2022년 웹 디자인 영감: 주목해야 할 상위 10가지 트렌드
게시 됨: 2022-01-18올해 목표 중 하나는 웹사이트의 모습을 새롭게 하는 것일 수 있습니다. 정통한 웹사이트 빌더로서 당신은 항상 최신 상태를 유지하고 사람들이 실제로 클릭할 것 같은 웹사이트를 유지하는 방법을 찾고 있을 것입니다.
새해에는 어떤 디자인 미학과 기능이 커질지 궁금할 것입니다. 인터넷이 점점 더 복잡해지면서(매년 약 500,000개의 새로운 사이트가 온라인에 추가됨!) 웹 디자이너는 눈에 띄기 위해 더 많은 일을 해야 한다고 느끼는 경우가 많습니다. 끊임없이 변화하는 웹 환경에서 사람들은 자신의 브랜드에 가장 적합한 전략을 찾기 위해 그 어느 때보다 많은 실험을 하고 있습니다.
혁신적이고 시선을 사로잡는 디자인을 찾는 데 도움이 되도록 2022년에 지배적일 것으로 생각되는 가장 중요한 웹 디자인 트렌드를 수집했습니다.
1. 미니멀리즘
이미 올해 웹 디자인 트렌드 중 하나는 바쁜 웹 사이트를 옆으로 밀어내는 것 같습니다. 2022년에는 웹사이트가 미니멀한 특성과 보다 섬세한 시각적 무게를 특징으로 합니다. 더욱 날렵하고 세련된 효과를 보실 수 있습니다. 생각: 더 세련되고 덜 혼잡하며 더 부드러운 브라우징 경험.
그 뒤에 있는 한 가지 이유는 사용자가 사이트의 핵심에 도달하기 전에 느리게 로드되는 모든 이미지가 나타날 때까지 기다리지 않기 때문입니다. 대신 잠재 고객이나 사용자에게 귀하가 누구이며 웹사이트에서 다음에 무엇을 해야 하는지에 대한 명확한 메시지를 제공하고 싶을 것입니다. 푹신한 메시지를 가볍고 단순한 클릭 유도문안 버튼으로 교체하고 주변의 방해 요소를 제거하는 방법을 생각해 보십시오.
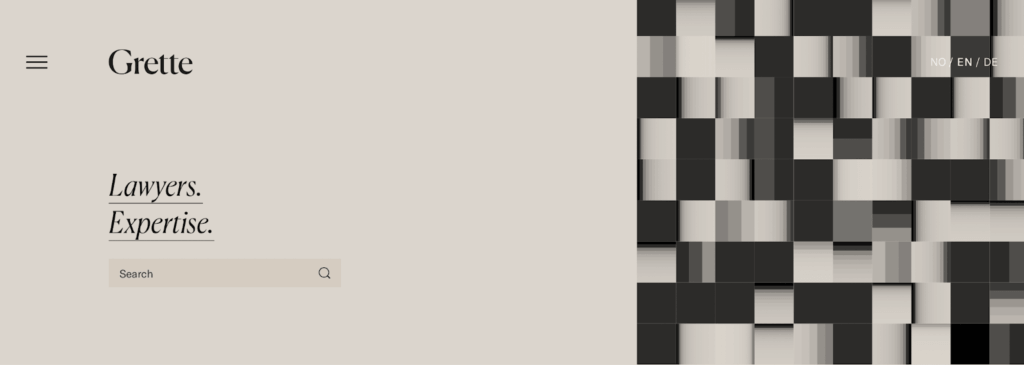
법률 회사 Grette의 예를 확인하십시오. 그들은 사이트 사용자가 무엇을 찾고 있는지 정확히 알고 있습니다(경험이 풍부한 변호사!) 그들은 간단하지만 효과적인 언어, 깔끔한 팔레트 및 검색 창으로 즉시 제공합니다. 다른 것은 필요하지 않습니다!

