다. 고객의 관점에서 제시하기 위해 노력하십시오. 이 문제가 일상 생활에 얼마나 영향을 미칠 수 있습니까? 적시에 문제를 해결하지 않으면 어떤 결과를 초래할 수 있습니까?
가장 중요한 측면을 제시
귀하의 제품은 시장과 관련된 여러 문제를 해결할 수 있습니다. 중요도와 긴급성 측면에서 이러한 각 문제를 이해하는 것이 중요합니다. 이러한 방식으로 문제를 구별할 수 있게 되면 제품에서 제공하는 솔루션으로 문제를 제시할 수 있습니다.
귀하가 제공하는 추가 기능 언급
때로는 경쟁업체의 제품과 매우 유사한 제품을 판매할 수도 있습니다. 그러나 무료 배송 또는 신속 배송과 같은 추가 기능을 제공할 수 있습니다. 고객이 사이트에서 찾고 있는 것이 정확히 무엇인지 파악하고 이를 가치 제안으로 제공하십시오.
사용자가 알고 싶어하는 내용을 기반으로 제품 페이지 디자인
제품 페이지는 상점의 전환율을 결정하는 가장 중요한 요소 중 하나입니다. 자세한 내용은 전환율 최적화에 대한 기사를 읽어보십시오. 제품 페이지에 관해서는 제품마다 다른 접근 방식이 필요합니다. 예를 들어 디자이너 의류 제품군의 제품 페이지는 전자 제품 매장의 제품 페이지와 완전히 다릅니다. 그리고 아마도 상점에서 두 가지를 함께 판매하지 않을 것입니다. 따라서 고객이 제품에서 무엇을 보고 싶어하는지 이해하는 것이 중요합니다.
요점을 더 자세히 설명하자면, 패션 의류 매장은 제품 페이지에 창의적인 이미지를 많이 요구합니다. 실제로 제품을 착용한 모델과 다른 이미지는 확실히 제품의 매력을 향상시킬 것입니다. 그러나 사이트에서 휴대전화를 판매하는 경우 외모가 고려되지만 의류 매장만큼은 아닙니다. 후자의 경우 전화기의 모든 기능을 나열하는 자세한 설명을 작성하는 데 중점을 두어야 합니다.
이 측면은 우리가 언급한 예와 같은 대부분의 경우 그렇게 분명하지 않을 수 있습니다. 그러나 여전히 고객의 관점에서 생각하여 고객이 찾고 있는 것이 무엇인지 진정으로 이해할 수 있습니다. 이미지와 텍스트 설명의 균형이 필요한 제품이 있을 것입니다. 잘 이해하고 제품 페이지 디자인에 적용하십시오. 예를 들어 가구를 판매하는 경우 많은 고객이 제품의 기능과 모양을 알고 싶어할 것입니다. 내구성, 사용 재료, 조립 지침 등에 대한 정보는 가구를 구매하는 고객에게 정말 중요할 수 있습니다. 동시에 그들은 거실에서도 그것이 어떻게 보일지 보고 싶어할 것입니다.
시각적 계층 구조 및 상호 작용
색상 액센트를 사용하여 시각적 계층 구조를 만들 수 있습니다. 디자인 원칙에 따라 색 구성표에는 배경색, 기본 색 및 강조 색의 세 가지 구성 요소가 있는 테마가 있습니다. 강조 색상은 눈에 띄는 색상이 될 것이며 자연스럽게 '장바구니에 추가' 버튼과 같은 사이트의 인터랙티브 요소도 강조 색상으로 표시되어야 합니다. 기본적으로 고객이 원하는 조치를 취할 수 있는 기회가 더 많도록 눈에 띄게 만들고 있습니다.
사이트의 상호 작용에 영향을 미치는 또 다른 요소는 이러한 상호 작용 요소의 위치와 크기입니다. 실제로 Fitt의 법칙은 우리에게 더 가까운 상대적으로 더 큰 물체가 더 쉽게 도달할 수 있음을 증명함으로써 이를 확인합니다. 웹 디자인 관점에서 이것은 대화형 요소에서 마우스 커서까지의 거리를 의미합니다. 사용자가 방문하는 홈 화면에는 조치를 취할 수 있는 옵션이 있어야 합니다. 제품을 탐색하거나 제안이 있는 특정 방문 페이지로 이동하는 옵션이 될 수 있습니다. 행동 유도 요소가 눈에 띄는 색상으로 올바른 위치에 배치되었는지 확인해야 합니다.

