Figma vs Sketch: O comparație de caracteristici a ambelor instrumente de proiectare
Publicat: 2022-08-24În lumea interfeței cu utilizatorul și a designului experienței utilizatorului, Sketch a fost regele de necontestat ani de zile. A fost platforma de bază pentru designerii de site-uri web care doresc să proiecteze interfețe de nivel următor. Caracteristicile sale unice (editare vectorială flexibilă, grile ușoare, ghiduri inteligente etc.) au adus industria designului UI la un nivel cu totul nou.
Dar pe măsură ce industria a evoluat, a apărut Figma, un sistem colaborativ multiplatform bazat pe web - o nouă alternativă la Sketch. Dar asta ridică întrebarea: într-o confruntare Figma vs Sketch, ce instrument iese înainte?
Există multe diferențe cheie care ar putea servi ca factori de decizie în ceea ce privește dacă ar trebui să alegeți Sketch sau Figma pentru nevoile dvs. de design UI.
În acest articol, vom compara și compara Figma vs Sketch, astfel încât să puteți lua o decizie informată între cele două atunci când alegeți care este cel mai bun pentru următorul dvs. proiect de web design responsive.
Ce este Figma?
Figma a fost văzută de mulți ca o dezvoltare revoluționară în lumea instrumentelor de design UI. A fost prima alternativă majoră la Sketch și a fost lansată în 2016. Crearea sa a făcut mult mai ușor pentru web designeri să-și câștige salariile.

Spre deosebire de Sketch, care este un software de design local pe care trebuie să-l descărcați, Figma este un instrument online care funcționează printr-un browser. De asemenea, este mult mai versatil când vine vorba de sistemul dvs. de operare; poate fi folosit pe sisteme Windows sau Mac, în timp ce Sketch este disponibil numai pe Mac.
Figma are o funcție de design colaborativ care vă permite să partajați design-uri cu membrii echipei dvs. care pot lucra alături de dvs. în timp real. Acest lucru îl face mult mai atrăgător pentru echipele de proiectare și clienții care doresc o mână de ajutor în acest proces.
De asemenea, nu există nicio instalare de software dezordonată cu Figma. Deoarece accesați serviciul printr-un browser, nu va trebui să vă faceți griji că acesta consumă memoria dispozitivului dvs. sau trece printr-un proces complicat de instalare. Desigur, cu natura online a Figma, vei fi la cheremul internetului și nu vei putea lucra la design-ul tău dacă te afli într-o zonă fără conexiune.
Dacă ați folosit vreodată Sketch în trecut, un lucru pe care îl veți realiza rapid când verificați interfața cu utilizatorul instrumentului este că este incredibil de similar cu Sketch în ceea ce privește designul. Aceasta a fost o mișcare intenționată făcută de dezvoltatori. Modelarea interfeței lor cu utilizatorul pe baza uneia care a fost standardul industriei de ani de zile asigură o tranziție ușoară pentru oricine trece.
Ce este Sketch?
Sketch este un sistem cu care majoritatea designerilor de UI sunt familiarizați. A stabilit standardul de aur în designul UI de ani de zile și a deschis un nou univers de funcționalități.

Înainte ca Sketch să devină o platformă populară de design UI, designerii foloseau de obicei Adobe Photoshop pentru a-și aduce creațiile la viață. Cu toate acestea, oricine a folosit Photoshop vă poate spune că nu a fost creat pentru a crea un site web prietenos cu clienții și că a fost îngrozitor de inadecvat pentru sarcină. S-ar putea să fie grozav pentru design de fotografii sau de e-mail, dar nu a fost destinat designerilor web.
Sketch este o aplicație desktop nativă; aceasta înseamnă că trebuie să fie instalat local pe computer. Nu necesită o conexiune la internet, dar nici nu poate fi accesat de oriunde, spre deosebire de un instrument bazat pe web precum Figma.
Sketch este un editor de grafică vectorială care a fost lansat pentru prima dată publicului în 2010. A făcut o diferență în lumea designului, deoarece a fost creat special pentru modele digitale, nu pentru modele tipărite, cum ar fi Photoshop.
Deși software-ul trebuie încă instalat local, este disponibilă și o aplicație web sincronizată pentru colaborare cu echipele de proiectare.
Caracteristicile cheie ale Figma
Figma are multe caracteristici cheie care îl fac un serviciu stelar și popular în toată industria de design UI. Pentru început, este un sistem colaborativ care permite designerilor să-și împărtășească munca cu membrii echipelor și clienților lor.
