Figma vs Sketch: 両方のデザイン ツールの機能比較
公開: 2022-08-24ユーザー インターフェイスとユーザー エクスペリエンス デザインの世界では、何年もの間、Sketch は誰もが認める王様でした。 これは、次のレベルのインターフェイスを設計しようとしている Web サイト デザイナーにとって頼りになるプラットフォームでした。 そのユニークな機能 (柔軟なベクター編集、簡単なグリッド、スマート ガイドなど) は、UI デザイン業界をまったく新しいレベルに引き上げました。
しかし、業界が進化するにつれて、Web ベースのマルチプラットフォーム コラボレーション システムである Figma が登場しました。これは、Sketch の新しい代替手段です。 しかし、ここで疑問が生じます: Figma と Sketch の対戦では、どちらのツールが優位に立つでしょうか?
UI デザインのニーズに合わせて Sketch と Figma のどちらを選択するかの決定要因となる重要な違いが多数あります。
この記事では、Figma と Sketch を比較対照して、次のレスポンシブ Web デザイン プロジェクトにどちらが最適かを選択する際に、十分な情報に基づいて 2 つの間で決定できるようにします。
figmaとは?
figma は、UI デザイン ツールの世界で革新的な開発として多くの人に見られました。 これは、Sketch の最初の主要な代替手段であり、2016 年にリリースされました。その作成により、Web デザイナーが給与を得ることがはるかに簡単になりました。

ダウンロードが必要なローカルのデザイン ソフトウェアである Sketch とは異なり、Figma はブラウザーを介して動作するオンライン ツールです。 また、オペレーティングシステムに関しては、はるかに用途が広いです。 Windows または Mac システムで使用できますが、Sketch は Mac でのみ使用できます。
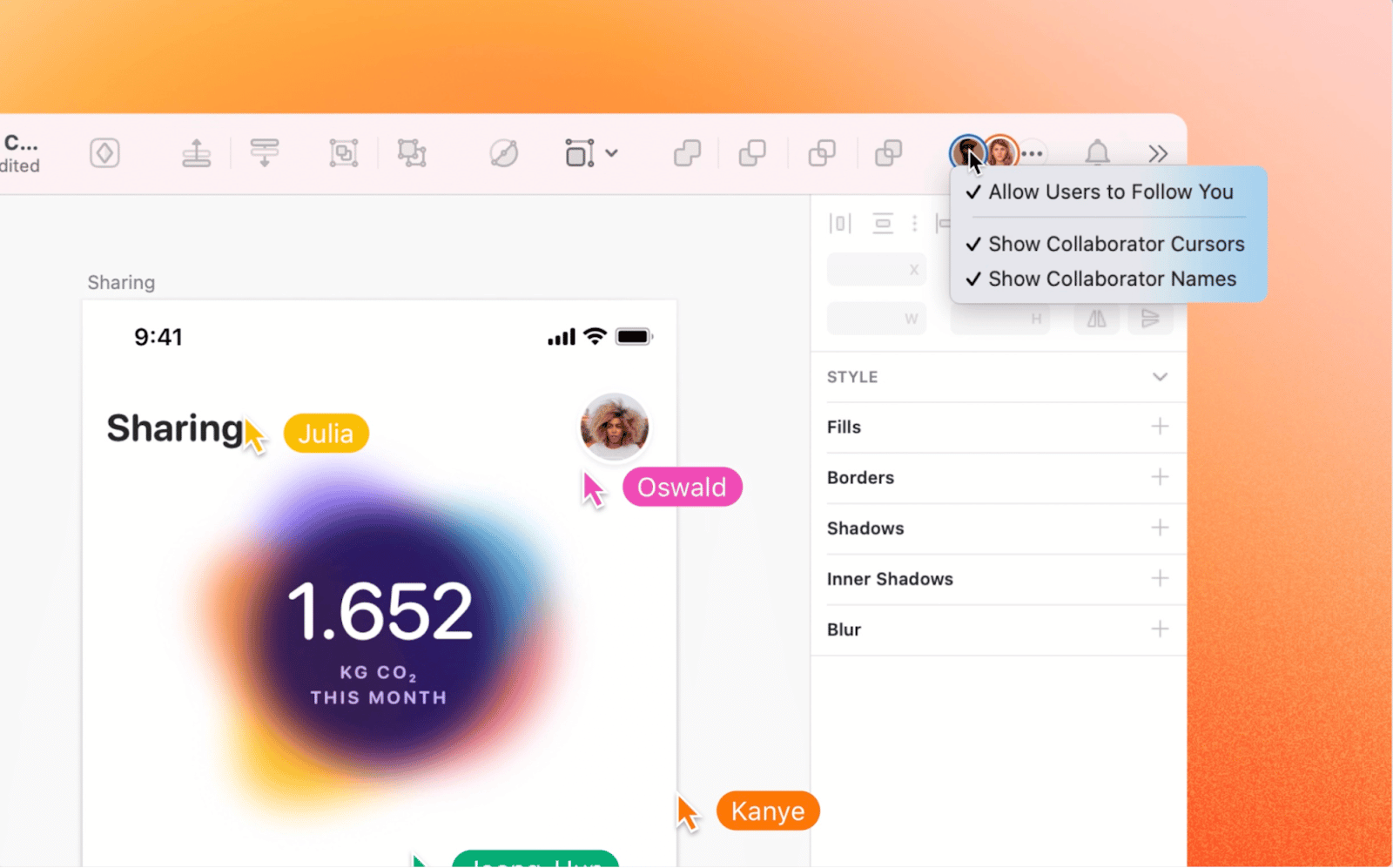
Figma には共同設計機能があり、リアルタイムで一緒に作業できるチームのメンバーと設計を共有できます。 これにより、プロセスに関与したいデザインチームやクライアントにとって、はるかに魅力的になります.
