Figma vs Sketch : une comparaison des fonctionnalités des deux outils de conception
Publié: 2022-08-24Dans le monde de l'interface utilisateur et de la conception de l'expérience utilisateur, Sketch a été le roi incontesté pendant des années. C'était la plate-forme incontournable pour les concepteurs de sites Web qui cherchaient à concevoir des interfaces de niveau supérieur. Ses fonctionnalités uniques (édition vectorielle flexible, grilles simples, guides intelligents, etc.) ont amené l'industrie de la conception d'interface utilisateur à un tout autre niveau.
Mais au fur et à mesure que l'industrie évoluait, Figma est apparu, un système collaboratif multiplateforme basé sur le Web - une nouvelle alternative à Sketch. Mais cela soulève la question suivante : dans un match Figma vs Sketch, quel outil arrive en tête ?
Il existe de nombreuses différences clés qui pourraient servir de facteurs décisifs pour choisir Sketch ou Figma pour vos besoins de conception d'interface utilisateur.
Dans cet article, nous comparerons et opposerons Figma vs Sketch afin que vous puissiez prendre une décision éclairée entre les deux lors du choix de celui qui convient le mieux à votre prochain projet de conception Web réactive.
Qu'est-ce que Figma ?
Figma a été considéré par beaucoup comme un développement révolutionnaire dans le monde des outils de conception d'interface utilisateur. C'était la première alternative majeure à Sketch et a été publiée en 2016. Sa création a permis aux concepteurs de sites Web de gagner beaucoup plus facilement leur salaire.

Contrairement à Sketch, qui est un logiciel de conception local que vous devez télécharger, Figma est un outil en ligne qui fonctionne via un navigateur. Il est également beaucoup plus polyvalent en ce qui concerne votre système d'exploitation ; il peut être utilisé sur les systèmes Windows ou Mac, tandis que Sketch n'est disponible que sur Mac.
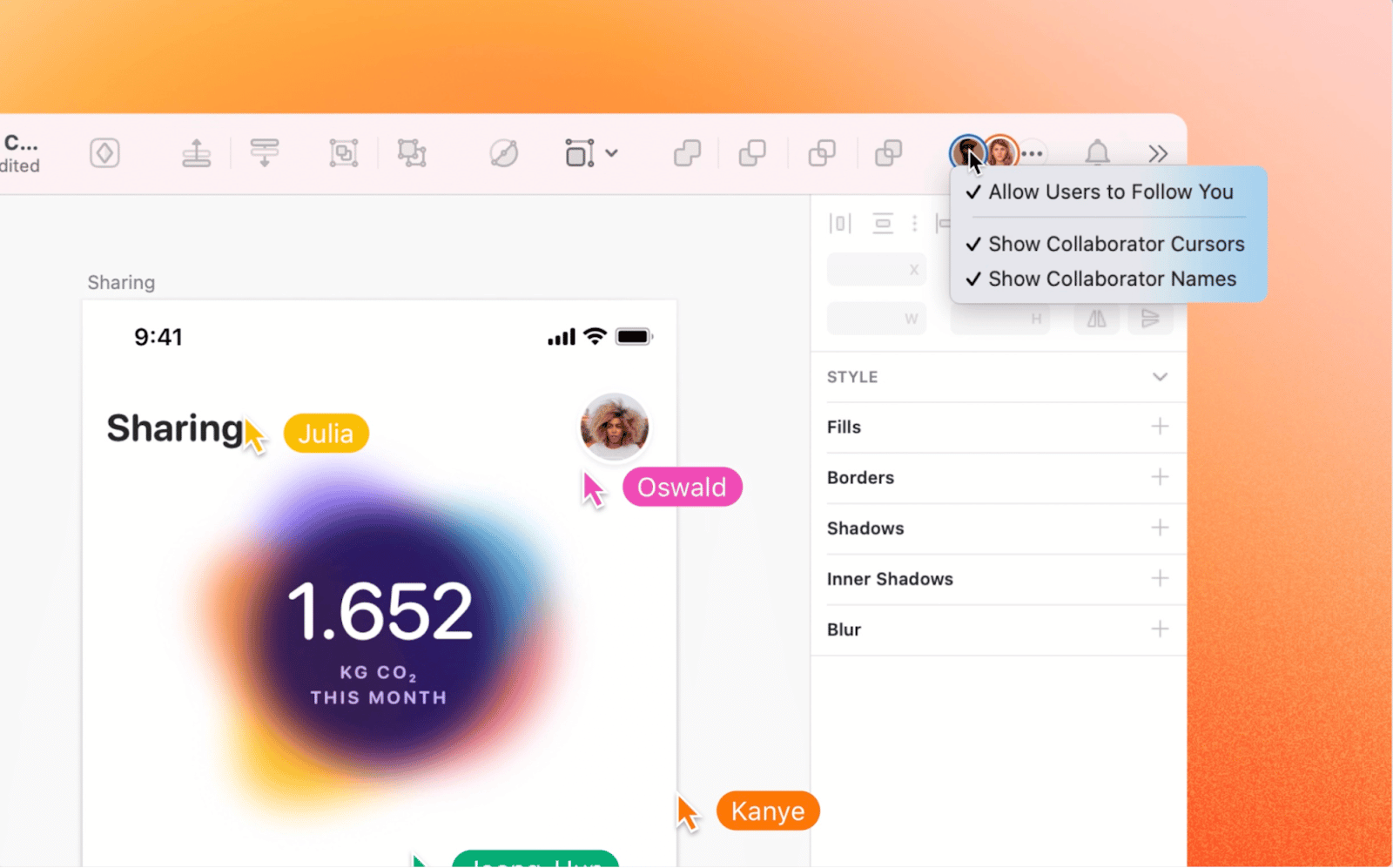
Figma dispose d'une fonction de conception collaborative qui vous permet de partager des conceptions avec les membres de votre équipe qui peuvent travailler à vos côtés en temps réel. Cela le rend beaucoup plus attrayant pour les équipes de conception et les clients qui souhaitent participer au processus.
