Figma와 Sketch: 두 설계 도구의 기능 비교
게시 됨: 2022-08-24사용자 인터페이스 및 사용자 경험 디자인의 세계에서 Sketch는 수년 동안 논쟁의 여지가 없는 왕이었습니다. 차세대 인터페이스를 디자인하고자 하는 웹사이트 디자이너를 위한 플랫폼이었습니다. 고유한 기능(유연한 벡터 편집, 쉬운 그리드, 스마트 가이드 등)은 UI 디자인 산업을 완전히 새로운 차원으로 끌어 올렸습니다.
그러나 산업이 발전함에 따라 웹 기반 다중 플랫폼 협업 시스템인 Figma가 등장했습니다. 이는 새로운 Sketch 대안입니다. 그러나 그것은 질문을 던집니다: Figma vs Sketch 매치업에서 어떤 도구가 먼저 나올까요?
UI 디자인 요구 사항에 대해 Sketch 또는 Figma를 선택해야 하는지 여부를 결정하는 요인으로 작용할 수 있는 많은 주요 차이점이 있습니다.
이 기사에서는 다음 반응형 웹 디자인 프로젝트에 가장 적합한 것을 선택할 때 둘 사이에서 정보에 입각한 결정을 내릴 수 있도록 Figma와 Sketch를 비교하고 대조합니다.
피그마란?
많은 사람들에게 Figma는 UI 디자인 도구의 세계에서 혁명적인 발전으로 여겨졌습니다. Sketch의 첫 번째 주요 대안이었으며 2016년에 출시되었습니다. 웹 디자이너가 급여를 받기가 훨씬 쉬워졌습니다.

다운로드해야 하는 로컬 디자인 소프트웨어인 Sketch와 달리 Figma는 브라우저를 통해 작동하는 온라인 도구입니다. 또한 운영 체제와 관련하여 훨씬 더 다재다능합니다. Windows 또는 Mac 시스템에서 사용할 수 있는 반면 Sketch는 Mac에서만 사용할 수 있습니다.
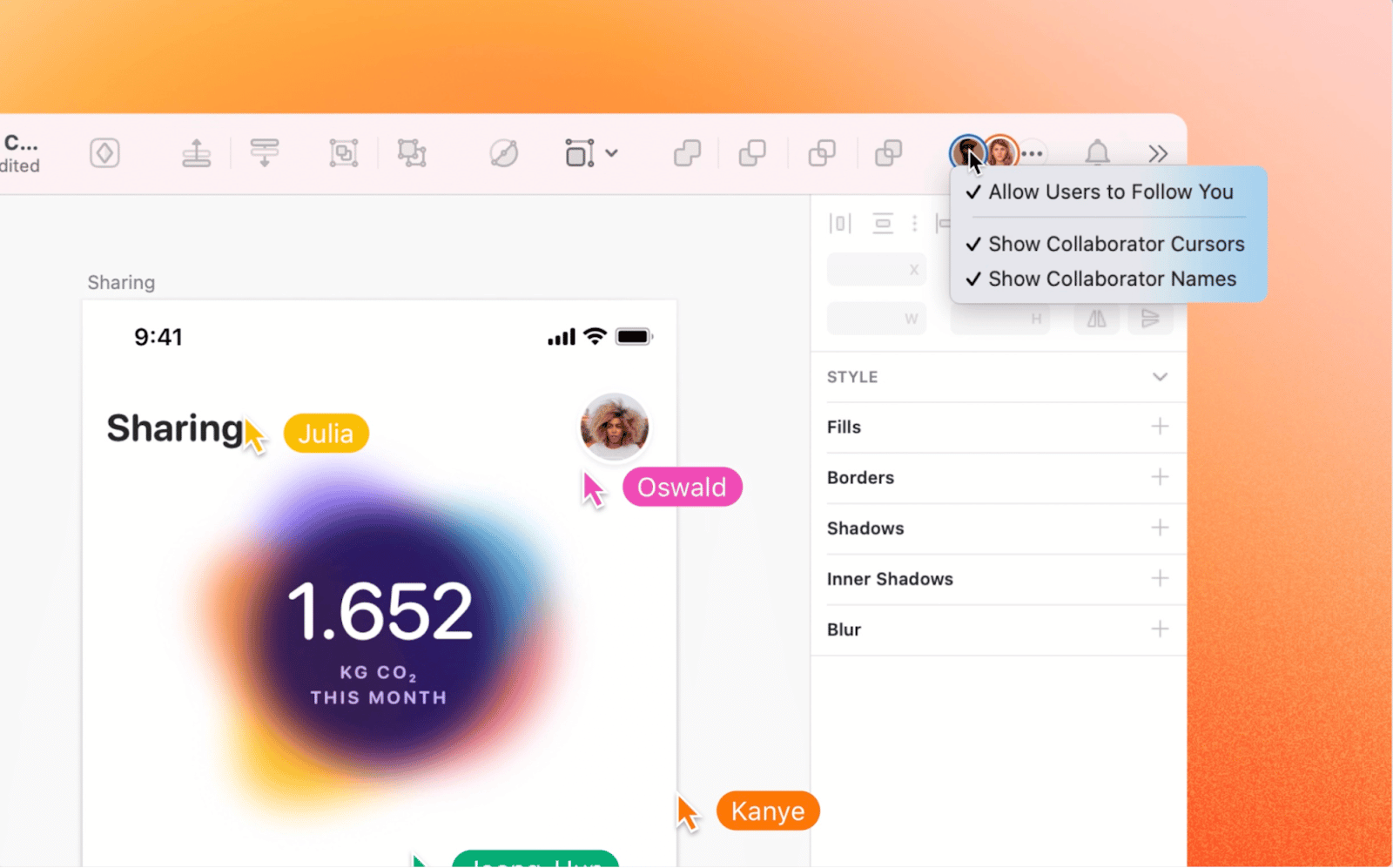
Figma에는 실시간으로 함께 작업할 수 있는 팀원과 디자인을 공유할 수 있는 협업 디자인 기능이 있습니다. 이것은 프로세스에 참여하기를 원하는 디자인 팀과 고객에게 훨씬 더 매력적입니다.
