Inspiracje do projektowania stron internetowych na rok 2022: 10 najważniejszych trendów do obejrzenia
Opublikowany: 2022-01-18Jednym z Twoich celów w tym roku może być odświeżenie wyglądu Twojej witryny. Jako doświadczony twórca witryn prawdopodobnie zawsze szukasz sposobów, aby pozostać na bieżąco i sprawić, by Twoja witryna wyglądała tak, jak ludzie będą ją klikać.
Być może zastanawiasz się, jaki rodzaj estetyki i funkcji projektu będzie duży w nowym roku. W miarę jak internet staje się coraz bardziej zatłoczony (co roku pojawia się około 500 tys. nowych witryn!), projektanci stron internetowych często czują, że muszą zrobić więcej, aby się wyróżnić. W ciągle zmieniającym się środowisku internetowym ludzie częściej niż kiedykolwiek eksperymentują, aby znaleźć strategię, która najlepiej sprawdzi się dla ich marki.
Aby pomóc Ci w dążeniu do innowacyjnego i chwytliwego projektu, zebraliśmy najważniejsze trendy w projektowaniu stron internetowych, które naszym zdaniem będą dominować w 2022 roku.
1. Minimalizm
Już teraz wygląda na to, że jednym z trendów w projektowaniu stron internetowych w tym roku będzie odsuwanie ruchliwych stron internetowych na bok. W 2022 roku strony internetowe będą miały minimalistyczny charakter i delikatniejszą wagę wizualną. Zobaczysz więcej gładkości i wyrafinowanych efektów. Pomyśl: bardziej wyrafinowane, mniej zatłoczone i płynniejsze przeglądanie.
Jednym z powodów jest to, że użytkownicy nie będą czekać, aż wszystkie Twoje obrazy będą się powoli ładować, zanim dotrą do treści Twojej witryny. Zamiast tego będziesz chciał przekazać potencjalnym klientom lub użytkownikom jasny komunikat o tym, kim jesteś i co powinni zrobić w Twojej witrynie. Pomyśl o zastąpieniu puszystych wiadomości lekkimi i prostymi przyciskami wezwania do działania i usunięciu zakłóceń wokół nich.
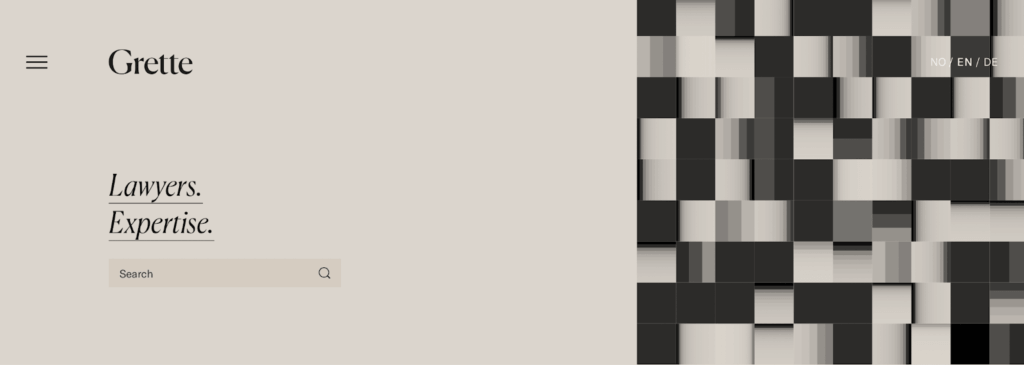
Sprawdź ten przykład z kancelarii Grette: dokładnie wiedzą, czego szukają użytkownicy ich witryny (doświadczeni prawnicy!). Zapewniają ją od razu z prostym, ale skutecznym językiem, czystą paletą i paskiem wyszukiwania. Nic więcej nie potrzebne!