Il n'y a pas non plus d'installation de logiciel désordonnée avec Figma. Puisque vous accédez au service via un navigateur, vous n'aurez pas à vous soucier de consommer de la mémoire sur votre appareil ou de passer par un processus d'installation compliqué. Bien sûr, avec la nature en ligne de Figma, vous serez à la merci d'Internet et ne pourrez pas travailler sur vos conceptions si vous vous trouvez dans une zone sans connexion.
Si vous avez déjà utilisé Sketch dans le passé, une chose que vous réaliserez rapidement lors de la vérification de l'interface utilisateur de l'outil est qu'il est incroyablement similaire à Sketch en termes de conception. C'était une décision intentionnelle des développeurs. La modélisation de leur interface utilisateur à partir de celle qui est la norme de l'industrie depuis des années garantit une transition facile pour quiconque change.
Qu'est-ce qu'un croquis ?
Sketch est un système que la plupart des concepteurs d'interface utilisateur connaissent intimement. Il a établi la référence en matière de conception d'interface utilisateur pendant des années et a ouvert un nouvel univers de fonctionnalités.

Avant que Sketch ne devienne une plate-forme de conception d'interface utilisateur populaire, les concepteurs utilisaient généralement Adobe Photoshop pour donner vie à leurs créations. Cependant, quiconque a utilisé Photoshop peut vous dire qu'il n'a pas été créé pour concevoir un site Web convivial et qu'il était terriblement inadéquat pour la tâche. C'est peut-être génial pour la conception de photos ou d'e-mails, mais ce n'était pas destiné aux concepteurs de sites Web.
Sketch est une application de bureau native. cela signifie qu'il doit être installé localement sur votre ordinateur. Il ne nécessite pas de connexion Internet, mais il n'est pas non plus accessible de n'importe où, contrairement à un outil Web tel que Figma.
Sketch est un éditeur de graphiques vectoriels qui a été rendu public pour la première fois en 2010. Il a fait une différence dans le monde du design car il a été créé spécifiquement pour les conceptions numériques, et non pour les conceptions imprimées, comme Photoshop.
Bien que le logiciel doive encore être installé localement, une application Web synchronisée est également disponible pour la collaboration avec les équipes de conception.
Principales caractéristiques de Figma
Figma possède de nombreuses fonctionnalités clés qui en font un service exceptionnel et populaire dans l'industrie de la conception d'interface utilisateur. Pour commencer, c'est un système collaboratif qui permet aux designers de partager leur travail avec les membres de leurs équipes et leurs clients.
Les équipes de conception peuvent facilement travailler ensemble pour modifier des projets ou prendre des notes sur divers éléments de conception en temps réel. Cette fonctionnalité est incroyablement utile dans le monde des affaires moderne, où de nombreuses équipes de conception travaillent à distance et sont réparties dans le monde entier.

La fonction de partage collaboratif, qui permet aux collaborateurs de laisser des commentaires partout où des notes doivent être prises, est intégrée au système et n'entraîne aucun coût supplémentaire.
Cette fonctionnalité peut être utile lorsque vous traitez avec des clients, car ils peuvent vous guider tout au long de la progression de la conception. Si vous vous engagez sur une voie que le client n'aime pas, le client peut détecter le problème tôt et prendre note avant que vous n'entriez trop loin dans le processus et que vous ne perdiez du temps.
Vous pouvez également inviter des développeurs à explorer vos prototypes et exporter des actifs à l'aide d'un seul lien.
L'un des principaux avantages de Figma est que le système n'a pas besoin d'être téléchargé directement sur un appareil. Il s'agit d'une application Web accessible via un navigateur. Les téléchargements de logiciels peuvent souvent être compliqués et consommer de l'espace précieux sur le disque dur. En utilisant l'application en ligne, vous économisez beaucoup d'espace, ce qui est finalement meilleur pour la vitesse et les performances de votre appareil.
