Figma vs Sketch: un confronto delle funzionalità di entrambi gli strumenti di progettazione
Pubblicato: 2022-08-24Nel mondo dell'interfaccia utente e del design dell'esperienza utente, Sketch è stato per anni il re indiscusso. Era la piattaforma di riferimento per i progettisti di siti Web che cercavano di progettare interfacce di livello successivo. Le sue caratteristiche uniche (modifica vettoriale flessibile, griglie facili, guide intelligenti, ecc.) hanno portato il settore della progettazione dell'interfaccia utente a un livello completamente nuovo.
Ma con l'evoluzione del settore, è arrivato Figma, un sistema collaborativo multipiattaforma basato sul Web, una nuova alternativa a Sketch. Ma questo fa sorgere la domanda: in una partita Figma vs Sketch, quale strumento viene fuori?
Ci sono molte differenze chiave che potrebbero servire come fattori decisivi per scegliere Sketch o Figma per le tue esigenze di progettazione dell'interfaccia utente.
In questo articolo, confronteremo e confronteremo Figma vs Sketch in modo che tu possa prendere una decisione informata tra i due quando scegli quale è il migliore per il tuo prossimo progetto di web design reattivo.
Cos'è Figma?
Figma è stato visto da molti come uno sviluppo rivoluzionario nel mondo degli strumenti di progettazione dell'interfaccia utente. È stata la prima grande alternativa a Sketch ed è stata rilasciata nel 2016. La sua creazione ha reso molto più facile per i web designer guadagnare i propri stipendi.

A differenza di Sketch, che è un software di progettazione locale che devi scaricare, Figma è uno strumento online che funziona tramite un browser. È anche molto più versatile quando si tratta del tuo sistema operativo; può essere utilizzato su sistemi Windows o Mac, mentre Sketch è disponibile solo su Mac.
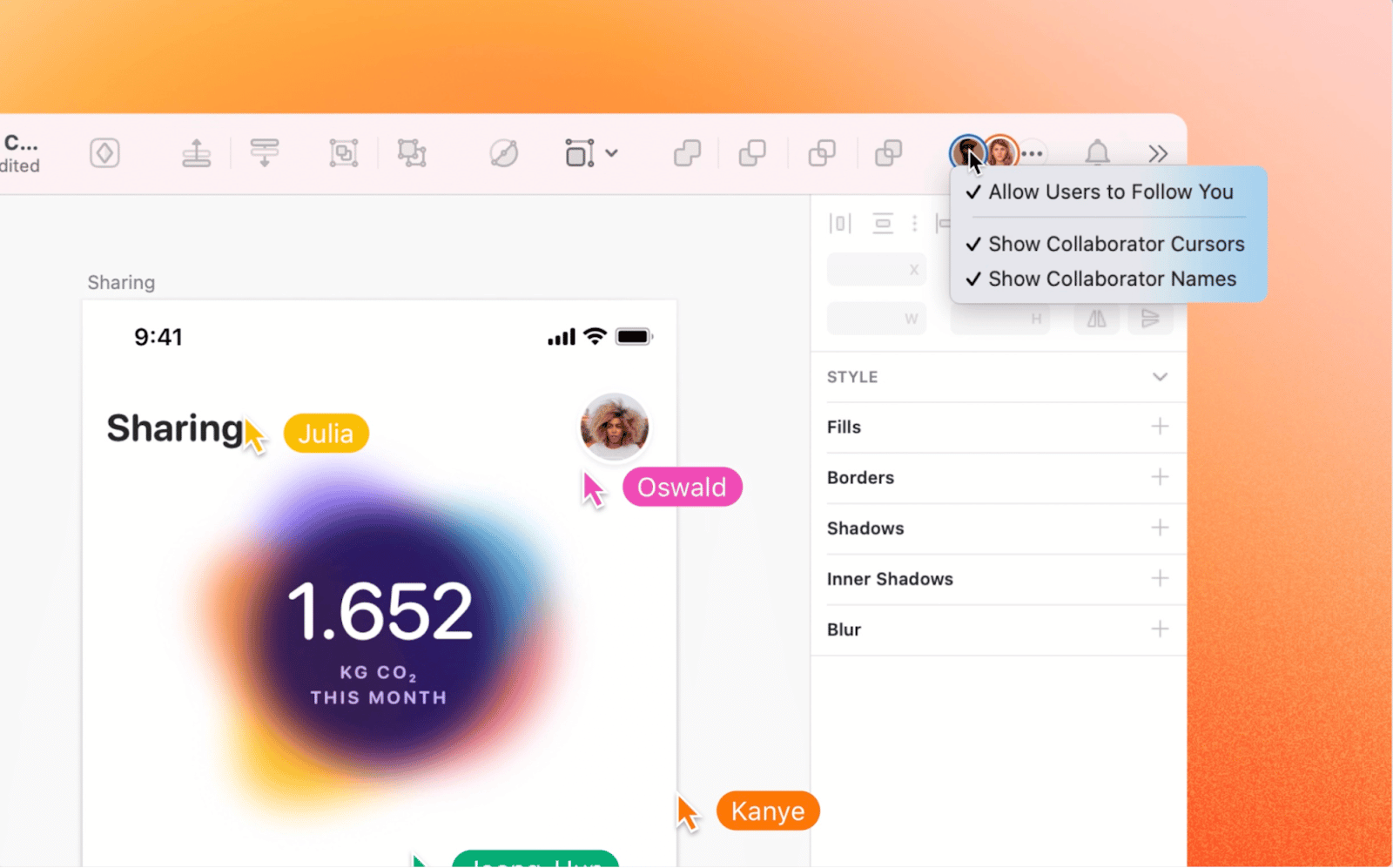
Figma ha una funzione di progettazione collaborativa che ti consente di condividere i progetti con i membri del tuo team che possono lavorare al tuo fianco in tempo reale. Questo lo rende molto più interessante per i team di progettazione e i clienti che vogliono una mano nel processo.
