Figma vs Sketch: Perbandingan Fitur Kedua Alat Desain
Diterbitkan: 2022-08-24Di dunia antarmuka pengguna dan desain pengalaman pengguna, Sketch adalah raja yang tak terbantahkan selama bertahun-tahun. Itu adalah platform masuk untuk desainer situs web yang ingin merancang antarmuka tingkat berikutnya. Fitur uniknya (pengeditan vektor fleksibel, kisi mudah, panduan cerdas, dll.) membawa industri desain UI ke tingkat yang sama sekali baru.
Namun seiring perkembangan industri, datanglah Figma, sistem kolaboratif multi-platform berbasis web — alternatif Sketch baru. Tapi itu menimbulkan pertanyaan: Dalam pertarungan Figma vs Sketch, alat mana yang lebih unggul?
Ada banyak perbedaan utama yang mungkin menjadi faktor penentu apakah Anda harus memilih Sketch atau Figma untuk kebutuhan desain UI Anda.
Dalam artikel ini, kami akan membandingkan dan membedakan Figma vs Sketch sehingga Anda dapat membuat keputusan yang tepat di antara keduanya saat memilih mana yang terbaik untuk proyek desain web responsif Anda berikutnya.
Apa Itu Figma?
Figma dilihat oleh banyak orang sebagai perkembangan revolusioner di dunia alat desain UI. Ini adalah alternatif utama pertama untuk Sketch dan dirilis pada 2016. Pembuatannya memudahkan desainer web untuk mendapatkan gaji mereka.

Tidak seperti Sketch, yang merupakan perangkat lunak desain lokal yang harus Anda unduh, Figma adalah alat online yang bekerja melalui browser. Ini juga jauh lebih fleksibel dalam hal sistem operasi Anda; itu dapat digunakan pada sistem Windows atau Mac, sedangkan Sketch hanya tersedia di Mac.
Figma memiliki fitur desain kolaboratif yang memungkinkan Anda untuk berbagi desain dengan anggota tim Anda yang dapat bekerja bersama Anda secara real-time. Ini membuatnya jauh lebih menarik bagi tim desain dan klien yang ingin terlibat dalam prosesnya.
Juga tidak ada instalasi perangkat lunak yang berantakan dengan Figma. Karena Anda mengakses layanan melalui browser, Anda tidak perlu khawatir akan memakan memori pada perangkat Anda atau melalui proses instalasi yang rumit. Tentu saja, dengan sifat online Figma, Anda akan berada di bawah kekuasaan internet dan tidak akan dapat mengerjakan desain Anda jika Anda berada di area tanpa koneksi.
Jika Anda pernah menggunakan Sketch di masa lalu, satu hal yang akan segera Anda sadari saat memeriksa antarmuka pengguna alat ini adalah sangat mirip dengan Sketch dalam hal desain. Ini adalah langkah yang disengaja yang dibuat oleh para pengembang. Memodelkan antarmuka pengguna mereka dari yang telah menjadi standar industri selama bertahun-tahun memastikan transisi yang mudah bagi siapa pun yang beralih.
Apa Itu Sketsa?
Sketch adalah sistem yang sangat akrab dengan sebagian besar desainer UI. Ini menetapkan standar emas dalam desain UI selama bertahun-tahun dan membuka dunia fungsionalitas baru.

Sebelum Sketch menjadi platform desain UI yang populer, desainer biasanya menggunakan Adobe Photoshop untuk menghidupkan kreasi mereka. Namun, siapa pun yang telah menggunakan Photoshop dapat memberi tahu Anda bahwa itu tidak dibuat untuk merancang situs web yang ramah pelanggan dan sangat tidak memadai untuk tugas itu. Ini mungkin bagus untuk desain foto atau email, tetapi itu tidak dimaksudkan untuk desainer web.
Sketch adalah aplikasi desktop asli; ini berarti bahwa itu harus diinstal secara lokal di komputer Anda. Itu tidak memerlukan koneksi internet, tetapi juga tidak dapat diakses dari mana saja, tidak seperti alat berbasis web seperti Figma.
Sketch adalah editor grafis vektor yang pertama kali dirilis ke publik pada tahun 2010. Membuat perbedaan dalam dunia desain karena dibuat khusus untuk desain digital, bukan desain cetak, seperti Photoshop.
Meskipun perangkat lunak masih harus diinstal secara lokal, aplikasi web yang disinkronkan juga tersedia untuk berkolaborasi dengan tim desain.
Fitur Utama Figma
Figma memiliki banyak fitur utama yang menjadikannya layanan bintang dan populer di seluruh industri desain UI. Sebagai permulaan, ini adalah sistem kolaboratif yang memungkinkan desainer untuk berbagi pekerjaan mereka dengan anggota tim dan klien mereka.
Tim desain dapat dengan mudah bekerja sama untuk mengedit proyek atau membuat catatan tentang berbagai elemen desain secara real time. Fitur ini sangat berguna di dunia bisnis modern, di mana banyak tim desain bekerja dari jarak jauh dan tersebar di seluruh dunia.