2. Kolorystyka
Pojęcie minimalizmu „mniej znaczy więcej” obejmuje kolor. Zobaczymy mniej hałaśliwych warstw i odważnych projektów, które są uderzające, ale proste. Najlepszym sposobem, aby paznokcie były „efektowne, ale proste”, jest nadanie popu koloru.
Z przykładów, które widzieliśmy, wygląda na to, że kolory podstawowe są znów gotowe na modę. Dodatkowo zobaczysz wiele odcieni ziemi, ponieważ nasze społeczeństwo koncentruje się bardziej na zrównoważonym rozwoju i ochronie klimatu. Poszukaj mieszanki odcieni inspirowanych naturą z podstawowymi kolorami podstawowymi jako akcentami.
Jeden kolor, który już widzimy jako pop, to czerwony. W przeszłości ludzie unikali czerwieni, ponieważ może to być trudne dla oczu. Ale podobnie jak mała czerwona szminka, czerwony tytuł lub akcent może być uderzający, aby przyciągnąć uwagę. Dodatkowo, dzięki większej liczbie eksperymentów z odcieniami i tonami, czerwień może być wykorzystana w wyjątkowy sposób, który będzie wyglądał harmonijnie, a nie przytłaczający.
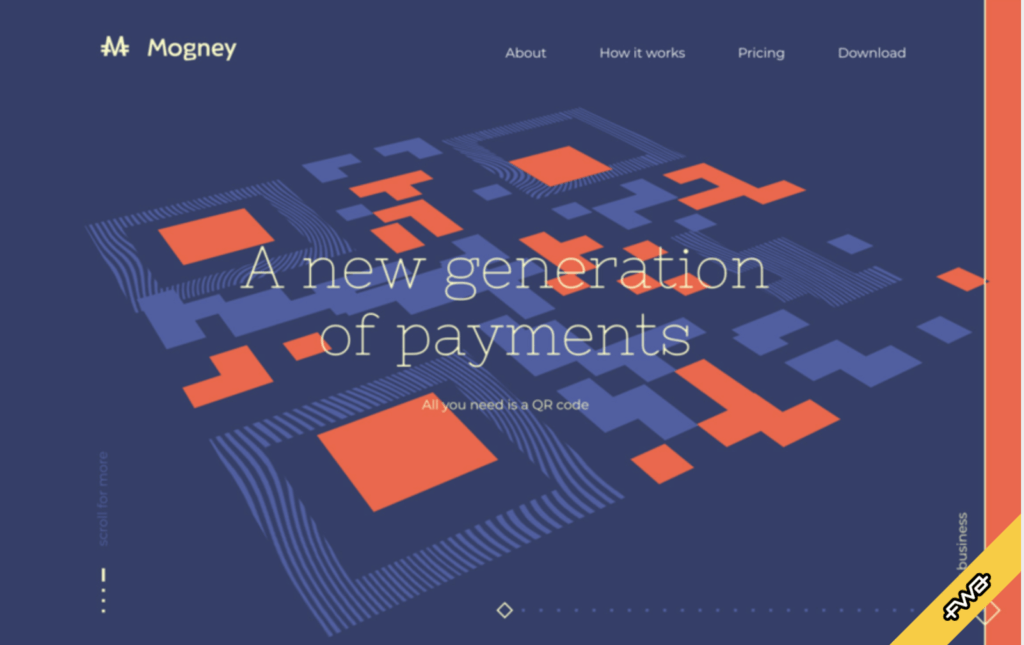
Spójrz na Mogney, firmę zajmującą się cyfrowymi walutami. Efektowne użycie czerwieni podkreśla ich kod QR, który jest podstawą ich firmy. Tworzy odważny, ale wciąż minimalistyczny motyw, który dobrze łączy się z niebieskim tłem, zapewniając atrakcyjny wygląd.

3. Układy symetryczne
Ponieważ w tym roku widzimy dużo prostoty, trendy w projektowaniu stron internetowych w 2022 r. będą również inspirować symetryczny wygląd. Pomyśl o podzielonych stronach i układach siatki, a nawet o równowadze obrazów i tekstu. Dzięki stronom internetowym podzielonym na bloki treści może pomóc Twojej marce w namacalnym uchwyceniu historii.
