วิธีปรับเปลี่ยนการออกแบบร้านค้า WooCommerce เพื่อให้เหมาะกับผู้ชมของคุณ
เผยแพร่แล้ว: 2018-06-14
ปรับปรุงล่าสุด - 24 กุมภาพันธ์ 2020
เมื่อพูดถึงการออกแบบร้านค้าของ WooCommerce ไม่มีสูตร "หนึ่งขนาดที่เหมาะกับทุกคน" คุณต้องใส่ใจอย่างรอบคอบเพื่อให้การออกแบบของคุณเหมาะสมกับผู้ชมของคุณ เนื่องจากอีคอมเมิร์ซมุ่งสู่การปรับเปลี่ยนในแบบของคุณในทุกด้าน คุณจึงทิ้งการออกแบบไว้ไม่ได้จริงๆ อันที่จริง การออกแบบก็มีบทบาทต่อประสบการณ์ของลูกค้าเช่นกัน คุณสามารถอ่านบทความของเราเกี่ยวกับการปรับแต่งประสบการณ์ของลูกค้าได้ที่นี่ โดยพื้นฐานแล้ว คุณต้องมีแนวคิดที่ชัดเจนเกี่ยวกับผู้ชมเป้าหมายและการออกแบบเว็บไซต์ควรเหมาะสมกับสิ่งนั้น หากคุณไม่แน่ใจเกี่ยวกับวิธีการระบุกลุ่มเป้าหมายสำหรับร้านค้าของคุณ นี่คือบทความอื่นที่อาจช่วยคุณได้ ในบทความนี้ เราจะพูดถึงวิธีที่คุณสามารถจัดการออกแบบร้านค้า WooCommerce ของคุณให้เหมาะกับฐานลูกค้าของคุณ
สื่อสารคุณค่าของสิ่งที่คุณนำเสนอ
ตามที่ผู้เชี่ยวชาญกล่าว เมื่อผู้ใช้เยี่ยมชมไซต์ของคุณเป็นครั้งแรก พวกเขาควรจะเข้าใจได้ทันทีว่าคุณกำลังนำเสนอคุณค่าใด พวกเขาอาจพบผลิตภัณฑ์เดียวกันที่อื่น แต่ทำไมพวกเขาควรซื้อจากคุณ ก่อนอื่น คุณต้องเข้าใจว่าคุณค่าที่คุณนำเสนอให้กับลูกค้าของคุณคืออะไร อาจเป็นผลิตภัณฑ์ของเรา ซึ่งล้ำหน้ากว่าคู่แข่ง หรืออาจเป็นการจัดส่งฟรีที่คุณนำเสนอบนไซต์ของคุณ คุณต้องสื่อสารให้ชัดเจนและค่อนข้างเร็วด้วย คุณต้องสมมติว่าผู้ใช้ของคุณมีช่วงความสนใจสั้นเท่านั้น
วิธีการจัดโครงสร้างคุณค่าของคุณ?
