Figma vs Sketch: сравнение функций обоих инструментов дизайна
Опубликовано: 2022-08-24В мире пользовательского интерфейса и пользовательского опыта Sketch был бесспорным королем в течение многих лет. Это была платформа для дизайнеров веб-сайтов, стремящихся разработать интерфейсы следующего уровня. Его уникальные функции (гибкое векторное редактирование, удобные сетки, интеллектуальные направляющие и т. д.) вывели индустрию дизайна пользовательского интерфейса на совершенно новый уровень.
Но по мере развития отрасли появилась Figma, мультиплатформенная система для совместной работы в Интернете — новая альтернатива Sketch. Но возникает вопрос: в матче между Figma и Sketch, какой инструмент выходит вперед?
Есть много ключевых различий, которые могут послужить решающим фактором при выборе Sketch или Figma для ваших потребностей в дизайне пользовательского интерфейса.
В этой статье мы сравним и сопоставим Figma и Sketch, чтобы вы могли сделать обоснованный выбор между ними при выборе того, какой из них лучше всего подходит для вашего следующего проекта адаптивного веб-дизайна.
Что такое Фигма?
Многие считали Figma революционной разработкой в мире инструментов дизайна пользовательского интерфейса. Это была первая крупная альтернатива Sketch, выпущенная в 2016 году. Ее создание значительно облегчило веб-дизайнерам получение зарплаты.

В отличие от Sketch, который представляет собой локальное программное обеспечение для проектирования, которое необходимо загрузить, Figma — это онлайн-инструмент, который работает через браузер. Это также гораздо более универсально, когда дело доходит до вашей операционной системы; его можно использовать в системах Windows или Mac, тогда как Sketch доступен только на Mac.
В Figma есть функция совместного проектирования, которая позволяет вам делиться проектами с членами вашей команды, которые могут работать вместе с вами в режиме реального времени. Это делает его гораздо более привлекательным для проектных групп и клиентов, которые хотят участвовать в процессе.
С Figma также нет грязной установки программного обеспечения. Поскольку вы получаете доступ к сервису через браузер, вам не придется беспокоиться о том, что он займет память на вашем устройстве или пройдет сложный процесс установки. Конечно, с онлайн-природой Figma вы окажетесь во власти Интернета и не сможете работать над своими проектами, если находитесь в районе без подключения к Интернету.
Если вы когда-либо использовали Sketch в прошлом, то, ознакомившись с пользовательским интерфейсом инструмента, вы быстро поймете, что он невероятно похож на Sketch с точки зрения дизайна. Это был преднамеренный шаг разработчиков. Моделирование их пользовательского интерфейса по образцу того, который был отраслевым стандартом в течение многих лет, обеспечивает легкий переход для любого, кто переключается.
Что такое эскиз?
Sketch — это система, с которой хорошо знакомы большинство UI-дизайнеров. Он установил золотой стандарт в дизайне пользовательского интерфейса на долгие годы и открыл новую вселенную функциональности.

До того, как Sketch стал популярной платформой для дизайна пользовательского интерфейса, дизайнеры обычно использовали Adobe Photoshop для воплощения своих творений в жизнь. Тем не менее, любой, кто использовал Photoshop, может сказать вам, что он не был создан для разработки удобного для клиентов веб-сайта и совершенно не годился для этой задачи. Это может быть отлично для дизайна фотографий или электронной почты, но не предназначено для веб-дизайнеров.
Sketch — это родное настольное приложение; это означает, что он должен быть локально установлен на вашем компьютере. Он не требует подключения к Интернету, но к нему также нельзя получить доступ откуда угодно, в отличие от веб-инструмента, такого как Figma.
Sketch — редактор векторной графики, впервые выпущенный для широкой публики в 2010 году. Он изменил мир дизайна, потому что был создан специально для цифрового дизайна, а не для печати, как Photoshop.
Хотя программное обеспечение по-прежнему необходимо устанавливать локально, синхронизированное веб-приложение также доступно для совместной работы с проектными группами.
Ключевые особенности Фигмы
У Figma есть много ключевых функций, которые делают его звездным и популярным сервисом в индустрии дизайна пользовательского интерфейса. Во-первых, это система совместной работы, которая позволяет дизайнерам делиться своей работой с членами своих команд и клиентами.
Команды дизайнеров могут легко работать вместе над редактированием проектов или делать заметки о различных элементах дизайна в режиме реального времени. Эта функция невероятно полезна в современном деловом мире, где многие команды дизайнеров работают удаленно и разбросаны по всему миру.

Функция совместного доступа, которая позволяет соавторам оставлять комментарии везде, где это необходимо, встроена в систему и не требует дополнительных затрат.
