Figma vs Sketch:兩種設計工具的功能比較
已發表: 2022-08-24在用戶界面和用戶體驗設計領域,Sketch 多年來一直是無可爭議的王者。 它是希望設計下一級界面的網站設計師的首選平台。 它的獨特功能(靈活的矢量編輯、簡單的網格、智能指南等)將 UI 設計行業帶到了一個全新的水平。
但隨著行業的發展,出現了 Figma,一個基於 Web 的多平台協作系統——一個新的 Sketch 替代品。 但這引出了一個問題:在 Figma 與 Sketch 的比賽中,哪個工具會領先?
有許多關鍵差異可能會作為決定您是否應該選擇 Sketch 或 Figma 來滿足您的 UI 設計需求的因素。
在本文中,我們將比較 Figma 與 Sketch,以便您在選擇最適合您的下一個響應式網頁設計項目時在兩者之間做出明智的決定。
什麼是 Figma?
Figma 被許多人視為 UI 設計工具領域的革命性發展。 它是 Sketch 的第一個主要替代品,於 2016 年發布。它的創建使網頁設計師更容易賺取薪水。

與必須下載的本地設計軟件 Sketch 不同,Figma 是通過瀏覽器工作的在線工具。 當涉及到您的操作系統時,它也更加通用。 它可以在 Windows 或 Mac 系統上使用,而 Sketch 僅在 Mac 上可用。
Figma 具有協作設計功能,可讓您與可以與您實時一起工作的團隊成員共享設計。 這使得它對想要參與這個過程的設計團隊和客戶更具吸引力。
Figma 也沒有亂七八糟的軟件安裝。 由於您通過瀏覽器訪問該服務,因此您不必擔心它會佔用您設備上的內存或經歷複雜的安裝過程。 當然,憑藉 Figma 的在線特性,如果您處於沒有網絡連接的區域,您將受到互聯網的支配,並且無法進行您的設計。
