Figma vs Sketch: porównanie funkcji obu narzędzi projektowych
Opublikowany: 2022-08-24W świecie projektowania interfejsu użytkownika i doświadczenia użytkownika Sketch był niekwestionowanym królem przez lata. Była to podstawowa platforma dla projektantów stron internetowych, którzy chcieli zaprojektować interfejsy na wyższym poziomie. Jego unikalne funkcje (elastyczna edycja wektorów, łatwe siatki, inteligentne przewodniki itp.) przeniosły branżę projektowania interfejsu użytkownika na zupełnie nowy poziom.
Jednak wraz z rozwojem branży pojawiła się Figma, oparty na sieci, wieloplatformowy system współpracy — nowa alternatywa dla programu Sketch. Ale to nasuwa pytanie: w pojedynku Figma vs Sketch, które narzędzie wyjdzie na prowadzenie?
Istnieje wiele kluczowych różnic, które mogą decydować o tym, czy należy wybrać Sketch lub Figma do potrzeb związanych z projektowaniem interfejsu użytkownika.
W tym artykule porównamy i skontrastujemy Figma vs Sketch, abyś mógł podjąć świadomą decyzję między nimi przy wyborze najlepszego dla twojego następnego responsywnego projektu projektowania stron internetowych.
Co to jest Figma?
Figma była postrzegana przez wielu jako rewolucyjny rozwój w świecie narzędzi do projektowania interfejsu użytkownika. Była to pierwsza poważna alternatywa dla Sketcha i została wydana w 2016 roku. Jego stworzenie znacznie ułatwiło projektantom stron internetowych zarabianie na pensje.

W przeciwieństwie do Sketch, który jest lokalnym oprogramowaniem do projektowania, które musisz pobrać, Figma to narzędzie online, które działa za pośrednictwem przeglądarki. Jest również znacznie bardziej wszechstronny, jeśli chodzi o system operacyjny; może być używany w systemach Windows lub Mac, podczas gdy Sketch jest dostępny tylko na Macu.
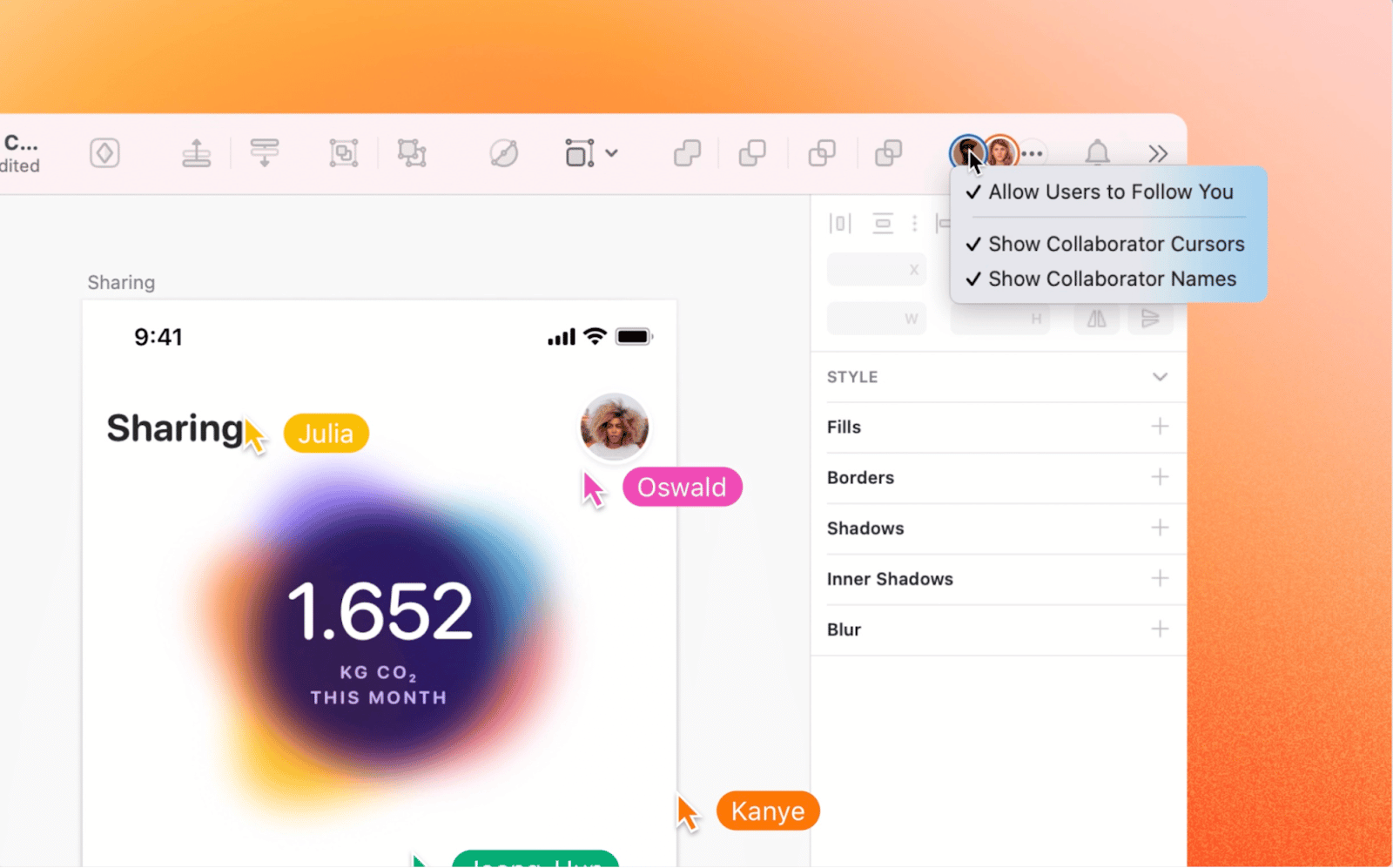
Figma ma funkcję wspólnego projektowania, która umożliwia udostępnianie projektów członkom zespołu, którzy mogą współpracować z Tobą w czasie rzeczywistym. To sprawia, że jest o wiele bardziej atrakcyjny dla zespołów projektowych i klientów, którzy chcą wziąć udział w tym procesie.