Inoltre, non c'è installazione disordinata del software con Figma. Dal momento che accedi al servizio tramite un browser, non dovrai preoccuparti che esaurisca la memoria sul tuo dispositivo o che passi attraverso un complicato processo di installazione. Ovviamente, con la natura online di Figma, sarai alla mercé di Internet e non sarai in grado di lavorare sui tuoi progetti se ti trovi in un'area senza connessione.
Se hai mai usato Sketch in passato, una cosa che ti renderai subito conto quando controlli l'interfaccia utente dello strumento è che è incredibilmente simile a Sketch in termini di design. Questa è stata una mossa intenzionale fatta dagli sviluppatori. La modellazione della loro interfaccia utente su uno che è stato lo standard del settore per anni garantisce una transizione facile per chiunque cambi.
Cos'è lo schizzo?
Sketch è un sistema con cui la maggior parte dei progettisti dell'interfaccia utente ha una profonda familiarità. Per anni ha stabilito il gold standard nella progettazione dell'interfaccia utente e ha aperto un nuovo universo di funzionalità.

Prima che Sketch diventasse una popolare piattaforma di progettazione dell'interfaccia utente, i designer in genere utilizzavano Adobe Photoshop per dare vita alle loro creazioni. Tuttavia, chiunque abbia utilizzato Photoshop può dirti che non è stato creato per progettare un sito Web a misura di cliente ed era tristemente inadeguato per l'attività. Potrebbe essere ottimo per la progettazione di foto o e-mail, ma non era pensato per i web designer.
Sketch è un'app desktop nativa; questo significa che deve essere installato localmente sul tuo computer. Non richiede una connessione Internet, ma non è nemmeno accessibile da qualsiasi luogo, a differenza di uno strumento basato sul Web come Figma.
Sketch è un editor di grafica vettoriale che è stato rilasciato al pubblico per la prima volta nel 2010. Ha fatto la differenza nel mondo del design perché è stato creato appositamente per i progetti digitali, non per i progetti di stampa, come Photoshop.
Sebbene il software debba ancora essere installato localmente, è disponibile anche un'app Web sincronizzata per la collaborazione con i team di progettazione.
Caratteristiche principali di Figma
Figma ha molte caratteristiche chiave che lo rendono un servizio stellare e popolare in tutto il settore della progettazione dell'interfaccia utente. Per cominciare, è un sistema collaborativo che consente ai progettisti di condividere il proprio lavoro con i membri dei loro team e clienti.
I team di progettazione possono collaborare facilmente per modificare progetti o prendere appunti su vari elementi di progettazione in tempo reale. Questa funzionalità è incredibilmente utile nel mondo degli affari moderno, dove molti team di progettazione lavorano in remoto e sono sparsi in tutto il mondo.

La funzione di condivisione collaborativa, che consente ai collaboratori di lasciare commenti ovunque sia necessario prendere appunti, è integrata nel sistema e non prevede costi aggiuntivi.
Questa funzione può essere utile quando si ha a che fare con i clienti, in quanto possono guidarti durante l'avanzamento della progettazione. Se stai iniziando un percorso che non piace al cliente, il cliente può cogliere il problema in anticipo e prendere nota prima che tu vada troppo avanti nel processo e perda tempo.
Puoi anche invitare gli sviluppatori a esplorare i tuoi prototipi ed esportare risorse utilizzando un unico link.
Uno dei principali vantaggi di Figma è che il sistema non deve essere scaricato direttamente su un dispositivo. È un'applicazione basata sul Web a cui si accede tramite un browser. I download di software possono spesso essere complicati e consumare spazio prezioso sul disco rigido. Utilizzando l'applicazione online, risparmi molto spazio, il che è in definitiva migliore per la velocità e le prestazioni del tuo dispositivo.
