什麼是 WordPress 鉤子? 操作和過濾器如何幫助擴展功能?
已發表: 2018-06-13
最後更新 - 2020 年 10 月 9 日
如果您曾經使用過 WordPress,那麼您一定多次遇到過“ Hook ”這個詞。 如果您是想要構建插件和主題的 WordPress 開發人員,那麼 WordPress 掛鉤對您的開發至關重要。
但是 Hooks 到底是什麼?
根據 WordPress.org codex,“ WordPress 提供了掛鉤,允許您的插件“掛鉤”到 WordPress 的其餘部分; 也就是說,在特定時間調用插件中的函數,從而啟動插件。”
籠統地說,鉤子將一件事與另一件事聯繫起來。 在 WordPress 術語中,它將用戶定義的代碼與 WordPress 核心的現有代碼掛鉤(連接)。
讓我們直說吧。
WordPress 是使用一些默認功能構建的。 它具有與之關聯的默認行為和值。 使用鉤子,您可以修改這些默認行為並替換現有值,從而根據您的需要自定義 WordPress 環境。
鉤子的類型
Hooks 有兩種類型:
- Action Hooks – 用於在執行的某個時刻執行,改變默認的執行流程。 這是 WordPress 操作掛鉤的列表。
- Filter Hooks – 與 Action hooks 略有不同,Filter hooks 用於修改默認的 WordPress 數據並將其替換為自定義值,然後在前端顯示給用戶或存儲在數據庫中。 可以在 WordPress Codex 中找到過濾器掛鉤列表。
基本上,鉤子本身就是預定義的函數。 因此,與鉤子相關的兩種類型的函數是:
- 動作函數——這些函數在博客發布、頁面加載等事件中很有幫助。
以下是一些動作函數:- add_action()
- did_action()
- 做動作()
- 做動作()
- do_action_ref_array()
- has_action()
- 刪除動作()
- remove_all_actions()
- 過濾器函數——每個過濾器函數都會返回一些值並將其替換為默認的 WordPress 數據。
過濾器功能包括:- 添加過濾器()
- 應用過濾器()
- apply_filters_ref_array()
- current_filter()
- 做過濾器()
- has_filter()
- remove_all_filters()
- 刪除過濾器()
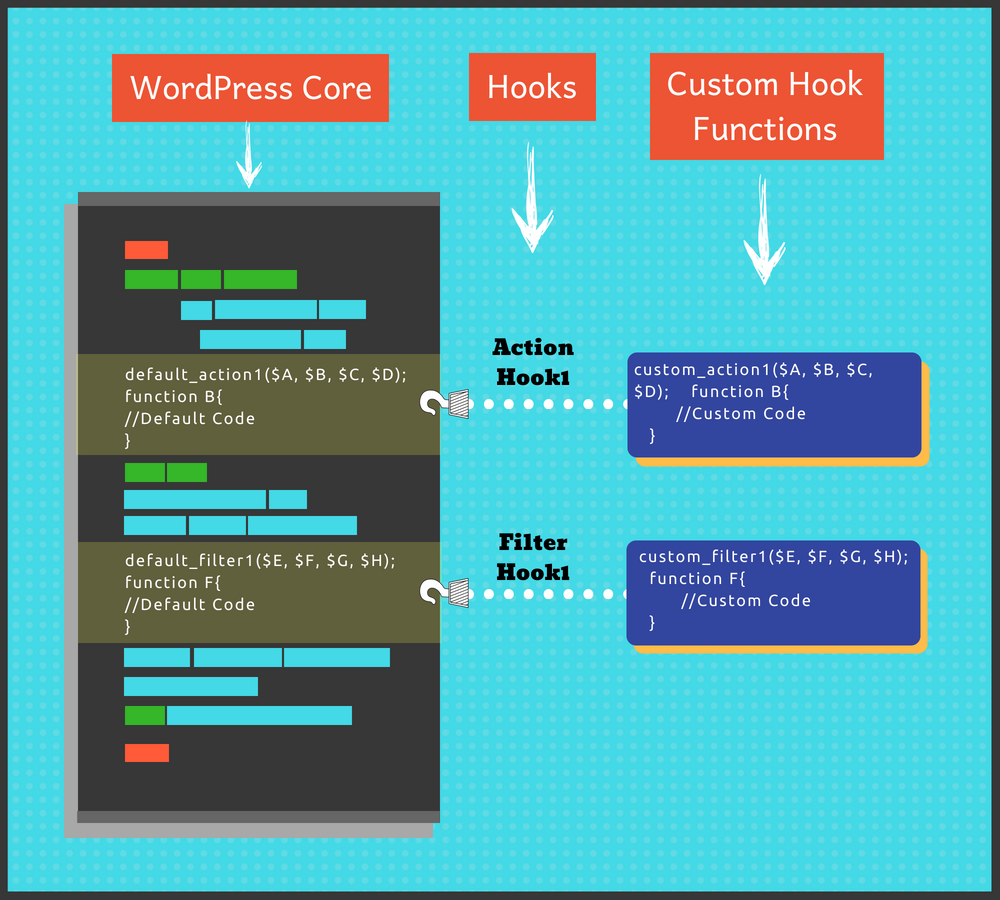
信息圖
請查看以下信息圖,以更好地了解掛鉤的工作原理。

如上圖所示,Action 和 Filter 函數利用各自的鉤子來修改 WordPress 的核心代碼。
Hook 長什麼樣子?