Przewidujemy również użycie linii w nowy sposób: grube i cienkie obramowania dzielą sekcje, menu i ekrany. Stworzy to równowagę, dzięki której Twoja witryna będzie wyglądać schludnie i uporządkowanie.
Jedną z zalet symetrycznych układów jest to, że mogą przyciągnąć uwagę czytelnika do określonych informacji. Weźmy przykład szwedzkiego studia fotograficznego od Sagmeister & Walsh. Oprócz użycia czerwieni jako efektownego tytułu, strona jest podzielona na dwie części, aby uwzględnić wspólne wysiłki obu artystów. Współpraca tutaj pojawia się naturalnie w projekcie, z gigantycznym znakiem ampersandu, który zapewnia uderzający wizualny znak na podzielonej stronie.

4. Typografia szeryfowa
Jako zestawienie eleganckich, nowoczesnych czcionek, czcionki szeryfowe wracają do projektowania stron internetowych. Czcionki szeryfowe to takie, które mają końcówkę na krawędzi kształtu litery. Pomyśl o Times New Roman, Garamond i Georgia jako przykładach czcionek szeryfowych. Gdy się rozglądamy, widzimy, że coraz więcej marek korzysta z elegancji, jaką oferują te czcionki. Czcionki szeryfowe przypominają nam również o czytaniu druku, co nadaje temu wybranemu projektowi klasyczny charakter.
Zobaczymy więcej witryn zawierających lekkie czcionki szeryfowe z jedną z dwóch dużych, uderzających fraz jako punktem centralnym. Niektórzy projektanci zakrywają fałdę witryny jednym słowem lub frazą, używając lekkiej czcionki na obrazie, aby zrównoważyć tę estetykę.
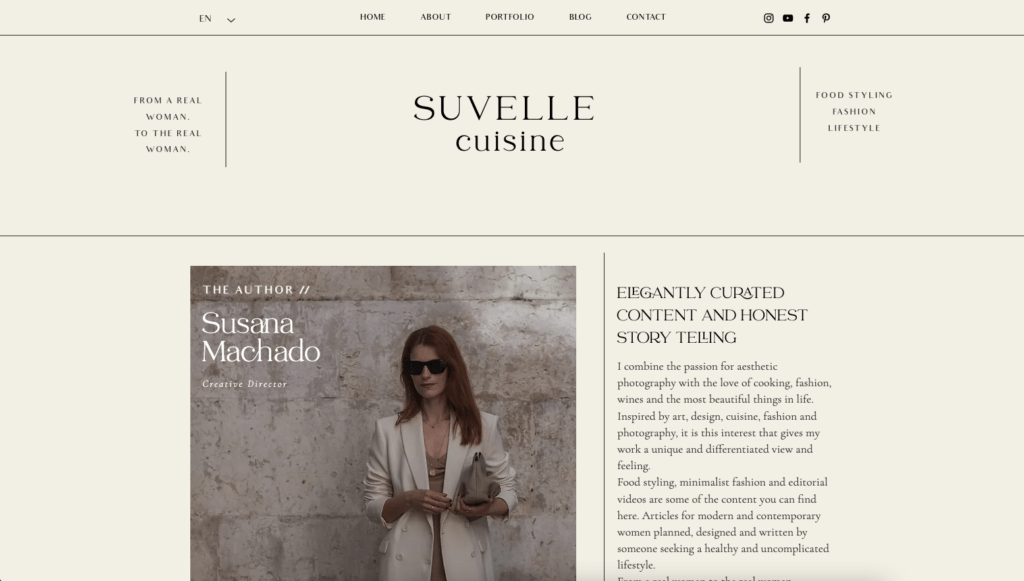
Suvelle Cuisine to jedna witryna, która już wykorzystuje trend Serif w połączeniu z minimalizmem (i liniami!) do tworzenia atrakcyjnych, wyrafinowanych bloków tekstowych na swojej stronie internetowej.