Il est également assez facile d'apprendre à utiliser Figma, grâce à plusieurs tutoriels spéciaux spécialement conçus pour les nouveaux utilisateurs. Cela élimine les conjectures du processus d'apprentissage et vous aide à utiliser toutes les fonctionnalités de Figma dès le début.
Une bibliothèque de plugins est disponible pour Figma, bien qu'elle ne soit pas encore étendue. Cette fonctionnalité a été rendue disponible en 2019, de sorte que la communauté des développeurs ne cesse de croître.
La manipulation vectorielle flexible est une fonctionnalité extrêmement bénéfique de Figma. Lors de l'utilisation de ce système, l'éditeur de vecteurs est appelé réseaux vectoriels. Vous pouvez utiliser des réseaux vectoriels pour connecter plusieurs lignes à un point singulier. Cela augmente finalement les vitesses de production du dessin vectoriel et vous aide à réaliser votre projet plus rapidement.
La fonction de composant est la version de Figma de la fonction de signaux de Sketch. Ces fonctionnalités respectives sont des éléments qui peuvent être répétés sur plusieurs pages et modifiés ensemble. Figma a un composant principal qui reste en place. Cela peut également être modifié en copiant le composant principal et en le modifiant. Cela met à jour chaque instance du composant tout au long de votre travail.
Principales caractéristiques de Sketch
Sketch n'est pas non plus en reste dans le département des fonctionnalités, et il possède des éléments puissants qui en ont fait un pilier de l'industrie pendant des années.

La société a lancé une application de collaboration en temps réel en 2021. Cette fonctionnalité relativement nouvelle reproduit essentiellement la fonctionnalité de collaboration de Figma. Cependant, tous les collaborateurs doivent avoir des abonnements payants à Sketch et à l'application Mac installés sur leurs appareils pour pouvoir utiliser la collaboration en temps réel.
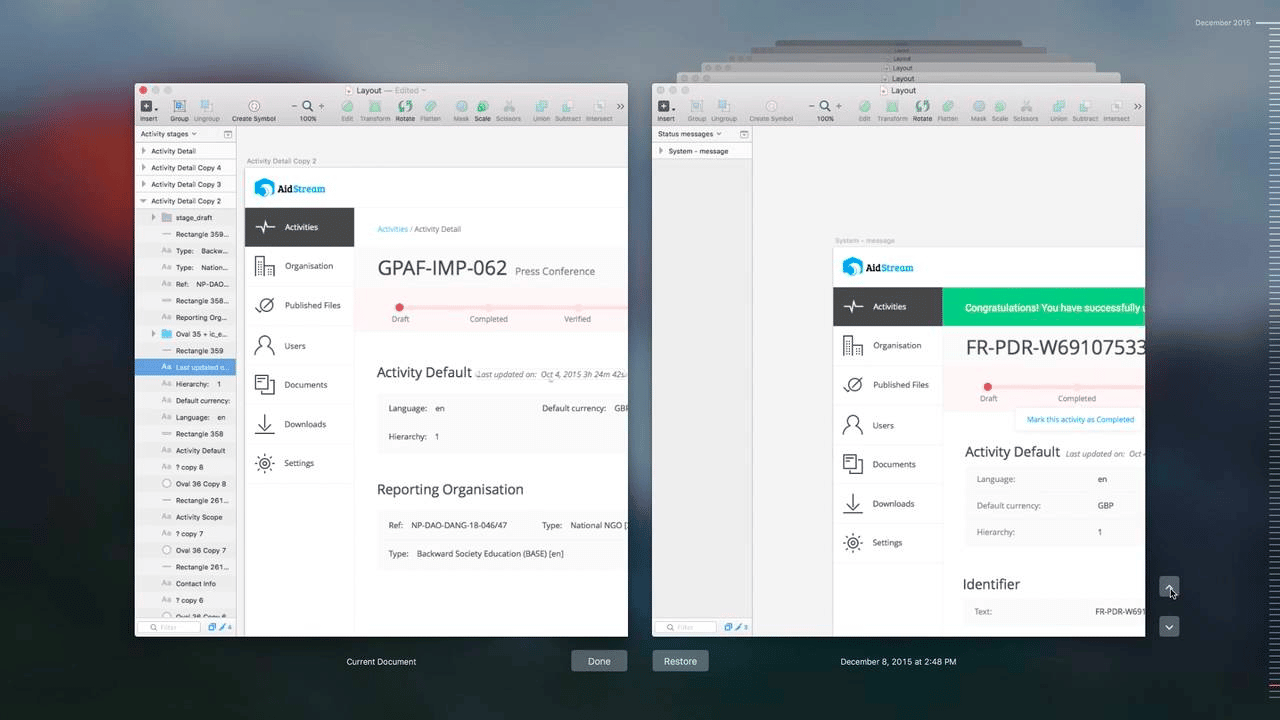
Sketch a un historique des versions navigable des conceptions, permettant aux utilisateurs de revenir aux versions antérieures s'ils changent d'avis et décident qu'ils doivent revenir en arrière et recommencer à partir d'un point antérieur.