또한 Figma에는 지저분한 소프트웨어 설치가 없습니다. 브라우저를 통해 서비스에 액세스하기 때문에 장치의 메모리를 차지하거나 복잡한 설치 과정을 거치는 것에 대해 걱정할 필요가 없습니다. 물론 Figma의 온라인 특성으로 인해 인터넷에 의존할 수 있으며 연결이 없는 지역에 있으면 디자인 작업을 할 수 없습니다.
과거에 Sketch를 사용한 적이 있다면 도구의 사용자 인터페이스를 확인할 때 빠르게 깨닫게 될 것 중 하나는 디자인 면에서 Sketch와 매우 유사하다는 것입니다. 이것은 개발자가 의도한 조치였습니다. 수년간 업계 표준이었던 사용자 인터페이스를 모델링하면 전환하는 모든 사람이 쉽게 전환할 수 있습니다.
스케치란?
스케치는 대부분의 UI 디자이너에게 친숙한 시스템입니다. 수년 동안 UI 디자인의 황금 표준을 설정하고 기능의 새로운 세계를 열었습니다.

Sketch가 인기 있는 UI 디자인 플랫폼이 되기 전에 디자이너는 일반적으로 Adobe Photoshop을 사용하여 자신의 작품에 생명을 불어넣었습니다. 그러나 Photoshop을 사용해 본 사람이라면 누구나 Photoshop이 고객 친화적인 웹 사이트를 디자인하기 위해 만들어진 것이 아니며 작업에 비참하게 부적절하다고 말할 수 있습니다. 사진이나 이메일 디자인에 적합할 수 있지만 웹 디자이너를 위한 것은 아닙니다.
Sketch는 기본 데스크톱 앱입니다. 즉, 컴퓨터에 로컬로 설치해야 합니다. 인터넷 연결이 필요하지 않지만 Figma와 같은 웹 기반 도구와 달리 어디에서나 액세스할 수 없습니다.
Sketch는 2010년에 처음으로 대중에게 출시된 벡터 그래픽 편집기입니다. Photoshop과 같은 인쇄 디자인이 아닌 디지털 디자인을 위해 특별히 제작되었기 때문에 디자인 세계에 변화를 가져왔습니다.
소프트웨어를 로컬에 설치해야 하지만 동기화된 웹 앱을 사용하여 설계 팀과 공동 작업할 수도 있습니다.
Figma의 주요 기능
Figma는 UI 디자인 산업 전반에 걸쳐 유명하고 인기 있는 서비스로 만드는 많은 주요 기능을 가지고 있습니다. 우선 디자이너가 팀 구성원 및 고객과 작업을 공유할 수 있는 협업 시스템입니다.
디자인 팀은 쉽게 협업하여 프로젝트를 편집하거나 실시간으로 다양한 디자인 요소에 메모를 작성할 수 있습니다. 이 기능은 많은 디자인 팀이 원격으로 작업하고 전 세계에 분산되어 있는 현대 비즈니스 세계에서 매우 유용합니다.

메모를 작성해야 할 때마다 공동 작업자가 의견을 남길 수 있는 공동 작업 공유 기능은 시스템에 내장되어 있으며 추가 비용 없이 제공됩니다.
이 기능은 클라이언트가 설계 진행 전반에 걸쳐 당신을 안내할 수 있기 때문에 클라이언트를 다룰 때 유용할 수 있습니다. 클라이언트가 싫어하는 경로를 시작하는 경우 클라이언트는 문제를 조기에 파악하고 프로세스에 너무 깊이 들어가 시간을 낭비하기 전에 메모를 남길 수 있습니다.
또한 단일 링크를 사용하여 프로토타입을 탐색하고 자산을 내보내도록 개발자를 초대할 수 있습니다.
Figma의 주요 이점 중 하나는 시스템을 장치에 직접 다운로드할 필요가 없다는 것입니다. 브라우저를 통해 액세스하는 웹 기반 응용 프로그램입니다. 소프트웨어 다운로드는 종종 복잡하고 귀중한 하드 드라이브 공간을 차지할 수 있습니다. 온라인에서 응용 프로그램을 사용하면 많은 공간을 절약할 수 있으며 궁극적으로 장치의 속도와 성능이 향상됩니다.