2. 팝 오브 컬러
미니멀리즘이라는 개념에는 색상이 포함됩니다. 우리는 더 적은 노이즈 레이어와 눈에 띄지만 단순한 대담한 디자인을 보게 될 것입니다. "눈에 띄지만 단순한" 네일을 하는 가장 좋은 방법은 팝적인 색상을 주는 것입니다.
우리가 본 예에서 기본 색상이 다시 유행할 준비가 된 것처럼 보입니다. 또한 우리 사회가 지속 가능성과 기후 보존에 더 중점을 두기 때문에 흙 같은 색조를 많이 볼 수 있습니다. 기본 기본 색상을 악센트로 사용하여 자연에서 영감을 받은 색조의 조합을 찾으십시오.
우리가 이미 팝으로 보고 있는 한 가지 색상은 빨간색입니다. 과거에는 사람들이 눈에 부담을 줄 수 있으므로 빨간색을 피했습니다. 하지만 빨간 립스틱이 살짝 터지는 것처럼 빨간 제목이나 악센트가 인상적이어서 눈길을 끌 수 있습니다. 또한 음영과 톤에 대한 더 많은 실험을 통해 빨간색은 압도적이지 않고 조화롭게 보이는 독특한 방식으로 통합될 수 있습니다.
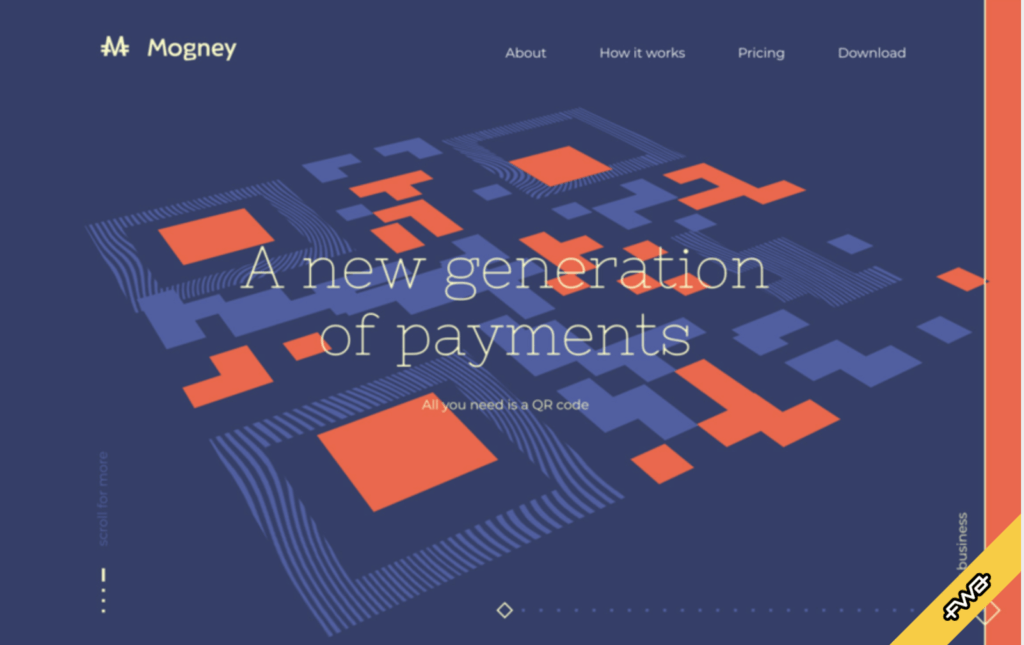
디지털 화폐 회사인 Mogney를 살펴보십시오. 빨간색의 눈에 띄는 사용은 회사의 기반인 QR 코드를 강조합니다. 파란색 배경과 잘 어울리는 대담하면서도 미니멀한 테마로 매력적인 룩을 연출합니다.

3. 대칭 레이아웃
우리는 올해 많은 단순함을 보고 있기 때문에 2022년의 웹 디자인 트렌드도 대칭적인 모양에 영감을 줄 것입니다. 분할 페이지와 격자 레이아웃, 이미지와 텍스트의 균형을 생각해 보십시오. 웹 페이지를 콘텐츠 블록으로 나누면 브랜드가 실질적인 방식으로 스토리를 정리하는 데 도움이 될 수 있습니다.