また、Figma を使用すると面倒なソフトウェアのインストールも必要ありません。 ブラウザを介してサービスにアクセスするため、デバイスのメモリを消費したり、複雑なインストール プロセスを実行したりすることを心配する必要はありません。 もちろん、Figma のオンラインの性質上、インターネットに翻弄され、接続されていない場所にいるとデザインに取り掛かることができません。
過去に Sketch を使用したことがある場合は、ツールのユーザー インターフェイスを調べたときにすぐに気付くことの 1 つは、デザインの点で Sketch と非常によく似ていることです。 これは開発者による意図的な動きでした。 何年もの間業界標準であったユーザー インターフェイスをモデル化することで、誰でも簡単に切り替えることができます。
スケッチとは
Sketch は、ほとんどの UI デザイナーがよく知っているシステムです。 これは、何年にもわたって UI デザインのゴールド スタンダードを設定し、新しい機能の世界を切り開いてきました。

Sketch が人気の UI デザイン プラットフォームになる前は、デザイナーは通常、Adobe Photoshop を使用して作品に命を吹き込んでいました。 ただし、Photoshop を使用したことのある人なら誰でも、それは顧客フレンドリーな Web サイトをデザインするために作成されたものではなく、この作業にはひどく不十分であると言うことができます. 写真やメールのデザインには最適かもしれませんが、Web デザイナー向けではありませんでした。
Sketch はネイティブ デスクトップ アプリです。 これは、コンピューターにローカルにインストールする必要があることを意味します。 インターネット接続は必要ありませんが、Figma などの Web ベースのツールとは異なり、どこからでもアクセスできません。
Sketch は、2010 年に初めて公開されたベクター グラフィック エディタです。Photoshop のような印刷デザインではなく、デジタル デザイン専用に作成されたため、デザインの世界に変化をもたらしました。
ソフトウェアはローカルにインストールする必要がありますが、同期された Web アプリを設計チームとのコラボレーションに利用することもできます。
Figmaの主な特徴
Figma には多くの重要な機能があり、UI デザイン業界全体で優れた人気のあるサービスとなっています。 まず第一に、デザイナーが自分の作品をチームのメンバーやクライアントと共有できるようにする共同システムです。
設計チームは簡単に共同作業してプロジェクトを編集したり、さまざまな設計要素についてリアルタイムでメモを作成したりできます。 この機能は、多くの設計チームがリモートで作業し、世界中に分散している現代のビジネスの世界で非常に役立ちます.

共同作業者がメモを作成する必要がある場所にコメントを残すことができる共同共有機能は、システムに組み込まれており、追加料金はかかりません。
この機能は、クライアントが設計の進行状況全体を案内してくれるので、クライアントを扱うときに役立ちます。 クライアントが嫌う道を歩み始めた場合、クライアントは問題を早期に発見し、プロセスに行き過ぎて時間を浪費する前にメモを取ることができます。
また、単一のリンクを使用して、開発者を招待してプロトタイプを探索し、アセットをエクスポートすることもできます。
Figma の主な利点の 1 つは、システムをデバイスに直接ダウンロードする必要がないことです。 これは、ブラウザからアクセスする Web ベースのアプリケーションです。 多くの場合、ソフトウェアのダウンロードは複雑で、貴重なハード ドライブ スペースを消費します。 アプリケーションをオンラインで使用することにより、多くのスペースを節約でき、最終的にデバイスの速度とパフォーマンスが向上します.