Эта функция может быть полезна при работе с клиентами, поскольку они могут направлять вас на протяжении всего процесса проектирования. Если вы идете по пути, который не нравится клиенту, он может заметить проблему на ранней стадии и сделать заметку, прежде чем вы слишком углубитесь в процесс и потратите время.
Вы также можете пригласить разработчиков изучить ваши прототипы и экспортировать активы по одной ссылке.
Одним из основных преимуществ Figma является то, что систему не нужно загружать непосредственно на устройство. Это веб-приложение, доступ к которому осуществляется через браузер. Загрузка программного обеспечения часто может быть сложной и занимать ценное место на жестком диске. Используя приложение онлайн, вы экономите много места, что в конечном итоге лучше сказывается на скорости и производительности вашего устройства.
Также довольно легко научиться пользоваться Figma благодаря нескольким специальным руководствам, специально разработанным для новых пользователей. Это избавляет вас от догадок в процессе обучения и помогает вам использовать всю функциональность Figma с самого начала.
Для Figma доступна библиотека плагинов, хотя она пока не обширна. Эта функция стала доступна в 2019 году, поэтому сообщество разработчиков продолжает расти.
Гибкая работа с векторами — чрезвычайно полезная функция Figma. При использовании этой системы векторный редактор называется векторными сетями. Вы можете использовать векторные сети для соединения нескольких линий в одной единственной точке. Это в конечном итоге увеличивает скорость производства векторной графики и помогает вам быстрее выполнить свой проект.
Компонентная функция — это версия Figma функции сигналов Sketch. Эти соответствующие функции являются элементами, которые можно повторять на разных страницах и редактировать вместе. В Figma есть основной компонент, который остается на месте. Это также можно изменить, скопировав главный компонент и отредактировав его. Это обновляет каждый экземпляр компонента на протяжении всей вашей работы.
Ключевые особенности эскиза
Sketch не прогадает и в функциональном отделе, и у него есть мощные элементы, которые сделали его опорой отрасли на долгие годы.

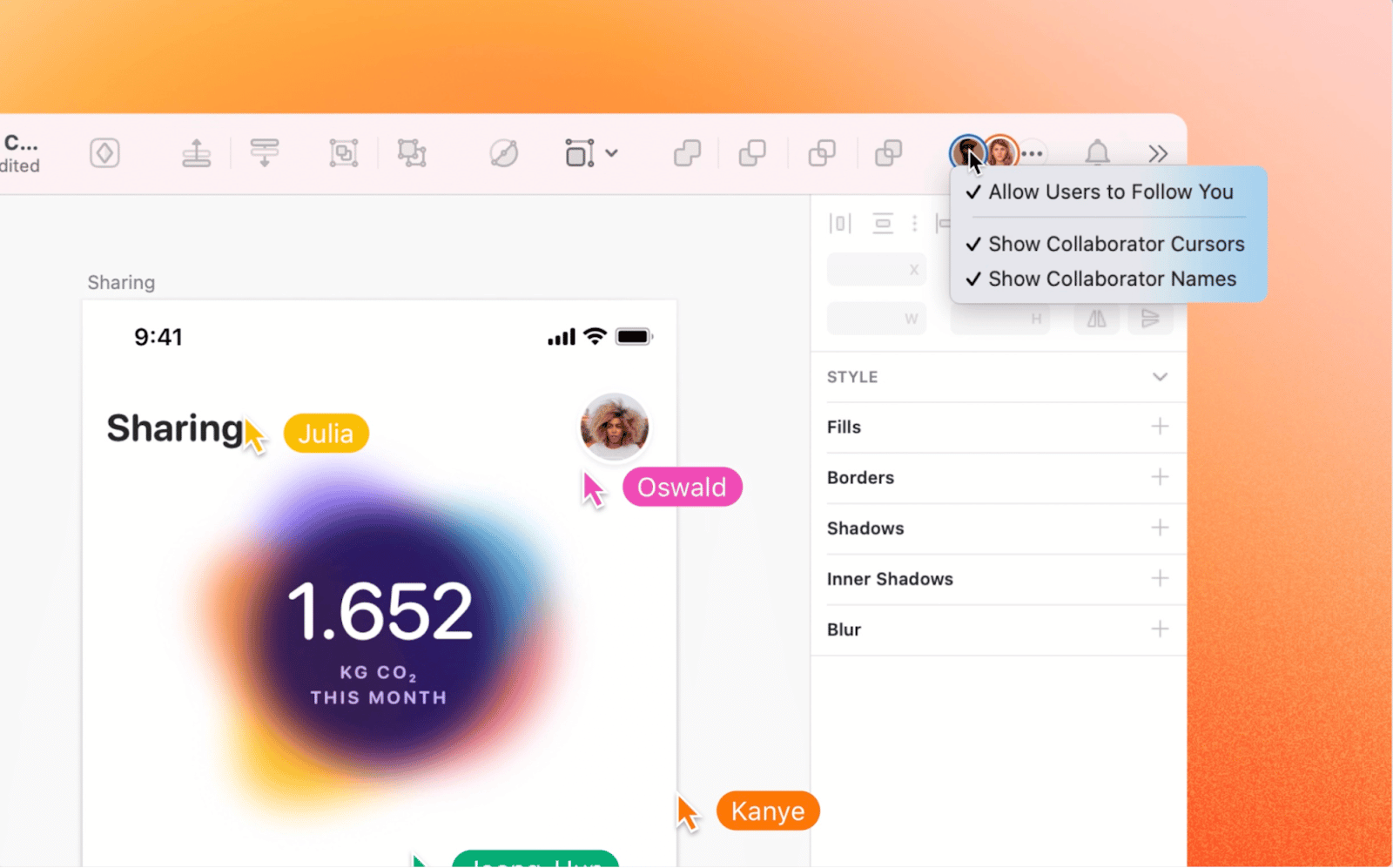
Компания запустила приложение для совместной работы в реальном времени еще в 2021 году. Эта относительно новая функция по существу дублирует функцию совместной работы Figma. Тем не менее, все соавторы должны иметь платные подписки на Sketch и приложение Mac, установленное на их устройствах, чтобы иметь возможность использовать совместную работу в режиме реального времени.
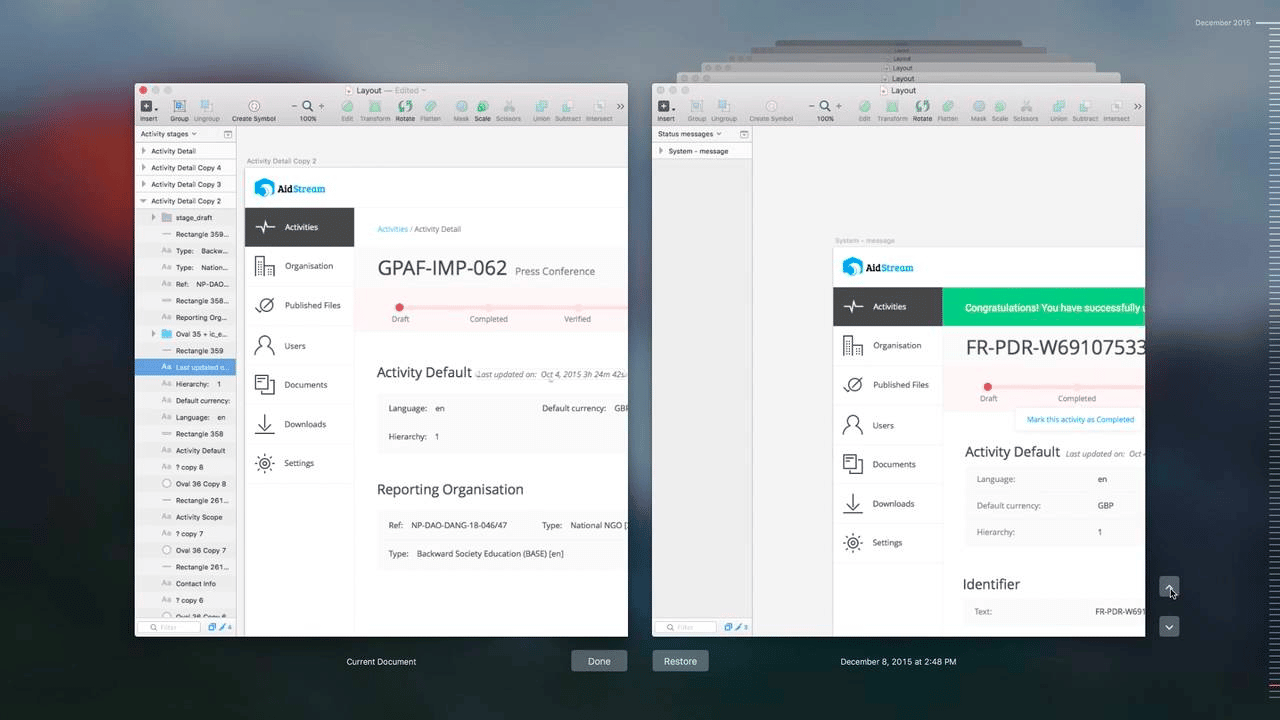
Sketch имеет доступную для просмотра историю версий проектов, что позволяет пользователям вернуться к более ранним версиям, если они передумают и решат, что им нужно вернуться и начать с более ранней точки.

