Webdesign-Inspiration für 2022: Top 10 Trends, die Sie beobachten sollten
Veröffentlicht: 2022-01-18Eines Ihrer Ziele in diesem Jahr könnte es sein, das Aussehen Ihrer Website zu erneuern. Als versierter Website-Ersteller suchen Sie wahrscheinlich immer nach Möglichkeiten, auf dem neuesten Stand zu bleiben und Ihre Website so aussehen zu lassen, als würden sie tatsächlich angeklickt.
Sie fragen sich vielleicht, welche Art von Designästhetik und Funktionen im neuen Jahr groß sein werden. Da das Internet immer voller wird (schätzungsweise 500.000 neue Websites werden jedes Jahr online gestellt!), haben Webdesigner oft das Gefühl, dass sie mehr tun müssen, um sich abzuheben. Angesichts der sich ständig verändernden Umgebung des Internets experimentieren die Leute mehr denn je, um eine Strategie zu finden, die für ihre Marke am besten funktioniert.
Um Ihnen bei Ihrer Suche nach innovativem und ansprechendem Design zu helfen, haben wir die wichtigsten Webdesign-Trends gesammelt, von denen wir glauben, dass sie 2022 dominieren werden.
1. Minimalismus
Schon jetzt sieht es so aus, als würde ein Webdesign-Trend dieses Jahr darin bestehen, stark frequentierte Websites beiseite zu schieben. Im Jahr 2022 werden Websites minimalistische Merkmale und ein filigraneres visuelles Gewicht aufweisen. Sie werden mehr Geschmeidigkeit und ausgefeiltere Effekte sehen. Denken Sie: raffinierter, weniger überfüllt und ein reibungsloseres Surferlebnis.
Ein Grund dafür ist, dass Benutzer nicht darauf warten, dass alle Ihre Bilder in langsam ladenden Designs erscheinen, bevor sie zum Kern Ihrer Website gelangen. Stattdessen möchten Sie potenziellen Kunden oder Benutzern eine klare Botschaft darüber vermitteln, wer Sie sind und was sie als Nächstes tun sollten, während sie auf Ihrer Website sind. Denken Sie daran, flauschige Nachrichten durch leichte und einfache Call-to-Action-Buttons zu ersetzen und Störungen um sie herum zu beseitigen.
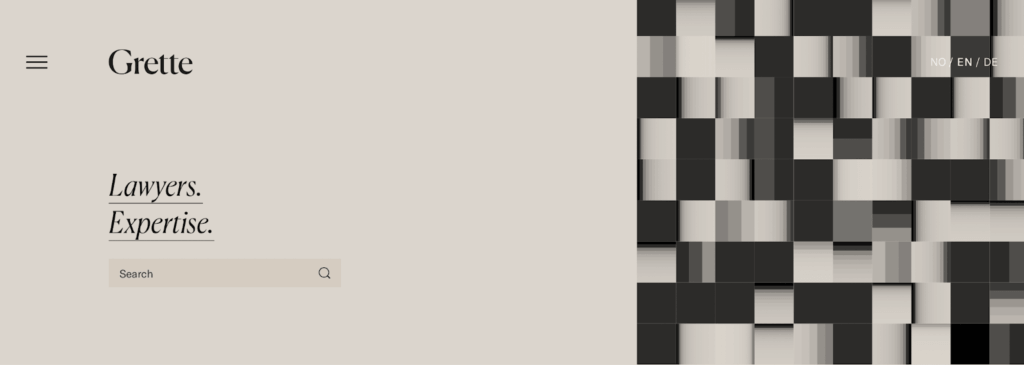
Schauen Sie sich dieses Beispiel der Anwaltskanzlei Grette an: Sie wissen genau, wonach die Benutzer ihrer Website suchen (erfahrene Anwälte!) Sie stellen sie sofort mit einer einfachen, aber effektiven Sprache, einer übersichtlichen Palette und einer Suchleiste bereit. Nichts anderes benötigt!