5. Estetyka lat 90.
Powtarzające się trendy są nie tylko dla świata mody – trafiają również do projektowania stron internetowych. Jak widzieliśmy, mnóstwo wibracji lat 90. wraca do społeczeństwa, projektowanie stron internetowych również dostrzeże ten trend. Pamiętając, co było modne w latach 90., pomyśl o żywych kolorach, różnych nietypowych kształtach i dużym tekście.
Chociaż widzimy, że używa się wielu naturalnych i podstawowych kolorów, zobaczymy również, jak stylowe neonowe palety działają, aby dodać zabawnej krawędzi, nie będąc wiodącym wyglądem. Pop z lat 90. może być jasnym akcentem lub małymi kolorowymi liniami, aby kompozycja była chwytliwa.
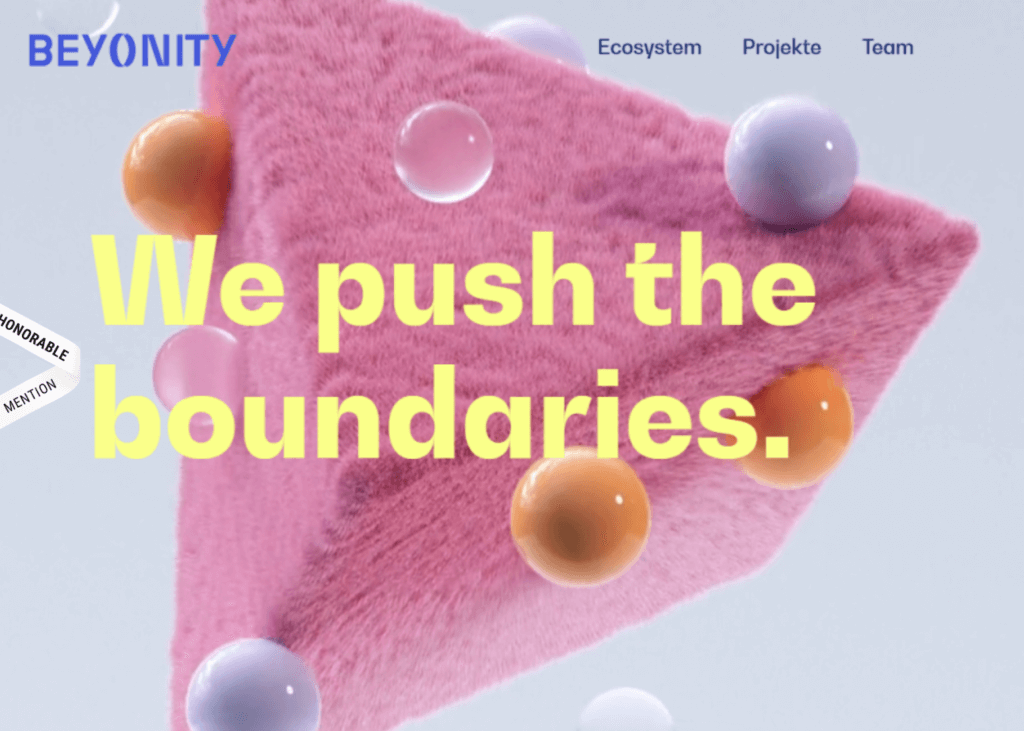
Spójrz na niemiecką stronę Beyonity – obejmując asymetryczne kształty i jaskrawe kolory, ich strona internetowa po prostu krzyczy na początku lat 90.

6. Duże przyciski z prostymi wezwaniami do działania
Bez względu na paletę projektów, rozmiar przycisku ma znaczenie. Zawsze chcesz, aby przycisk był tym, co użytkownicy mogą łatwo zauważyć. Oczywiście przekłada się to na duże przyciski, które są wyraźnie oznaczone. (Dodatkowo duże przyciski są dobre dla ułatwień dostępu!)