또한 신규 사용자를 위해 특별히 설계된 몇 가지 특별 튜토리얼 덕분에 Figma 사용법을 배우는 것도 매우 쉽습니다. 이것은 학습 과정에서 추측을 없애고 처음부터 Figma의 전체 기능을 활용하는 데 도움이 됩니다.
플러그인 라이브러리는 아직까지 광범위하지는 않지만 Figma에 사용할 수 있습니다. 이 기능은 2019년에 제공되었으므로 개발자 커뮤니티는 계속 성장하고 있습니다.
유연한 벡터 조작은 Figma의 매우 유익한 기능입니다. 이 시스템을 사용할 때 벡터 편집기를 벡터 네트워크라고 합니다. 벡터 네트워크를 사용하여 여러 선을 하나의 단일 점에 연결할 수 있습니다. 이것은 궁극적으로 벡터 드로잉의 생산 속도를 높이고 프로젝트를 더 빨리 완료하는 데 도움이 됩니다.
구성 요소 기능은 Sketch의 신호 기능의 Figma 버전입니다. 이러한 각각의 기능은 페이지 간에 반복되고 함께 편집될 수 있는 요소입니다. Figma에는 제자리에 유지되는 마스터 구성 요소가 있습니다. 마스터 구성 요소를 복사하고 편집하여 변경할 수도 있습니다. 이렇게 하면 작업 전반에 걸쳐 구성 요소의 각 인스턴스가 업데이트됩니다.
스케치의 주요 기능
Sketch는 기능 부서에서도 무리가 없으며 수년 동안 업계의 주류가 된 강력한 요소를 가지고 있습니다.

이 회사는 2021년에 실시간 협업 앱을 출시했습니다. 이 비교적 새로운 기능은 본질적으로 Figma의 협업 기능을 복제합니다. 그러나 모든 공동 작업자는 실시간 공동 작업을 사용할 수 있도록 장치에 설치된 Sketch 및 Mac 앱에 대한 유료 구독이 있어야 합니다.
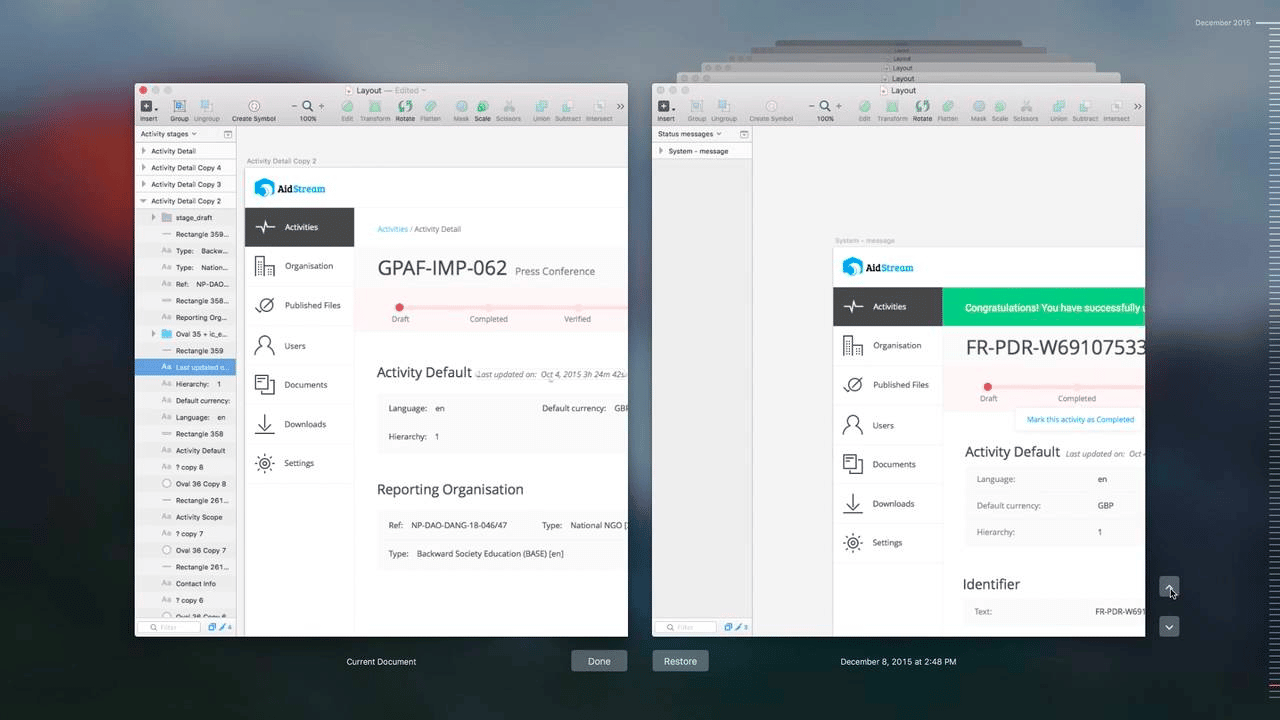
Sketch에는 탐색 가능한 디자인 버전 기록이 있어 사용자가 마음이 바뀌고 이전 지점으로 돌아가서 시작해야 한다고 결정하면 이전 버전으로 돌아갈 수 있습니다.

