2022 için Web Tasarım İlhamı: İzlenecek En İyi 10 Trend
Yayınlanan: 2022-01-18Bu yılki hedeflerinizden biri, web sitenizin görünüşünü yenilemek olabilir. Bilgili bir web sitesi oluşturucusu olarak, muhtemelen her zaman güncel kalmanın ve web sitenizin insanların gerçekten tıklayacağı bir şey gibi görünmesini sağlamanın yollarını arıyorsunuzdur.
Yeni yılda ne tür tasarım estetiği ve özelliklerinin ön plana çıkacağını merak ediyor olabilirsiniz. İnternet giderek daha kalabalık hale geldikçe (her yıl tahmini olarak 500 bin yeni site çevrimiçi hale geliyor!), web tasarımcıları genellikle öne çıkmak için daha fazlasını yapmaları gerektiğini düşünüyor. Web'in sürekli değişen ortamıyla, insanlar markaları için en uygun stratejiyi bulmak için her zamankinden daha fazla deniyorlar.
Yenilikçi ve çekici tasarım arayışınızda size yardımcı olmak için 2022'de hakim olacağını düşündüğümüz en önemli web tasarım trendlerini bir araya getirdik.
1. Minimalizm
Zaten, bu yılki bir web tasarım trendi, yoğun web sitelerini bir kenara itmek olacak gibi görünüyor. 2022'de web siteleri minimalist özelliklere ve daha hassas bir görsel ağırlığa sahip olacak. Daha şıklık ve sofistike efektler göreceksiniz. Düşünün: daha rafine, daha az kalabalık ve daha sorunsuz bir tarama deneyimi.
Bunun bir nedeni, kullanıcıların sitenizin özüne ulaşmadan önce tüm resimlerinizin yavaş yüklenen tasarımların görünmesini beklemeyecek olmasıdır. Bunun yerine, potansiyel müşterilere veya kullanıcılara kim olduğunuz ve web sitenizde bir sonraki adımda ne yapmaları gerektiği konusunda net bir mesaj vermek isteyeceksiniz. Kabarık mesajları hafif ve basit harekete geçirici mesaj düğmeleriyle değiştirmeyi ve etraflarındaki rahatsızlığı ortadan kaldırmayı düşünün.
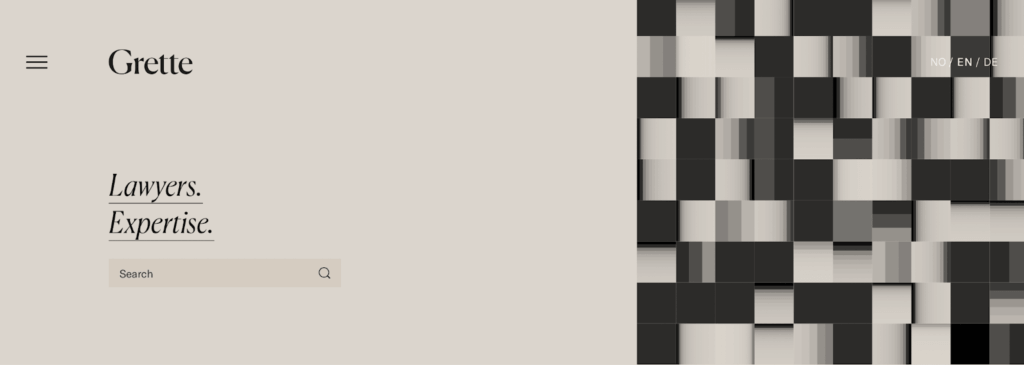
Hukuk firması Grette'den bu örneğe bir bakın: sitelerinin kullanıcılarının tam olarak ne aradığını biliyorlar (deneyimli avukatlar!) Basit ama etkili bir dil, temiz bir palet ve bir arama çubuğu ile hemen sağlıyorlar. Başka bir şeye gerek yok!

