แรงบันดาลใจในการออกแบบเว็บไซต์สำหรับปี 2022: 10 อันดับเทรนด์ที่น่าจับตามอง
เผยแพร่แล้ว: 2022-01-18เป้าหมายหนึ่งของคุณในปีนี้อาจเป็นการรีเฟรชรูปลักษณ์ของเว็บไซต์ของคุณ ในฐานะนักสร้างเว็บไซต์ที่เชี่ยวชาญ คุณมักจะมองหาวิธีที่จะทำให้เว็บไซต์เป็นปัจจุบันอยู่เสมอและทำให้เว็บไซต์ของคุณดูเหมือนสิ่งที่ผู้คนจะคลิกจริงๆ
คุณอาจสงสัยว่าการออกแบบที่สวยงามและฟีเจอร์แบบใดจะยิ่งใหญ่ในปีใหม่นี้ เนื่องจากอินเทอร์เน็ตมีผู้คนหนาแน่นมากขึ้น (ไซต์ใหม่ประมาณ 500,000 ไซต์ถูกวางออนไลน์ทุกปี!) นักออกแบบเว็บไซต์มักรู้สึกว่าต้องทำมากขึ้นเพื่อให้โดดเด่น ด้วยสภาพแวดล้อมของเว็บที่เปลี่ยนแปลงตลอดเวลา ผู้คนกำลังทดลองมากกว่าที่เคยเพื่อค้นหากลยุทธ์ที่เหมาะกับแบรนด์ของตนมากที่สุด
เพื่อช่วยคุณในการแสวงหานวัตกรรมและการออกแบบที่น่าดึงดูด เราได้รวบรวมแนวโน้มการออกแบบเว็บที่สำคัญที่สุดที่เราคิดว่าจะครองในปี 2022
1. มินิมอล
ดูเหมือนว่าเทรนด์การออกแบบเว็บในปีนี้จะเป็นการผลักดันเว็บไซต์ที่ยุ่งๆ ออกไปด้านข้าง ในปี 2022 เว็บไซต์ต่างๆ จะมีลักษณะที่เรียบง่ายและมีน้ำหนักของภาพที่ละเอียดอ่อนยิ่งขึ้น คุณจะเห็นความโฉบเฉี่ยวและเอฟเฟกต์ที่ซับซ้อนยิ่งขึ้น คิดว่า: ละเอียดยิ่งขึ้น แออัดน้อยลง และประสบการณ์การท่องเว็บที่ราบรื่นยิ่งขึ้น
เหตุผลหนึ่งที่อยู่เบื้องหลังคือผู้ใช้จะไม่รอให้รูปภาพทั้งหมดของคุณมีการออกแบบที่โหลดช้าปรากฏขึ้นก่อนที่จะเข้าสู่เนื้อหาในไซต์ของคุณ คุณจะต้องแจ้งให้ผู้มีโอกาสเป็นลูกค้าหรือผู้ใช้ทราบอย่างชัดเจนว่าคุณเป็นใครและควรทำอย่างไรต่อไปขณะอยู่ในเว็บไซต์ของคุณ ลองนึกถึงการแทนที่ข้อความที่นุ่มนวลด้วยปุ่มคำกระตุ้นการตัดสินใจที่เรียบง่ายและเรียบง่าย และขจัดสิ่งรบกวนรอบตัว
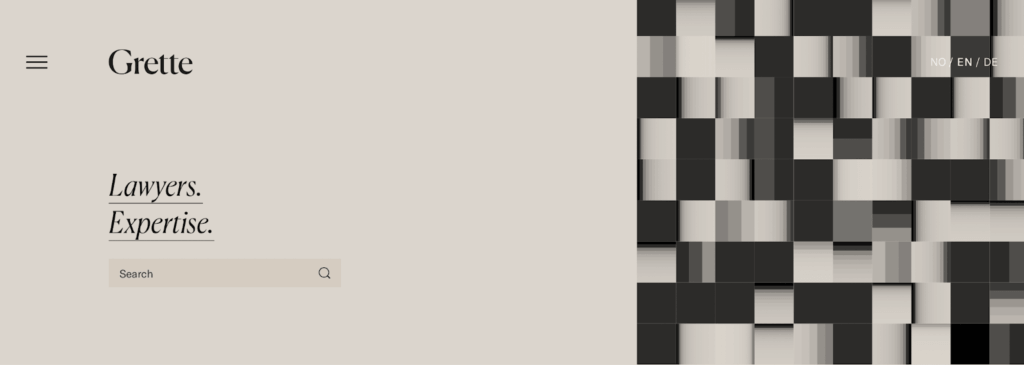
ลองดูตัวอย่างนี้จากสำนักงานกฎหมาย Grette: พวกเขารู้ดีว่าผู้ใช้ไซต์ของพวกเขากำลังมองหาอะไร (ทนายความที่มีประสบการณ์!) พวกเขาจัดเตรียมภาษาที่เรียบง่ายแต่มีประสิทธิภาพ จานสีที่สะอาดตา และแถบค้นหาในทันที ไม่ต้องการอะไรอีกแล้ว!

