Comment modifier la conception de la boutique WooCommerce en fonction de votre public
Publié: 2018-06-14
Dernière mise à jour - 24 février 2020
En ce qui concerne la conception de la boutique WooCommerce, il n'y a pas de formule «taille unique». Vous devez faire très attention à ce que votre design soit adapté à votre public. Alors que le commerce électronique s'oriente vers la personnalisation sous toutes ses facettes, vous ne pouvez vraiment pas laisser de côté le design. En fait, le design joue également un rôle dans l'expérience client. Vous pouvez lire notre article sur la personnalisation de l'expérience client ici. Fondamentalement, vous devez avoir une idée claire de votre public cible et la conception du site doit y convenir. Si vous ne savez pas comment identifier le public cible de votre magasin, voici un autre article qui pourrait vous aider. Dans cet article, nous expliquerons comment vous pouvez aligner la conception de votre boutique WooCommerce en fonction de votre clientèle.
Communiquer la valeur de ce que vous proposez
Selon les experts, lorsque les utilisateurs visitent votre site pour la première fois, ils doivent immédiatement savoir quelle valeur vous offrez. Ils pourront peut-être trouver le même produit ailleurs, mais pourquoi devraient-ils acheter chez vous ? Avant tout, vous devez comprendre quelle valeur vous offrez réellement à vos clients. Il peut s'agir de notre produit, qui est plus avancé que ses concurrents, ou de quelque chose comme la livraison gratuite que vous proposez sur votre site. Quoi qu'il en soit, vous devez également le communiquer clairement et assez rapidement. Vous devez supposer que votre utilisateur n'a qu'une courte durée d'attention.
Comment structurer votre proposition de valeur ?
Lorsque vous souhaitez communiquer à vos clients votre proposition de valeur, vous devez comprendre quel problème vous résolvez. Trouvez un aspect de votre produit ou service qui changerait la vie de vos clients. Présentez-le ensuite sur la page d'accueil de votre site de manière à attirer l'attention de vos utilisateurs. Idéalement, vous pouvez suivre le modèle ci-dessous :
- Un titre accrocheur - Vous devez articuler votre proposition de valeur en une seule ligne. N'oubliez pas qu'il ne s'agit pas du slogan de votre marque ni de l'énoncé de mission. Cela devrait être quelque chose qui est totalement du point de vue des clients. De cette façon, vous pouvez immédiatement générer de l'intérêt dans l'esprit du client.
- Une courte description - Vous pouvez suivre le titre avec une description bien écrite de la façon dont votre magasin aiderait les clients. Incluez un ou deux points spécifiques que votre public cible rechercherait dans votre produit. Encore une fois, ce ne sera pas une longue liste des fonctionnalités de votre produit, juste une simple explication de votre titre.
- Une image qui complète le texte - L'image que vous téléchargez ici peut vraiment beaucoup aider à convaincre les clients pourquoi ils achètent votre produit. Les experts suggèrent de conserver une image montrant vos produits en cours d'utilisation qui peut inciter les gens à acheter. Vous pouvez trouver un bon exemple de proposition de valeur ci-dessous :

Quelques conseils pour créer une proposition de valeur attractive
La création d'une bonne proposition de valeur exige certainement des recherches. Il est important d'étudier le marché et vos clients avant de vous lancer pour en faire un. Regardons quelques-uns des conseils utiles fournis par des experts.
Comprendre les problèmes que votre produit peut résoudre
Si vous avez fait de bonnes recherches pendant le développement du produit, cela peut ne pas être vraiment difficile pour vous. Votre produit doit être capable de résoudre un problème spécifique et vous pouvez simplement le présenter dans un langage convaincant. Faites l'effort de le présenter dans la perspective du client. Comme à quel point ce problème peut affecter leur vie quotidienne ? À quelles conséquences pourraient-ils être confrontés s'ils ne résolvent pas le problème en temps opportun ?
Présenter l'aspect le plus critique
Votre produit pourrait être capable de résoudre plusieurs problèmes liés au marché. Il est important de comprendre chacun de ces problèmes en termes de criticité et d'urgence. Une fois que vous êtes capable de distinguer un problème de cette manière, vous pouvez le présenter avec la solution offerte par votre produit.