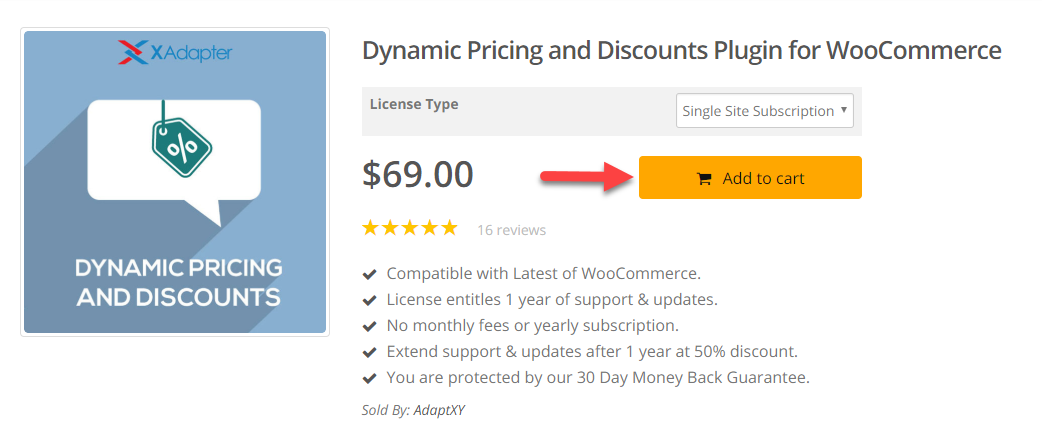
시각적 계층을 다루는 몇 가지 혁신적인 예를 볼 수 있습니다. XAdapter 제품 페이지에서 '장바구니에 추가' 버튼에 강조 색상을 사용하는 것을 볼 수 있습니다.

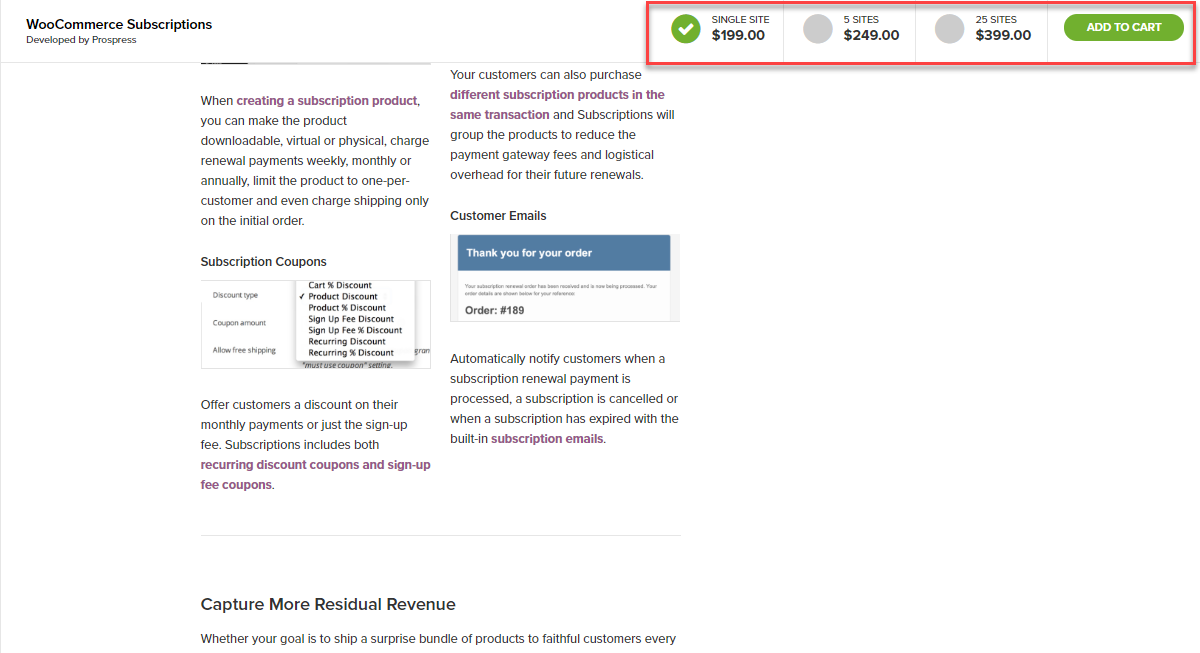
WooCommerce 제품 페이지에서 고정 옵션을 보셨을 것입니다. 제품 페이지에서 아래로 스크롤하면 화면 상단에 고정 장바구니에 추가 옵션이 표시됩니다. 고객이 매장에서 전환에 기여하는 대화형 요소에서 절대 멀어지지 않도록 합니다.

고객이 귀하의 브랜드를 신뢰하도록 하십시오.
디자인은 고객이 매장과 브랜드를 신뢰하게 만드는 데 큰 역할을 합니다. 아마도 잘 알려진 브랜드에는 실제로 필요하지 않을 수 있습니다. 나머지 우리 모두는 고객의 신뢰를 얻기 위해 상당한 고민을 해야 합니다. 이를 수행하는 방법에는 여러 가지가 있으며 아래에서 그 중 일부를 볼 수 있습니다.