一個典型的動作鉤子採用以下形式:
add_action ('hook', 'your_custom_function_name', [priority], [accepted_parameters]);
函數 your_custom_function_name()
{
//你的自定義代碼
}其中hook是鉤子的名稱, your_custom_function_name是帶有您的自定義代碼的函數的名稱,可選的優先級參數指示應該如何執行鉤子,接受的參數指示附加參數,以及自定義代碼。 這 函數調用 ( add_action())可以位於代碼片段的下方或上方。
過濾器掛鉤具有以下形式:
add_filter('filter', 'your_custom_function_name', 'priority', 'accepted_args' );
函數 your_custom_function_name($variable)
{
//你的自定義代碼
返回;
}其中add_filter()是一個 在Filter鉤子函數中, filter是你要使用的過濾器的名字, your_custom_function_name是你自定義函數的名字, priority參數表示鉤子的執行順序, accepted_args表示要傳遞的參數,custom具有強制返回值的代碼。

就像 WordPress 一樣,WooCommerce 也有可用的鉤子。 這些鉤子廣泛用於開發插件、主題和自定義 WooCommerce Checkout 流程。
閱讀 WooCommerce 文檔中的 WooCommerce 鉤子:操作和過濾器,以詳細了解 WooCommerce 鉤子。
示範
讓我們使用一些示例代碼片段來理解鉤子。
動作鉤子和函數
//添加一個動作鉤子
功能 my_action_hook() {
echo "<p align='center'>這是一個動作掛鉤示例</p>";
}
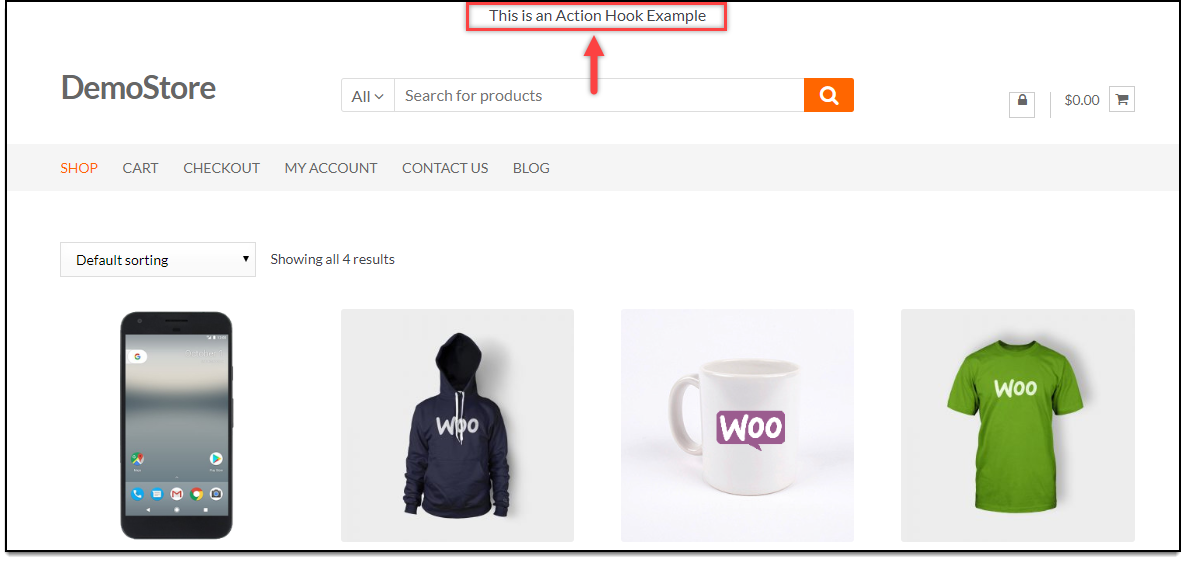
add_action('get_header', 'my_action_hook');在上面的代碼片段中,'my_action_hook' 是自定義函數的名稱,'add_action' 是 Action 函數之一,'get_header' 用於自定義模板頭。 在給定的代碼片段中,我們在網站的標題部分顯示文本“This is an Action Hook Demo”。