2. Renk Popları
Az-çoktur minimalizm kavramı renk içerir. Çarpıcı ama basit olan daha az gürültülü katmanlar ve cesur tasarımlar göreceğiz. “Çarpıcı ama basit”i yakalamanın en iyi yolu, bir renk patlaması vermektir.
Gördüğümüz örneklerden, ana renkler yeniden trend olmaya hazır görünüyor. Ek olarak, toplumumuz daha çok sürdürülebilirlik ve iklimin korunmasına odaklandığından, birçok toprak tonunu göreceksiniz. Vurgu olarak temel ana renklerle doğadan ilham alan tonların bir karışımını arayın.
Zaten pop olarak gördüğümüz bir renk kırmızıdır. Geçmişte insanlar gözleri yorabileceği için kırmızıdan kaçınırdı. Ama tıpkı küçük bir kırmızı ruj gibi, dikkat çekmek için kırmızı bir başlık veya aksan dikkat çekici olabilir. Ayrıca, tonlarda ve tonlarda daha fazla deneme ile kırmızı, bunaltıcı değil, uyumlu görünen benzersiz şekillerde birleştirilebilir.
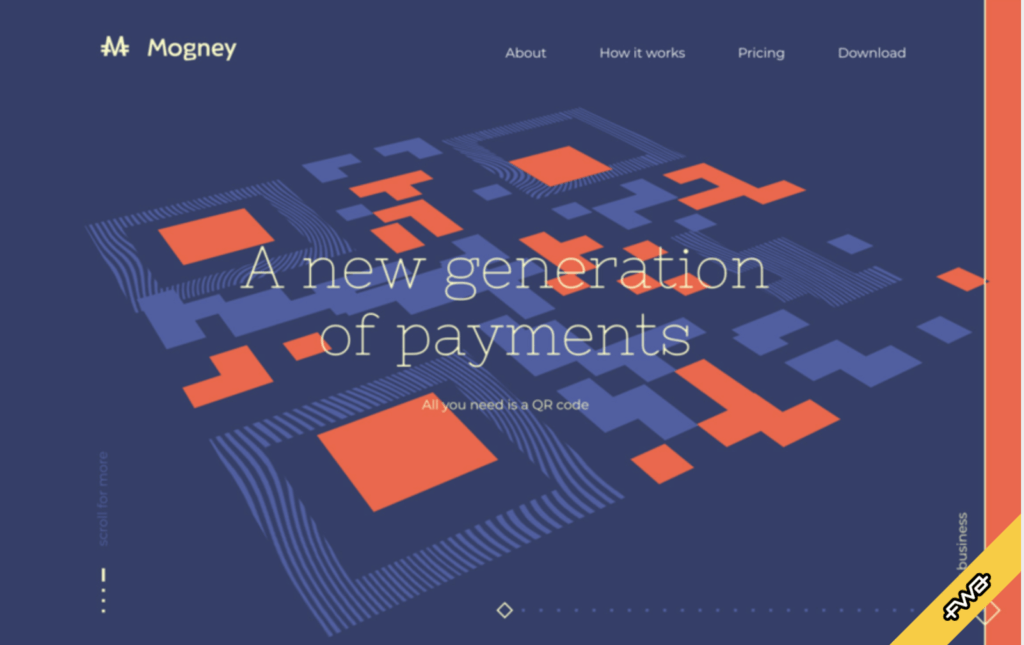
Dijital para birimi şirketi Mogney'e bir göz atın. Kırmızının çarpıcı kullanımı, şirketlerinin temeli olan QR kodunu vurgular. Çekici bir görünüm için mavi arka planla iyi eşleşen cesur ama yine de minimal bir tema oluşturur.

3. Simetrik düzenler
Bu yıl sadeliği çok gördüğümüz için 2022'deki web tasarım trendleri de simetrik görünümlere ilham verecek. Bölünmüş sayfaları ve ızgara düzenlerini ve hatta görüntü ve metin dengelerini düşünün. İçerik bloklarına bölünmüş web sayfaları, markanızın hikayenizi somut yollarla bir araya getirmesine yardımcı olabilir.