Z Figma nie ma też kłopotliwej instalacji oprogramowania. Ponieważ uzyskujesz dostęp do usługi przez przeglądarkę, nie musisz się martwić, że pochłonie ona pamięć Twojego urządzenia lub przejdzie przez skomplikowany proces instalacji. Oczywiście, dzięki internetowemu charakterowi Figmy, będziesz na łasce Internetu i nie będziesz mógł pracować nad swoimi projektami, jeśli znajdziesz się w obszarze bez połączenia.
Jeśli kiedykolwiek korzystałeś ze Sketch w przeszłości, jedną z rzeczy, o których szybko zdasz sobie sprawę podczas sprawdzania interfejsu użytkownika narzędzia, jest to, że jest ono niewiarygodnie podobne do Sketch pod względem projektu. Był to celowy ruch twórców. Modelowanie interfejsu użytkownika na podstawie tego, który od lat jest standardem branżowym, zapewnia łatwe przejście dla każdego, kto się przełącza.
Co to jest szkic?
Sketch to system, z którym większość projektantów interfejsu użytkownika jest dobrze zaznajomiona. Od lat ustanowił złoty standard w projektowaniu interfejsu użytkownika i otworzył nowy wszechświat funkcjonalności.

Zanim Sketch stał się popularną platformą do projektowania interfejsu użytkownika, projektanci zwykle używali programu Adobe Photoshop, aby ożywić swoje dzieła. Jednak każdy, kto używał Photoshopa, może powiedzieć, że nie został stworzony do zaprojektowania przyjaznej dla klienta strony internetowej i był żałośnie nieodpowiedni do tego zadania. Może być świetny do projektowania zdjęć lub e-maili, ale nie był przeznaczony dla projektantów stron internetowych.
Sketch to natywna aplikacja komputerowa; oznacza to, że musi być zainstalowany lokalnie na twoim komputerze. Nie wymaga połączenia z Internetem, ale nie można uzyskać do niego dostępu z dowolnego miejsca, w przeciwieństwie do narzędzia internetowego, takiego jak Figma.
Sketch to edytor grafiki wektorowej, który został po raz pierwszy udostępniony publicznie w 2010 roku. Zrobił różnicę w świecie projektowania, ponieważ został stworzony specjalnie dla projektów cyfrowych, a nie projektów drukowanych, takich jak Photoshop.
Chociaż oprogramowanie nadal musi być zainstalowane lokalnie, dostępna jest również zsynchronizowana aplikacja internetowa do współpracy z zespołami projektowymi.
Kluczowe cechy Figma
Figma ma wiele kluczowych funkcji, które sprawiają, że jest znakomitą i popularną usługą w branży projektowania interfejsów użytkownika. Na początek jest to system współpracy, który pozwala projektantom dzielić się swoją pracą z członkami ich zespołów i klientami.
Zespoły projektowe mogą z łatwością współpracować, aby edytować projekty lub sporządzać notatki dotyczące różnych elementów projektu w czasie rzeczywistym. Ta funkcja jest niezwykle przydatna we współczesnym świecie biznesu, w którym wiele zespołów projektowych pracuje zdalnie i jest rozsianych po całym świecie.

Funkcja wspólnego udostępniania, która umożliwia współpracownikom pozostawianie komentarzy wszędzie tam, gdzie trzeba zrobić notatki, jest wbudowana w system i nie wiąże się z dodatkowymi kosztami.
Ta funkcja może być przydatna w kontaktach z klientami, ponieważ mogą prowadzić Cię przez cały proces projektowania. Jeśli zaczynasz ścieżkę, której klient nie lubi, klient może wcześnie wykryć problem i zrobić notatkę, zanim zagłębisz się w proces i zmarnujesz czas.
Możesz także zaprosić programistów do eksploracji Twoich prototypów i eksportowania zasobów za pomocą jednego łącza.
Jedną z głównych zalet Figmy jest to, że system nie musi być pobierany bezpośrednio na urządzenie. Jest to aplikacja internetowa, do której dostęp uzyskuje się przez przeglądarkę. Pobieranie oprogramowania może być często skomplikowane i pochłaniać cenne miejsce na dysku twardym. Korzystając z aplikacji online, oszczędzasz dużo miejsca, co jest ostatecznie lepsze dla szybkości i wydajności Twojego urządzenia.
