Figma vs Sketch:两种设计工具的功能比较
已发表: 2022-08-24在用户界面和用户体验设计领域,Sketch 多年来一直是无可争议的王者。 它是希望设计下一级界面的网站设计师的首选平台。 它的独特功能(灵活的矢量编辑、简单的网格、智能指南等)将 UI 设计行业带到了一个全新的水平。
但随着行业的发展,出现了 Figma,一个基于 Web 的多平台协作系统——一个新的 Sketch 替代品。 但这引出了一个问题:在 Figma 与 Sketch 的比赛中,哪个工具会领先?
有许多关键差异可能会作为决定您是否应该选择 Sketch 或 Figma 来满足您的 UI 设计需求的因素。
在本文中,我们将比较 Figma 与 Sketch,以便您在选择最适合您的下一个响应式网页设计项目时在两者之间做出明智的决定。
什么是 Figma?
Figma 被许多人视为 UI 设计工具领域的革命性发展。 它是 Sketch 的第一个主要替代品,于 2016 年发布。它的创建使网页设计师更容易赚取薪水。

与必须下载的本地设计软件 Sketch 不同,Figma 是通过浏览器工作的在线工具。 当涉及到您的操作系统时,它也更加通用。 它可以在 Windows 或 Mac 系统上使用,而 Sketch 仅在 Mac 上可用。
Figma 具有协作设计功能,可让您与可以与您实时一起工作的团队成员共享设计。 这使得它对想要参与这个过程的设计团队和客户更具吸引力。
Figma 也没有乱七八糟的软件安装。 由于您通过浏览器访问该服务,因此您不必担心它会占用您设备上的内存或经历复杂的安装过程。 当然,凭借 Figma 的在线特性,如果您处于没有网络连接的区域,您将受到互联网的支配,并且无法进行您的设计。
