Figma vs Sketch: การเปรียบเทียบคุณลักษณะของทั้งสองเครื่องมือออกแบบ
เผยแพร่แล้ว: 2022-08-24ในโลกของอินเทอร์เฟซผู้ใช้และการออกแบบประสบการณ์ผู้ใช้ Sketch เป็นราชาที่ไม่มีปัญหามานานหลายปี เป็นแพลตฟอร์มสำหรับนักออกแบบเว็บไซต์ที่ต้องการออกแบบอินเทอร์เฟซระดับถัดไป คุณสมบัติที่เป็นเอกลักษณ์ (การแก้ไขเวกเตอร์ที่ยืดหยุ่น กริดที่ง่าย คู่มืออัจฉริยะ ฯลฯ) นำอุตสาหกรรมการออกแบบ UI ไปสู่ระดับใหม่ทั้งหมด
แต่เมื่ออุตสาหกรรมพัฒนาขึ้น Figma ซึ่งเป็นระบบการทำงานร่วมกันแบบหลายแพลตฟอร์มบนเว็บก็มาถึง ซึ่งเป็นทางเลือกใหม่ของ Sketch แต่นั่นทำให้เกิดคำถาม: ในการจับคู่ Figma กับ Sketch เครื่องมือใดออกมาข้างหน้า
มีความแตกต่างที่สำคัญหลายประการที่อาจใช้เป็นปัจจัยในการตัดสินใจว่าคุณควรเลือก Sketch หรือ Figma สำหรับความต้องการในการออกแบบ UI ของคุณ
ในบทความนี้ เราจะเปรียบเทียบและเปรียบเทียบระหว่าง Figma กับ Sketch เพื่อให้คุณสามารถตัดสินใจอย่างมีข้อมูลระหว่างทั้งสองเมื่อเลือกว่าอันไหนดีที่สุดสำหรับโครงการออกแบบเว็บที่ตอบสนองในครั้งต่อไปของคุณ
ฟิกม่าคืออะไร?
Figma ถูกมองว่าเป็นการพัฒนาที่ปฏิวัติวงการในโลกของเครื่องมือออกแบบ UI มันเป็นทางเลือกแรกที่สำคัญสำหรับ Sketch และเปิดตัวในปี 2559 การสร้างมันทำให้นักออกแบบเว็บได้รับเงินเดือนได้ง่ายขึ้นมาก

ไม่เหมือนกับ Sketch ซึ่งเป็นซอฟต์แวร์การออกแบบในพื้นที่ที่คุณต้องดาวน์โหลด Figma เป็นเครื่องมือออนไลน์ที่ทำงานผ่านเบราว์เซอร์ มันยังใช้งานได้หลากหลายกว่ามากเมื่อพูดถึงระบบปฏิบัติการของคุณ สามารถใช้ได้กับระบบ Windows หรือ Mac ในขณะที่ Sketch ใช้งานได้บน Mac เท่านั้น
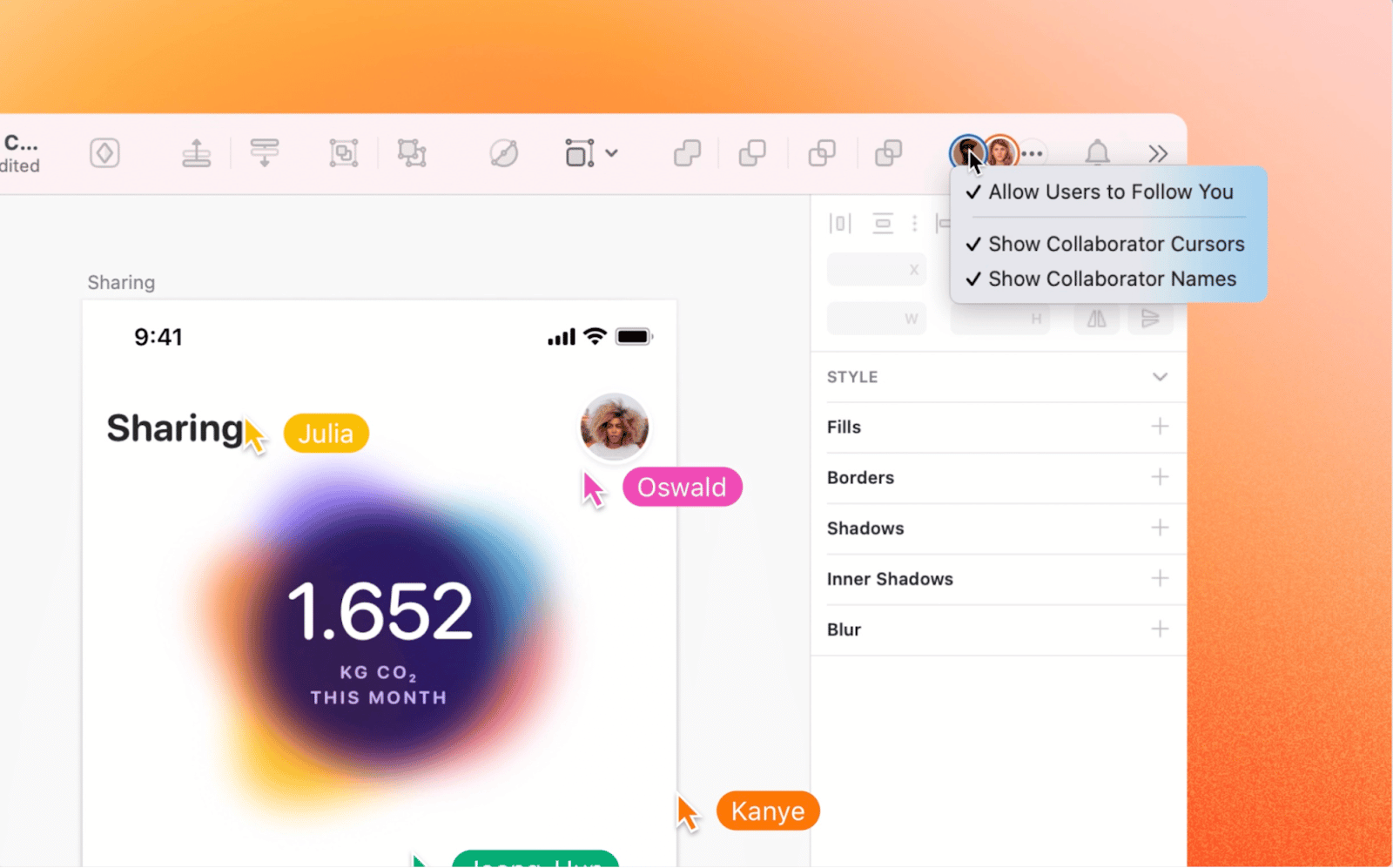
Figma มีคุณสมบัติการออกแบบร่วมกันที่ช่วยให้คุณสามารถแบ่งปันการออกแบบกับสมาชิกในทีมของคุณที่สามารถทำงานร่วมกับคุณได้แบบเรียลไทม์ สิ่งนี้ทำให้ทีมออกแบบและลูกค้าที่ต้องการมีส่วนร่วมในกระบวนการนี้น่าสนใจยิ่งขึ้น
นอกจากนี้ยังไม่มีการติดตั้งซอฟต์แวร์ที่ยุ่งยากด้วย Figma เนื่องจากคุณเข้าถึงบริการผ่านเบราว์เซอร์ คุณจึงไม่ต้องกังวลว่าหน่วยความจำในอุปกรณ์ของคุณจะกินหรือต้องผ่านขั้นตอนการติดตั้งที่ซับซ้อน แน่นอน ด้วยลักษณะออนไลน์ของ Figma คุณจะอยู่ในความเมตตาของอินเทอร์เน็ตและจะไม่สามารถทำงานออกแบบของคุณได้หากคุณอยู่ในพื้นที่ที่ไม่มีการเชื่อมต่อ