Ayrıca çizgilerin yeni bir şekilde kullanıldığını tahmin ediyoruz: kalın ve ince kenarlıklar bölümleri, menüleri ve ekranları böler. Bu, web sitenizin temiz ve düzenli görünmesine yardımcı olacak bir denge yaratacaktır.
Simetrik düzenlerin bir yararı, okuyucunun gözünü belirli bilgilere nasıl çekebileceğidir. Bu İsveç fotoğraf stüdyosu örneğini Sagmeister & Walsh'tan alın. Çarpıcı bir başlık için kırmızı kullanılmasına ek olarak, iki sanatçının ortak çabalarını kucaklamak için sayfa ikiye bölünmüştür. Buradaki işbirliği, bölünmüş sayfa üzerinde çarpıcı bir görsel işaret sağlayan dev ve işareti ile tasarımda doğal olarak ortaya çıkıyor.

4. Serif tipografisi
Şık, modern yazı tiplerinin yan yana gelmesi olarak serif yazı tipleri web tasarımına geri dönüyor. Serif yazı tipleri, harf şeklinin kenarında bir ucu olan yazı tipleridir. Serif yazı tiplerine örnek olarak Times New Roman, Garamond ve Georgia'yı düşünün. Etrafımıza baktığımızda, bu yazı tiplerinin sunduğu zarafetten yararlanan daha fazla marka görüyoruz. Serif yazı tipleri, bu tasarım seçimine klasik bir hava katan baskı okumayı da hatırlatıyor.
Odak noktası olarak iki büyük çarpıcı ifadeden biriyle hafif serif yazı tiplerini benimseyen daha fazla web sitesi göreceğiz. Bazı tasarımcılar, bu estetiği dengelemek için bir görüntünün üzerinde hafif bir yazı tipi kullanarak bir web sitesinin katını tek bir kelime veya cümle ile kaplayacaktır.
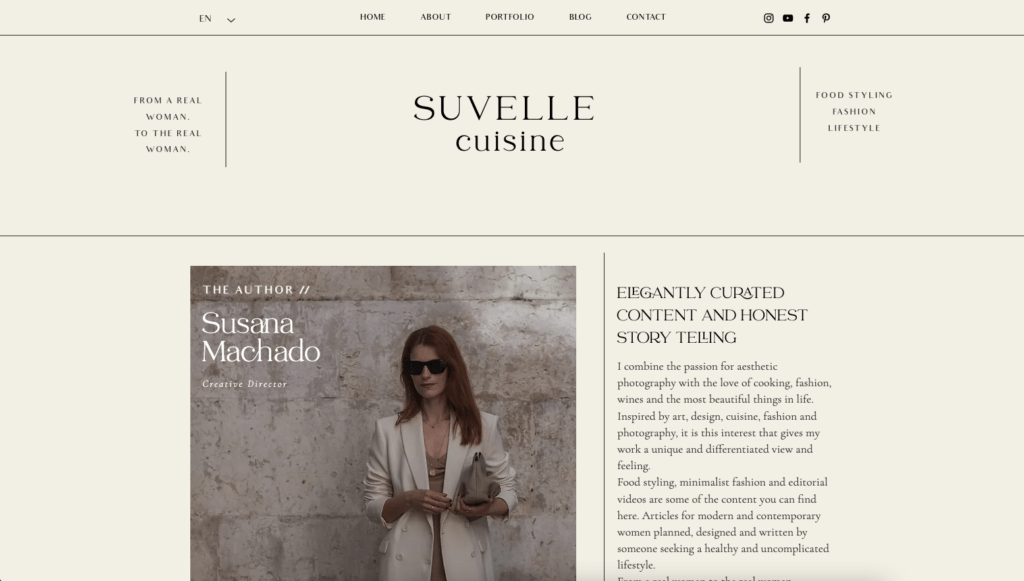
Suvelle Cuisine, web sitelerinde çekici, sofistike metin blokları oluşturmak için biraz minimalizm (ve çizgi sınırları!) ile birleştirilmiş Serif trendini zaten kullanan bir sitedir.