Łatwo jest również nauczyć się korzystać z Figmy, dzięki kilku specjalnym samouczkom zaprojektowanym specjalnie dla nowych użytkowników. Eliminuje to zgadywanie z procesu uczenia się i pomaga wykorzystać pełną funkcjonalność Figma od samego początku.
Biblioteka wtyczek jest dostępna dla Figmy, ale nie jest jeszcze obszerna. Ta funkcja została udostępniona w 2019 roku, więc społeczność programistów wciąż rośnie.
Elastyczna manipulacja wektorami jest niezwykle korzystną cechą Figmy. Podczas korzystania z tego systemu edytor wektorów nazywa się sieciami wektorowymi. Możesz użyć sieci wektorowych, aby połączyć wiele linii z jednym pojedynczym punktem. To ostatecznie zwiększa prędkość produkcji rysunku wektorowego i pomaga szybciej wykonać projekt.
Funkcja komponentu jest wersją funkcji sygnałów Sketch w wersji Figma. Te odpowiednie funkcje to elementy, które można powtarzać na różnych stronach i edytować razem. Figma ma główny element, który pozostaje na swoim miejscu. Można to również zmienić, kopiując główny komponent i edytując go. W ten sposób aktualizuje się każde wystąpienie komponentu podczas pracy.
Kluczowe cechy szkicu
Sketch również nie jest garbaty w dziale fabularnym i ma potężne elementy, które sprawiły, że od lat jest ostoją branży.

Firma uruchomiła aplikację do współpracy w czasie rzeczywistym w 2021 roku. Ta stosunkowo nowa funkcja zasadniczo powiela funkcję współpracy Figmy. Jednak wszyscy współpracownicy muszą mieć zainstalowaną na swoich urządzeniach płatną subskrypcję Sketch i aplikację Mac, aby móc korzystać ze współpracy w czasie rzeczywistym.
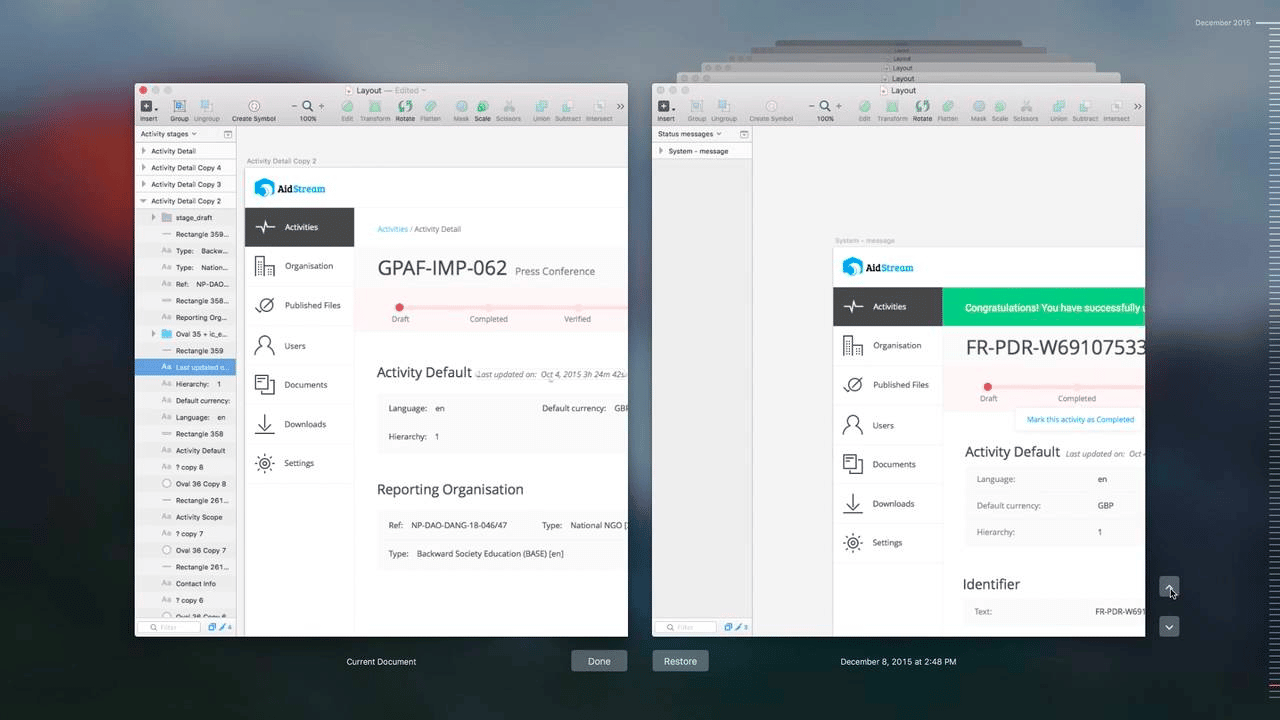
Sketch umożliwia przeglądanie historii wersji projektów, co pozwala użytkownikom wrócić do wcześniejszych wersji, jeśli zmienią zdanie i zdecydują, że muszą wrócić i zacząć od wcześniejszego punktu.

