Figma vs Sketch: Ein Funktionsvergleich beider Designtools
Veröffentlicht: 2022-08-24In der Welt des User Interface und User Experience Designs war Sketch jahrelang der unangefochtene König. Es war die Einstiegsplattform für Website-Designer, die Schnittstellen der nächsten Ebene entwerfen wollten. Seine einzigartigen Funktionen (flexible Vektorbearbeitung, einfache Raster, intelligente Hilfslinien usw.) brachten die UI-Designbranche auf eine ganz neue Ebene.
Aber als sich die Branche weiterentwickelte, kam Figma, ein webbasiertes Multi-Plattform-Kollaborationssystem – eine neue Sketch-Alternative. Aber das wirft die Frage auf: Welches Tool hat in einem Matchup zwischen Figma und Sketch die Nase vorn?
Es gibt viele wichtige Unterschiede, die als entscheidende Faktoren dafür dienen können, ob Sie Sketch oder Figma für Ihre Anforderungen an das UI-Design wählen sollten.
In diesem Artikel vergleichen und kontrastieren wir Figma und Sketch, damit Sie eine fundierte Entscheidung zwischen den beiden treffen können, wenn Sie auswählen, welches für Ihr nächstes responsives Webdesign-Projekt am besten geeignet ist.
Was ist Figma?
Figma wurde von vielen als revolutionäre Entwicklung in der Welt der UI-Design-Tools angesehen. Es war die erste große Alternative zu Sketch und wurde 2016 veröffentlicht. Seine Entwicklung machte es Webdesignern viel einfacher, ihre Gehälter zu verdienen.

Im Gegensatz zu Sketch, einer lokalen Designsoftware, die Sie herunterladen müssen, ist Figma ein Online-Tool, das über einen Browser funktioniert. Es ist auch viel vielseitiger, wenn es um Ihr Betriebssystem geht; Es kann auf Windows- oder Mac-Systemen verwendet werden, während Sketch nur auf Mac verfügbar ist.
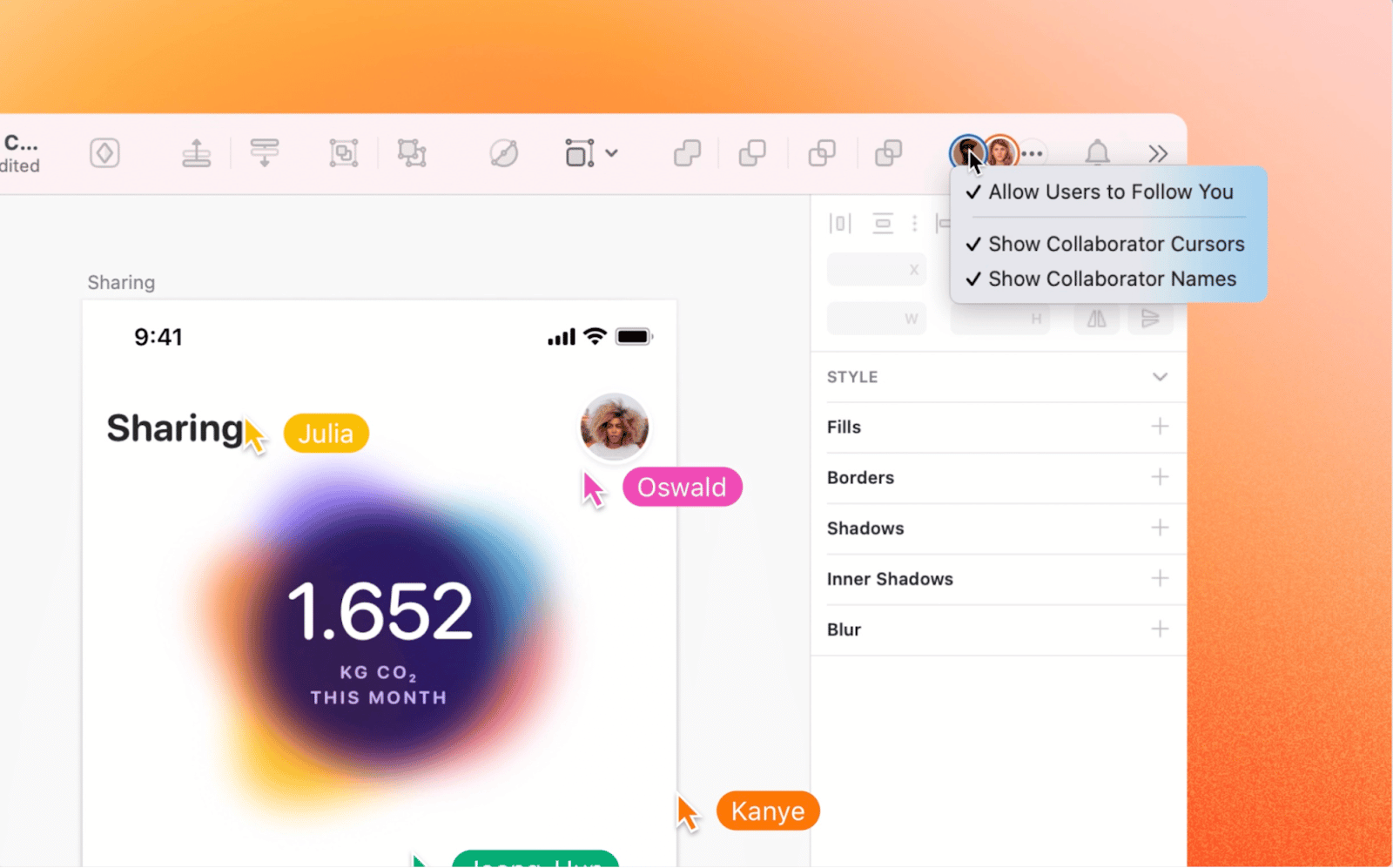
Figma verfügt über eine kollaborative Designfunktion, mit der Sie Designs mit Mitgliedern Ihres Teams teilen können, die in Echtzeit mit Ihnen zusammenarbeiten können. Dies macht es viel attraktiver für Designteams und Kunden, die an dem Prozess mitwirken möchten.