Sketch를 사용할 때 시스템에 뷰어를 초대하여 프로토타입의 유용성을 테스트할 수 있습니다. 이것은 테스터가 귀하의 통지를 완전히 놓친 단점이나 설계 결함을 지적할 수 있기 때문에 유용합니다.
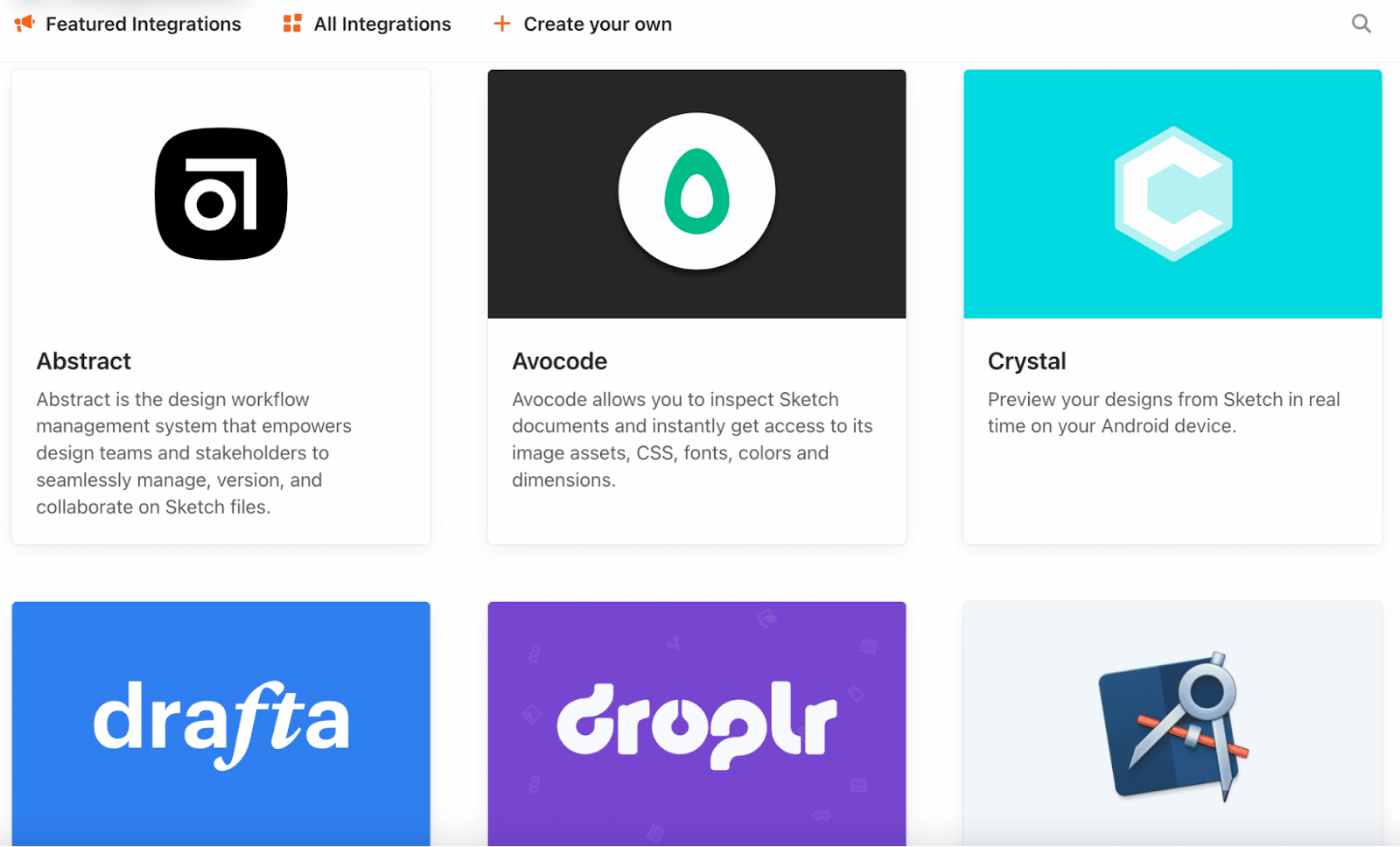
Sketch 사용자는 수년에 걸쳐 선별된 다양한 타사 통합 플러그인을 사용할 수 있습니다. 이것은 Sketch가 2019년에 통합 개발을 위한 플랫폼을 열었던 Figma에 비해 큰 다리를 제공합니다.
이러한 통합으로 인해 Sketch는 사용자 정의가 가능한 플랫폼이라는 것을 알게 될 것입니다. 플러그인에는 번역, 프로토타이핑, 개발자 핸드오프 및 애니메이션이 포함됩니다.
스케치는 노드라고 하는 연결된 점을 통해 벡터 조작을 허용합니다. 또한 개발자가 자산을 검사하고 내보낼 수 있는 웹 검사기 기능이 있습니다.