如果您过去曾经使用过 Sketch,那么在查看该工具的用户界面时,您会很快意识到它在设计方面与 Sketch 非常相似。 这是开发商有意采取的举措。 使用多年来一直是行业标准的用户界面建模他们的用户界面,确保任何人都能轻松转换。
什么是草图?
Sketch 是大多数 UI 设计师都非常熟悉的系统。 它多年来为 UI 设计树立了黄金标准,并开辟了一个新的功能世界。

在 Sketch 成为流行的 UI 设计平台之前,设计师通常使用 Adobe Photoshop 将他们的创作变为现实。 但是,任何使用过 Photoshop 的人都可以告诉您,它不是为了设计一个对客户友好的网站而创建的,而且非常不适合这项任务。 它可能非常适合照片或电子邮件设计,但不适用于网页设计师。
Sketch 是一个原生桌面应用程序; 这意味着它必须本地安装在您的计算机上。 它不需要互联网连接,但也无法从任何地方访问,这与 Figma 等基于 Web 的工具不同。
Sketch 是一个矢量图形编辑器,于 2010 年首次向公众发布。它在设计界产生了影响,因为它是专为数字设计而不是像 Photoshop 那样的印刷设计而创建的。
虽然该软件仍需在本地安装,但同步的网络应用程序也可用于与设计团队协作。
Figma 的主要特点
Figma 具有许多关键功能,使其成为整个 UI 设计行业的明星和流行服务。 对于初学者来说,这是一个协作系统,允许设计师与团队成员和客户分享他们的作品。
设计团队可以轻松地一起编辑项目或实时记录各种设计元素。 此功能在现代商业世界中非常有用,在现代商业世界中,许多设计团队远程工作并分布在世界各地。

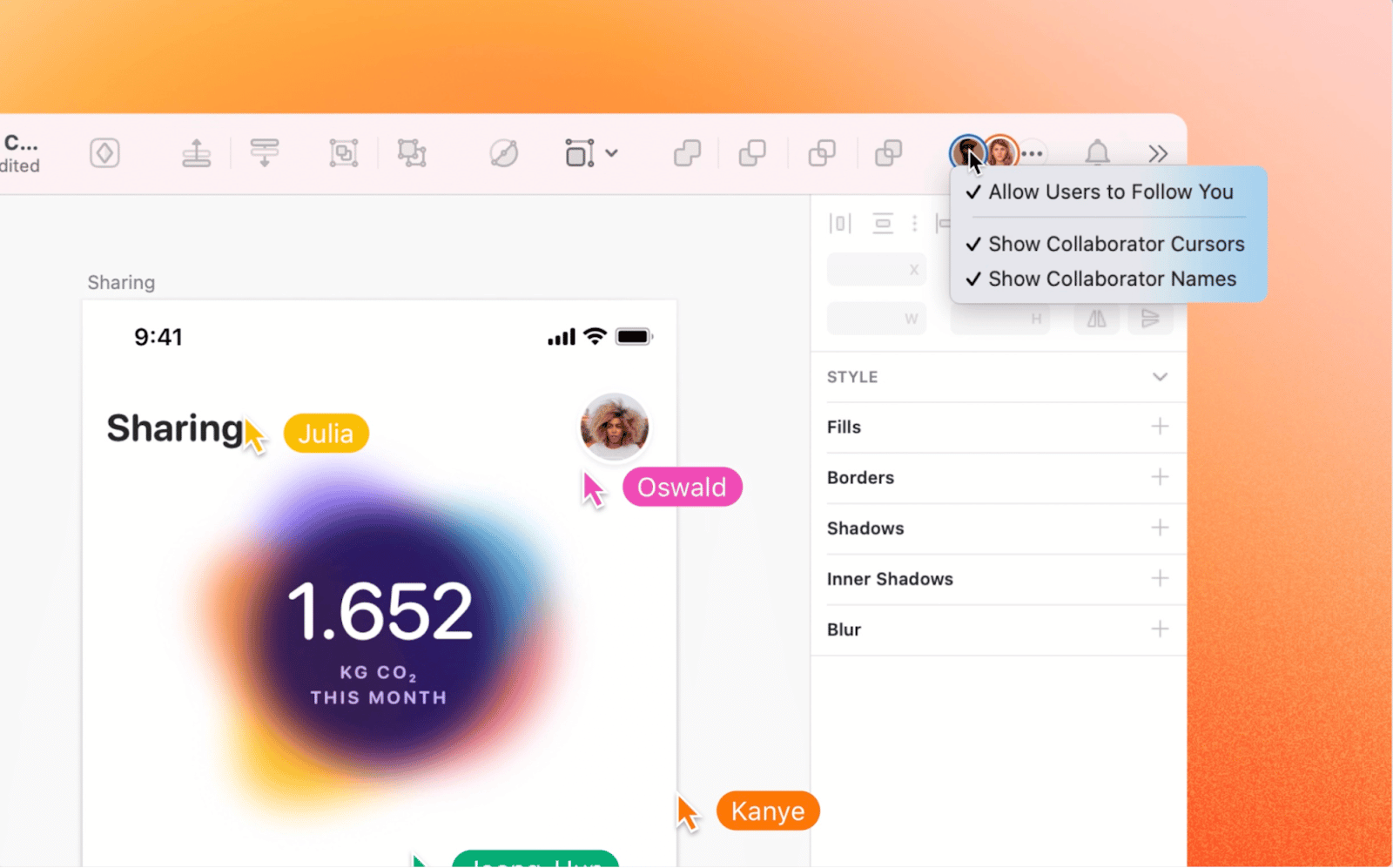
协作共享功能允许协作者在需要做笔记的地方留下评论,该功能内置于系统中,无需额外费用。