2. Farbakzente
Der Weniger-ist-mehr-Begriff des Minimalismus beinhaltet Farbe. Wir werden weniger laute Schichten und mutige Designs sehen, die auffällig, aber einfach sind. Der beste Weg, um „auffallend, aber einfach“ zu nageln, ist, einen Farbtupfer zu verleihen.
Von den Beispielen, die wir gesehen haben, sieht es so aus, als ob Primärfarben wieder im Trend liegen würden. Außerdem werden Sie viele Erdtöne sehen, da unsere Gesellschaft mehr auf Nachhaltigkeit und Klimaschutz setzt. Suchen Sie nach einer Mischung aus von der Natur inspirierten Farbtönen mit grundlegenden Primärfarben als Akzente.
Eine Farbe, die wir bereits als Pop sehen, ist Rot. In der Vergangenheit haben die Menschen Rot vermieden, da es für die Augen unangenehm sein kann. Aber genau wie ein kleiner Knall eines roten Lippenstifts kann ein roter Titel oder Akzent auffallen, um Aufmerksamkeit zu erregen. Außerdem kann Rot mit mehr Experimentieren in Schattierungen und Tönen auf einzigartige Weise eingearbeitet werden, die harmonisch und nicht überwältigend wirken.
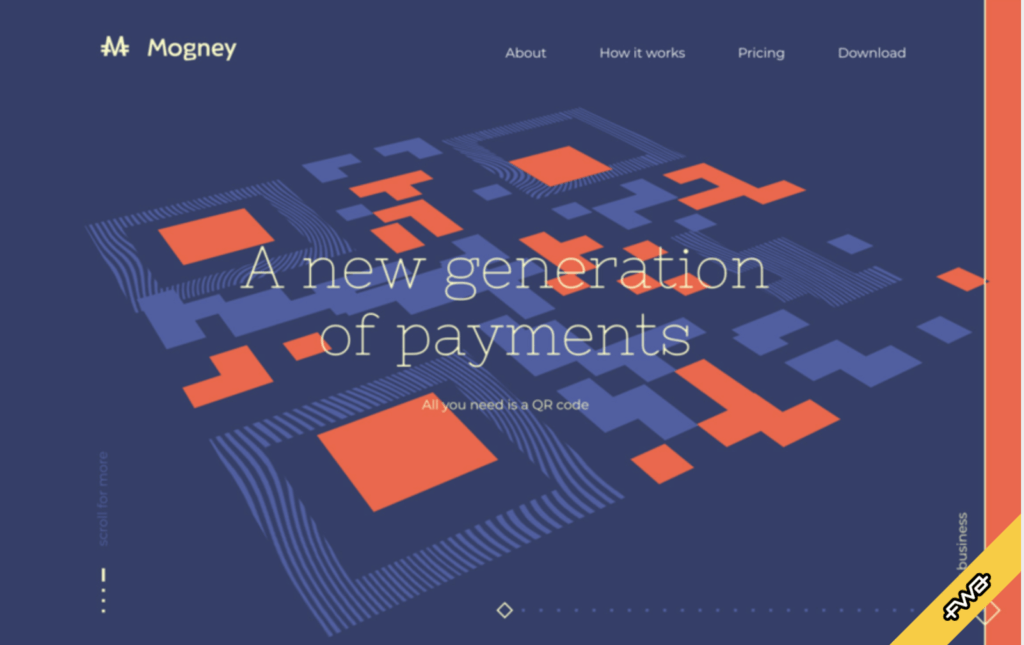
Werfen Sie einen Blick auf Mogney, ein Unternehmen für digitale Währungen. Die auffällige Verwendung von Rot betont ihren QR-Code, der die Basis ihres Unternehmens darstellt. Es schafft ein mutiges, aber dennoch minimalistisches Thema, das sich gut mit dem blauen Hintergrund für einen attraktiven Look kombinieren lässt.

3. Symmetrische Layouts
Da wir dieses Jahr viel Einfachheit sehen, werden Webdesign-Trends im Jahr 2022 auch symmetrische Looks inspirieren. Denken Sie an geteilte Seiten und Rasterlayouts und sogar an ausgewogene Bilder und Text. Wenn Webseiten in Inhaltsblöcke unterteilt sind, kann dies Ihrer Marke helfen, Ihre Geschichte auf greifbare Weise aufzuteilen.