เมื่อคุณต้องการสื่อสารกับลูกค้าของคุณถึงคุณค่าของคุณ คุณต้องเข้าใจว่าคุณกำลังแก้ปัญหาอะไรของพวกเขาอยู่ ค้นหาแง่มุมของผลิตภัณฑ์หรือบริการของคุณที่จะเปลี่ยนชีวิตลูกค้าของคุณ จากนั้นนำเสนอบนหน้าแรกของไซต์ของคุณเพื่อดึงดูดความสนใจของผู้ใช้ ตามหลักการแล้วคุณสามารถทำตามรูปแบบด้านล่าง:
- พาดหัวข่าวลวง – คุณต้องพูดถึงคุณค่าของคุณในบรรทัดเดียว จำไว้ว่านี่ไม่ใช่สโลแกนของแบรนด์หรือพันธกิจของคุณ ควรเป็นสิ่งที่มาจากมุมมองของลูกค้าโดยสิ้นเชิง ด้วยวิธีนี้คุณสามารถสร้างความสนใจในใจของลูกค้าได้ทันที
- คำอธิบายสั้น ๆ – คุณสามารถทำตามพาดหัวด้วยคำอธิบายที่เขียนอย่างดีว่าร้านค้าของคุณจะช่วยลูกค้าได้อย่างไร รวมหนึ่งหรือสองประเด็นเฉพาะที่กลุ่มเป้าหมายของคุณจะมองหาในผลิตภัณฑ์ของคุณ ขอย้ำอีกครั้งว่า นี่ไม่ใช่รายการคุณลักษณะของผลิตภัณฑ์ของคุณที่ยาวเหยียด แต่เป็นคำอธิบายง่ายๆ เกี่ยวกับพาดหัวของคุณ
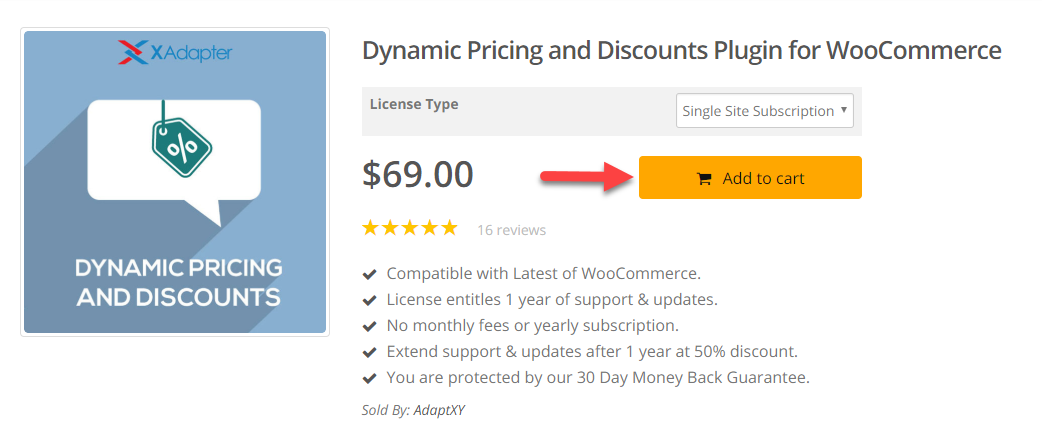
- รูปภาพที่เสริมข้อความ – รูปภาพที่คุณอัปโหลดที่นี่สามารถช่วยโน้มน้าวให้ลูกค้าซื้อสินค้าของคุณได้มากจริงๆ ว่าทำไมพวกเขาถึงซื้อผลิตภัณฑ์ของคุณ ผู้เชี่ยวชาญแนะนำให้เก็บภาพที่แสดงผลิตภัณฑ์ของคุณที่ใช้งานอยู่ซึ่งสามารถสร้างแรงบันดาลใจให้ผู้คนซื้อได้ คุณสามารถหาตัวอย่างที่ดีของคุณค่าที่ด้านล่าง:

เคล็ดลับบางประการในการสร้างข้อเสนอมูลค่าที่น่าดึงดูด
การสร้างข้อเสนอคุณค่าที่ดีจำเป็นต้องมีการวิจัยอย่างแน่นอน สิ่งสำคัญคือต้องศึกษาตลาดและลูกค้าของคุณก่อนที่จะลงมือทำ มาดูเคล็ดลับที่เป็นประโยชน์จากผู้เชี่ยวชาญกัน
ทำความเข้าใจปัญหาที่ผลิตภัณฑ์ของคุณสามารถแก้ไขได้
หากคุณได้ทำการวิจัยที่ดีในระหว่างการพัฒนาผลิตภัณฑ์ สิ่งนี้อาจไม่ใช่เรื่องยากสำหรับคุณ ผลิตภัณฑ์ของคุณควรสามารถแก้ปัญหาเฉพาะได้ และคุณสามารถนำไปใช้ในภาษาที่น่าเชื่อถือได้ พยายามนำเสนอในมุมมองของลูกค้า อย่างเช่นปัญหานี้จะส่งผลต่อชีวิตประจำวันของพวกเขามากแค่ไหน? พวกเขาอาจเผชิญผลอะไรบ้างหากพวกเขาไม่แก้ไขปัญหาอย่างทันท่วงที