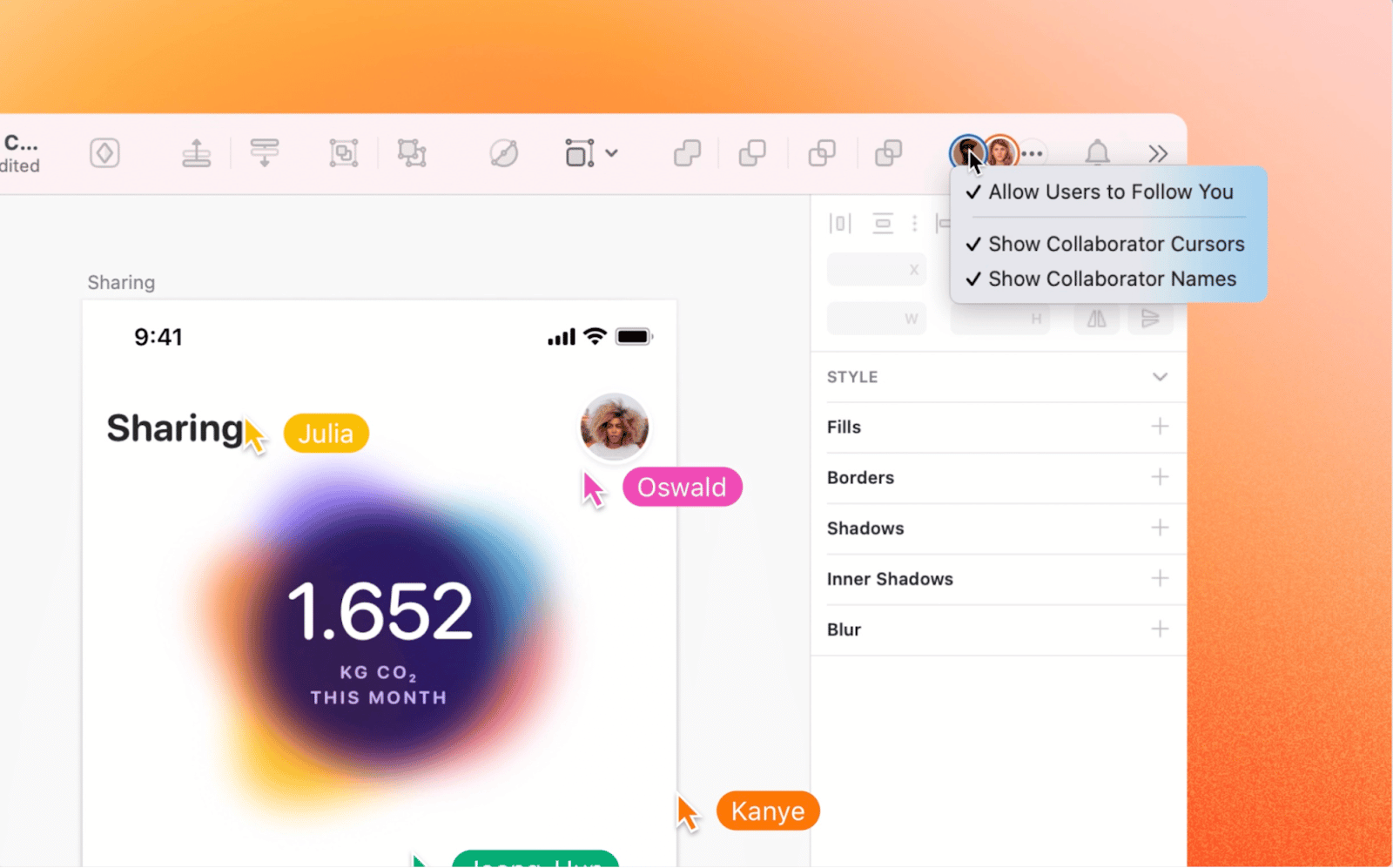
Echipele de proiectare pot lucra cu ușurință împreună pentru a edita proiecte sau pentru a nota diverse elemente de design în timp real. Această caracteristică este incredibil de utilă în lumea afacerilor moderne, unde multe echipe de proiectare lucrează de la distanță și sunt răspândite în întreaga lume.

Funcția de partajare în colaborare, care permite colaboratorilor să lase comentarii oriunde trebuie făcute note, este încorporată în sistem și nu are niciun cost suplimentar.
Această caracteristică poate fi utilă atunci când aveți de-a face cu clienții, deoarece aceștia vă pot ghida pe parcursul progresului de proiectare. Dacă porniți pe o cale pe care clientul nu-i place, acesta poate depista problema devreme și poate nota înainte de a intra prea mult în proces și de a pierde timpul.
De asemenea, puteți invita dezvoltatori să vă exploreze prototipurile și să exporte materiale folosind un singur link.
Unul dintre principalele avantaje ale Figma este că sistemul nu trebuie să fie descărcat direct pe un dispozitiv. Este o aplicație bazată pe web care este accesată printr-un browser. Descărcările de software pot fi adesea complicate și consumă spațiu valoros pe hard disk. Folosind aplicația online, economisești mult spațiu, ceea ce este în cele din urmă mai bun pentru viteza și performanța dispozitivului tău.