При использовании Sketch вы можете приглашать зрителей в систему для проверки ваших прототипов на удобство использования. Это полезно, так как ваши тестировщики могут указать на недостатки или недостатки дизайна, которые полностью ускользнули от вашего внимания.
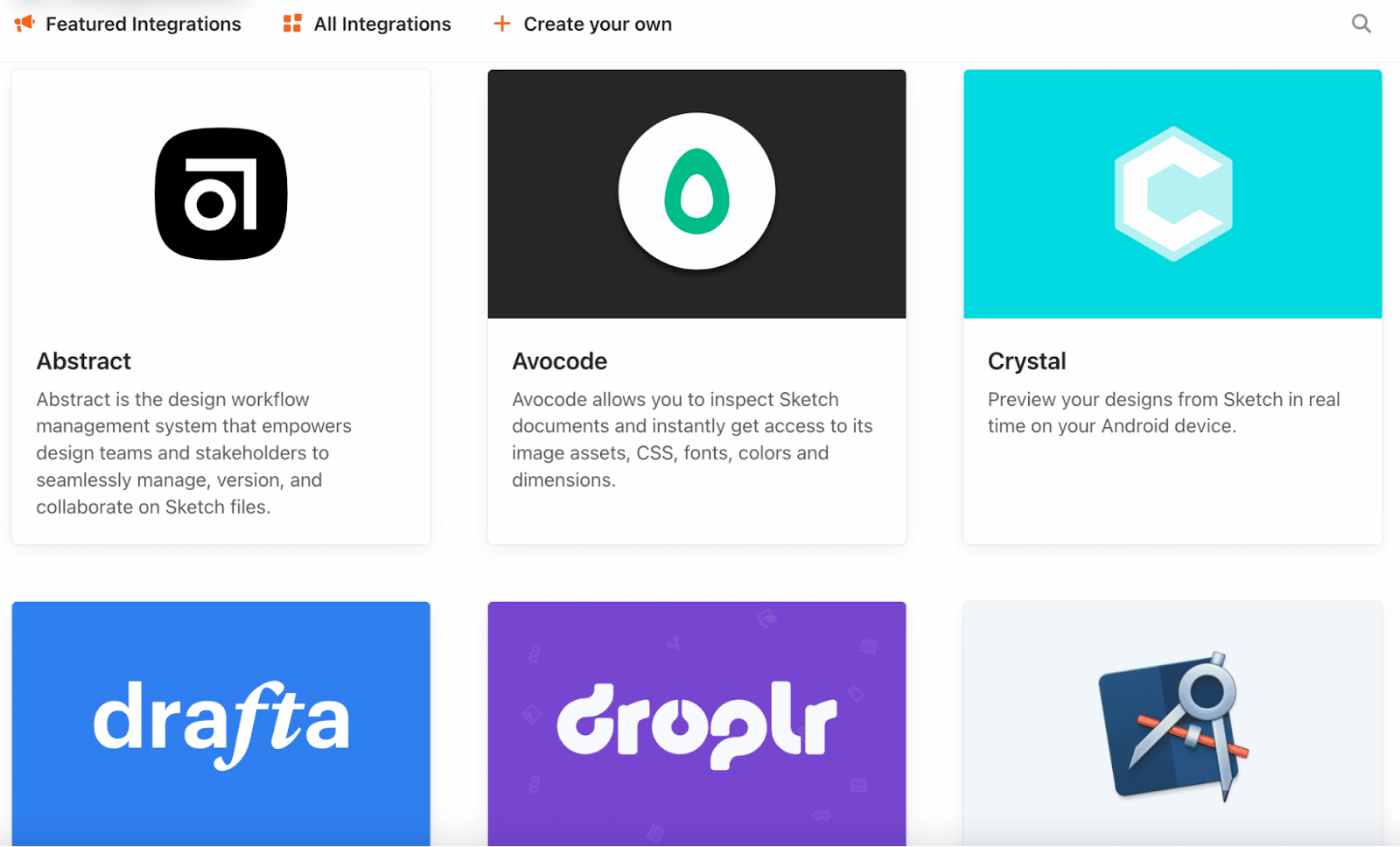
Пользователи Sketch могут позволить себе огромный выбор сторонних плагинов для интеграции, которые отрабатывались годами. Это дает Sketch огромное преимущество перед Figma, которая открыла свою платформу для разработки интеграции только в 2019 году.
Благодаря этим интеграциям вы обнаружите, что Sketch — это платформа с широкими возможностями настройки. Его плагины включают переводы, прототипирование, передачу разработчикам и анимацию.