此功能在与客户打交道时很有用,因为他们可以在整个设计过程中为您提供指导。 如果您从客户不喜欢的路径开始,客户可以及早发现问题并在您深入流程并浪费时间之前做笔记。
您还可以邀请开发人员使用单个链接探索您的原型和导出资产。
Figma 的主要优点之一是系统不需要直接下载到设备上。 它是一个基于 Web 的应用程序,可通过浏览器访问。 软件下载通常很复杂,并且会占用宝贵的硬盘空间。 通过在线使用该应用程序,您可以节省大量空间,这最终会更好地提高设备的速度和性能。
由于有几个专门为新用户设计的特殊教程,学习如何使用 Figma 也很容易。 这消除了学习过程中的猜测,并帮助您从一开始就利用 Figma 的全部功能。
Figma 有一个插件库,虽然它还不够广泛。 此功能于 2019 年推出,因此开发者社区仍在增长。
灵活的矢量操作是 Figma 的一个非常有益的特性。 使用该系统时,矢量编辑器称为矢量网络。 您可以使用矢量网络将多条线连接到一个奇异点。 这最终会提高矢量绘图的生产速度,并帮助您更快地完成项目。
组件功能是 Figma 版本的 Sketch 信号功能。 这些各自的功能是可以跨页面重复并一起编辑的元素。 Figma 有一个保持原位的主组件。 这也可以通过复制主组件并对其进行编辑来更改。 这样做会在整个工作过程中更新组件的每个实例。
素描的主要特点
Sketch 在专题部门也毫不逊色,它拥有强大的元素,使其多年来成为行业的中流砥柱。

该公司早在 2021 年就推出了实时协作应用程序。这个相对较新的功能基本上复制了 Figma 的协作功能。 但是,所有协作者都必须付费订阅 Sketch 并在他们的设备上安装 Mac 应用程序,才能使用实时协作。
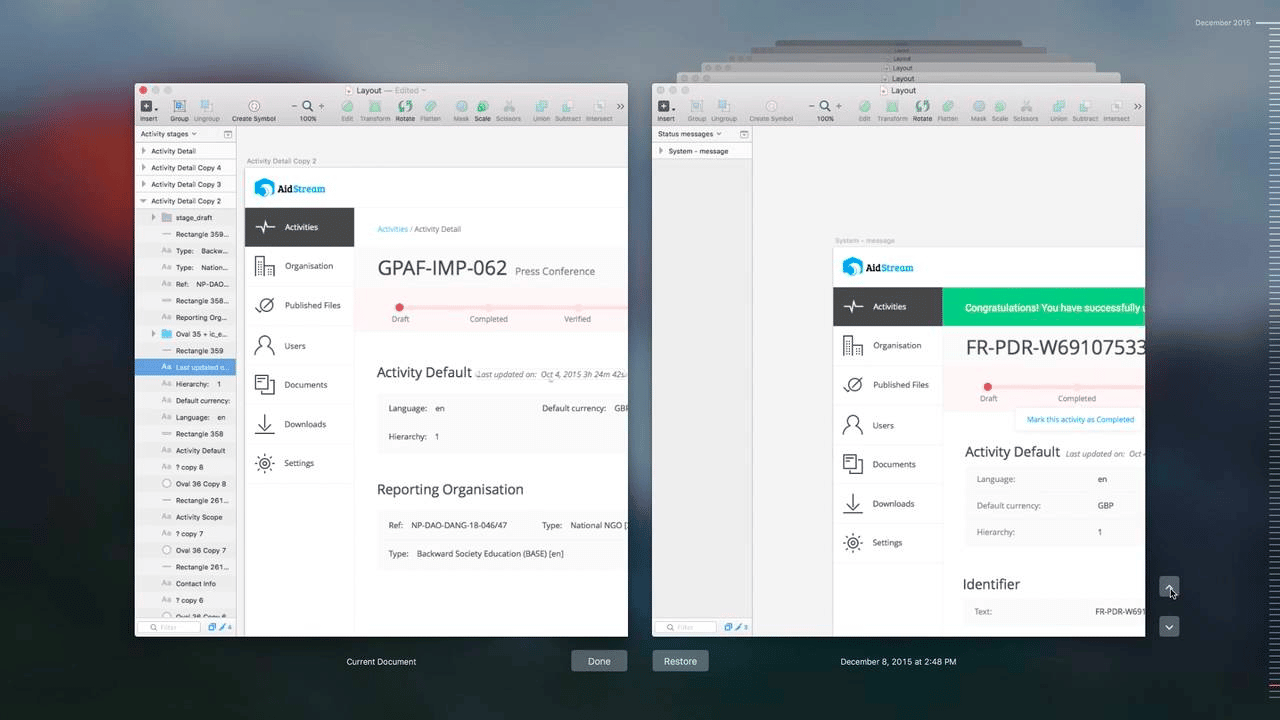