Fitur berbagi kolaboratif, yang memungkinkan kolaborator untuk meninggalkan komentar di mana pun catatan perlu dibuat, dibangun ke dalam sistem dan tanpa biaya tambahan.
Fitur ini dapat berguna ketika berhadapan dengan klien, karena mereka dapat memandu Anda sepanjang kemajuan desain. Jika Anda memulai jalan yang tidak disukai klien, klien dapat mengetahui masalahnya lebih awal dan membuat catatan sebelum Anda terlalu jauh ke dalam proses dan membuang waktu.
Anda juga dapat mengundang pengembang untuk menjelajahi prototipe Anda dan mengekspor aset menggunakan satu tautan.
Salah satu manfaat utama Figma adalah sistem tidak perlu diunduh langsung ke perangkat. Ini adalah aplikasi berbasis web yang diakses melalui browser. Pengunduhan perangkat lunak seringkali rumit dan memakan ruang hard drive yang berharga. Dengan menggunakan aplikasi online, Anda menghemat banyak ruang, yang pada akhirnya lebih baik untuk kecepatan dan kinerja perangkat Anda.
Cara menggunakan Figma juga cukup mudah, berkat beberapa tutorial khusus yang dirancang khusus untuk pengguna baru. Ini menghilangkan dugaan dari proses pembelajaran dan membantu Anda memanfaatkan fungsionalitas penuh Figma sejak awal.
Pustaka plugin tersedia untuk Figma, meskipun belum luas. Fitur ini tersedia pada tahun 2019, sehingga komunitas pengembang masih terus berkembang.
Manipulasi vektor fleksibel adalah fitur Figma yang sangat bermanfaat. Saat menggunakan sistem ini, editor vektor disebut jaringan vektor. Anda dapat menggunakan jaringan vektor untuk menghubungkan beberapa garis ke satu titik tunggal. Ini pada akhirnya meningkatkan kecepatan produksi gambar vektor dan membantu Anda menyelesaikan proyek lebih cepat.
Fitur komponen adalah fitur sinyal Sketch versi Figma. Fitur masing-masing ini adalah elemen yang dapat diulang di seluruh halaman dan diedit bersama. Figma memiliki komponen utama yang tetap di tempatnya. Ini juga dapat diubah dengan menyalin komponen master dan mengeditnya. Melakukan ini memperbarui setiap instance komponen di seluruh pekerjaan Anda.
Fitur Utama Sketsa
Sketch juga tidak bungkuk di departemen fitur, dan memiliki elemen kuat yang menjadikannya andalan industri selama bertahun-tahun.

Perusahaan meluncurkan aplikasi kolaborasi real-time pada tahun 2021. Fitur yang relatif baru ini pada dasarnya menduplikasi fitur kolaborasi Figma. Namun, semua kolaborator harus telah membayar langganan Sketch dan aplikasi Mac yang terinstal di perangkat mereka agar dapat menggunakan kolaborasi waktu nyata.
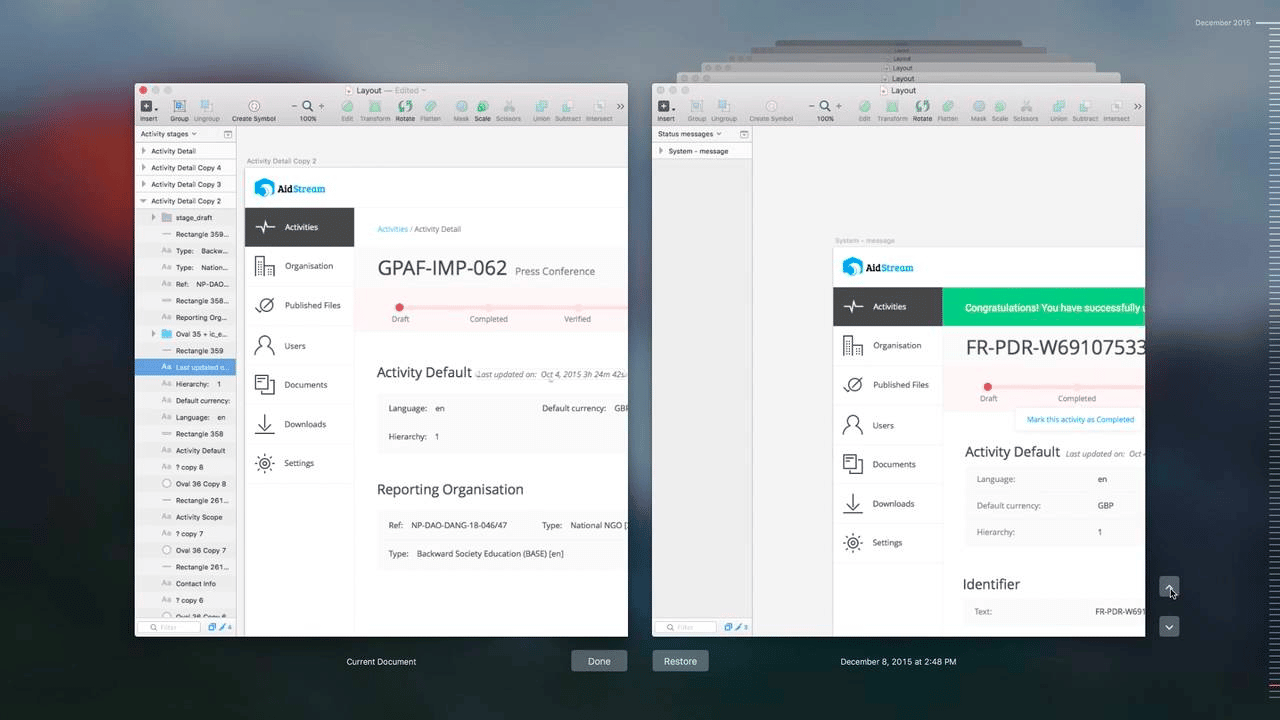
Sketch memiliki riwayat versi desain yang dapat dijelajahi, memungkinkan pengguna untuk kembali ke versi sebelumnya jika mereka berubah pikiran dan memutuskan bahwa mereka harus kembali dan memulai dari titik sebelumnya.