หากคุณเคยใช้ Sketch มาก่อน สิ่งหนึ่งที่คุณจะรู้ได้อย่างรวดเร็วเมื่อตรวจสอบอินเทอร์เฟซผู้ใช้ของเครื่องมือก็คือ มีความคล้ายคลึงกับ Sketch อย่างมากในแง่ของการออกแบบ นี่เป็นการย้ายโดยเจตนาโดยนักพัฒนา การสร้างแบบจำลองอินเทอร์เฟซผู้ใช้จากอินเทอร์เฟซที่ได้รับมาตรฐานอุตสาหกรรมมาหลายปี ทำให้มั่นใจได้ว่าการเปลี่ยนแปลงที่ง่ายดายสำหรับทุกคนที่เปลี่ยนมาใช้
สเก็ตช์คืออะไร?
Sketch เป็นระบบที่นักออกแบบ UI ส่วนใหญ่คุ้นเคยอย่างใกล้ชิด มันกำหนดมาตรฐานทองคำในการออกแบบ UI มานานหลายปีและเปิดจักรวาลใหม่ของการทำงาน

ก่อนที่ Sketch จะกลายเป็นแพลตฟอร์มการออกแบบ UI ยอดนิยม นักออกแบบมักใช้ Adobe Photoshop เพื่อทำให้การสร้างสรรค์ของพวกเขาเป็นจริง อย่างไรก็ตาม ใครก็ตามที่ใช้ Photoshop สามารถบอกคุณได้ว่า Photoshop ไม่ได้สร้างขึ้นเพื่อออกแบบเว็บไซต์ที่เป็นมิตรกับลูกค้าและไม่เพียงพอสำหรับงานดังกล่าว อาจเหมาะสำหรับการออกแบบรูปภาพหรืออีเมล แต่ไม่ได้มีไว้สำหรับนักออกแบบเว็บไซต์
Sketch เป็นแอปเดสก์ท็อปดั้งเดิม ซึ่งหมายความว่าจะต้องติดตั้งในเครื่องคอมพิวเตอร์ของคุณ ไม่ต้องใช้การเชื่อมต่ออินเทอร์เน็ต แต่ก็ไม่สามารถเข้าถึงได้จากทุกที่ ไม่เหมือนกับเครื่องมือบนเว็บอย่าง Figma
Sketch คือโปรแกรมแก้ไขกราฟิกแบบเวกเตอร์ที่เปิดตัวสู่สาธารณะครั้งแรกในปี 2010 มันสร้างความแตกต่างในโลกของการออกแบบ เพราะมันถูกสร้างมาเพื่องานออกแบบดิจิทัลโดยเฉพาะ ไม่ใช่งานออกแบบสิ่งพิมพ์ เช่น Photoshop
แม้ว่าจะต้องติดตั้งซอฟต์แวร์ในเครื่อง แต่เว็บแอปที่ซิงค์ก็พร้อมให้ทำงานร่วมกับทีมออกแบบได้เช่นกัน
คุณสมบัติหลักของ Figma
Figma มีคุณสมบัติหลักมากมายที่ทำให้เป็นบริการที่เป็นตัวเอกและเป็นที่นิยมทั่วทั้งอุตสาหกรรมการออกแบบ UI สำหรับผู้เริ่มต้น มันคือระบบการทำงานร่วมกันที่ช่วยให้นักออกแบบสามารถแบ่งปันงานของตนกับสมาชิกในทีมและลูกค้าของตนได้
ทีมออกแบบสามารถทำงานร่วมกันเพื่อแก้ไขโครงการหรือจดบันทึกองค์ประกอบการออกแบบต่างๆ แบบเรียลไทม์ได้อย่างง่ายดาย คุณลักษณะนี้มีประโยชน์อย่างเหลือเชื่อในโลกธุรกิจสมัยใหม่ ซึ่งทีมออกแบบจำนวนมากทำงานจากระยะไกลและกระจายไปทั่วโลก

คุณลักษณะการแบ่งปันร่วมกัน ซึ่งช่วยให้ผู้ทำงานร่วมกันสามารถแสดงความคิดเห็นได้ทุกที่ที่จำเป็นต้องจดบันทึก สร้างขึ้นในระบบและไม่มีค่าใช้จ่ายเพิ่มเติม