如果您過去曾經使用過 Sketch,那麼在查看該工具的用戶界面時,您會很快意識到它在設計方面與 Sketch 非常相似。 這是開發商有意採取的舉措。 使用多年來一直是行業標準的用戶界面建模他們的用戶界面,確保任何人都能輕鬆轉換。
什麼是草圖?
Sketch 是大多數 UI 設計師都非常熟悉的系統。 它多年來為 UI 設計樹立了黃金標準,並開闢了一個新的功能世界。

在 Sketch 成為流行的 UI 設計平台之前,設計師通常使用 Adobe Photoshop 將他們的創作變為現實。 但是,任何使用過 Photoshop 的人都可以告訴您,它不是為了設計一個對客戶友好的網站而創建的,而且非常不適合這項任務。 它可能非常適合照片或電子郵件設計,但不適用於網頁設計師。
Sketch 是一個原生桌面應用程序; 這意味著它必須本地安裝在您的計算機上。 它不需要互聯網連接,但也無法從任何地方訪問,這與 Figma 等基於 Web 的工具不同。
Sketch 是一個矢量圖形編輯器,於 2010 年首次向公眾發布。它在設計界產生了影響,因為它是專為數字設計而不是像 Photoshop 那樣的印刷設計而創建的。
雖然該軟件仍需在本地安裝,但同步的網絡應用程序也可用於與設計團隊協作。
Figma 的主要特點
Figma 具有許多關鍵功能,使其成為整個 UI 設計行業的明星和流行服務。 對於初學者來說,這是一個協作系統,允許設計師與團隊成員和客戶分享他們的作品。
設計團隊可以輕鬆地一起編輯項目或實時記錄各種設計元素。 此功能在現代商業世界中非常有用,在現代商業世界中,許多設計團隊遠程工作並分佈在世界各地。

協作共享功能允許協作者在需要做筆記的地方留下評論,該功能內置於系統中,無需額外費用。
此功能在與客戶打交道時很有用,因為他們可以在整個設計過程中為您提供指導。 如果您從客戶不喜歡的路徑開始,客戶可以及早發現問題並在您深入流程並浪費時間之前做筆記。