また、新規ユーザー向けに特別に設計されたいくつかの特別なチュートリアルのおかげで、Figma の使用方法を学ぶのも非常に簡単です。 これにより、学習プロセスから当て推量が取り除かれ、最初から Figma のすべての機能を利用することができます。
Figma にはプラグイン ライブラリが用意されていますが、現時点ではまだ十分ではありません。 この機能は 2019 年に利用可能になったため、開発者コミュニティはまだ成長しています。
柔軟なベクトル操作は、Figma の非常に有益な機能です。 このシステムを使用する場合、ベクター エディターはベクター ネットワークと呼ばれます。 ベクトル ネットワークを使用して、複数のラインを 1 つの特異点に接続できます。 これにより、最終的にベクター描画の制作速度が向上し、プロジェクトをより迅速に完了することができます。
コンポーネント機能は、Sketch の信号機能の Figma バージョンです。 これらのそれぞれの機能は、ページ全体で繰り返してまとめて編集できる要素です。 Figma には、所定の位置に留まるマスター コンポーネントがあります。 これは、マスター コンポーネントをコピーして編集することでも変更できます。 これを行うと、作業全体でコンポーネントの各インスタンスが更新されます。
スケッチの主な機能
Sketch はフィーチャー部門でも前かがみではなく、何年にもわたって業界の主力となってきた強力な要素を備えています。

同社は 2021 年にリアルタイム コラボレーション アプリをリリースしました。この比較的新しい機能は、基本的に Figma のコラボレーション機能を複製したものです。 ただし、リアルタイム コラボレーションを使用するには、すべてのコラボレーターが Sketch の有料サブスクリプションとデバイスにインストールされた Mac アプリを持っている必要があります。
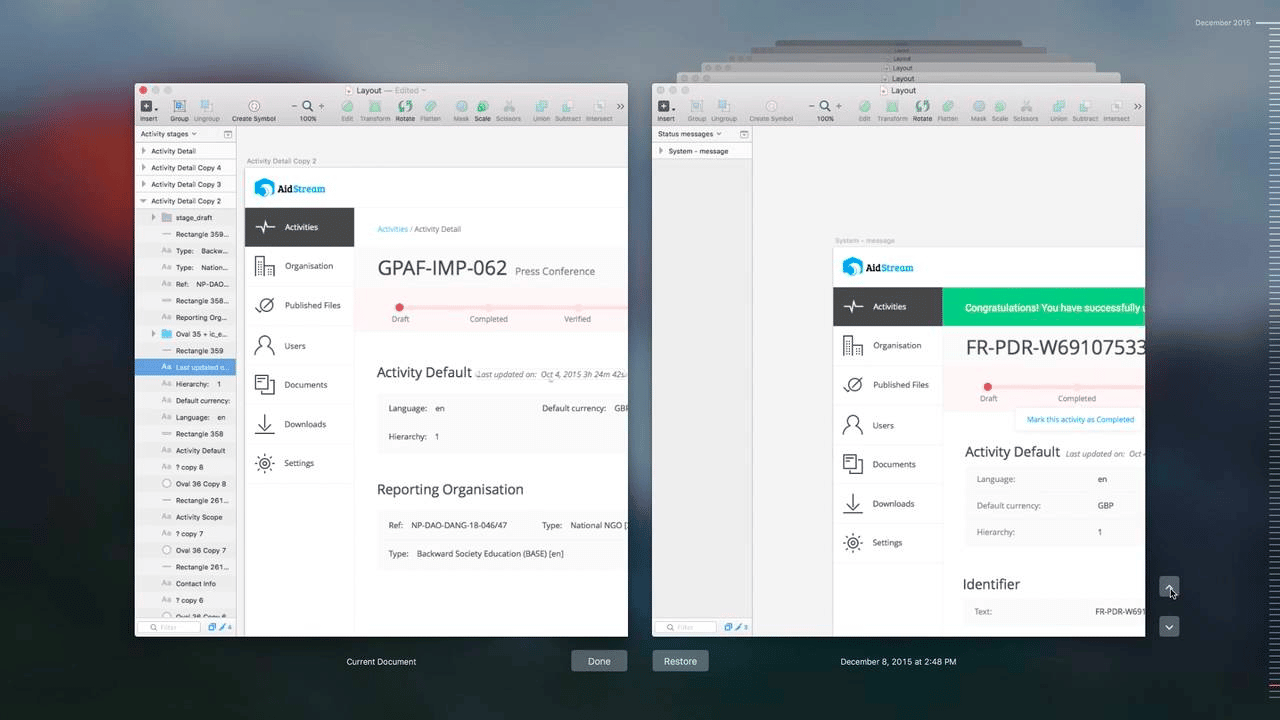
Sketch には、デザインの閲覧可能なバージョン履歴があり、ユーザーが気が変わって以前のバージョンに戻って、以前の時点から開始する必要があると判断した場合に、以前のバージョンに戻ることができます。

Sketch を使用する場合、閲覧者をシステムに招待して、プロトタイプの使いやすさをテストできます。 テスターは欠点や設計上の欠陥を指摘できるため、これは役に立ちます。
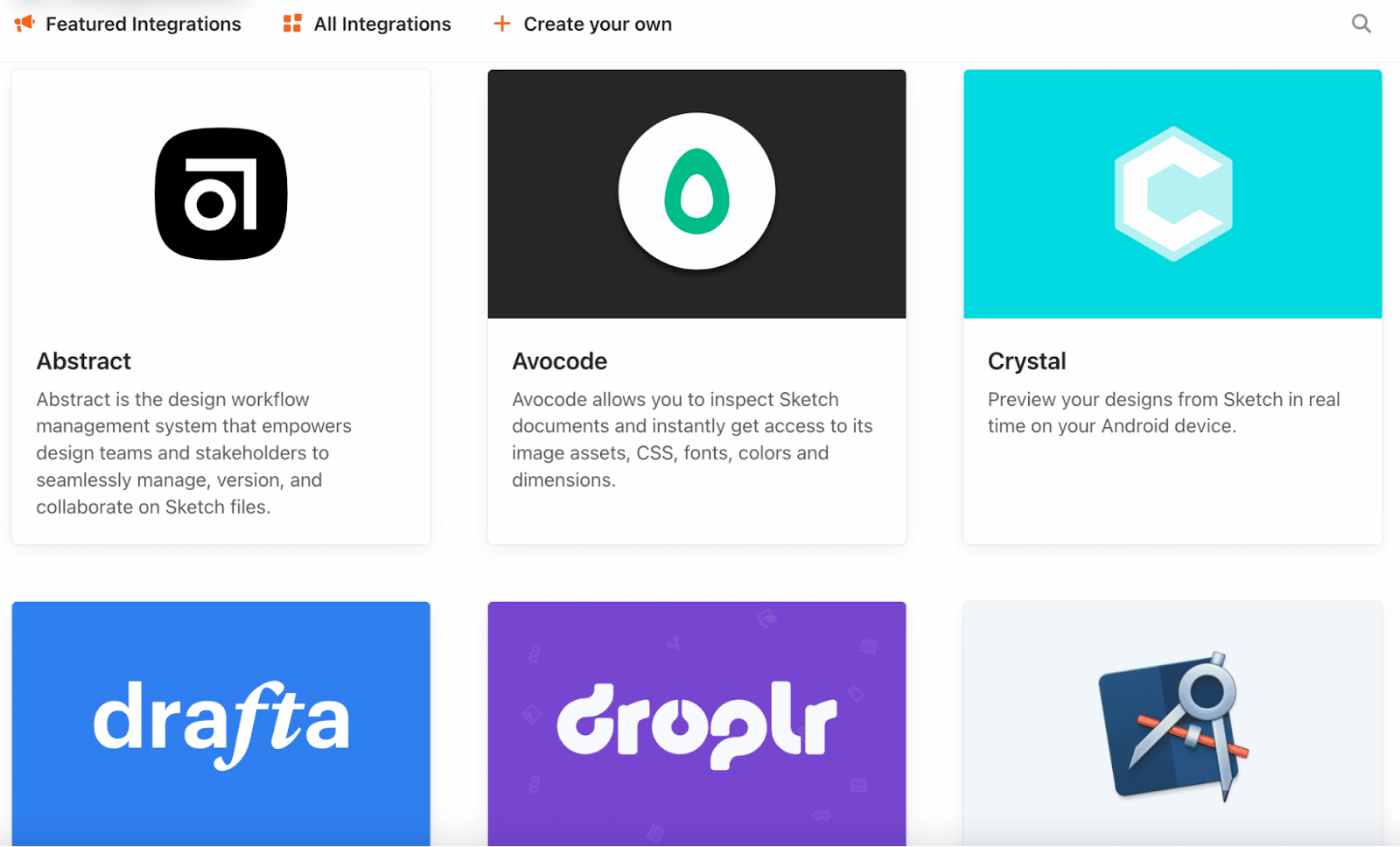