Saat menggunakan Sketch, Anda dapat mengundang pemirsa ke sistem untuk menguji kegunaan prototipe Anda. Ini berguna, karena penguji Anda dapat menunjukkan kekurangan atau kekurangan desain yang benar-benar luput dari perhatian Anda.
Pengguna Sketch memiliki kemewahan dari banyak pilihan plugin integrasi pihak ketiga yang telah dikuratori selama bertahun-tahun. Ini memberi Sketch keunggulan besar atas Figma, yang baru membuka platformnya untuk pengembangan integrasi pada tahun 2019.
Karena integrasi ini, Anda akan menemukan bahwa Sketch adalah platform yang sangat dapat disesuaikan. Pluginnya termasuk terjemahan, prototyping, handoff pengembang, dan animasi.
Sketsa memungkinkan manipulasi vektor melalui titik-titik terhubung yang disebut node. Ini juga memiliki fitur inspektur web yang memungkinkan pengembang untuk memeriksa dan mengekspor aset.
Sketsa memungkinkan Anda untuk membuat gaya independen. Ini termasuk personalisasi melalui berbagai warna, teks, dan perpustakaan efek.
Sistem ini juga menggunakan antarmuka drag-and-drop yang memungkinkan Anda untuk mengklik dan menyeret elemen di sekitar halaman. Ini membuatnya sangat mudah untuk dipelajari.
Pro & Kontra Menggunakan Figma
Keuntungan Figma
Figma memiliki beberapa keunggulan yang menjadikannya salah satu alternatif Sketch yang paling banyak dicari di pasaran.
Sebagai permulaan, ini memiliki aksesibilitas yang bagus dan dapat diakses di berbagai platform. Ini juga menampilkan manipulasi vektor yang fleksibel dan kolaborasi waktu nyata, yang membuatnya mudah untuk bekerja dengan tim jarak jauh dan membuat beberapa desain UI yang benar-benar ahli.
Ini juga memiliki handoff pengembang yang mudah, memungkinkan Anda untuk memindahkan setiap proyek ke langkah berikutnya hanya dengan beberapa klik.
Ini juga sangat mudah untuk mempelajari cara menggunakan Figma, berkat kekayaan sumber daya pendidikan untuk pengguna baru dan berpengalaman.
Kekurangan Figma
Meskipun banyak manfaatnya, masih ada beberapa kelemahan Figma yang tidak dapat diabaikan saat Anda mencari platform desain UI.
Figma adalah layanan yang jauh lebih baru daripada Sketch, dan baru mulai meluncurkan integrasi dan aplikasi pada tahun 2019. Itu berarti ia memiliki perpustakaan integrasi kecil yang tidak ada artinya dibandingkan dengan apa yang ditawarkan oleh kompetisi. Namun, seiring waktu, kemungkinan akan tumbuh, dan negatif ini akan berubah menjadi positif.
Meskipun menggunakan Figma melalui web sangat ideal, Anda akan memerlukan koneksi internet untuk mengakses fitur-fiturnya. Tidak ada mode offline yang tersedia.
Pro & Kontra Menggunakan Sketsa
Keuntungan Sketsa
Ada banyak keuntungan menggunakan Sketch. Ada beberapa alasan mengapa produk ini menjadi produk andalan di seluruh dunia desain selama lebih dari satu dekade.
Umur panjangnya adalah salah satu kelebihannya. Karena sudah ada sejak lama, banyak orang yang sudah terbiasa. Itu berarti ada banyak petunjuk di luar sana. Ini adalah sistem yang dipelajari oleh banyak perancang situs web, jadi ada sumber daya bagi siapa saja yang ingin menggunakan Sketch secara maksimal.


Sketch juga memiliki banyak sekali integrasi pihak ketiga yang dikembangkan dari waktu ke waktu untuk memberikan pengalaman Sketsa yang dipersonalisasi sebaik mungkin.
Karena ini adalah program yang diinstal secara lokal, ini juga dapat bekerja secara offline. Ini adalah manfaat besar bagi siapa saja dengan layanan internet jerawatan atau seseorang yang harus bekerja di mana saja, di mana WiFi tidak selalu tersedia.