우리는 또한 새로운 방식으로 사용되는 선을 예측합니다. 두꺼운 테두리와 얇은 테두리가 섹션, 메뉴 및 화면을 나눕니다. 이렇게 하면 웹사이트가 깔끔하고 질서정연하게 보이도록 균형이 만들어집니다.
대칭 레이아웃의 한 가지 이점은 특정 정보에 대한 독자의 시선을 끌 수 있다는 것입니다. Sagmeister & Walsh의 스웨덴 사진 스튜디오를 예로 들어 보겠습니다. 강렬한 제목에 빨간색을 사용하는 것 외에도 페이지는 두 작가의 공동 노력을 수용하기 위해 두 개로 분할됩니다. 여기에서 협업은 디자인에서 자연스럽게 나타나며 거대한 앰퍼샌드는 분할 페이지에 눈에 띄는 시각적 표시를 제공합니다.

4. 세리프 타이포그래피
세련되고 현대적인 글꼴과 함께 세리프 글꼴이 웹 디자인에 다시 등장하고 있습니다. Serif 서체는 글자 모양의 가장자리에 끝이 있는 서체입니다. 세리프 글꼴의 예로 Times New Roman, Garamond 및 Georgia를 생각해 보십시오. 주변을 둘러보면 이러한 글꼴이 제공하는 우아함을 활용하는 브랜드가 더 많이 있습니다. Serif 서체는 또한 이 디자인 선택에 고전적인 느낌을 주는 독서 프린트를 생각나게 합니다.
두 가지 큰 눈에 띄는 문구 중 하나를 초점으로 사용하여 가벼운 세리프 글꼴을 수용하는 더 많은 웹사이트를 보게 될 것입니다. 일부 디자이너는 이 미학의 균형을 맞추기 위해 이미지 위에 가벼운 글꼴을 사용하여 한 단어 또는 구문으로 웹사이트의 접힌 부분을 덮을 것입니다.
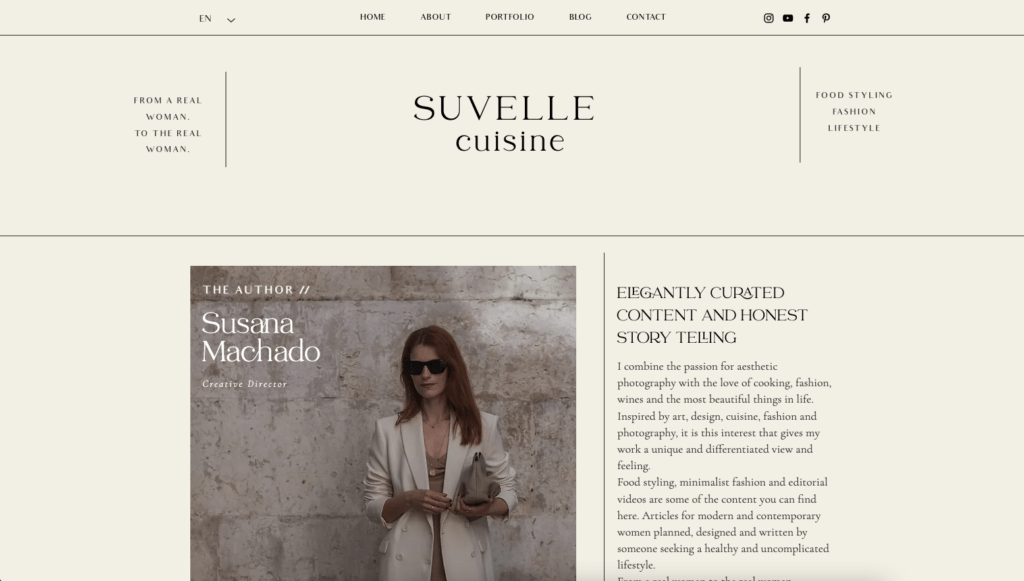
Suvelle Cuisine은 웹사이트에 매력적이고 세련된 텍스트 블록을 만들기 위해 이미 Serif 트렌드와 약간의 미니멀리즘(및 선 테두리!)을 결합한 사이트 중 하나입니다.