Sketch ユーザーは、長年にわたって精選されてきたサードパーティ統合プラグインの膨大な選択肢を利用できます。 これにより、Sketch は、2019 年に統合開発用のプラットフォームをオープンしただけの Figma よりも大きな優位性を得ることができます。
これらの統合により、Sketch は高度にカスタマイズ可能なプラットフォームであることがわかります。 そのプラグインには、翻訳、プロトタイピング、開発者の引き継ぎ、およびアニメーションが含まれます。
スケッチでは、ノードと呼ばれる接続された点を介してベクトルを操作できます。 また、開発者がアセットを検査およびエクスポートできる Web インスペクター機能もあります。
Sketch を使用すると、独立したスタイルを作成できます。 これには、さまざまな色、テキスト、効果のライブラリによるパーソナライズが含まれます。
このシステムは、ページ上の要素をクリックしてドラッグできるドラッグ アンド ドロップ インターフェイスも使用します。 これにより、学習が非常に簡単になります。
Figmaを使用することの長所と短所
フィグマの利点
Figma にはいくつかの利点があり、市場で最も人気のある Sketch の代替品の 1 つになっています。
まず第一に、アクセシビリティが高く、複数のプラットフォームでアクセスできます。 また、柔軟なベクター操作とリアルタイム コラボレーションも特徴で、リモート チームとの共同作業や真に優れた UI デザインの作成を容易にします。
また、開発者の引き継ぎも簡単で、数回クリックするだけで各プロジェクトを次のステップに進めることができます。
また、初心者にも経験豊富なユーザーにも同様に豊富な教育リソースのおかげで、Figma の使用方法を学ぶのは非常に簡単です。
フィグマの欠点
Figma には多くの利点がありますが、UI デザイン プラットフォームを探す際に無視できない欠点がいくつかあります。
Figma は Sketch よりもはるかに新しいサービスであり、2019 年に統合とアプリの展開を開始したばかりです。 しかし、時間が経てば成長する可能性があり、このマイナスはプラスに変わります。
Figma を Web 経由で使用するのが理想的ですが、その機能にアクセスするにはインターネット接続が必要です。 利用できるオフライン モードはありません。
スケッチを使用することの長所と短所
スケッチの利点
Sketch を使用することには多くの利点があります。 10 年以上にわたり、デザインの世界で人気の製品である理由はいくつかあります。