2. Pops of Color
แนวคิดที่เรียบง่ายน้อยกว่ารวมถึงสีสัน เราจะเห็นเลเยอร์ที่มีเสียงรบกวนน้อยลงและการออกแบบที่โดดเด่นซึ่งโดดเด่นแต่เรียบง่าย วิธีที่ดีที่สุดในเล็บ “โดดเด่นแต่เรียบง่าย” คือการแต่งแต้มสีสัน
จากตัวอย่างที่เราเห็น ดูเหมือนว่าแม่สีจะพร้อมที่จะเทรนด์อีกครั้ง นอกจากนี้ คุณจะเห็นสีเอิร์ธโทนจำนวนมาก เนื่องจากสังคมของเราให้ความสำคัญกับความยั่งยืนและการรักษาสภาพอากาศมากกว่า มองหาการผสมผสานของเฉดสีที่ได้แรงบันดาลใจจากธรรมชาติกับสีหลักพื้นฐานเพื่อเป็นการเน้น
สีหนึ่งที่เรามองว่าเป็นป๊อปก็คือสีแดง ในอดีต ผู้คนมักหลีกเลี่ยงอาการแดง เนื่องจากอาจทำให้ตาแข็งได้ ชื่อเรื่องหรือสำเนียงสีแดงสามารถดึงดูดความสนใจได้เช่นเดียวกับลิปสติกสีแดงเล็กน้อย นอกจากนี้ ด้วยการทดลองเฉดสีและโทนสีที่มากขึ้น สีแดงสามารถรวมเข้ากับลักษณะเฉพาะที่ดูกลมกลืนกันไม่ล้นหลาม
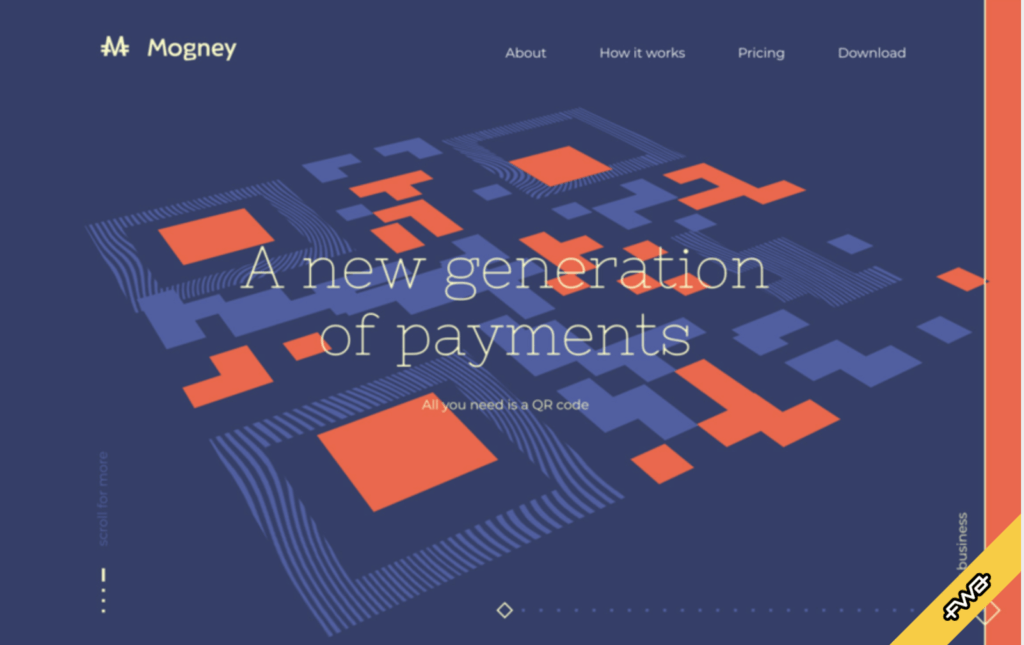
ดูที่ Mogney บริษัทสกุลเงินดิจิทัล การใช้สีแดงอย่างโดดเด่นเน้นย้ำรหัส QR ซึ่งเป็นพื้นฐานของบริษัท มันสร้างธีมตัวหนาแต่ยังคงความเรียบง่ายซึ่งเข้ากันได้ดีกับพื้นหลังสีน้ำเงินเพื่อลุคที่น่าดึงดูด

3. รูปแบบสมมาตร
เนื่องจากเราเห็นความเรียบง่ายมากมายในปีนี้ เทรนด์การออกแบบเว็บในปี 2022 ก็จะสร้างแรงบันดาลใจให้กับลุคสมมาตรด้วยเช่นกัน ลองนึกถึงการแบ่งหน้าและเค้าโครงตาราง และแม้แต่ความสมดุลของภาพและข้อความ ด้วยหน้าเว็บที่แบ่งออกเป็นกลุ่มเนื้อหา จะช่วยให้แบรนด์ของคุณรวบรวมเรื่องราวของคุณในแบบที่จับต้องได้