Myśląc o dużych przyciskach, rozważ proste wezwanie do działania, które zachęci użytkownika do znaczącego kliknięcia. Nie tylko wygląd Twojego tekstu powinien być uderzający, ale także fraza powinna mieć znaczenie! Zobaczymy jeszcze więcej innowacji w sposobie, w jaki projektanci i marketerzy tworzą trafne, intrygujące i inspirujące do działania CTA w połączeniu ze znaczącym kliknięciem dużego przycisku.

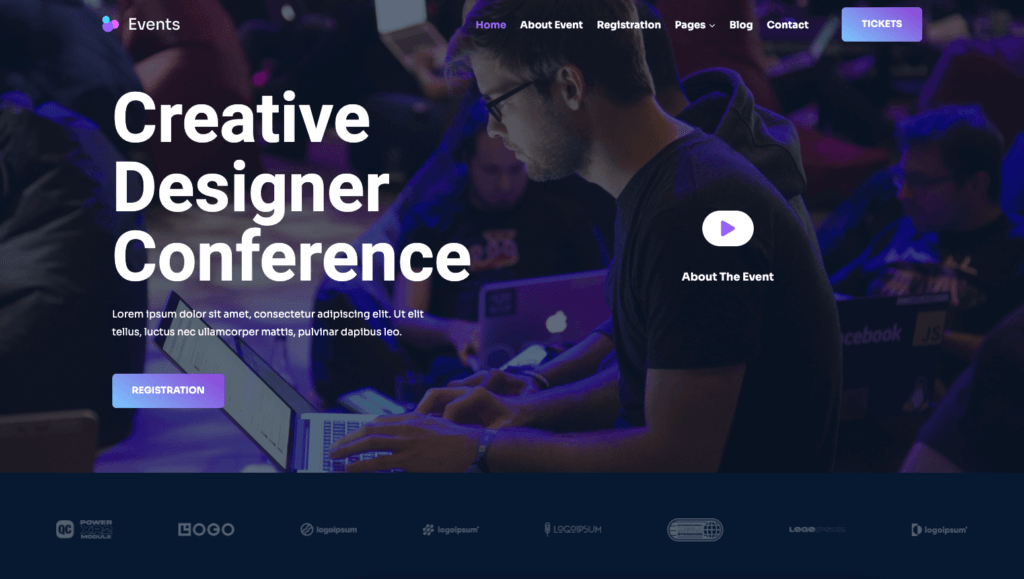
Spójrz na ten szablon startowy strony wydarzeń z Kadence WP. Nie tylko używają kolorów gradientu w wyjątkowy sposób, ale są też połączone z dużym, inspirującym do akcji przyciskiem do kliknięcia.

7. Autentyczna, inkluzywna fotografia
To, że Twoja witryna jest przeznaczona dla biznesu, nie oznacza, że nie może być inspirująca. Często widzimy wiele witryn korzystających z tych samych obrazów i tandetnych zdjęć stockowych. Pomyśl: przybijanie piątki z przesadnymi uśmiechami, stylowe grupy patrzące w kamerę, dyrektorzy w kostiumach superbohaterów, grupy ludzi skaczących w powietrzu. Nie, dziękuję!
Zamiast tego szukaj zdjęć przedstawiających realistyczne sceny z naprawdę wyglądającymi ludźmi. Szukaj szczerych obrazów w rzeczywistych warunkach, a nie w studiach. Inkluzywność to nowa norma, zarówno w świecie projektowania stron internetowych, jak i poza nim, ponieważ coraz więcej marek wykorzystuje obrazy, które przemawiają do różnych środowisk, ras i grup wiekowych oraz podkreślają inkluzywność.