È anche abbastanza facile imparare a usare Figma, grazie a diversi tutorial speciali progettati appositamente per i nuovi utenti. Ciò elimina le congetture dal processo di apprendimento e ti aiuta a utilizzare tutte le funzionalità di Figma fin dall'inizio.
Una libreria di plugin è disponibile per Figma, anche se non è ancora estesa. Questa funzionalità è stata resa disponibile nel 2019, quindi la community degli sviluppatori è ancora in crescita.
La manipolazione flessibile del vettore è una caratteristica estremamente vantaggiosa di Figma. Quando si utilizza questo sistema, l'editor vettoriale è chiamato reti vettoriali. È possibile utilizzare reti vettoriali per connettere più linee in un unico punto. Ciò alla fine aumenta le velocità di produzione del disegno vettoriale e ti aiuta a portare a termine il tuo progetto più rapidamente.
La caratteristica del componente è la versione di Figma della funzione dei segnali di Sketch. Queste rispettive caratteristiche sono elementi che possono essere ripetuti tra le pagine e modificati insieme. Figma ha un componente principale che rimane al suo posto. Questo può essere modificato anche copiando il componente principale e modificandolo. In questo modo si aggiorna ogni istanza del componente durante il lavoro.
Caratteristiche principali di Sketch
Sketch non è un problema nemmeno nel reparto funzionalità e ha elementi potenti che lo hanno reso un pilastro del settore per anni.

La società ha lanciato un'app di collaborazione in tempo reale nel 2021. Questa funzionalità relativamente nuova duplica essenzialmente la funzione di collaborazione di Figma. Tuttavia, tutti i collaboratori devono avere abbonamenti a pagamento a Sketch e all'app Mac installata sui propri dispositivi per poter utilizzare la collaborazione in tempo reale.
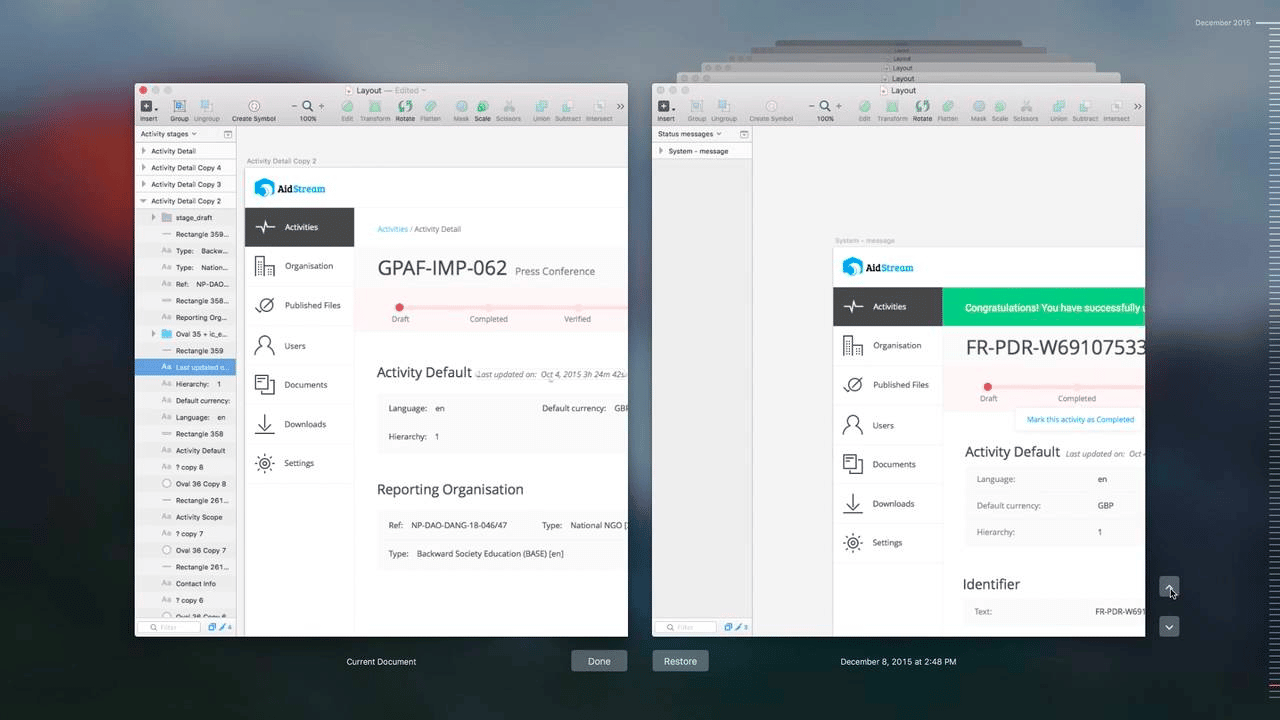
Sketch ha una cronologia delle versioni sfogliabile dei progetti, che consente agli utenti di tornare alle versioni precedenti se cambiano idea e decidono di dover tornare indietro e ricominciare da un punto precedente.