5. 90'ların estetiği
Tekrar eden trendler sadece moda dünyası için değil, aynı zamanda web sitesi tasarımına da giriyor. 90'ların tonlarca titreşiminin topluma geri döndüğünü gördüğümüz gibi, web tasarımı da bu eğilimi görecek. 90'larda neyin trend olduğunu hatırlarken, canlı renk patlamalarını, çeşitli alışılmadık şekilleri ve büyük metinleri düşünün.
Pek çok doğal ve ana rengin kullanıldığını görmemize rağmen, şık neon paletlerin, önde gelen görünüm olmadan eğlenceli bir kenar eklemek için kendi yollarını bulduklarını da göreceğiz. 90'ların popu, kompozisyonu akılda kalıcı kılmak için parlak bir vurgu veya küçük renkli çizgiler olarak ortaya çıkabilir.
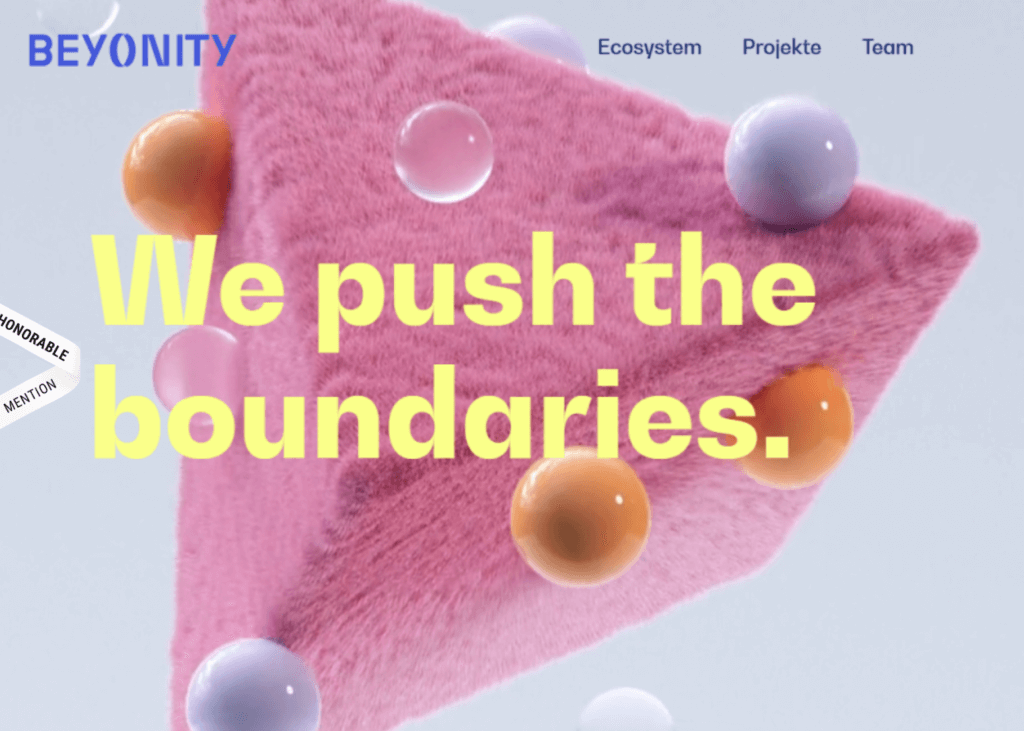
Alman sitesi Beyonity'ye bakın - asimetrik şekilleri ve parlak renkleri benimseyen web siteleri 90'ların başlarında çığlık atıyor.

6. Basit harekete geçirici mesajlar içeren büyük düğmeler
Tasarım paletiniz ne olursa olsun, düğme boyutunuz önemlidir. Her zaman bir düğmenin, kullanıcıların kolayca görebileceği bir şey olmasını istersiniz. Tabii ki, bu açıkça etiketlenmiş büyük düğmelere dönüşür. (Ayrıca, büyük düğmeler erişilebilirlik için iyidir!)
