Como modificar o design da loja WooCommerce para se adequar ao seu público
Publicados: 2018-06-14
Última atualização - 24 de fevereiro de 2020
Quando se trata de design de loja WooCommerce, não existe uma fórmula de “tamanho único”. Você precisa prestar muita atenção para tornar seu design adequado ao seu público. Como o comércio eletrônico está voltado para a personalização em todas as facetas, você realmente não pode deixar o design para trás. Na verdade, o design também desempenha um papel na experiência do cliente. Você pode ler nosso artigo sobre como personalizar a experiência do cliente aqui. Fundamentalmente, você precisa ter uma ideia clara sobre seu público-alvo e o design do site deve se adequar a isso. Se você não tem certeza de como identificar o público-alvo da sua loja, aqui está outro artigo que pode ajudar. Neste artigo, falaremos sobre como você pode alinhar o design da sua loja WooCommerce para se adequar à sua base de clientes.
Comunique o valor do que você está oferecendo
De acordo com especialistas, quando os usuários visitam seu site pela primeira vez, eles devem saber imediatamente o valor que você está oferecendo. Eles podem encontrar o mesmo produto em outro lugar, mas por que eles deveriam comprar de você? Em primeiro lugar, você precisa entender qual valor você está realmente oferecendo aos seus clientes. Pode ser o nosso produto, que é mais avançado do que a concorrência, ou pode ser algo como frete grátis que você oferece em seu site. Seja o que for, você precisa comunicar isso de forma clara e rápida também. Você precisa assumir que seu usuário tem apenas um curto período de atenção.
Como estruturar sua proposta de valor?
Quando você deseja comunicar aos seus clientes sua proposta de valor, você precisa entender qual problema deles você está resolvendo. Encontre um aspecto de seu produto ou serviço que mudaria a vida de seus clientes. Em seguida, apresente-o na página inicial do seu site de forma a chamar a atenção de seus usuários. Idealmente, você pode seguir o padrão abaixo:
- Um título cativante – Você precisa articular sua proposta de valor em uma linha. Lembre-se, este não é o slogan da sua marca ou a declaração de missão. Deve ser algo que é totalmente da perspectiva dos clientes. Dessa forma, você pode gerar imediatamente interesse na mente do cliente.
- Uma breve descrição – Você pode seguir o título com uma descrição bem escrita de como sua loja ajudaria os clientes. Inclua um ou dois pontos específicos que seu público-alvo estaria procurando em seu produto. Novamente, esta não será uma longa lista de recursos do seu produto, apenas uma explicação simples do seu título.
- Uma imagem que complementa o texto – A imagem que você enviar aqui pode realmente funcionar muito para convencer os clientes do motivo pelo qual eles compram seu produto. Os especialistas sugerem manter uma imagem mostrando seus produtos em uso que possam inspirar as pessoas a comprar. Você pode encontrar um bom exemplo de proposta de valor abaixo:

Algumas dicas para criar uma proposta de valor atrativa
Criar uma boa proposta de valor definitivamente exige alguma pesquisa. É importante estudar o mercado e seus clientes antes de começar a fazer um. Vejamos algumas das dicas úteis fornecidas por especialistas.
Entenda os problemas que seu produto pode resolver
Se você fez uma boa pesquisa durante o desenvolvimento do produto, isso pode não ser muito difícil para você. Seu produto deve ser capaz de resolver um problema específico, e você pode simplesmente colocá-lo em uma linguagem convincente. Faça um esforço para apresentá-lo na perspectiva do cliente. Como o quanto esse problema pode afetar suas vidas diárias? Que consequências eles podem enfrentar se não resolverem o problema em tempo hábil?
Apresente o aspecto mais crítico
Seu produto pode ser capaz de resolver vários problemas relacionados ao mercado. É importante entender cada um desses problemas em termos de criticidade e urgência. Uma vez que você consiga distinguir um problema dessa maneira, você pode apresentá-lo com a solução oferecida pelo seu produto.
Mencione os recursos adicionais que você oferece
Às vezes, você pode estar vendendo um produto bastante semelhante ao de seus concorrentes. No entanto, você pode estar oferecendo recursos adicionais, como frete grátis ou frete expresso. Descubra o que exatamente os clientes estão procurando em seu site e ofereça isso como a proposta de valor.
