Figma vs Sketch: مقارنة ميزات كل من أدوات التصميم
نشرت: 2022-08-24في عالم تصميم واجهة المستخدم وتجربة المستخدم ، كان Sketch هو الملك بلا منازع لسنوات. لقد كانت منصة الانتقال لمصممي مواقع الويب الذين يتطلعون إلى تصميم واجهات من المستوى التالي. أدت ميزاته الفريدة (التحرير المرن للناقلات ، والشبكات السهلة ، والأدلة الذكية ، وما إلى ذلك) إلى ارتقاء صناعة تصميم واجهة المستخدم إلى مستوى جديد تمامًا.
ولكن مع تطور الصناعة ، ظهرت Figma ، وهو نظام تعاوني متعدد المنصات قائم على الويب - بديل Sketch جديد. لكن هذا يطرح السؤال التالي: في مطابقة Figma و Sketch ، ما الأداة التي تظهر في المستقبل؟
هناك العديد من الاختلافات الرئيسية التي قد تكون بمثابة عوامل حاسمة فيما إذا كان عليك اختيار Sketch أو Figma لاحتياجات تصميم واجهة المستخدم الخاصة بك.
في هذه المقالة ، سنقارن ونقارن بين Figma و Sketch حتى تتمكن من اتخاذ قرار مستنير بين الاثنين عند اختيار أيهما أفضل لمشروع تصميم الويب سريع الاستجابة التالي.
ما هو فيجما؟
اعتبر الكثيرون فيجما تطورًا ثوريًا في عالم أدوات تصميم واجهة المستخدم. لقد كان أول بديل رئيسي لـ Sketch وتم إصداره في عام 2016. وقد سهّل إنشائه على مصممي الويب كسب رواتبهم.

بخلاف Sketch ، وهو برنامج تصميم محلي يجب عليك تنزيله ، فإن Figma هي أداة عبر الإنترنت تعمل من خلال متصفح. كما أنه أكثر تنوعًا عندما يتعلق الأمر بنظام التشغيل الخاص بك ؛ يمكن استخدامه على أنظمة Windows أو Mac ، بينما يتوفر Sketch فقط على أنظمة Mac.
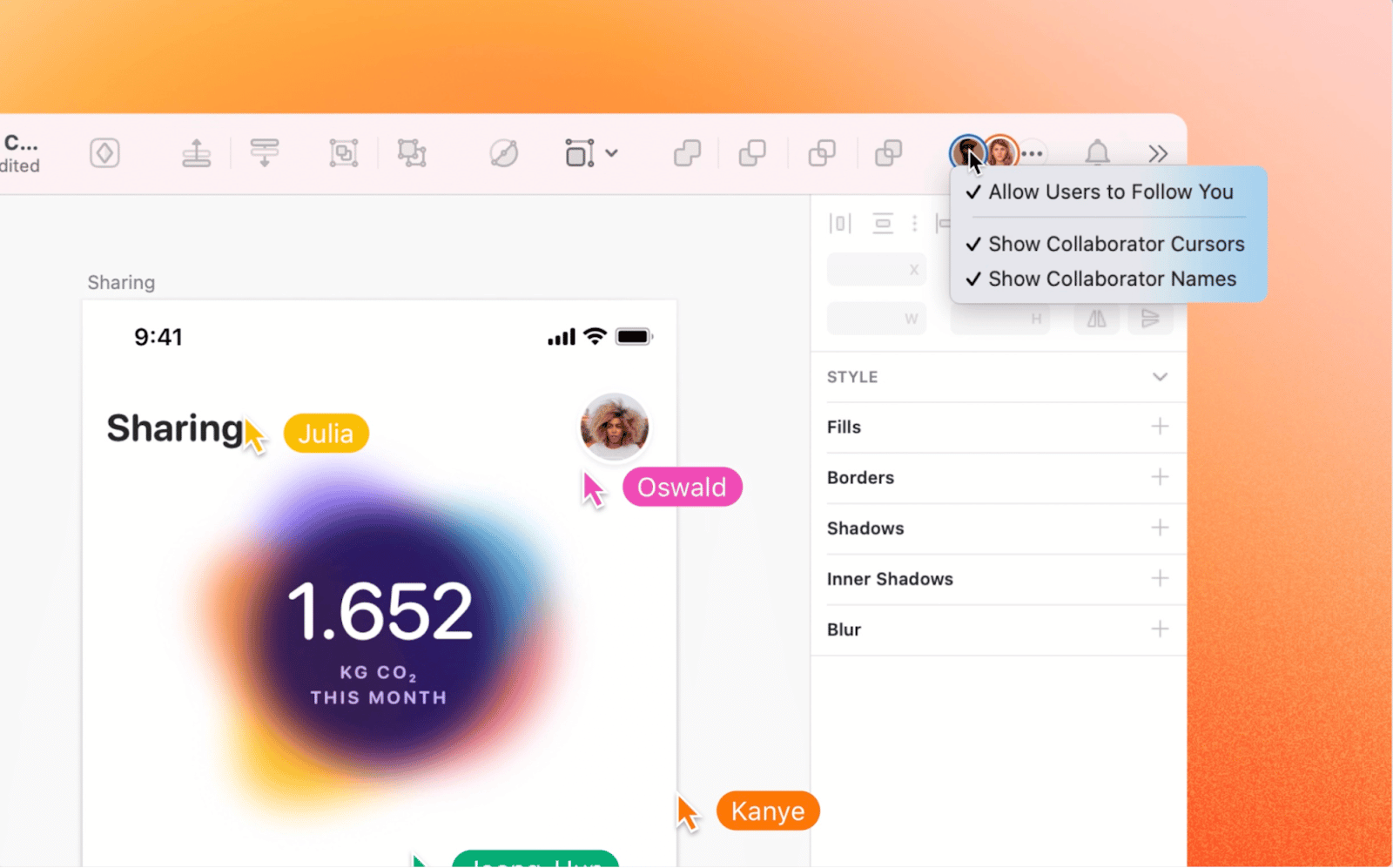
تتمتع Figma بميزة تصميم تعاوني تتيح لك مشاركة التصميمات مع أعضاء فريقك الذين يمكنهم العمل معك في الوقت الفعلي. هذا يجعلها أكثر جاذبية لفرق التصميم والعملاء الذين يريدون المساعدة في هذه العملية.