Es gibt auch keine unordentliche Softwareinstallation mit Figma. Da Sie über einen Browser auf den Dienst zugreifen, müssen Sie sich keine Sorgen machen, dass er Speicherplatz auf Ihrem Gerät verbraucht oder einen komplizierten Installationsprozess durchläuft. Aufgrund der Online-Natur von Figma sind Sie natürlich dem Internet ausgeliefert und können nicht an Ihren Entwürfen arbeiten, wenn Sie sich in einem Bereich ohne Verbindung befinden.
Wenn Sie in der Vergangenheit schon einmal Sketch verwendet haben, werden Sie beim Auschecken der Benutzeroberfläche des Tools schnell feststellen, dass es Sketch in Bezug auf das Design unglaublich ähnlich ist. Dies war ein absichtlicher Schritt der Entwickler. Die Modellierung ihrer Benutzeroberfläche nach einem seit Jahren als Industriestandard geltenden Modell gewährleistet einen einfachen Übergang für jeden, der umsteigt.
Was ist Skizze?
Sketch ist ein System, mit dem die meisten UI-Designer bestens vertraut sind. Es hat jahrelang den Goldstandard im UI-Design gesetzt und ein neues Universum an Funktionalität eröffnet.

Bevor Sketch zu einer beliebten UI-Designplattform wurde, verwendeten Designer normalerweise Adobe Photoshop, um ihre Kreationen zum Leben zu erwecken. Jeder, der Photoshop verwendet hat, kann Ihnen jedoch sagen, dass es nicht für die Gestaltung einer kundenfreundlichen Website erstellt wurde und für diese Aufgabe völlig unzureichend war. Es mag großartig für Foto- oder E-Mail-Design sein, aber es war nicht für Webdesigner gedacht.
Sketch ist eine native Desktop-App; das bedeutet, dass es lokal auf Ihrem Computer installiert sein muss. Es erfordert keine Internetverbindung, kann aber im Gegensatz zu einem webbasierten Tool wie Figma auch nicht von überall aus aufgerufen werden.
Sketch ist ein Vektorgrafik-Editor, der erstmals 2010 der Öffentlichkeit vorgestellt wurde. Er hat in der Designwelt einen Unterschied gemacht, weil er speziell für digitale Designs entwickelt wurde, nicht für Druckdesigns wie Photoshop.
Während die Software weiterhin lokal installiert werden muss, steht auch eine synchronisierte Web-App für die Zusammenarbeit mit Designteams zur Verfügung.
Hauptmerkmale von Figma
Figma hat viele Schlüsselfunktionen, die es zu einem herausragenden und beliebten Dienst in der gesamten UI-Designbranche machen. Für den Anfang ist es ein kollaboratives System, das es Designern ermöglicht, ihre Arbeit mit Mitgliedern ihrer Teams und Kunden zu teilen.
Designteams können problemlos zusammenarbeiten, um Projekte zu bearbeiten oder sich in Echtzeit Notizen zu verschiedenen Designelementen zu machen. Diese Funktion ist in der modernen Geschäftswelt, in der viele Designteams remote arbeiten und über die ganze Welt verteilt sind, unglaublich nützlich.

Die kollaborative Freigabefunktion, die es Mitarbeitern ermöglicht, Kommentare dort zu hinterlassen, wo Notizen gemacht werden müssen, ist in das System integriert und ohne zusätzliche Kosten.
Diese Funktion kann im Umgang mit Kunden nützlich sein, da sie Sie durch den Designfortschritt führen können. Wenn Sie einen Weg einschlagen, den der Kunde nicht mag, kann der Kunde das Problem frühzeitig erkennen und eine Notiz machen, bevor Sie zu weit in den Prozess einsteigen und Zeit verschwenden.
Sie können auch Entwickler einladen, Ihre Prototypen zu erkunden und Assets über einen einzigen Link zu exportieren.
Einer der Hauptvorteile von Figma besteht darin, dass das System nicht direkt auf ein Gerät heruntergeladen werden muss. Es ist eine webbasierte Anwendung, auf die über einen Browser zugegriffen wird. Software-Downloads können oft kompliziert sein und wertvollen Festplattenspeicher belegen. Indem Sie die Anwendung online verwenden, sparen Sie viel Platz, was letztendlich besser für die Geschwindigkeit und Leistung Ihres Geräts ist.