Projete a página do produto com base no que os usuários gostariam de saber
A página do seu produto é um dos fatores mais importantes que determinam a taxa de conversão da sua loja. Leia nosso artigo sobre otimização da taxa de conversão para saber mais. Produtos diferentes exigem abordagens diferentes quando se trata de páginas de produtos. Por exemplo, a página do produto de uma linha de roupas de grife seria totalmente diferente da página de uma loja de eletrônicos. E muito provavelmente, você não está vendendo os dois juntos em sua loja. Portanto, é uma questão de entender o que seus clientes querem ver em seus produtos.
Para elaborar ainda mais o ponto, uma loja de roupas de moda exige muitas imagens criativas na página do produto. Imagens diferentes com modelos realmente usando o produto definitivamente melhorariam o apelo do produto. No entanto, se você estiver vendendo celulares em seu site, a aparência será considerada, mas não tanto quanto a loja de roupas. No caso deste último, seu foco deve ser escrever uma descrição detalhada listando todos os recursos do telefone.
Este aspecto pode não ser tão aparente na maioria dos casos como nos exemplos que mencionamos. No entanto, você ainda pode pensar na perspectiva do cliente para realmente entender o que ele está procurando. Haverá produtos que exigiriam um equilíbrio de imagens e descrição de texto. Entenda isso bem e aplique-o ao design da página do seu produto. Por exemplo, se você está vendendo móveis, muitos clientes gostariam de conhecer as características dos produtos junto com a aparência deles. Informações sobre durabilidade, material usado, instruções de montagem, etc. podem ser muito importantes para um cliente que compra móveis. Ao mesmo tempo, eles gostariam de ver como ficará em sua sala de estar também.
Hierarquia visual e interatividade
Você pode usar acentos de cores para criar uma hierarquia visual. De acordo com os princípios de design, seu esquema de cores tem três componentes – uma cor de fundo, uma cor base e uma cor de destaque. A cor de destaque será a que se destacará e, naturalmente, os elementos interativos do seu site, como os botões 'Adicionar ao carrinho', devem estar na cor de destaque. Fundamentalmente, você o está destacando, para que haja mais chances de os clientes realizarem uma ação desejada.
Outro fator que afeta a interatividade do site é o posicionamento e tamanho desses elementos interativos. De fato, a lei de Fitt confirma isso provando que um objeto relativamente maior que está mais próximo de nós seria mais fácil de alcançar. Em uma perspectiva de web design, isso significaria a distância de um elemento interativo ao cursor do mouse. Na tela inicial, onde os usuários chegam, deve haver uma opção para eles realizarem uma ação. Pode ser uma opção para navegar pelos seus produtos ou ir para uma página de destino específica com uma oferta. Você precisa garantir que um elemento de chamada para ação seja colocado na posição correta com uma cor de destaque.

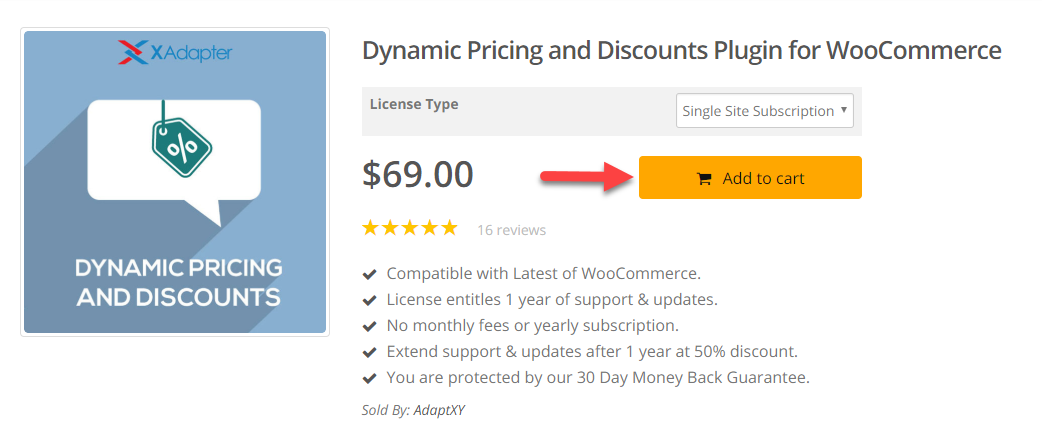
Você pode ver vários exemplos inovadores de como lidar com a hierarquia visual. Em uma página do produto XAdapter, você pode ver o uso da cor de destaque para o botão 'Adicionar ao carrinho'.