Kekurangan Sketsa
Sketch juga memiliki beberapa kelemahan yang mungkin membuat calon pengguna berhenti sejenak sebelum melakukan pembelian.
Misalnya, Sketch hanya tersedia di Mac, jadi jika Anda terbiasa mendesain di PC atau tidak mampu membeli laptop Mac yang mahal, maka sistem ini tidak akan tersedia untuk Anda.
Meskipun hebat bahwa perusahaan telah membuat aplikasi web kolaborasi waktu nyata, layanan ini masih baru dan terbatas. Mengingat waktu, itu akan menjadi manfaat besar, tetapi untuk saat ini, jauh lebih mudah untuk berkolaborasi menggunakan Figma.
Anda harus menginstal perangkat lunak Sketch di komputer Anda secara lokal. Ini memakan ruang hard drive dan dapat berdampak negatif pada kecepatan Mac Anda.
Figma vs Sketch: Perbandingan Head-to-Head
Sekarang setelah kita memahami kelebihan dan kekurangan dasar Figma dan Sketch, mari kita bandingkan keduanya secara head-to-head dalam beberapa kategori.
Kolaborasi
Dalam hal desain kolaboratif, Sketch baru meluncurkan kemampuan ini pada tahun 2021 melalui penggunaan aplikasi web. Semua kolaborator Anda juga memerlukan langganan Sketch berbayar, dan fitur tersebut, seperti perangkat lunak itu sendiri, hanya tersedia di Mac.
Fitur kolaboratif berbasis cloud ini bekerja lebih seperti sistem berbagi file Dropbox.
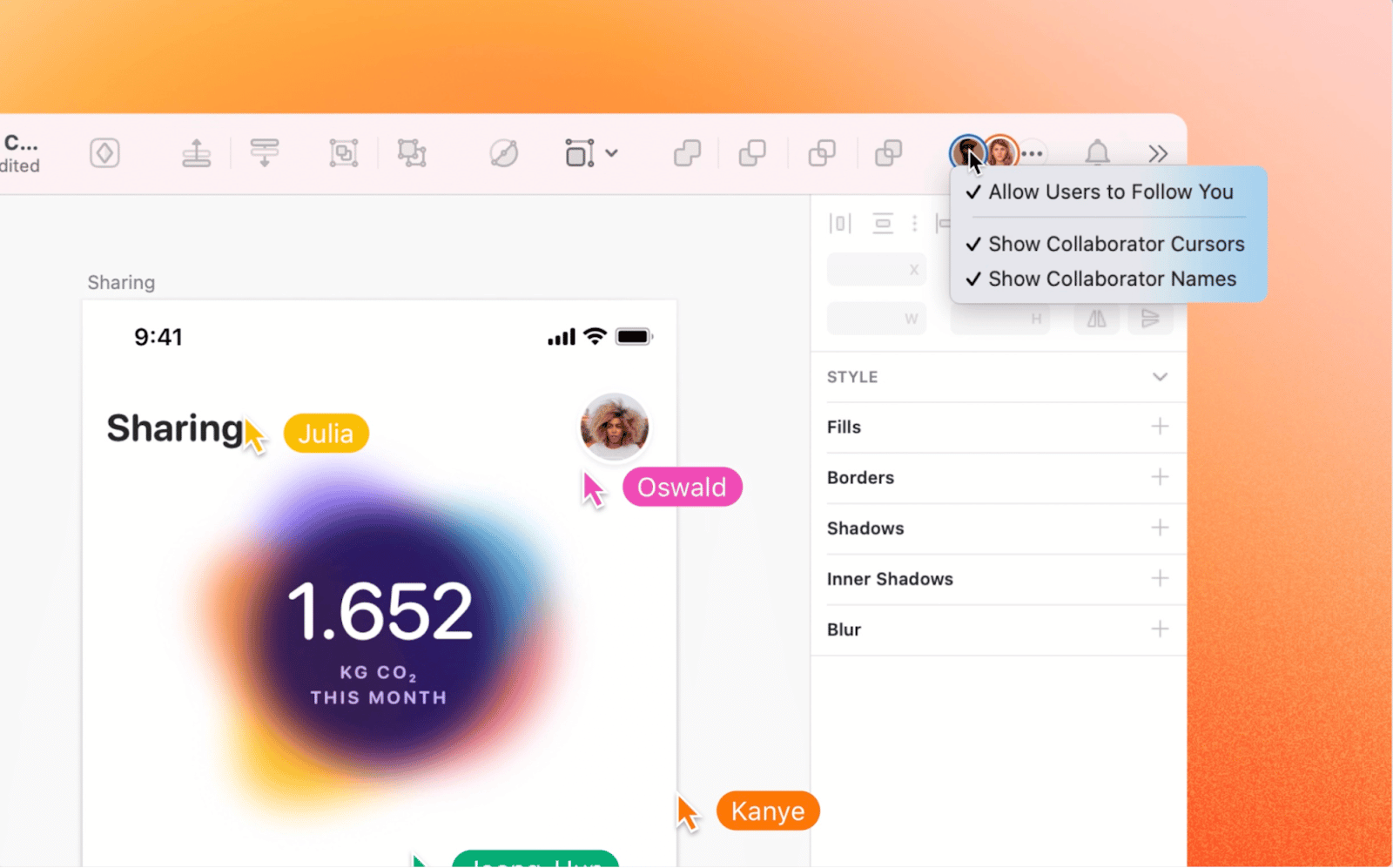
Figma memungkinkan kolaborasi waktu nyata di platform apa pun. Sistem ini bekerja dengan cara yang sama seperti Google Documents, di mana pengguna dapat bekerja sama dalam proyek yang sama dan membuat perubahan dan komentar yang terlihat secara real time. Anda bahkan dapat melihat gerakan mouse pengguna lain, tanpa masalah terkait sinkronisasi atau jeda waktu.