Wir sagen auch voraus, dass Linien auf neue Weise verwendet werden: Dicke und dünne Ränder werden Abschnitte, Menüs und Bildschirme trennen. Dies schafft ein Gleichgewicht, damit Ihre Website ordentlich und ordentlich erscheint.
Ein Vorteil symmetrischer Layouts besteht darin, dass es den Blick des Lesers auf bestimmte Informationen lenken kann. Nehmen Sie dieses schwedische Fotostudio-Beispiel von Sagmeister & Walsh. Neben der Verwendung von Rot für einen auffälligen Titel ist die Seite zweigeteilt, um die gemeinsamen Bemühungen der beiden Künstler zu verdeutlichen. Die Zusammenarbeit hier kommt natürlich im Design zum Ausdruck, wobei das riesige kaufmännische Und eine auffällige visuelle Markierung über der geteilten Seite darstellt.

4. Serifentypografie
Als Gegenüberstellung zu eleganten, modernen Schriftarten finden Serifenschriften ihren Weg zurück ins Webdesign. Serifenschriften sind solche, die am Rand der Buchstabenform eine Spitze haben. Denken Sie an Times New Roman, Garamond und Georgia als Beispiele für Serifenschriften. Wenn wir uns umsehen, sehen wir immer mehr Marken, die die Eleganz dieser Schriftarten nutzen. Serifenschriften erinnern uns auch an das Lesen von Drucken, was dieser Designwahl ein klassisches Gefühl verleiht.
Wir werden mehr Websites sehen, die leichte Serifenschriften mit einem von zwei großen markanten Phrasen als Schwerpunkt verwenden. Einige Designer decken die Falte einer Website mit einem Wort oder einer Phrase ab und verwenden eine leichte Schriftart über einem Bild, um diese Ästhetik auszugleichen.
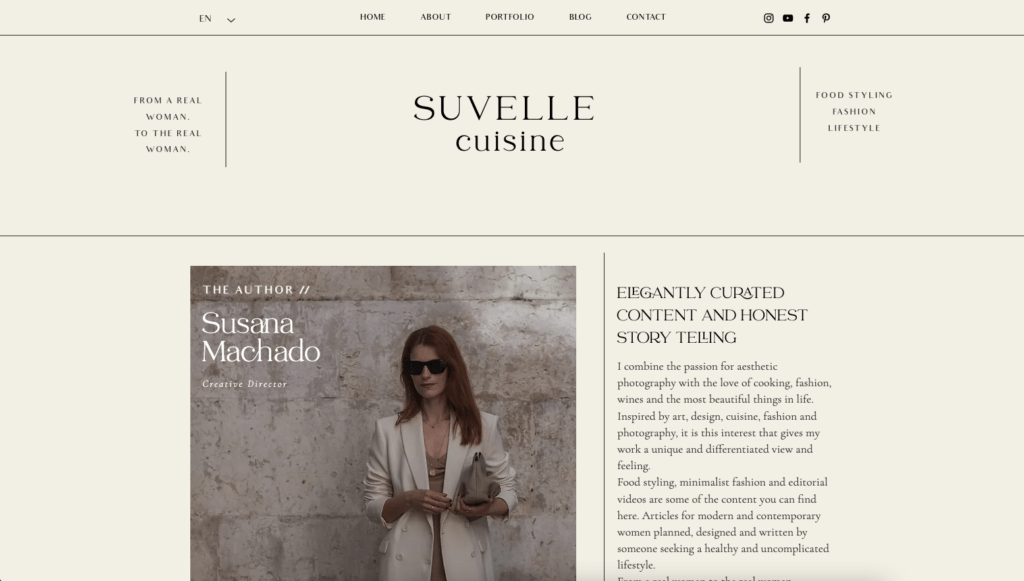
Suvelle Cuisine ist eine Website, die bereits den Serifentrend in Kombination mit etwas Minimalismus (und Linienrändern!) verwendet, um attraktive, raffinierte Textblöcke auf ihrer Website zu erstellen.