Mentionnez les fonctionnalités supplémentaires que vous proposez
Parfois, vous pouvez vendre un produit assez similaire à celui de vos concurrents. Cependant, vous proposez peut-être des fonctionnalités supplémentaires telles que la livraison gratuite ou la livraison accélérée. Découvrez exactement ce que les clients recherchent sur votre site et proposez-le comme proposition de valeur.
Concevoir la page produit en fonction de ce que les utilisateurs voudraient savoir
Votre page produit est l'un des facteurs les plus importants pour déterminer le taux de conversion de votre boutique. Lisez notre article sur l'optimisation du taux de conversion pour en savoir plus. Différents produits nécessitent des approches différentes en ce qui concerne les pages de produits. Par exemple, la page produit d'une gamme de vêtements de marque serait totalement différente de celle d'un magasin d'électronique. Et très probablement, vous ne vendez pas les deux ensemble dans votre magasin. Il s'agit donc de comprendre ce que vos clients veulent voir dans vos produits.
Pour approfondir le sujet, un magasin de vêtements de mode exige beaucoup d'images créatives sur la page du produit. Différentes images avec des modèles portant réellement le produit amélioreraient certainement l'attrait du produit. Cependant, si vous vendez des téléphones portables sur votre site, l'apparence sera prise en compte, mais pas autant que le magasin de vêtements. Dans ce dernier cas, vous devez vous concentrer sur la rédaction d'une description détaillée répertoriant toutes les fonctionnalités du téléphone.
Cet aspect peut ne pas être aussi apparent dans la plupart des cas comme dans les exemples que nous avons mentionnés. Cependant, vous pouvez toujours penser du point de vue du client pour vraiment comprendre ce qu'il recherche. Il y aura des produits qui nécessiteront un équilibre entre les images et la description textuelle. Comprenez bien cela et appliquez-le à la conception de votre page produit. Par exemple, si vous vendez des meubles, de nombreux clients voudront connaître les caractéristiques des produits ainsi que leur apparence. Les informations sur la durabilité, les matériaux utilisés, les instructions de montage, etc. peuvent être très importantes pour un client qui achète des meubles. En même temps, ils voudraient voir à quoi cela ressemblera dans leur salon aussi.
Hiérarchie visuelle et interactivité
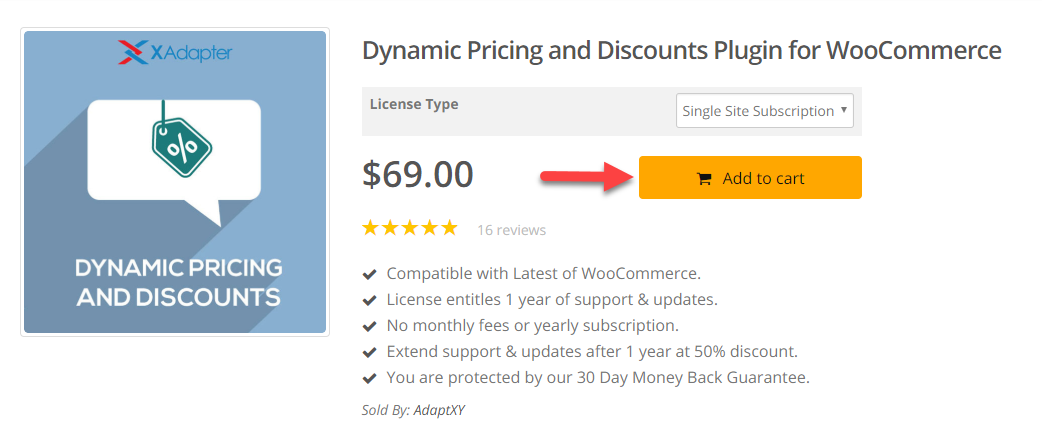
Vous pouvez utiliser des accents de couleur pour créer une hiérarchie visuelle. Selon les principes de conception, votre palette de couleurs a un thème composé de trois composants : une couleur d'arrière-plan, une couleur de base et une couleur d'accentuation. La couleur d'accent sera celle qui se démarquera, et naturellement les éléments interactifs de votre site tels que les boutons "Ajouter au panier" doivent être dans la couleur d'accent. Fondamentalement, vous le faites ressortir, de sorte qu'il y a plus de chances que les clients prennent une action souhaitée.