คุณลักษณะนี้จะมีประโยชน์เมื่อต้องติดต่อกับลูกค้า เนื่องจากสามารถแนะนำคุณตลอดขั้นตอนการออกแบบ หากคุณกำลังเริ่มต้นเส้นทางที่ลูกค้าไม่ชอบ ลูกค้าสามารถรับรู้ปัญหาได้ตั้งแต่เนิ่นๆ และจดบันทึกก่อนที่คุณจะเข้าสู่กระบวนการมากเกินไปและเสียเวลา
คุณยังสามารถเชิญนักพัฒนาให้สำรวจต้นแบบของคุณและส่งออกเนื้อหาโดยใช้ลิงก์เดียว
ประโยชน์หลักประการหนึ่งของ Figma คือไม่จำเป็นต้องดาวน์โหลดระบบลงในอุปกรณ์โดยตรง เป็นแอปพลิเคชันบนเว็บที่เข้าถึงได้ผ่านเบราว์เซอร์ การดาวน์โหลดซอฟต์แวร์มักจะซับซ้อนและกินพื้นที่ฮาร์ดไดรฟ์อันมีค่า การใช้แอปพลิเคชันออนไลน์ช่วยประหยัดพื้นที่ได้มาก ซึ่งท้ายที่สุดแล้วจะดีกว่าสำหรับความเร็วและประสิทธิภาพของอุปกรณ์ของคุณ
นอกจากนี้ยังง่ายต่อการเรียนรู้วิธีใช้ Figma ด้วยบทช่วยสอนพิเศษต่างๆ ที่ออกแบบมาสำหรับผู้ใช้ใหม่โดยเฉพาะ ซึ่งจะช่วยขจัดการคาดเดาออกจากกระบวนการเรียนรู้ และช่วยให้คุณใช้ฟังก์ชันเต็มรูปแบบของ Figma ได้ตั้งแต่เริ่มต้น
มีไลบรารีปลั๊กอินสำหรับ Figma แม้ว่าจะยังไม่ครอบคลุม ฟีเจอร์นี้เปิดตัวในปี 2019 ดังนั้นชุมชนนักพัฒนาจึงยังคงเติบโต
การจัดการเวกเตอร์ที่ยืดหยุ่นเป็นคุณลักษณะที่เป็นประโยชน์อย่างมากของ Figma เมื่อใช้ระบบนี้ โปรแกรมแก้ไขเวกเตอร์จะเรียกว่าเครือข่ายเวกเตอร์ คุณสามารถใช้เครือข่ายเวกเตอร์เพื่อเชื่อมต่อหลายบรรทัดกับจุดเดียว ในที่สุดสิ่งนี้จะเพิ่มความเร็วในการผลิตของการวาดเวกเตอร์และช่วยให้คุณทำโครงการเสร็จเร็วขึ้น
คุณลักษณะคอมโพเนนต์คือคุณลักษณะสัญญาณของ Sketch เวอร์ชัน Figma คุณลักษณะที่เกี่ยวข้องเหล่านี้เป็นองค์ประกอบที่สามารถทำซ้ำในหน้าต่างๆ และแก้ไขร่วมกันได้ Figma มีองค์ประกอบหลักที่ยังคงอยู่ นอกจากนี้ยังสามารถเปลี่ยนแปลงได้โดยการคัดลอกองค์ประกอบหลักและแก้ไข การทำเช่นนี้จะอัปเดตแต่ละอินสแตนซ์ของส่วนประกอบตลอดงานของคุณ
คุณสมบัติที่สำคัญของ Sketch
Sketch ไม่ใช่เรื่องเหลวไหลในแผนกคุณลักษณะเช่นกัน และมีองค์ประกอบที่ทรงพลังที่ทำให้เป็นแกนนำของอุตสาหกรรมมาหลายปี

บริษัทได้เปิดตัวแอปการทำงานร่วมกันแบบเรียลไทม์ในปี 2564 ฟีเจอร์ที่ค่อนข้างใหม่นี้จะซ้ำกับฟีเจอร์การทำงานร่วมกันของ Figma อย่างไรก็ตาม ผู้ทำงานร่วมกันทั้งหมดต้องสมัครสมาชิก Sketch และ Mac App ที่ติดตั้งบนอุปกรณ์ของตนเพื่อให้สามารถใช้งานการทำงานร่วมกันแบบเรียลไทม์ได้
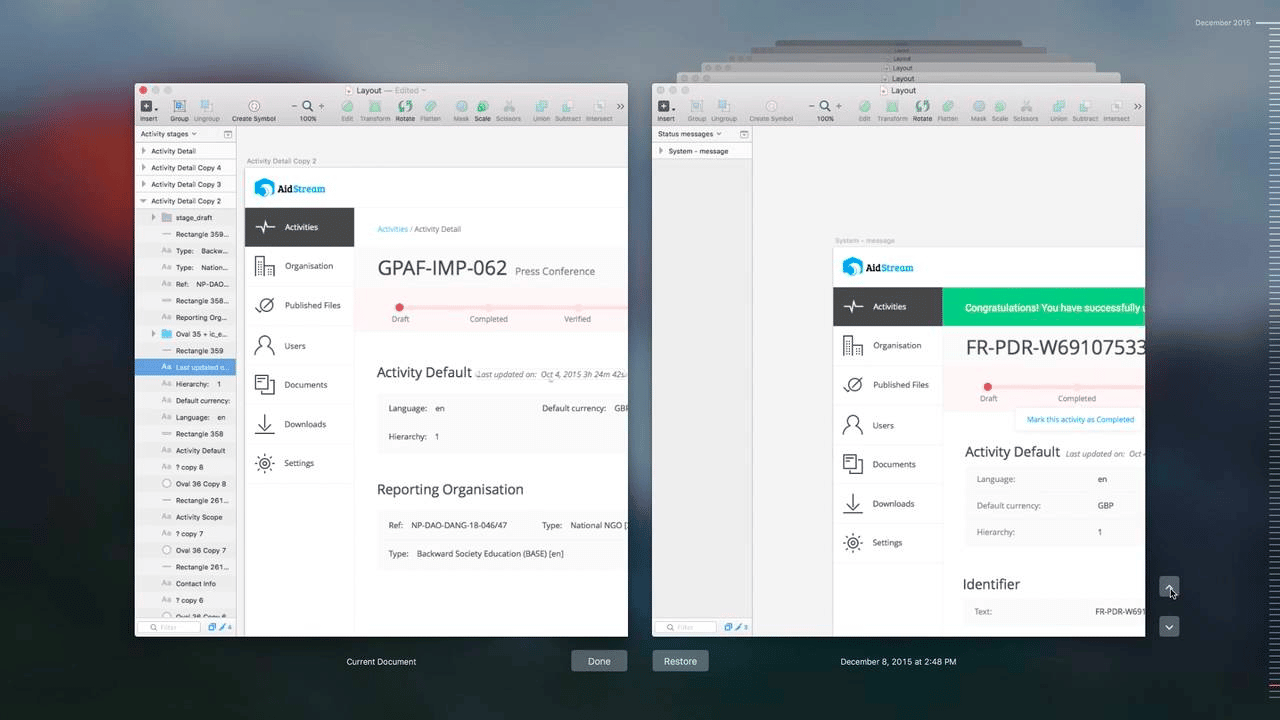