لا يوجد أيضًا تثبيت برنامج فوضوي مع Figma. نظرًا لأنك تصل إلى الخدمة من خلال متصفح ، فلا داعي للقلق بشأن استهلاكها للذاكرة على جهازك أو إجراء عملية تثبيت معقدة. بالطبع ، مع طبيعة Figma عبر الإنترنت ، ستكون تحت رحمة الإنترنت ولن تتمكن من العمل على تصميماتك إذا كنت في منطقة لا يوجد بها اتصال.
إذا سبق لك استخدام Sketch في الماضي ، فإن أحد الأشياء التي ستدركها بسرعة عند التحقق من واجهة مستخدم الأداة هو أنها تشبه بشكل لا يصدق Sketch من حيث التصميم. كانت هذه خطوة مقصودة قام بها المطورون. إن تصميم واجهة المستخدم الخاصة بهم من واجهة كانت معيار الصناعة لسنوات يضمن انتقالًا سهلاً لأي شخص يقوم بالتبديل.
ما هو سكتش؟
سكتش هو نظام مألوف لمعظم مصممي واجهة المستخدم. لقد وضع المعيار الذهبي في تصميم واجهة المستخدم لسنوات وفتح عالمًا جديدًا من الوظائف.

قبل أن يصبح Sketch نظامًا أساسيًا شهيرًا لتصميم واجهة المستخدم ، استخدم المصممون عادةً Adobe Photoshop لإضفاء الحيوية على إبداعاتهم. ومع ذلك ، يمكن لأي شخص استخدم Photoshop أن يخبرك أنه لم يتم إنشاؤه لتصميم موقع ويب سهل الاستخدام وكان غير مناسب بشكل محزن لهذه المهمة. قد يكون رائعًا لتصميم الصور أو البريد الإلكتروني ، لكنه لم يكن مخصصًا لمصممي الويب.
Sketch هو تطبيق سطح مكتب أصلي ؛ هذا يعني أنه يجب تثبيته محليًا على جهاز الكمبيوتر الخاص بك. لا يتطلب اتصالاً بالإنترنت ، ولكن لا يمكن الوصول إليه أيضًا من أي مكان ، على عكس الأداة القائمة على الويب مثل Figma.
Sketch هو محرر رسومات متجه تم إصداره لأول مرة للجمهور في عام 2010. وقد أحدث فرقًا في عالم التصميم لأنه تم إنشاؤه خصيصًا للتصميمات الرقمية ، وليس للتصاميم المطبوعة ، مثل Photoshop.
بينما لا يزال يتعين تثبيت البرنامج محليًا ، يتوفر أيضًا تطبيق ويب متزامن للتعاون مع فرق التصميم.
الميزات الرئيسية لـ Figma
تتمتع Figma بالعديد من الميزات الرئيسية التي تجعلها خدمة ممتازة وشائعة في جميع أنحاء صناعة تصميم واجهة المستخدم. بالنسبة للمبتدئين ، إنه نظام تعاوني يسمح للمصممين بمشاركة عملهم مع أعضاء فرقهم وعملائهم.
يمكن لفرق التصميم العمل معًا بسهولة لتحرير المشاريع أو تدوين الملاحظات حول عناصر التصميم المختلفة في الوقت الفعلي. هذه الميزة مفيدة بشكل لا يصدق في عالم الأعمال الحديث ، حيث تعمل العديد من فرق التصميم عن بعد وتنتشر في جميع أنحاء العالم.

ميزة المشاركة التعاونية ، التي تسمح للمتعاونين بترك تعليقات أينما دعت الحاجة إلى ذلك ، مدمجة في النظام ولا تأتي بأي تكلفة إضافية.
يمكن أن تكون هذه الميزة مفيدة عند التعامل مع العملاء ، حيث يمكنهم إرشادك خلال تقدم التصميم. إذا كنت تبدأ في مسار لا يحبه العميل ، فيمكن للعميل اكتشاف المشكلة مبكرًا وتدوين ملاحظة قبل أن تبتعد كثيرًا في العملية وتضيع الوقت.
يمكنك أيضًا دعوة المطورين لاستكشاف نماذجك الأولية وتصدير الأصول باستخدام رابط واحد.
تتمثل إحدى الفوائد الرئيسية لـ Figma في عدم الحاجة إلى تنزيل النظام مباشرة على الجهاز. إنه تطبيق قائم على الويب يتم الوصول إليه من خلال متصفح. غالبًا ما تكون تنزيلات البرامج معقدة وتستهلك مساحة قيمة على القرص الصلب. باستخدام التطبيق عبر الإنترنت ، يمكنك توفير مساحة كبيرة ، والتي تعد في النهاية أفضل لسرعة جهازك وأدائه.