その長寿命は、その利点の 1 つです。 昔からあるので慣れている人も多いのではないでしょうか。 つまり、多くのガイダンスがそこにあるということです。 これは多くの Web サイト デザイナーが学んだシステムなので、Sketch を最大限に活用したい人のためのリソースがあります。

また、Sketch には、時間をかけて開発された信じられないほどの数のサードパーティ統合があり、可能な限り最高のパーソナライズされた Sketch エクスペリエンスを提供します。

これはローカルにインストールされるプログラムであるため、オフラインでも動作します。 これは、インターネット サービスが不安定な人や、WiFi が常に利用できるとは限らない外出先で仕事をしなければならない人にとって、大きなメリットです。
スケッチの欠点
Sketch には、熱心なユーザーが購入する前に一時停止する可能性のあるいくつかの欠点もあります。
たとえば、Sketch は Mac でしか利用できないため、PC でのデザインに慣れている場合や、単に高価な Mac ラップトップを購入できない場合は、このシステムを利用することはできません.
同社がリアルタイム コラボレーション Web アプリを作成したことは素晴らしいことですが、このサービスはまだ新しく限定的なものです。 時間が経てば大きなメリットになると思いますが、今のところ、Figma を使用したコラボレーションははるかに簡単です。
コンピューターにローカルに Sketch ソフトウェアをインストールする必要があります。 これはハード ドライブの容量を消費し、Mac の速度に悪影響を及ぼす可能性があります。
Figma vs Sketch: 直接比較
Figma と Sketch の基本的な長所と短所を理解したところで、いくつかのカテゴリで 2 つを直接比較してみましょう。
コラボレーション
共同設計に関して言えば、Sketch は 2021 年に Web アプリを使用してこの機能を開始しました。 すべての共同作業者は、Sketch の有料サブスクリプションも必要になります。この機能は、ソフトウェア自体と同様に、Mac でのみ利用できます。
このクラウドベースのコラボレーション機能は、Dropbox ファイル共有システムのように機能します。
Figma は、あらゆるプラットフォームでのリアルタイム コラボレーションを可能にします。 このシステムは Google ドキュメントと同じように機能し、ユーザーは同じプロジェクトで共同作業を行い、目に見える変更やコメントをリアルタイムで加えることができます。 同期や遅延時間に関する問題もなく、他のユーザーのマウスの動きも見ることができます.