Sketch มีประวัติเวอร์ชันที่เรียกดูได้ของการออกแบบ ทำให้ผู้ใช้สามารถย้อนกลับไปใช้เวอร์ชันก่อนหน้าได้หากพวกเขาเปลี่ยนใจและตัดสินใจว่าต้องย้อนกลับและเริ่มต้นจากจุดก่อนหน้า

เมื่อใช้ Sketch คุณสามารถเชิญผู้ดูเข้าสู่ระบบเพื่อทดสอบต้นแบบของคุณเพื่อการใช้งาน สิ่งนี้มีประโยชน์ เนื่องจากผู้ทดสอบของคุณสามารถชี้ให้เห็นข้อบกพร่องหรือข้อบกพร่องของการออกแบบที่ทำให้คุณพลาดการแจ้งเตือนไปโดยสมบูรณ์
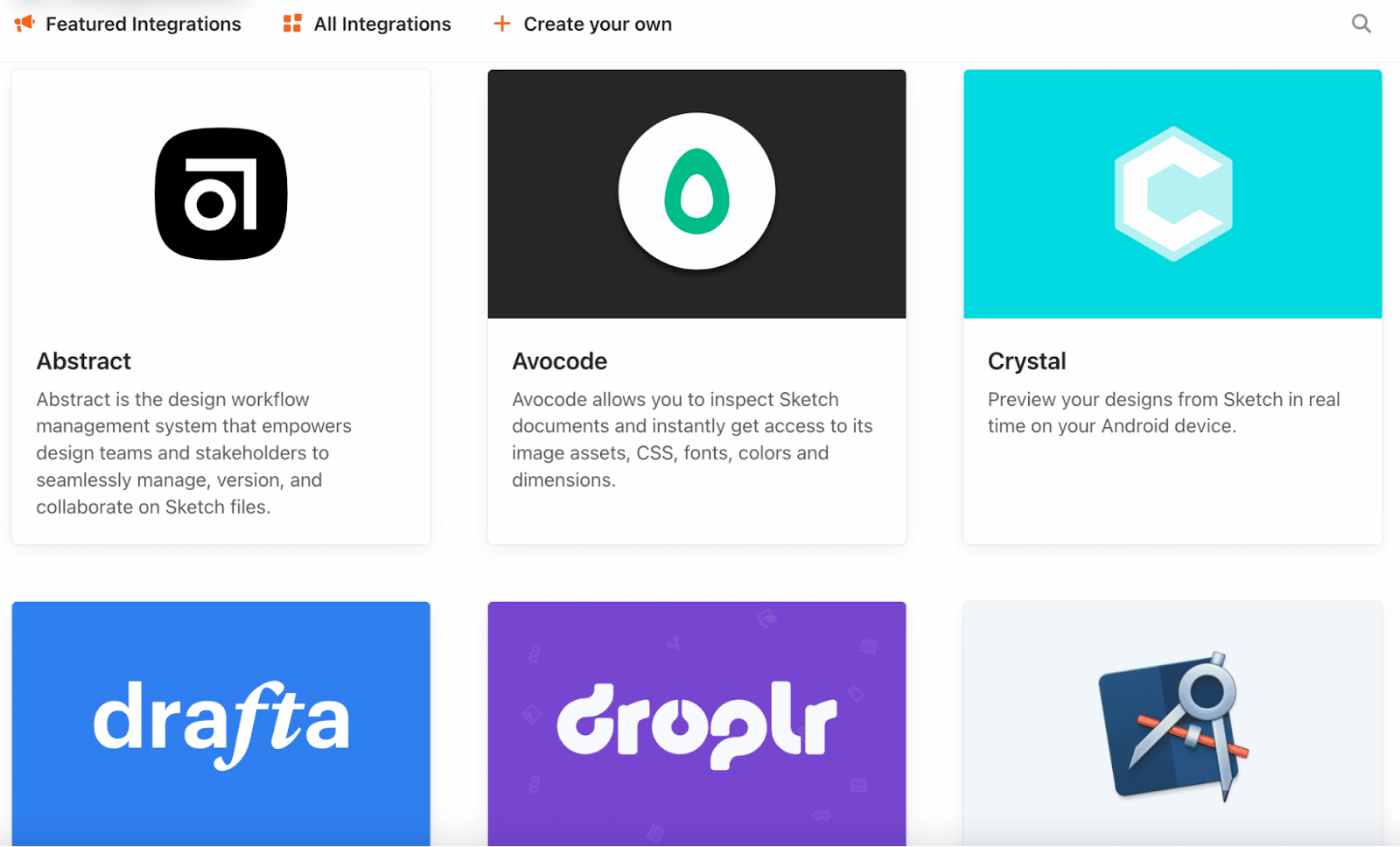
ผู้ใช้ Sketch มีความหรูหราของปลั๊กอินการผสานรวมของบุคคลที่สามมากมายที่ได้รับการดูแลจัดการตลอดหลายปีที่ผ่านมา สิ่งนี้ทำให้ Sketch มีความโดดเด่นเหนือ Figma ซึ่งเพิ่งเปิดแพลตฟอร์มสำหรับการพัฒนาแบบบูรณาการในปี 2019
เนื่องจากการผสานรวมเหล่านี้ คุณจะพบว่า Sketch เป็นแพลตฟอร์มที่ปรับแต่งได้สูง ปลั๊กอินประกอบด้วยการแปล การสร้างต้นแบบ แฮนด์ออฟสำหรับนักพัฒนา และแอนิเมชั่น
Sketch ช่วยให้สามารถจัดการเวกเตอร์ผ่านจุดเชื่อมต่อที่เรียกว่าโหนด นอกจากนี้ยังมีคุณสมบัติตัวตรวจสอบเว็บที่ช่วยให้นักพัฒนาสามารถตรวจสอบและส่งออกสินทรัพย์ได้
Sketch ช่วยให้คุณสร้างสไตล์ที่เป็นอิสระ ซึ่งรวมถึงการปรับเปลี่ยนในแบบของคุณผ่านสี ข้อความ และคลังเอฟเฟกต์ต่างๆ
ระบบยังใช้อินเทอร์เฟซแบบลากและวางที่ให้คุณคลิกและลากองค์ประกอบไปรอบๆ หน้าได้ ทำให้ง่ายต่อการเรียนรู้
ข้อดีและข้อเสียของการใช้ Figma
ข้อดีของ Figma
Figma มีข้อดีหลายประการที่ทำให้เป็นตัวเลือก Sketch ที่เป็นที่ต้องการมากที่สุดในตลาด
สำหรับผู้เริ่มต้น มีการเข้าถึงที่ยอดเยี่ยมและสามารถเข้าถึงได้จากหลายแพลตฟอร์ม นอกจากนี้ยังมีการจัดการเวกเตอร์ที่ยืดหยุ่นและการทำงานร่วมกันแบบเรียลไทม์ ซึ่งทำให้ง่ายต่อการทำงานกับทีมระยะไกลและสร้างการออกแบบ UI ที่เชี่ยวชาญอย่างแท้จริง
นอกจากนี้ยังมีแฮนด์ออฟสำหรับนักพัฒนาที่ง่ายดาย ช่วยให้คุณย้ายแต่ละโปรเจ็กต์ไปยังขั้นตอนถัดไปได้ด้วยการคลิกเพียงไม่กี่ครั้ง
นอกจากนี้ยังง่ายต่อการเรียนรู้วิธีใช้ Figma ด้วยทรัพยากรด้านการศึกษามากมายสำหรับผู้ใช้ใหม่และผู้มีประสบการณ์
ข้อเสียของ Figma
แม้จะมีประโยชน์มากมาย แต่ก็ยังมีข้อเสียอยู่บ้างสำหรับ Figma ที่ไม่สามารถละเลยได้เมื่อคุณค้นหาแพลตฟอร์มการออกแบบ UI
Figma เป็นบริการที่ใหม่กว่า Sketch มาก และมันเพิ่งเริ่มเปิดตัวการผสานรวมและแอพในปี 2019 ซึ่งหมายความว่ามีไลบรารีการผสานรวมขนาดเล็กที่เทียบไม่ได้กับสิ่งที่เสนอโดยคู่แข่ง อย่างไรก็ตาม เมื่อเวลาผ่านไป มีแนวโน้มเติบโต และด้านลบนี้จะกลายเป็นบวก