Lorsque vous utilisez Sketch, vous pouvez inviter des spectateurs au système pour tester la convivialité de vos prototypes. Ceci est utile, car vos testeurs peuvent signaler des lacunes ou des défauts de conception qui vous ont complètement échappé.
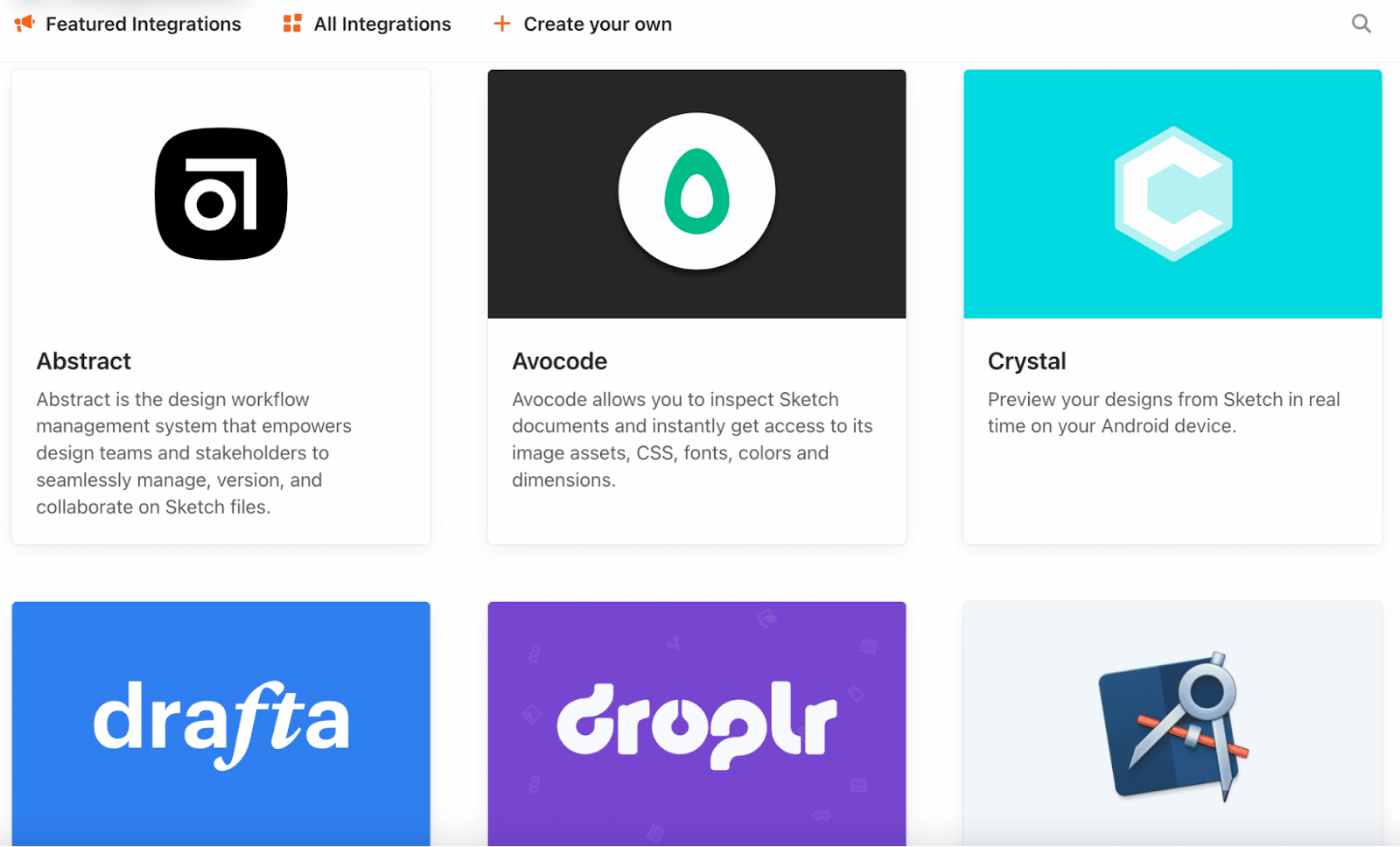
Les utilisateurs de Sketch ont le luxe d'une vaste sélection de plugins d'intégration tiers qui ont été sélectionnés au fil des ans. Cela donne à Sketch une longueur d'avance sur Figma, qui n'a ouvert sa plate-forme de développement d'intégration qu'en 2019.
Grâce à ces intégrations, vous constaterez que Sketch est une plate-forme hautement personnalisable. Ses plugins incluent les traductions, le prototypage, le transfert des développeurs et les animations.
Sketch permet la manipulation vectorielle à travers des points connectés appelés nœuds. Il dispose également de fonctionnalités d'inspecteur Web qui permettent aux développeurs d'inspecter et d'exporter des actifs.