가장 눈에 띄는 고객 페르소나의 평가
온라인 상점의 홈페이지에 고객 후기가 표시되는 경우를 많이 보았을 것입니다. 많은 경우에, 이것들은 당신의 제품과 브랜드에 대해 정말 좋은 말을 할 수 있습니다. 그러나 증언에는 말보다 더 많은 것이 있습니다. 대부분 사용자가 후기를 남기는 페르소나와 관계를 맺을 수 있을 때 신뢰 요인이 작용합니다. 집중할 수 있는 한 가지는 홈페이지에 회원 평가 섹션을 포함하는 것입니다. 대부분의 인기 있는 WordPress 전자 상거래 테마에는 테마 설정에 이에 대한 옵션이 있습니다. 다음은 타겟 고객 페르소나에 가까운 고객을 선택하는 것입니다. 이렇게 하면 대상 고객 기반이 귀하와 거래할 의사가 더 많아질 것입니다.
여기에서 가장 잘 팔리는 WooCommerce 테마를 찾을 수 있습니다.
너에 대해 더 말해봐
흥미로운 '회사 소개' 섹션은 전자 상거래 사이트의 신뢰도를 높이는 데도 도움이 될 수 있습니다. 사람들은 당신과 사업을 하기 전에 당신에 대한 약간의 배경 정보를 알고 싶어합니다. 모호하거나 자신에 대한 정보 공개를 주저하는 것처럼 보이면 고객도 주저할 수 있습니다. 귀하의 사이트가 커뮤니케이션의 개방성을 반영하면 처음 구매자는 정말 감사할 것입니다.
라이브 판매 알림
특정 제품의 경우 실시간 판매 알림을 표시하는 것이 좋습니다. 이것은 실제로 전환에 대한 심리적 푸시를 제공하는 데 더 유용합니다. 그러나 브랜드나 고객에 대해 전혀 모르는 사이트 사용자에게는 도움이 될 수 있습니다. 세계 어딘가에 있는 누군가가 당신의 제품을 구매했다는 사실은 많은 고객들에게 든든한 요소가 될 것입니다. 영구적인 고정 장치로 만들기 전에 이 접근 방식이 효과적인지 테스트하는 것이 좋습니다.
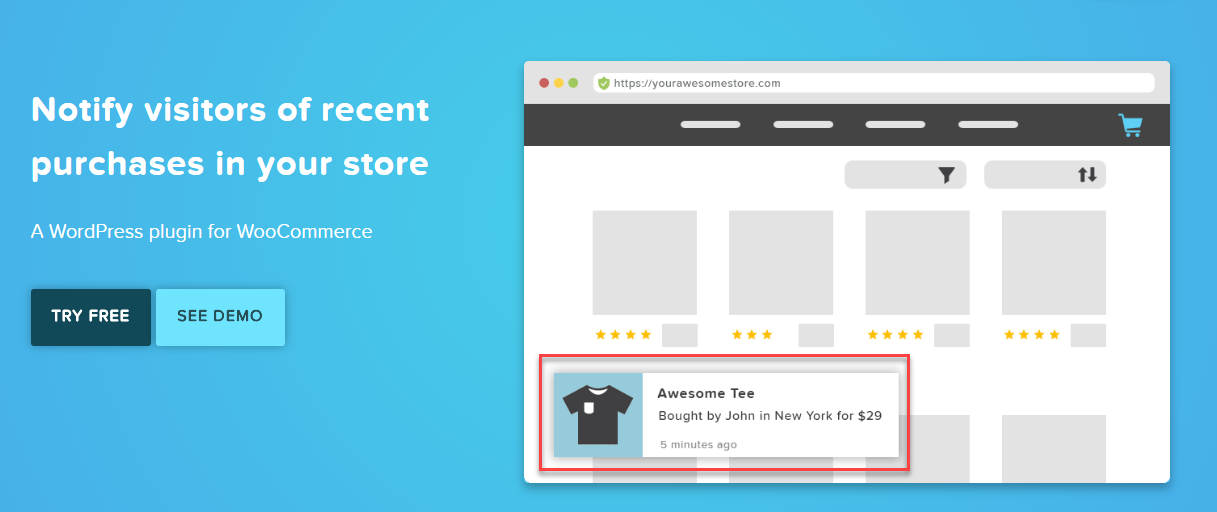
WooBought는 WooCommerce 사이트에서 실시간 판매 알림을 설정하는 데 도움이 되는 플러그인입니다.

신뢰 배지 표시
신뢰를 높이는 데 실제로 도움이 되는 또 다른 전략은 신뢰 배지를 표시하는 것입니다. 고객은 보안을 중요하게 생각한다는 사실에서 안심할 수 있습니다. WooCommerce 후크를 사용하여 장바구니 및 체크아웃 페이지에 신뢰 배지를 표시할 수 있습니다. 여기에서 더 많은 정보를 찾을 수 있습니다.