Sketch позволяет манипулировать векторами через связанные точки, называемые узлами. Он также имеет функции веб-инспектора, которые позволяют разработчикам проверять и экспортировать активы.
Sketch позволяет создавать независимые стили. Это включает в себя персонализацию с помощью различных цветов, текста и библиотеки эффектов.
Система также использует интерфейс перетаскивания, который позволяет вам щелкать и перетаскивать элементы по странице. Это позволяет очень легко учиться.
Плюсы и минусы использования Figma
Преимущества Фигмы
Figma имеет несколько преимуществ, которые делают ее одной из самых востребованных альтернатив Sketch на рынке.
Во-первых, он имеет отличную доступность и может быть доступен на нескольких платформах. Он также предлагает гибкую работу с векторами и совместную работу в режиме реального времени, что упрощает работу с удаленной командой и позволяет создавать поистине мастерские дизайны пользовательского интерфейса.
Он также имеет простую передачу разработчикам, позволяя вам перемещать каждый проект на следующий этап всего за несколько кликов.
Кроме того, невероятно легко научиться пользоваться Figma благодаря множеству образовательных ресурсов как для новых, так и для опытных пользователей.
Недостатки Фигмы
Несмотря на множество преимуществ, у Figma все еще есть несколько недостатков, которые нельзя игнорировать при поиске платформы для дизайна пользовательского интерфейса.
Figma — гораздо более новый сервис, чем Sketch, и он начал внедрять интеграции и приложения только в 2019 году. Это означает, что у него есть небольшая библиотека интеграции, которая меркнет по сравнению с тем, что предлагают конкуренты. Однако со временем он, вероятно, будет расти, и этот негатив превратится в позитив.
Хотя использование Figma через Интернет идеально, вам потребуется подключение к Интернету для доступа к его функциям. Автономный режим недоступен.
Плюсы и минусы использования Sketch
Преимущества эскиза
Использование Sketch имеет много преимуществ. Есть несколько причин, по которым он уже более десяти лет является популярным продуктом в мире дизайна.

Его долговечность является одним из его преимуществ. Поскольку он существует уже очень давно, многие люди к нему привыкли. Это означает, что там много указаний. Это система, на которой учились многие дизайнеры веб-сайтов, поэтому есть ресурсы для всех, кто хочет использовать Sketch в полной мере.

Sketch также имеет невероятное количество сторонних интеграций, разработанных с течением времени, чтобы обеспечить наилучший персонализированный опыт работы со Sketch.
Поскольку это локально установленная программа, она также может работать в автономном режиме. Это огромное преимущество для тех, у кого нестабильный интернет-сервис, или для тех, кому приходится работать в дороге, где Wi-Fi не всегда доступен.
Недостатки эскиза
У Sketch также есть несколько недостатков, которые могут заставить начинающих пользователей задуматься перед покупкой.
Например, Sketch доступен только на Mac, поэтому, если вы привыкли проектировать на ПК или просто не можете позволить себе дорогой ноутбук Mac, эта система вам не подойдет.
Хотя здорово, что компания создала веб-приложение для совместной работы в реальном времени, сервис все еще новый и ограниченный. Со временем это станет огромным преимуществом, но на данный момент гораздо проще сотрудничать с помощью Figma.
Вы должны установить программное обеспечение Sketch на свой компьютер локально. Это занимает место на жестком диске и может негативно повлиять на скорость вашего Mac.
Figma vs Sketch: прямое сравнение
Теперь, когда мы понимаем основные преимущества и недостатки Figma и Sketch, давайте сравним их в нескольких категориях.
Сотрудничество
Что касается совместного дизайна, Sketch запустил эту возможность только в 2021 году с помощью веб-приложения. Всем вашим соавторам также потребуются платные подписки на Sketch, и эта функция, как и само программное обеспечение, доступна только на Mac.
Эта облачная функция для совместной работы больше похожа на систему обмена файлами Dropbox.
Figma позволяет сотрудничать в режиме реального времени на любой платформе. Система работает так же, как Google Docs, где пользователи могут вместе работать над одним проектом и вносить видимые изменения и комментарии в режиме реального времени. Вы даже можете видеть движения мыши других пользователей без проблем, связанных с синхронизацией или задержкой.