顯示應用的代碼片段更改的示例屏幕截圖如下所示。

過濾器鉤子和功能
//添加過濾鉤子
add_filter('woocommerce_get_price_html','my_filter_hook');
功能 my_filter_hook($price){
return 'For just '.$price;
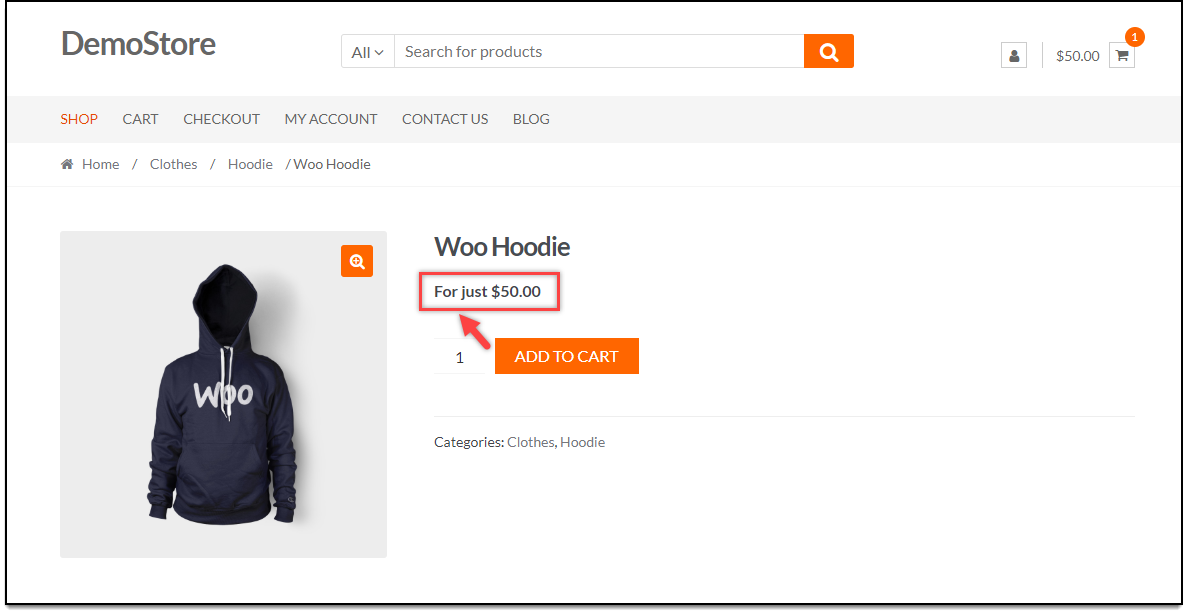
}在上面的代碼片段中,“woocommerce_get_price_html”是獲取產品價格的 WooCommerce 鉤子,“my_filter_hook”是用戶定義的過濾器的名稱,“$price”是用戶定義的變量。 代碼片段只是將前綴“For just”添加到產品價格中。
以下屏幕截圖顯示了代碼片段如何影響我們的 WooCommerce 商店。

這只是一個簡單的例子,你可以用 Hooks 實現很多事情。
操作和過濾器如何幫助擴展功能?
- 使用 Hooks 的主要優點是它有助於自定義核心 WordPress 代碼。
- 可以仔細監控開發中的任何更改,因為修改只是最小的,而不是在代碼中的多次修改。
- 使用嘗試和測試方法,新插件開髮變得更加容易。
- 對於主題開發,可以創建子主題並在不影響父主題的情況下使用鉤子。
- 它是簡單易用的 WordPress 產品,具有易於理解的結構和詳細的文檔供任何參考。
- 支持最流行的 WordPress 電子商務插件 WooCommerce。 WooCommerce 定價插件廣泛地改變產品價格、價格計算,並使用 WooCommerce 掛鉤提供動態定價和折扣。 訂單詳細信息、產品信息、運輸詳細信息可以使用自定義掛鉤進行點擊。
結論意見
WordPress Hooks 是插件和主題開發的關鍵機制。 它們被廣泛用於修改現有的 WordPress 代碼以自定義網站。 雖然鉤子有許多優點,但應確保每個自定義鉤子都是唯一的,並且不會與另一個同名鉤子重疊。 即使在這種情況下,您也可以根據需要為掛鉤分配優先級以執行。
查看我們的WooCommerce 自定義文章,了解有關自定義 WooCommerce 商店的提示。
或者繼續探索 LearnWoo以獲得更多精彩文章。