Quando usi Sketch, puoi invitare gli spettatori al sistema per testare l'usabilità dei tuoi prototipi. Questo è utile, poiché i tuoi tester possono evidenziare carenze o difetti di progettazione che ti hanno completamente ignorato.
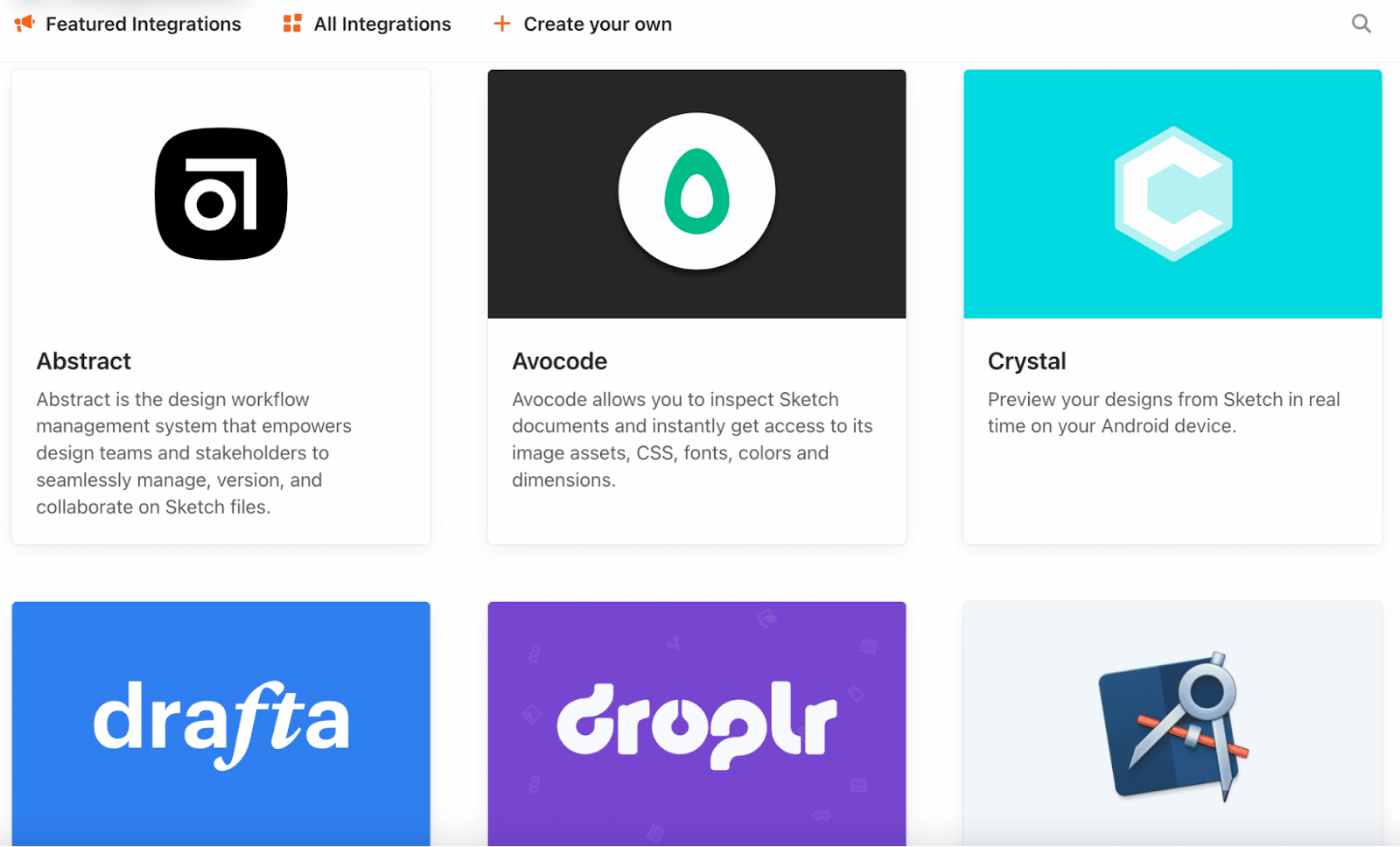
Gli utenti di Sketch hanno il lusso di una vasta selezione di plug-in di integrazione di terze parti che sono stati curati nel corso degli anni. Questo dà a Sketch un enorme vantaggio su Figma, che ha aperto la sua piattaforma per lo sviluppo dell'integrazione solo nel 2019.
Grazie a queste integrazioni, scoprirai che Sketch è una piattaforma altamente personalizzabile. I suoi plugin includono traduzioni, prototipazione, trasferimento degli sviluppatori e animazioni.