Un autre facteur qui affecte l'interactivité du site est le positionnement et la taille de ces éléments interactifs. En fait, la loi de Fitt le vérifie en prouvant qu'un objet relativement plus grand et plus proche de nous serait plus facile à atteindre. Dans une perspective de conception Web, cela signifierait la distance d'un élément interactif au curseur de votre souris. Sur l'écran d'accueil, où les utilisateurs atterrissent, il devrait y avoir une option pour eux d'effectuer une action. Cela peut être une option pour parcourir vos produits ou accéder à une page de destination spécifique avec une offre. Vous devez vous assurer qu'un élément d'appel à l'action est placé au bon endroit avec une couleur qui ressort.

Vous pouvez voir plusieurs exemples innovants de gestion de la hiérarchie visuelle. Sur une page de produit XAdapter, vous pouvez voir l'utilisation de la couleur d'accentuation pour le bouton "Ajouter au panier".

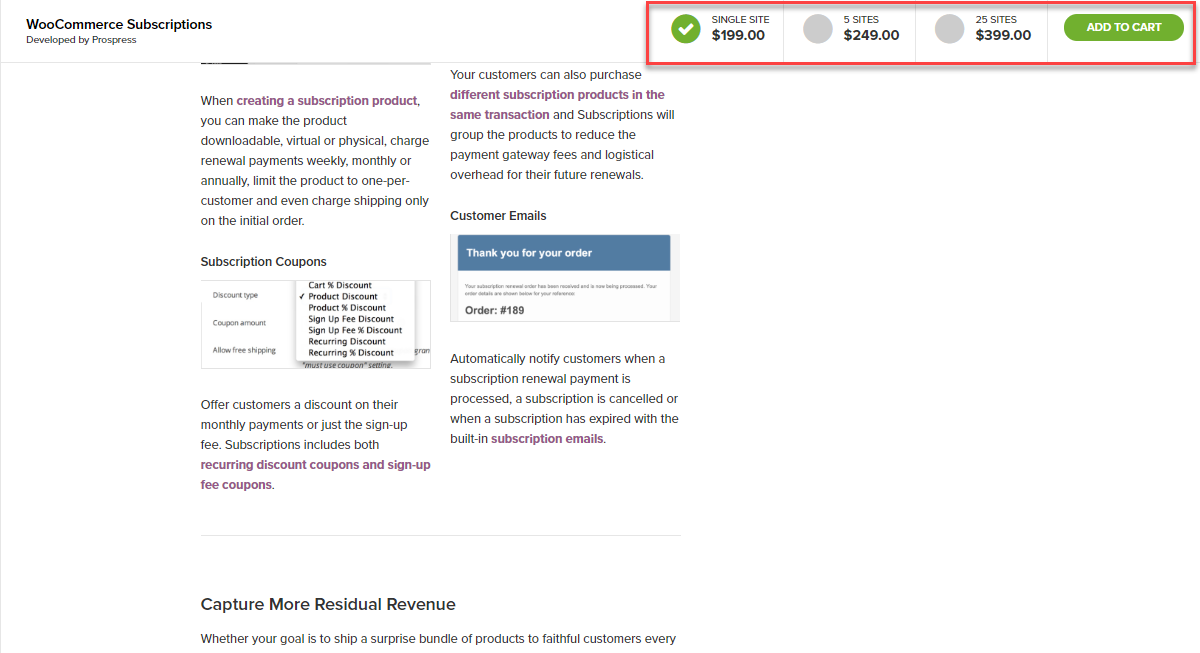
Et vous avez peut-être remarqué l'option collante sur la page du produit WooCommerce. Lorsque vous faites défiler la page du produit, une option collante Ajouter au panier sera disponible en haut de l'écran. Pour que les clients ne soient jamais éloignés de l'élément interactif qui contribuerait aux conversions sur le magasin.

Faites en sorte que les clients fassent confiance à votre marque
Le design joue un rôle important pour que les clients fassent confiance à votre magasin et à votre marque. Peut-être que ce n'est pas vraiment nécessaire pour les marques bien connues. Pour tous les autres d'entre nous, il devrait y avoir beaucoup de réflexion à faire pour gagner la confiance du client. Il existe plusieurs façons de procéder, et nous en verrons quelques-unes ci-dessous :
Témoignages de vos clients les plus importants
Vous avez peut-être vu de nombreux cas où des boutiques en ligne affichent des témoignages sur la page d'accueil. Dans de nombreux cas, ceux-ci peuvent avoir de très bonnes choses à dire sur vos produits et votre marque. Cependant, les témoignages ne se limitent pas aux mots. Généralement, le facteur de confiance entre en jeu lorsque les utilisateurs peuvent s'identifier aux personnes qui laissent les témoignages. Une chose sur laquelle vous pouvez vous concentrer est d'inclure une section pour les témoignages sur la page d'accueil. La plupart des thèmes de commerce électronique WordPress populaires auront des options pour cela dans les paramètres du thème. Ensuite, sélectionnez ceux qui sont proches des personnalités du client cible. De cette façon, votre clientèle cible sera plus disposée à faire affaire avec vous.