Büyük düğmeleri düşünürken, kullanıcının anlamlı bir tıklama yapmasını sağlayan basit bir harekete geçirici mesaj düşünün. Metninizin görünümü sadece çarpıcı olmamalı, aynı zamanda ifade de anlamlı olmalıdır! Tasarımcıların ve pazarlamacıların anlamlı, büyük bir düğme tıklamasıyla eşleştirilmiş alakalı, merak uyandıran ve aksiyona ilham veren CTA'ları nasıl oluşturduklarında daha da fazla yenilik göreceğiz.
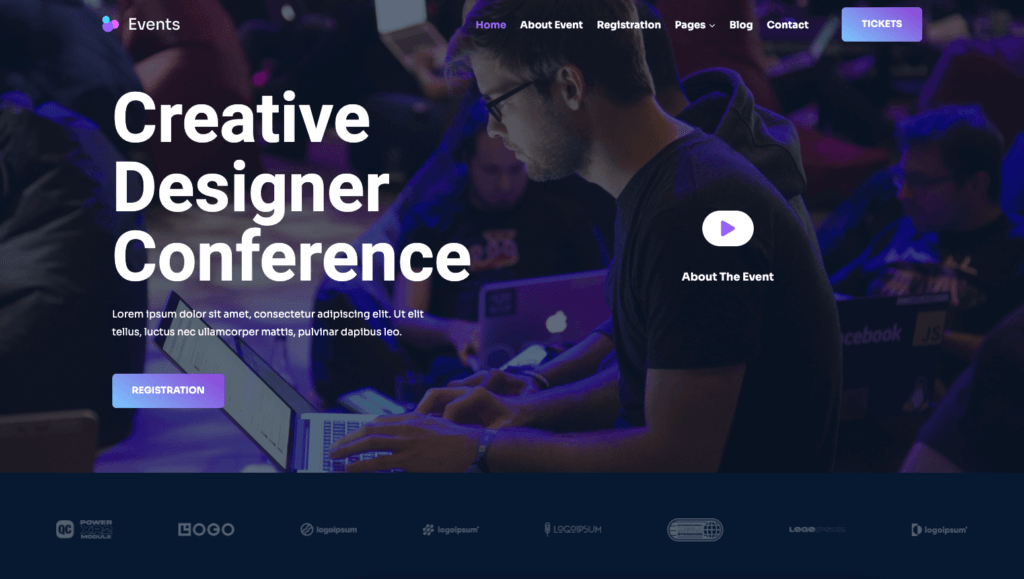
Kadence WP'den bu etkinlik web sitesi başlangıç şablonuna bakın. Sadece degrade rengi istisnai bir şekilde kullanmakla kalmıyorlar, aynı zamanda tıklamak için büyük, aksiyona ilham veren bir düğmeyle eşleşiyorlar.


7. Özgün, kapsayıcı fotoğrafçılık
Sitenizin iş amaçlı olması ilham verici olamayacağı anlamına gelmez. Çoğu zaman, aynı görüntüleri ve sevimsiz stok fotoğraflarını kullanan birçok web sitesi görüyoruz. Düşünün: abartılı gülümsemelerle beşlik çakmak, kameraya bakan şık gruplar, süper kahraman kostümleri giyen yöneticiler, havada zıplayan insan grupları. Hayır, teşekkürler!
Bunun yerine, gerçek görünümlü insanlarla gerçekçi sahneleri betimleyen fotoğraflara bakın. Stüdyolar yerine gerçek dünya ortamlarında samimi görüntüler arayın. Kapsayıcılık, farklı geçmişlere, ırklara ve yaşlara hitap eden ve kapsayıcılığı vurgulayan görüntüleri kucaklayan daha fazla markayla, web tasarım dünyasının hem içinde hem de dışında yeni normaldir.
2022'deki web siteleri, farklı cilt tonları, vücut tipleri, yaşlar, engeller ve daha fazlası gibi her kesimden bireyleri temsil eden görseller içermelidir.