De asemenea, este destul de ușor să înveți cum să folosești Figma, datorită mai multor tutoriale speciale concepute special pentru utilizatorii noi. Acest lucru elimină presupunerile din procesul de învățare și vă ajută să utilizați întreaga funcționalitate Figma chiar de la început.
O bibliotecă de pluginuri este disponibilă pentru Figma, deși nu este încă extinsă. Această funcție a fost pusă la dispoziție în 2019, așa că comunitatea de dezvoltatori este în continuare în creștere.
Manipularea flexibilă a vectorului este o caracteristică extrem de benefică a Figma. Când utilizați acest sistem, editorul de vectori se numește rețele vectoriale. Puteți utiliza rețele vectoriale pentru a conecta mai multe linii la un singur punct. Acest lucru mărește în cele din urmă vitezele de producție a desenului vectorial și vă ajută să vă finalizați proiectul mai repede.
Caracteristica componentă este versiunea Figma a caracteristicii semnalelor lui Sketch. Aceste caracteristici respective sunt elemente care pot fi repetate pe pagini și editate împreună. Figma are o componentă principală care rămâne pe loc. Acest lucru poate fi modificat și prin copierea componentei master și editarea acesteia. Procedând astfel, se actualizează fiecare instanță a componentei pe parcursul lucrării.
Caracteristicile cheie ale Sketch
Nici schița nu este rătăcită în departamentul de caracteristici și are elemente puternice care l-au făcut un pilon de bază al industriei de ani de zile.

Compania a lansat o aplicație de colaborare în timp real în 2021. Această caracteristică relativ nouă dublează în esență caracteristica de colaborare a Figma. Cu toate acestea, toți colaboratorii trebuie să aibă abonamente plătite la Sketch și aplicația Mac instalate pe dispozitivele lor pentru a putea folosi colaborarea în timp real.
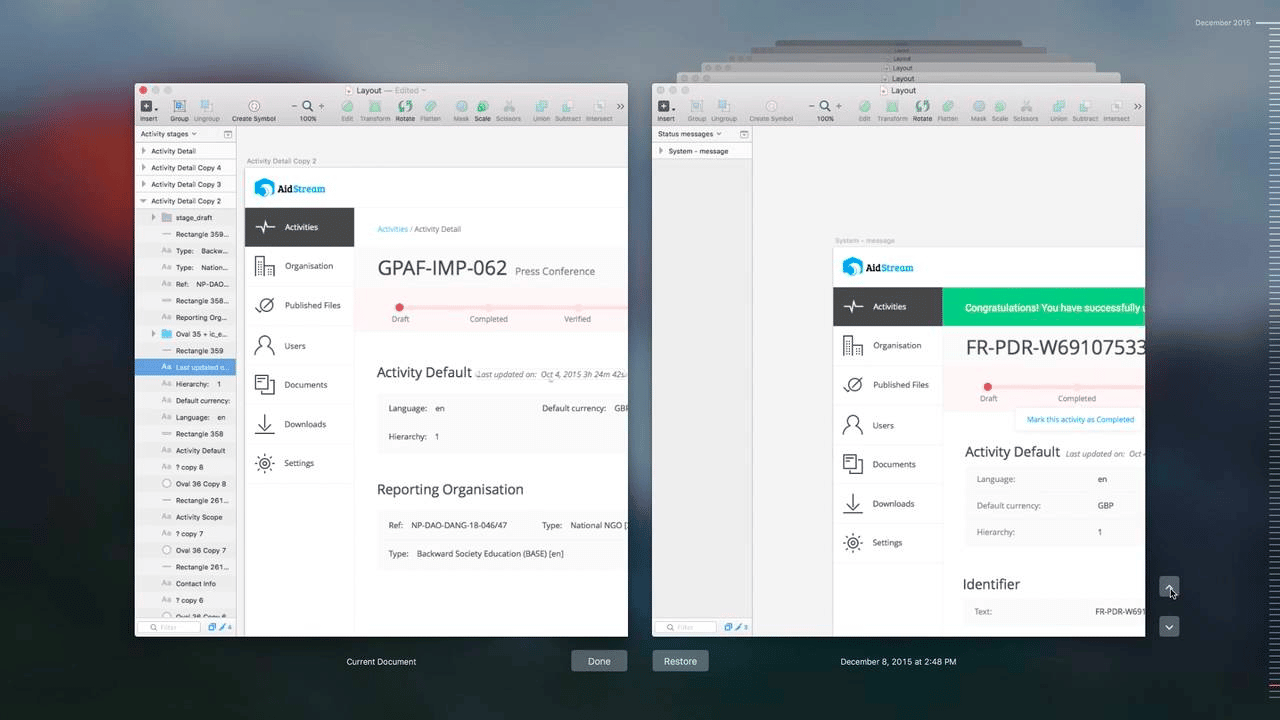
Sketch are un istoric al versiunilor de design care poate fi navigat, permițând utilizatorilor să se întoarcă la versiunile anterioare dacă se răzgândesc și decid că trebuie să se întoarcă și să înceapă de la un punct anterior.