5. 90년대 미학
반복되는 트렌드는 패션계에만 해당되는 것이 아니라 웹사이트 디자인에도 적용됩니다. 90년대 분위기가 사회로 다시 돌아오는 것을 보았듯이 웹 디자인에서도 이러한 추세를 보게 될 것입니다. 90년대 유행했던 것을 기억할 때 생생한 컬러 팝, 다양한 비정형적인 모양 및 큰 텍스트를 생각하십시오.
많은 자연색과 기본 색상이 사용되는 것을 볼 수 있지만 세련된 네온 팔레트가 주요 룩이 되지 않으면서도 재미있는 가장자리를 추가하는 방식을 사용하는 것도 볼 수 있습니다. 90년대 팝은 밝은 악센트로 나오거나 작고 화려한 라인으로 구성되어 눈길을 끌 수 있습니다.
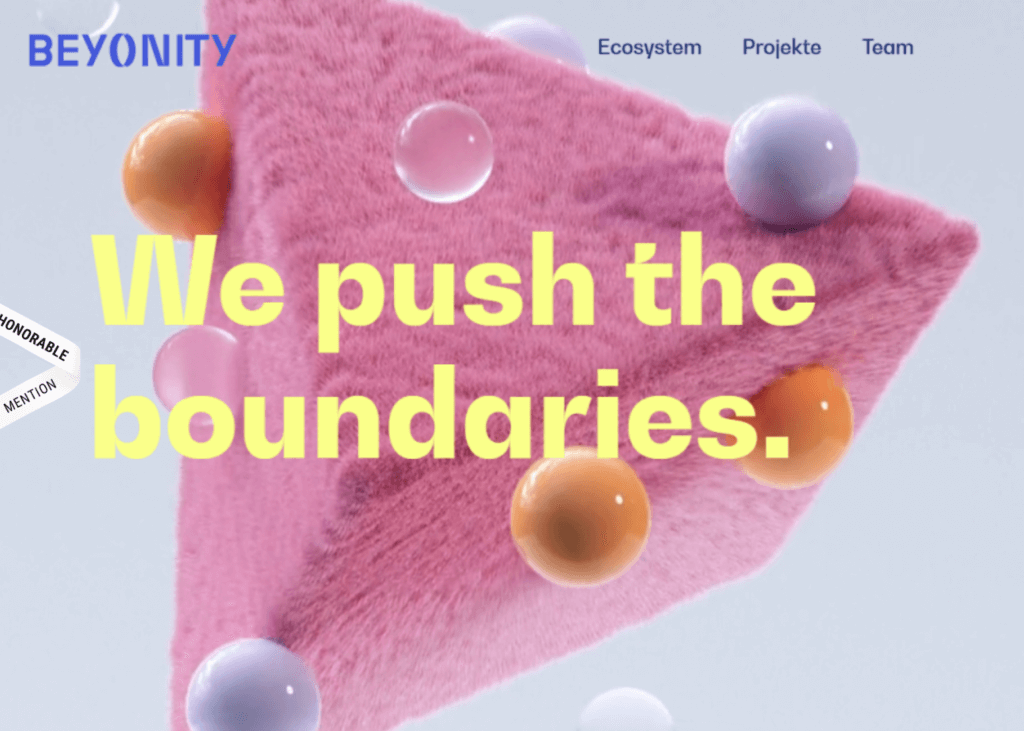
독일 사이트 Beyonity를 보십시오. 비대칭 모양과 밝은 색상을 수용하여 그들의 웹사이트는 90년대 초반에 비명을 지르고 있습니다.

6. 간단한 클릭 유도문안이 있는 큰 버튼
디자인 팔레트와 상관없이 버튼 크기는 중요합니다. 항상 사용자가 쉽게 찾을 수 있는 버튼을 원합니다. 물론 이것은 명확하게 레이블이 지정된 큰 버튼으로 변환됩니다. (게다가 버튼이 커서 접근성이 좋아요!)