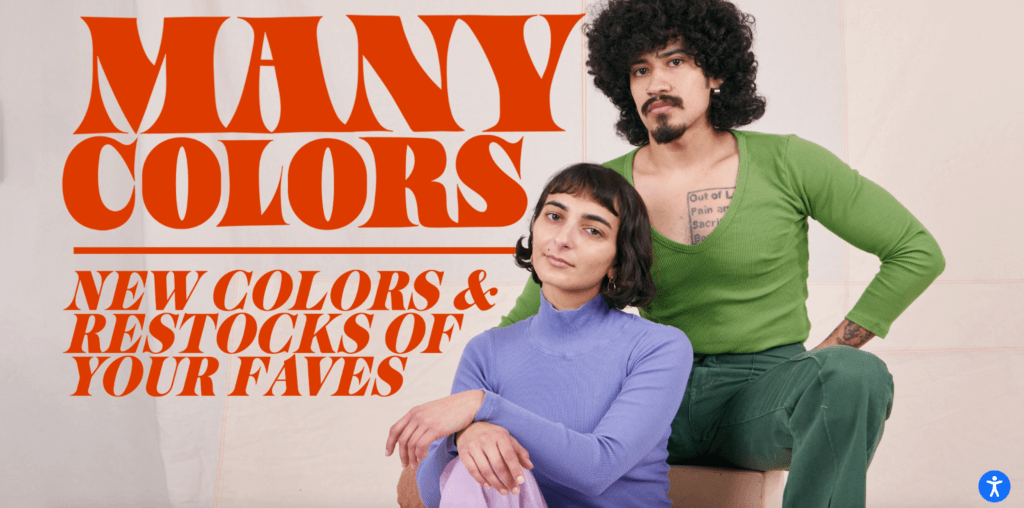
Giyim markası Big Bud Press'i alın. Ana sayfalarına bir bakış ve alışveriş yapanlar, web sitelerinin yalnızca kucaklamakla kalmayıp, kapsayıcılığı ve temsili de desteklediğini bilir (yazı tipi ve rengin öldürücü bir kullanımından bahsetmiyorum bile!)

8. Karmaşık animasyon
Web sitesi işlevselliğindeki iyileştirmelerle, basit siteler tasarımlarında hareketi de kucaklayabilir. “Scrollytelling” ve animasyon gibi özellikler henüz bir yere varmıyor ve minimal tasarımlar arasında yerini koruyor. Aslında, çarpıcı bir stil oluşturmanın animasyonlu web sitesi etkileşimlerini kullanmaktan daha iyi bir yolu yoktur.
2022'de web sitesi tasarımcılarının hareketi dikkat çekmek için bir araç olarak kullandığını göreceğiz, ancak asıl moda olan şey bu animasyonu minimalist ve beklenmedik bir web tasarımı elde etmek için kullanmak.
Animasyonun minimalist bir tasarımda birçok kullanımı vardır. Bilgi, bir ziyaretçi gelip onu ortaya çıkarana kadar görsel öğelerin arkasına gizlenebilir. Bu, bir dolap kapağını açmaya eşdeğerdir: temiz bir yerleşim düzeninin korunmasına yardımcı olabilir ve etrafa göz atmayı ödüllendirebilir. Animasyon, sayfaların daha minimalist ancak yine de dinamik olmasını sağlar. Temiz hareketler ve bilgiyi kolayca tüketme hedefini düşünün.