เรายังคาดการณ์การใช้เส้นในรูปแบบใหม่: เส้นขอบหนาและบางจะแบ่งส่วน เมนู และหน้าจอ สิ่งนี้จะสร้างความสมดุลเพื่อช่วยให้เว็บไซต์ของคุณดูเรียบร้อยและเป็นระเบียบ
ประโยชน์อย่างหนึ่งของเลย์เอาต์ที่สมมาตรคือสามารถดึงดูดสายตาของผู้อ่านไปยังข้อมูลเฉพาะได้อย่างไร นำตัวอย่างสตูดิโอถ่ายภาพสวีเดนจาก Sagmeister & Walsh นอกเหนือจากการใช้สีแดงสำหรับชื่อเรื่องที่สะดุดตาแล้ว หน้าเพจยังถูกแบ่งออกเป็นสองหน้าเพื่อรองรับความพยายามร่วมกันของศิลปินทั้งสอง การทำงานร่วมกันที่นี่ออกมาอย่างเป็นธรรมชาติในการออกแบบ โดยมีเครื่องหมายและขนาดยักษ์ให้ภาพที่โดดเด่นเหนือหน้าที่แยก

4. การพิมพ์ตัวอักษร Serif
ฟอนต์ serif ได้กลับมาใช้ในการออกแบบเว็บอีกครั้งเมื่อเทียบเคียงกับฟอนต์ที่ทันสมัยและโฉบเฉี่ยว แบบอักษร Serif คือแบบอักษรที่มีส่วนปลายที่ขอบของรูปร่างตัวอักษร ลองนึกถึง Times New Roman, Garamond และ Georgia เป็นตัวอย่างของฟอนต์ serif ขณะที่เรามองไปรอบๆ เราพบว่าแบรนด์ต่างๆ ใช้ประโยชน์จากความสง่างามของแบบอักษรเหล่านี้มากขึ้น แบบอักษร Serif ยังทำให้เรานึกถึงการอ่านงานพิมพ์ ซึ่งให้ความรู้สึกคลาสสิกกับตัวเลือกการออกแบบนี้
เราจะเห็นเว็บไซต์จำนวนมากขึ้นที่ใช้ฟอนต์ serif น้ำหนักเบา โดยมีหนึ่งในสองวลีที่โดดเด่นโดดเด่นเป็นจุดโฟกัส นักออกแบบบางคนจะปกปิดส่วนพับของเว็บไซต์ด้วยคำหรือวลีหนึ่งคำ โดยใช้ฟอนต์น้ำหนักเบาทับรูปภาพเพื่อสร้างความสมดุลให้กับความสวยงาม