Dank mehrerer spezieller Tutorials, die speziell für neue Benutzer entwickelt wurden, ist es auch recht einfach, die Verwendung von Figma zu erlernen. Dies beseitigt das Rätselraten aus dem Lernprozess und hilft Ihnen, die volle Funktionalität von Figma von Anfang an zu nutzen.
Für Figma ist eine Plugin-Bibliothek verfügbar, die jedoch noch nicht umfangreich ist. Diese Funktion wurde 2019 verfügbar gemacht, sodass die Entwicklergemeinschaft immer noch wächst.
Die flexible Vektormanipulation ist eine äußerst vorteilhafte Funktion von Figma. Bei Verwendung dieses Systems wird der Vektoreditor als Vektornetzwerke bezeichnet. Sie können Vektornetzwerke verwenden, um mehrere Linien mit einem einzelnen Punkt zu verbinden. Dies erhöht letztendlich die Produktionsgeschwindigkeit der Vektorzeichnung und hilft Ihnen, Ihr Projekt schneller fertigzustellen.
Die Komponentenfunktion ist Figmas Version der Signalfunktion von Sketch. Diese jeweiligen Features sind Elemente, die seitenübergreifend wiederholt und gemeinsam bearbeitet werden können. Figma hat eine Hauptkomponente, die an Ort und Stelle bleibt. Dies kann auch geändert werden, indem die Master-Komponente kopiert und bearbeitet wird. Dadurch wird während Ihrer gesamten Arbeit jede Instanz der Komponente aktualisiert.
Hauptmerkmale von Sketch
Sketch ist auch in der Feature-Abteilung kein Problem und verfügt über leistungsstarke Elemente, die es seit Jahren zu einer tragenden Säule der Branche gemacht haben.

Das Unternehmen hat bereits 2021 eine Echtzeit-Collaboration-App auf den Markt gebracht. Diese relativ neue Funktion dupliziert im Wesentlichen die Collaboration-Funktion von Figma. Alle Mitarbeiter müssen jedoch kostenpflichtige Abonnements für Sketch und die Mac-App auf ihren Geräten installiert haben, um die Zusammenarbeit in Echtzeit nutzen zu können.
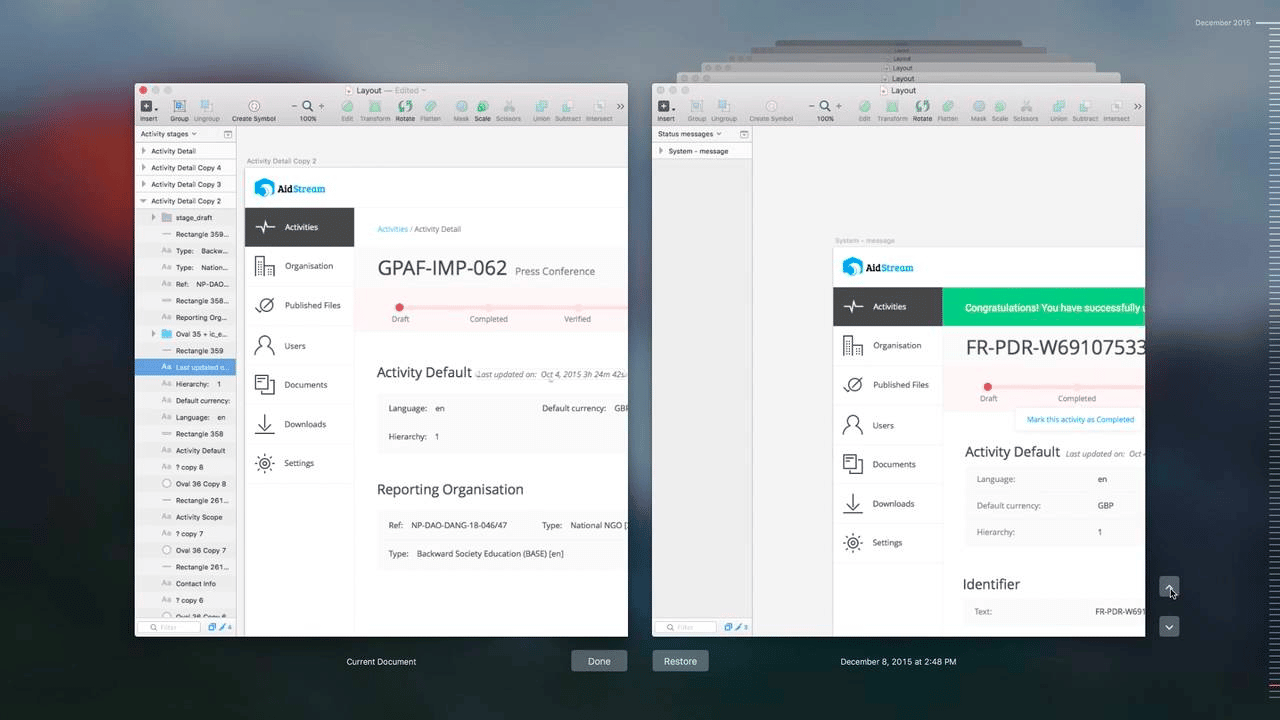
Sketch verfügt über einen durchsuchbaren Versionsverlauf von Designs, der es Benutzern ermöglicht, zu früheren Versionen zurückzukehren, wenn sie ihre Meinung ändern und entscheiden, dass sie zurückgehen und von einem früheren Punkt aus beginnen müssen.