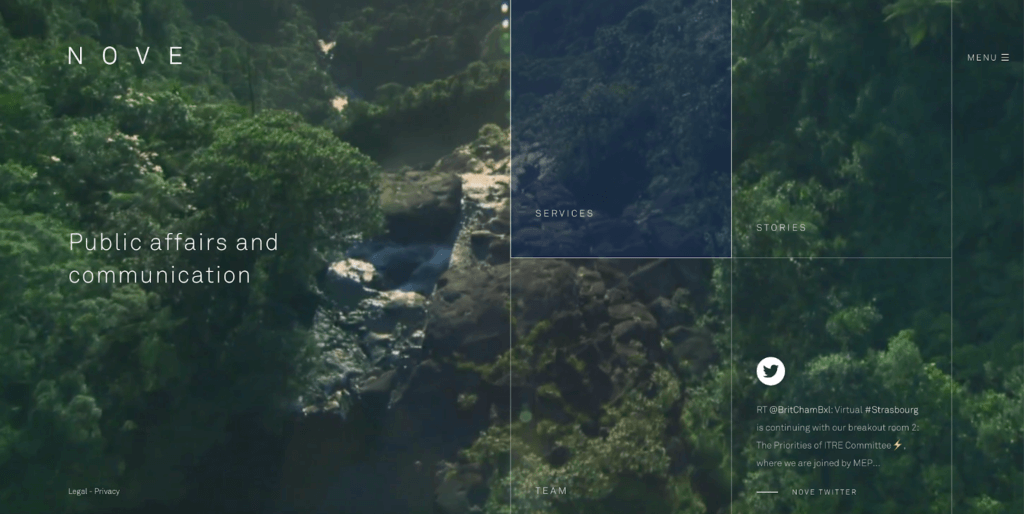
Örneğin Nove şirketini ele alalım. Web siteleri, tam ekran video arka planı, şeffaf menüler ve farklı bölümler için özel sayfa şablonları ile benzersiz bir tasarıma sahiptir. Kutularının her birine tıklamak farklı bir animasyon efekti sunar ve web sitelerini keşfetmeyi eğlenceli ve çekici hale getirir.

9. Video, video, video
Web'de herhangi bir zaman geçirirseniz, hemen hemen her köşede video olduğunu bilirsiniz. Sosyal medyanın hikayeler ve benzer özellikler aracılığıyla daha fazla video içeriği göndermesiyle, videoların tüm web'de trend olmaya devam etmesini bekliyoruz. Bunu web tasarımında görmemizin bir yolu, kullanıcılar web sitenizde gezinirken bir makaranın oynadığı video arka planlarıdır. Bu, sitenize başka hiçbir şekilde ulaşılamayan belirli bir hayat getirir.
Ayrıca, hepimizin cebinde, doğrultup çekmenin kolay yollarına sahip bir kamera taşıdığımız için, web siteniz için video içeriği oluşturmak hiç bu kadar kolay olmamıştı. Hızlı bir şekilde film çekmenize, efektler eklemenize, filtreler uygulamanıza ve web'de yayınlamanıza olanak tanıyan çok sayıda araç ve uygulama vardır.
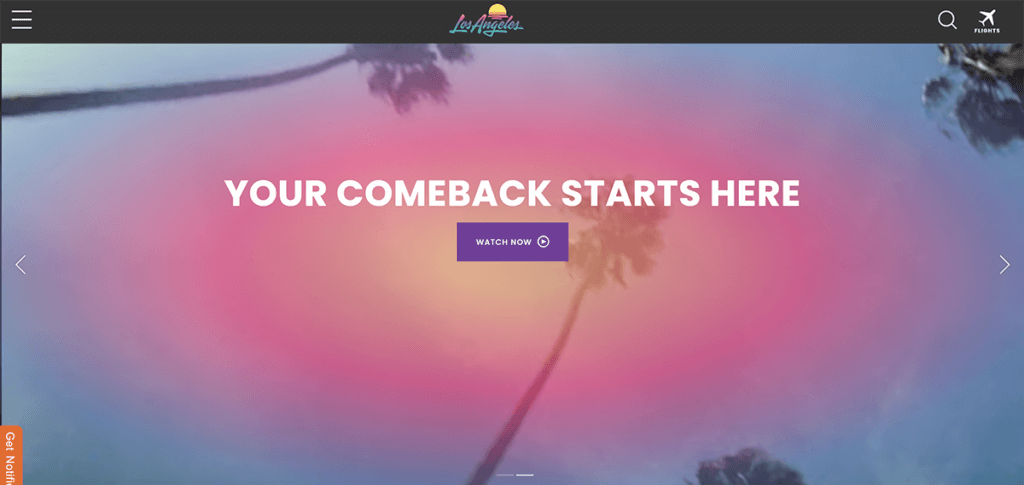
2022 yılında web tasarımınızda video kullanmayı düşünüyorsanız sağlam bir amacınız ve planınız olduğundan emin olun. Sitelerin şık görünmesini sağlamak için yükleme sürelerini, video veya animasyonu "gizlemeyi" ve elbette sosyal medyayı ön planda video stratejiniz olarak kullanmayı düşünün. Site genelinde ilginç video kullanımı için Los Angeles turizm web sitesine göz atın.