Sketch vous permet de créer des styles indépendants. Cela inclut la personnalisation à travers différentes couleurs, du texte et une bibliothèque d'effets.
Le système utilise également une interface glisser-déposer qui vous permet de cliquer et de faire glisser des éléments autour de la page. Cela le rend très facile à apprendre.
Avantages et inconvénients de l'utilisation de Figma
Avantages Figma
Figma présente plusieurs avantages qui en font l'une des alternatives Sketch les plus recherchées sur le marché.
Pour commencer, il a une grande accessibilité et est accessible sur plusieurs plates-formes. Il propose également une manipulation vectorielle flexible et une collaboration en temps réel, ce qui facilite le travail avec une équipe distante et la création de conceptions d'interface utilisateur vraiment magistrales.
Il a également un transfert de développeur facile, vous permettant de déplacer chaque projet à l'étape suivante en quelques clics seulement.
Il est également incroyablement facile d'apprendre à utiliser Figma, grâce à sa richesse de ressources pédagogiques pour les utilisateurs débutants et expérimentés.
Inconvénients de Figma
Malgré ses nombreux avantages, Figma présente encore quelques inconvénients qui ne peuvent être ignorés lorsque vous recherchez une plate-forme de conception d'interface utilisateur.
Figma est un service beaucoup plus récent que Sketch, et il n'a commencé à déployer des intégrations et des applications qu'en 2019. Cela signifie qu'il dispose d'une petite bibliothèque d'intégration qui pâlit par rapport à ce qui est proposé par la concurrence. Cependant, avec le temps, il est susceptible de croître et ce négatif se transformera en positif.
Bien que l'utilisation de Figma via le Web soit idéale, vous aurez besoin d'une connexion Internet pour accéder à ses fonctionnalités. Il n'y a pas de mode hors ligne disponible.
Avantages et inconvénients de l'utilisation de Sketch
Avantages de l'esquisse
L'utilisation de Sketch présente de nombreux avantages. Il y a plusieurs raisons pour lesquelles c'est un produit incontournable dans le monde du design depuis plus d'une décennie.

Sa longévité est l'un de ses atouts. Parce qu'il existe depuis si longtemps, beaucoup de gens y sont habitués. Cela signifie qu'il y a beaucoup de conseils là-bas. Il s'agit d'un système sur lequel de nombreux concepteurs de sites Web ont appris, il existe donc des ressources pour tous ceux qui souhaitent utiliser Sketch à son plein potentiel.

Sketch propose également un nombre incroyable d'intégrations tierces développées au fil du temps pour offrir la meilleure expérience Sketch personnalisée possible.
Comme il s'agit d'un programme installé localement, il peut également fonctionner hors ligne. C'est un énorme avantage pour toute personne disposant d'un service Internet inégal ou pour quelqu'un qui doit travailler en déplacement, où le WiFi n'est pas toujours disponible.
Inconvénients du croquis
Sketch présente également plusieurs inconvénients qui pourraient donner aux utilisateurs en herbe une pause avant de faire un achat.
Par exemple, Sketch n'est disponible que sur un Mac, donc si vous avez l'habitude de concevoir sur un PC ou si vous ne pouvez tout simplement pas vous permettre un ordinateur portable Mac coûteux, ce système ne sera pas disponible pour vous.
Bien qu'il soit formidable que l'entreprise ait créé une application Web de collaboration en temps réel, le service est encore nouveau et limité. Avec le temps, cela deviendra un énorme avantage, mais pour l'instant, il est beaucoup plus facile de collaborer avec Figma.
Vous devez installer le logiciel Sketch sur votre ordinateur localement. Cela consomme de l'espace sur le disque dur et pourrait avoir un impact négatif sur la vitesse de votre Mac.
Figma vs Sketch : une comparaison directe
Maintenant que nous comprenons les avantages et les inconvénients de base de Figma et Sketch, comparons les deux en tête-à-tête dans plusieurs catégories.
Collaboration
En ce qui concerne la conception collaborative, Sketch n'a lancé cette fonctionnalité qu'en 2021 grâce à l'utilisation d'une application Web. Tous vos collaborateurs auront également besoin d'abonnements payants à Sketch, et la fonctionnalité, tout comme le logiciel lui-même, n'est disponible que sur un Mac.
Cette fonctionnalité collaborative basée sur le cloud fonctionne davantage comme un système de partage de fichiers Dropbox.
Figma permet une collaboration en temps réel sur n'importe quelle plate-forme. Le système fonctionne de la même manière que Google Docs, où les utilisateurs peuvent travailler ensemble sur le même projet et apporter des modifications et des commentaires visibles en temps réel. Vous pouvez même voir les mouvements de souris des autres utilisateurs, sans aucun problème de synchronisation ou de décalage.
Rentabilité
Le logiciel de Sketch est divisé en deux plans tarifaires différents.