من السهل أيضًا تعلم كيفية استخدام Figma ، وذلك بفضل العديد من البرامج التعليمية الخاصة المصممة خصيصًا للمستخدمين الجدد. يؤدي ذلك إلى إخراج التخمين من عملية التعلم ويساعدك على الاستفادة من وظائف Figma الكاملة منذ البداية.
تتوفر مكتبة المكونات الإضافية لـ Figma ، على الرغم من أنها ليست واسعة النطاق حتى الآن. تم توفير هذه الميزة في عام 2019 ، لذلك لا يزال مجتمع المطورين ينمو.
يعد التلاعب المرن في المتجهات ميزة مفيدة للغاية لـ Figma. عند استخدام هذا النظام ، يُطلق على محرر المتجه اسم شبكات المتجهات. يمكنك استخدام شبكات المتجهات لتوصيل عدة خطوط بنقطة مفردة واحدة. يؤدي هذا في النهاية إلى زيادة سرعات إنتاج الرسم المتجه ويساعدك على إنجاز مشروعك بشكل أسرع.
ميزة المكون هي إصدار Figma لميزة إشارات Sketch. هذه الميزات الخاصة هي عناصر يمكن تكرارها عبر الصفحات وتحريرها معًا. تحتوي Figma على مكون رئيسي يبقى في مكانه. يمكن أيضًا تغيير هذا عن طريق نسخ المكون الرئيسي وتحريره. يؤدي القيام بذلك إلى تحديث كل مثيل من المكون خلال عملك.
الميزات الرئيسية للرسم
إن Sketch ليس مترهلًا في قسم الميزات أيضًا ، ولديه عناصر قوية جعلت منه دعامة أساسية للصناعة لسنوات.

أطلقت الشركة تطبيقًا تعاونيًا في الوقت الفعلي في عام 2021. هذه الميزة الجديدة نسبيًا تكرر بشكل أساسي ميزة تعاون Figma. ومع ذلك ، يجب أن يكون لدى جميع المتعاونين اشتراكات مدفوعة في Sketch وتطبيق Mac المثبت على أجهزتهم حتى يتمكنوا من استخدام التعاون في الوقت الفعلي.
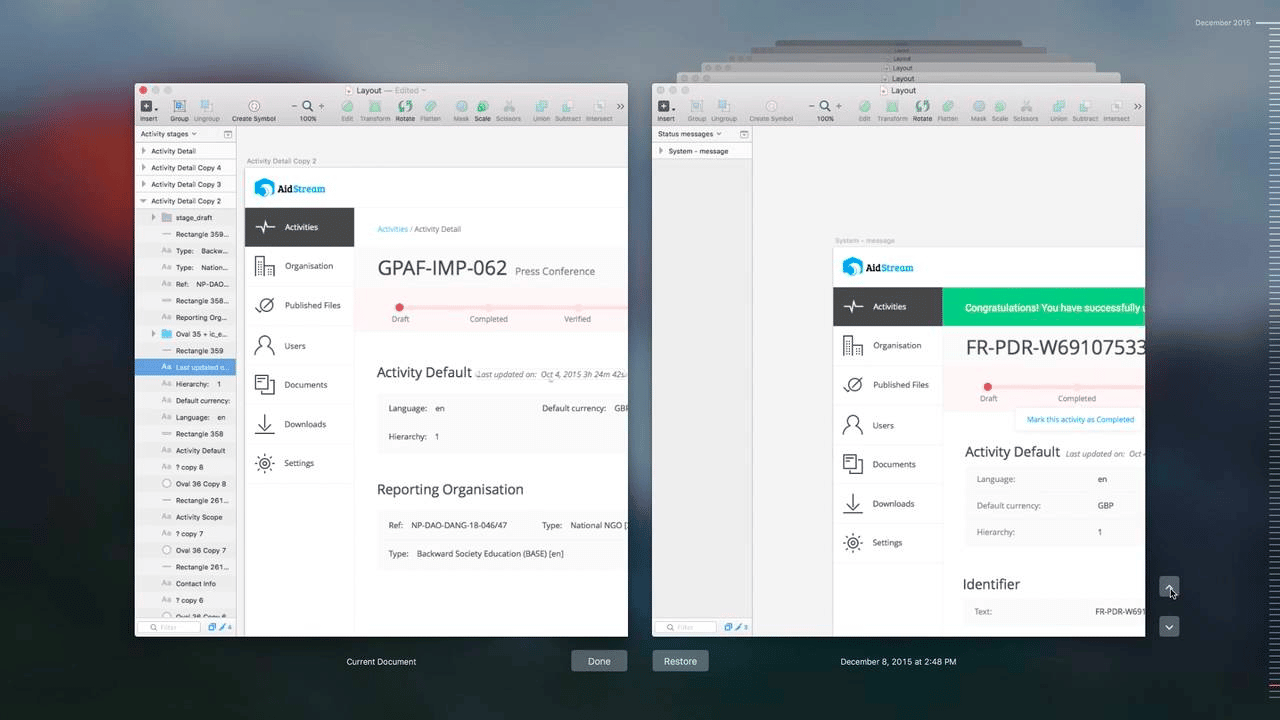
يحتوي Sketch على تاريخ إصدار قابل للتصفح من التصميمات ، مما يسمح للمستخدمين بالعودة إلى الإصدارات السابقة إذا غيروا رأيهم وقرروا أنهم بحاجة إلى العودة والبدء من نقطة سابقة.