Strony internetowe w 2022 r. powinny zawierać obrazy przedstawiające osoby ze wszystkich środowisk: różne odcienie skóry, typy ciała, wiek, niepełnosprawność i nie tylko.
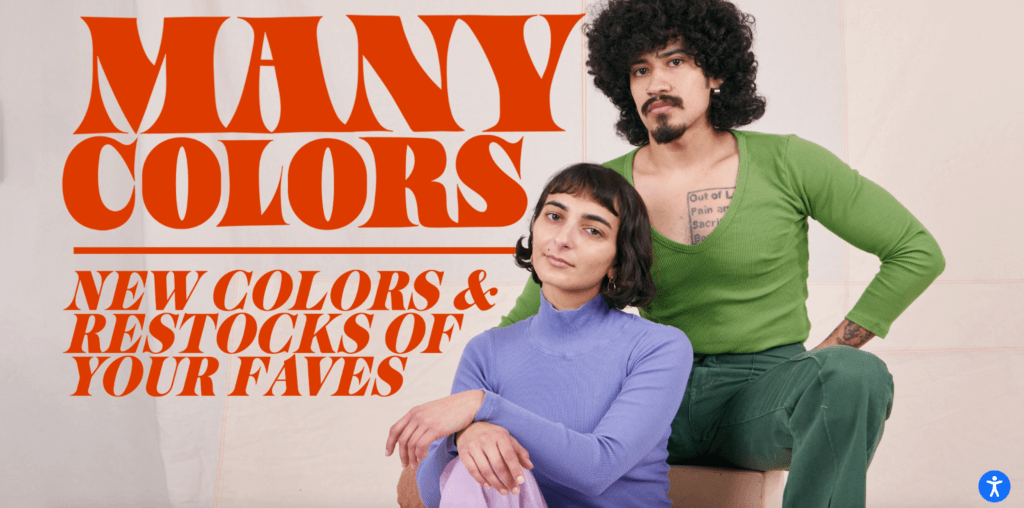
Weźmy na przykład markę odzieżową Big Bud Press. Jedno spojrzenie na ich stronę główną, a kupujący wiedzą, że ich strona internetowa nie tylko obejmuje, ale także promuje inkluzywność i reprezentację (nie wspominając o zabójczym użyciu czcionki i koloru!).

8. Skomplikowana animacja
Dzięki ulepszeniom funkcjonalności witryny uproszczone witryny mogą również uwzględniać ruch w swoim projekcie. Funkcje takie jak „scrollytelling” i animacja jeszcze nigdzie się nie wybierają i nadal mają miejsce wśród minimalistycznego designu. W rzeczywistości nie ma lepszego sposobu na stworzenie eleganckiego stylu poprzez użycie animowanych interakcji w witrynie.
W 2022 roku zobaczymy, jak projektanci stron internetowych używają ruchu jako narzędzia do przyciągnięcia uwagi, ale naprawdę modne jest wykorzystanie tej animacji do stworzenia minimalistycznego i nieoczekiwanego projektu strony internetowej.
Animacja ma wiele zastosowań w minimalistycznym designie. Informacje można ukryć za elementami wizualnymi, dopóki gość nie najedzie na nie i ich nie ujawni. Jest to odpowiednik otwarcia drzwi szafki: może pomóc w utrzymaniu czystego układu i nagradzać zaglądanie. Animacja sprawia, że strony są bardziej minimalistyczne, ale nadal dynamiczne. Pomyśl o czystych ruchach i celu, jakim jest łatwe przyswajanie informacji.