Sketch 具有可浏览的设计版本历史记录,如果用户改变主意并决定需要返回并从较早的点开始,则允许用户返回到较早的版本。

使用 Sketch 时,您可以邀请观众到系统来测试您的原型的可用性。 这很有用,因为您的测试人员可以指出完全忽略您的注意的缺点或设计缺陷。
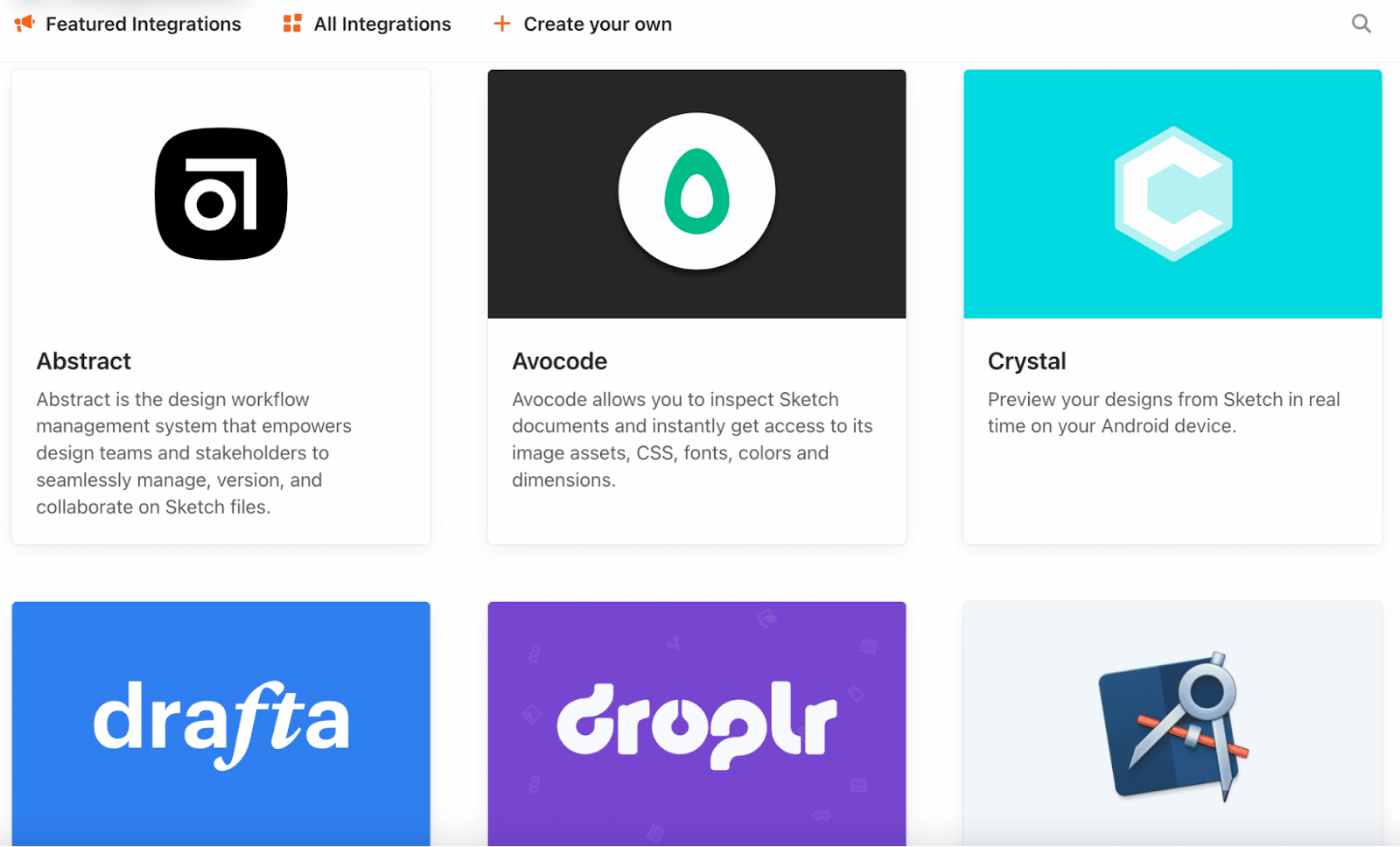
Sketch 用户可以享受多年来精心挑选的大量第三方集成插件。 这让 Sketch 在 Figma 上取得了巨大的优势,后者在 2019 年才开放了集成开发平台。
由于这些集成,您会发现 Sketch 是一个高度可定制的平台。 它的插件包括翻译、原型设计、开发人员移交和动画。
Sketch 允许通过称为节点的连接点进行矢量操作。 它还具有 Web 检查器功能,允许开发人员检查和导出资产。
Sketch 允许您创建独立的样式。 这包括通过不同的颜色、文本和效果库进行个性化。
该系统还使用拖放界面,允许您单击并拖动页面周围的元素。 这使得它非常容易学习。
使用 Figma 的优缺点
Figma 优势
Figma 有几个优点,使其成为市场上最受欢迎的 Sketch 替代品之一。
对于初学者来说,它具有很好的可访问性,可以在多个平台上访问。 它还具有灵活的矢量操作和实时协作功能,可以轻松与远程团队合作并创建一些真正精湛的 UI 设计。
它还具有轻松的开发人员移交功能,只需单击几下即可将每个项目移至下一步。
学习如何使用 Figma 也非常容易,这要归功于它为新老用户提供的丰富教育资源。
Figma 缺点
尽管有很多好处,但 Figma 仍然有一些缺点,当您搜索 UI 设计平台时,这些缺点是不容忽视的。
Figma 是比 Sketch 更新的服务,它在 2019 年才开始推出集成和应用程序。这意味着它具有一个小型集成库,与竞争对手提供的相比相形见绌。 然而,随着时间的推移,它可能会增长,这种消极会变成积极的。