Efektivitas biaya
Perangkat lunak Sketch dipecah menjadi dua paket harga yang berbeda.

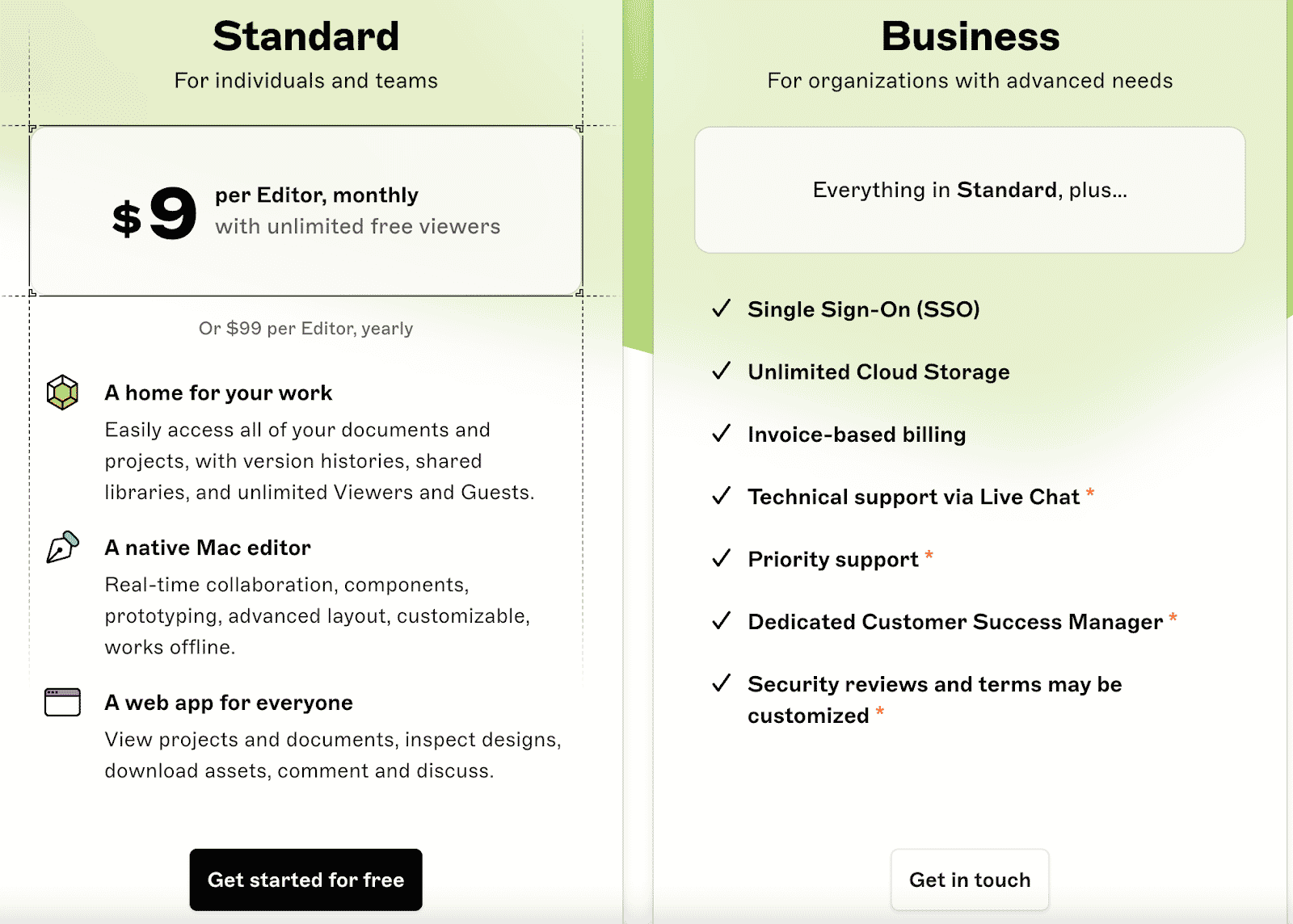
Paket Standar Sketsa berharga $9 per editor per bulan. Itu juga dilengkapi dengan pemirsa gratis tanpa batas.