นำเสนอแง่มุมที่สำคัญที่สุด
ผลิตภัณฑ์ของคุณอาจสามารถแก้ปัญหาหลายอย่างที่เกี่ยวข้องกับตลาดได้ สิ่งสำคัญคือต้องเข้าใจปัญหาเหล่านี้ในแง่ของวิกฤตและความเร่งด่วน เมื่อคุณแยกแยะปัญหาด้วยวิธีนี้แล้ว คุณสามารถนำเสนอปัญหาด้วยวิธีการแก้ไขปัญหาที่ผลิตภัณฑ์ของคุณนำเสนอ
พูดถึงคุณสมบัติเพิ่มเติมที่คุณนำเสนอ
บางครั้งคุณอาจขายสินค้าค่อนข้างคล้ายกับของคู่แข่งของคุณ อย่างไรก็ตาม คุณอาจเสนอคุณสมบัติเพิ่มเติม เช่น การจัดส่งฟรี หรือการส่งสินค้าแบบเร่งด่วน ค้นหาว่าลูกค้ากำลังมองหาอะไรในไซต์ของคุณ และนำเสนอเป็นข้อเสนอที่มีคุณค่า
ออกแบบหน้าผลิตภัณฑ์ตามสิ่งที่ผู้ใช้ต้องการทราบ
หน้าผลิตภัณฑ์ของคุณเป็นหนึ่งในปัจจัยที่สำคัญที่สุดที่กำหนดอัตราการแปลงของร้านค้าของคุณ อ่านบทความเกี่ยวกับการเพิ่มประสิทธิภาพอัตราการแปลงเพื่อทราบข้อมูลเพิ่มเติม ผลิตภัณฑ์ต่างๆ ต้องใช้แนวทางที่แตกต่างกันเมื่อพูดถึงหน้าผลิตภัณฑ์ ตัวอย่างเช่น หน้าผลิตภัณฑ์ของกลุ่มเสื้อผ้าดีไซเนอร์จะแตกต่างจากหน้าร้านขายอุปกรณ์อิเล็กทรอนิกส์โดยสิ้นเชิง และเป็นไปได้มากว่า คุณไม่ได้ขายทั้งสองอย่างพร้อมกันในร้านค้าของคุณ ดังนั้นจึงเป็นเรื่องของการทำความเข้าใจว่าลูกค้าของคุณต้องการเห็นอะไรในผลิตภัณฑ์ของคุณ
เพื่ออธิบายรายละเอียดเพิ่มเติม ร้านขายเสื้อผ้าแฟชั่นต้องการภาพที่สร้างสรรค์มากมายบนหน้าผลิตภัณฑ์ รูปภาพต่างๆ กับนางแบบที่สวมผลิตภัณฑ์จริงจะช่วยเพิ่มความน่าสนใจของผลิตภัณฑ์ได้อย่างแน่นอน อย่างไรก็ตาม หากคุณขายโทรศัพท์มือถือบนไซต์ของคุณ รูปลักษณ์จะได้รับการพิจารณา แต่ไม่มากเท่ากับร้านเสื้อผ้า ในกรณีอย่างหลัง คุณควรเน้นที่การเขียนคำอธิบายโดยละเอียดโดยระบุคุณสมบัติทั้งหมดของโทรศัพท์