큰 버튼을 생각할 때 사용자가 의미 있는 클릭을 하도록 유도하는 간단한 클릭 유도문안을 고려하십시오. 텍스트의 모양이 눈에 띄어야 할 뿐만 아니라 문구도 의미가 있어야 합니다! 디자이너와 마케터가 의미 있는 큰 버튼 클릭과 결합된 관련성 있고 흥미롭고 액션 영감을 주는 CTA를 만드는 방법에서 훨씬 더 많은 혁신을 보게 될 것입니다.
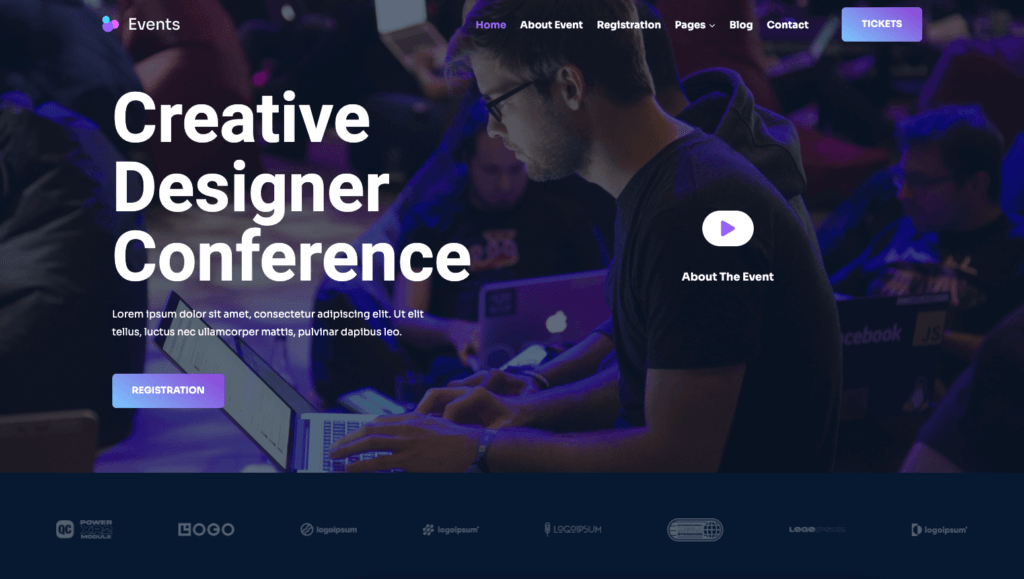
Kadence WP의 이 이벤트 웹사이트 스타터 템플릿을 살펴보세요. 그들은 예외적인 방법으로 그라디언트 색상을 사용하고 있을 뿐만 아니라 클릭할 수 있는 크고 액션 영감을 주는 버튼과 쌍을 이룹니다.


7. 정통하고 포괄적인 사진 촬영
귀하의 사이트가 비즈니스용이라고 해서 영감을 줄 수 없는 것은 아닙니다. 종종 우리는 동일한 이미지와 치즈 스톡 사진을 사용하는 많은 웹사이트를 봅니다. 과장되게 웃는 하이파이브, 카메라를 바라보는 스타일리시한 그룹, 슈퍼히어로 의상을 입은 경영진, 공중에서 점프하는 사람들의 그룹을 생각해 보십시오. 고맙지 만 사양 할게!
대신 실제처럼 보이는 사람들과 함께 사실적인 장면을 묘사한 사진을 찾으십시오. 스튜디오가 아닌 실제 환경에서 솔직한 이미지를 찾으십시오. 포용성은 웹 디자인 세계 안팎에서 새로운 표준입니다. 더 많은 브랜드가 다양한 배경, 인종, 연령대를 표현하고 포괄성을 강조하는 이미지를 수용하고 있습니다.
2022년의 웹사이트에는 다양한 피부색, 신체 유형, 연령, 장애 등 모든 계층의 개인을 나타내는 이미지가 포함되어야 합니다.