虽然通过网络使用 Figma 是理想的,但您需要连接互联网才能访问其功能。 没有可用的离线模式。
使用 Sketch 的优缺点
素描优势
使用 Sketch 有很多优点。 十多年来,它一直是整个设计界的首选产品,原因有很多。
它的长寿是它的优点之一。 因为它已经存在了这么长时间,所以很多人都习惯了。 这意味着那里有很多指导。 这是许多网站设计师学习的系统,因此任何想要充分发挥 Sketch 潜力的人都有资源。

随着时间的推移,Sketch 还开发了大量的第三方集成,以提供最佳的个性化 Sketch 体验。

因为这是一个本地安装的程序,它也可以离线工作。 这对于互联网服务参差不齐的任何人或必须在旅途中工作的人来说都是一个巨大的好处,因为 WiFi 并不总是可用。
素描缺点
Sketch 也有几个缺点,可能会让有抱负的用户在购买之前停下来。
例如,Sketch 只能在 Mac 上使用,所以如果您习惯在 PC 上进行设计,或者根本买不起昂贵的 Mac 笔记本电脑,那么您将无法使用该系统。
虽然该公司创建了一个实时协作网络应用程序很棒,但该服务仍然是新的且有限的。 假以时日,它将成为一个巨大的好处,但就目前而言,使用 Figma 进行协作要容易得多。
您必须在本地计算机上安装 Sketch 软件。 这会占用硬盘空间,并可能对 Mac 的速度产生负面影响。
Figma vs Sketch:头对头比较
既然我们了解了 Figma 和 Sketch 的基本优缺点,那么让我们在几个类别中对两者进行正面对比。
合作
在协作设计方面,Sketch 仅在 2021 年通过使用 Web 应用程序才推出了此功能。 您的所有合作者还需要付费订阅 Sketch,并且该功能与软件本身非常相似,仅在 Mac 上可用。