Wenn Sie Sketch verwenden, können Sie Betrachter in das System einladen, um Ihre Prototypen auf Verwendbarkeit zu testen. Dies ist nützlich, da Ihre Tester auf Mängel oder Designfehler hinweisen können, die Ihnen völlig entgangen sind.
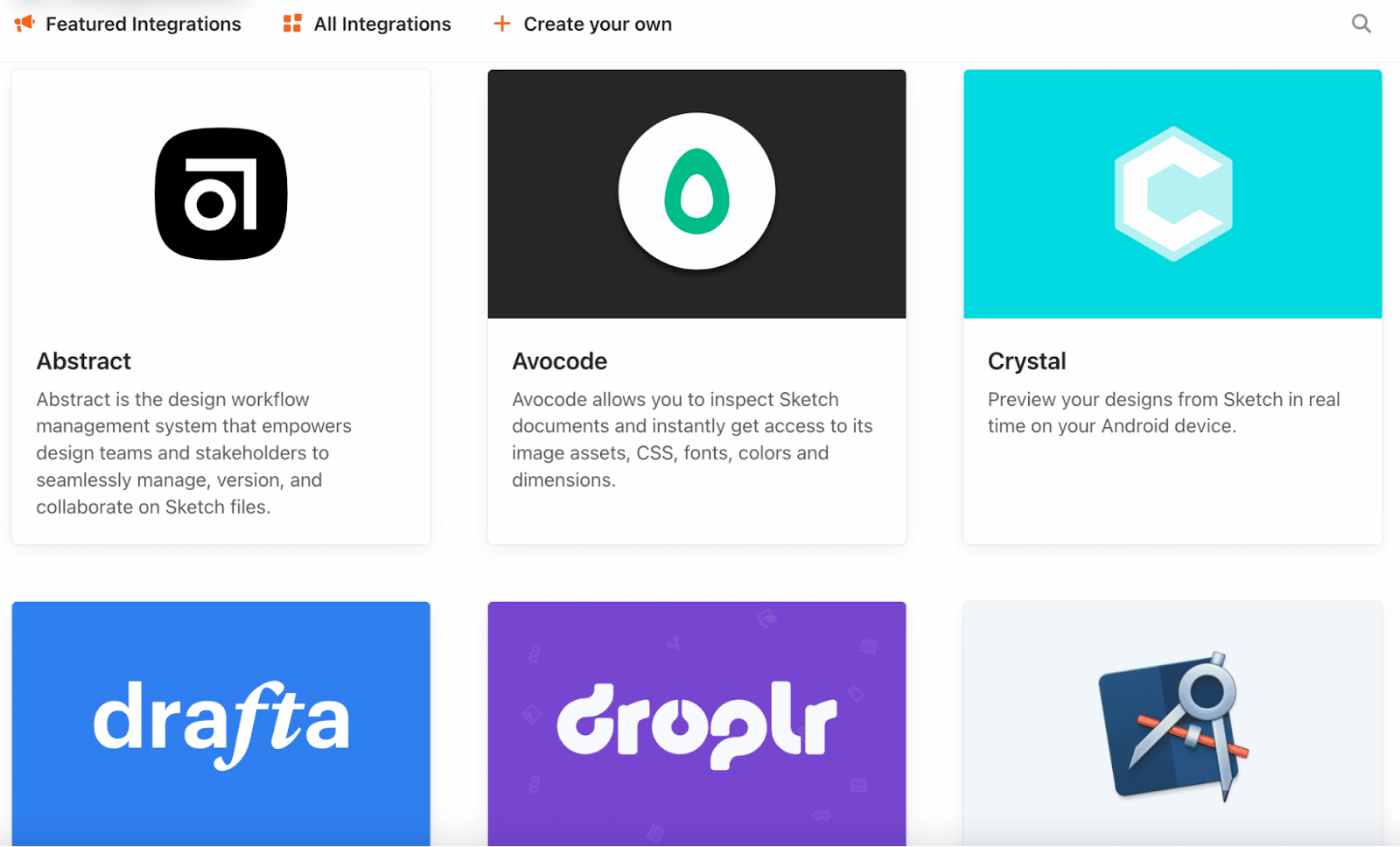
Sketch-Benutzer haben den Luxus einer riesigen Auswahl an Integrations-Plugins von Drittanbietern, die im Laufe der Jahre kuratiert wurden. Dies verschafft Sketch einen großen Vorsprung gegenüber Figma, das seine Plattform erst 2019 für die Integrationsentwicklung geöffnet hat.
Aufgrund dieser Integrationen werden Sie feststellen, dass Sketch eine hochgradig anpassbare Plattform ist. Seine Plugins umfassen Übersetzungen, Prototyping, Entwicklerübergabe und Animationen.
Sketch ermöglicht die Vektormanipulation durch verbundene Punkte, die als Knoten bezeichnet werden. Es verfügt auch über Web-Inspector-Funktionen, mit denen Entwickler Assets überprüfen und exportieren können.
Mit Sketch können Sie unabhängige Stile erstellen. Dazu gehört die Personalisierung durch verschiedene Farben, Text und eine Bibliothek mit Effekten.
Das System verwendet auch eine Drag-and-Drop-Oberfläche, mit der Sie Elemente anklicken und auf der Seite ziehen können. Dadurch ist es sehr einfach zu lernen.