5. Eine Ästhetik der 90er
Sich wiederholende Trends sind nicht nur etwas für die Modewelt – sie halten auch Einzug in das Website-Design. Da wir gesehen haben, wie Tonnen von 90er-Vibes zurück in die Gesellschaft kriechen, wird auch das Webdesign diesen Trend sehen. Wenn Sie sich daran erinnern, was in den 90er-Jahren angesagt war, denken Sie an leuchtende Farbakzente, verschiedene atypische Formen und großen Text.
Obwohl wir sehen, dass viele Natur- und Primärfarben verwendet werden, werden wir auch sehen, wie stilvolle Neon-Paletten ihren Weg finden, um einen lustigen Rand hinzuzufügen, ohne der führende Look zu sein. Ein 90er-Pop kann als heller Akzent oder kleine bunte Linien herauskommen, um die Komposition einprägsam zu machen.
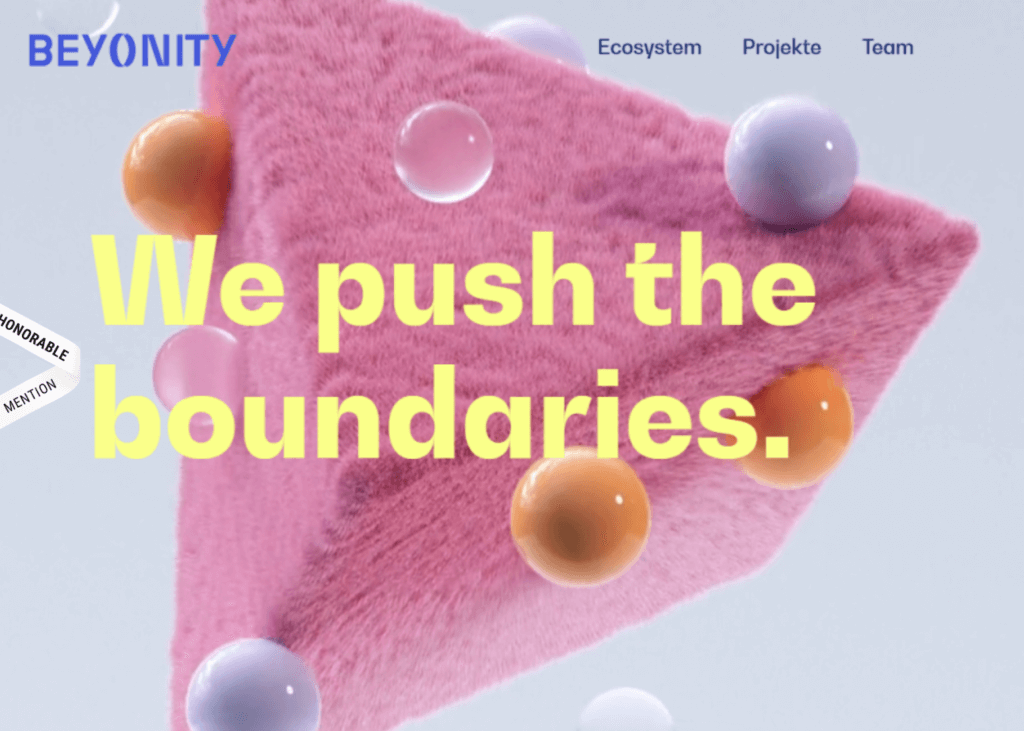
Schauen Sie sich die deutsche Website Beyonity an – durch die Umarmung asymmetrischer Formen und leuchtender Farben schreit ihre Website einfach in die frühen 90er Jahre.

6. Große Schaltflächen mit einfachen Handlungsaufforderungen
Unabhängig von Ihrer Designpalette ist Ihre Knopfgröße von Bedeutung. Sie möchten immer, dass eine Schaltfläche das ist, was Benutzer leicht erkennen können. Dies führt natürlich zu großen Schaltflächen, die eindeutig beschriftet sind. (Außerdem sind große Schaltflächen gut für die Zugänglichkeit!)