您還可以邀請開發人員使用單個鏈接探索您的原型和導出資產。
Figma 的主要優點之一是系統不需要直接下載到設備上。 它是一個基於 Web 的應用程序,可通過瀏覽器訪問。 軟件下載通常很複雜,並且會佔用寶貴的硬盤空間。 通過在線使用該應用程序,您可以節省大量空間,這最終會更好地提高設備的速度和性能。
由於有幾個專門為新用戶設計的特殊教程,學習如何使用 Figma 也很容易。 這消除了學習過程中的猜測,並幫助您從一開始就利用 Figma 的全部功能。
Figma 有一個插件庫,雖然它還不夠廣泛。 此功能於 2019 年推出,因此開發者社區仍在增長。
靈活的矢量操作是 Figma 的一個非常有益的特性。 使用該系統時,矢量編輯器稱為矢量網絡。 您可以使用矢量網絡將多條線連接到一個奇異點。 這最終會提高矢量繪圖的生產速度,並幫助您更快地完成項目。
組件功能是 Figma 版本的 Sketch 信號功能。 這些各自的功能是可以跨頁面重複並一起編輯的元素。 Figma 有一個保持原位的主組件。 這也可以通過複製主組件並對其進行編輯來更改。 這樣做會在整個工作過程中更新組件的每個實例。
素描的主要特點
Sketch 在專題部門也毫不遜色,它擁有強大的元素,使其多年來成為行業的中流砥柱。

該公司早在 2021 年就推出了實時協作應用程序。這個相對較新的功能基本上複製了 Figma 的協作功能。 但是,所有協作者都必須付費訂閱 Sketch 並在他們的設備上安裝 Mac 應用程序,才能使用實時協作。
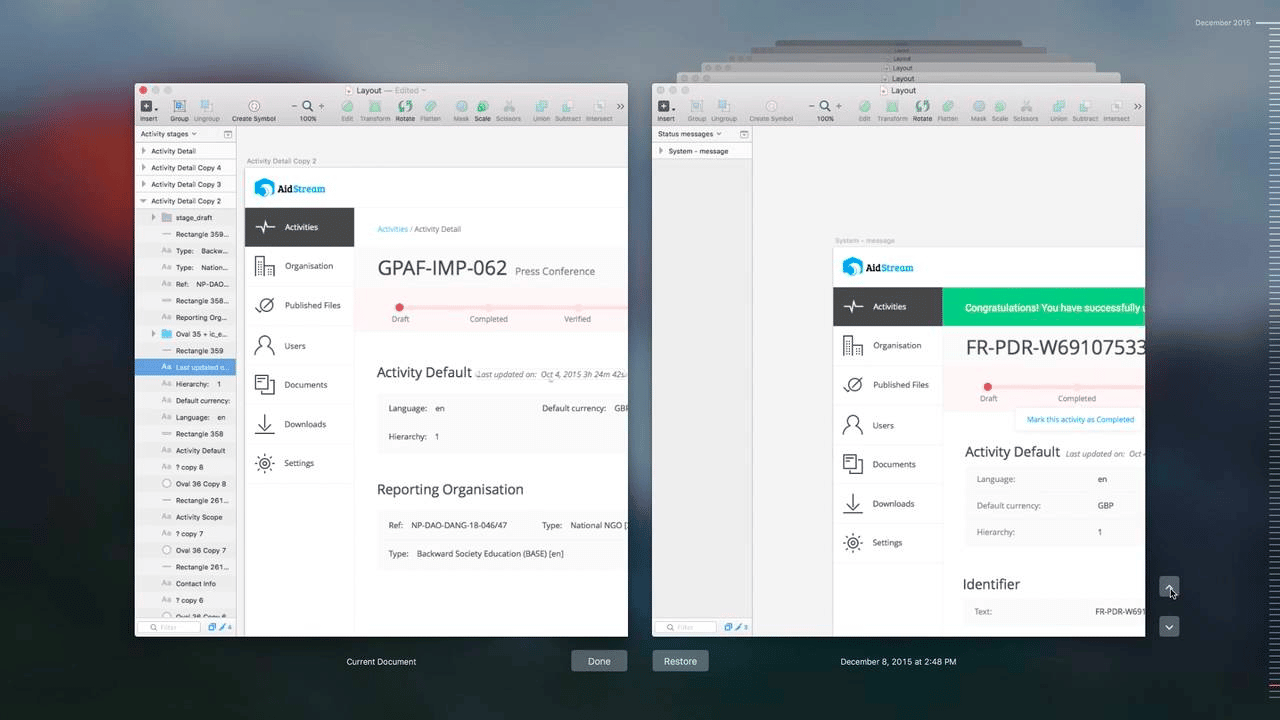
Sketch 具有可瀏覽的設計版本歷史記錄,如果用戶改變主意並決定需要返回並從較早的點開始,則允許用戶返回到較早的版本。