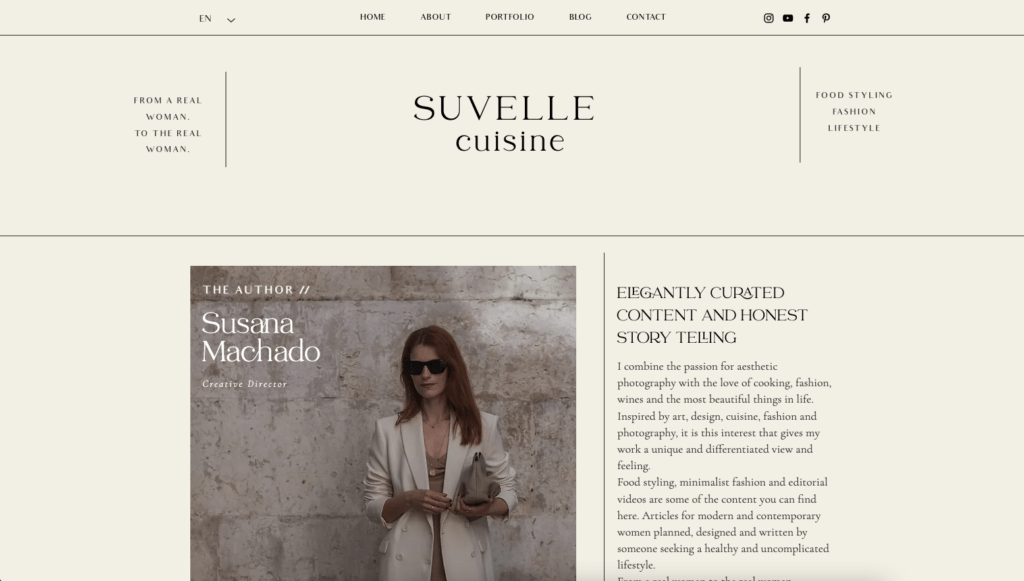
Suvelle Cuisine เป็นเว็บไซต์เดียวที่ใช้เทรนด์ Serif ร่วมกับความเรียบง่าย (และเส้นขอบ!) เพื่อสร้างบล็อกข้อความที่น่าสนใจและซับซ้อนบนเว็บไซต์ของพวกเขา

5. สุนทรียศาสตร์แห่งยุค 90
แนวโน้มที่ทำซ้ำไม่ได้มีไว้สำหรับโลกแฟชั่นเท่านั้น แต่ยังเข้าสู่การออกแบบเว็บไซต์ด้วย ในขณะที่เราได้เห็นความรู้สึกมากมายในยุค 90 ที่กลับมาสู่สังคมอีกครั้ง การออกแบบเว็บก็จะเห็นเทรนด์นี้เช่นกัน เมื่อนึกถึงสิ่งที่กำลังมาแรงในยุค 90 ให้นึกถึงสีสันที่สดใส รูปร่างผิดปกติต่างๆ และข้อความขนาดใหญ่
แม้ว่าเราจะเห็นการใช้สีธรรมชาติและสีหลักจำนวนมาก แต่เราก็ยังเห็นจานสีนีออนที่มีสไตล์ทำงานเพื่อเพิ่มความได้เปรียบโดยไม่ทำให้ดูโดดเด่น ป๊อปยุค 90 อาจออกมาเป็นสำเนียงที่สดใสหรือเส้นเล็ก ๆ ที่มีสีสันเพื่อทำให้องค์ประกอบดูน่าดึงดูด
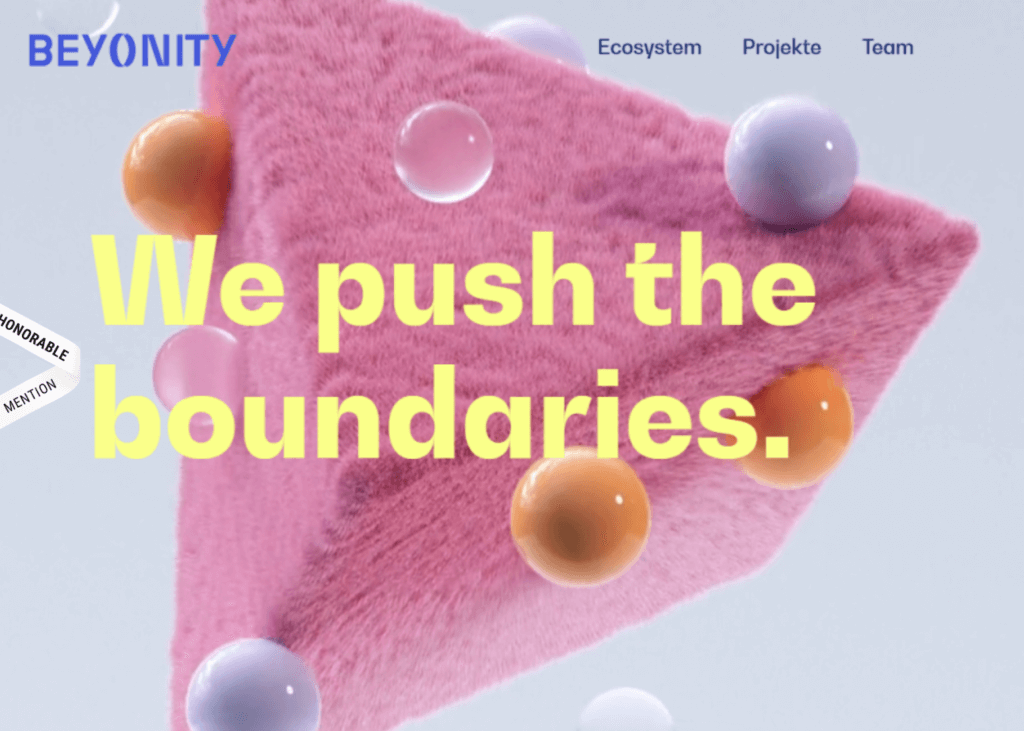
ดูไซต์ Beyonity ของเยอรมัน - ด้วยรูปทรงที่ไม่สมมาตรและสีสันที่สดใส เว็บไซต์ของพวกเขาเพิ่งส่งเสียงกรี๊ดในช่วงต้นทศวรรษ 90

6. ปุ่มขนาดใหญ่พร้อมคำกระตุ้นการตัดสินใจง่าย ๆ
ไม่ว่าชุดสีการออกแบบของคุณจะเป็นอย่างไร ขนาดปุ่มของคุณก็มีความสำคัญ คุณต้องการให้ปุ่มเป็นสิ่งที่ผู้ใช้มองเห็นได้ง่ายเสมอ แน่นอนว่าสิ่งนี้แปลเป็นปุ่มขนาดใหญ่ที่มีป้ายกำกับชัดเจน (นอกจากนี้ ปุ่มขนาดใหญ่ยังดีสำหรับการเข้าถึง!)