Vous pouvez trouver quelques-uns des thèmes WooCommerce les plus vendus ici.
Dites-en plus sur vous
Une section intéressante "À propos de nous" peut également aider à accroître la fiabilité d'un site de commerce électronique. Les gens aimeraient connaître quelques informations générales sur vous avant de faire affaire avec vous. S'il est vague ou si vous semblez hésiter à divulguer des informations sur vous-même, les clients pourraient également hésiter. Vos premiers acheteurs apprécieraient vraiment que votre site reflète l'ouverture dans la communication.
Notifications de vente en direct
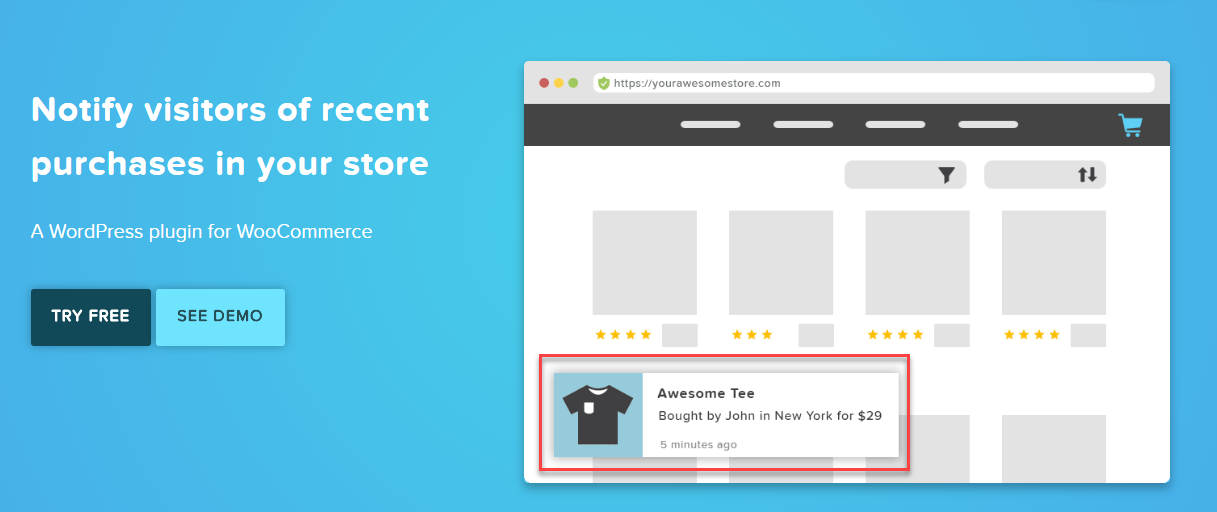
L'affichage des notifications de vente en direct peut être une bonne option pour certains produits. Ceci est en fait plus utile pour donner une impulsion psychologique aux conversions. Cependant, pour un utilisateur de votre site qui ne connaît pas vraiment votre marque ou vos clients, cela peut être utile. Le fait que quelqu'un quelque part dans le monde ait acheté votre produit serait un facteur rassurant pour beaucoup de clients. Il est préférable de tester cette approche pour voir si elle est efficace avant d'en faire un élément permanent.
WooBought est un plugin qui vous aiderait à configurer des notifications de vente en direct sur votre site WooCommerce.

Afficher les badges de confiance
Une autre stratégie qui aiderait vraiment à augmenter votre fiabilité serait l'affichage de badges de confiance. Les clients se sentiraient assurés du fait que vous prenez la sécurité au sérieux. Vous pouvez utiliser les crochets WooCommerce pour afficher des badges de confiance sur vos pages de panier et de paiement. Vous pouvez trouver plus d'informations ici.