使用 Sketch 時,您可以邀請觀眾到系統來測試您的原型的可用性。 這很有用,因為您的測試人員可以指出完全忽略您的注意的缺點或設計缺陷。
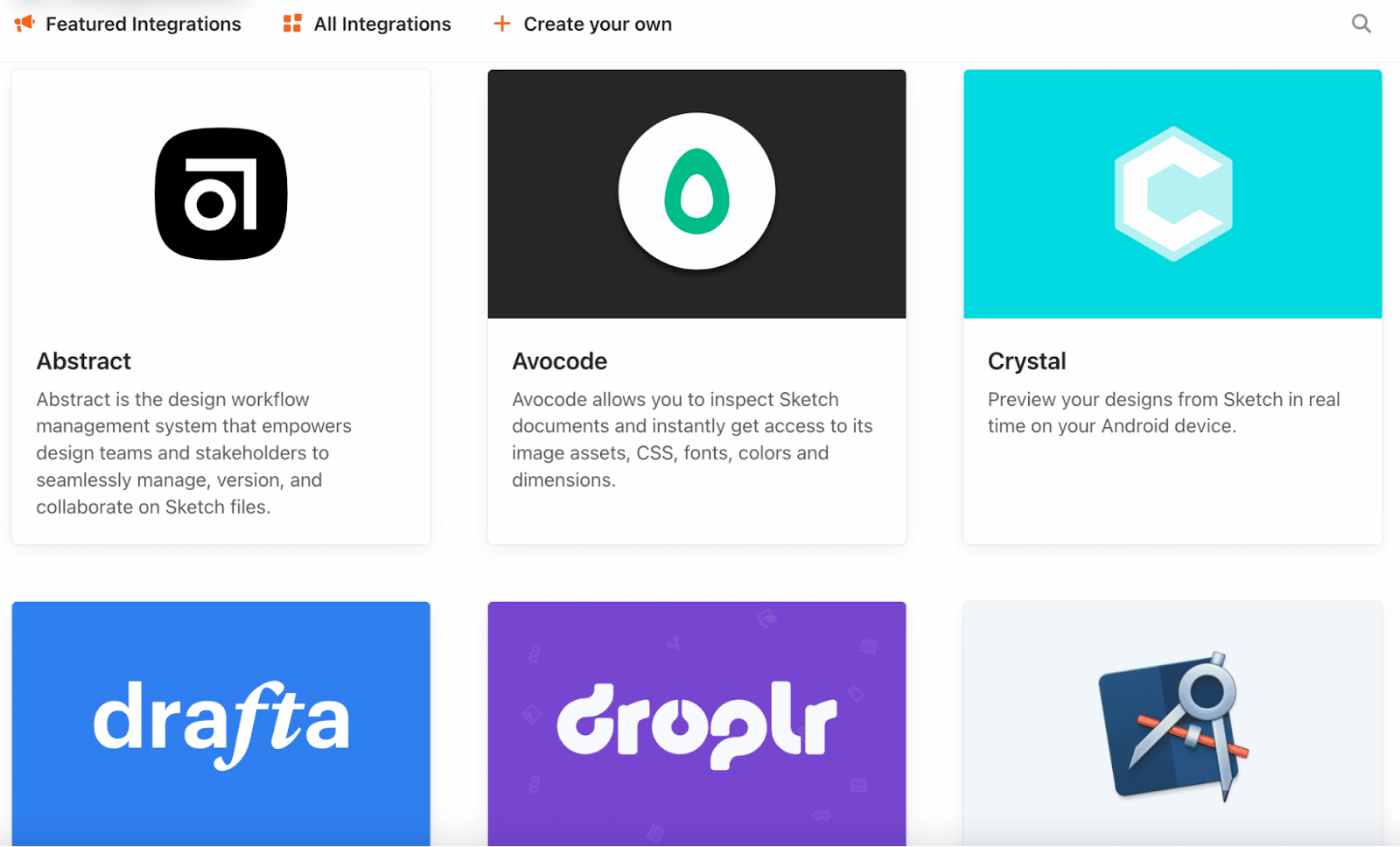
Sketch 用戶可以享受多年來精心挑選的大量第三方集成插件。 這讓 Sketch 在 Figma 上取得了巨大的優勢,後者在 2019 年才開放了集成開發平台。
由於這些集成,您會發現 Sketch 是一個高度可定制的平台。 它的插件包括翻譯、原型設計、開發人員移交和動畫。
Sketch 允許通過稱為節點的連接點進行矢量操作。 它還具有 Web 檢查器功能,允許開發人員檢查和導出資產。
Sketch 允許您創建獨立的樣式。 這包括通過不同的顏色、文本和效果庫進行個性化。
該系統還使用拖放界面,允許您單擊並拖動頁面周圍的元素。 這使得它非常容易學習。
使用 Figma 的優缺點
Figma 優勢
Figma 有幾個優點,使其成為市場上最受歡迎的 Sketch 替代品之一。
對於初學者來說,它具有很好的可訪問性,可以在多個平台上訪問。 它還具有靈活的矢量操作和實時協作功能,可以輕鬆與遠程團隊合作並創建一些真正精湛的 UI 設計。
它還具有輕鬆的開發人員移交功能,只需單擊幾下即可將每個項目移至下一步。
學習如何使用 Figma 也非常容易,這要歸功於它為新老用戶提供的豐富教育資源。
Figma 缺點
儘管有很多好處,但 Figma 仍然有一些缺點,當您搜索 UI 設計平台時,這些缺點是不容忽視的。
Figma 是比 Sketch 更新的服務,它在 2019 年才開始推出集成和應用程序。這意味著它具有一個小型集成庫,與競爭對手提供的相比相形見絀。 然而,隨著時間的推移,它可能會增長,這種消極會變成積極的。