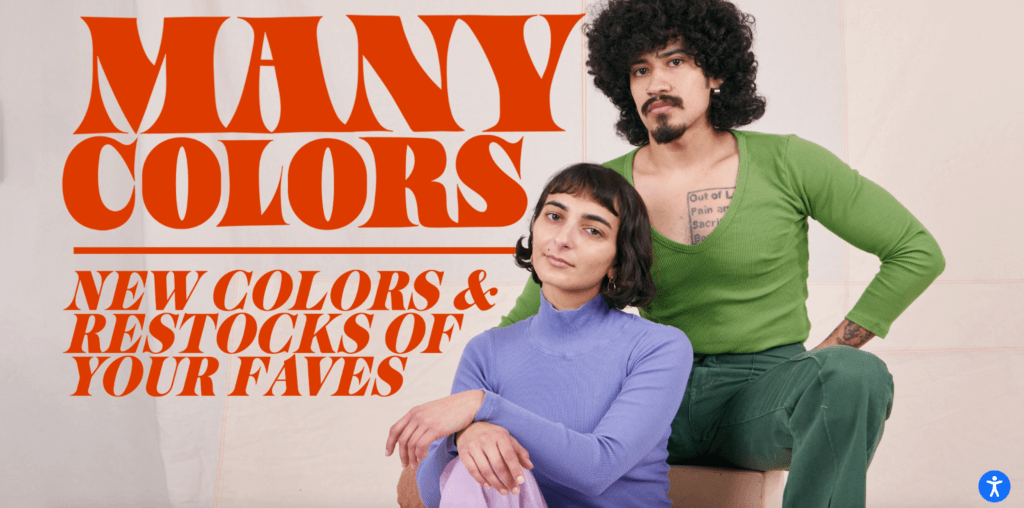
의류 브랜드 빅버드 프레스를 만나보세요. 홈페이지를 한 번만 보면 쇼핑객은 웹사이트가 글꼴과 색상의 엄청난 사용은 말할 것도 없고 포용성, 표현력, 표현력을 포함할 뿐만 아니라 촉진한다는 것을 알게 됩니다.

8. 복잡한 애니메이션
웹 사이트 기능이 개선되어 단순한 사이트도 디자인의 움직임을 수용할 수 있습니다. "스크롤리텔링" 및 애니메이션과 같은 기능은 아직 아무데도 가지 않고 최소한의 디자인에 여전히 자리 잡고 있습니다. 사실, 애니메이션 웹사이트 상호 작용을 사용하는 것보다 눈에 띄는 스타일로 매끄럽게 만드는 더 좋은 방법은 없습니다.
2022년에는 웹 사이트 디자이너가 움직임을 관심을 끌기 위한 도구로 사용하는 것을 볼 수 있지만 진정으로 트렌디한 것은 이 애니메이션을 사용하여 미니멀하고 예상치 못한 웹 디자인을 달성하는 것입니다.
애니메이션은 미니멀리즘 디자인에서 많이 사용됩니다. 정보는 방문자가 마우스를 가져가서 표시할 때까지 시각적 요소 뒤에 숨길 수 있습니다. 이것은 캐비닛 도어를 여는 것과 같습니다. 깔끔한 레이아웃을 유지하고 주변을 엿볼 수 있는 보상을 제공할 수 있습니다. 애니메이션을 사용하면 페이지를 더 미니멀하면서도 여전히 역동적으로 만들 수 있습니다. 깨끗한 움직임과 정보를 쉽게 소비하는 목표를 생각하십시오.