Harga paket Bisnis adalah sebuah misteri, karena Sketch tidak membuat informasi ini tersedia untuk umum. Agar memenuhi syarat untuk paket Bisnis, Anda memerlukan minimal 25 editor.
Ini datang dengan harga tahunan saja — tidak ada opsi bulanan. Ini berarti itu akan menjadi investasi awal yang besar.
Paket bisnis Sketch mencakup sistem masuk tunggal, penyimpanan tak terbatas di cloud, penagihan faktur, dukungan teknis obrolan langsung, manajer keberhasilan pelanggan khusus, dan tinjauan dan persyaratan keamanan yang disesuaikan.

Harga Figma jauh lebih transparan dan tersedia dalam paket harga yang berbeda.
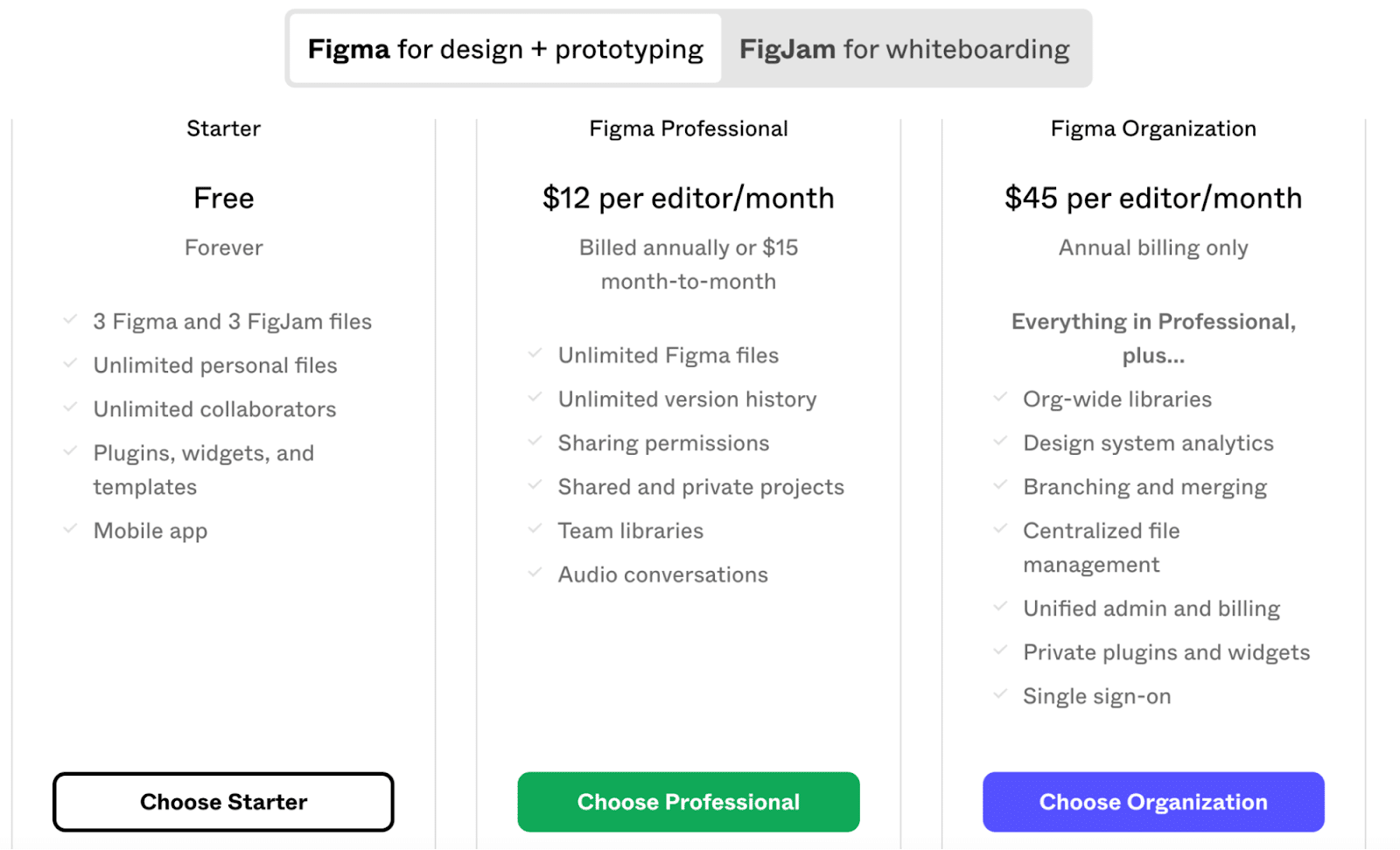
Paket Starter Figma tidak dikenai biaya, tetapi memiliki beberapa batasan. Anda hanya dapat bekerja pada tiga file Figma dan tiga file FigJam.
Namun, itu juga dilengkapi dengan file pribadi dan kolaborator tanpa batas. Anda dapat menggunakan plugin, template, dan widget tanpa biaya. Paket gratis bahkan mencakup penggunaan aplikasi seluler Figma.
Paket Profesional di Figma adalah $12 per editor per bulan bila ditagih setiap tahun. Jika Anda menginginkan opsi bulan-ke-bulan, Anda mencari $15 per editor per bulan.