Korzystając ze Sketch, możesz zaprosić widzów do systemu, aby przetestowali swoje prototypy pod kątem użyteczności. Jest to przydatne, ponieważ Twoi testerzy mogą wskazać niedociągnięcia lub wady projektowe, które całkowicie umknęły Twojej uwadze.
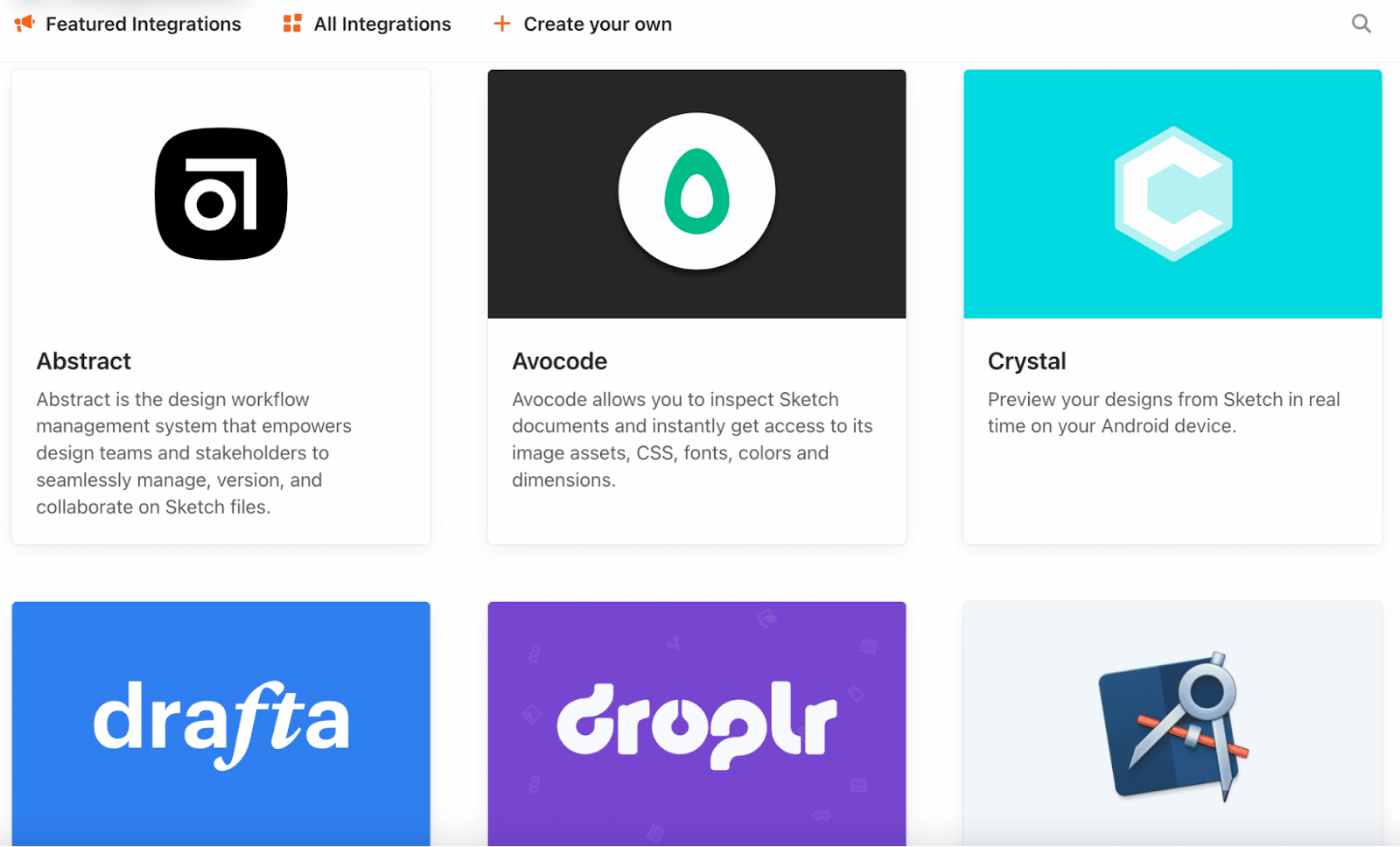
Użytkownicy Sketch mają luksus korzystania z ogromnego wyboru wtyczek integracyjnych innych firm, które były wybierane przez lata. To daje Sketchowi ogromną przewagę nad Figmą, która otworzyła swoją platformę do rozwoju integracji dopiero w 2019 roku.
Ze względu na te integracje przekonasz się, że Sketch jest platformą wysoce konfigurowalną. Jego wtyczki obejmują tłumaczenia, prototypowanie, przekazywanie programistów i animacje.
Szkic umożliwia manipulację wektorami przez połączone punkty zwane węzłami. Posiada również funkcje inspektora internetowego, które umożliwiają programistom sprawdzanie i eksportowanie zasobów.
Sketch pozwala na tworzenie niezależnych stylów. Obejmuje to personalizację za pomocą różnych kolorów, tekstu i biblioteki efektów.