Wenn Sie an große Schaltflächen denken, denken Sie an einen einfachen Call-to-Action, der den Benutzer dazu anregt, einen sinnvollen Klick zu machen. Nicht nur das Aussehen Ihres Textes sollte auffallen, sondern auch die Phrase sollte aussagekräftig sein! Wir werden noch mehr Innovation darin sehen, wie Designer und Vermarkter relevante, faszinierende und zum Handeln anregende CTAs erstellen, gepaart mit einem aussagekräftigen Klick auf eine große Schaltfläche.

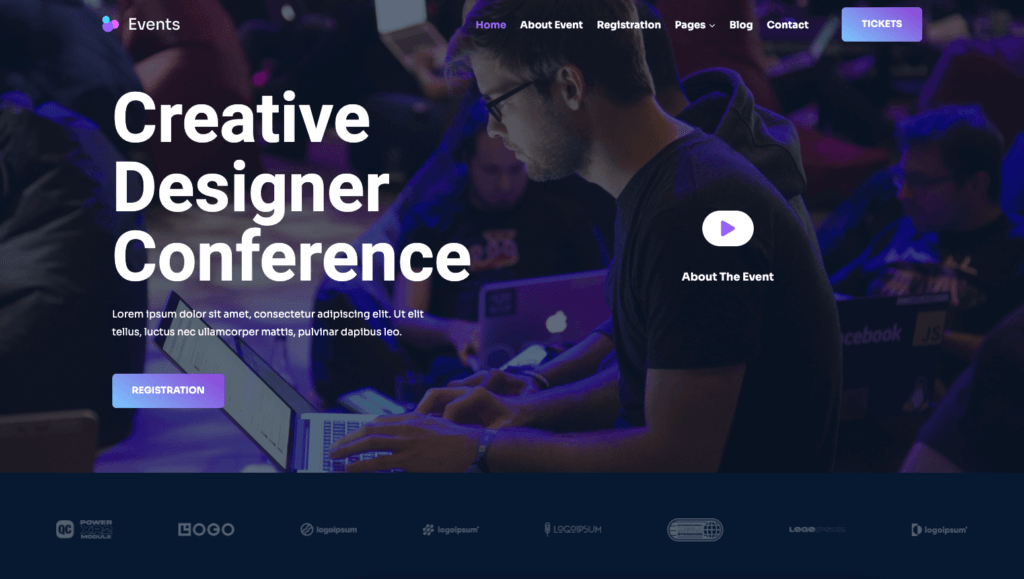
Schauen Sie sich diese Starter-Vorlage für die Veranstaltungs-Website von Kadence WP an. Sie verwenden nicht nur Farbverläufe auf außergewöhnliche Weise, sondern gepaart mit einer großen, aktionsinspirierenden Schaltfläche zum Klicken.

7. Authentische, inklusive Fotografie
Nur weil Ihre Website geschäftlich ist, bedeutet das nicht, dass sie nicht inspirierend sein kann. Oft sehen wir viele Websites, die die gleichen Bilder und kitschigen Stockfotos verwenden. Denken Sie an High-Fiving mit übertriebenem Lächeln, stilvolle Gruppen, die in die Kamera schauen, Führungskräfte in Superheldenkostümen, in die Luft springende Gruppen von Menschen. Nein danke!
Suchen Sie stattdessen nach Fotos, die realistische Szenen mit echt aussehenden Leuten zeigen. Suchen Sie nach ehrlichen Bildern in realen Umgebungen und nicht in Studios. Inklusivität ist die neue Normalität, sowohl innerhalb als auch außerhalb der Welt des Webdesigns, wobei immer mehr Marken Bilder verwenden, die unterschiedliche Hintergründe, Rassen und Altersgruppen ansprechen und Inklusivität betonen.
Websites im Jahr 2022 sollten Bilder enthalten, die Personen aus allen Lebensbereichen darstellen: verschiedene Hauttöne, Körpertypen, Alter, Behinderungen und mehr.