雖然通過網絡使用 Figma 是理想的,但您需要連接互聯網才能訪問其功能。 沒有可用的離線模式。
使用 Sketch 的優缺點
素描優勢
使用 Sketch 有很多優點。 十多年來,它一直是整個設計界的首選產品,原因有很多。
它的長壽是它的優點之一。 因為它已經存在了這麼長時間,所以很多人都習慣了。 這意味著那裡有很多指導。 這是許多網站設計師學習的系統,因此任何想要充分發揮 Sketch 潛力的人都有資源。

隨著時間的推移,Sketch 還開發了大量的第三方集成,以提供最佳的個性化 Sketch 體驗。

因為這是一個本地安裝的程序,它也可以離線工作。 這對於互聯網服務參差不齊的任何人或必須在旅途中工作的人來說都是一個巨大的好處,因為 WiFi 並不總是可用。
素描缺點
Sketch 也有幾個缺點,可能會讓有抱負的用戶在購買之前停下來。
例如,Sketch 只能在 Mac 上使用,所以如果您習慣在 PC 上進行設計,或者根本買不起昂貴的 Mac 筆記本電腦,那麼您將無法使用該系統。
雖然該公司創建了一個實時協作網絡應用程序很棒,但該服務仍然是新的且有限的。 假以時日,它將成為一個巨大的好處,但就目前而言,使用 Figma 進行協作要容易得多。
您必須在本地計算機上安裝 Sketch 軟件。 這會佔用硬盤空間,並可能對 Mac 的速度產生負面影響。
Figma vs Sketch:頭對頭比較
既然我們了解了 Figma 和 Sketch 的基本優缺點,那麼讓我們在幾個類別中對兩者進行正面對比。
合作
在協作設計方面,Sketch 僅在 2021 年通過使用 Web 應用程序才推出了此功能。 您的所有合作者還需要付費訂閱 Sketch,並且該功能與軟件本身非常相似,僅在 Mac 上可用。
這種基於雲的協作功能更像 Dropbox 文件共享系統。