เมื่อคิดถึงปุ่มขนาดใหญ่ ให้พิจารณาคำกระตุ้นการตัดสินใจง่ายๆ ที่ดึงดูดให้ผู้ใช้คลิกอย่างมีความหมาย ไม่เพียงแต่รูปลักษณ์ของข้อความของคุณจะโดดเด่นเท่านั้น แต่วลีนั้นควรมีความหมายด้วย! เราจะเห็นนวัตกรรมมากขึ้นในวิธีที่นักออกแบบและนักการตลาดสร้าง CTA ที่เกี่ยวข้อง น่าสนใจ และสร้างแรงบันดาลใจในการดำเนินการ จับคู่กับการคลิกปุ่มใหญ่ที่มีความหมาย
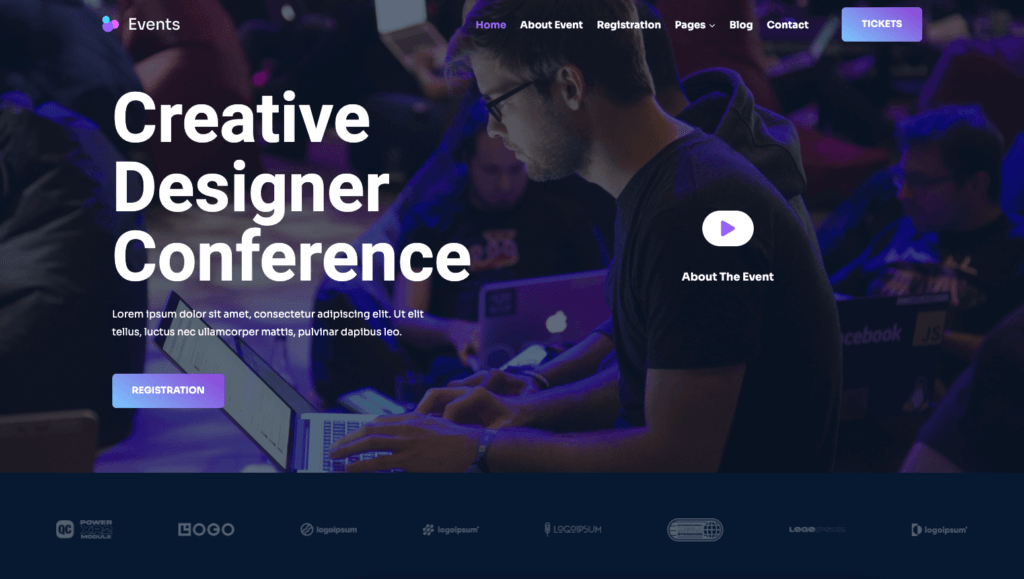
ดูเทมเพลตเริ่มต้นเว็บไซต์เหตุการณ์นี้จาก Kadence WP พวกเขาไม่เพียงแค่ใช้การไล่ระดับสีในลักษณะพิเศษเท่านั้น แต่ยังจับคู่กับปุ่มขนาดใหญ่ที่สร้างแรงบันดาลใจให้คลิกได้อีกด้วย


7. การถ่ายภาพแบบรวมอย่างแท้จริง
เพียงเพราะไซต์ของคุณมีไว้สำหรับธุรกิจ ไม่ได้หมายความว่าจะไม่สามารถสร้างแรงบันดาลใจได้ บ่อยครั้ง เราเห็นเว็บไซต์จำนวนมากที่ใช้ภาพเดียวกันและภาพถ่ายสต็อกที่ดูแปลกตา ลองนึกภาพไฮไฟว์ด้วยรอยยิ้มที่เกินจริง กลุ่มคนมีสไตล์มองกล้อง ผู้บริหารสวมชุดซูเปอร์ฮีโร่ กลุ่มคนที่กระโดดขึ้นไปในอากาศ ไม่เป็นไรขอบคุณ!
มองหาภาพถ่ายที่แสดงฉากที่เหมือนจริงกับคนที่ดูจริงแทน มองหาภาพที่ตรงไปตรงมาในสภาพแวดล้อมจริงมากกว่าในสตูดิโอ การรวมเป็นหนึ่งเป็นเรื่องปกติใหม่ ทั้งในและนอกโลกของการออกแบบเว็บ โดยมีแบรนด์ต่างๆ มากมายที่นำภาพที่พูดถึงภูมิหลัง เชื้อชาติ และวัยที่หลากหลาย และเน้นย้ำถึงความครอบคลุม
เว็บไซต์ในปี 2022 ควรมีรูปภาพที่แสดงถึงบุคคลจากทุกสาขาอาชีพ: โทนสีผิวที่หลากหลาย ประเภทของร่างกาย อายุ ความทุพพลภาพ และอื่นๆ
นำเสื้อผ้าแบรนด์บิ๊กบัดกด. เมื่อดูที่หน้าแรกของพวกเขา และผู้ซื้อจะรู้ว่าเว็บไซต์ของตนไม่เพียงแต่ครอบคลุม แต่ยังส่งเสริม การรวมกลุ่ม และการเป็นตัวแทน (ยังไม่รวมถึงการใช้แบบอักษรและสีที่ร้ายแรงอีกด้วย!)