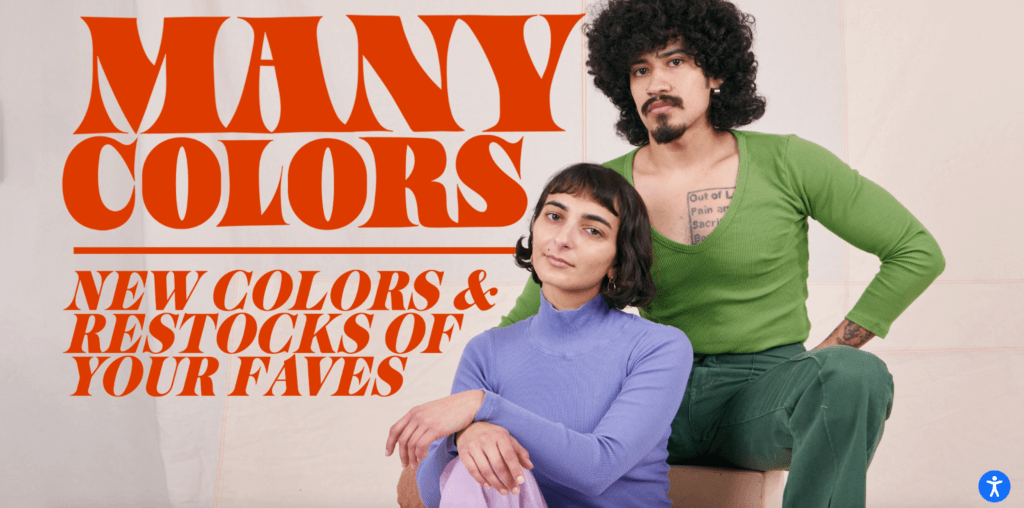
Nehmen Sie die Bekleidungsmarke Big Bud Press. Ein Blick auf ihre Homepage und die Käufer wissen, dass ihre Website Inklusivität und Repräsentation nicht nur umfasst, sondern fördert (ganz zu schweigen von der mörderischen Verwendung von Schriftart und Farbe!)

8. Komplizierte Animation
Mit Verbesserungen der Website-Funktionalität können einfache Websites auch Bewegung in ihr Design integrieren. Features wie „Scrolllytelling“ und Animationen gehen noch nirgendwo hin und haben immer noch einen Platz im Minimal Design. Tatsächlich gibt es keinen besseren Weg, um einen eleganten und markanten Stil zu etablieren, als animierte Website-Interaktionen zu verwenden.
Im Jahr 2022 werden wir sehen, wie Website-Designer Bewegung als Werkzeug verwenden, um Aufmerksamkeit zu erregen, aber was wirklich im Trend liegt, ist die Verwendung dieser Animation, um ein minimalistisches und unerwartetes Webdesign zu erzielen.
Animation hat viele Verwendungsmöglichkeiten in einem minimalistischen Design. Informationen können hinter visuellen Elementen verborgen werden, bis ein Besucher darüber schwebt und sie enthüllt. Dies ist das Äquivalent zum Öffnen einer Schranktür: Es kann helfen, ein sauberes Layout und Belohnungen zu erhalten, die herumspähen. Durch Animationen können Seiten minimalistischer, aber dennoch dynamisch sein. Denken Sie an saubere Bewegungen und das Ziel, Informationen einfach zu konsumieren.