Vor- und Nachteile der Verwendung von Figma
Figma-Vorteile
Figma hat mehrere Vorteile, die es zu einer der gefragtesten Sketch-Alternativen auf dem Markt machen.
Für den Anfang ist es sehr gut zugänglich und kann auf mehreren Plattformen aufgerufen werden. Es bietet auch flexible Vektormanipulation und Zusammenarbeit in Echtzeit, was die Arbeit mit einem Remote-Team und die Erstellung einiger wirklich meisterhafter UI-Designs erleichtert.
Es hat auch eine einfache Entwicklerübergabe, sodass Sie jedes Projekt mit nur wenigen Klicks zum nächsten Schritt verschieben können.
Es ist auch unglaublich einfach zu lernen, wie man Figma benutzt, dank seiner Fülle an Bildungsressourcen für neue und erfahrene Benutzer gleichermaßen.
Figma Nachteile
Trotz seiner vielen Vorteile gibt es bei Figma immer noch ein paar Nachteile, die bei der Suche nach einer UI-Designplattform nicht ignoriert werden können.
Figma ist ein viel neuerer Dienst als Sketch und hat erst 2019 mit der Einführung von Integrationen und Apps begonnen. Das bedeutet, dass er über eine kleine Integrationsbibliothek verfügt, die im Vergleich zu den Angeboten der Konkurrenz verblasst. Mit der Zeit wird es jedoch wahrscheinlich wachsen, und dieses Negative wird sich in ein Positives verwandeln.
Während die Nutzung von Figma über das Internet ideal ist, benötigen Sie eine Internetverbindung, um auf die Funktionen zuzugreifen. Es ist kein Offline-Modus verfügbar.
Vor- und Nachteile der Verwendung von Sketch
Sketch Vorteile
Die Verwendung von Sketch bietet viele Vorteile. Es gibt mehrere Gründe, warum es seit über einem Jahrzehnt ein beliebtes Produkt in der gesamten Designwelt ist.

Seine Langlebigkeit ist einer seiner Vorteile. Da es ihn schon so lange gibt, sind viele Menschen daran gewöhnt. Das heißt, es gibt eine Menge Anleitungen da draußen. Dies ist ein System, mit dem viele Website-Designer gelernt haben, daher gibt es Ressourcen für jeden, der Sketch in vollem Umfang nutzen möchte.

Sketch hat auch eine unglaubliche Anzahl von Drittanbieter-Integrationen, die im Laufe der Zeit entwickelt wurden, um das bestmögliche, personalisierte Sketch-Erlebnis zu bieten.
Da es sich um ein lokal installiertes Programm handelt, kann es auch offline funktionieren. Dies ist ein großer Vorteil für alle, die einen lückenhaften Internetdienst haben oder unterwegs arbeiten müssen, wo WLAN nicht immer verfügbar ist.
Nachteile skizzieren
Sketch hat auch mehrere Nachteile, die angehende Benutzer vor dem Kauf innehalten könnten.
Zum Beispiel ist Sketch nur auf einem Mac verfügbar, wenn Sie es also gewohnt sind, auf einem PC zu entwerfen oder sich einfach keinen teuren Mac-Laptop leisten können, dann wird Ihnen dieses System nicht zur Verfügung stehen.
Obwohl es großartig ist, dass das Unternehmen eine Web-App für die Zusammenarbeit in Echtzeit entwickelt hat, ist der Service noch neu und begrenzt. Mit der Zeit wird es ein großer Vorteil, aber im Moment ist es viel einfacher, mit Figma zusammenzuarbeiten.
Sie müssen die Sketch-Software lokal auf Ihrem Computer installieren. Dies verbraucht Festplattenspeicher und kann sich negativ auf die Geschwindigkeit Ihres Mac auswirken.
Figma vs Sketch: Ein direkter Vergleich
Nachdem wir nun die grundlegenden Vor- und Nachteile von Figma und Sketch verstanden haben, vergleichen wir die beiden direkt in mehreren Kategorien.
Zusammenarbeit
Wenn es um kollaboratives Design geht, hat Sketch diese Funktion erst 2021 durch die Verwendung einer Web-App eingeführt. Alle Ihre Mitarbeiter benötigen außerdem kostenpflichtige Sketch-Abonnements, und die Funktion ist, ähnlich wie die Software selbst, nur auf einem Mac verfügbar.
Diese Cloud-basierte, kollaborative Funktion funktioniert eher wie ein Dropbox-Dateifreigabesystem.
Figma ermöglicht die Zusammenarbeit in Echtzeit auf jeder Plattform. Das System funktioniert genauso wie Google Docs, wo Benutzer gemeinsam an demselben Projekt arbeiten und sichtbare Änderungen und Kommentare in Echtzeit vornehmen können. Sie können sogar die Mausbewegungen anderer Benutzer sehen, ohne Probleme mit der Synchronisierung oder Verzögerungszeit.
Kosteneffektivität
Die Software von Sketch ist in zwei verschiedene Preispläne unterteilt.