Sketch consente la manipolazione del vettore attraverso punti collegati chiamati nodi. Dispone inoltre di funzionalità di ispezione Web che consentono agli sviluppatori di ispezionare ed esportare le risorse.
Sketch ti consente di creare stili indipendenti. Ciò include la personalizzazione tramite diversi colori, testo e una libreria di effetti.
Il sistema utilizza anche un'interfaccia drag-and-drop che consente di fare clic e trascinare gli elementi nella pagina. Questo lo rende molto facile da imparare.
Pro e contro dell'utilizzo di Figma
Vantaggi di Figma
Figma ha diversi vantaggi che la rendono una delle alternative Sketch più ricercate sul mercato.
Per cominciare, ha una grande accessibilità ed è accessibile su più piattaforme. Dispone inoltre di manipolazione vettoriale flessibile e collaborazione in tempo reale, che semplificano il lavoro con un team remoto e la creazione di progetti di interfaccia utente davvero magistrali.
Ha anche un facile trasferimento per gli sviluppatori, che ti consente di spostare ogni progetto al passaggio successivo con pochi clic.
È anche incredibilmente facile imparare a usare Figma, grazie alla sua ricchezza di risorse educative per utenti nuovi ed esperti.
Inconvenienti di Figma
Nonostante i suoi numerosi vantaggi, Figma presenta ancora alcuni inconvenienti che non possono essere ignorati mentre cerchi una piattaforma di progettazione dell'interfaccia utente.
Figma è un servizio molto più recente di Sketch e ha iniziato a implementare integrazioni e app solo nel 2019. Ciò significa che presenta una piccola libreria di integrazione che impallidisce rispetto a quella offerta dalla concorrenza. Tuttavia, con il tempo, è probabile che cresca e questo aspetto negativo si trasformerà in positivo.
Sebbene l'utilizzo di Figma via Web sia l'ideale, avrai bisogno di una connessione Internet per accedere alle sue funzionalità. Non è disponibile alcuna modalità offline.

Pro e contro dell'utilizzo di Sketch
Vantaggi dello schizzo
Ci sono molti vantaggi nell'usare Sketch. Ci sono diversi motivi per cui è stato un prodotto di riferimento in tutto il mondo del design per oltre un decennio.
La sua longevità è uno dei suoi vantaggi. Poiché esiste da così tanto tempo, molte persone ci sono abituate. Ciò significa che ci sono molte indicazioni là fuori. Questo è un sistema su cui molti designer di siti Web hanno imparato, quindi ci sono risorse per chiunque voglia utilizzare Sketch al massimo delle sue potenzialità.

Sketch ha anche un numero incredibile di integrazioni di terze parti sviluppate nel tempo per fornire la migliore esperienza di Sketch personalizzata possibile.
Poiché si tratta di un programma installato localmente, può funzionare anche offline. Questo è un enorme vantaggio per chiunque abbia un servizio Internet imprevedibile o qualcuno che deve lavorare in movimento, dove il Wi-Fi non è sempre disponibile.
Svantaggi dello schizzo
Sketch presenta anche diversi inconvenienti che potrebbero mettere in pausa gli aspiranti utenti prima di effettuare un acquisto.
Ad esempio, Sketch è disponibile solo su un Mac, quindi se sei abituato a progettare su un PC o semplicemente non puoi permetterti un costoso laptop Mac, questo sistema non sarà disponibile per te.
Sebbene sia fantastico che l'azienda abbia creato un'app Web di collaborazione in tempo reale, il servizio è ancora nuovo e limitato. Con il tempo, diventerà un enorme vantaggio, ma per ora è molto più facile collaborare usando Figma.
È necessario installare il software Sketch sul computer in locale. Ciò consuma spazio sul disco rigido e potrebbe influire negativamente sulla velocità del tuo Mac.
Figma vs Sketch: un confronto testa a testa
Ora che comprendiamo i vantaggi e gli svantaggi di base di Figma e Sketch, confrontiamo i due testa a testa in diverse categorie.
Collaborazione
Quando si tratta di progettazione collaborativa, Sketch ha lanciato questa funzionalità solo nel 2021 tramite l'uso di un'app Web. Tutti i tuoi collaboratori avranno anche bisogno di abbonamenti Sketch a pagamento e la funzione, proprio come il software stesso, è disponibile solo su un Mac.
Questa funzione collaborativa basata su cloud funziona più come un sistema di condivisione file Dropbox.
Figma consente la collaborazione in tempo reale su qualsiasi piattaforma. Il sistema funziona allo stesso modo di Google Docs, dove gli utenti possono lavorare insieme sullo stesso progetto e apportare modifiche e commenti visibili in tempo reale. Puoi persino vedere i movimenti del mouse di altri utenti, senza problemi relativi alla sincronizzazione o al ritardo.