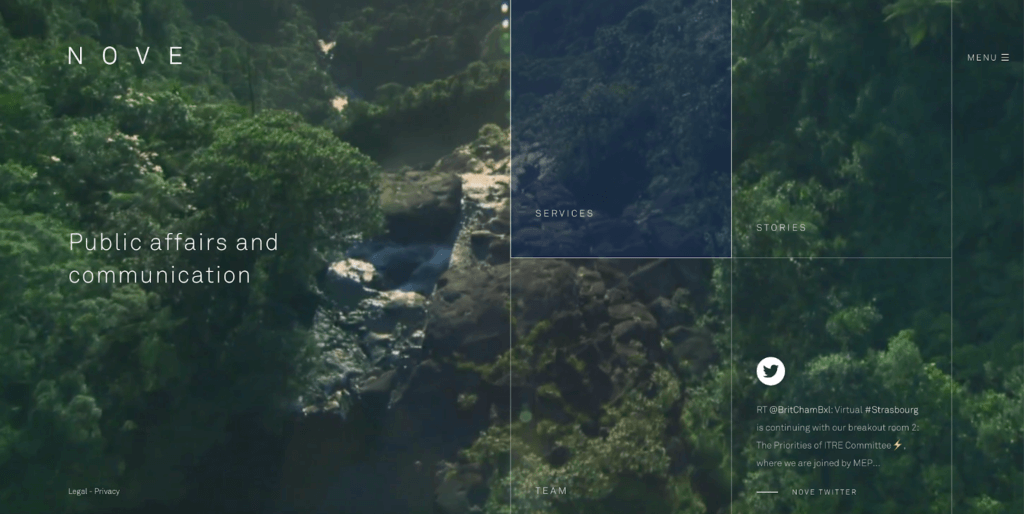
Weźmy na przykład firmę Nove. Ich strona internetowa ma unikalny projekt z pełnoekranowym tłem wideo, przejrzystymi menu i niestandardowymi szablonami stron dla różnych sekcji. Kliknięcie w każde z ich pól zapewnia inny efekt animacji i sprawia, że przeglądanie ich strony internetowej jest zabawne i atrakcyjne.

9. Wideo, wideo, wideo
Jeśli spędzasz czas w sieci, wiesz, że prawie na każdym rogu są filmy. Ponieważ media społecznościowe przesyłają więcej treści wideo poprzez historie i podobne funkcje, oczekujemy, że filmy będą nadal zdobywać popularność w całej sieci. Jednym ze sposobów, w jaki widzimy to w projektowaniu stron internetowych, są tła wideo, w których rolka jest odtwarzana, gdy użytkownicy przewijają witrynę. Daje to Twojej witrynie pewne życie, którego po prostu nie da się osiągnąć w żaden inny sposób.
Co więcej, tworzenie treści wideo dla Twojej witryny nigdy nie było prostsze, ponieważ wszyscy nosimy w kieszeni aparat z łatwymi sposobami wycelowania i nakręcenia. Jest tak wiele narzędzi i aplikacji, które pozwalają szybko filmować, dodawać efekty, stosować filtry i publikować w sieci.
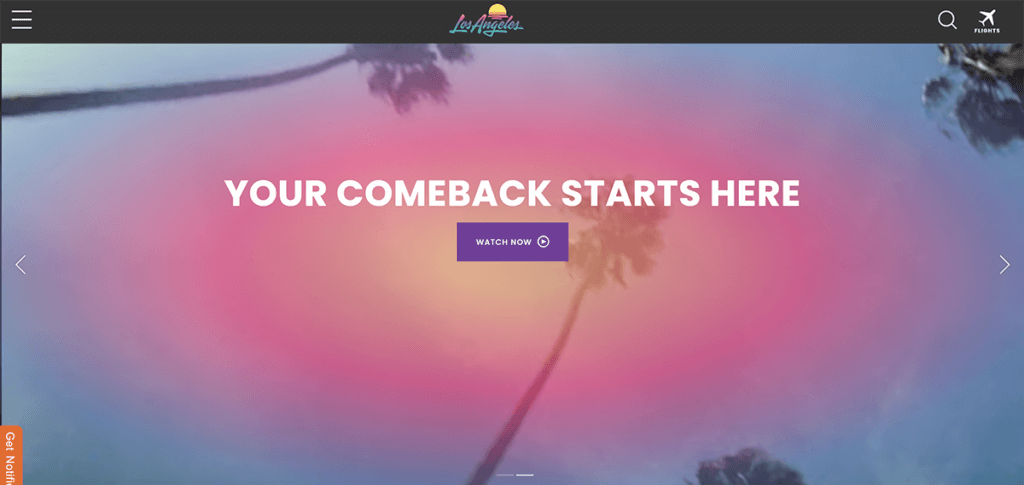
Jeśli myślisz o wykorzystaniu wideo w swojej witrynie w 2022 r., upewnij się, że masz solidny cel i plan. Pomyśl o czasach ładowania, „ukrywaniu” wideo lub animacji, aby witryny wyglądały elegancko i oczywiście o wykorzystaniu mediów społecznościowych do swojej wiodącej strategii wideo. Po prostu sprawdź witrynę turystyczną Los Angeles, aby zobaczyć ciekawe wykorzystanie wideo w całej witrynie.