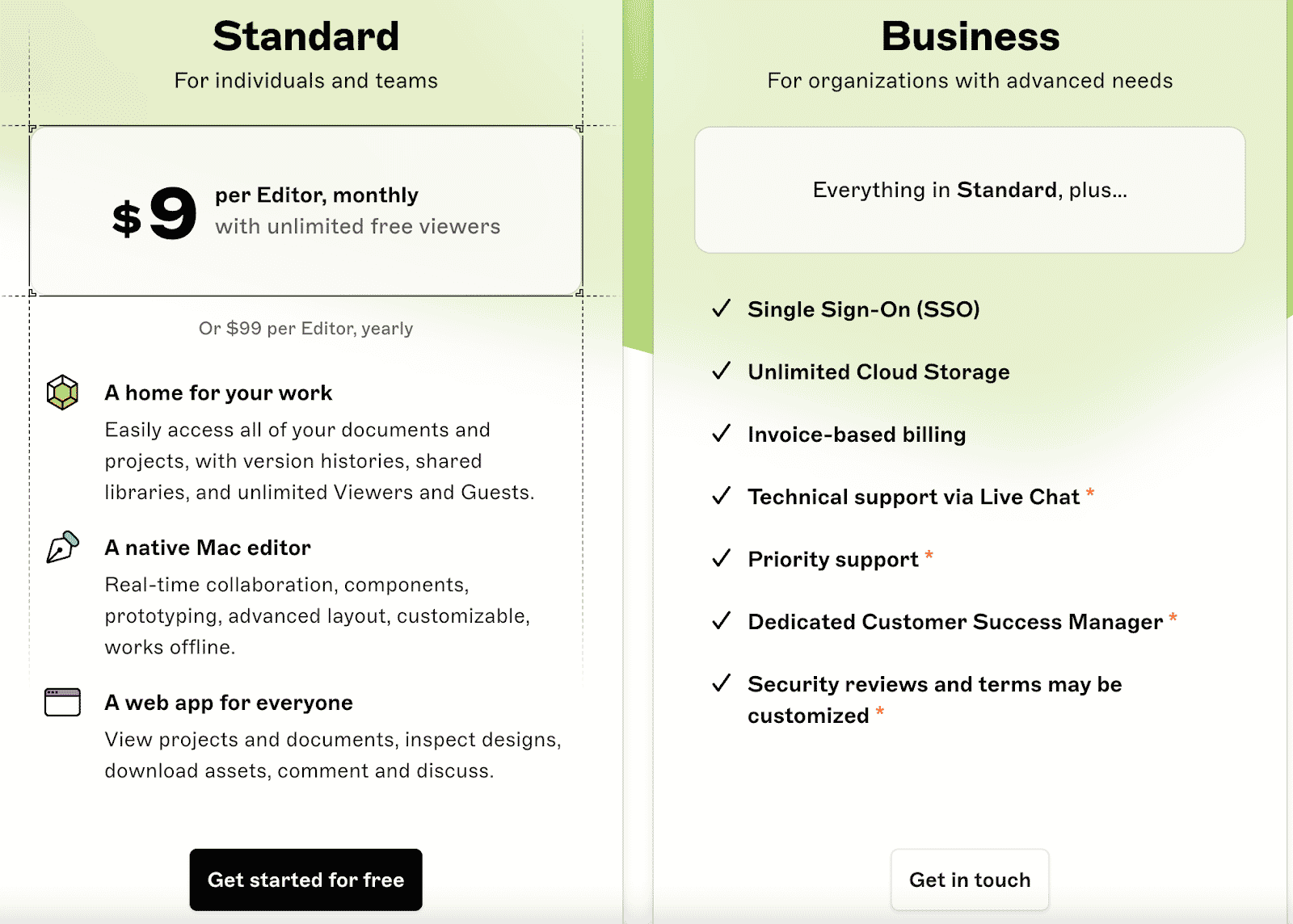
Le plan Sketch Standard coûte 9 $ par éditeur et par mois. Il est également livré avec des téléspectateurs gratuits illimités.
La tarification du plan d'affaires est un mystère, car Sketch ne rend pas ces informations accessibles au public. Pour être admissible au plan d'affaires, vous avez besoin d'un minimum de 25 éditeurs.
Cela vient avec une tarification annuelle uniquement - il n'y a pas d'option de mois en mois. Cela signifie qu'il s'agira d'un investissement initial important.
Le plan d'affaires Sketch comprend une authentification unique, un stockage illimité sur le cloud, la facturation des factures, une assistance technique par chat en direct, un responsable de la réussite client dédié et des examens et conditions de sécurité personnalisés.

La tarification de Figma est beaucoup plus transparente et se décline en différents plans tarifaires.