긍정적인 언론 보도를 보여라
도메인의 주요 간행물 중 하나에 대해 긍정적인 언급이 있는 경우 추가 향상이 될 것입니다. 인기있는 출판물 중 하나에 소개되는 것은 사람들의 마음에 좋은 인상을 주는 데 많은 도움이 될 것입니다.
반품 정책을 명확히 하세요
온라인 쇼핑객의 끊임없는 걱정 중 하나는 제품이 예상한 대로 나오지 않으면 어떻게 됩니까? 반품 정책을 효과적으로 표시하면 어느 정도 완화될 수 있습니다. 대부분의 온라인 쇼핑객은 제품이 기대에 미치지 못하는 경우 번거롭지 않은 반품 옵션을 선호합니다.
지속적으로 고객 상호 작용 테스트
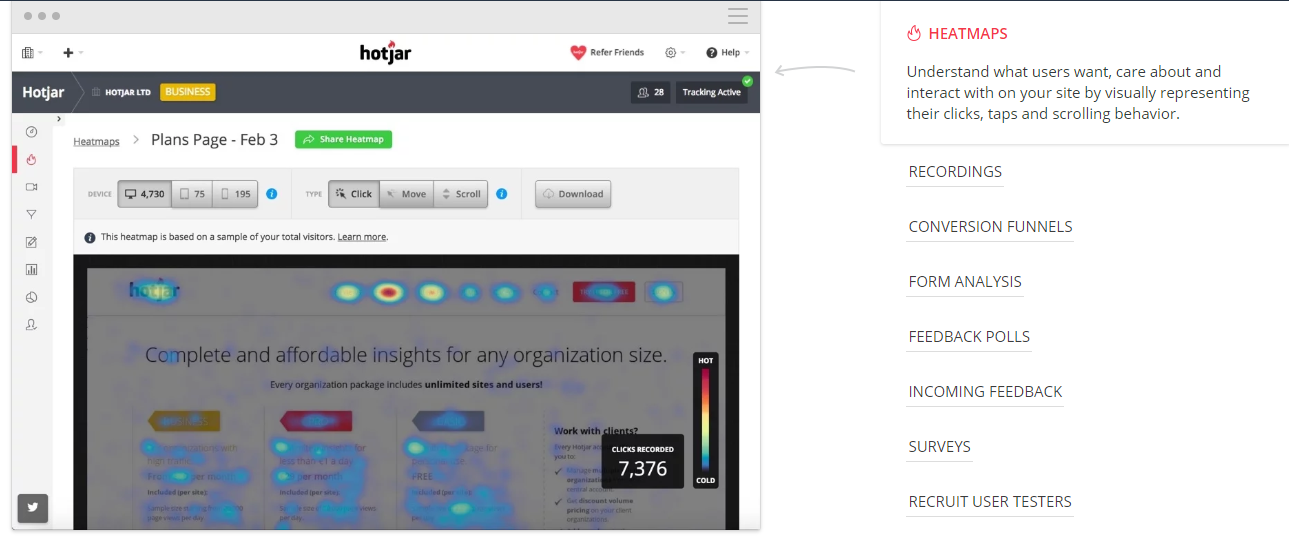
고객 경험에 대해 이야기할 때 끊임없는 즉흥 연주가 게임의 이름입니다. 분석 보고서를 기반으로 고객 행동에 대해 많은 것을 예측할 수 있지만 실제 고객 행동을 보는 것만큼 좋은 것은 없습니다. Hotjar와 같은 도구는 사이트의 실제 고객 행동을 이해하는 데 많은 도움이 될 수 있습니다. 이러한 도구를 사용하여 다양한 디자인 요소의 효율성을 이해할 수 있습니다.

결론
WooCommerce 스토어 디자인은 고객의 관심과 전환과 관련하여 결정적인 측면입니다. 약간의 신중한 설계 개입과 고객 관점에 초점을 맞추면 전환율을 크게 향상시킬 수 있습니다. 이 기사에서는 명확하게 정의된 가치 제안에서 히트 맵 보고서를 기반으로 한 수정에 이르기까지 전략을 엿볼 수 있었습니다. 그러나 귀하의 상점은 대상 고객에 따라 매우 주관적인 접근 방식이 필요할 수 있습니다. 분석 보고서와 정기적인 테스트를 지능적으로 사용하면 여러 면에서 탁월한 성과를 거둘 수 있습니다.
추가 읽기
- 더 나은 전환을 위한 WooCommerce One Page Checkout
- WooCommerce 스토어의 전환율 개선
- 매장의 타겟 고객을 식별하는 방법은 무엇입니까?