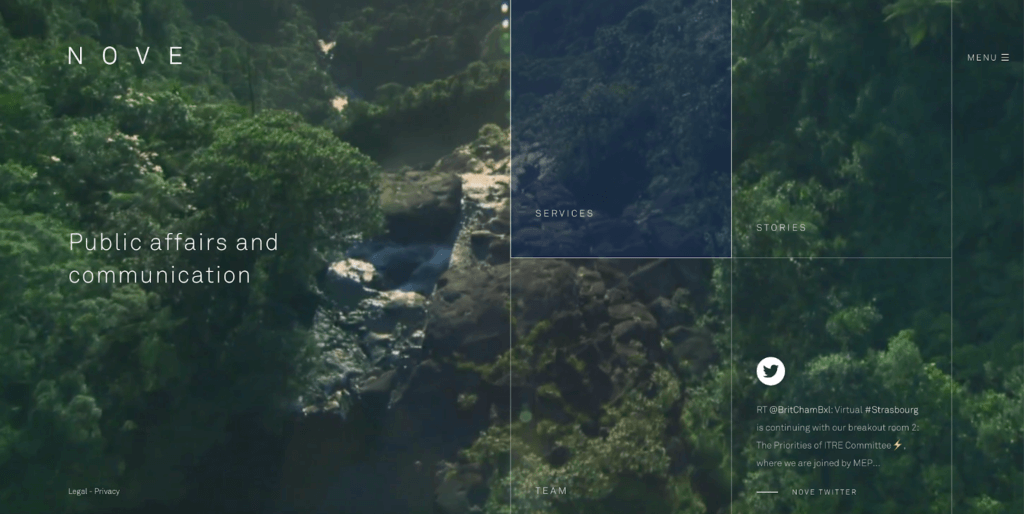
Nove라는 회사를 예로 들어 보겠습니다. 그들의 웹 사이트는 전체 화면 비디오 배경, 투명한 메뉴 및 다양한 섹션에 대한 사용자 정의 페이지 템플릿이 있는 독특한 디자인을 특징으로 합니다. 각 상자를 클릭하면 다른 애니메이션 효과를 제공하고 웹사이트 탐색을 재미있고 매력적으로 만듭니다.

9. 비디오, 비디오, 비디오
웹에서 시간을 보내면 거의 모든 구석에 비디오가 있다는 것을 알고 있습니다. 소셜 미디어가 스토리 및 유사한 기능을 통해 더 많은 비디오 콘텐츠를 추진함에 따라 우리는 비디오가 웹 전체에서 계속해서 유행할 것으로 기대합니다. 웹 디자인에서 이것을 볼 수 있는 한 가지 방법은 사용자가 웹사이트를 스크롤할 때 릴이 재생되는 비디오 배경입니다. 이것은 다른 방법으로는 달성할 수 없는 특정 생명을 귀하의 사이트에 가져옵니다.
또한 웹사이트용 비디오 콘텐츠를 만드는 것이 그 어느 때보다 쉬워졌습니다. 우리 모두는 주머니에 카메라를 넣고 다니며 쉽게 가리키고 촬영할 수 있습니다. 빠르게 촬영하고, 효과를 추가하고, 필터를 적용하고, 웹에 게시할 수 있는 도구와 앱이 많이 있습니다.
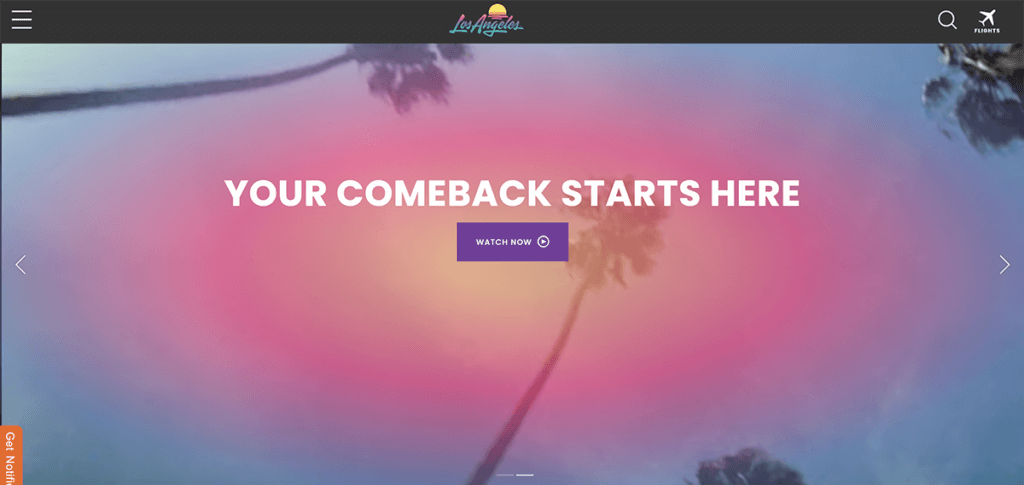
2022년에 웹 디자인에 비디오를 사용하는 것에 대해 생각한다면 확실한 목적과 계획이 있는지 확인하십시오. 로드 시간, 사이트를 매끄럽게 유지하기 위한 비디오 또는 애니메이션 "숨기기", 그리고 물론 최전선 비디오 전략에 소셜 미디어 사용에 대해 생각해 보십시오. 로스앤젤레스 관광 웹사이트에서 사이트 전반에 걸친 흥미로운 비디오 사용을 확인하십시오.