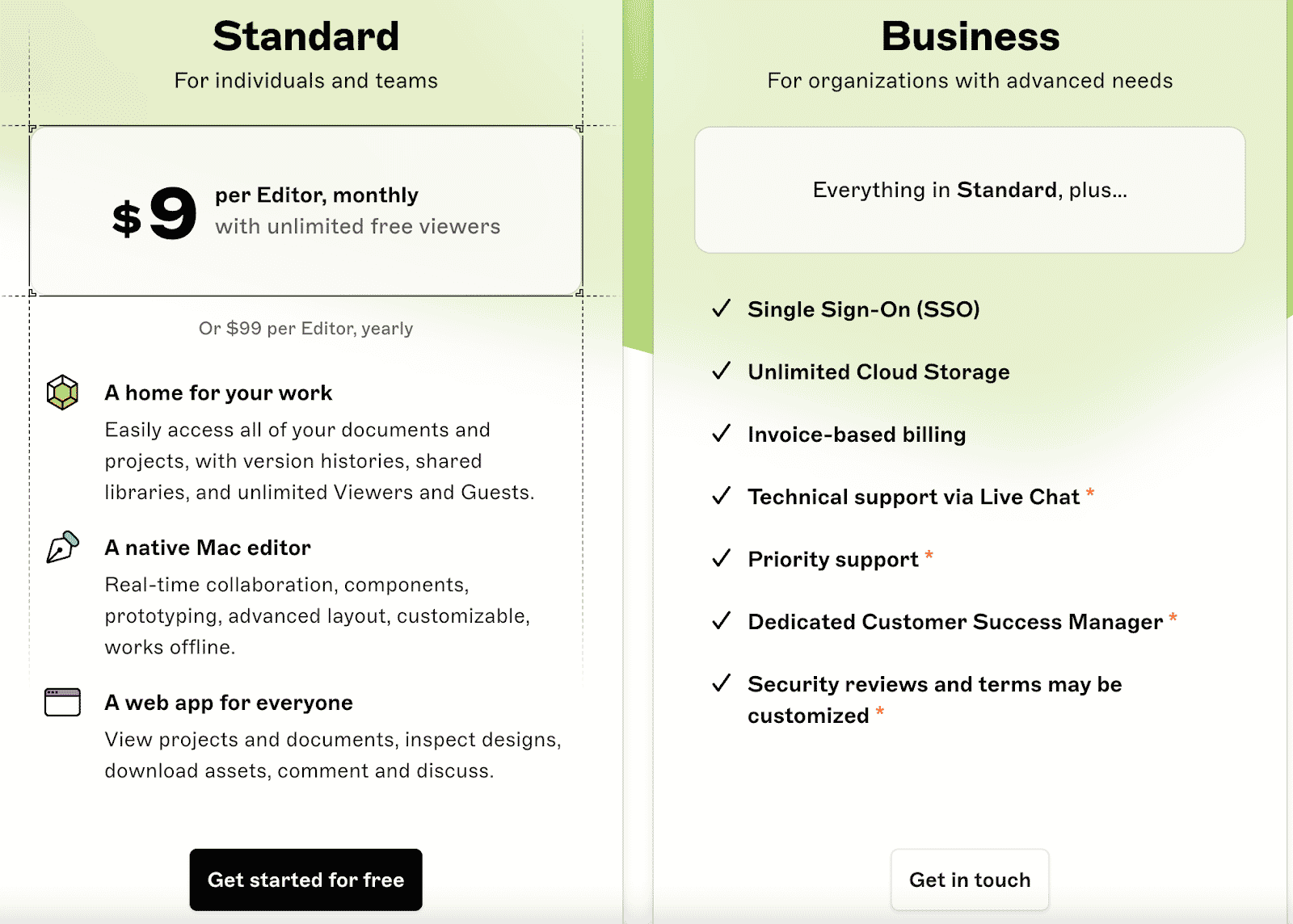
Der Sketch-Standardplan kostet 9 $ pro Editor und Monat. Es kommt auch mit unbegrenzten kostenlosen Zuschauern.
Die Preisgestaltung des Business-Plans ist ein Rätsel, da Sketch diese Informationen nicht öffentlich zugänglich macht. Um sich für den Business-Plan zu qualifizieren, benötigen Sie mindestens 25 Redakteure.
Dies gilt nur für jährliche Preise – es gibt keine monatliche Option. Dies bedeutet, dass es sich um eine große Vorabinvestition handeln wird.
Der Sketch-Geschäftsplan umfasst Single Sign-On, unbegrenzten Speicherplatz in der Cloud, Rechnungsstellung, technischen Live-Chat-Support, einen dedizierten Kundenerfolgsmanager sowie benutzerdefinierte Sicherheitsüberprüfungen und -bedingungen.

Die Preisgestaltung von Figma ist weitaus transparenter und in verschiedenen Preisplänen erhältlich.