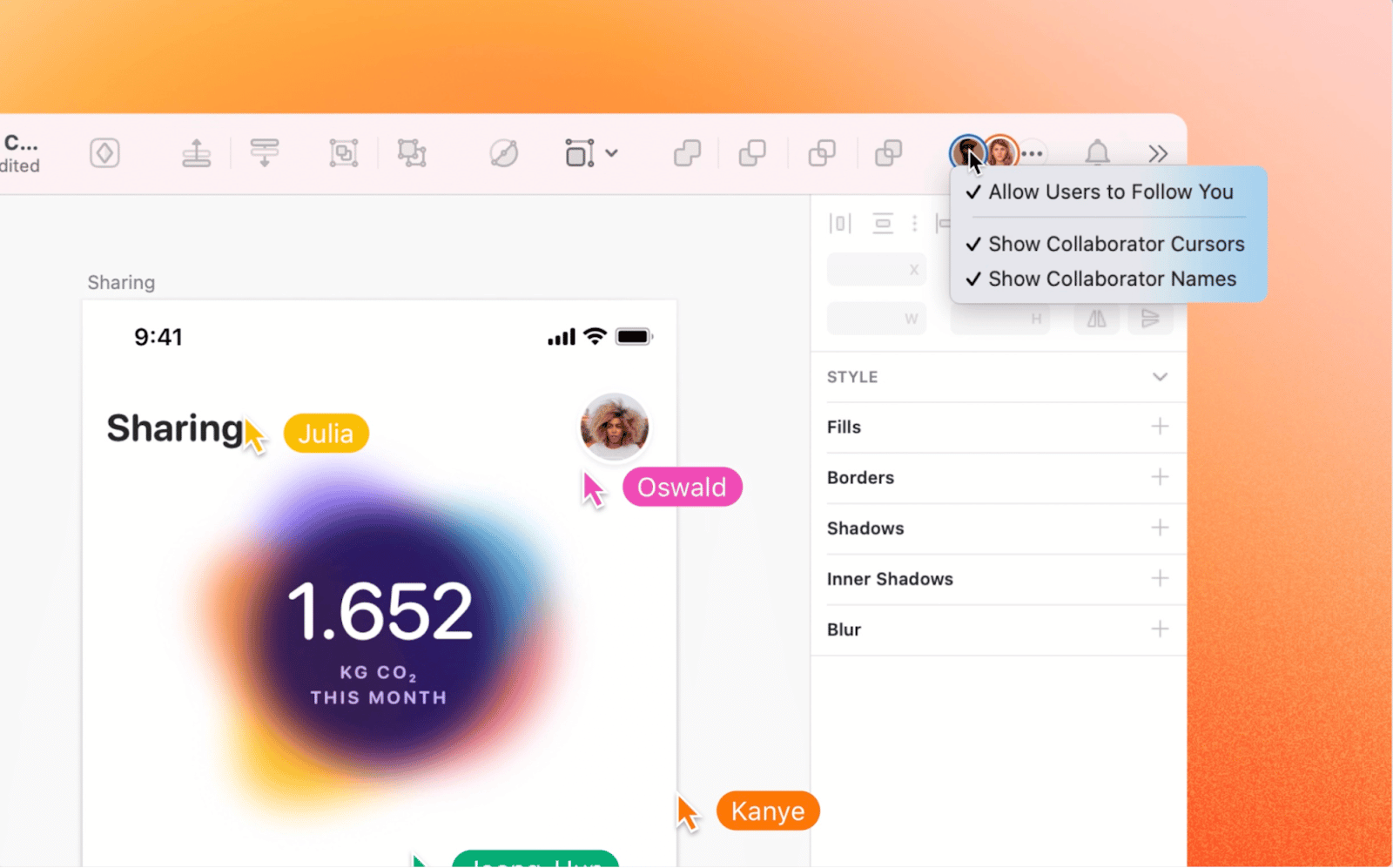
Figma 允許在任何平台上進行實時協作。 該系統的工作方式與 Google Docs 相同,用戶可以在同一個項目上一起工作,並實時做出可見的更改和評論。 您甚至可以看到其他用戶的鼠標移動,沒有與同步或延遲時間有關的問題。
成本效益
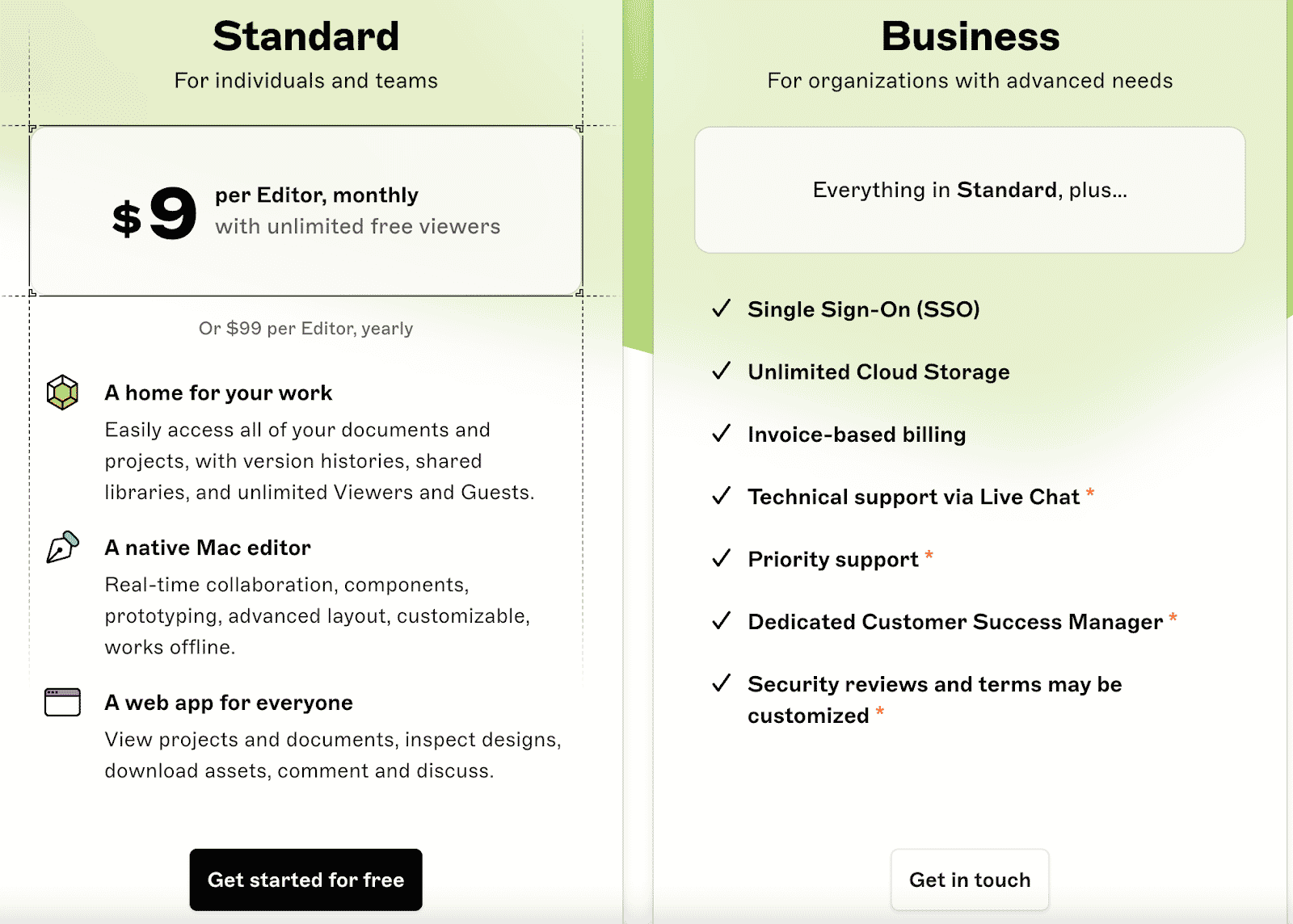
Sketch 的軟件分為兩種不同的定價計劃。

Sketch Standard 計劃每位編輯每月收費 9 美元。 它還帶有無限的免費觀眾。
商業計劃的定價是一個謎,因為 Sketch 沒有公開此信息。 要獲得商業計劃的資格,您至少需要 25 名編輯。
這僅附帶年度定價 - 沒有按月選擇。 這意味著這將是一筆巨大的前期投資。
Sketch 商業計劃包括單點登錄、無限的雲存儲、發票計費、實時聊天技術支持、專門的客戶成功經理以及定制的安全審查和條款。

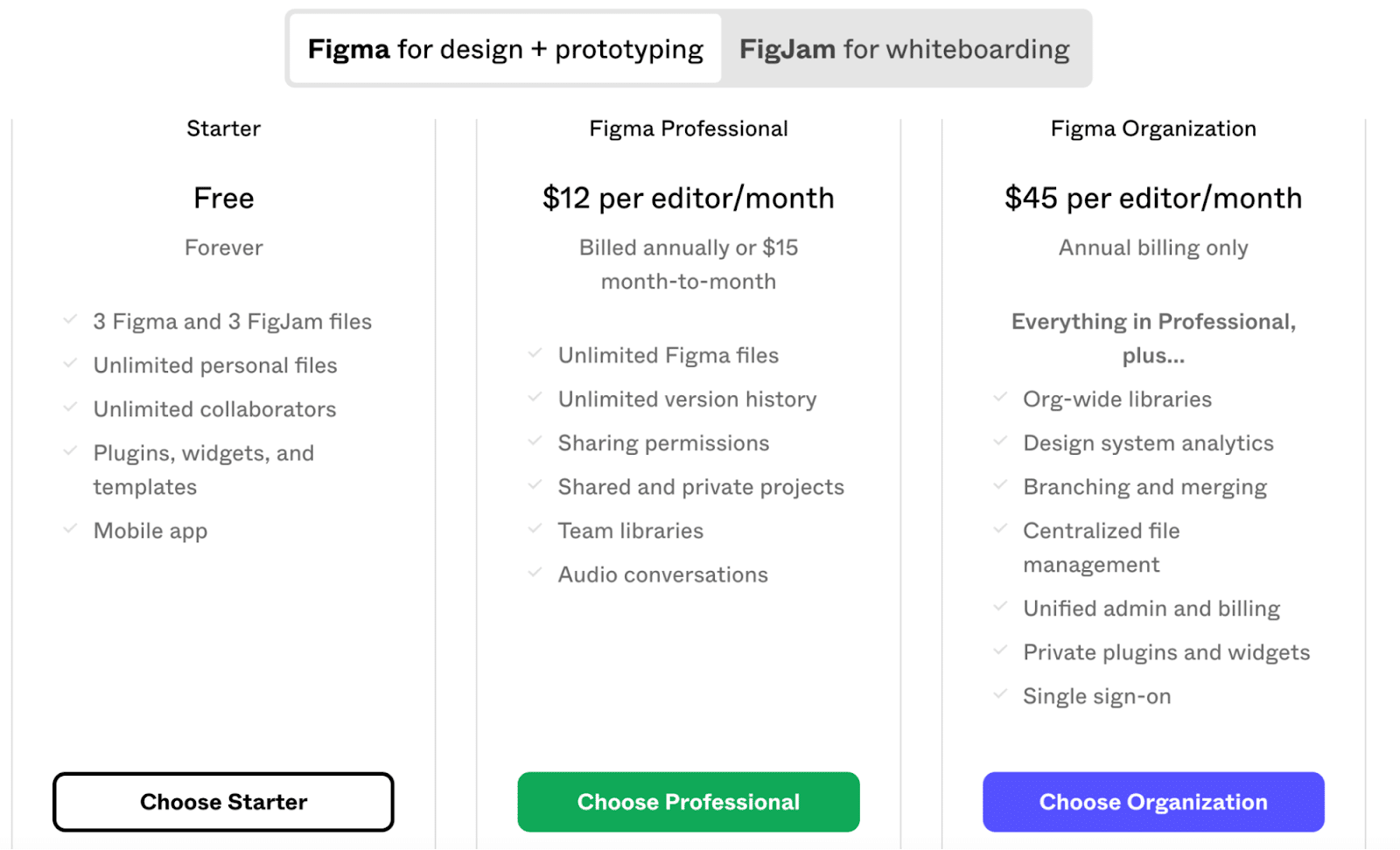
Figma 的定價更加透明,並且有不同的定價計劃。
Figma 的 Starter 計劃是免費的,但它有一些限制。 您只能處理三個 Figma 文件和三個 FigJam 文件。
但是,它還附帶無限的個人文件和合作者。 您可以免費使用插件、模板和小部件。 免費計劃甚至包括使用 Figma 移動應用程序。
Figma 上的專業計劃為每位編輯每月 12 美元(按年計費)。 如果您想要按月選擇,則每位編輯每月需支付 15 美元。
使用專業計劃時,您將獲得無限的 Figma 文件、無限的版本歷史記錄和共享權限。 如果您想限制訪問,您甚至可以將某些項目設為私有。 此外,您可以獲得團隊庫以及錄製與協作者的音頻對話的能力。
組織計劃的費用為每位編輯每月 45 美元,並且僅附帶年度計費。