System wykorzystuje również interfejs typu „przeciągnij i upuść”, który umożliwia klikanie i przeciąganie elementów po stronie. To bardzo ułatwia naukę.
Plusy i minusy korzystania z Figma
Zalety Figmy
Figma ma kilka zalet, które sprawiają, że jest to jedna z najbardziej poszukiwanych alternatyw Sketch na rynku.
Na początek ma świetny dostęp i można uzyskać do niego dostęp na wielu platformach. Oferuje również elastyczną manipulację wektorami i współpracę w czasie rzeczywistym, co ułatwia pracę ze zdalnym zespołem i tworzenie naprawdę mistrzowskich projektów interfejsu użytkownika.
Ma również łatwe przekazywanie dla programistów, dzięki czemu możesz przenieść każdy projekt do następnego kroku za pomocą zaledwie kilku kliknięć.
Niezwykle łatwo jest również nauczyć się korzystać z Figmy, dzięki bogactwu zasobów edukacyjnych zarówno dla nowych, jak i doświadczonych użytkowników.
Wady Figma
Pomimo wielu zalet, Figma wciąż ma kilka wad, których nie można zignorować podczas wyszukiwania platformy do projektowania interfejsu użytkownika.
Figma jest znacznie nowszą usługą niż Sketch i zaczęła wdrażać integracje i aplikacje dopiero w 2019 roku. Oznacza to, że zawiera małą bibliotekę integracji, która blednie w porównaniu z tym, co oferuje konkurencja. Jednak z czasem prawdopodobnie wzrośnie, a ten negatyw zamieni się w pozytyw.
Chociaż korzystanie z Figma przez Internet jest idealne, będziesz potrzebować połączenia z Internetem, aby uzyskać dostęp do jego funkcji. Brak dostępnego trybu offline.
Plusy i minusy korzystania ze Sketch
Zalety szkicu
Korzystanie ze Sketch ma wiele zalet. Jest kilka powodów, dla których od ponad dekady jest to popularny produkt w świecie designu.

Jedną z jego zalet jest długowieczność. Ponieważ istnieje od tak dawna, wiele osób jest do tego przyzwyczajonych. Oznacza to, że istnieje wiele wskazówek. Jest to system, którego nauczyło się wielu projektantów stron internetowych, więc istnieją zasoby dla każdego, kto chce wykorzystać pełny potencjał programu Sketch.

Sketch ma również niesamowitą liczbę integracji innych firm opracowanych z biegiem czasu, aby zapewnić jak najlepsze, spersonalizowane wrażenia z programu Sketch.
Ponieważ jest to program instalowany lokalnie, może również działać w trybie offline. Jest to ogromna korzyść dla każdego, kto ma nierówne usługi internetowe lub kogoś, kto musi pracować w podróży, gdzie Wi-Fi nie zawsze jest dostępne.
Wady szkicu
Sketch ma również kilka wad, które mogą sprawić, że początkujący użytkownicy zatrzymają się przed dokonaniem zakupu.
Na przykład Sketch jest dostępny tylko na Macu, więc jeśli jesteś przyzwyczajony do projektowania na komputerze PC lub po prostu nie możesz sobie pozwolić na drogi laptop Mac, ten system nie będzie dla Ciebie dostępny.
Chociaż to wspaniałe, że firma stworzyła aplikację internetową do współpracy w czasie rzeczywistym, usługa jest wciąż nowa i ograniczona. Z czasem stanie się to ogromną korzyścią, ale na razie znacznie łatwiej jest współpracować przy użyciu Figma.
Oprogramowanie Sketch należy zainstalować lokalnie na komputerze. Zużywa to miejsce na dysku twardym i może negatywnie wpłynąć na szybkość komputera Mac.
Figma vs Sketch: bezpośrednie porównanie
Teraz, gdy rozumiemy już podstawowe zalety i wady Figmy i Sketcha, porównajmy je łeb w łeb w kilku kategoriach.
Współpraca
Jeśli chodzi o wspólne projektowanie, Sketch uruchomił tę funkcję dopiero w 2021 r. za pomocą aplikacji internetowej. Wszyscy Twoi współpracownicy będą również potrzebować płatnych subskrypcji Sketch, a funkcja, podobnie jak samo oprogramowanie, jest dostępna tylko na komputerze Mac.
Ta oparta na chmurze funkcja współpracy działa bardziej jak system udostępniania plików Dropbox.
Figma pozwala na współpracę w czasie rzeczywistym na dowolnej platformie. System działa w taki sam sposób jak Google Docs, gdzie użytkownicy mogą wspólnie pracować nad tym samym projektem i wprowadzać widoczne zmiany i komentarze w czasie rzeczywistym. Możesz nawet zobaczyć ruchy myszy innych użytkowników, bez problemów związanych z synchronizacją lub opóźnieniem.