費用対効果
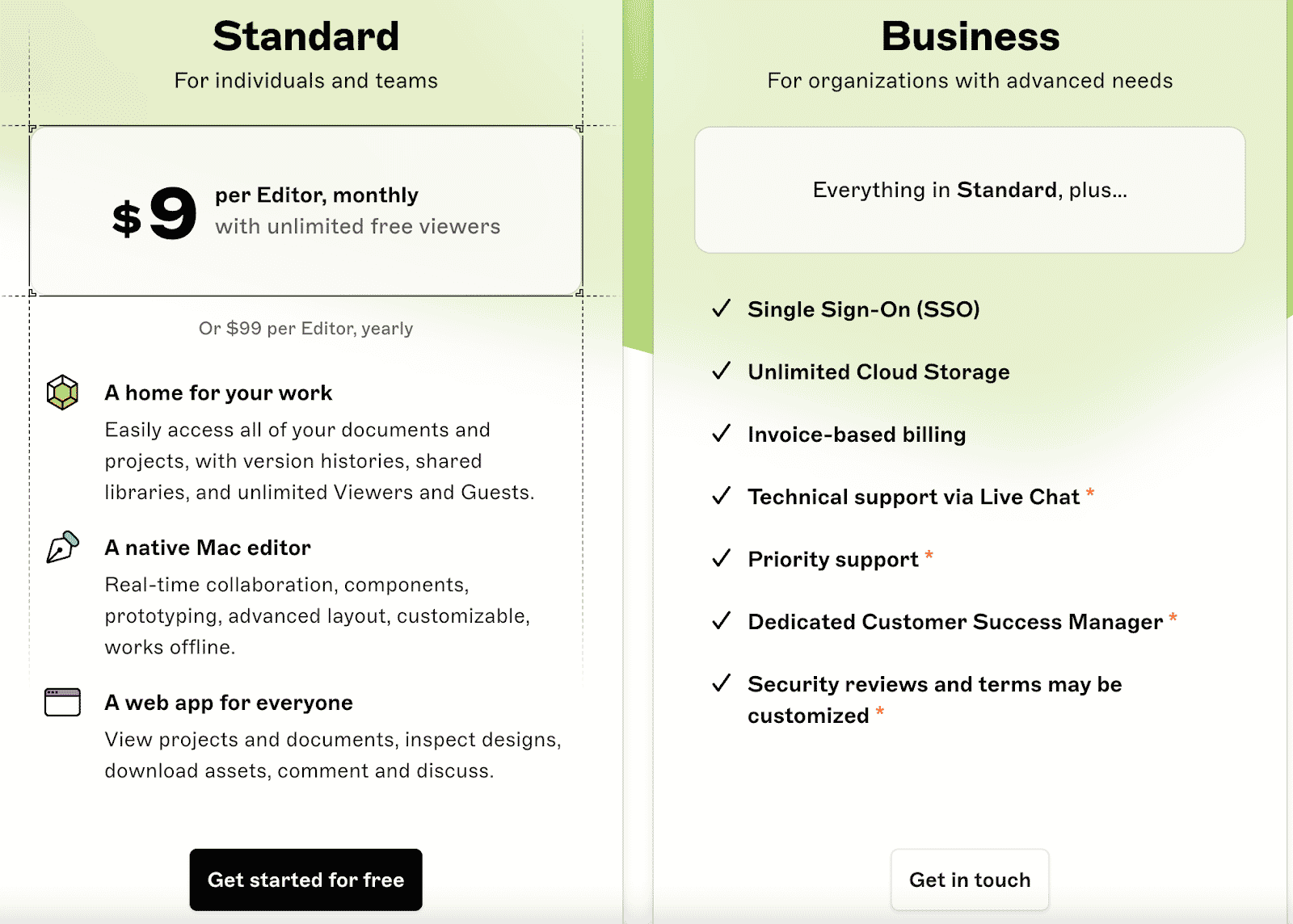
Sketch のソフトウェアは、2 つの異なる料金プランに分かれています。

Sketch Standard プランの料金は、エディターあたり月額 $9 です。 また、無制限の無料ビューアーも付属しています。
Sketch はこの情報を公開していないため、Business プランの価格設定は謎です。 ビジネス プランの資格を得るには、最低 25 人の編集者が必要です。
これには年間料金のみが含まれます。月ごとのオプションはありません。 これは、多額の先行投資になることを意味します。
Sketch ビジネス プランには、シングル サインオン、クラウド上の無制限のストレージ、請求書の請求、ライブ チャット テクニカル サポート、専任のカスタマー サクセス マネージャー、およびカスタマイズされたセキュリティ レビューと条件が含まれます。

Figma の価格設定ははるかに透明性が高く、さまざまな価格プランが用意されています。
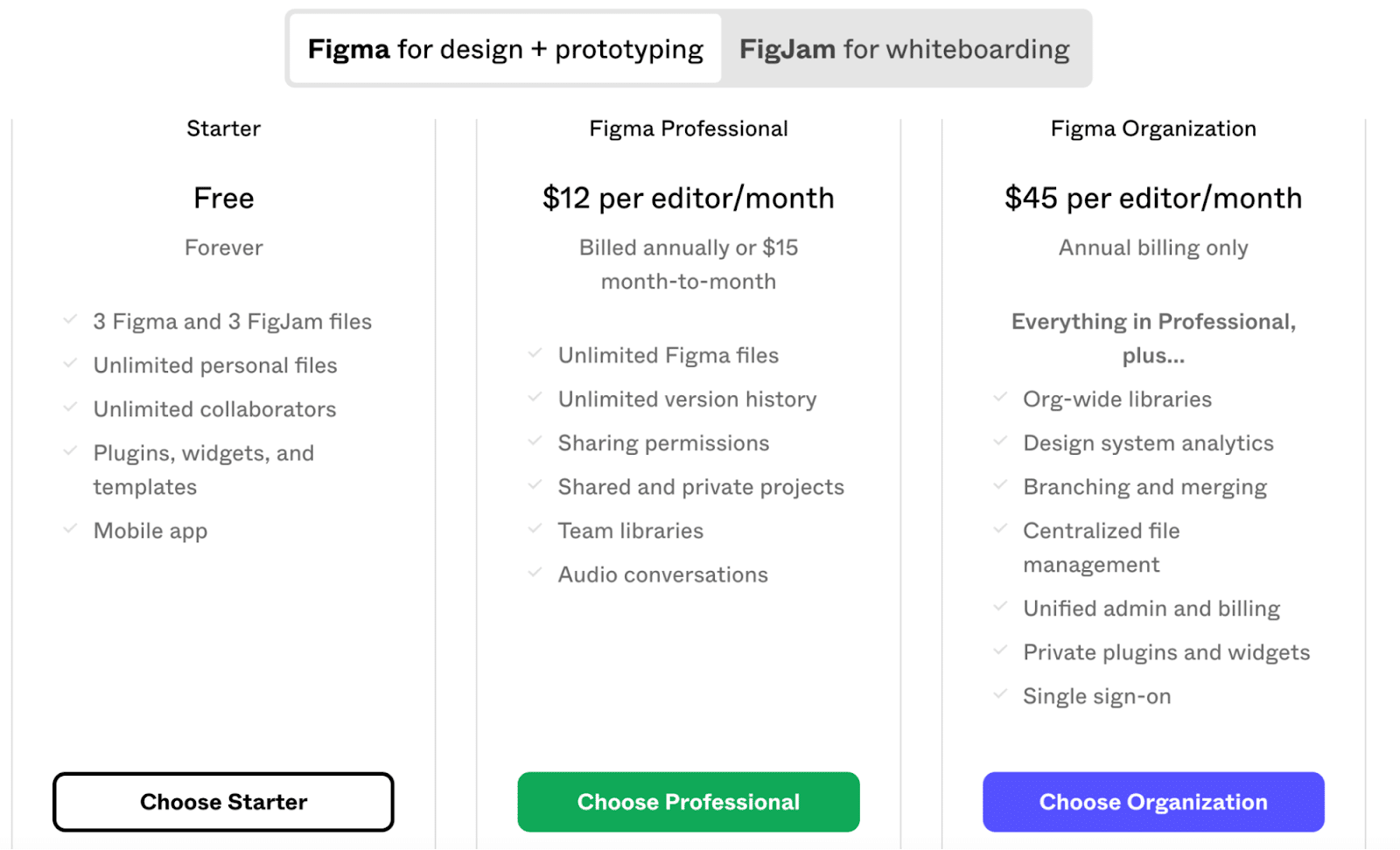
figmaのスタータープランは無料ですが、一部制限があります。 3 つの Figma ファイルと 3 つの FigJam ファイルのみを操作できます。
ただし、無制限の個人用ファイルと共同編集者も付属しています. プラグイン、テンプレート、ウィジェットを無料で使用できます。 無料プランには、Figma モバイル アプリの使用も含まれています。
Figma の Professional プランは、毎年請求される場合、編集者あたり月額 12 ドルです。 月ごとのオプションが必要な場合は、編集者あたり月額 15 ドルになります。
プロフェッショナル プランを使用すると、無制限の Figma ファイル、無制限のバージョン履歴、共有権限が得られます。 アクセスを制限したい場合は、特定のプロジェクトを非公開にすることもできます。 さらに、チーム ライブラリと共同作業者との音声会話を録音する機能を取得できます。
組織プランの料金は編集者あたり月額 45 ドルで、年次請求のみです。
このプランでは、組織全体のライブラリを作成できます。 システム分析を設計し、分岐とマージを実行することもできます。
一元化されたファイル管理とシングル サインオンは組織プランに含まれており、管理と請求は統合されています。 プライベート ウィジェットとプラグインを使用することもできます。