Экономическая эффективность
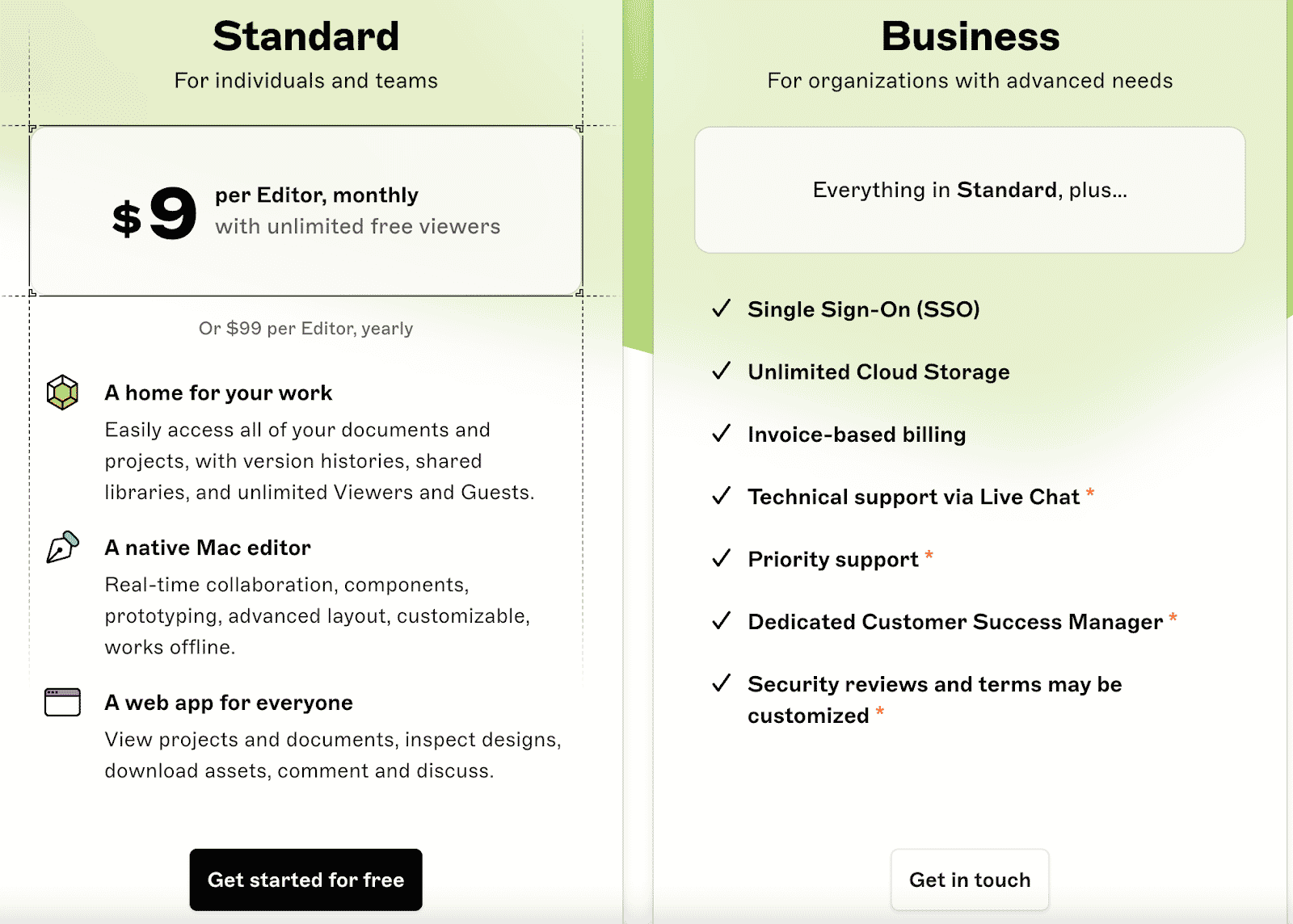
Программное обеспечение Sketch разделено на два разных тарифных плана.

План Sketch Standard стоит 9 долларов за редактора в месяц. Он также поставляется с неограниченным количеством бесплатных зрителей.
Стоимость бизнес-плана остается загадкой, поскольку Sketch не делает эту информацию общедоступной. Чтобы претендовать на бизнес-план, вам нужно минимум 25 редакторов.
Это происходит только с годовой ценой — ежемесячного варианта нет. Это означает, что это будут большие первоначальные инвестиции.
Бизнес-план Sketch включает в себя единый вход, неограниченное хранилище в облаке, выставление счетов, техническую поддержку в чате в реальном времени, специального менеджера по работе с клиентами, а также индивидуальные обзоры и условия безопасности.