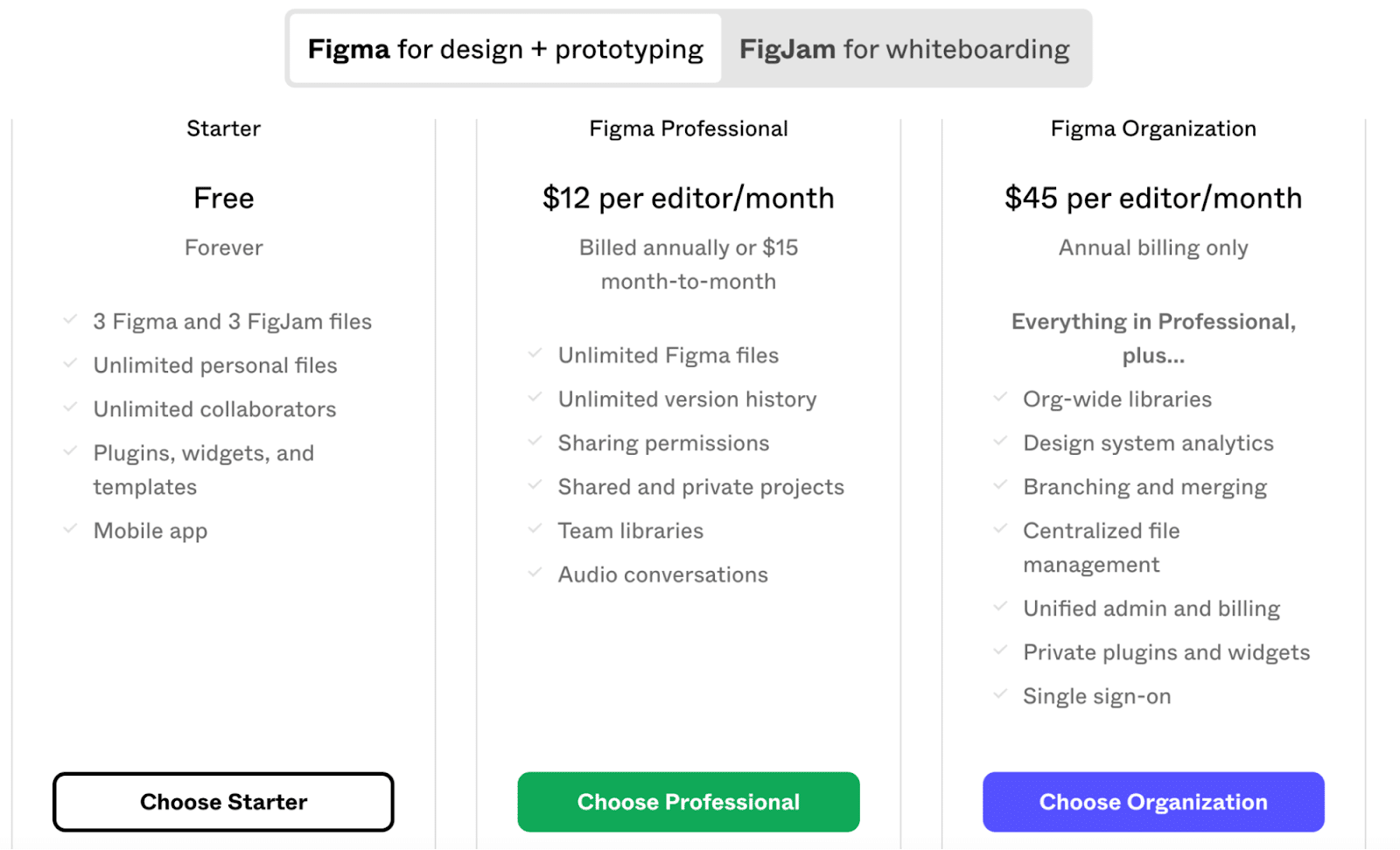
Le plan Starter de Figma est gratuit, mais il a certaines limites. Vous ne pouvez travailler que sur trois fichiers Figma et trois fichiers FigJam.
Cependant, il est également livré avec des fichiers personnels et des collaborateurs illimités. Vous pouvez utiliser des plugins, des modèles et des widgets sans frais. Le forfait gratuit inclut même l'utilisation de l'application mobile Figma.
Le plan professionnel sur Figma est de 12 $ par éditeur et par mois lorsqu'il est facturé annuellement. Si vous voulez une option mensuelle, vous envisagez 15 $ par éditeur et par mois.
Lorsque vous utilisez le plan professionnel, vous obtenez un nombre illimité de fichiers Figma, un historique de version illimité et une autorisation de partage. Vous pouvez même rendre certains projets privés si vous souhaitez limiter l'accès. De plus, vous pouvez obtenir des bibliothèques d'équipe et la possibilité d'enregistrer des conversations audio avec des collaborateurs.
Le plan d'organisation coûte 45 $ par éditeur et par mois et ne vient qu'avec une facturation annuelle.
Avec ce plan, vous pouvez créer des bibliothèques à l'échelle de l'organisation. Vous pouvez également concevoir des analyses de système et effectuer des branchements et des fusions.
La gestion centralisée des fichiers et l'authentification unique sont incluses dans le plan d'organisation, et l'administration et la facturation sont unifiées. Vous pouvez également utiliser des widgets et plugins privés.