عند استخدام Sketch ، يمكنك دعوة المشاهدين إلى النظام لاختبار النماذج الأولية الخاصة بك من أجل سهولة الاستخدام. هذا مفيد ، حيث يمكن للمختبرين أن يشيروا إلى أوجه القصور أو عيوب التصميم التي أخطأت تمامًا في إخطارك.
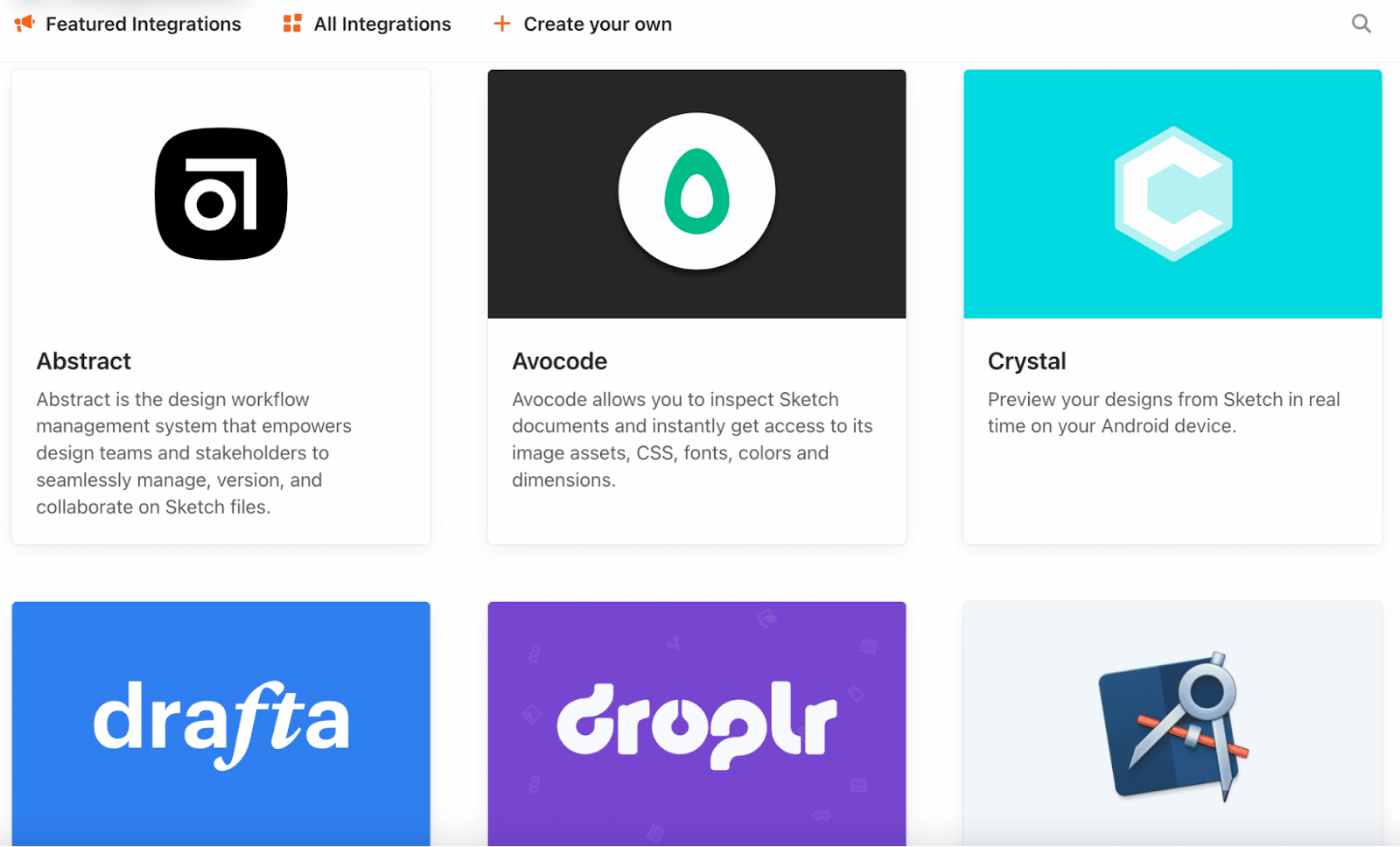
يتمتع مستخدمو Sketch برفاهية مجموعة كبيرة من المكونات الإضافية للتكامل التابعة لجهات خارجية والتي تم تنسيقها على مر السنين. هذا يعطي Sketch قدمًا كبيرة على Figma ، التي فتحت منصتها فقط لتطوير التكامل في عام 2019.
بسبب عمليات الدمج هذه ، ستجد أن Sketch عبارة عن نظام أساسي قابل للتخصيص بدرجة كبيرة. تشمل الإضافات الخاصة به الترجمات والنماذج الأولية وتسليم المطور والرسوم المتحركة.
يسمح Sketch بمعالجة المتجهات من خلال نقاط متصلة تسمى العقد. كما أن لديها ميزات مفتش الويب التي تسمح للمطورين بفحص الأصول وتصديرها.
يتيح لك Sketch إنشاء أنماط مستقلة. يتضمن ذلك التخصيص من خلال ألوان ونصوص ومكتبة تأثيرات مختلفة.
يستخدم النظام أيضًا واجهة سحب وإفلات تتيح لك النقر فوق العناصر وسحبها حول الصفحة. هذا يجعل من السهل جدا التعلم.
إيجابيات وسلبيات استخدام Figma
مزايا فيجما
تتمتع Figma بالعديد من المزايا التي تجعلها واحدة من أكثر بدائل Sketch رواجًا في السوق.