Efficacia dei costi
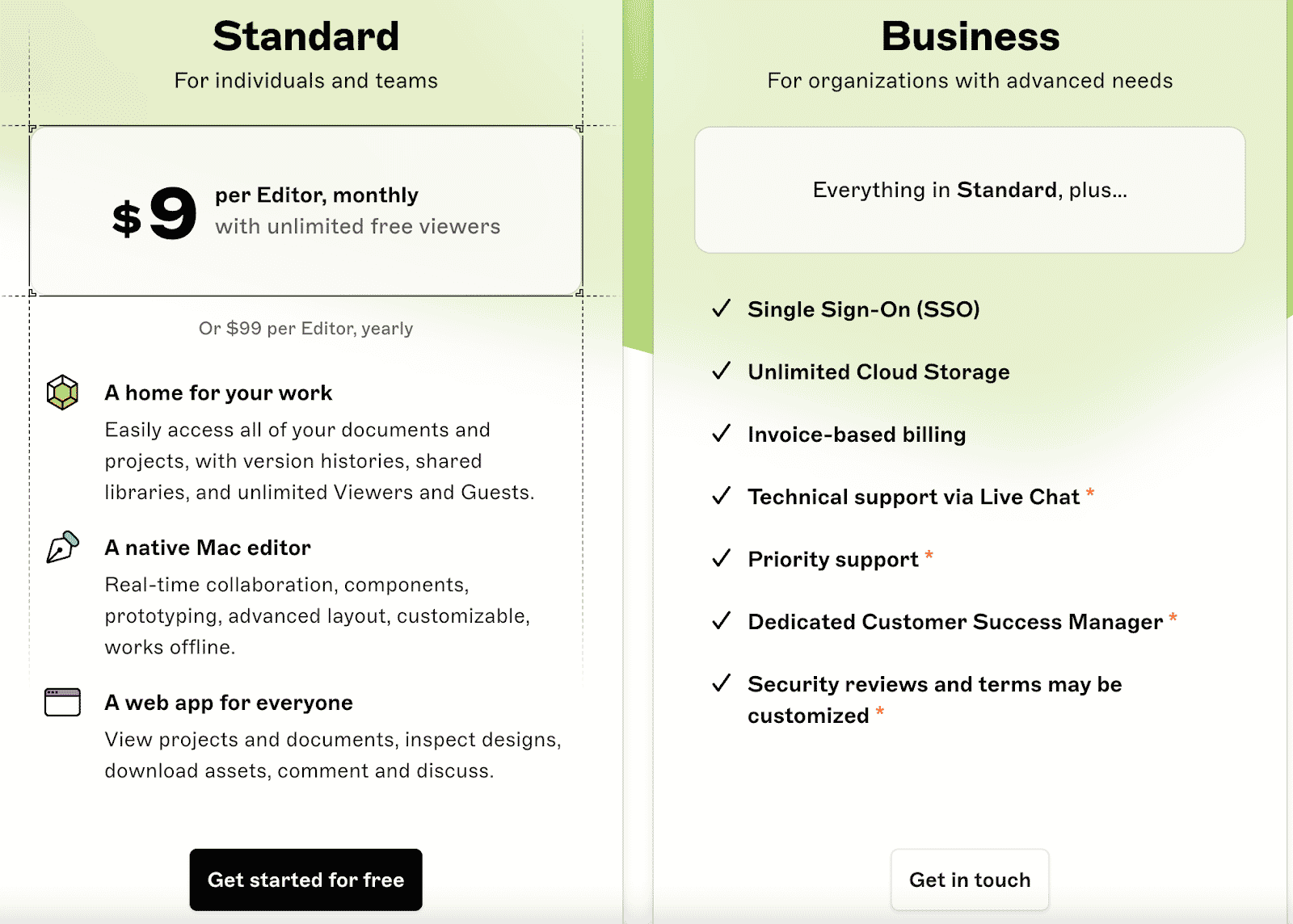
Il software di Sketch è suddiviso in due diversi piani tariffari.

Il piano Sketch Standard costa $ 9 per editor al mese. Inoltre viene fornito con spettatori gratuiti illimitati.
Il prezzo del piano aziendale è un mistero, poiché Sketch non rende queste informazioni pubblicamente disponibili. Per qualificarti per il piano Business, hai bisogno di un minimo di 25 editori.
Questo viene fornito solo con un prezzo annuale: non esiste un'opzione mensile. Ciò significa che sarà un grande investimento iniziale.
Il piano aziendale di Sketch include Single Sign-On, spazio di archiviazione illimitato sul cloud, fatturazione delle fatture, supporto tecnico tramite chat dal vivo, un Customer Success Manager dedicato e revisioni e condizioni di sicurezza personalizzate.

I prezzi di Figma sono molto più trasparenti e sono disponibili in diversi piani tariffari.