Le plan le plus cher de Figma est le plan Entreprise. Il en coûte 75 $ par éditeur par mois et 5 $ par éditeur FigJam par mois. Ce plan offre une facturation annuelle uniquement et permet des contrôles plus flexibles et une sécurité avancée.
Facilité d'utilisation/Mise en route
Les deux services partagent des interfaces similaires, ce qui signifie qu'une fois que vous avez appris à en utiliser un, il est très facile de basculer entre eux.
Figma propose des guides pratiques et des vidéos d'instructions pour mettre rapidement les nouveaux utilisateurs au courant. Sketch propose des guides d'informations limités via les canaux officiels, mais le système existe depuis longtemps et il existe de nombreuses informations.
Extensibilité (Plugins & Intégrations)
Sketch propose un grand nombre de plugins et d'intégrations. Cette immense bibliothèque d'applications est similaire à l'impressionnante bibliothèque de thèmes et de plugins de WordPress. Il est responsable de la personnalisation améliorée que vous pouvez utiliser tout au long de l'expérience Sketch.
Figma a ajouté des intégrations en 2019, mais malheureusement, peu d'options restent disponibles.
Les fonctions d'intégration courantes incluent, sans toutefois s'y limiter :
- Prototypage
- Traductions
- Animations
- Transfert du développeur
Fonctionnalités
Figma est idéal pour les équipes distantes en raison de ses fonctionnalités de collaboration en temps réel. De plus, son
les grilles et les contraintes sont flexibles, ce qui vous permet de créer des mises en page réactives et redimensionnables.
Sketch utilise une fonction de redimensionnement de groupe, mais il vous limite à seulement quatre options.

Les réseaux vectoriels de Figma améliorent le modèle de chemin. Les lignes et les courbes ne doivent plus former une seule chaîne. Au lieu de cela, ils peuvent aller entre deux points quelconques.
Figma dispose également d'excellentes fonctionnalités de transfert de développeur lorsqu'il est temps de fournir l'interface utilisateur au développeur pour qu'il se prépare à publier.
Sketch peut utiliser ses intégrations pour compenser bon nombre de ses lacunes en matière de fonctionnalités. Par exemple, Zeplin est une application qui peut être utilisée pour le transfert des développeurs.
Performances et vitesse
Votre vitesse peut être affectée par de nombreux facteurs, de l'espace sur votre disque dur au thème WordPress que vous choisissez pour votre site Web. Figma n'a signalé aucun problème de vitesse ou de décalage, et les sessions de conception collaborative peuvent avoir lieu en temps réel.
Sketch est un logiciel installé localement sur un Mac, de sorte que les vitesses Internet n'affectent pas ses performances. En conséquence, il offre des performances et des vitesses élevées et peut fonctionner même lorsque votre appareil est hors ligne.
Prototypage
Figma propose plus de déclencheurs d'interface utilisateur lors du prototypage. Ces déclencheurs incluent :
- Sur clic
- En vol stationnaire
- À la traîne
Figma inclut également un aperçu du prototype stable qui est supérieur à ce qui est proposé sur Sketch. Vous pouvez utiliser des transitions standard entre les écrans prototypes. Cela inclut le déménagement à volonté.
Figma utilise même une fonctionnalité Smart Animate qui vous permet de créer des animations avancées en quelques clics. Cependant, Figma n'inclut pas de lien entre les pages pour connecter vos cadres.
Sketch a des plugins de prototypage qui rendent l'ensemble du processus plus fluide. Ceux-ci incluent Mockplus Cloud, InVision Craft et Flinto.
Sommaire
Figma et Sketch sont des plates-formes de conception d'interface utilisateur populaires sur lesquelles vous pouvez développer de nombreux sites Web stellaires et conviviaux. Quant à ce que vous devriez utiliser, cela dépend principalement de ce que vous recherchez. Cela est aussi vrai pour le choix de votre outil de conception d'interface utilisateur que pour votre client de messagerie.
Si vous travaillez principalement sur un Mac et que vous préférez travailler hors ligne, utilisant ainsi une vaste bibliothèque d'intégrations pour vous aider à créer une expérience plus personnalisée, Sketch est fait pour vous.
Si vous voulez une option gratuite, travaillez sur un PC, avez besoin d'une collaboration flexible et souhaitez utiliser une manipulation vectorielle flexible, alors Figma pourrait être la réponse que vous recherchez.
Si vous recherchez un hébergement de qualité pour les sites Web WordPress que vous utilisez pour créer ces systèmes, ne cherchez pas plus loin que Kinsta. Planifiez une démo aujourd'hui pour voir comment le plan d'hébergement géré axé sur l'agence de Kinsta peut fonctionner main dans la main avec votre plateforme de conception d'interface utilisateur pour créer une expérience transparente du début à la fin.
Besoin d'aide pour un projet de conception? Consultez notre répertoire d'agences pour une liste complète des agences de confiance. Recherchez par prix de projet, cadres, etc.