แง่มุมนี้อาจไม่ชัดเจนนักในกรณีส่วนใหญ่เช่นตัวอย่างที่เรากล่าวถึง อย่างไรก็ตาม คุณยังคงสามารถคิดจากมุมมองของลูกค้าเพื่อทำความเข้าใจสิ่งที่พวกเขากำลังมองหาอย่างแท้จริง จะมีผลิตภัณฑ์ที่ต้องการความสมดุลของรูปภาพและคำอธิบายข้อความ ทำความเข้าใจให้ดีและนำไปใช้กับการออกแบบหน้าผลิตภัณฑ์ของคุณ ตัวอย่างเช่น หากคุณขายเฟอร์นิเจอร์ ลูกค้าจำนวนมากต้องการทราบคุณสมบัติของสินค้าพร้อมกับรูปลักษณ์ ข้อมูลเกี่ยวกับความทนทาน วัสดุที่ใช้ คำแนะนำในการประกอบ ฯลฯ อาจมีความสำคัญอย่างยิ่งต่อลูกค้าที่ซื้อเฟอร์นิเจอร์ ในเวลาเดียวกันพวกเขาต้องการดูว่ามันจะดูเป็นอย่างไรในห้องนั่งเล่นของพวกเขาด้วย
ลำดับชั้นของภาพและการโต้ตอบ
คุณสามารถใช้การเน้นสีเพื่อสร้างลำดับชั้นที่มองเห็นได้ ตามหลักการออกแบบ ชุดรูปแบบสีของคุณมีสามองค์ประกอบ ได้แก่ สีพื้นหลัง สีพื้นฐาน และสีเฉพาะจุด สีเฉพาะจุดจะเป็นสีที่โดดเด่น และองค์ประกอบเชิงโต้ตอบของไซต์ของคุณ เช่น ปุ่ม 'เพิ่มในรถเข็น' ควรเป็นสีเฉพาะจุด โดยพื้นฐานแล้ว คุณกำลังทำให้มันโดดเด่น เพื่อให้มีโอกาสมากขึ้นที่ลูกค้าจะดำเนินการตามที่ต้องการ
อีกปัจจัยที่ส่งผลต่อการโต้ตอบของไซต์คือการวางตำแหน่งและขนาดขององค์ประกอบแบบโต้ตอบเหล่านี้ อันที่จริง กฎของ Fitt ยืนยันสิ่งนี้โดยพิสูจน์ว่าวัตถุที่ค่อนข้างใหญ่กว่าซึ่งอยู่ใกล้เราจะเข้าถึงได้ง่ายกว่า ในการออกแบบเว็บจะหมายถึงระยะห่างขององค์ประกอบแบบโต้ตอบกับเคอร์เซอร์เมาส์ของคุณ ในหน้าจอหลัก ที่ที่ผู้ใช้ไปถึง ควรมีตัวเลือกให้ดำเนินการ อาจเป็นตัวเลือกในการเรียกดูผลิตภัณฑ์ของคุณ หรือไปที่หน้า Landing Page ที่ต้องการพร้อมข้อเสนอ คุณต้องตรวจสอบให้แน่ใจว่าองค์ประกอบการเรียกร้องให้ดำเนินการอยู่ในตำแหน่งที่ถูกต้องด้วยสีที่โดดเด่น