10. 추상적인 모양
90년대 미학의 귀환과 함께 우리는 디자인 요소, 헤더 배경, 사진 프레임 등으로 추상적인 형태가 계속해서 등장하고 있습니다. 이러한 장난기 있는 모양은 애니메이션을 적용하거나 스크롤 동작을 제공할 때도 재미있을 수 있습니다.
광고 및 크리에이티브 에이전시인 The Many의 이 예에서는 대담한 컬러 팝부터 세리프 글꼴, 복잡한 애니메이션에 이르기까지 구현된 2022년의 많은 트렌드를 볼 수 있습니다.

2022년 디자인 + 접근성에 대한 참고 사항
접근성은 확실히 새로운 분야가 아닙니다. 웹은 항상 모든 사람이 액세스할 수 있어야 합니다. 접근성이란 신체적 장애가 있는 사람, 상황적 장애가 있는 사람, 대역폭 및 속도에 대한 사회경제적 제약이 있는 사람이 웹사이트와 상호 작용하거나 웹사이트에 액세스하는 것을 방해하는 장벽이 없음을 의미합니다.
물론 접근성을 갖춘 웹사이트를 구축하려면 약간의 노력과 노하우가 필요하지만, 점점 더 많은 웹사이트에서 접근성이 모든 디자인 결정의 핵심 구성 요소가 아니라 사후 고려 사항이 되도록 하고 있습니다.
2022년에는 접근성에 주목하는 기업이 많아질 것으로 예상됩니다. Google Lighthouse와 같은 접근성 분석 도구를 통합하는 것은 웹 개발의 표준이 될 것입니다. 도중에 접근성 검사를 준비하십시오. 이것은 미니멀리즘의 매력적인 측면 중 하나입니다. 깨끗하고 읽기 쉬운 웹 사이트는 이미 접근성 측면에서 앞서 있습니다.
접근성은 설계 단계의 모든 단계에서 완전히 수용되고 고려되어야 합니다. 위의 추세 중 하나라도 접근성이 저하되면 이 의미를 먼저 고려하고 그에 따라 웹 사이트가 무엇보다도 유용한지 확인하십시오.
마지막 생각들
웹사이트 전문 지식이 무엇이든 이러한 팁과 예는 최대한 빨리 디자이너 모드로 돌아가고 싶어지게 만들 수 있습니다. 혁신과 실험은 신선함을 유지하고 성장을 보여주고 가장 중요한 것은 전환을 늘리는 데 도움이 될 수 있습니다.
위 목록에서 하나의 아이디어만 가지고 가거나 모든 아이디어를 시도해 볼 수 있는 방법을 생각해 보세요! 가장 중요한 것은 사이트를 자주 관리하고 새로운 기능이 더 많은 고객을 끌어들이는 방법에 주의를 기울이는 것입니다.
웹사이트 구축은 여정의 시작일 뿐입니다. 데이터를 살펴보고, 사이트를 분석하고, 주변을 둘러보세요. 매일 구축되는 수천 개의 창의적이고 혁신적인 웹사이트에서 영감을 얻으십시오.