figma の最も高価なプランは Enterprise プランです。 エディターあたり月額 75 ドル、FigJam エディターあたり月額 5 ドルです。 このプランは年間請求のみを提供し、より柔軟な制御と高度なセキュリティを可能にします。
使いやすさ/はじめに
この 2 つのサービスは似たようなインターフェイスを共有しているため、使用方法を習得すれば、それらを簡単に切り替えることができます。
Figma は、新しいユーザーがすぐに使いこなせるようにするためのハウツー ガイドと説明ビデオを提供します。 Sketch の公式チャンネルから入手できる情報ガイドは限られていますが、このシステムは長い間存在しており、そこにはたくさんの情報があります。
拡張性 (プラグインと統合)
Sketch には、多数のプラグインと統合が用意されています。 この巨大なアプリ ライブラリは、WordPress の印象的なテーマとプラグインのライブラリに似ています。 これは、Sketch エクスペリエンス全体で使用できる強化されたパーソナライズを担当します。
Figma は 2019 年に統合を追加しましたが、残念ながら利用可能なオプションはほとんどありません。
一般的な統合機能には次のものが含まれますが、これらに限定されません。
- プロトタイピング
- 翻訳
- アニメーション
- 開発者の引き継ぎ
特徴
Figma は、リアルタイムのコラボレーション機能があるため、リモート チームに最適です。 さらに、その
グリッドと制約は柔軟性があり、レスポンシブでサイズ変更可能なレイアウトを作成できます。
Sketch はグループのサイズ変更機能を使用しますが、オプションは 4 つに制限されています。

Figma のベクトル ネットワークは、パス モデルを改善します。 直線と曲線が 1 つのチェーンを形成する必要がなくなりました。 代わりに、任意の 2 点間を移動できます。
Figma には、UI を開発者に提供して公開の準備をするときの優れた開発者ハンドオフ機能もあります。
Sketch はその統合を使用して、その機能の欠点の多くを補うことができます。 たとえば、Zeplin は開発者の引き継ぎに使用できるアプリです。
パフォーマンスとスピード
速度は、ハード ドライブのスペースから Web サイト用に選択した WordPress テーマまで、さまざまな要因によって影響を受ける可能性があります。 Figma では、速度や遅延の問題は報告されておらず、共同設計セッションはリアルタイムで行うことができます。