คุณสามารถดูตัวอย่างนวัตกรรมมากมายในการจัดการกับลำดับชั้นเชิงภาพ ในหน้าผลิตภัณฑ์ XAdapter คุณสามารถดูการใช้สีเฉพาะจุดสำหรับปุ่ม 'เพิ่มในรถเข็น'

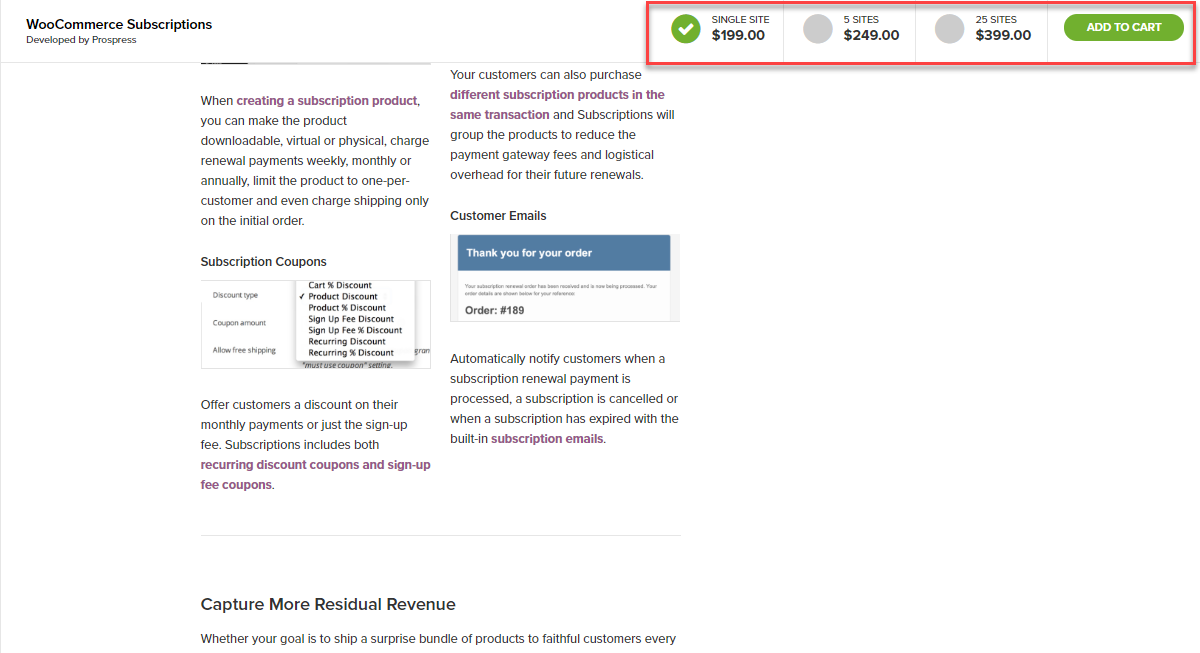
และคุณอาจสังเกตเห็นตัวเลือกติดหนึบในหน้าผลิตภัณฑ์ WooCommerce เมื่อคุณเลื่อนลงมาที่หน้าสินค้า จะมีตัวเลือก Add to Cart ที่ด้านบนของหน้าจอ เพื่อให้ลูกค้าไม่เคยอยู่ห่างจากองค์ประกอบเชิงโต้ตอบที่จะนำไปสู่การแปลงในร้านค้า

ทำให้ลูกค้าไว้วางใจแบรนด์ของคุณ
การออกแบบมีบทบาทสำคัญในการทำให้ลูกค้าไว้วางใจร้านค้าและแบรนด์ของคุณ นั่นอาจไม่จำเป็นสำหรับแบรนด์ดัง สำหรับพวกเราที่เหลือ ควรมีความคิดอย่างมากที่จะได้รับความไว้วางใจจากลูกค้า มีหลายวิธีในการทำเช่นนี้ และเราจะเห็นบางส่วนด้านล่าง:
ข้อความรับรองจากลูกค้าที่โดดเด่นที่สุดของคุณ
คุณอาจเคยเห็นหลายกรณีที่ร้านค้าออนไลน์แสดงข้อความรับรองในหน้าแรก ในหลายกรณี สิ่งเหล่านี้อาจมีคำพูดที่ยอดเยี่ยมเกี่ยวกับผลิตภัณฑ์และแบรนด์ของคุณ อย่างไรก็ตาม มีคำรับรองมากกว่าแค่คำพูด ส่วนใหญ่ ปัจจัยความน่าเชื่อถือเข้ามามีบทบาทเมื่อผู้ใช้สามารถเกี่ยวข้องกับบุคคลที่ออกจากคำรับรอง สิ่งหนึ่งที่คุณสามารถมุ่งเน้นคือการรวมส่วนสำหรับคำรับรองในหน้าแรก ธีมอีคอมเมิร์ซยอดนิยมของ WordPress ส่วนใหญ่จะมีตัวเลือกสำหรับสิ่งนี้ในการตั้งค่าธีม ถัดไปคือการเลือกบุคคลที่ใกล้เคียงกับบุคคลเป้าหมายของลูกค้า ด้วยวิธีนี้ ฐานลูกค้าเป้าหมายของคุณจะเต็มใจทำธุรกิจกับคุณมากขึ้น
คุณสามารถหาธีม WooCommerce ที่ขายดีที่สุดบางส่วนได้ที่นี่
บอกเพิ่มเติมเกี่ยวกับคุณ