بالنسبة للمبتدئين ، يتمتع بإمكانية وصول رائعة ويمكن الوصول إليه على منصات متعددة. كما أنه يتميز بمعالجة مرن للناقلات والتعاون في الوقت الفعلي ، مما يجعل من السهل العمل مع فريق بعيد وإنشاء بعض تصميمات واجهة المستخدم الرائعة حقًا.
كما أنه يتميز بسهولة تسليم المطورين ، مما يسمح لك بنقل كل مشروع إلى الخطوة التالية ببضع نقرات فقط.
من السهل أيضًا تعلم كيفية استخدام Figma ، وذلك بفضل ثروتها من الموارد التعليمية للمستخدمين الجدد وذوي الخبرة على حد سواء.
عيوب فيجما
على الرغم من فوائدها العديدة ، لا تزال هناك بعض العيوب في Figma التي لا يمكن تجاهلها أثناء البحث عن نظام أساسي لتصميم واجهة المستخدم.
تعد Figma خدمة أحدث بكثير من Sketch ، وقد بدأت فقط في طرح عمليات التكامل والتطبيقات في عام 2019. وهذا يعني أنها تتميز بمكتبة تكامل صغيرة تتضاءل مقارنة بما تقدمه المنافسة. ومع ذلك ، بمرور الوقت ، من المحتمل أن ينمو ، وستتحول هذه السلبية إلى إيجابية.
أثناء استخدام Figma عبر الويب مثالي ، ستحتاج إلى اتصال بالإنترنت للوصول إلى ميزاته. لا يوجد وضع غير متصل بالشبكة متاح.
إيجابيات وسلبيات استخدام Sketch
مزايا الرسم
هناك العديد من المزايا لاستخدام سكتش. هناك العديد من الأسباب التي تجعله منتجًا مفضلًا في جميع أنحاء عالم التصميم لأكثر من عقد من الزمان.
طول العمر هو أحد مزاياه. نظرًا لأنه كان موجودًا منذ فترة طويلة ، فقد اعتاد عليه الكثير من الناس. هذا يعني أن هناك الكثير من الإرشادات. هذا نظام تعلمه العديد من مصممي مواقع الويب ، لذلك هناك موارد لأي شخص يريد استخدام Sketch لإمكاناته الكاملة.

يحتوي Sketch أيضًا على عدد لا يصدق من عمليات تكامل الجهات الخارجية التي تم تطويرها بمرور الوقت لتوفير أفضل تجربة Sketch شخصية ممكنة.

نظرًا لأن هذا برنامج مثبت محليًا ، فيمكنه أيضًا العمل دون اتصال بالإنترنت. هذه فائدة كبيرة لأي شخص لديه خدمة إنترنت متقطعة أو شخص يتعين عليه العمل أثناء التنقل ، حيث لا يتوفر WiFi دائمًا.
عيوب الرسم
يحتوي Sketch أيضًا على العديد من العيوب التي قد تجعل المستخدمين الطموحين يتوقفون مؤقتًا قبل إجراء عملية شراء.
على سبيل المثال ، يتوفر Sketch فقط على جهاز Mac ، لذلك إذا كنت معتادًا على التصميم على جهاز كمبيوتر أو ببساطة لا تستطيع شراء كمبيوتر محمول Mac باهظ الثمن ، فلن يكون هذا النظام متاحًا لك.
في حين أنه من الرائع أن تقوم الشركة بإنشاء تطبيق ويب تعاوني في الوقت الفعلي ، إلا أن الخدمة لا تزال جديدة ومحدودة. بمرور الوقت ، ستصبح فائدة كبيرة ، ولكن في الوقت الحالي ، من الأسهل بكثير التعاون باستخدام Figma.
يجب عليك تثبيت برنامج Sketch على جهاز الكمبيوتر الخاص بك محليًا. هذا يستهلك مساحة القرص الصلب ويمكن أن يؤثر سلبًا على سرعة جهاز Mac الخاص بك.
Figma vs Sketch: مقارنة وجهاً لوجه
الآن بعد أن فهمنا المزايا والعيوب الأساسية لـ Figma و Sketch ، دعنا نقارن بين الاثنين وجهاً لوجه في عدة فئات.
تعاون
عندما يتعلق الأمر بالتصميم التعاوني ، أطلق Sketch هذه الإمكانية فقط في عام 2021 من خلال استخدام تطبيق ويب. سيحتاج جميع المتعاونين لديك أيضًا إلى اشتراكات Sketch مدفوعة ، والميزة ، مثلها مثل البرنامج نفسه ، متاحة فقط على جهاز Mac.
تعمل هذه الميزة التعاونية القائمة على السحابة بشكل أشبه بنظام مشاركة الملفات Dropbox.
تسمح Figma بالتعاون في الوقت الفعلي على أي منصة. يعمل النظام بنفس طريقة محرّر مستندات Google ، حيث يمكن للمستخدمين العمل معًا في نفس المشروع وإجراء تغييرات وتعليقات مرئية في الوقت الفعلي. يمكنك حتى رؤية حركات الماوس للمستخدمين الآخرين ، دون أي مشاكل تتعلق بالمزامنة أو التأخر في الوقت.