Când utilizați Sketch, puteți invita spectatorii în sistem pentru a vă testa prototipurile pentru uz. Acest lucru este util, deoarece testerii dvs. pot evidenția deficiențe sau defecte de proiectare care v-au omis complet atenția.
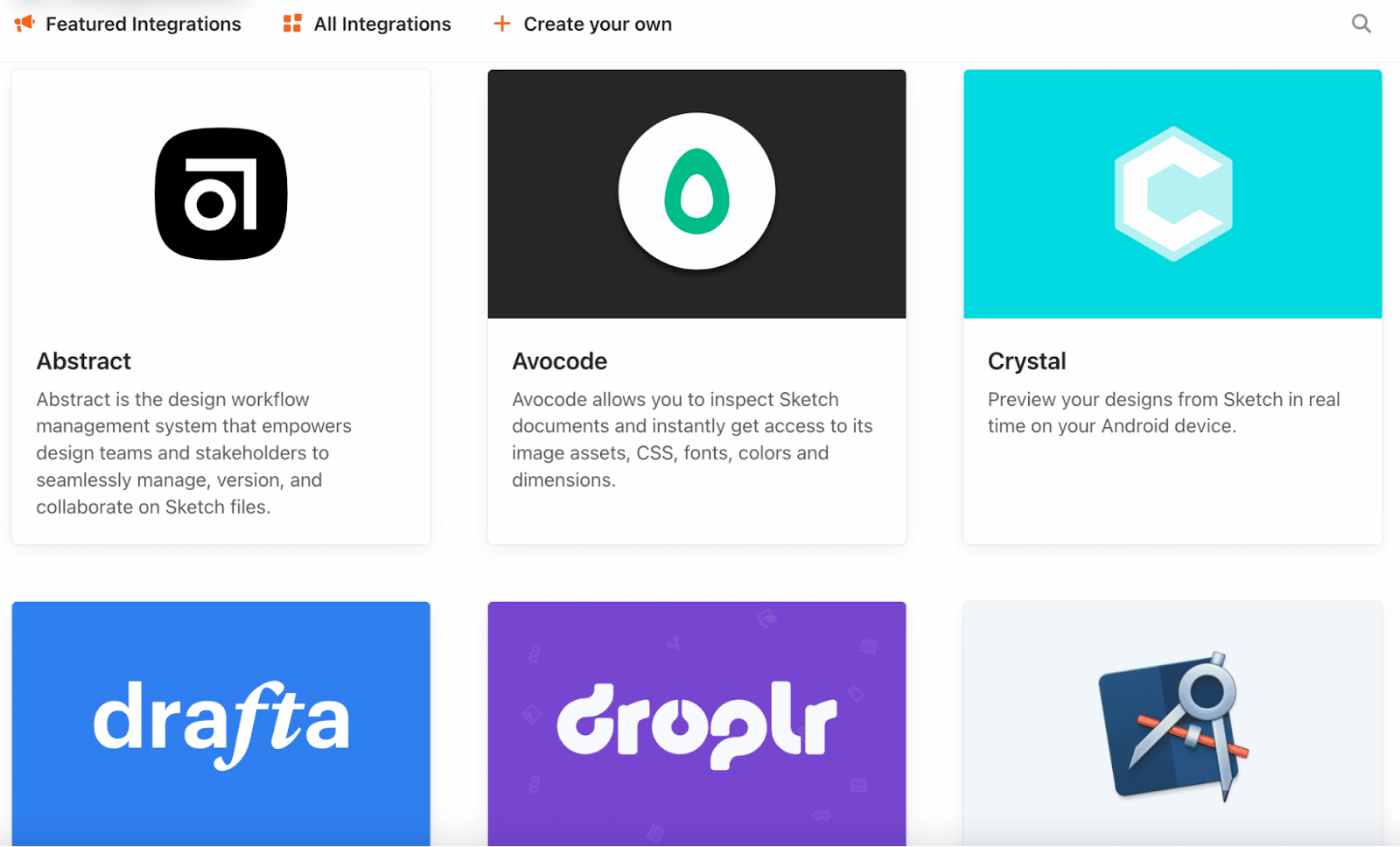
Utilizatorii Sketch au luxul unei selecții uriașe de pluginuri de integrare terță parte care au fost organizate de-a lungul anilor. Acest lucru îi dă lui Sketch un avantaj uriaș față de Figma, care și-a deschis platforma pentru dezvoltarea integrării abia în 2019.
Datorită acestor integrări, veți descoperi că Sketch este o platformă extrem de personalizabilă. Pluginurile sale includ traduceri, prototipuri, transfer pentru dezvoltatori și animații.
Schița permite manipularea vectorială prin puncte conectate numite noduri. De asemenea, are funcții de inspector web care permit dezvoltatorilor să inspecteze și să exporte active.
Sketch vă permite să creați stiluri independente. Aceasta include personalizarea prin diferite culori, text și o bibliotecă de efecte.