스케치를 사용하면 독립적인 스타일을 만들 수 있습니다. 여기에는 다양한 색상, 텍스트 및 효과 라이브러리를 통한 개인화가 포함됩니다.
시스템은 또한 페이지 주위의 요소를 클릭하고 끌 수 있는 끌어서 놓기 인터페이스를 사용합니다. 이것은 배우기 매우 쉽습니다.
Figma 사용의 장단점
피그마의 장점
Figma에는 시장에서 가장 인기 있는 Sketch 대안 중 하나가 되는 몇 가지 장점이 있습니다.
우선 접근성이 뛰어나 여러 플랫폼에서 액세스할 수 있습니다. 또한 유연한 벡터 조작 및 실시간 협업 기능이 있어 원격 팀과 쉽게 작업하고 진정으로 뛰어난 UI 디자인을 만들 수 있습니다.
또한 개발자 핸드오프가 쉬워 클릭 몇 번으로 각 프로젝트를 다음 단계로 이동할 수 있습니다.
또한 새로운 사용자와 숙련된 사용자 모두를 위한 풍부한 교육 리소스 덕분에 Figma를 사용하는 방법을 매우 쉽게 배울 수 있습니다.
피그마의 단점
많은 이점에도 불구하고 UI 디자인 플랫폼을 검색할 때 무시할 수 없는 Figma에는 여전히 몇 가지 단점이 있습니다.
Figma는 Sketch보다 훨씬 새로운 서비스이며 2019년에야 통합 및 앱을 출시하기 시작했습니다. 즉, 경쟁업체에서 제공하는 것과 비교할 때 작은 통합 라이브러리가 특징입니다. 그러나 시간이 지나면 성장할 가능성이 있으며 이 부정적인 부분이 긍정적인 부분으로 바뀔 것입니다.
웹을 통해 Figma를 사용하는 것이 이상적이지만 기능에 액세스하려면 인터넷 연결이 필요합니다. 사용할 수 있는 오프라인 모드가 없습니다.
스케치 사용의 장단점
스케치 장점
Sketch를 사용하면 많은 이점이 있습니다. 10년 넘게 디자인 세계에서 인기 있는 제품인 데에는 몇 가지 이유가 있습니다.
수명이 긴 것도 장점 중 하나입니다. 워낙 오랜 시간이 흘렀기 때문에 많은 사람들이 익숙합니다. 즉, 많은 지침이 있습니다. 이것은 많은 웹사이트 디자이너가 배운 시스템이므로 Sketch를 최대한 활용하려는 사람을 위한 리소스가 있습니다.

또한 Sketch는 시간이 지남에 따라 개발된 믿을 수 없을 정도로 많은 수의 타사 통합을 통해 최상의 개인화된 Sketch 경험을 제공합니다.

이것은 로컬에 설치된 프로그램이기 때문에 오프라인에서도 작동할 수 있습니다. 이것은 인터넷 서비스가 불안정한 사람이나 Wi-Fi를 항상 사용할 수 없는 이동 중에 작업해야 하는 사람에게 큰 이점입니다.
스케치 단점
Sketch에는 또한 야심 찬 사용자가 구매하기 전에 일시 중지할 수 있는 몇 가지 단점이 있습니다.
예를 들어 Sketch는 Mac에서만 사용할 수 있으므로 PC에서 디자인하는 데 익숙하거나 값비싼 Mac 노트북을 살 여유가 없다면 이 시스템을 사용할 수 없습니다.
회사가 실시간 협업 웹 앱을 만든 것은 좋지만 서비스는 여전히 새롭고 제한적입니다. 시간이 지나면 큰 이점이 될 것이지만 현재로서는 Figma를 사용하여 협업하는 것이 훨씬 쉽습니다.
컴퓨터에 로컬로 Sketch 소프트웨어를 설치해야 합니다. 이것은 하드 드라이브 공간을 차지하며 Mac 속도에 부정적인 영향을 줄 수 있습니다.
Figma 대 스케치: 일대일 비교
이제 Figma와 Sketch의 기본적인 장점과 단점을 이해했으므로 여러 범주에서 두 가지를 정면으로 비교해 보겠습니다.
협동
협업 디자인과 관련하여 Sketch는 웹 앱을 사용하여 2021년에 이 기능을 출시했습니다. 모든 공동 작업자에게도 유료 Sketch 구독이 필요하며 소프트웨어 자체와 마찬가지로 이 기능은 Mac에서만 사용할 수 있습니다.
이 클라우드 기반 협업 기능은 Dropbox 파일 공유 시스템처럼 작동합니다.
Figma를 사용하면 모든 플랫폼에서 실시간 협업이 가능합니다. 이 시스템은 사용자가 동일한 프로젝트에서 함께 작업하고 실시간으로 가시적인 변경 및 댓글을 작성할 수 있는 Google 문서도구와 동일한 방식으로 작동합니다. 동기화 또는 지연 시간과 관련된 문제 없이 다른 사용자의 마우스 움직임도 볼 수 있습니다.