Opłacalność
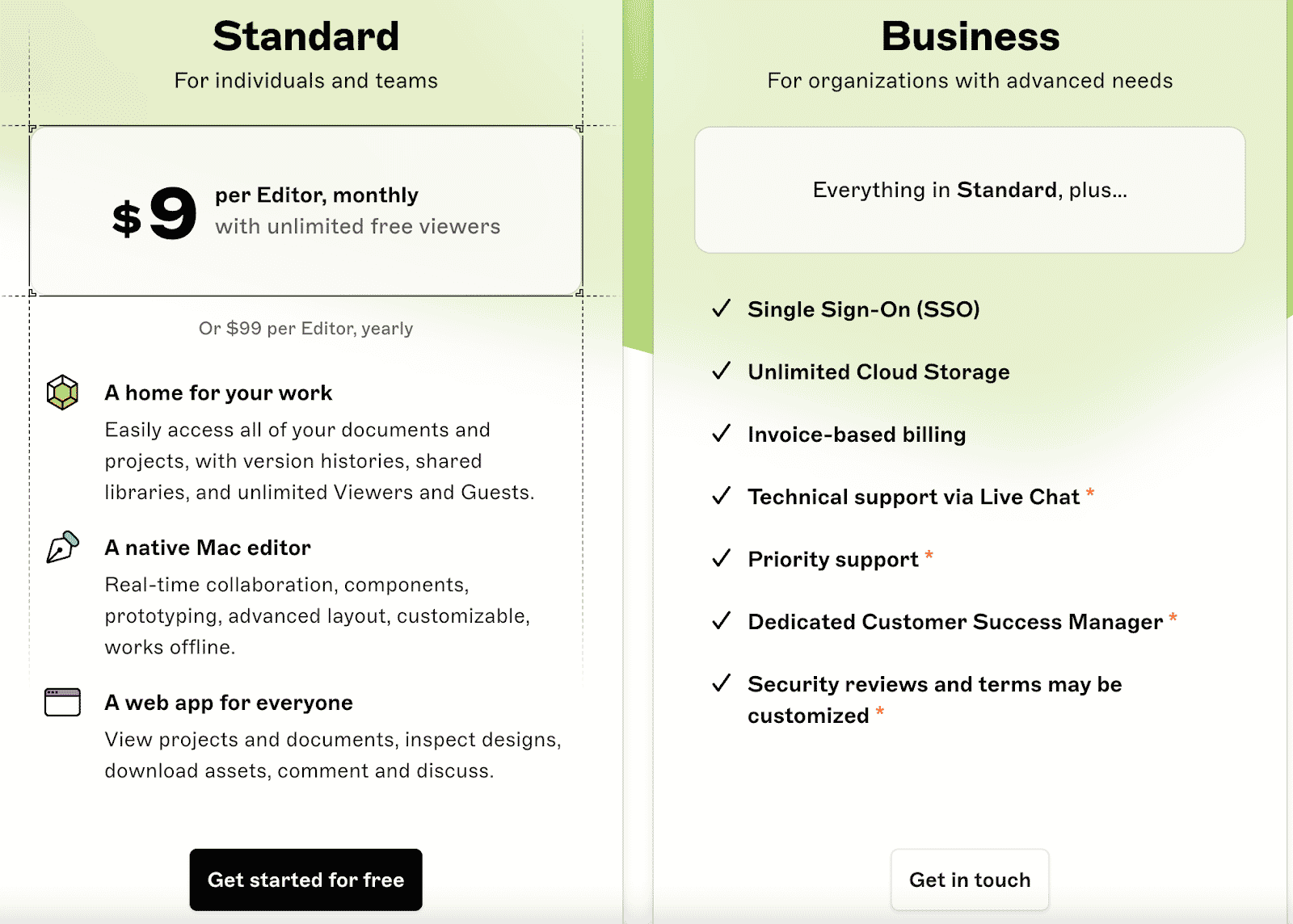
Oprogramowanie Sketch jest podzielone na dwa różne plany cenowe.

Plan Sketch Standard kosztuje 9 USD za redaktora miesięcznie. Ma również nieograniczoną liczbę bezpłatnych widzów.
Ceny Biznesplanu są tajemnicą, ponieważ Sketch nie udostępnia tych informacji publicznie. Aby zakwalifikować się do Biznesplanu, potrzebujesz co najmniej 25 redaktorów.
Dotyczy to tylko cen rocznych — nie ma opcji z miesiąca na miesiąc. Oznacza to, że będzie to duża inwestycja z góry.
Plan biznesowy Sketch obejmuje jednokrotne logowanie, nieograniczone miejsce w chmurze, rozliczanie faktur, pomoc techniczną na czacie na żywo, dedykowanego menedżera ds. sukcesu klienta oraz dostosowane przeglądy i warunki bezpieczeństwa.

Cennik Figmy jest znacznie bardziej przejrzysty i występuje w różnych planach cenowych.