Sistemul folosește, de asemenea, o interfață drag-and-drop care vă permite să faceți clic pe și să trageți elemente în jurul paginii. Acest lucru îl face foarte ușor de învățat.
Avantaje și dezavantaje ale utilizării Figma
Avantajele Figma
Figma are mai multe avantaje care o fac una dintre cele mai căutate alternative de Sketch de pe piață.
Pentru început, are o accesibilitate excelentă și poate fi accesat pe mai multe platforme. De asemenea, oferă manipulare vectorială flexibilă și colaborare în timp real, ceea ce facilitează lucrul cu o echipă de la distanță și crearea unor design-uri de UI cu adevărat măiestrie.
De asemenea, are transfer ușor de dezvoltator, permițându-vă să mutați fiecare proiect la pasul următor cu doar câteva clicuri.
De asemenea, este incredibil de ușor să înveți cum să folosești Figma, datorită bogăției sale de resurse educaționale, atât pentru utilizatorii noi, cât și pentru cei experimentați.
Figma Dezavantaje
În ciuda numeroaselor sale beneficii, Figma are încă câteva dezavantaje care nu pot fi ignorate în timp ce căutați o platformă de design UI.
Figma este un serviciu mult mai nou decât Sketch și a început să lanseze integrări și aplicații abia în 2019. Aceasta înseamnă că are o bibliotecă de integrare mică, care este slabă în comparație cu ceea ce este oferit de concurență. Cu toate acestea, dat fiind timpul, este probabil să crească, iar acest negativ se va transforma într-un pozitiv.
În timp ce utilizarea Figma prin web este ideală, veți avea nevoie de o conexiune la internet pentru a accesa funcțiile sale. Nu este disponibil un mod offline.
Avantaje și dezavantaje ale utilizării Sketch
Avantajele schiței
Există multe avantaje în utilizarea Sketch. Există mai multe motive pentru care a fost un produs preferat în lumea designului de peste un deceniu.

Longevitatea sa este unul dintre avantajele sale. Pentru că există de atât de mult timp, mulți oameni sunt obișnuiți cu el. Asta înseamnă că există multe îndrumări. Acesta este un sistem pe care mulți designeri de site-uri web au învățat, așa că există resurse pentru oricine dorește să folosească Sketch la întregul său potențial.

Sketch are, de asemenea, un număr incredibil de integrări terță parte dezvoltate de-a lungul timpului pentru a oferi cea mai bună experiență Sketch personalizată posibilă.
Deoarece acesta este un program instalat local, poate funcționa și offline. Acesta este un beneficiu imens pentru oricine are un serviciu de internet neregulat sau pentru cineva care trebuie să lucreze din mers, unde WiFi nu este întotdeauna disponibil.
Schiță Dezavantaje
Sketch are, de asemenea, câteva dezavantaje care ar putea oferi utilizatorilor aspiranți o pauză înainte de a face o achiziție.
De exemplu, Sketch este disponibil doar pe un Mac, așa că dacă sunteți obișnuit să proiectați pe un PC sau pur și simplu nu vă puteți permite un laptop Mac scump, atunci acest sistem nu va fi disponibil pentru dvs.
Deși este grozav că compania a creat o aplicație web de colaborare în timp real, serviciul este încă nou și limitat. Având timp, va deveni un beneficiu imens, dar deocamdată este mult mai ușor să colaborezi folosind Figma.
Trebuie să instalați software-ul Sketch pe computerul dvs. local. Acest lucru consumă spațiu pe hard disk și ar putea avea un impact negativ asupra vitezei Mac-ului dvs.
Figma vs Sketch: o comparație cap la cap
Acum că înțelegem avantajele și dezavantajele de bază ale Figma și Sketch, să comparăm cele două cap la cap în mai multe categorii.
Colaborare
Când vine vorba de design colaborativ, Sketch a lansat această capacitate abia în 2021 prin utilizarea unei aplicații web. Toți colaboratorii dvs. vor avea nevoie, de asemenea, de abonamente Sketch plătite, iar caracteristica, la fel ca și software-ul în sine, este disponibilă numai pe un Mac.
Această funcție de colaborare bazată pe cloud funcționează mai mult ca un sistem de partajare a fișierelor Dropbox.
Figma permite colaborarea în timp real pe orice platformă. Sistemul funcționează în același mod ca Google Docs, unde utilizatorii pot lucra împreună la același proiect și pot face modificări și comentarii vizibile în timp real. Puteți chiar să vedeți mișcările mouse-ului altor utilizatori, fără probleme legate de sincronizare sau de întârziere.
Eficiența costurilor
Software-ul Sketch este împărțit în două planuri de prețuri diferite.