8. แอนิเมชั่นที่ซับซ้อน
ด้วยการปรับปรุงฟังก์ชันการทำงานของเว็บไซต์ ไซต์ที่เรียบง่ายสามารถเปิดรับการเคลื่อนไหวในการออกแบบได้ ฟีเจอร์อย่าง "การบอกคำหยาบ" และแอนิเมชั่นยังไม่ไปถึงไหนเลย และยังคงมีอยู่ท่ามกลางการออกแบบที่เรียบง่าย อันที่จริง ไม่มีวิธีใดที่ดีไปกว่าการสร้างรูปลักษณ์ที่โฉบเฉี่ยวด้วยสไตล์ที่โดดเด่นกว่าการใช้การโต้ตอบกับเว็บไซต์แบบเคลื่อนไหว
ในปี 2022 เราจะเห็นนักออกแบบเว็บไซต์ใช้การเคลื่อนไหวเป็นเครื่องมือในการดึงดูดความสนใจ แต่สิ่งที่อินเทรนด์จริงๆ คือการใช้แอนิเมชั่นนี้เพื่อให้ได้การออกแบบเว็บที่เรียบง่ายและคาดไม่ถึง
แอนิเมชั่นมีประโยชน์หลายอย่างในการออกแบบที่เรียบง่าย ข้อมูลสามารถซ่อนอยู่หลังองค์ประกอบภาพได้จนกว่าผู้เยี่ยมชมจะเลื่อนเมาส์ไปเหนือและเปิดเผยข้อมูลนั้น นี่เทียบเท่ากับการเปิดประตูตู้: มันสามารถช่วยรักษารูปแบบที่สะอาดและให้รางวัลเมื่อมองไปรอบๆ แอนิเมชั่นช่วยให้เพจดูเรียบง่ายแต่ยังคงไดนามิก นึกถึงการเคลื่อนไหวที่สะอาดตาและเป้าหมายของการบริโภคข้อมูลอย่างง่ายดาย
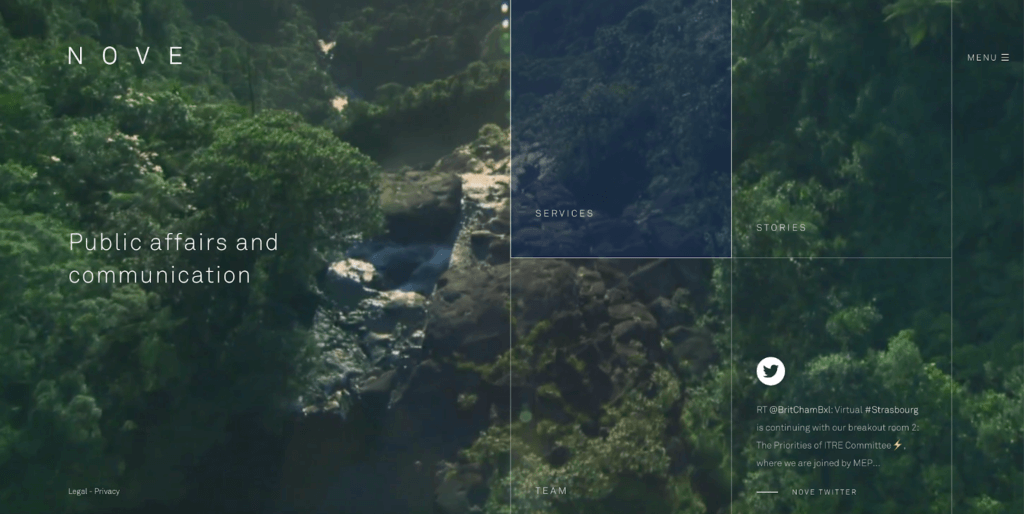
ยกตัวอย่างบริษัท Nove เว็บไซต์ของพวกเขามีการออกแบบที่เป็นเอกลักษณ์พร้อมพื้นหลังวิดีโอแบบเต็มหน้าจอ เมนูโปร่งใส และเทมเพลตหน้าแบบกำหนดเองสำหรับส่วนต่างๆ การคลิกในแต่ละช่องทำให้เกิดเอฟเฟกต์แอนิเมชั่นที่แตกต่างกัน และทำให้การสำรวจเว็บไซต์สนุกและน่าสนใจ

9. วิดีโอ วิดีโอ วิดีโอ
หากคุณใช้เวลากับเว็บ คุณจะรู้ว่ามีวิดีโออยู่เกือบทุกมุม ด้วยโซเชียลมีเดียที่ผลักดันเนื้อหาวิดีโอผ่านเรื่องราวและคุณสมบัติที่คล้ายคลึงกัน เราคาดว่าวิดีโอจะได้รับความนิยมต่อไปทั่วทั้งเว็บ วิธีหนึ่งที่เราเห็นสิ่งนี้ในการออกแบบเว็บคือพื้นหลังวิดีโอ ซึ่งรีลจะเล่นเมื่อผู้ใช้เลื่อนดูเว็บไซต์ของคุณ สิ่งนี้ทำให้เว็บไซต์ของคุณมีชีวิตชีวาขึ้นซึ่งไม่สามารถทำได้ด้วยวิธีอื่นใด