Saat menggunakan paket Profesional, Anda mendapatkan file Figma tak terbatas, riwayat versi tak terbatas, dan izin berbagi. Anda bahkan dapat membuat proyek tertentu menjadi pribadi jika Anda ingin membatasi akses. Selanjutnya, Anda bisa mendapatkan perpustakaan tim dan kemampuan untuk merekam percakapan audio dengan kolaborator.
Paket Organisasi berharga $45 per editor per bulan dan hanya disertakan dengan tagihan tahunan.
Dengan paket ini, Anda dapat membuat perpustakaan di seluruh organisasi. Anda juga dapat merancang analitik sistem dan melakukan percabangan dan penggabungan.
Manajemen file terpusat dan sistem masuk tunggal disertakan dalam paket Organisasi, dan admin serta penagihan disatukan. Anda juga dapat menggunakan widget dan plugin pribadi.
Paket paling mahal Figma adalah paket Enterprise. Biayanya $75 per editor per bulan dan $5 per editor FigJam per bulan. Paket ini hanya menawarkan penagihan tahunan dan memungkinkan kontrol yang lebih fleksibel dan keamanan tingkat lanjut.
Kemudahan Penggunaan/Memulai
Kedua layanan berbagi antarmuka yang serupa, yang berarti begitu Anda mempelajari cara menggunakannya, sangat mudah untuk beralih di antara keduanya.
Figma menawarkan panduan cara dan video instruksional untuk mempercepat pengguna baru dengan cepat. Sketch memiliki panduan informasi terbatas yang tersedia melalui saluran resmi, tetapi sistemnya telah ada sejak lama, dan ada banyak informasi di luar sana.
Ekstensibilitas (Plugin & Integrasi)
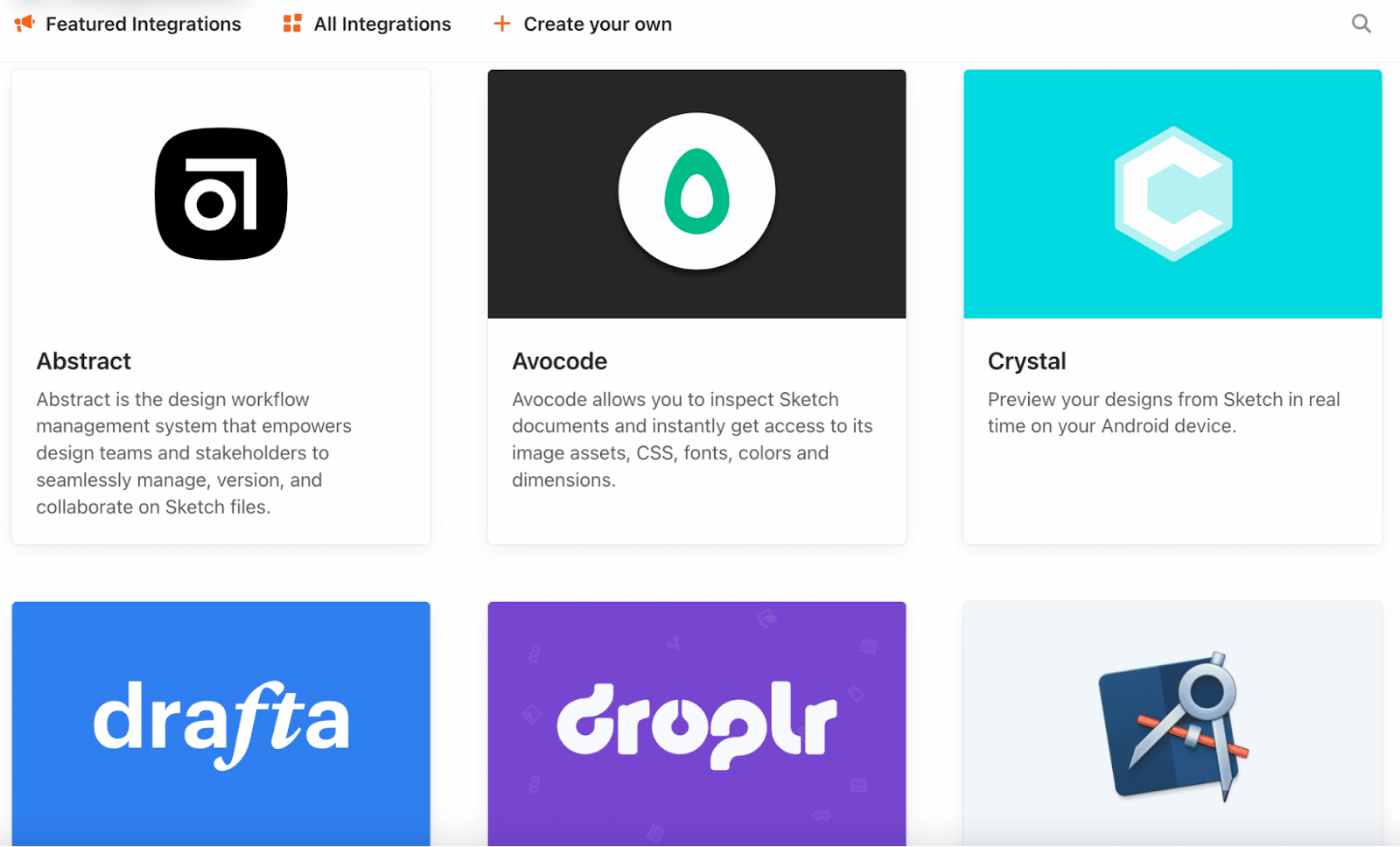
Sketch memiliki banyak plugin dan integrasi yang tersedia. Pustaka aplikasi besar ini mirip dengan pustaka tema dan plugin WordPress yang mengesankan. Ini bertanggung jawab atas personalisasi yang ditingkatkan yang dapat Anda gunakan sepanjang pengalaman Sketsa.