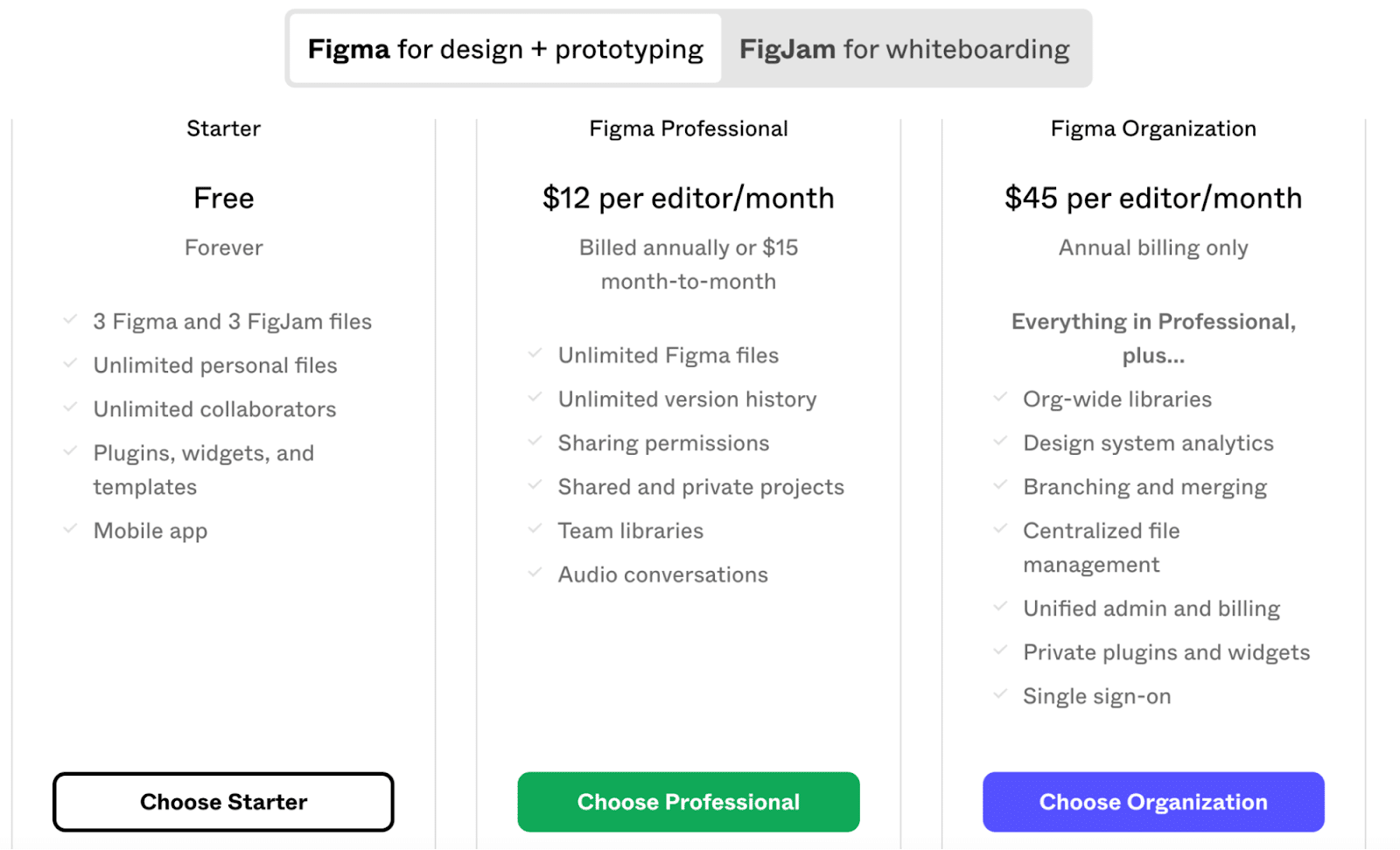
Plan Starter firmy Figma jest bezpłatny, ale ma pewne ograniczenia. Możesz pracować tylko na trzech plikach Figma i trzech plikach FigJam.
Jednak zawiera również nieograniczoną liczbę plików osobistych i współpracowników. Możesz bezpłatnie korzystać z wtyczek, szablonów i widżetów. Bezpłatny abonament obejmuje nawet korzystanie z aplikacji mobilnej Figma.
Plan Professional na Figma wynosi 12 USD na redaktora miesięcznie przy rozliczeniu rocznym. Jeśli chcesz mieć opcję miesięczną, potrzebujesz 15 USD na redaktora miesięcznie.
Korzystając z planu Professional, otrzymujesz nieograniczoną liczbę plików Figma, nieograniczoną historię wersji i uprawnienia do udostępniania. Możesz nawet ustawić niektóre projekty jako prywatne, jeśli chcesz ograniczyć dostęp. Ponadto możesz uzyskać biblioteki zespołu i możliwość nagrywania rozmów audio ze współpracownikami.
Plan organizacji kosztuje 45 USD za redaktora miesięcznie i obejmuje tylko roczne rozliczenia.
Dzięki temu planowi możesz tworzyć biblioteki dla całej organizacji. Możesz również zaprojektować analitykę systemu oraz przeprowadzić rozgałęzienia i łączenie.
Scentralizowane zarządzanie plikami i jednokrotne logowanie są uwzględnione w planie organizacji, a administracja i rozliczenia są ujednolicone. Możesz także korzystać z prywatnych widżetów i wtyczek.
Najdroższym planem Figmy jest plan Enterprise. Kosztuje 75 dolarów miesięcznie za redaktora i 5 dolarów miesięcznie za redaktora FigJam. Ten plan oferuje tylko rozliczenia roczne i pozwala na bardziej elastyczną kontrolę i zaawansowane zabezpieczenia.