Afficher une couverture médiatique positive
Si vous avez des mentions positives sur l'une des principales publications de votre domaine, ce serait un coup de pouce supplémentaire. Être présenté dans l'une des publications populaires aiderait beaucoup à créer une bonne impression dans l'esprit des gens.
Soyez clair sur la politique de retour
L'une des préoccupations constantes d'un acheteur en ligne est que se passe-t-il si le produit ne correspond pas à ce qu'il attend ? Si vous affichez efficacement votre politique de retour, cela peut être atténué dans une certaine mesure. La plupart des acheteurs en ligne préféreraient qu'il y ait une option de retour sans tracas si le produit ne répond pas aux attentes.
Testez constamment les interactions avec les clients
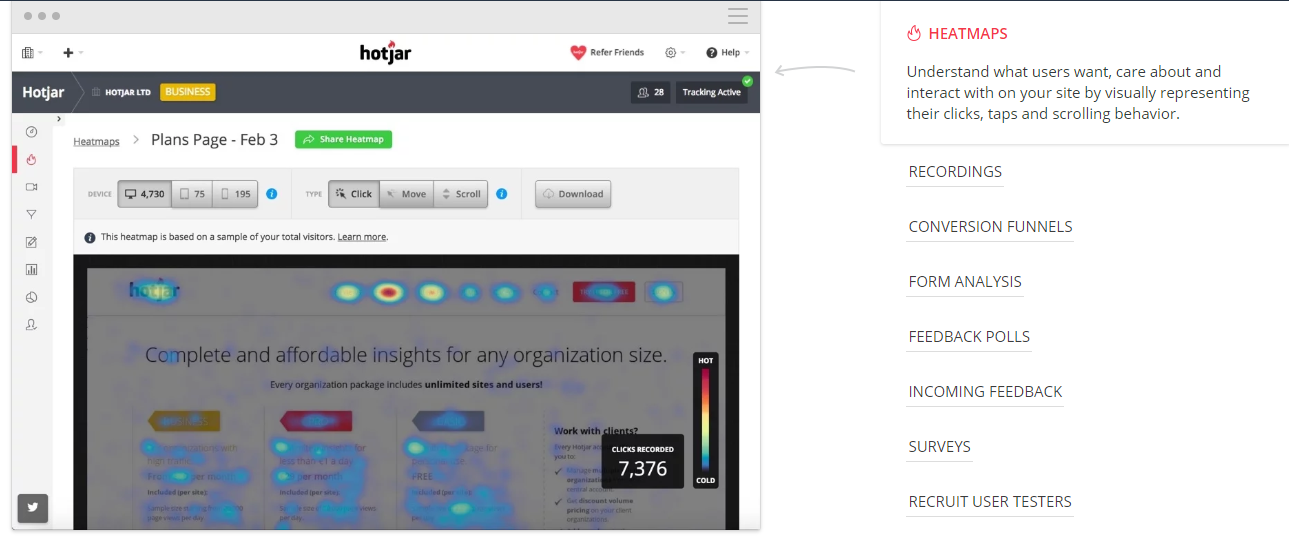
L'improvisation constante est le nom du jeu lorsque vous parlez d'expérience client. Même si vous pouvez prévoir beaucoup de choses sur le comportement des clients sur la base des rapports d'analyse, rien ne vaut de voir le comportement réel des clients. Des outils comme Hotjar peuvent beaucoup aider à comprendre le comportement réel des clients sur votre site. Vous serez en mesure de comprendre l'efficacité de divers éléments de conception à l'aide de tels outils.

Conclusion
La conception de votre boutique WooCommerce est un aspect décisif en ce qui concerne l'intérêt et les conversions des clients. Avec un peu d'interventions de conception soignées et en vous concentrant sur les perspectives des clients, vous pouvez considérablement améliorer votre taux de conversion. Cet article a offert un aperçu de stratégies allant d'une proposition de valeur clairement définie à des modifications basées sur des rapports de carte thermique. Cependant, veuillez noter que votre magasin peut avoir besoin d'une approche très subjective basée sur le public cible. L'utilisation intelligente des rapports d'analyse et des tests réguliers peut vous aider à exceller de plusieurs façons.
Lectures complémentaires
- WooCommerce One Page Checkout pour de meilleures conversions
- Améliorer le taux de conversion sur votre boutique WooCommerce
- Comment identifier le public cible de votre magasin ?