นอกจากนี้ การสร้างเนื้อหาวิดีโอสำหรับเว็บไซต์ของคุณไม่เคยง่ายอย่างนี้มาก่อน โดยเราทุกคนพกกล้องติดตัวไปด้วยวิธีการเล็งและถ่ายแบบง่ายๆ มีเครื่องมือและแอปมากมายที่ช่วยให้คุณถ่ายทำ เพิ่มเอฟเฟกต์ ใช้ฟิลเตอร์ และเผยแพร่บนเว็บได้อย่างรวดเร็ว
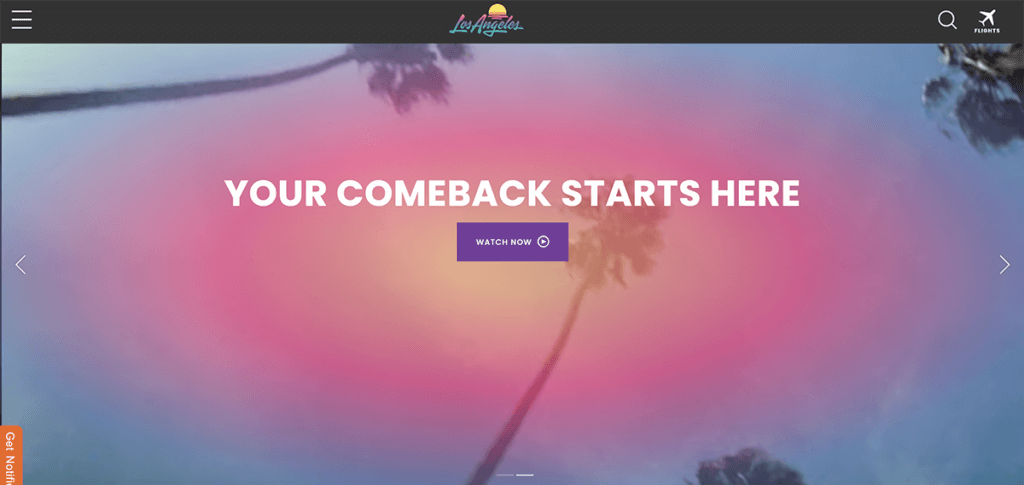
หากคุณคิดที่จะใช้วิดีโอในการออกแบบเว็บของคุณในปี 2022 ตรวจสอบให้แน่ใจว่าคุณมีเป้าหมายและแผนงานที่มั่นคง ลองนึกถึงเวลาโหลด การ "ซ่อน" วิดีโอหรือแอนิเมชั่นเพื่อให้ไซต์ดูทันสมัย และแน่นอน การใช้โซเชียลมีเดียกับกลยุทธ์วิดีโอแนวหน้าของคุณ เพียงตรวจสอบเว็บไซต์การท่องเที่ยวลอสแองเจลิสเพื่อใช้วิดีโอที่น่าสนใจทั่วทั้งไซต์

10. รูปทรงนามธรรม
เพื่อให้สอดคล้องกับการกลับมาของสุนทรียศาสตร์ในยุค 90 เรายังคงเห็นรูปทรงนามธรรมมากมาย เช่น องค์ประกอบการออกแบบ พื้นหลังส่วนหัว กรอบรูป และอื่นๆ รูปร่างขี้เล่นเหล่านี้ยังสามารถสนุกได้เมื่อเคลื่อนไหวหรือเคลื่อนไหวด้วยการเลื่อน
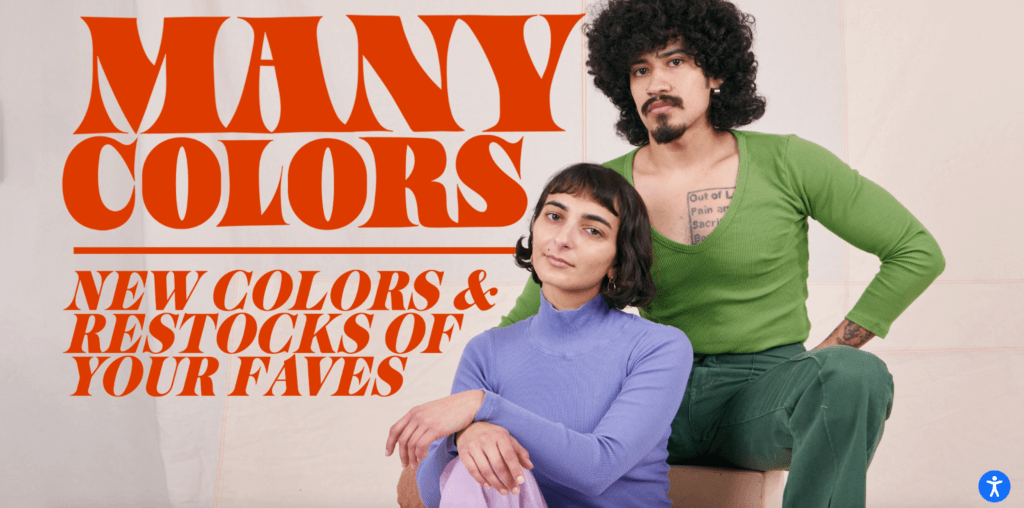
ในตัวอย่างนี้จาก The Many ซึ่งเป็นเอเจนซีโฆษณาและครีเอทีฟ คุณจะเห็นเทรนด์ต่างๆ มากมายตั้งแต่ปี 2022 ที่นำมาใช้ ตั้งแต่สีสันที่สดใสไปจนถึงฟอนต์ serif ไปจนถึงแอนิเมชั่นที่ซับซ้อน

หมายเหตุเกี่ยวกับการออกแบบ + การเข้าถึงในปี 2022
การช่วยสำหรับการเข้าถึงไม่ใช่เด็กใหม่ในบล็อกอย่างแน่นอน ทุกคนควรเข้าถึงเว็บได้เสมอ การเข้าถึงหมายความว่าไม่มีอุปสรรคที่ขัดขวางการโต้ตอบกับหรือการเข้าถึงเว็บไซต์โดยผู้ที่มีความทุพพลภาพทางกายภาพ ความทุพพลภาพในสถานการณ์ และข้อจำกัดทางเศรษฐกิจและสังคมเกี่ยวกับแบนด์วิดท์และความเร็ว