ส่วน 'เกี่ยวกับเรา' ที่น่าสนใจสามารถช่วยเพิ่มความน่าเชื่อถือของไซต์อีคอมเมิร์ซได้เช่นกัน ผู้คนต้องการทราบข้อมูลพื้นฐานเล็กน้อยเกี่ยวกับคุณก่อนทำธุรกิจกับคุณ ถ้ามันคลุมเครือหรือดูเหมือนคุณลังเลที่จะเปิดเผยข้อมูลเกี่ยวกับตัวคุณ ลูกค้าก็อาจจะลังเลเช่นกัน ผู้ซื้อครั้งแรกของคุณจะประทับใจมากเมื่อไซต์ของคุณแสดงถึงการเปิดกว้างในการสื่อสาร
การแจ้งเตือนการขายสด
การแสดงการแจ้งเตือนการขายสดอาจเป็นตัวเลือกที่ดีสำหรับผลิตภัณฑ์บางประเภท สิ่งนี้มีประโยชน์มากกว่าจริง ๆ ในการกระตุ้นให้เกิดการเปลี่ยนแปลงทางจิตวิทยา อย่างไรก็ตาม สำหรับผู้ใช้ในไซต์ของคุณที่ไม่รู้อะไรเกี่ยวกับแบรนด์หรือลูกค้าของคุณจริงๆ อาจเป็นประโยชน์ ความจริงที่ว่ามีใครบางคนในโลกที่ซื้อผลิตภัณฑ์ของคุณจะเป็นปัจจัยที่สร้างความมั่นใจให้กับลูกค้าจำนวนมาก เป็นการดีกว่าที่จะทดสอบแนวทางนี้เพื่อดูว่าได้ผลหรือไม่ก่อนที่จะทำให้เป็นแบบถาวร
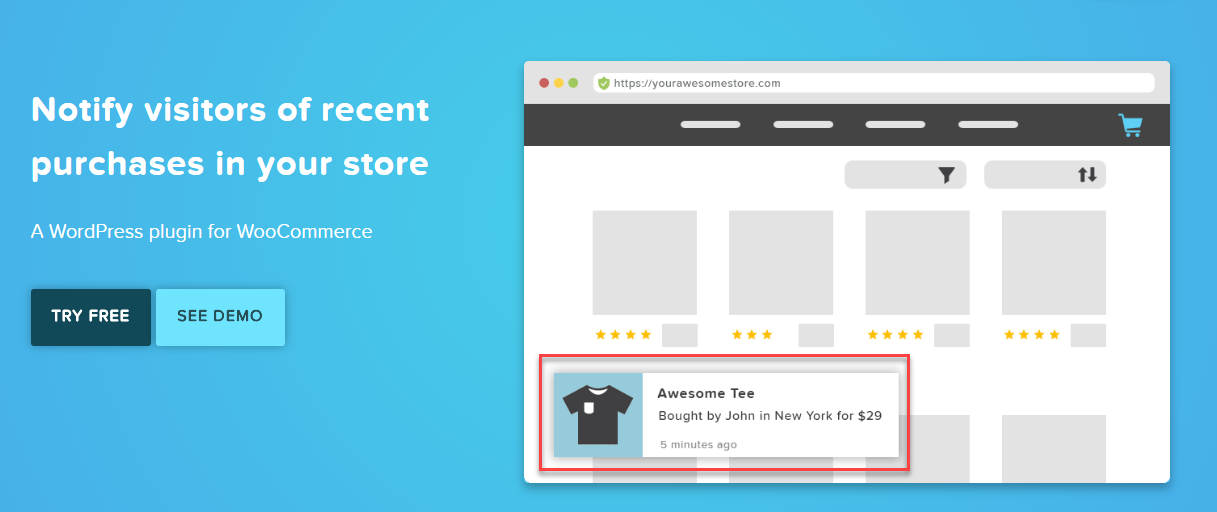
WooBought เป็นปลั๊กอินที่จะช่วยคุณตั้งค่าการแจ้งเตือนการขายสดบนไซต์ WooCommerce ของคุณ

แสดงตราสัญลักษณ์ความไว้วางใจ
อีกกลยุทธ์หนึ่งที่จะช่วยเพิ่มความน่าเชื่อถือของคุณก็คือการแสดงตราสัญลักษณ์ความไว้วางใจ ลูกค้าจะรู้สึกมั่นใจจากการที่คุณให้ความสำคัญกับการรักษาความปลอดภัยอย่างจริงจัง คุณสามารถใช้ WooCommerce hooks เพื่อแสดงตราความน่าเชื่อถือบนหน้ารถเข็นและหน้าชำระเงินของคุณ คุณสามารถหาข้อมูลเพิ่มเติมได้ที่นี่
แสดงความครอบคลุมข่าวในเชิงบวก
หากคุณได้รับการกล่าวถึงในเชิงบวกเกี่ยวกับสิ่งพิมพ์ชั้นนำในโดเมนของคุณจะได้รับการส่งเสริมเพิ่มเติม การได้แสดงในสิ่งพิมพ์ยอดนิยมเล่มหนึ่งจะช่วยได้มากในการสร้างความประทับใจที่ดีในใจของผู้คน