这种基于云的协作功能更像 Dropbox 文件共享系统。
Figma 允许在任何平台上进行实时协作。 该系统的工作方式与 Google Docs 相同,用户可以在同一个项目上一起工作,并实时做出可见的更改和评论。 您甚至可以看到其他用户的鼠标移动,没有与同步或延迟时间有关的问题。
成本效益
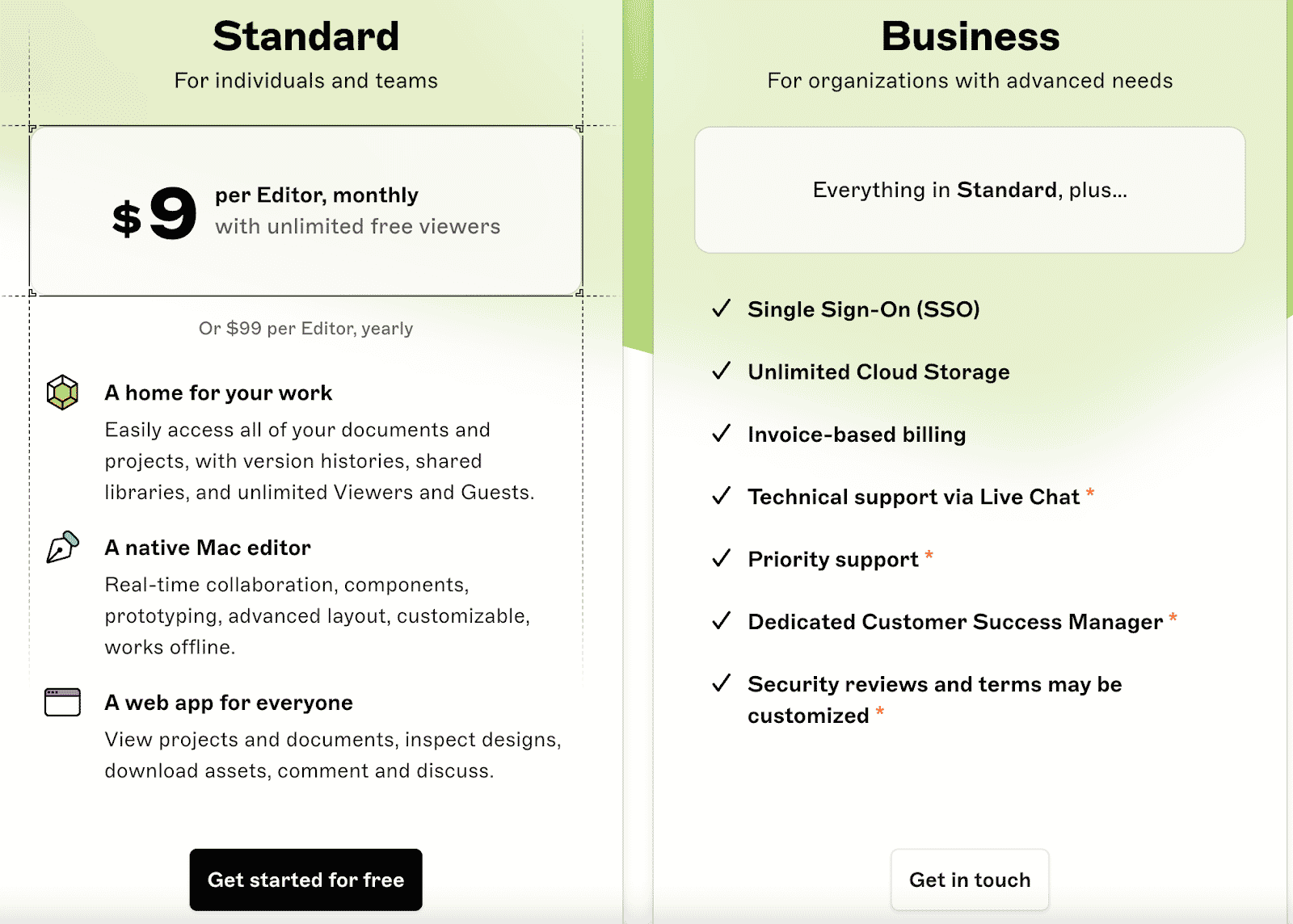
Sketch 的软件分为两种不同的定价计划。

Sketch Standard 计划每位编辑每月收费 9 美元。 它还带有无限的免费观众。
商业计划的定价是一个谜,因为 Sketch 没有公开此信息。 要获得商业计划的资格,您至少需要 25 名编辑。
这仅附带年度定价 - 没有按月选择。 这意味着这将是一笔巨大的前期投资。
Sketch 商业计划包括单点登录、无限的云存储、发票计费、实时聊天技术支持、专门的客户成功经理以及定制的安全审查和条款。

Figma 的定价更加透明,并且有不同的定价计划。
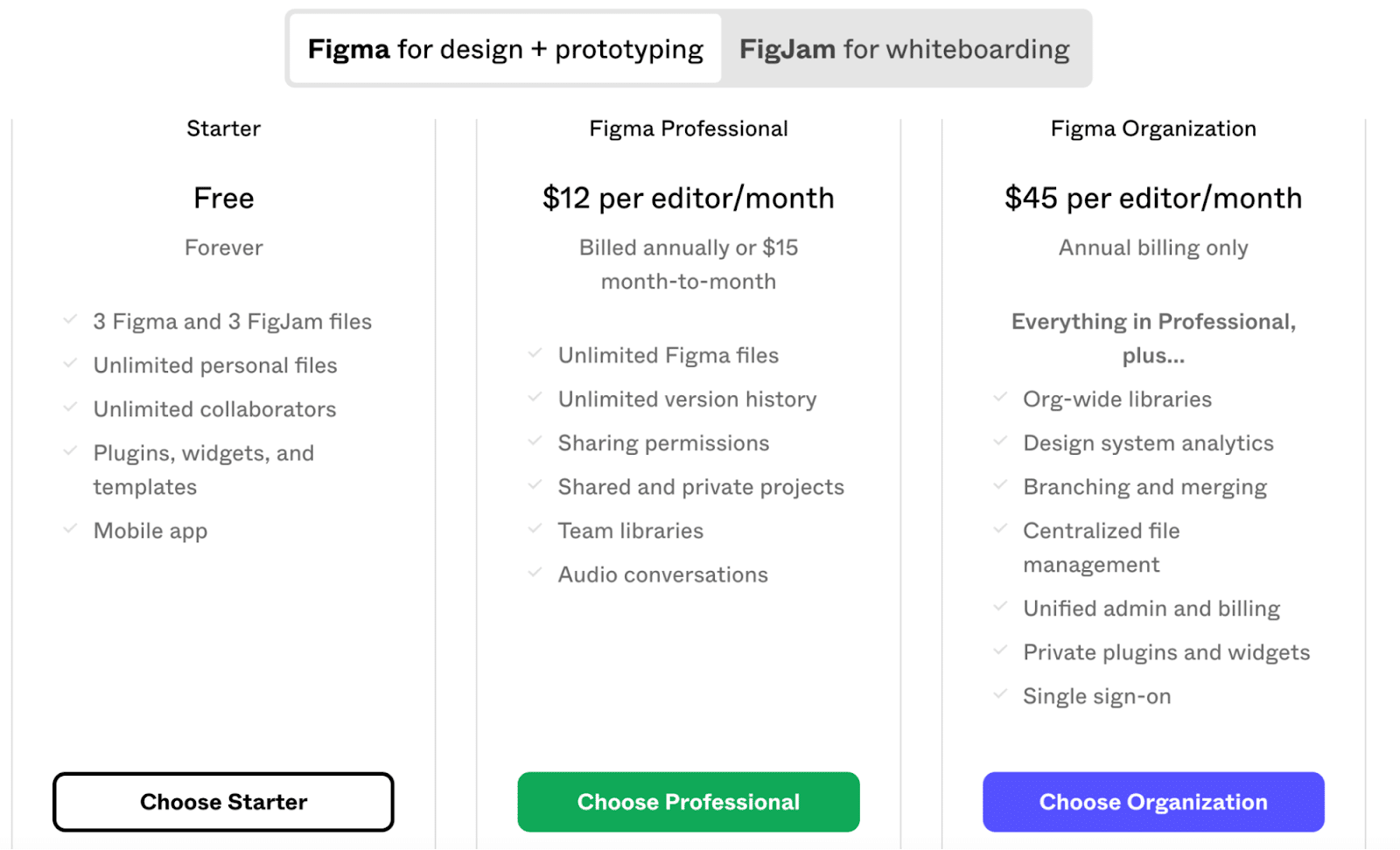
Figma 的 Starter 计划是免费的,但它有一些限制。 您只能处理三个 Figma 文件和三个 FigJam 文件。
但是,它还附带无限的个人文件和合作者。 您可以免费使用插件、模板和小部件。 免费计划甚至包括使用 Figma 移动应用程序。
Figma 上的专业计划为每位编辑每月 12 美元(按年计费)。 如果您想要按月选择,则每位编辑每月需支付 15 美元。
使用专业计划时,您将获得无限的 Figma 文件、无限的版本历史记录和共享权限。 如果您想限制访问,您甚至可以将某些项目设为私有。 此外,您可以获得团队库以及录制与协作者的音频对话的能力。
组织计划的费用为每位编辑每月 45 美元,并且仅附带年度计费。