비용 효율성
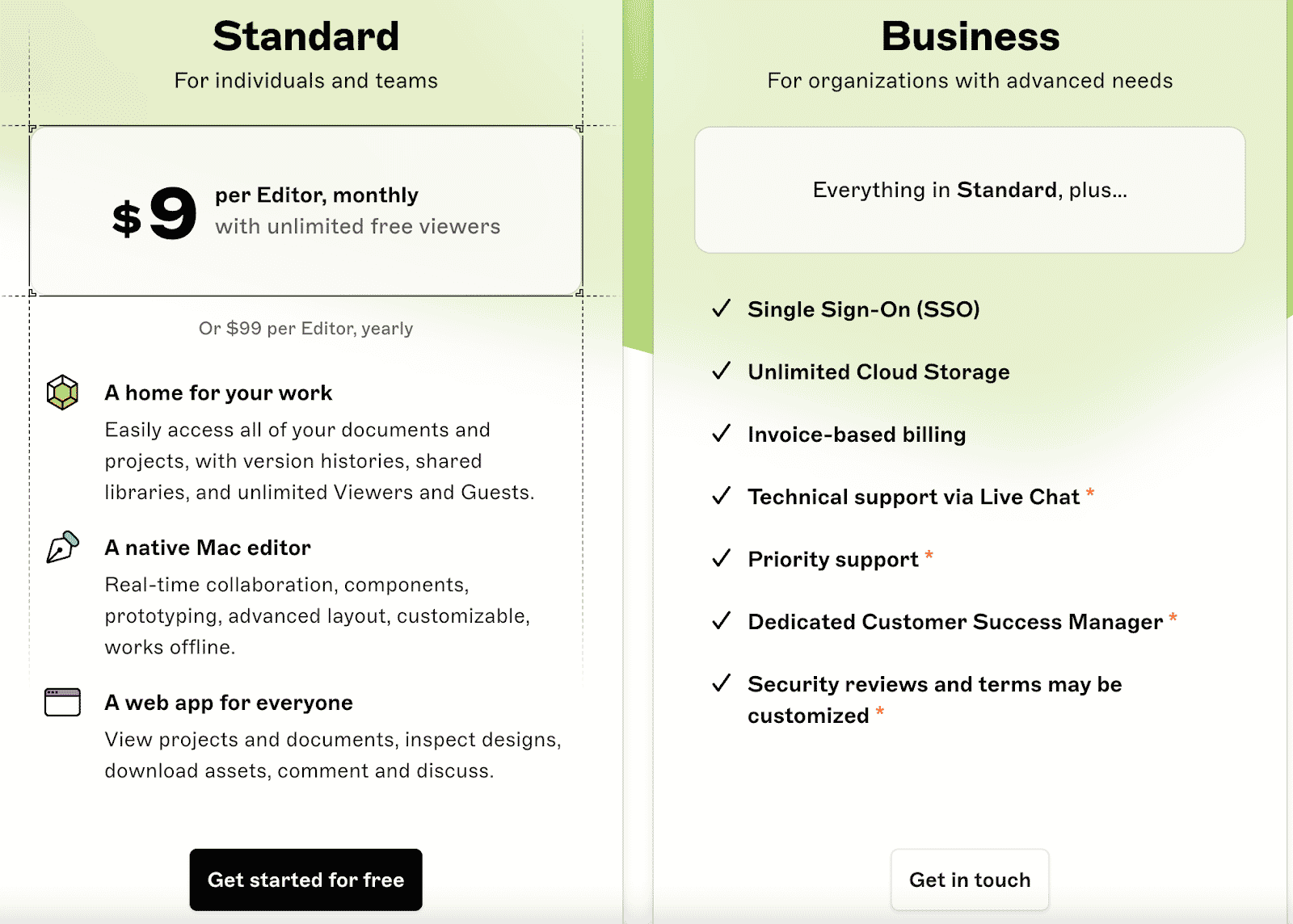
Sketch의 소프트웨어는 두 가지 가격 계획으로 나뉩니다.

Sketch Standard 요금제는 편집자당 월 $9입니다. 또한 무제한 무료 뷰어가 제공됩니다.
Sketch는 이 정보를 공개적으로 사용할 수 없기 때문에 사업 계획의 가격은 미스터리입니다. 비즈니스 플랜 자격을 얻으려면 최소 25명의 편집자가 필요합니다.
이것은 연간 가격으로만 제공되며 월별 옵션은 없습니다. 이는 막대한 초기 투자가 필요하다는 것을 의미합니다.
Sketch 사업 계획에는 싱글 사인온, 클라우드에서의 무제한 스토리지, 송장 청구, 라이브 채팅 기술 지원, 전담 고객 성공 관리자, 맞춤형 보안 검토 및 조건이 포함됩니다.