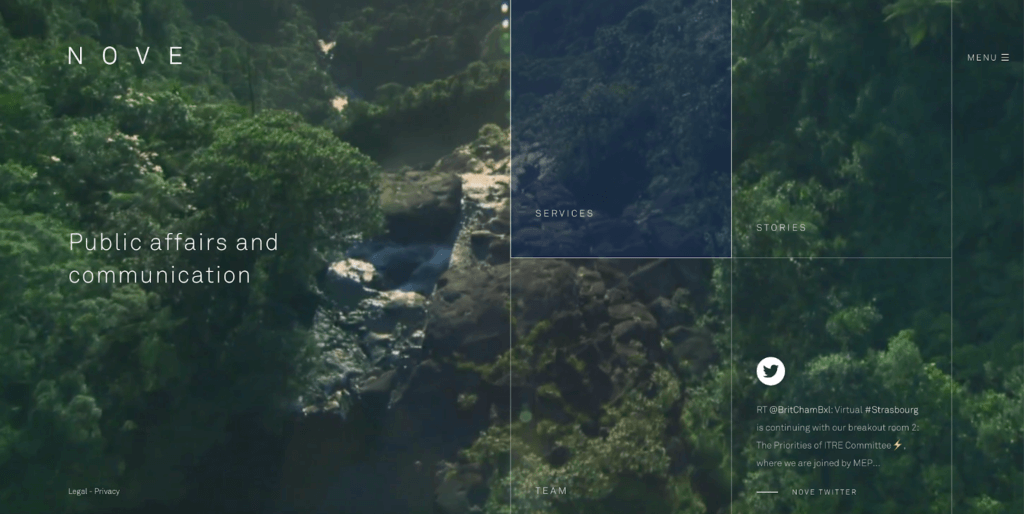
Nehmen Sie zum Beispiel die Firma Nove. Ihre Website verfügt über ein einzigartiges Design mit einem Vollbild-Videohintergrund, transparenten Menüs und benutzerdefinierten Seitenvorlagen für die verschiedenen Bereiche. Das Klicken in jedes ihrer Kästchen bietet einen anderen Animationseffekt und macht das Erkunden ihrer Website unterhaltsam und attraktiv.

9. Videos, Videos, Videos
Wenn Sie Zeit im Internet verbringen, wissen Sie, dass es an fast jeder Ecke Videos gibt. Da die sozialen Medien mehr Videoinhalte durch Geschichten und ähnliche Funktionen verbreiten, erwarten wir, dass Videos im gesamten Web weiterhin im Trend liegen. Eine Möglichkeit, wie wir dies im Webdesign sehen, sind Videohintergründe, bei denen eine Rolle abgespielt wird, während Benutzer über Ihre Website scrollen. Dies bringt ein gewisses Leben in Ihre Website, das auf andere Weise einfach nicht zu erreichen ist.
Außerdem war es noch nie so einfach, Videoinhalte für Ihre Website zu erstellen, da wir alle eine Kamera in der Tasche tragen, mit der Sie ganz einfach darauf zeigen und aufnehmen können. Es gibt so viele Tools und Apps, mit denen Sie schnell filmen, Effekte hinzufügen, Filter anwenden und im Web veröffentlichen können.
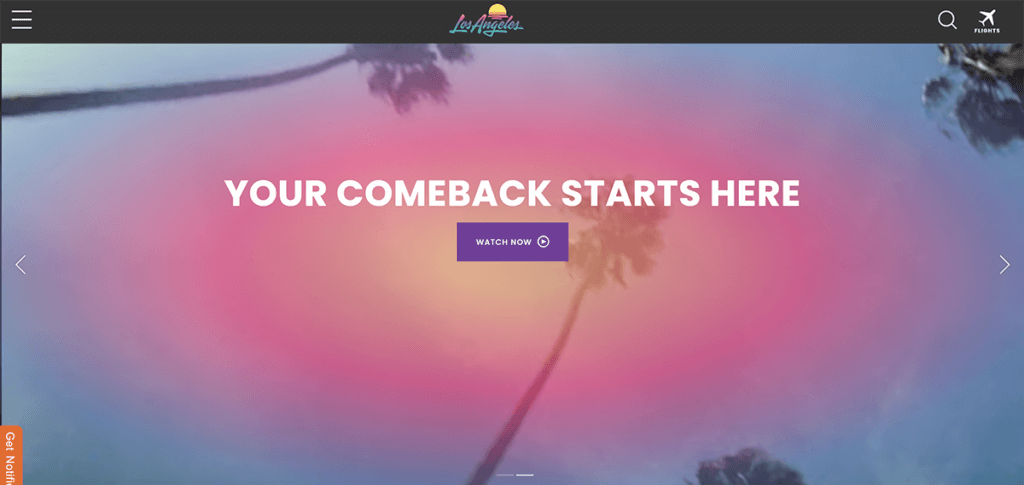
Wenn Sie 2022 darüber nachdenken, Videos in Ihrem Webdesign zu verwenden, stellen Sie sicher, dass Sie einen soliden Zweck und Plan haben. Denken Sie an Ladezeiten, das „Verstecken“ von Videos oder Animationen, damit Websites elegant aussehen, und natürlich an die Nutzung sozialer Medien für Ihre erstklassige Videostrategie. Sehen Sie sich einfach die Tourismus-Website von Los Angeles an, um interessante Videos auf der gesamten Website zu sehen.