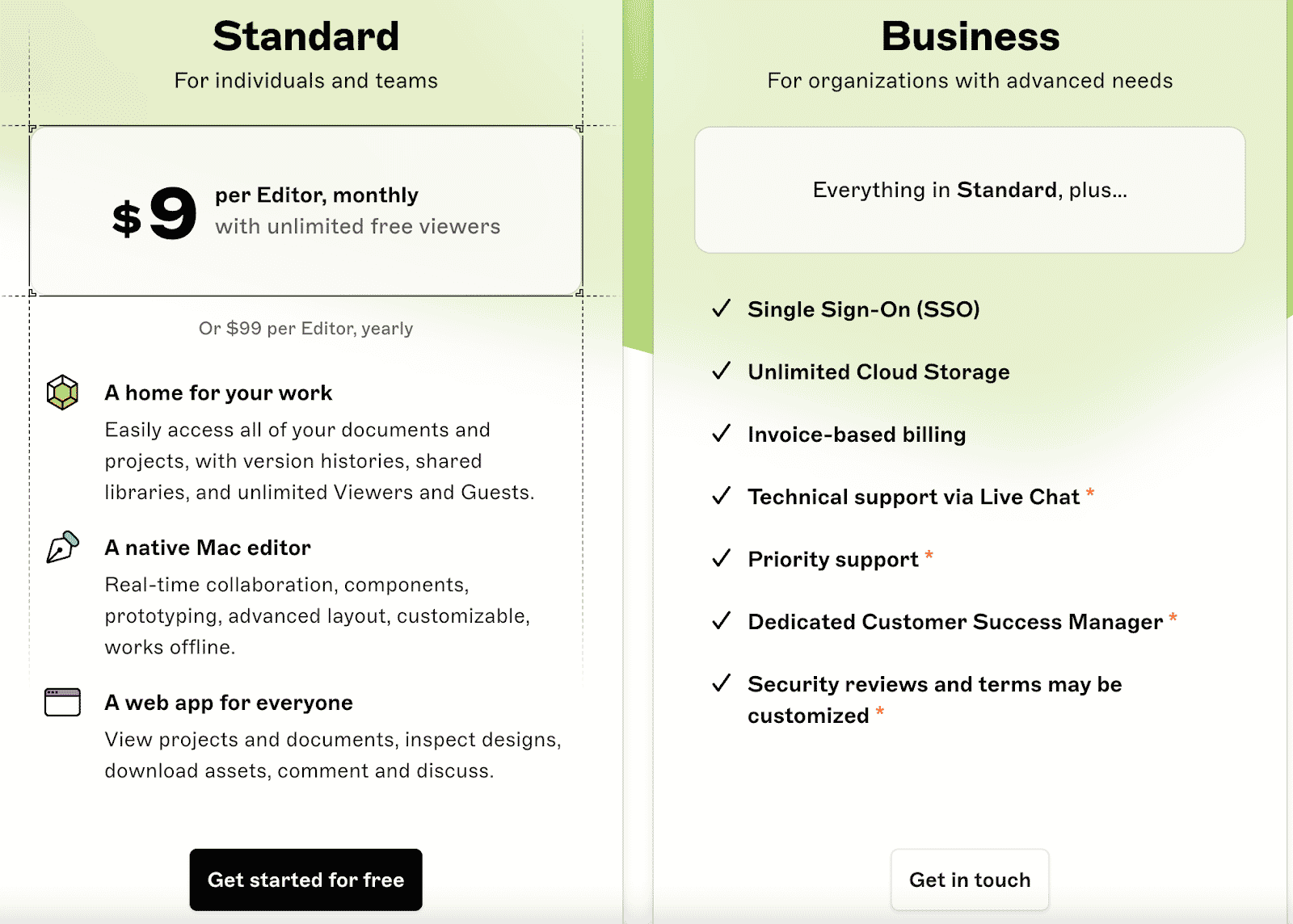
Planul Sketch Standard costă 9 USD pe editor pe lună. De asemenea, vine cu spectatori gratuiti nelimitați.
Prețul planului de afaceri este un mister, deoarece Sketch nu face aceste informații disponibile public. Pentru a vă califica pentru planul de afaceri, aveți nevoie de minimum 25 de editori.
Acesta vine doar cu prețuri anuale - nu există nicio opțiune de la lună la lună. Aceasta înseamnă că va fi o investiție inițială mare.
Planul de afaceri Sketch include conectare unică, stocare nelimitată în cloud, facturare a facturilor, asistență tehnică prin chat live, un manager dedicat pentru succesul clienților și recenzii și condiții de securitate personalizate.

Prețurile Figma sunt mult mai transparente și sunt disponibile în diferite planuri de prețuri.