มีความชัดเจนเกี่ยวกับนโยบายการคืนสินค้า
หนึ่งในความกังวลอย่างต่อเนื่องของนักช้อปออนไลน์คือถ้าสินค้าไม่เป็นไปตามที่คาดไว้ล่ะ หากคุณแสดงนโยบายการคืนสินค้าอย่างมีประสิทธิภาพ สามารถบรรเทาได้ในระดับหนึ่ง นักช็อปออนไลน์ส่วนใหญ่ต้องการให้มีตัวเลือกการคืนสินค้าที่ไม่ยุ่งยากหากผลิตภัณฑ์ไม่เป็นไปตามความคาดหวัง
ทดสอบการโต้ตอบกับลูกค้าอย่างต่อเนื่อง
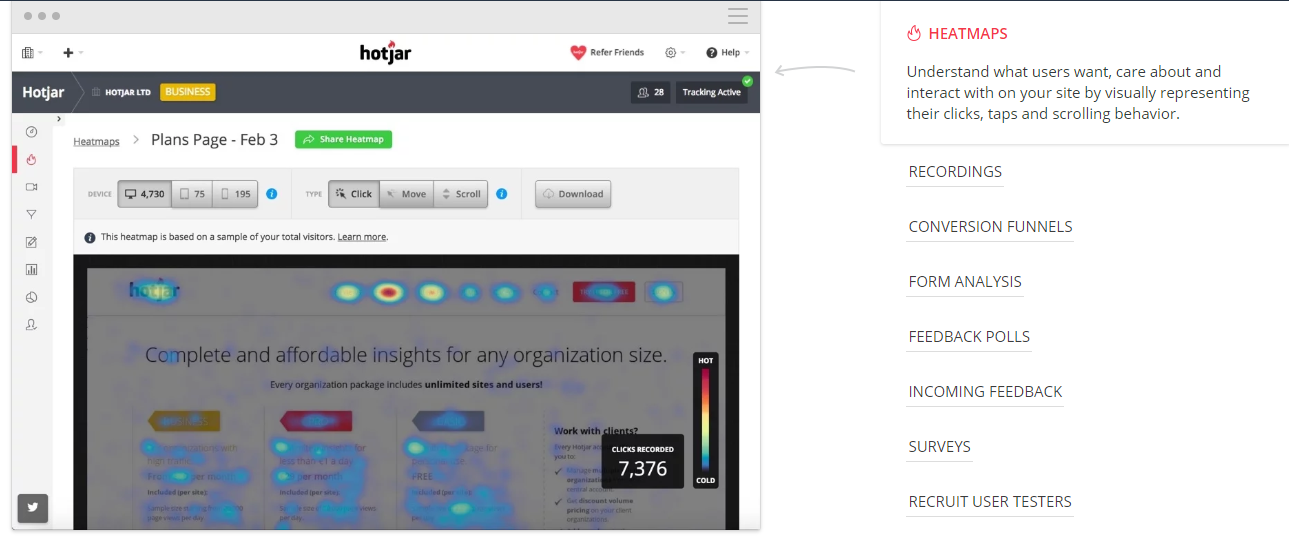
การแสดงด้นสดอย่างต่อเนื่องเป็นชื่อของเกมเมื่อคุณพูดถึงประสบการณ์ของลูกค้า แม้ว่าคุณจะสามารถคาดการณ์พฤติกรรมของลูกค้าได้มากตามรายงานการวิเคราะห์ ไม่มีอะไรดีไปกว่าการได้เห็นพฤติกรรมของลูกค้าจริง เครื่องมืออย่าง Hotjar สามารถช่วยทำความเข้าใจพฤติกรรมของลูกค้าจริงบนไซต์ของคุณได้มาก คุณจะสามารถเข้าใจประสิทธิภาพขององค์ประกอบการออกแบบต่างๆ ด้วยความช่วยเหลือของเครื่องมือดังกล่าว

บทสรุป
การออกแบบร้านค้า WooCommerce ของคุณเป็นปัจจัยในการตัดสินใจเมื่อคำนึงถึงความสนใจและ Conversion ของลูกค้า ด้วยการออกแบบอย่างระมัดระวังเล็กน้อยและมุ่งเน้นไปที่มุมมองของลูกค้า คุณสามารถเพิ่มอัตราการแปลงของคุณได้อย่างมาก บทความนี้ได้นำเสนอกลยุทธ์ต่างๆ ตั้งแต่การนำเสนอคุณค่าที่กำหนดไว้อย่างชัดเจน ไปจนถึงการปรับเปลี่ยนตามรายงานแผนที่ความร้อน อย่างไรก็ตาม โปรดทราบว่าร้านค้าของคุณอาจต้องใช้แนวทางเชิงอัตวิสัยโดยพิจารณาจากกลุ่มเป้าหมาย การใช้รายงานการวิเคราะห์อย่างชาญฉลาดและการทดสอบอย่างสม่ำเสมอสามารถช่วยให้คุณเป็นเลิศในหลายๆ ด้าน
อ่านเพิ่มเติม
- WooCommerce One Page Checkout เพื่อการแปลงที่ดีขึ้น
- ปรับปรุงอัตราการแปลงในร้านค้า WooCommerce ของคุณ
- วิธีการระบุกลุ่มเป้าหมายสำหรับร้านค้าของคุณ?