通过此计划,您可以创建组织范围内的库。 您还可以设计系统分析并进行分支和合并。
组织计划中包含集中文件管理和单点登录,管理和计费统一。 您还可以使用私有小部件和插件。
Figma 最昂贵的计划是企业计划。 每位编辑每月 75 美元,每位 FigJam 编辑每月 5 美元。 此计划仅提供年度计费,并允许更灵活的控制和高级安全性。
易于使用/入门
这两种服务共享相似的界面,这意味着一旦您学会了如何使用其中一种,就很容易在它们之间进行切换。
Figma 提供操作指南和教学视频,让新用户快速上手。 Sketch 通过官方渠道提供的信息指南有限,但该系统已经存在了很长时间,并且那里有大量信息。
可扩展性(插件和集成)
Sketch 有大量可用的插件和集成。 这个庞大的应用程序库类似于 WordPress 令人印象深刻的主题和插件库。 它负责增强您可以在整个 Sketch 体验中使用的个性化。
Figma 早在 2019 年就添加了集成,但遗憾的是,可用的选项很少。
常见的集成功能包括但不限于:
- 原型制作
- 翻译
- 动画
- 开发者交接
特征
Figma 非常适合远程团队,因为它具有实时协作功能。 此外,其
网格和约束是灵活的,允许您创建响应式和可调整大小的布局。
Sketch 使用组大小调整功能,但它限制您只有四个选项。

Figma 的向量网络改进了路径模型。 直线和曲线不再需要形成一条链。 相反,它们可以在任意两点之间移动。
当需要向开发人员提供 UI 以准备发布时,Figma 还具有出色的开发人员移交功能。
Sketch 可以使用它的集成来弥补它的许多功能缺陷。 例如,Zeplin 是一款可用于开发人员交接的应用程序。
性能和速度