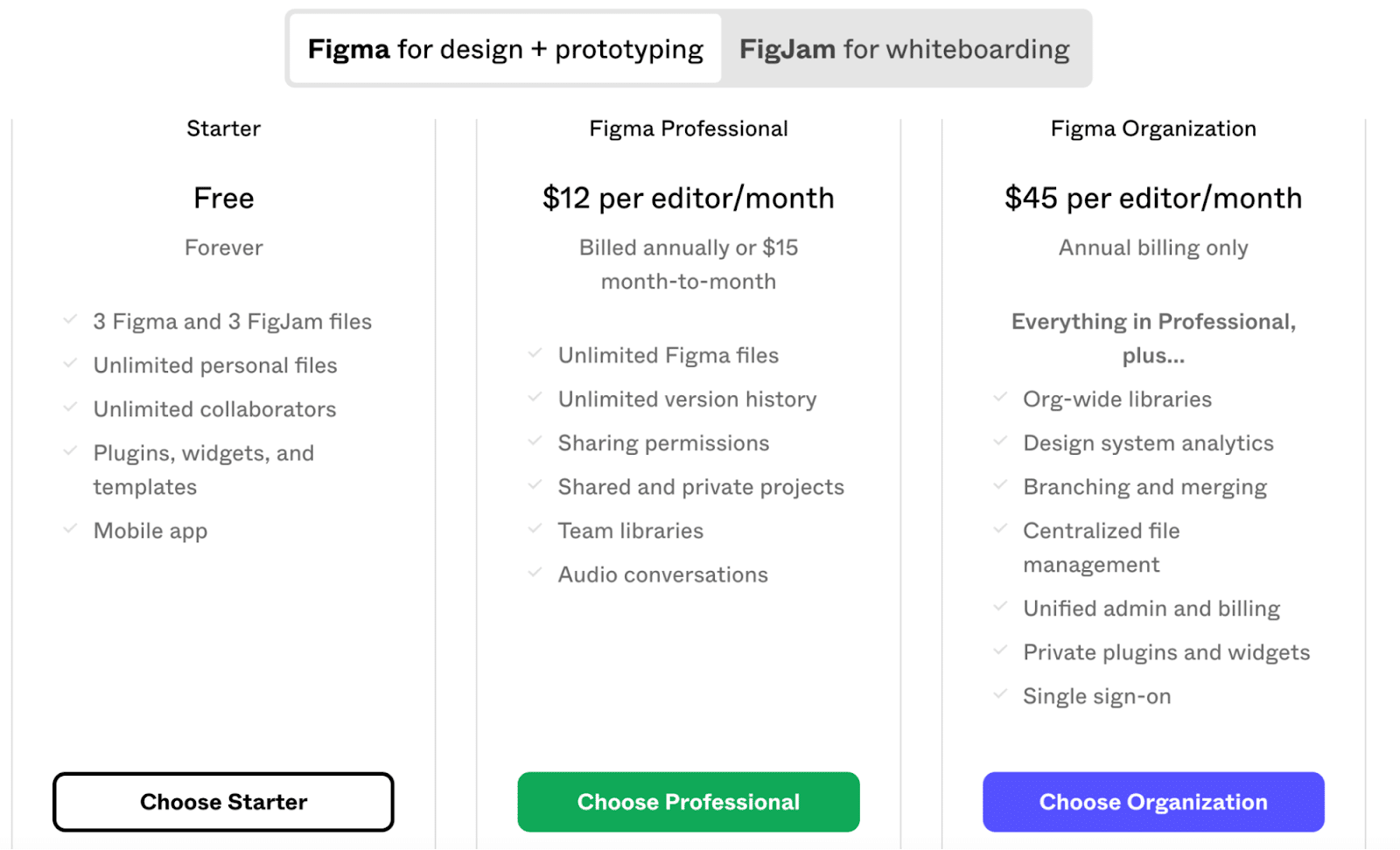
Il piano Starter di Figma è gratuito, ma presenta alcune limitazioni. Puoi lavorare solo su tre file Figma e tre file FigJam.
Tuttavia, viene fornito anche con file personali e collaboratori illimitati. Puoi utilizzare plug-in, modelli e widget senza alcun costo. Il piano gratuito include anche l'uso dell'app mobile Figma.
Il piano Professional su Figma è di $ 12 per editore al mese con fatturazione annuale. Se desideri un'opzione mensile, stai guardando $ 15 per editore al mese.
Quando utilizzi il piano Professional, ottieni file Figma illimitati, una cronologia delle versioni illimitata e autorizzazioni di condivisione. Puoi anche rendere privati determinati progetti se desideri limitare l'accesso. Inoltre, puoi ottenere le librerie del team e la possibilità di registrare conversazioni audio con i collaboratori.
Il piano dell'organizzazione costa $ 45 per editore al mese e viene fornito solo con la fatturazione annuale.
Con questo piano puoi creare librerie a livello di organizzazione. Puoi anche progettare analisi di sistema e condurre ramificazioni e fusioni.