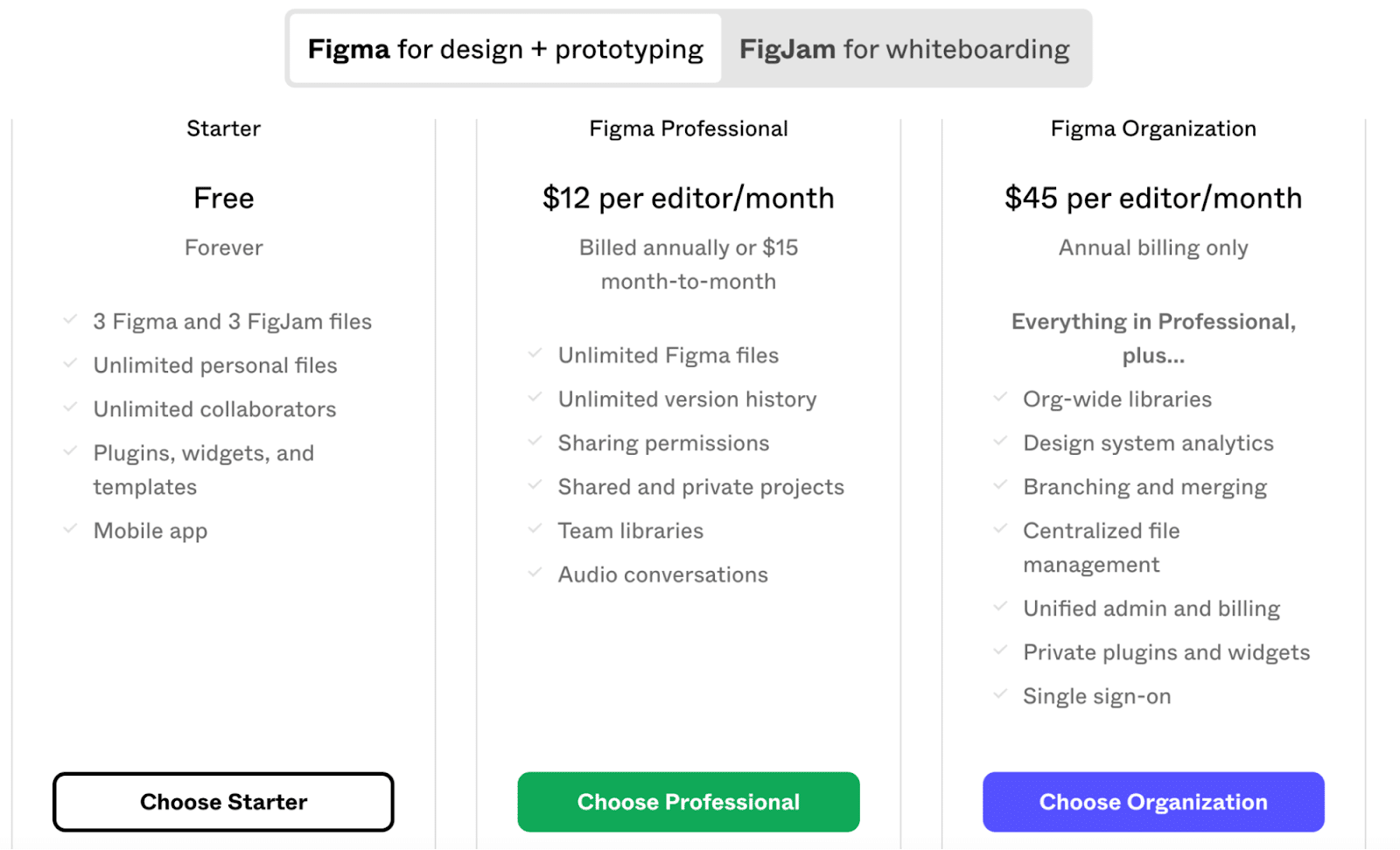
Figma의 가격은 훨씬 더 투명하며 다양한 가격 계획으로 제공됩니다.
Figma의 스타터 플랜은 무료이지만 몇 가지 제한 사항이 있습니다. 세 개의 Figma 파일과 세 개의 FigJam 파일에서만 작업할 수 있습니다.
그러나 무제한 개인 파일 및 공동 작업자도 함께 제공됩니다. 플러그인, 템플릿, 위젯을 무료로 사용할 수 있습니다. 무료 플랜에는 Figma 모바일 앱 사용도 포함됩니다.
Figma의 Professional 플랜은 매년 청구될 때 편집자당 월 $12입니다. 월간 옵션을 원할 경우 편집자당 월 $15가 필요합니다.
Professional 플랜을 사용하면 무제한 Figma 파일, 무제한 버전 기록 및 공유 권한이 제공됩니다. 액세스를 제한하려는 경우 특정 프로젝트를 비공개로 설정할 수도 있습니다. 또한 팀 라이브러리와 공동 작업자와의 오디오 대화를 녹음할 수 있는 기능을 얻을 수 있습니다.
조직 계획의 비용은 편집자당 월 $45이며 연간 청구서만 제공됩니다.
이 계획을 사용하면 조직 전체의 라이브러리를 만들 수 있습니다. 또한 시스템 분석을 설계하고 분기 및 병합을 수행할 수도 있습니다.
조직 계획에는 중앙 집중식 파일 관리 및 싱글 사인온이 포함되며 관리 및 청구가 통합됩니다. 비공개 위젯과 플러그인을 사용할 수도 있습니다.
Figma의 가장 비싼 요금제는 Enterprise 요금제입니다. 편집자당 월 75달러, FigJam 편집자당 월 5달러입니다. 이 플랜은 연간 청구만 제공하며 보다 유연한 제어 및 고급 보안을 허용합니다.