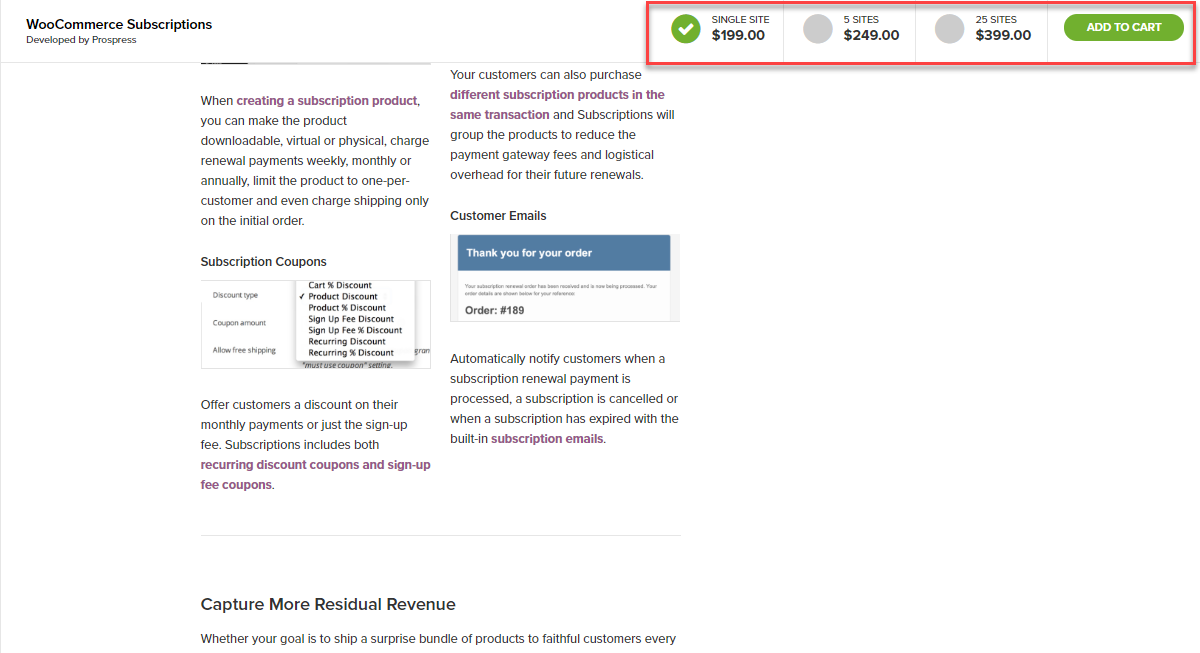
E você deve ter notado a opção pegajosa na página do produto WooCommerce. Quando você rolar para baixo na página do produto, uma opção adesiva Adicionar ao carrinho estará disponível na parte superior da tela. Para que os clientes nunca fiquem longe do elemento interativo que contribuiria para as conversões na loja.

Faça os clientes confiarem na sua marca
O design desempenha um grande papel em fazer com que os clientes confiem em sua loja e marca. Talvez isso não seja realmente necessário para marcas conhecidas. Para todos nós, deve haver uma reflexão considerável para ganhar a confiança do cliente. Existem várias maneiras de fazer isso, e veremos algumas delas a seguir:
Depoimentos de suas personas de clientes mais proeminentes
Você pode ter visto muitos casos em que as lojas online exibem depoimentos na página inicial. Em muitos casos, eles podem ter grandes coisas sendo ditas sobre seus produtos e marca. No entanto, há mais de depoimentos do que apenas as palavras. Principalmente, o fator confiança entra em jogo quando os usuários podem se relacionar com as personas que deixam os depoimentos. Uma coisa que você pode focar é incluir uma seção para depoimentos na página inicial. A maioria dos temas populares de comércio eletrônico do WordPress terá opções para isso nas configurações do tema. Em seguida, selecione as que estão próximas das personas do cliente-alvo. Dessa forma, sua base de clientes-alvo estará mais disposta a fazer negócios com você.