ในขณะที่ใช้ Figma ผ่านเว็บนั้นเหมาะสมที่สุด คุณจะต้องเชื่อมต่ออินเทอร์เน็ตเพื่อเข้าถึงคุณลักษณะต่างๆ ไม่มีโหมดออฟไลน์ให้ใช้งาน
ข้อดีและข้อเสียของการใช้ Sketch
ข้อดีของร่าง
มีข้อดีหลายประการในการใช้ Sketch มีเหตุผลหลายประการที่ทำให้ผลิตภัณฑ์นี้เป็นผลิตภัณฑ์ที่ได้รับความนิยมทั่วโลกมานานกว่าทศวรรษ
อายุการใช้งานยาวนานเป็นข้อดีอย่างหนึ่ง เพราะมันมีมานานแล้วหลายคนคุ้นเคยกับมัน นั่นหมายความว่ามีคำแนะนำมากมายอยู่ที่นั่น นี่เป็นระบบที่นักออกแบบเว็บไซต์หลายคนได้เรียนรู้ จึงมีแหล่งข้อมูลสำหรับทุกคนที่ต้องการใช้ Sketch อย่างเต็มศักยภาพ


Sketch ยังมีการผสานรวมของบุคคลที่สามจำนวนมากที่พัฒนาขึ้นเมื่อเวลาผ่านไปเพื่อมอบประสบการณ์ Sketch ที่ดีที่สุดและเป็นส่วนตัว
เนื่องจากเป็นโปรแกรมที่ติดตั้งในเครื่อง จึงสามารถทำงานแบบออฟไลน์ได้ นี่เป็นประโยชน์อย่างมากสำหรับทุกคนที่มีบริการอินเทอร์เน็ตไม่แน่นอนหรือผู้ที่ต้องทำงานระหว่างเดินทาง ซึ่ง WiFi อาจไม่พร้อมใช้งานตลอดเวลา
ข้อเสียของร่าง
Sketch ยังมีข้อเสียหลายประการที่อาจทำให้ผู้ใช้ที่ต้องการหยุดชั่วคราวก่อนตัดสินใจซื้อ
ตัวอย่างเช่น Sketch ใช้งานได้บน Mac เท่านั้น ดังนั้นหากคุณคุ้นเคยกับการออกแบบบนพีซีหรือไม่สามารถซื้อแล็ปท็อป Mac ราคาแพง ระบบนี้ก็ไม่สามารถใช้ได้สำหรับคุณ
แม้ว่าจะเป็นเรื่องดีที่บริษัทได้สร้างเว็บแอปสำหรับการทำงานร่วมกันแบบเรียลไทม์ แต่บริการนี้ก็ยังใหม่และจำกัด เมื่อเวลาผ่านไป มันจะเป็นประโยชน์อย่างมาก แต่สำหรับตอนนี้ การทำงานร่วมกันโดยใช้ Figma ทำได้ง่ายกว่ามาก
คุณต้องติดตั้งซอฟต์แวร์ Sketch บนคอมพิวเตอร์ของคุณภายในเครื่อง วิธีนี้กินพื้นที่ฮาร์ดไดรฟ์และอาจส่งผลเสียต่อความเร็วของ Mac ของคุณ
Figma vs Sketch: การเปรียบเทียบแบบตัวต่อตัว
ตอนนี้เราเข้าใจข้อดีและข้อเสียพื้นฐานของ Figma และ Sketch แล้ว มาเปรียบเทียบกันแบบตัวต่อตัวในหลายๆ หมวดหมู่กัน
การทำงานร่วมกัน
เมื่อพูดถึงการออกแบบร่วมกัน Sketch ได้เปิดตัวความสามารถนี้ในปี 2021 ผ่านการใช้เว็บแอปเท่านั้น ผู้ทำงานร่วมกันทุกคนจะต้องสมัครสมาชิก Sketch แบบชำระเงิน และฟีเจอร์นี้เหมือนกับตัวซอฟต์แวร์เอง ซึ่งมีให้ใช้งานบน Mac เท่านั้น
คุณสมบัติการทำงานร่วมกันบนคลาวด์นี้ทำงานเหมือนกับระบบแชร์ไฟล์ของ Dropbox มากกว่า