10. Abstrakcyjne kształty
W zgodzie z powrotem estetyki lat 90. nadal widzimy obfitość abstrakcyjnych kształtów, takich jak elementy projektu, tła nagłówków, ramki do zdjęć i nie tylko. Te zabawne kształty mogą być również zabawne, gdy są animowane lub wykonując ruch przewijania.
Na tym przykładzie agencji reklamowej i kreatywnej The Many można zobaczyć wiele trendów wprowadzonych w 2022 r., od odważnych kolorów, przez czcionki szeryfowe, po skomplikowaną animację.

Uwaga na temat projektowania + dostępności w 2022 r.
Dostępność z pewnością nie jest nowym dzieckiem w bloku. Sieć powinna być zawsze dostępna dla wszystkich. Dostępność oznacza, że nie ma barier uniemożliwiających interakcję z witrynami internetowymi lub dostęp do nich osobom niepełnosprawnym fizycznie, niepełnosprawnym sytuacyjnie oraz społeczno-ekonomicznymi ograniczeniami przepustowości i prędkości.
Oczywiście budowanie strony internetowej z ułatwieniami dostępu wymaga pewnego wysiłku i wiedzy, ale coraz więcej stron internetowych zapewnia, że dostępność jest kluczowym elementem każdej decyzji projektowej, a nie późniejszym namysłem.
W 2022 roku możemy spodziewać się coraz większej liczby firm zwracających uwagę na dostępność. Włączenie narzędzi do analizy dostępności, takich jak Google Lighthouse, stanie się normą w tworzeniu stron internetowych. Przygotuj się na kontrole dostępności po drodze. To jeden z atrakcyjnych aspektów minimalizmu: czysta, czytelna strona internetowa już wyprzedza ograniczenia dostępności.
Dostępność należy w pełni uwzględnić i rozważyć na każdym etapie fazy projektowania. Jeśli którykolwiek z powyższych trendów zagraża dostępności, najpierw rozważ tę implikację i odpowiednio zaplanuj, aby Twoja witryna była przede wszystkim użyteczna.
Końcowe przemyślenia
Niezależnie od tego, jaką masz wiedzę na temat Twojej witryny, te wskazówki i przykłady mogą sprawić, że będziesz chciał jak najszybciej wrócić do trybu projektanta. Innowacje i eksperymenty mogą pomóc Ci zachować świeżość, pokazać swój wzrost, a co najważniejsze, zwiększyć liczbę konwersji.
Możesz wybrać tylko jeden pomysł z powyższej listy lub zastanowić się, jak wypróbować je wszystkie! Najważniejszą rzeczą jest częste odwiedzanie witryny i zwracanie uwagi na to, jak nowe funkcje przyciągają więcej klientów.
Pamiętaj, budowanie witryny to dopiero początek Twojej podróży. Przeglądaj dane, analizuj swoją witrynę i rozglądaj się wokół siebie: zainspiruj się tysiącami kreatywnych, innowacyjnych witryn, które są tworzone każdego dnia.