الفعالية من حيث التكلفة
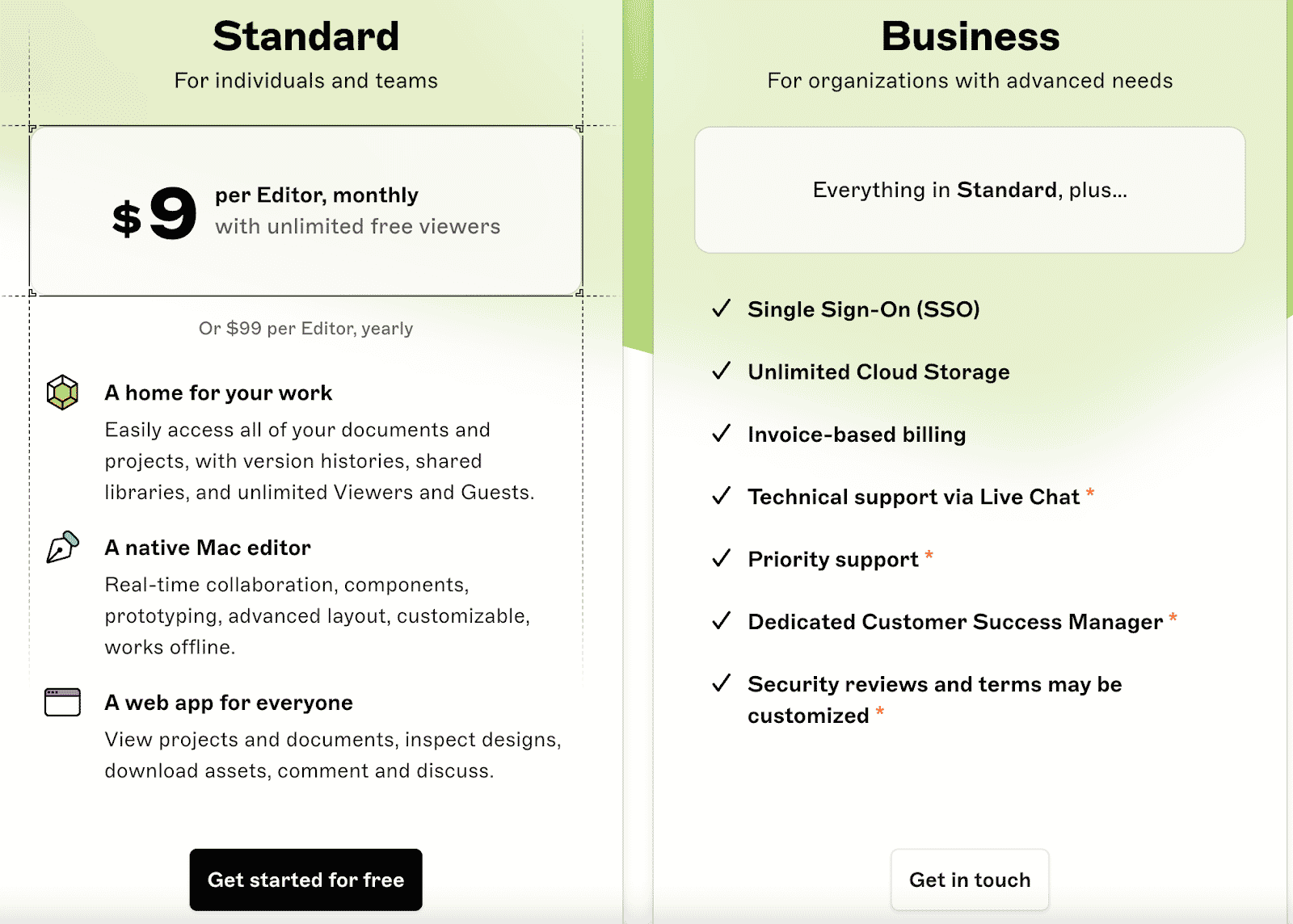
ينقسم برنامج Sketch إلى خطتي تسعير مختلفتين.

تكلف خطة Sketch Standard 9 دولارات لكل محرر شهريًا. كما يأتي مع مشاهدين مجانيين غير محدود.
يُعد تسعير خطة العمل أمرًا غامضًا ، حيث لا يتيح Sketch هذه المعلومات للجمهور. للتأهل لخطة الأعمال ، تحتاج إلى 25 محررًا على الأقل.
يأتي هذا مع التسعير السنوي فقط - لا يوجد خيار من شهر لآخر. هذا يعني أنه سيكون استثمارًا كبيرًا مقدمًا.
تتضمن خطة عمل Sketch تسجيل دخول واحد ، وتخزين غير محدود على السحابة ، وفواتير الفواتير ، والدعم الفني للدردشة الحية ، ومدير نجاح عميل مخصص ، ومراجعات وشروط أمنية مخصصة.

تسعير Figma أكثر شفافية ويأتي في خطط تسعير مختلفة.