Łatwość użytkowania/rozpoczęcie pracy
Te dwie usługi mają podobne interfejsy, co oznacza, że gdy nauczysz się ich obsługi, bardzo łatwo będzie się między nimi przełączać.
Figma oferuje poradniki i filmy instruktażowe, aby szybko przyzwyczaić nowych użytkowników. Sketch ma ograniczone przewodniki informacyjne dostępne za pośrednictwem oficjalnych kanałów, ale system istnieje od dłuższego czasu i jest tam mnóstwo informacji.
Rozszerzalność (wtyczki i integracje)
Sketch ma dużą liczbę dostępnych wtyczek i integracji. Ta ogromna biblioteka aplikacji jest podobna do imponującej biblioteki motywów i wtyczek WordPress. Odpowiada za ulepszoną personalizację, z której możesz korzystać w całym środowisku Sketch.
Figma dodała integracje w 2019 roku, ale niestety niewiele opcji pozostaje dostępnych.
Typowe funkcje integracji obejmują między innymi:
- Prototypowanie
- Tłumaczenia
- Animacje
- Przekazanie programisty
Cechy
Figma jest świetna dla zespołów zdalnych ze względu na funkcje współpracy w czasie rzeczywistym. Dodatkowo jego
siatki i ograniczenia są elastyczne, co pozwala na tworzenie responsywnych układów, których rozmiar można zmieniać.
Szkic używa funkcji zmiany rozmiaru grupy, ale ogranicza Cię do tylko czterech opcji.

Sieci wektorowe Figma poprawiają model ścieżki. Linie i krzywe nie muszą już tworzyć jednego łańcucha. Zamiast tego mogą przechodzić między dowolnymi dwoma punktami.
Figma ma również doskonałe funkcje przekazywania przez programistów, gdy nadejdzie czas, aby udostępnić programistom interfejs użytkownika, aby był gotowy do publikacji.
Sketch może wykorzystać swoje integracje, aby zrekompensować wiele niedociągnięć w jego funkcjach. Na przykład Zeplin to aplikacja, której można użyć do przekazania programistom.
Wydajność i szybkość
Na Twoją prędkość może mieć wpływ wiele rzeczy, od miejsca na dysku twardym po motyw WordPress, który wybierzesz dla swojej witryny. Figma nie zgłosiła problemów z szybkością lub opóźnieniami, a wspólne sesje projektowe mogą odbywać się w czasie rzeczywistym.
Sketch to oprogramowanie instalowane lokalnie na komputerze Mac, więc prędkość Internetu nie wpływa na jego wydajność. W rezultacie oferuje wysoką wydajność i szybkość oraz może działać nawet wtedy, gdy urządzenie jest offline.
Prototypowanie
Figma oferuje więcej wyzwalaczy interfejsu użytkownika podczas prototypowania. Te wyzwalacze obejmują:
- Na kliknięcie
- Podczas unoszenia
- Na przeciąganie
Figma zawiera również stabilny podgląd prototypu, który jest lepszy od tego, co oferuje Sketch. Możesz skorzystać ze standardowych przejść między ekranami prototypowymi. Obejmuje to wprowadzanie lub wyprowadzanie się do woli.
Figma korzysta nawet z funkcji Smart Animate, która pozwala tworzyć zaawansowane animacje za pomocą zaledwie kilku kliknięć. Jednak Figma nie zawiera linków między stronami w celu połączenia ramek.
Sketch posiada wtyczki do prototypowania, które usprawniają cały proces. Należą do nich Mockplus Cloud, InVision Craft i Flinto.
Streszczenie
Figma i Sketch to popularne platformy do projektowania interfejsu użytkownika, na których można tworzyć wiele znakomitych, przyjaznych dla klienta stron internetowych. To, czego powinieneś użyć, zależy głównie od tego, czego szukasz. Dotyczy to zarówno wyboru narzędzia do projektowania interfejsu użytkownika, jak i klienta poczty e-mail.
Jeśli pracujesz głównie na komputerze Mac i wolisz pracować w trybie offline, korzystając w ten sposób z obszernej biblioteki integracji, aby stworzyć bardziej spersonalizowane środowisko, Sketch jest dla Ciebie.
Jeśli chcesz mieć darmową opcję, pracować na komputerze, potrzebujesz elastycznej współpracy i chcesz użyć elastycznej manipulacji wektorami, to Figma może być odpowiedzią, której szukasz.
Jeśli szukasz wysokiej jakości hostingu dla witryn WordPress, do tworzenia których używasz tych systemów, nie szukaj dalej niż Kinsta. Umów się na demonstrację już dziś, aby zobaczyć, jak plan hostingowy Kinsta ukierunkowany na agencję może współpracować z platformą do projektowania interfejsu użytkownika, aby zapewnić bezproblemową obsługę od początku do końca.
Potrzebujesz pomocy przy projekcie? Sprawdź nasz katalog agencji, aby uzyskać pełną listę zaufanych agencji. Szukaj według ceny projektu, ram i nie tylko.