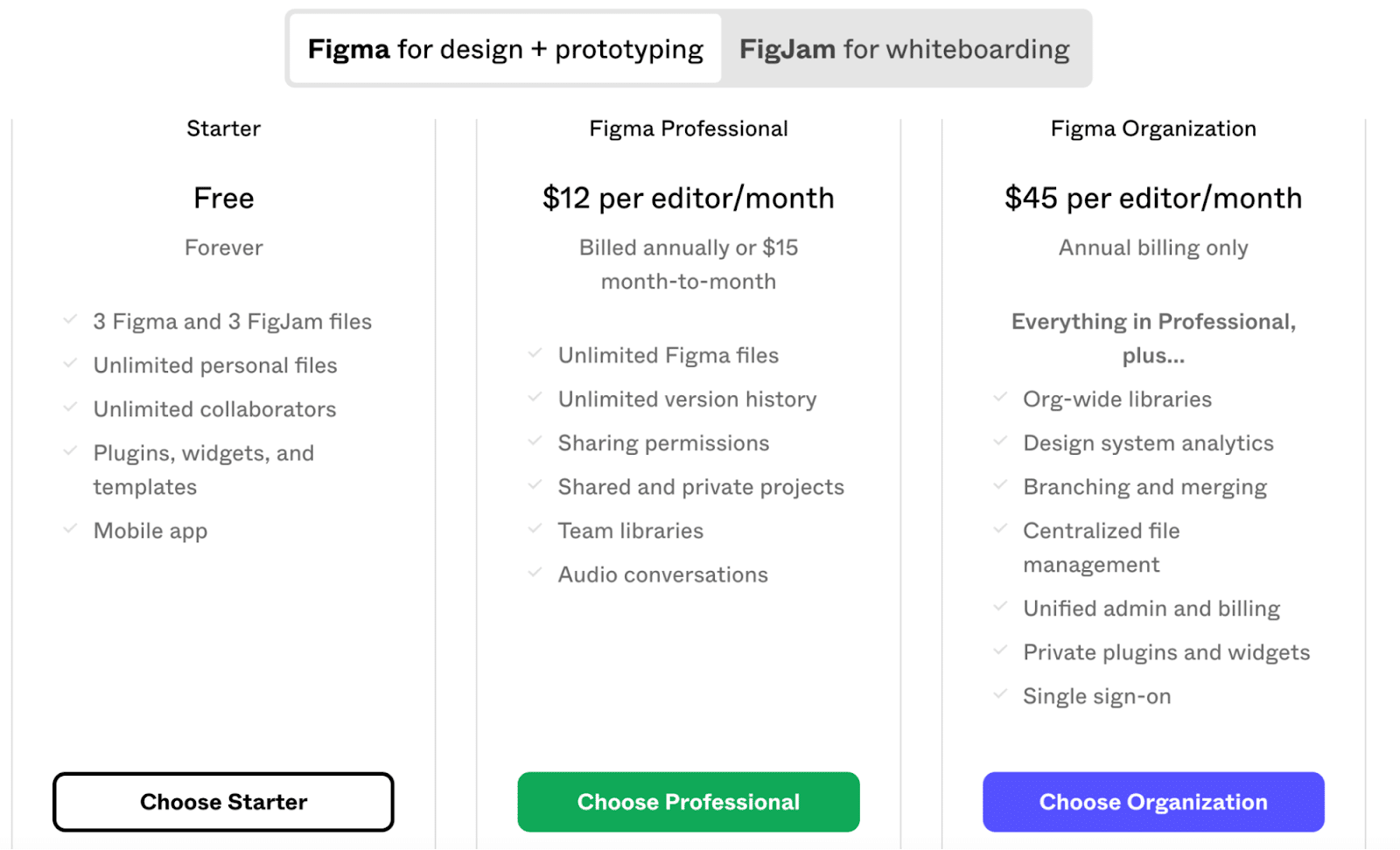
Der Starter-Plan von Figma ist kostenlos, hat aber einige Einschränkungen. Sie können nur an drei Figma-Dateien und drei FigJam-Dateien arbeiten.
Es enthält jedoch auch unbegrenzte persönliche Dateien und Mitarbeiter. Sie können Plugins, Vorlagen und Widgets kostenlos verwenden. Der kostenlose Plan beinhaltet sogar die Nutzung der mobilen Figma-App.
Der Professional-Plan auf Figma kostet 12 $ pro Redakteur und Monat bei jährlicher Abrechnung. Wenn Sie eine monatliche Option wünschen, sehen Sie sich 15 US-Dollar pro Redakteur und Monat an.
Wenn Sie den Professional-Plan verwenden, erhalten Sie unbegrenzt Figma-Dateien, einen unbegrenzten Versionsverlauf und die Erlaubnis zum Teilen. Sie können sogar bestimmte Projekte privat machen, wenn Sie den Zugriff einschränken möchten. Darüber hinaus erhalten Sie Teambibliotheken und die Möglichkeit, Audiogespräche mit Mitarbeitern aufzuzeichnen.
Der Organisationsplan kostet 45 USD pro Redakteur und Monat und wird nur jährlich abgerechnet.
Mit diesem Plan können Sie organisationsweite Bibliotheken erstellen. Sie können auch Systemanalysen entwerfen und Verzweigungen und Zusammenführungen durchführen.
Zentralisierte Dateiverwaltung und einmaliges Anmelden sind im Organisationsplan enthalten, und Verwaltung und Abrechnung sind vereinheitlicht. Sie können auch private Widgets und Plugins verwenden.
Figmas teuerster Plan ist der Enterprise-Plan. Es kostet 75 $ pro Redakteur pro Monat und 5 $ pro FigJam-Redakteur pro Monat. Dieser Plan bietet nur eine jährliche Abrechnung und ermöglicht flexiblere Kontrollen und erweiterte Sicherheit.
Benutzerfreundlichkeit/Erste Schritte
Die beiden Dienste haben ähnliche Schnittstellen, was bedeutet, dass es sehr einfach ist, zwischen ihnen zu wechseln, sobald Sie gelernt haben, wie man sie benutzt.