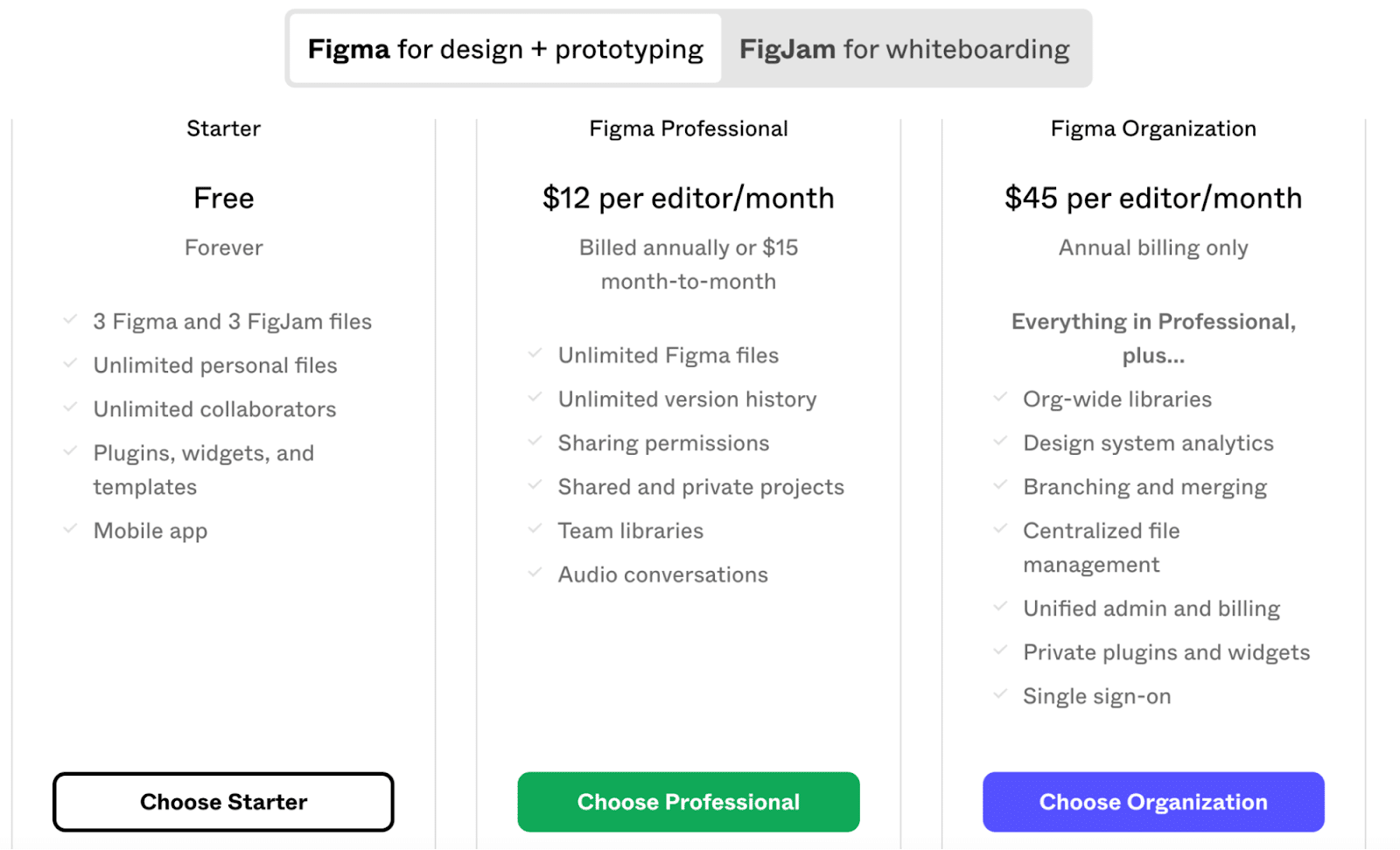
خطة المبتدئين في Figma مجانية ، لكن لها بعض القيود. يمكنك فقط العمل على ثلاثة ملفات Figma وثلاثة ملفات FigJam.
ومع ذلك ، فإنه يأتي أيضًا مع عدد غير محدود من الملفات الشخصية والمتعاونين. يمكنك استخدام المكونات الإضافية والقوالب والأدوات دون أي تكلفة. تتضمن الخطة المجانية استخدام تطبيق Figma للجوال.
تبلغ الخطة الاحترافية في Figma 12 دولارًا لكل محرر شهريًا عند إصدار فاتورة بها سنويًا. إذا كنت تريد خيارًا شهريًا ، فأنت تبحث عن 15 دولارًا لكل محرر شهريًا.
عند استخدام الخطة الاحترافية ، تحصل على ملفات Figma غير محدودة ، وسجل إصدار غير محدود ، وإذن مشاركة. يمكنك حتى جعل بعض المشاريع خاصة إذا كنت تريد تقييد الوصول. علاوة على ذلك ، يمكنك الحصول على مكتبات فريق والقدرة على تسجيل المحادثات الصوتية مع المتعاونين.
تبلغ تكلفة خطة المنظمة 45 دولارًا لكل محرر شهريًا ولا تأتي إلا مع الفواتير السنوية.
باستخدام هذه الخطة ، يمكنك إنشاء مكتبات على مستوى المؤسسة. يمكنك أيضًا تصميم تحليلات النظام وإجراء عمليات التفريع والدمج.
يتم تضمين إدارة الملفات المركزية وتسجيل الدخول الأحادي في خطة المؤسسة ، ويتم توحيد المسؤول والفوترة. يمكنك أيضًا استخدام الأدوات والإضافات الخاصة.
أغلى خطة فيجما هي خطة المؤسسة. يكلف 75 دولارًا لكل محرر شهريًا و 5 دولارات لكل محرر FigJam شهريًا. تقدم هذه الخطة الفوترة السنوية فقط وتسمح بعناصر تحكم أكثر مرونة وأمانًا متقدمًا.
سهولة الاستخدام / الشروع في العمل
تشترك الخدمتان في واجهات متشابهة ، مما يعني أنه بمجرد أن تتعلم كيفية استخدام واحدة ، فمن السهل جدًا التبديل بينهما.