您的速度可能会受到很多因素的影响,从硬盘空间到您为网站选择的 WordPress 主题。 Figma 没有报告速度或延迟问题,并且可以实时进行协作设计会话。
Sketch 是 Mac 上本地安装的软件,因此互联网速度不会影响其性能。 因此,它拥有高性能和高速度,即使您的设备处于离线状态也可以运行。
原型制作
Figma 在原型设计时提供了更多的 UI 触发器。 这些触发器包括:
- 点击时
- 悬停时
- 拖动时
Figma 还包括一个稳定的原型预览,它优于 Sketch 提供的预览。 您可以使用原型屏幕之间的标准转换。 这包括随意搬入或搬出。
Figma 甚至使用了 Smart Animate 功能,只需单击几下即可创建高级动画。 然而,Figma 不包括页面之间的链接来连接你的框架。
Sketch 有原型插件,可以让整个过程更加顺畅。 其中包括 Mockplus Cloud、InVision Craft 和 Flinto。
概括
Figma 和 Sketch 是流行的 UI 设计平台,您可以在它们上开发许多出色的、对客户友好的网站。 至于你应该使用哪个,这主要取决于你在寻找什么。 这对于选择您的 UI 设计工具和您的电子邮件客户端一样适用。
如果您主要在 Mac 上工作并喜欢离线工作,从而利用庞大的集成库来帮助创建更加个性化的体验,那么 Sketch 适合您。
如果您想要一个免费选项、在 PC 上工作、需要灵活的协作并想要使用灵活的矢量操作,那么 Figma 可能是您正在寻找的答案。
如果您正在为使用这些系统创建的 WordPress 网站寻找优质托管服务,Kinsta 就是您的不二之选。 立即安排演示,了解 Kinsta 以代理为中心的托管计划如何与您的 UI 设计平台携手合作,从头到尾打造无缝体验。
在设计项目方面需要帮助? 查看我们的代理目录以获取受信任代理的完整列表。 按项目价格、框架等进行搜索。