通過此計劃,您可以創建組織範圍內的庫。 您還可以設計系統分析並進行分支和合併。
組織計劃中包含集中文件管理和單點登錄,管理和計費統一。 您還可以使用私有小部件和插件。
Figma 最昂貴的計劃是企業計劃。 每位編輯每月 75 美元,每位 FigJam 編輯每月 5 美元。 此計劃僅提供年度計費,並允許更靈活的控制和高級安全性。
易於使用/入門
這兩種服務共享相似的界面,這意味著一旦您學會瞭如何使用其中一種,就很容易在它們之間進行切換。
Figma 提供操作指南和教學視頻,讓新用戶快速上手。 Sketch 通過官方渠道提供的信息指南有限,但該系統已經存在了很長時間,並且那裡有大量信息。
可擴展性(插件和集成)
Sketch 有大量可用的插件和集成。 這個龐大的應用程序庫類似於 WordPress 令人印象深刻的主題和插件庫。 它負責增強您可以在整個 Sketch 體驗中使用的個性化。
Figma 早在 2019 年就添加了集成,但遺憾的是,可用的選項很少。
常見的集成功能包括但不限於:
- 原型製作
- 翻譯
- 動畫
- 開發者交接
特徵
Figma 非常適合遠程團隊,因為它具有實時協作功能。 此外,其
網格和約束是靈活的,允許您創建響應式和可調整大小的佈局。
Sketch 使用組大小調整功能,但它限制您只有四個選項。

Figma 的向量網絡改進了路徑模型。 直線和曲線不再需要形成一條鏈。 相反,它們可以在任意兩點之間移動。
當需要向開發人員提供 UI 以準備發佈時,Figma 還具有出色的開發人員移交功能。
Sketch 可以使用它的集成來彌補它的許多功能缺陷。 例如,Zeplin 是一款可用於開發人員交接的應用程序。
性能和速度