تقدم Figma أدلة إرشادية ومقاطع فيديو تعليمية لجذب المستخدمين الجدد بسرعة. يحتوي Sketch على أدلة معلومات محدودة متاحة من خلال القنوات الرسمية ، ولكن النظام موجود منذ فترة طويلة ، وهناك الكثير من المعلومات هناك.
القابلية للتوسعة (الإضافات والتكامل)
يحتوي Sketch على عدد كبير من المكونات الإضافية والتكاملات المتاحة. تشبه مكتبة التطبيقات الضخمة هذه مكتبة WordPress الرائعة من السمات والإضافات. إنه مسؤول عن التخصيص المحسّن الذي يمكنك استخدامه طوال تجربة Sketch.
أضافت Figma عمليات تكامل مرة أخرى في عام 2019 ، ولكن للأسف ، لا يزال هناك عدد قليل من الخيارات المتاحة.
تتضمن وظائف التكامل الشائعة على سبيل المثال لا الحصر:
- النماذج
- الترجمات
- الرسوم المتحركة
- تسليم المطور
سمات
تعتبر Figma رائعة للفرق البعيدة بسبب ميزات التعاون في الوقت الفعلي. بالإضافة إلى ذلك ، فإن ملف
تتسم الشبكات والقيود بالمرونة ، مما يسمح لك بإنشاء تخطيطات سريعة الاستجابة وقابلة لتغيير حجمها.
يستخدم Sketch ميزة تغيير حجم المجموعة ، لكنه يحدك بأربعة خيارات فقط.

تعمل شبكات ناقلات فيجما على تحسين نموذج المسار. لم يعد من الضروري أن تشكل الخطوط والمنحنيات سلسلة واحدة. بدلاً من ذلك ، يمكنهم الانتقال بين أي نقطتين.
تتمتع Figma أيضًا بميزات تسليم ممتازة للمطورين عندما يحين وقت توفير واجهة المستخدم للمطور للاستعداد للنشر.
يمكن أن يستخدم Sketch تكاملاته للتعويض عن العديد من أوجه القصور في ميزاته. على سبيل المثال ، Zeplin هو تطبيق يمكن استخدامه لتسليم المطور.
الأداء والسرعة
يمكن أن تتأثر سرعتك بالعديد من الأشياء ، من المساحة الموجودة على محرك الأقراص الثابتة إلى موضوع WordPress الذي تختاره لموقع الويب الخاص بك. لم يتم الإبلاغ عن مشكلات في السرعة أو التأخر في Figma ، ويمكن أن تحدث جلسات التصميم التعاونية في الوقت الفعلي.
Sketch هو برنامج مثبت محليًا على جهاز Mac ، لذلك لن تؤثر سرعات الإنترنت على أدائه. نتيجة لذلك ، يتميز بأداء وسرعات عالية ويمكن أن يعمل حتى عندما يكون جهازك غير متصل بالإنترنت.
النماذج
تقدم Figma المزيد من مشغلات واجهة المستخدم عند إنشاء النماذج الأولية. تشمل هذه المحفزات:
- عند النقر
- بينما تحوم
- عند السحب
يتضمن Figma أيضًا معاينة نموذج أولي مستقر تفوق ما يتم تقديمه في Sketch. يمكنك الاستفادة من الانتقالات القياسية بين شاشات النماذج الأولية. وهذا يشمل الدخول أو الخروج حسب الرغبة.
تستخدم Figma ميزة Smart Animate تتيح لك إنشاء رسوم متحركة متقدمة ببضع نقرات فقط. ومع ذلك ، لا يتضمن Figma الارتباط بين الصفحات لتوصيل الإطارات الخاصة بك.
يحتوي Sketch على مكونات إضافية للنماذج الأولية تجعل العملية بأكملها أكثر سلاسة. وتشمل هذه Mockplus Cloud و InVision Craft و Flinto.
ملخص
تعد Figma و Sketch من المنصات الشائعة لتصميم واجهة المستخدم والتي يمكنك من خلالها تطوير العديد من مواقع الويب الممتازة والصديقة للعملاء. بالنسبة لما يجب عليك استخدامه ، فإنه يعتمد في الغالب على ما تبحث عنه. هذا صحيح عند اختيار أداة تصميم واجهة المستخدم الخاصة بك كما هو الحال بالنسبة لعميل البريد الإلكتروني الخاص بك.
إذا كنت تعمل بشكل أساسي على جهاز Mac وتفضل العمل دون اتصال بالإنترنت ، وبالتالي الاستفادة من مكتبة واسعة من عمليات الدمج للمساعدة في إنشاء تجربة أكثر تخصيصًا ، فإن Sketch يناسبك.
إذا كنت تريد خيارًا مجانيًا ، وتعمل على جهاز كمبيوتر ، وتحتاج إلى تعاون مرن وترغب في استخدام معالجة مرنة للناقلات ، فقد تكون Figma هي الإجابة التي تبحث عنها.
إذا كنت تبحث عن استضافة عالية الجودة لمواقع WordPress التي تستخدم هذه الأنظمة لإنشائها ، فابحث عن Kinsta. قم بجدولة عرض توضيحي اليوم لترى كيف يمكن لخطة الاستضافة المُدارة التي تركز على الوكالة في Kinsta أن تعمل جنبًا إلى جنب مع النظام الأساسي لتصميم واجهة المستخدم لإنشاء تجربة سلسة من البداية إلى النهاية.
بحاجة الى مساعدة في مشروع تصميم؟ تحقق من دليل وكالتنا للحصول على قائمة كاملة بالوكالات الموثوقة. البحث عن طريق سعر المشروع ، وأطر العمل ، وأكثر من ذلك.