Você pode encontrar alguns dos temas WooCommerce mais vendidos aqui.
Conte mais sobre você
Uma seção interessante 'Sobre nós' também pode ajudar a aumentar a confiabilidade de um site de comércio eletrônico. As pessoas gostariam de saber um pouco sobre você antes de fazer negócios com você. Se for vago ou parecer hesitante em divulgar informações sobre você, os clientes também podem ficar hesitantes. Seus compradores de primeira viagem realmente apreciariam quando seu site refletir a abertura na comunicação.
Notificações de vendas ao vivo
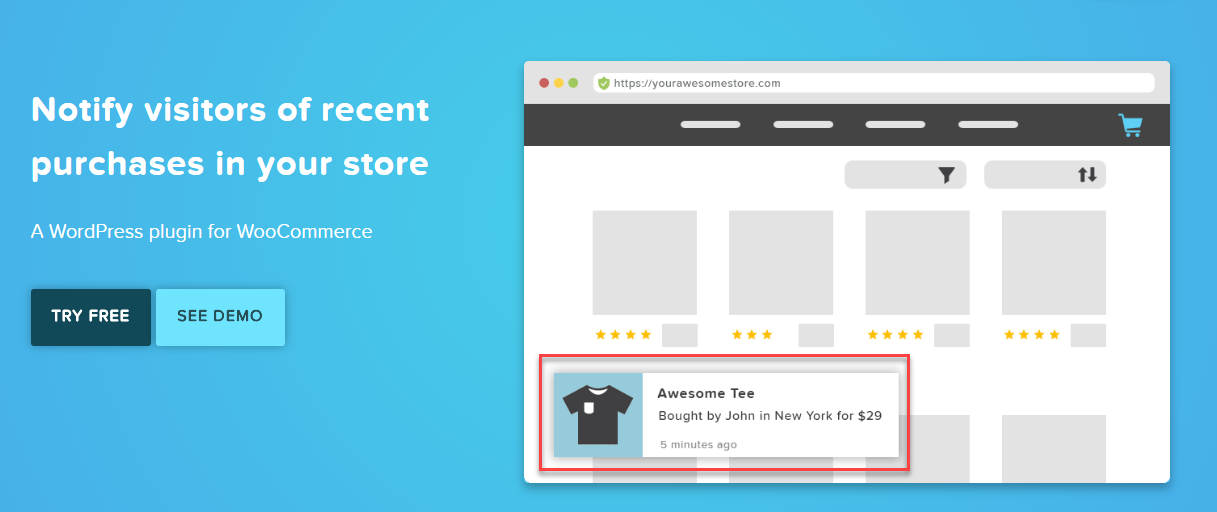
Mostrar notificações de vendas ao vivo pode ser uma boa opção para determinados produtos. Isso é realmente mais útil para fornecer um impulso psicológico às conversões. No entanto, para um usuário em seu site que realmente não sabe nada sobre sua marca ou clientes, pode ser útil. O fato de alguém em algum lugar do mundo ter comprado seu produto seria um fator tranquilizador para muitos clientes. É melhor testar essa abordagem para ver se é eficaz antes de torná-la permanente.
WooBought é um plugin que ajuda você a configurar notificações de vendas ao vivo em seu site WooCommerce.

Exibir emblemas de confiança
Outra estratégia que realmente ajudaria a aumentar sua confiabilidade seria a exibição de selos de confiança. Os clientes se sentiriam seguros pelo fato de você estar levando a segurança a sério. Você pode usar os ganchos do WooCommerce para exibir crachás de confiança em suas páginas de carrinho e checkout. Você pode encontrar mais informações aqui.