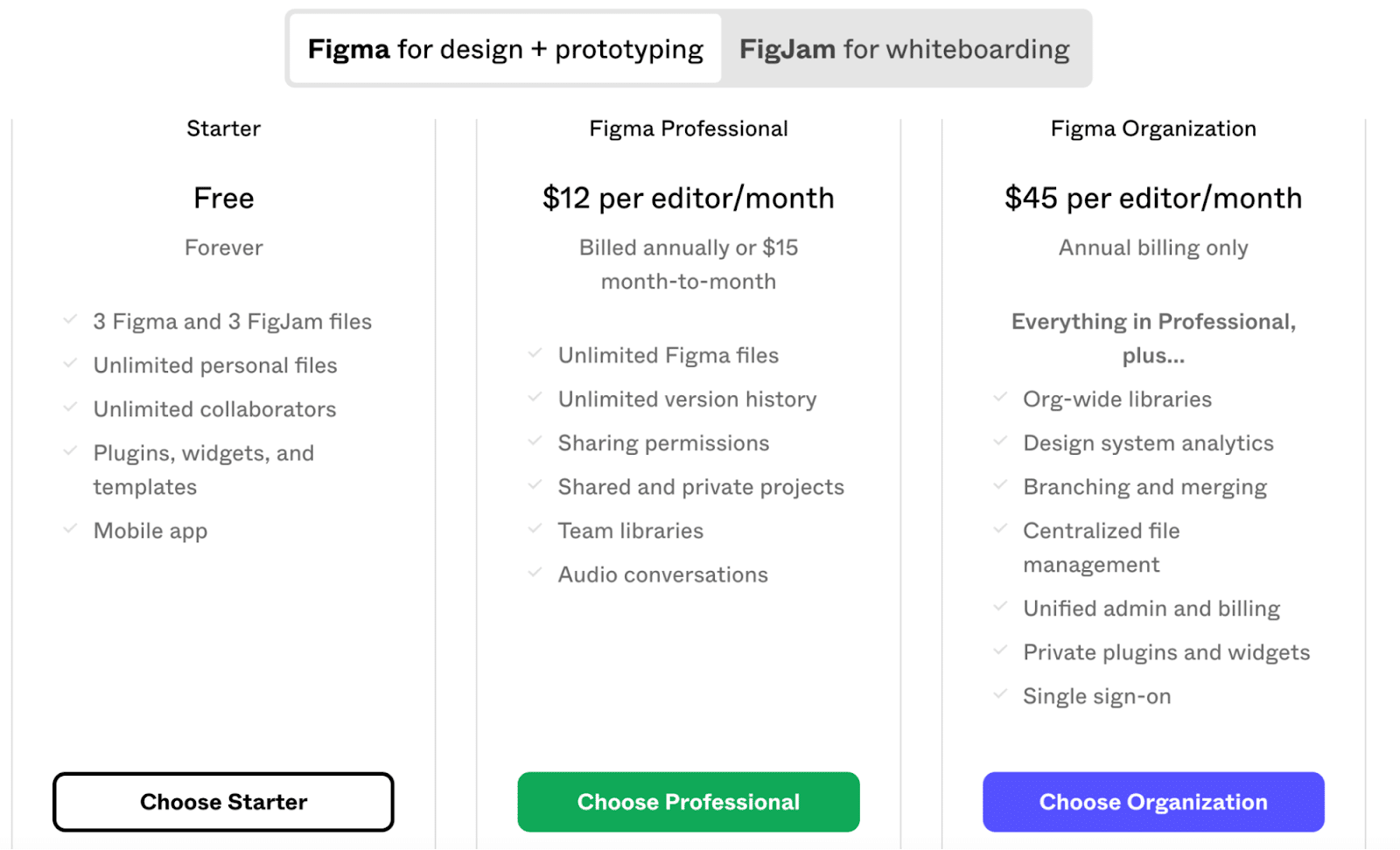
Planul Starter al Figma este gratuit, dar are unele limitări. Puteți lucra doar pe trei fișiere Figma și trei fișiere FigJam.
Cu toate acestea, vine și cu fișiere personale și colaboratori nelimitați. Puteți utiliza pluginuri, șabloane și widget-uri fără costuri. Planul gratuit include chiar și utilizarea aplicației mobile Figma.
Planul Professional de pe Figma este de 12 USD per editor pe lună, atunci când este facturat anual. Dacă doriți o opțiune de la lună la lună, vă uitați la 15 USD pe editor pe lună.
Când utilizați planul Professional, obțineți fișiere Figma nelimitate, un istoric nelimitat al versiunilor și permisiunea de partajare. Puteți chiar să faceți private anumite proiecte dacă doriți să limitați accesul. În plus, puteți obține biblioteci de echipă și abilitatea de a înregistra conversații audio cu colaboratorii.
Planul de organizare costă 45 USD pe editor pe lună și vine doar cu facturare anuală.
Cu acest plan, puteți crea biblioteci la nivelul întregii organizații. De asemenea, puteți să proiectați analize de sistem și să efectuați ramificații și îmbinări.
Gestionarea centralizată a fișierelor și înregistrarea unică sunt incluse în planul organizației, iar administrarea și facturarea sunt unificate. De asemenea, puteți utiliza widget-uri și plugin-uri private.