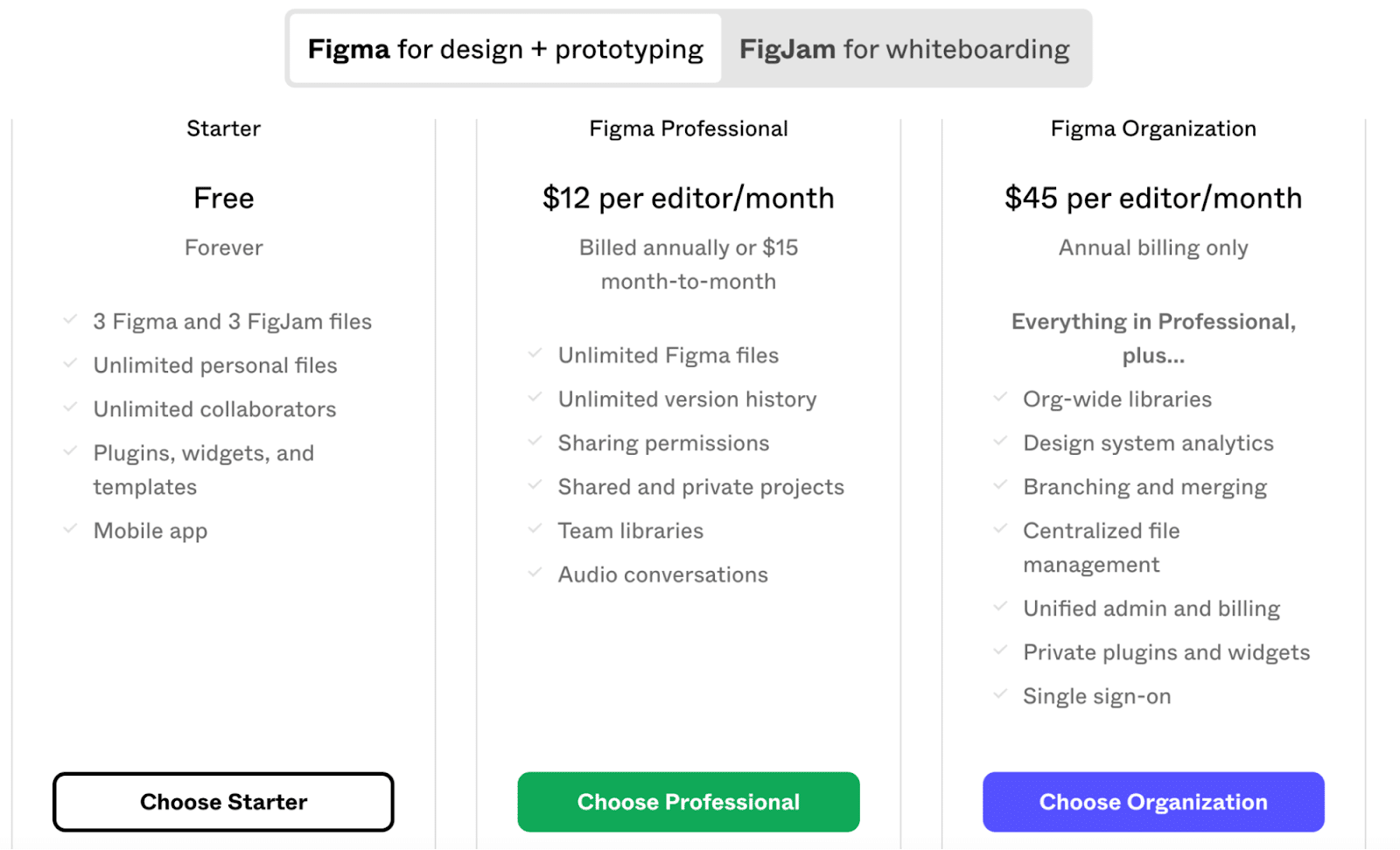
Цены Figma гораздо более прозрачны и доступны в разных тарифных планах.
Стартовый план Figma бесплатен, но имеет некоторые ограничения. Вы можете работать только с тремя файлами Figma и тремя файлами FigJam.
Тем не менее, он также поставляется с неограниченным количеством личных файлов и соавторов. Вы можете бесплатно использовать плагины, шаблоны и виджеты. Бесплатный план включает даже использование мобильного приложения Figma.
Профессиональный план на Figma стоит 12 долларов на редактора в месяц при ежегодной оплате. Если вам нужен ежемесячный вариант, вы рассчитываете на 15 долларов за редактора в месяц.
При использовании плана Professional вы получаете неограниченное количество файлов Figma, неограниченную историю версий и разрешение на совместное использование. Вы даже можете сделать некоторые проекты приватными, если хотите ограничить доступ. Кроме того, вы можете получить командные библиотеки и возможность записывать аудиоразговоры с соавторами.
План «Организация» стоит 45 долларов США на редактора в месяц и предоставляется только с годовой оплатой.
С помощью этого плана вы можете создавать библиотеки для всей организации. Вы также можете проектировать системную аналитику и проводить разветвления и слияния.