แน่นอนว่า การสร้างเว็บไซต์ที่สามารถเข้าถึงได้นั้นต้องใช้ความพยายามและความรู้ แต่เว็บไซต์จำนวนมากขึ้นเรื่อยๆ ทำให้มั่นใจว่าการช่วยสำหรับการเข้าถึงเป็นองค์ประกอบสำคัญของการตัดสินใจออกแบบทุกครั้ง ไม่ใช่การคิดภายหลัง
ในปี 2022 เราสามารถคาดหวังให้ธุรกิจต่างๆ ให้ความสำคัญกับการเข้าถึงได้ง่ายมากขึ้นเรื่อยๆ การรวมเครื่องมือวิเคราะห์สำหรับการเข้าถึง เช่น Google Lighthouse จะกลายเป็นบรรทัดฐานของการพัฒนาเว็บ เตรียมพร้อมสำหรับการตรวจสอบการช่วยสำหรับการเข้าถึงระหว่างทาง นี่เป็นหนึ่งในแง่มุมที่น่าสนใจของความเรียบง่าย: เว็บไซต์ที่สะอาดและอ่านง่ายอยู่เหนือการควบคุมสำหรับการเข้าถึง
การช่วยสำหรับการเข้าถึงควรได้รับการพิจารณาอย่างเต็มที่และพิจารณาในทุกขั้นตอนของขั้นตอนการออกแบบ หากแนวโน้มใด ๆ ข้างต้นทำให้ความสามารถในการเข้าถึงลดลง ให้พิจารณาความหมายนี้ก่อนและวางแผนตามนั้นเพื่อให้แน่ใจว่าเว็บไซต์ของคุณมีประโยชน์เหนือสิ่งอื่นใด
ความคิดสุดท้าย
ไม่ว่าความเชี่ยวชาญด้านเว็บไซต์ของคุณจะเป็นอย่างไร เคล็ดลับและตัวอย่างเหล่านี้อาจทำให้คุณอยากกลับเข้าสู่โหมดนักออกแบบโดยเร็วที่สุด นวัตกรรมและการทดลองสามารถช่วยให้คุณมีความสดใหม่ แสดงการเติบโตของคุณ และที่สำคัญที่สุดคือเพิ่ม Conversion เหล่านั้น
คุณสามารถใช้เพียงแนวคิดเดียวจากรายการด้านบน หรือลองคิดดูว่าคุณจะลองใช้แนวคิดทั้งหมดได้อย่างไร! สิ่งสำคัญที่สุดคือการดูแลไซต์ของคุณบ่อยๆ และให้ความสนใจว่าคุณลักษณะใหม่ๆ ดึงดูดลูกค้าได้อย่างไร
จำไว้ว่า การสร้างเว็บไซต์ของคุณเป็นเพียงจุดเริ่มต้นของการเดินทาง ดูข้อมูล วิเคราะห์ไซต์ของคุณ และมองไปรอบๆ ตัวคุณ: รับแรงบันดาลใจจากเว็บไซต์สร้างสรรค์และนวัตกรรมนับพันที่สร้างขึ้นทุกวัน