Figma ช่วยให้สามารถทำงานร่วมกันแบบเรียลไทม์บนทุกแพลตฟอร์ม ระบบทำงานในลักษณะเดียวกับ Google เอกสาร ซึ่งผู้ใช้สามารถทำงานร่วมกันในโครงการเดียวกัน และทำการเปลี่ยนแปลงที่มองเห็นได้และแสดงความคิดเห็นในแบบเรียลไทม์ คุณสามารถดูการเคลื่อนไหวของเมาส์ของผู้ใช้รายอื่นได้โดยไม่มีปัญหาเกี่ยวกับการซิงค์หรือเวลาล่าช้า
ลดค่าใช้จ่าย
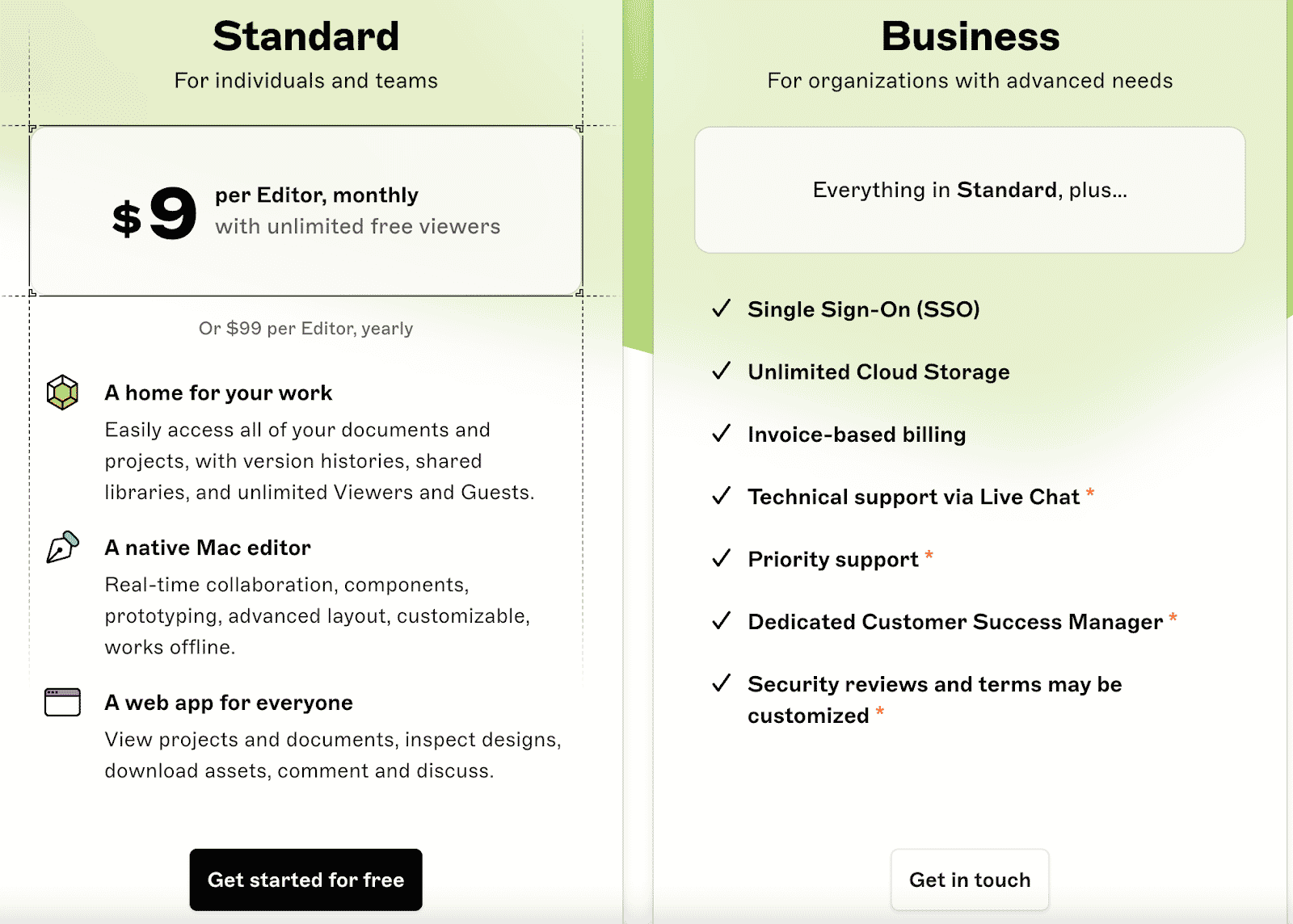
ซอฟต์แวร์ของ Sketch แบ่งออกเป็นสองแผนราคาที่แตกต่างกัน

แผน Sketch Standard มีค่าใช้จ่าย $9 ต่อผู้แก้ไขต่อเดือน นอกจากนี้ยังมาพร้อมกับผู้ดูฟรีไม่ จำกัด
ราคาของแผนธุรกิจเป็นเรื่องลึกลับ เนื่องจาก Sketch ไม่ได้เปิดเผยข้อมูลนี้ต่อสาธารณะ เพื่อให้มีคุณสมบัติตามแผนธุรกิจ คุณต้องมีบรรณาธิการอย่างน้อย 25 คน
นี้มาพร้อมกับราคารายปีเท่านั้น - ไม่มีตัวเลือกรายเดือน ซึ่งหมายความว่ามันจะเป็นการลงทุนล่วงหน้าจำนวนมาก
แผนธุรกิจ Sketch รวมถึงการลงชื่อเพียงครั้งเดียว พื้นที่เก็บข้อมูลไม่จำกัดบนคลาวด์ การเรียกเก็บเงินตามใบแจ้งหนี้ การสนับสนุนทางเทคนิคแชทสด ผู้จัดการความสำเร็จของลูกค้าโดยเฉพาะ และการตรวจสอบความปลอดภัยและข้อกำหนดที่กำหนดเอง

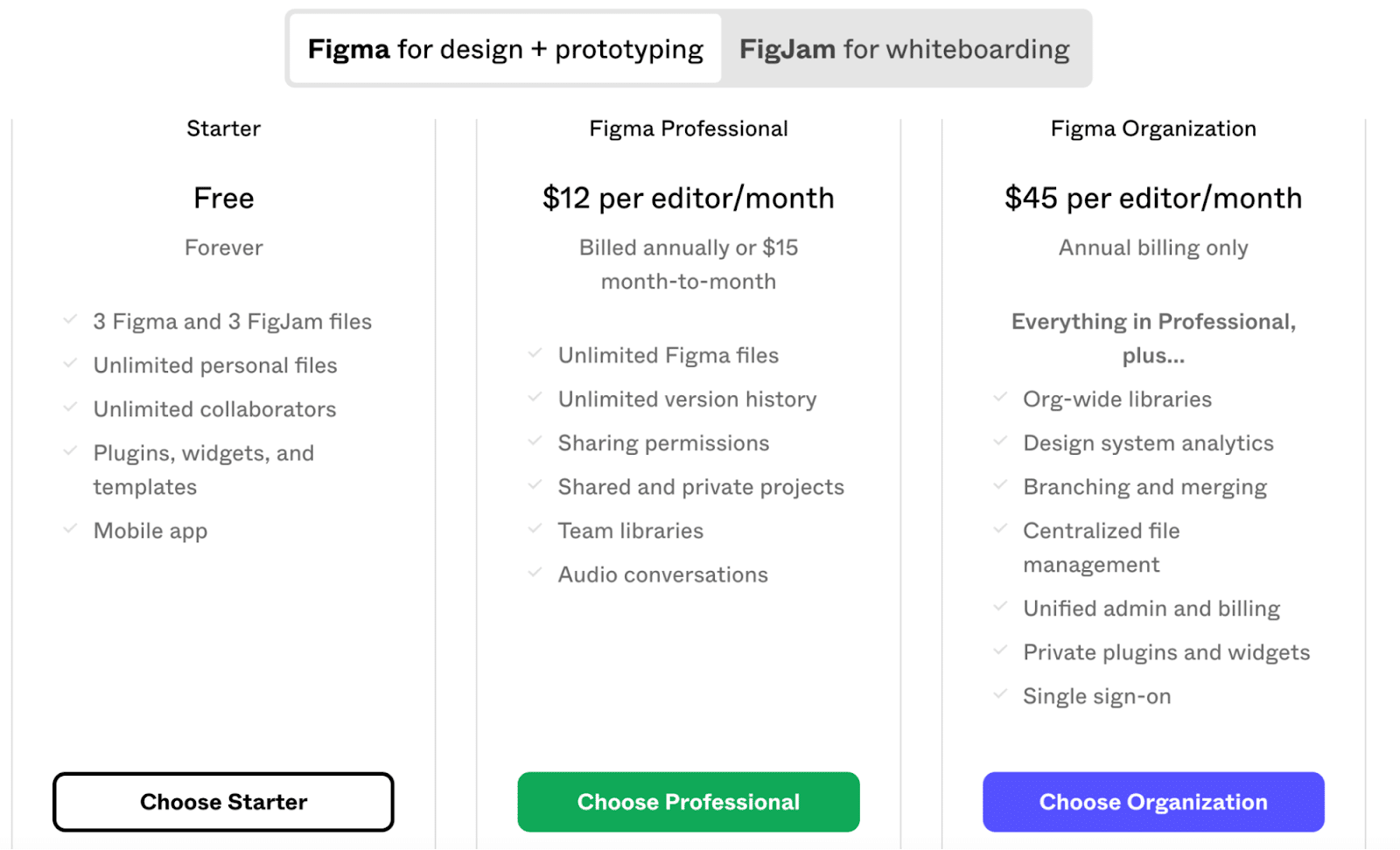
ราคาของ Figma นั้นโปร่งใสกว่ามากและมาในแผนการกำหนดราคาที่แตกต่างกัน
แผนเริ่มต้นของ Figma ไม่มีค่าใช้จ่าย แต่มีข้อจำกัดบางประการ คุณสามารถทำงานกับไฟล์ Figma สามไฟล์และไฟล์ FigJam สามไฟล์เท่านั้น
อย่างไรก็ตาม มันมาพร้อมกับไฟล์ส่วนตัวและผู้ทำงานร่วมกันแบบไม่จำกัด คุณสามารถใช้ปลั๊กอิน เทมเพลต และวิดเจ็ตได้โดยไม่มีค่าใช้จ่าย แผนบริการฟรียังรวมถึงการใช้แอพมือถือ Figma
แผน Professional บน Figma คือ $12 ต่อบรรณาธิการต่อเดือนเมื่อเรียกเก็บเงินเป็นรายปี หากคุณต้องการตัวเลือกแบบเดือนต่อเดือน คุณกำลังมองหาที่ $15 ต่อผู้แก้ไขต่อเดือน
เมื่อใช้แผน Professional คุณจะได้รับไฟล์ Figma ไม่จำกัด ประวัติเวอร์ชันไม่จำกัด และสิทธิ์การแชร์ คุณยังสามารถทำให้บางโครงการเป็นแบบส่วนตัวได้หากต้องการจำกัดการเข้าถึง นอกจากนี้ คุณยังสามารถรับไลบรารีของทีมและความสามารถในการบันทึกการสนทนาด้วยเสียงกับผู้ทำงานร่วมกัน
แผนองค์กรมีค่าใช้จ่าย 45 ดอลลาร์ต่อผู้แก้ไขต่อเดือน และมาพร้อมกับการเรียกเก็บเงินรายปีเท่านั้น