Централизованное управление файлами и единый вход включены в план «Организация», а администрирование и выставление счетов объединены. Вы также можете использовать частные виджеты и плагины.
Самый дорогой план Figma — это план Enterprise. Это стоит 75 долларов за редактора в месяц и 5 долларов за редактора FigJam в месяц. Этот план предлагает только годовое выставление счетов и обеспечивает более гибкие элементы управления и расширенную безопасность.
Простота использования/начало работы
Эти две службы имеют схожие интерфейсы, а это означает, что как только вы научитесь использовать одну из них, переключаться между ними будет очень легко.
Figma предлагает практические руководства и обучающие видеоролики, чтобы быстро ввести новых пользователей в курс дела. Sketch имеет ограниченное количество информационных руководств, доступных по официальным каналам, но система существует уже давно, и в ней есть много информации.
Расширяемость (плагины и интеграции)
Sketch имеет большое количество доступных плагинов и интеграций. Эта огромная библиотека приложений похожа на впечатляющую библиотеку тем и плагинов WordPress. Он отвечает за расширенную персонализацию, которую вы можете использовать во время работы со Sketch.
Figma добавила интеграцию еще в 2019 году, но, к сожалению, осталось мало доступных опций.
Общие функции интеграции включают, но не ограничиваются:
- Прототипирование
- Переводы
- Анимации
- Передача разработчика
Функции
Figma отлично подходит для удаленных команд благодаря функциям совместной работы в реальном времени. Кроме того, его
сетки и ограничения являются гибкими, что позволяет создавать адаптивные макеты с изменяемым размером.
Sketch использует функцию изменения размера группы, но ограничивает вас только четырьмя вариантами.

Векторные сети Figma улучшают модель пути. Линии и кривые больше не должны образовывать единую цепочку. Вместо этого они могут проходить между любыми двумя точками.
Figma также имеет отличные функции передачи разработчикам, когда пришло время предоставить разработчику пользовательский интерфейс для подготовки к публикации.
Sketch может использовать свои интеграции, чтобы компенсировать многие недостатки своих функций. Например, Zeplin — это приложение, которое можно использовать для передачи ответственности разработчикам.
Производительность и скорость
На вашу скорость могут влиять многие факторы, от места на жестком диске до темы WordPress, которую вы выбираете для своего веб-сайта. У Figma нет сообщений о проблемах со скоростью или задержкой, и сеансы совместного проектирования могут происходить в режиме реального времени.
Sketch — это локально установленное программное обеспечение на Mac, поэтому скорость интернета не влияет на его производительность. В результате он может похвастаться высокой производительностью и скоростью и может работать, даже когда ваше устройство находится в автономном режиме.
Прототипирование
Figma предлагает больше триггеров пользовательского интерфейса при прототипировании. Эти триггеры включают в себя:
- По щелчку
- Во время зависания
- На перетаскивании
Figma также включает предварительный просмотр стабильного прототипа, который превосходит то, что предлагается в Sketch. Вы можете использовать стандартные переходы между экранами-прототипами. Это включает в себя въезд или выезд по желанию.
Figma даже использует функцию Smart Animate, которая позволяет создавать сложные анимации всего за несколько кликов. Однако Figma не включает ссылки между страницами для соединения ваших фреймов.
В Sketch есть плагины для прототипирования, которые упрощают весь процесс. К ним относятся Mockplus Cloud, InVision Craft и Flinto.
Резюме
Figma и Sketch — популярные платформы для дизайна пользовательского интерфейса, на которых вы можете разрабатывать множество первоклассных, удобных для клиентов веб-сайтов. Что касается того, что вы должны использовать, это в основном зависит от того, что вы ищете. Это так же верно для выбора инструмента дизайна пользовательского интерфейса, как и для вашего почтового клиента.
Если вы работаете в основном на Mac и предпочитаете работать в автономном режиме, используя обширную библиотеку интеграций для создания более персонализированного опыта, тогда Sketch для вас.
Если вам нужен бесплатный вариант, вы работаете на ПК, вам нужна гибкая совместная работа и вы хотите использовать гибкие векторные операции, тогда Figma может быть ответом, который вы ищете.
Если вы ищете качественный хостинг для веб-сайтов WordPress, для создания которых вы используете эти системы, не ищите ничего, кроме Kinsta. Запланируйте демонстрацию сегодня, чтобы увидеть, как план управляемого хостинга Kinsta, ориентированный на агентство, может работать рука об руку с вашей платформой дизайна пользовательского интерфейса, чтобы обеспечить бесперебойную работу от начала до конца.
Нужна помощь с дизайн-проектом? Полный список доверенных агентств можно найти в нашем каталоге агентств. Поиск по цене проекта, фреймворкам и другим параметрам.