Cel mai scump plan al Figma este planul Enterprise. Costă 75 USD pe editor pe lună și 5 USD pe editor FigJam pe lună. Acest plan oferă doar facturare anuală și permite controale mai flexibile și securitate avansată.
Ușurință în utilizare/Noțiuni introductive
Cele două servicii au interfețe similare, ceea ce înseamnă că, odată ce înveți cum să folosești una, este foarte ușor să comuți între ele.
Figma oferă ghiduri și videoclipuri cu instrucțiuni pentru a aduce rapid utilizatorii noi la curent. Sketch are ghiduri de informații limitate disponibile prin canale oficiale, dar sistemul există de mult timp și există o mulțime de informații acolo.
Extensibilitate (plugin-uri și integrări)
Sketch are un număr mare de pluginuri și integrări disponibile. Această bibliotecă uriașă de aplicații este similară cu biblioteca impresionantă de teme și pluginuri a WordPress. Este responsabil pentru personalizarea îmbunătățită pe care o puteți utiliza pe parcursul experienței Sketch.
Figma a adăugat integrări încă din 2019, dar, din păcate, puține opțiuni rămân disponibile.
Funcțiile comune de integrare includ, dar nu se limitează la:
- Prototiparea
- Traduceri
- Animații
- Predarea dezvoltatorului
Caracteristici
Figma este excelent pentru echipele de la distanță datorită caracteristicilor sale de colaborare în timp real. În plus, ea
grilele și constrângerile sunt flexibile, permițându-vă să creați machete receptive și redimensionabile.
Sketch folosește o funcție de redimensionare a grupului, dar vă limitează la doar patru opțiuni.

Rețelele vectoriale Figma se îmbunătățesc pe modelul căii. Liniile și curbele nu mai trebuie să formeze un singur lanț. În schimb, pot merge între oricare două puncte.
Figma are, de asemenea, funcții excelente de transfer al dezvoltatorului atunci când este timpul să furnizeze UI dezvoltatorului pentru a se pregăti pentru publicare.
Sketch își poate folosi integrările pentru a compensa multe dintre deficiențele caracteristicilor sale. De exemplu, Zeplin este o aplicație care poate fi folosită pentru transferul dezvoltatorilor.
Performanță și viteză
Viteza ta poate fi afectată de multe lucruri, de la spațiul de pe hard disk până la tema WordPress pe care o alegi pentru site-ul tău. Figma nu are probleme de viteză sau decalaj raportate, iar sesiunile de proiectare colaborativă pot avea loc în timp real.
Sketch este un software instalat local pe un Mac, astfel încât viteza internetului nu îi va afecta performanța. Drept urmare, se laudă cu performanțe și viteze ridicate și poate funcționa chiar și atunci când dispozitivul este offline.
Prototiparea
Figma oferă mai multe declanșatoare de interfață la crearea prototipurilor. Acești factori declanșatori includ:
- La clic
- În timp ce plutea
- Pe tragere
Figma include, de asemenea, o previzualizare stabilă a prototipului, care este superioară celor oferite pe Sketch. Puteți utiliza tranzițiile standard între ecranele prototip. Aceasta include mutarea înăuntru sau afară după bunul plac.
Figma folosește chiar și o funcție Smart Animate care vă permite să creați animații avansate cu doar câteva clicuri. Cu toate acestea, Figma nu include legături între pagini pentru a vă conecta cadrele.
Sketch are pluginuri de prototipare care fac întregul proces mai ușor. Acestea includ Mockplus Cloud, InVision Craft și Flinto.
rezumat
Figma și Sketch sunt platforme populare de design UI pe care puteți dezvolta multe site-uri web stelare, prietenoase cu clienții. Cât despre ce ar trebui să utilizați, depinde în mare măsură de ceea ce căutați. Acest lucru este valabil atât pentru alegerea instrumentului de proiectare a interfeței de utilizator, cât și pentru clientul de e-mail.
Dacă lucrați în principal pe un Mac și preferați să lucrați offline, utilizând astfel o bibliotecă vastă de integrări pentru a vă ajuta să creați o experiență mai personalizată, atunci Sketch este pentru dvs.
Dacă doriți o opțiune gratuită, să lucrați pe un PC, aveți nevoie de o colaborare flexibilă și doriți să utilizați manipularea vectorială flexibilă, atunci Figma ar putea fi răspunsul pe care îl căutați.
Dacă sunteți în căutarea unei găzduiri de calitate pentru site-urile WordPress pe care le utilizați pentru a le crea, nu căutați mai departe decât Kinsta. Programați o demonstrație astăzi pentru a vedea cum planul de găzduire gestionat al agenției Kinsta poate funcționa mână în mână cu platforma dvs. de design UI pentru a crea o experiență perfectă de la început până la sfârșit.
Ai nevoie de ajutor cu un proiect de design? Consultați directorul nostru de agenții pentru o listă completă a agențiilor de încredere. Căutați după prețul proiectului, cadre și multe altele.