La gestione centralizzata dei file e il Single Sign-On sono inclusi nel piano dell'organizzazione e l'amministrazione e la fatturazione sono unificate. Puoi anche utilizzare widget e plugin privati.
Il piano più costoso di Figma è il piano Enterprise. Costa $ 75 per editor al mese e $ 5 per editor FigJam al mese. Questo piano offre solo fatturazione annuale e consente controlli più flessibili e sicurezza avanzata.
Facilità d'uso/Guida introduttiva
I due servizi condividono interfacce simili, il che significa che una volta che impari a usarne una, è molto facile passare da una all'altra.
Figma offre guide pratiche e video didattici per aggiornare rapidamente i nuovi utenti. Sketch ha guide informative limitate disponibili attraverso i canali ufficiali, ma il sistema è in circolazione da molto tempo e ci sono molte informazioni là fuori.
Estensibilità (plugin e integrazioni)
Sketch ha un gran numero di plugin e integrazioni disponibili. Questa enorme libreria di app è simile all'impressionante libreria di temi e plugin di WordPress. È responsabile della personalizzazione avanzata che puoi utilizzare durante l'esperienza di Sketch.
Figma ha aggiunto integrazioni nel 2019, ma purtroppo rimangono poche opzioni disponibili.
Le funzioni di integrazione comuni includono ma non sono limitate a:
- Prototipazione
- Traduzioni
- Animazioni
- Consegna dello sviluppatore
Caratteristiche
Figma è ottimo per i team remoti grazie alle sue funzionalità di collaborazione in tempo reale. Inoltre, il suo
griglie e vincoli sono flessibili e consentono di creare layout reattivi e ridimensionabili.
Sketch utilizza una funzione di ridimensionamento del gruppo, ma ti limita a sole quattro opzioni.

Le reti vettoriali di Figma migliorano il modello di percorso. Linee e curve non devono più formare un'unica catena. Invece, possono andare tra due punti qualsiasi.
Figma ha anche eccellenti funzionalità di trasferimento degli sviluppatori quando è il momento di fornire l'interfaccia utente allo sviluppatore per prepararsi alla pubblicazione.
Sketch può utilizzare le sue integrazioni per compensare molte delle sue carenze di funzionalità. Ad esempio, Zeplin è un'app che può essere utilizzata per il trasferimento degli sviluppatori.
Prestazioni e velocità
La tua velocità può essere influenzata da molte cose, dallo spazio sul tuo disco rigido al tema WordPress che scegli per il tuo sito web. Figma non ha segnalato problemi di velocità o ritardo e le sessioni di progettazione collaborativa possono verificarsi in tempo reale.
Sketch è un software installato localmente su un Mac, quindi la velocità di Internet non influirà sulle sue prestazioni. Di conseguenza, vanta prestazioni e velocità elevate e può funzionare anche quando il dispositivo è offline.
Prototipazione
Figma offre più trigger dell'interfaccia utente durante la prototipazione. Questi trigger includono:
- Al clic
- Mentre in bilico
- Trascinato
Figma include anche un'anteprima del prototipo stabile che è superiore a quella offerta su Sketch. È possibile utilizzare le transizioni standard tra le schermate dei prototipi. Ciò include entrare o uscire a piacimento.
Figma utilizza anche una funzione Smart Animate che ti consente di creare animazioni avanzate con pochi clic. Tuttavia, Figma non include il collegamento tra le pagine per collegare i tuoi frame.
Sketch ha plug-in di prototipazione che rendono l'intero processo più fluido. Questi includono Mockplus Cloud, InVision Craft e Flinto.
Riepilogo
Figma e Sketch sono popolari piattaforme di progettazione dell'interfaccia utente su cui puoi sviluppare molti siti Web stellari e adatti ai clienti. Per quanto riguarda quale dovresti usare, dipende principalmente da cosa stai cercando. Questo vale sia per la scelta del tuo strumento di progettazione dell'interfaccia utente che per il tuo client di posta elettronica.
Se lavori principalmente su un Mac e preferisci lavorare offline, utilizzando così una vasta libreria di integrazioni per creare un'esperienza più personalizzata, allora Sketch fa per te.
Se desideri un'opzione gratuita, lavorare su un PC, hai bisogno di una collaborazione flessibile e desideri utilizzare la manipolazione vettoriale flessibile, allora Figma potrebbe essere la risposta che stai cercando.
Se stai cercando un hosting di qualità per i siti Web WordPress che utilizzi questi sistemi per creare, non cercare oltre Kinsta. Pianifica una demo oggi per vedere come il piano di hosting gestito incentrato sull'agenzia di Kinsta può lavorare di pari passo con la tua piattaforma di progettazione dell'interfaccia utente per creare un'esperienza senza interruzioni dall'inizio alla fine.
Hai bisogno di aiuto con un progetto di design? Consulta la nostra directory delle agenzie per un elenco completo delle agenzie affidabili. Cerca per prezzo del progetto, framework e altro.