10. Abstrakte Formen
Im Einklang mit der Rückkehr der Ästhetik der 90er Jahre sehen wir weiterhin zahlreiche abstrakte Formen als Designelemente, Header-Hintergründe, Fotorahmen und mehr. Diese verspielten Formen können auch Spaß machen, wenn sie animiert oder mit einer Bildlaufbewegung versehen werden.
In diesem Beispiel von The Many, einer Werbe- und Kreativagentur, sehen Sie viele der Trends aus dem Jahr 2022 umgesetzt, von kräftigen Farbtupfern über Serifenschriften bis hin zu komplizierten Animationen.

Ein Hinweis zu Design + Barrierefreiheit im Jahr 2022
Barrierefreiheit ist sicherlich kein neues Kind auf dem Block. Das Web sollte immer für alle zugänglich sein. Zugänglichkeit bedeutet, dass es keine Barrieren gibt, die die Interaktion mit oder den Zugriff auf Websites durch Personen mit körperlichen Behinderungen, situativen Behinderungen und sozioökonomischen Einschränkungen in Bezug auf Bandbreite und Geschwindigkeit verhindern.
Natürlich erfordert das Erstellen einer Website mit Barrierefreiheit einige Anstrengungen und Know-how, aber immer mehr Websites stellen sicher, dass Barrierefreiheit eine Schlüsselkomponente jeder Designentscheidung ist und kein nachträglicher Einfall.
Im Jahr 2022 können wir davon ausgehen, dass immer mehr Unternehmen auf Barrierefreiheit achten. Die Einbindung von Analysetools für Barrierefreiheit, wie Google Lighthouse, wird zur Norm der Webentwicklung. Bereiten Sie sich unterwegs auf Zugänglichkeitsprüfungen vor. Das ist einer der reizvollen Aspekte des Minimalismus: Eine saubere, gut lesbare Website ist der Barrierefreiheit bereits voraus.
Barrierefreiheit sollte in jedem Schritt der Entwurfsphase umfassend berücksichtigt und berücksichtigt werden. Wenn einer der oben genannten Trends die Zugänglichkeit beeinträchtigt, bedenken Sie zuerst diese Auswirkungen und planen Sie entsprechend, um sicherzustellen, dass Ihre Website vor allem nützlich ist.
Abschließende Gedanken
Was auch immer Ihre Website-Expertise ist, diese Tipps und Beispiele können Sie dazu bringen, so schnell wie möglich in den Designer-Modus zurückzukehren. Innovationen und Experimente können Ihnen helfen, frisch zu bleiben, Ihr Wachstum zu zeigen und vor allem diese Conversions zu steigern.
Sie können nur eine Idee aus der obigen Liste verwenden oder darüber nachdenken, wie Sie alle ausprobieren können! Das Wichtigste ist, sich häufig um Ihre Website zu kümmern und darauf zu achten, wie neue Funktionen mehr Kunden anziehen.
Denken Sie daran, dass die Erstellung Ihrer Website nur der Anfang Ihrer Reise ist. Sehen Sie sich Daten an, analysieren Sie Ihre Website und sehen Sie sich um: Lassen Sie sich von den Tausenden von kreativen, innovativen Websites inspirieren, die jeden Tag erstellt werden.