Exibir cobertura positiva da imprensa
Se você tiver alguma menção positiva em uma das principais publicações em seu domínio, seria um impulso adicional. Ser destaque em uma das publicações populares ajudaria muito na criação de uma boa impressão na mente das pessoas.
Seja claro sobre a política de devolução
Uma das preocupações constantes de um comprador online é se o produto não for o esperado? Se você exibir sua política de devolução de forma eficaz, isso pode ser aliviado até certo ponto. A maioria dos compradores on-line preferiria ter uma opção de devolução sem problemas se o produto não atender às expectativas.
Teste consistentemente as interações com o cliente
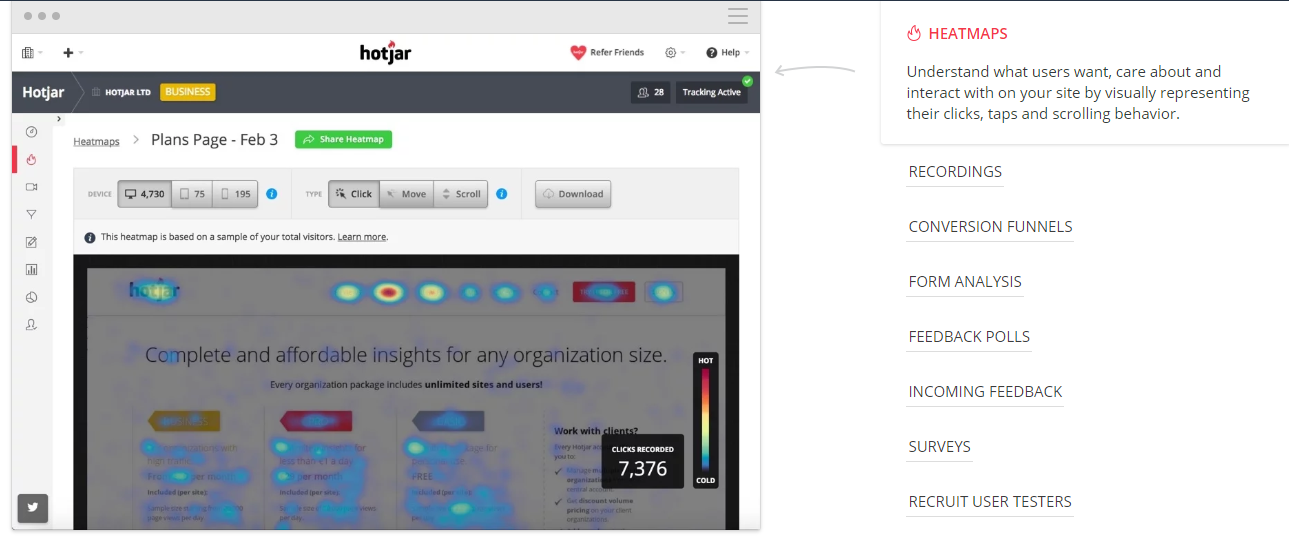
Improvisação constante é o nome do jogo quando você fala sobre experiência do cliente. Mesmo que você possa prever muito sobre o comportamento do cliente com base em relatórios de análise, nada supera ver o comportamento real do cliente. Ferramentas como o Hotjar podem ajudar muito na compreensão do comportamento real do cliente em seu site. Você será capaz de entender a eficácia de vários elementos de design com a ajuda de tais ferramentas.

Conclusão
O design da sua loja WooCommerce é um aspecto decisivo quando se trata de interesse e conversões do cliente. Com um pouco de cuidadosas intervenções de design e foco nas perspectivas do cliente, você pode melhorar drasticamente sua taxa de conversão. Este artigo ofereceu um vislumbre de estratégias que vão desde uma proposta de valor claramente definida até modificações baseadas em relatórios de mapas de calor. No entanto, observe que sua loja pode precisar de uma abordagem muito subjetiva com base no público-alvo. O uso inteligente de relatórios analíticos e testes regulares podem ajudá-lo a se destacar de várias maneiras.
Leitura adicional
- WooCommerce One Page Checkout para melhores conversões
- Melhorando a taxa de conversão em sua loja WooCommerce
- Como identificar o público-alvo da sua loja?