사용 용이성/시작하기
두 서비스는 유사한 인터페이스를 공유하므로 한 번 사용하는 방법을 배우면 두 서비스 간에 전환하기가 매우 쉽습니다.
Figma는 새로운 사용자가 빠르게 사용할 수 있도록 방법 가이드와 교육용 비디오를 제공합니다. Sketch는 공식 채널을 통해 사용할 수 있는 정보 가이드가 제한되어 있지만 시스템은 오랫동안 사용되어 왔으며 많은 정보가 있습니다.
확장성(플러그인 및 통합)
Sketch에는 사용 가능한 플러그인 및 통합이 많이 있습니다. 이 거대한 앱 라이브러리는 WordPress의 인상적인 테마 및 플러그인 라이브러리와 유사합니다. Sketch 경험 전체에서 사용할 수 있는 향상된 개인화를 담당합니다.
Figma는 2019년에 통합을 추가했지만 슬프게도 몇 가지 옵션이 남아 있습니다.
일반적인 통합 기능에는 다음이 포함되지만 이에 국한되지는 않습니다.
- 프로토타이핑
- 번역
- 애니메이션
- 개발자 핸드오프
특징
Figma는 실시간 협업 기능으로 인해 원격 팀에 적합합니다. 또한,
그리드와 제약 조건은 유연하여 반응형 및 크기 조정 가능한 레이아웃을 생성할 수 있습니다.
Sketch는 그룹 크기 조정 기능을 사용하지만 4가지 옵션으로만 제한됩니다.

Figma의 벡터 네트워크는 경로 모델을 개선합니다. 선과 곡선은 더 이상 단일 체인을 형성할 필요가 없습니다. 대신 두 지점 사이를 이동할 수 있습니다.
또한 Figma는 게시 준비를 위해 개발자에게 UI를 제공해야 할 때 우수한 개발자 핸드오프 기능을 제공합니다.
Sketch는 통합을 사용하여 기능의 많은 단점을 보완할 수 있습니다. 예를 들어 Zeplin은 개발자 핸드오프에 사용할 수 있는 앱입니다.
성능 및 속도
속도는 하드 드라이브의 공간부터 웹사이트용으로 선택한 WordPress 테마에 이르기까지 다양한 요소의 영향을 받을 수 있습니다. Figma에는 보고된 속도 또는 지연 문제가 없으며 협업 설계 세션이 실시간으로 발생할 수 있습니다.
Sketch는 Mac에 로컬로 설치된 소프트웨어이므로 인터넷 속도가 성능에 영향을 미치지 않습니다. 그 결과 높은 성능과 속도를 자랑하며 기기가 오프라인일 때도 작동할 수 있습니다.
프로토타이핑
Figma는 프로토타이핑 시 더 많은 UI 트리거를 제공합니다. 이러한 트리거에는 다음이 포함됩니다.
- 클릭 시
- 호버링하면서
- 드래그 시
Figma에는 또한 Sketch에서 제공되는 것보다 우수한 안정적인 프로토타입 미리보기가 포함되어 있습니다. 프로토타입 화면 간에 표준 전환을 사용할 수 있습니다. 여기에는 마음대로 이사를 가거나 나가는 것도 포함됩니다.
Figma는 몇 번의 클릭만으로 고급 애니메이션을 만들 수 있는 Smart Animate 기능을 사용합니다. 그러나 Figma에는 프레임을 연결하기 위한 페이지 간의 연결이 포함되어 있지 않습니다.
Sketch에는 전체 프로세스를 더 매끄럽게 만드는 프로토타이핑 플러그인이 있습니다. 여기에는 Mockplus Cloud, InVision Craft 및 Flinto가 포함됩니다.
요약
Figma와 Sketch는 유명하고 고객 친화적인 웹사이트를 개발할 수 있는 인기 있는 UI 디자인 플랫폼입니다. 무엇을 사용해야 하는지는 주로 찾고 있는 항목에 따라 다릅니다. 이것은 이메일 클라이언트와 마찬가지로 UI 디자인 도구를 선택할 때도 마찬가지입니다.
주로 Mac에서 작업하고 오프라인으로 작업하는 것을 선호하여 방대한 통합 라이브러리를 활용하여 보다 개인화된 경험을 만드는 데 도움이 되는 경우 Sketch가 적합합니다.
무료 옵션을 원하고 PC에서 작업하고 유연한 협업이 필요하고 유연한 벡터 조작을 사용하려는 경우 Figma가 원하는 답이 될 수 있습니다.
이러한 시스템을 사용하여 생성하는 WordPress 웹 사이트에 대한 고품질 호스팅을 찾고 있다면 Kinsta를 찾으십시오. 오늘 데모를 예약하여 Kinsta의 대행사 중심 관리 호스팅 계획이 처음부터 끝까지 원활한 경험을 만들기 위해 UI 디자인 플랫폼과 함께 작동하는 방법을 확인하십시오.
디자인 프로젝트에 도움이 필요하십니까? 신뢰할 수 있는 대행사의 전체 목록은 대행사 디렉토리를 확인하십시오. 프로젝트 가격, 프레임워크 등으로 검색합니다.