10. Soyut şekiller
90'ların estetiğinin geri dönüşüne paralel olarak, tasarım öğeleri, başlık arka planları, fotoğraf çerçeveleri ve daha fazlası olarak bol miktarda soyut şekiller görmeye devam ediyoruz. Bu eğlenceli şekiller, canlandırıldığında veya kaydırma hareketi verildiğinde de eğlenceli olabilir.
Bir reklam ve kreatif ajans olan The Many'dan alınan bu örnekte, koyu renk patlamalarından serif yazı tiplerine ve karmaşık animasyonlara kadar 2022'den itibaren uygulanan birçok trendi görebilirsiniz.

2022'de Tasarım + Erişilebilirlik Üzerine Bir Not
Erişilebilirlik kesinlikle blokta yeni bir çocuk değil. Web her zaman herkes tarafından erişilebilir olmalıdır. Erişilebilirlik, fiziksel engelleri, durumsal engelleri ve bant genişliği ve hız üzerinde sosyo-ekonomik kısıtlamaları olan kişilerin web siteleriyle etkileşimini veya web sitelerine erişimini engelleyen hiçbir engelin olmaması anlamına gelir.
Elbette, erişilebilir bir web sitesi oluşturmak biraz çaba ve bilgi birikimi gerektirir, ancak giderek daha fazla web sitesi, erişilebilirliğin sonradan düşünülerek değil, her tasarım kararının önemli bir bileşeni olduğundan emin oluyor.
2022'de giderek daha fazla işletmenin erişilebilirliğe dikkat etmesini bekleyebiliriz. Google Lighthouse gibi erişilebilirlik için analiz araçlarını birleştirmek, bir web geliştirme normu haline gelecek. Yol boyunca erişilebilirlik kontrollerine hazır olun. Bu, minimalizmin çekici yönlerinden biridir: temiz, okunması kolay bir web sitesi, erişilebilirlik için zaten sınırların önündedir.
Erişilebilirlik, tasarım aşamasının her adımında tamamen benimsenmeli ve dikkate alınmalıdır. Yukarıdaki trendlerden herhangi biri erişilebilirliği tehlikeye atıyorsa, önce bu anlamı göz önünde bulundurun ve web sitenizin her şeyden önce kullanışlı olduğundan emin olmak için buna göre plan yapın.
Son düşünceler
Web sitenizin uzmanlığı ne olursa olsun, bu ipuçları ve örnekler, bir an önce tasarımcı moduna geri dönmek için can atmanıza neden olabilir. Yenilik ve denemeler yapmak, taze kalmanıza, büyümenizi göstermenize ve en önemlisi bu dönüşümleri artırmanıza yardımcı olabilir.
Yukarıdaki listeden sadece bir fikirle gidebilir veya hepsini nasıl deneyebileceğinizi düşünebilirsiniz! En önemli şey, sitenize sık sık yönelmek ve yeni özelliklerin nasıl daha fazla müşteri çektiğine dikkat etmektir.
Unutmayın, web sitenizi oluşturmak yolculuğunuzun sadece başlangıcıdır. Verilere bakın, sitenizi analiz edin ve etrafınıza bakın: Her gün oluşturulan binlerce yaratıcı, yenilikçi web sitesinden ilham alın.