Sketch は Mac にローカルにインストールされるソフトウェアであるため、インターネットの速度がパフォーマンスに影響することはありません。 その結果、高いパフォーマンスと速度を誇り、デバイスがオフラインの場合でも動作します。
プロトタイピング
Figma は、プロトタイピング時により多くの UI トリガーを提供します。 これらのトリガーには次のものがあります。
- クリック時
- ホバリング中
- ドラッグ中
Figma には、Sketch で提供されているものよりも優れた、安定したプロトタイプのプレビューも含まれています。 プロトタイプ画面間の標準遷移を利用できます。 これには、自由に出入りすることも含まれます。
Figma は、数回クリックするだけで高度なアニメーションを作成できる Smart Animate 機能も使用しています。 ただし、Figma には、フレームを接続するためのページ間のリンクは含まれていません。
Sketch には、プロセス全体をよりスムーズにするプロトタイピング プラグインがあります。 これらには、Mockplus Cloud、InVision Craft、および Flinto が含まれます。
概要
Figma と Sketch は、多くの優れた顧客フレンドリーな Web サイトを開発できる人気の UI デザイン プラットフォームです。 どちらを使用するかについては、主に何を探しているかによって異なります。 これは、メール クライアントの場合と同様に、UI デザイン ツールの選択にも当てはまります。
主に Mac で作業し、オフラインで作業することを好み、統合の膨大なライブラリを利用してよりパーソナライズされたエクスペリエンスを作成する場合は、Sketch が最適です。
無料のオプションが必要で、PC で作業し、柔軟なコラボレーションが必要で、柔軟なベクトル操作を使用したい場合は、Figma が探している答えかもしれません。
これらのシステムを使用して作成する WordPress Web サイトの高品質のホスティングを探している場合は、Kinsta 以外に探す必要はありません。 今すぐデモを予約して、Kinsta のエージェンシーに焦点を当てたマネージド ホスティング プランが UI デザイン プラットフォームと連携して、最初から最後までシームレスなエクスペリエンスを作成する方法を確認してください。
設計プロジェクトで助けが必要ですか? 信頼できる代理店の完全なリストについては、代理店ディレクトリをご覧ください。 プロジェクトの価格、フレームワークなどで検索します。