您的速度可能會受到很多因素的影響,從硬盤空間到您為網站選擇的 WordPress 主題。 Figma 沒有報告速度或延遲問題,並且可以實時進行協作設計會話。
Sketch 是 Mac 上本地安裝的軟件,因此互聯網速度不會影響其性能。 因此,它擁有高性能和高速度,即使您的設備處於離線狀態也可以運行。
原型製作
Figma 在原型設計時提供了更多的 UI 觸發器。 這些觸發器包括:
- 點擊時
- 懸停時
- 拖動時
Figma 還包括一個穩定的原型預覽,它優於 Sketch 提供的預覽。 您可以使用原型屏幕之間的標準轉換。 這包括隨意搬入或搬出。
Figma 甚至使用了 Smart Animate 功能,只需單擊幾下即可創建高級動畫。 然而,Figma 不包括頁面之間的鏈接來連接你的框架。
Sketch 有原型插件,可以讓整個過程更加順暢。 其中包括 Mockplus Cloud、InVision Craft 和 Flinto。
概括
Figma 和 Sketch 是流行的 UI 設計平台,您可以在它們上開發許多出色的、對客戶友好的網站。 至於你應該使用哪個,這主要取決於你在尋找什麼。 這對於選擇您的 UI 設計工具和您的電子郵件客戶端一樣適用。
如果您主要在 Mac 上工作並喜歡離線工作,從而利用龐大的集成庫來幫助創建更加個性化的體驗,那麼 Sketch 適合您。
如果您想要一個免費選項、在 PC 上工作、需要靈活的協作並想要使用靈活的矢量操作,那麼 Figma 可能是您正在尋找的答案。
如果您正在為使用這些系統創建的 WordPress 網站尋找優質託管服務,Kinsta 就是您的不二之選。 立即安排演示,了解 Kinsta 以代理為中心的託管計劃如何與您的 UI 設計平台攜手合作,從頭到尾打造無縫體驗。
在設計項目方面需要幫助? 查看我們的代理目錄以獲取受信任代理的完整列表。 按項目價格、框架等進行搜索。