Figma bietet Anleitungen und Lehrvideos, um neue Benutzer schnell auf den neuesten Stand zu bringen. Sketch verfügt über begrenzte Informationsleitfäden, die über offizielle Kanäle verfügbar sind, aber das System gibt es schon seit langer Zeit, und es gibt viele Informationen da draußen.
Erweiterbarkeit (Plugins & Integrationen)
Sketch verfügt über eine große Anzahl von Plugins und Integrationen. Diese riesige App-Bibliothek ähnelt der beeindruckenden Bibliothek von Themes und Plugins von WordPress. Es ist für die verbesserte Personalisierung verantwortlich, die Sie während des gesamten Sketch-Erlebnisses verwenden können.
Figma hat bereits 2019 Integrationen hinzugefügt, aber leider sind nur noch wenige Optionen verfügbar.
Zu den gängigen Integrationsfunktionen gehören unter anderem:
- Prototyp entwickeln
- Übersetzungen
- Animationen
- Entwicklerübergabe
Merkmale
Figma eignet sich aufgrund seiner Echtzeit-Zusammenarbeitsfunktionen hervorragend für Remote-Teams. Außerdem ist es
Raster und Beschränkungen sind flexibel, sodass Sie ansprechende und in der Größe anpassbare Layouts erstellen können.
Sketch verwendet eine Funktion zur Größenänderung von Gruppen, beschränkt Sie jedoch auf nur vier Optionen.

Die Vektornetzwerke von Figma verbessern das Pfadmodell. Linien und Kurven müssen nicht mehr eine einzige Kette bilden. Stattdessen können sie zwischen zwei beliebigen Punkten wechseln.
Figma verfügt auch über hervorragende Entwickler-Übergabefunktionen, wenn es an der Zeit ist, dem Entwickler die Benutzeroberfläche zur Verfügung zu stellen, um sich auf die Veröffentlichung vorzubereiten.
Sketch kann seine Integrationen nutzen, um viele seiner Funktionsmängel auszugleichen. Beispielsweise ist Zeplin eine App, die für die Übergabe an Entwickler verwendet werden kann.
Leistung & Geschwindigkeit
Ihre Geschwindigkeit kann durch viele Dinge beeinflusst werden, vom Speicherplatz auf Ihrer Festplatte bis hin zum WordPress-Theme, das Sie für Ihre Website auswählen. Figma hat keine gemeldeten Geschwindigkeits- oder Verzögerungsprobleme, und gemeinsame Designsitzungen können in Echtzeit stattfinden.
Sketch ist eine lokal auf einem Mac installierte Software, sodass die Internetgeschwindigkeit die Leistung nicht beeinträchtigt. Dadurch bietet es eine hohe Leistung und Geschwindigkeit und kann auch dann betrieben werden, wenn Ihr Gerät offline ist.
Prototyp entwickeln
Figma bietet mehr UI-Trigger beim Prototyping. Zu diesen Auslösern gehören:
- Auf klicken
- Beim Schweben
- Beim Ziehen
Figma enthält auch eine stabile Prototypvorschau, die besser ist als das, was auf Sketch angeboten wird. Sie können Standardübergänge zwischen Prototypbildschirmen verwenden. Dazu gehört das Ein- und Ausziehen nach Belieben.
Figma verwendet sogar eine Smart-Animate-Funktion, mit der Sie mit nur wenigen Klicks erweiterte Animationen erstellen können. Figma enthält jedoch keine Verknüpfungen zwischen Seiten, um Ihre Frames zu verbinden.
Sketch verfügt über Prototyping-Plugins, die den gesamten Prozess reibungsloser machen. Dazu gehören Mockplus Cloud, InVision Craft und Flinto.
Zusammenfassung
Figma und Sketch sind beliebte UI-Designplattformen, auf denen Sie viele herausragende, kundenfreundliche Websites entwickeln können. Was Sie verwenden sollten, hängt hauptsächlich davon ab, wonach Sie suchen. Das gilt für die Wahl Ihres UI-Design-Tools ebenso wie für Ihren E-Mail-Client.
Wenn Sie hauptsächlich auf einem Mac arbeiten und es vorziehen, offline zu arbeiten und somit eine riesige Bibliothek von Integrationen nutzen, um ein personalisierteres Erlebnis zu schaffen, dann ist Sketch genau das Richtige für Sie.
Wenn Sie eine kostenlose Option wünschen, an einem PC arbeiten, flexible Zusammenarbeit benötigen und flexible Vektormanipulation verwenden möchten, ist Figma möglicherweise die Antwort, nach der Sie suchen.
Wenn Sie nach hochwertigem Hosting für die WordPress-Websites suchen, die Sie mit diesen Systemen erstellen, sind Sie bei Kinsta genau richtig. Planen Sie noch heute eine Demo, um zu sehen, wie Kinstas agenturorientierter Managed-Hosting-Plan Hand in Hand mit Ihrer UI-Designplattform zusammenarbeiten kann, um von Anfang bis Ende ein nahtloses Erlebnis zu schaffen.
Benötigen Sie Hilfe bei einem Designprojekt? In unserem Agenturverzeichnis finden Sie eine vollständige Liste vertrauenswürdiger Agenturen. Suchen Sie nach Projektpreis, Frameworks und mehr.