ด้วยแผนนี้ คุณสามารถสร้างไลบรารีทั่วทั้งองค์กรได้ คุณยังสามารถออกแบบการวิเคราะห์ระบบและดำเนินการแยกและรวมเข้าด้วยกัน
การจัดการไฟล์แบบรวมศูนย์และการลงชื่อเพียงครั้งเดียวจะรวมอยู่ในแผนองค์กร ผู้ดูแลระบบและการเรียกเก็บเงินจะรวมกันเป็นหนึ่งเดียว คุณยังสามารถใช้วิดเจ็ตและปลั๊กอินส่วนตัวได้
แผนราคาแพงที่สุดของ Figma คือแผนระดับองค์กร มีค่าใช้จ่าย 75 เหรียญต่อบรรณาธิการต่อเดือนและ 5 เหรียญต่อโปรแกรมแก้ไข FigJam ต่อเดือน แผนนี้เสนอการเรียกเก็บเงินแบบรายปีเท่านั้น และอนุญาตให้มีการควบคุมที่ยืดหยุ่นยิ่งขึ้นและการรักษาความปลอดภัยขั้นสูง
ใช้งานง่าย/เริ่มต้นใช้งาน
บริการทั้งสองมีอินเทอร์เฟซที่คล้ายคลึงกัน ซึ่งหมายความว่าเมื่อคุณเรียนรู้วิธีใช้งานแล้ว จะสลับไปมาระหว่างกันได้ง่ายมาก
Figma นำเสนอคำแนะนำวิธีใช้และวิดีโอแนะนำเพื่อให้ผู้ใช้ใหม่ได้รับความเร็วอย่างรวดเร็ว Sketch มีคำแนะนำข้อมูลที่จำกัดผ่านช่องทางที่เป็นทางการ แต่ระบบมีมานานแล้วและมีข้อมูลมากมาย
ความสามารถในการขยาย (ปลั๊กอิน & การผสานการทำงาน)
Sketch มีปลั๊กอินและการผสานการทำงานจำนวนมาก ไลบรารีแอปขนาดใหญ่นี้คล้ายกับไลบรารีธีมและปลั๊กอินที่น่าประทับใจของ WordPress มีหน้าที่รับผิดชอบในการปรับแต่งส่วนบุคคลขั้นสูงที่คุณสามารถใช้ได้ตลอดประสบการณ์ Sketch
Figma ได้เพิ่มการผสานการทำงานกลับมาในปี 2019 แต่น่าเศร้าที่มีตัวเลือกบางอย่างที่ยังใช้ได้อยู่
ฟังก์ชันการรวมทั่วไปรวมถึงแต่ไม่จำกัดเพียง:
- การสร้างต้นแบบ
- คำแปล
- แอนิเมชั่น
- แฮนด์ออฟของนักพัฒนา
คุณสมบัติ
Figma นั้นยอดเยี่ยมสำหรับทีมที่อยู่ห่างไกลเนื่องจากคุณสมบัติการทำงานร่วมกันแบบเรียลไทม์ นอกจากนี้ มัน
กริดและข้อจำกัดมีความยืดหยุ่น ช่วยให้คุณสร้างเลย์เอาต์ที่ตอบสนองและปรับขนาดได้
Sketch ใช้คุณลักษณะการปรับขนาดกลุ่ม แต่จะจำกัดให้คุณเหลือเพียงสี่ตัวเลือกเท่านั้น

เครือข่ายเวกเตอร์ของ Figma ปรับปรุงโมเดลเส้นทาง เส้นและส่วนโค้งไม่จำเป็นต้องสร้างห่วงโซ่เดียวอีกต่อไป พวกเขาสามารถไประหว่างสองจุดใดก็ได้
Figma ยังมีฟีเจอร์แฮนด์ออฟที่ยอดเยี่ยมสำหรับนักพัฒนาเมื่อถึงเวลาที่จะมอบ UI ให้กับนักพัฒนาเพื่อเตรียมพร้อมสำหรับการเผยแพร่
Sketch สามารถใช้การผสานรวมเพื่อชดเชยข้อบกพร่องของคุณลักษณะหลายประการ ตัวอย่างเช่น Zeplin เป็นแอปที่ใช้สำหรับนักพัฒนาซอฟต์แวร์แฮนด์ออฟ
ประสิทธิภาพและความเร็ว