Figma menambahkan integrasi kembali pada tahun 2019, tetapi sayangnya, beberapa opsi tetap tersedia.
Fungsi integrasi umum termasuk tetapi tidak terbatas pada:
- Pembuatan prototipe
- Terjemahan
- Animasi
- Serah terima pengembang
Fitur
Figma sangat bagus untuk tim jarak jauh karena fitur kolaborasi waktu nyatanya. Selain itu, ini
kisi dan batasan fleksibel, memungkinkan Anda membuat tata letak yang responsif dan dapat diubah ukurannya.
Sketch menggunakan fitur pengubahan ukuran grup, tetapi membatasi Anda hanya pada empat opsi.

Jaringan vektor Figma meningkatkan model jalur. Garis dan kurva tidak lagi harus membentuk rantai tunggal. Sebaliknya, mereka dapat pergi di antara dua titik mana pun.
Figma juga memiliki fitur handoff pengembang yang sangat baik ketika saatnya memberikan UI kepada pengembang untuk bersiap-siap menerbitkan.
Sketch dapat menggunakan integrasinya untuk menutupi banyak kekurangan fiturnya. Misalnya, Zeplin adalah aplikasi yang dapat digunakan untuk handoff pengembang.
Performa & Kecepatan
Kecepatan Anda dapat dipengaruhi oleh banyak hal, mulai dari ruang di hard drive hingga tema WordPress yang Anda pilih untuk situs web Anda. Figma tidak melaporkan masalah kecepatan atau kelambatan, dan sesi desain kolaboratif dapat terjadi secara real time.
Sketch adalah perangkat lunak yang diinstal secara lokal di Mac, jadi kecepatan internet tidak akan memengaruhi kinerjanya. Hasilnya, ia menawarkan kinerja dan kecepatan tinggi dan dapat beroperasi bahkan saat perangkat Anda offline.
Pembuatan prototipe
Figma menawarkan lebih banyak pemicu UI saat membuat prototipe. Pemicu ini meliputi:
- Di klik
- Sambil melayang
- Di tarik
Figma juga menyertakan pratinjau prototipe stabil yang lebih unggul dari apa yang ditawarkan di Sketch. Anda dapat menggunakan transisi standar antara layar prototipe. Ini termasuk bergerak masuk atau keluar sesuka hati.
Figma bahkan menggunakan fitur Smart Animate yang memungkinkan Anda membuat animasi tingkat lanjut hanya dengan beberapa klik. Namun, Figma tidak menyertakan tautan antar halaman untuk menghubungkan bingkai Anda.
Sketch memiliki plugin prototyping yang membuat seluruh proses lebih lancar. Ini termasuk Mockplus Cloud, InVision Craft, dan Flinto.
Ringkasan
Figma dan Sketch adalah platform desain UI populer di mana Anda dapat mengembangkan banyak situs web bintang yang ramah pelanggan. Adapun yang harus Anda gunakan, sebagian besar tergantung pada apa yang Anda cari. Ini berlaku untuk memilih alat desain UI Anda seperti halnya untuk klien email Anda.
Jika Anda bekerja terutama di Mac dan lebih suka bekerja offline, sehingga memanfaatkan perpustakaan integrasi yang luas untuk membantu menciptakan pengalaman yang lebih dipersonalisasi, maka Sketch cocok untuk Anda.
Jika Anda menginginkan opsi gratis, bekerja di PC, membutuhkan kolaborasi yang fleksibel dan ingin menggunakan manipulasi vektor yang fleksibel, maka Figma mungkin adalah jawaban yang Anda cari.
Jika Anda mencari hosting berkualitas untuk situs web WordPress yang Anda gunakan untuk membuat sistem ini, tidak perlu mencari yang lain selain Kinsta. Jadwalkan demo hari ini untuk melihat bagaimana paket hosting terkelola yang berfokus pada agensi Kinsta dapat bekerja bersama dengan platform desain UI Anda untuk menciptakan pengalaman yang mulus dari awal hingga akhir.
Butuh bantuan dengan proyek desain? Lihat direktori agensi kami untuk daftar lengkap agensi tepercaya. Cari berdasarkan harga proyek, kerangka kerja, dan lainnya.