ความเร็วของคุณอาจได้รับผลกระทบจากหลายสิ่งหลายอย่าง ตั้งแต่พื้นที่บนฮาร์ดไดรฟ์ไปจนถึงธีม WordPress ที่คุณเลือกสำหรับเว็บไซต์ของคุณ Figma ไม่มีปัญหาด้านความเร็วหรือความล่าช้าที่รายงาน และเซสชันการออกแบบที่ทำงานร่วมกันสามารถเกิดขึ้นได้แบบเรียลไทม์
Sketch ได้รับการติดตั้งซอฟต์แวร์ไว้ในเครื่อง Mac ดังนั้นความเร็วอินเทอร์เน็ตจะไม่ส่งผลต่อประสิทธิภาพการทำงาน เป็นผลให้มีประสิทธิภาพและความเร็วสูงและสามารถทำงานได้แม้ในขณะที่อุปกรณ์ของคุณออฟไลน์
การสร้างต้นแบบ
Figma มีทริกเกอร์ UI มากขึ้นเมื่อสร้างต้นแบบ ทริกเกอร์เหล่านี้รวมถึง:
- เมื่อคลิก
- ขณะโฉบ
- เมื่อลาก
Figma ยังมีการแสดงตัวอย่างต้นแบบที่เสถียรซึ่งเหนือกว่าสิ่งที่นำเสนอใน Sketch คุณสามารถใช้การเปลี่ยนมาตรฐานระหว่างหน้าจอต้นแบบได้ ซึ่งรวมถึงการย้ายเข้าหรือออกตามความประสงค์
Figma ยังใช้คุณสมบัติ Smart Animate ที่ให้คุณสร้างแอนิเมชั่นขั้นสูงได้ด้วยการคลิกเพียงไม่กี่ครั้ง อย่างไรก็ตาม Figma ไม่ได้รวมการเชื่อมโยงระหว่างหน้าต่างๆ เพื่อเชื่อมต่อเฟรมของคุณ
Sketch มีปลั๊กอินการสร้างต้นแบบที่ทำให้กระบวนการทั้งหมดราบรื่นขึ้น ซึ่งรวมถึง Mockplus Cloud, InVision Craft และ Flinto
สรุป
Figma และ Sketch เป็นแพลตฟอร์มการออกแบบ UI ยอดนิยม ซึ่งคุณสามารถพัฒนาเว็บไซต์ที่เป็นมิตรกับลูกค้าได้มากมาย ส่วนที่คุณควรใช้นั้นส่วนใหญ่ขึ้นอยู่กับสิ่งที่คุณกำลังมองหา สิ่งนี้เป็นจริงสำหรับการเลือกเครื่องมือออกแบบ UI เช่นเดียวกับไคลเอนต์อีเมลของคุณ
หากคุณทำงานบน Mac เป็นหลักและต้องการทำงานแบบออฟไลน์ โดยใช้ไลบรารีการผสานรวมจำนวนมากเพื่อช่วยสร้างประสบการณ์ที่เป็นส่วนตัวมากขึ้น Sketch จึงเหมาะสำหรับคุณ
หากคุณต้องการตัวเลือกฟรี ทำงานบนพีซี ต้องการการทำงานร่วมกันที่ยืดหยุ่น และต้องการใช้การจัดการเวกเตอร์ที่ยืดหยุ่น Figma อาจเป็นคำตอบที่คุณต้องการ
หากคุณกำลังมองหาโฮสติ้งคุณภาพสำหรับเว็บไซต์ WordPress ที่คุณใช้ระบบเหล่านี้เพื่อสร้าง ไม่ต้องมองหาที่อื่นนอกจาก Kinsta กำหนดเวลาการสาธิตวันนี้เพื่อดูว่าแผนการจัดการโฮสต์ที่เน้นเอเจนซี่ของ Kinsta สามารถทำงานร่วมกับแพลตฟอร์มการออกแบบ UI ของคุณได้อย่างไร้ขีดจำกัด เพื่อสร้างประสบการณ์ที่ราบรื่นตั้งแต่ต้นจนจบ
ต้องการความช่วยเหลือเกี่ยวกับโครงการออกแบบหรือไม่? ตรวจสอบไดเรกทอรีเอเจนซี่ของเราเพื่อดูรายชื่อเอเจนซีที่เชื่อถือได้ทั้งหมด ค้นหาตามราคาโครงการ กรอบงาน และอื่นๆ
