Ispirazione per il web design per il 2022: le 10 migliori tendenze da tenere d'occhio
Pubblicato: 2022-01-18Uno dei tuoi obiettivi quest'anno potrebbe essere quello di aggiornare l'aspetto del tuo sito web. In qualità di esperto costruttore di siti Web, probabilmente sei sempre alla ricerca di modi per rimanere aggiornato e mantenere il tuo sito Web come qualcosa su cui le persone faranno effettivamente clic.
Ti starai chiedendo che tipo di estetica e caratteristiche del design saranno grandi nel nuovo anno. Man mano che Internet diventa sempre più affollato (si stima che 500.000 nuovi siti vengano messi online ogni anno!), i web designer spesso sentono di dover fare di più per distinguersi. Con l'ambiente in continua evoluzione del web, le persone stanno sperimentando più che mai per trovare una strategia che funzioni meglio per il loro marchio.
Per aiutarti nella tua ricerca di un design innovativo e accattivante, abbiamo raccolto le tendenze di web design più importanti che pensiamo domineranno nel 2022.
1. Minimalismo
Già, sembra che una tendenza del web design quest'anno sarà quella di mettere da parte i siti Web occupati. Nel 2022 i siti web avranno caratteristiche minimaliste e un peso visivo più delicato. Vedrai più lucentezza ed effetti sofisticati. Pensa: più raffinata, meno affollata e un'esperienza di navigazione più fluida.
Uno dei motivi alla base di ciò è che gli utenti non aspetteranno che tutte le tue immagini vengano visualizzate per caricare lentamente i progetti prima di arrivare alla parte centrale del tuo sito. Invece, vorrai dare ai potenziali clienti o utenti un messaggio chiaro su chi sei e cosa dovrebbero fare dopo mentre sono sul tuo sito web. Pensa a sostituire i messaggi soffici con pulsanti di invito all'azione semplici e leggeri e a rimuovere i disturbi che li circondano.
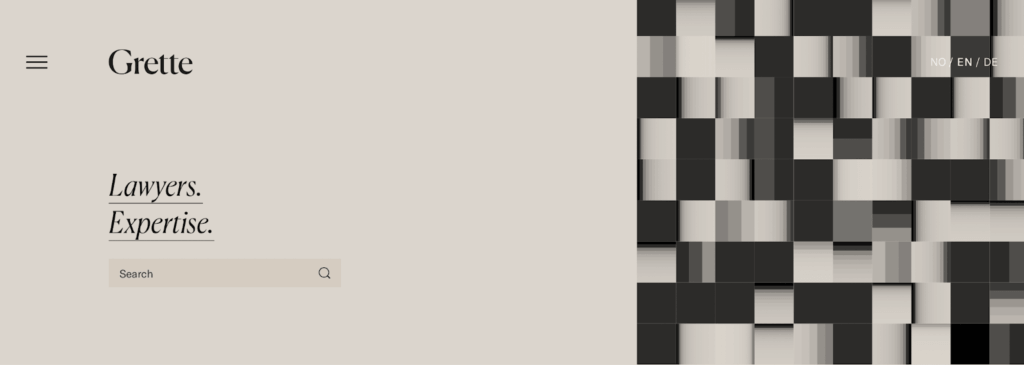
Dai un'occhiata a questo esempio dello studio legale Grette: sanno esattamente cosa cercano gli utenti del loro sito (avvocati esperti!) Lo forniscono subito con un linguaggio semplice ma efficace, una tavolozza pulita e una barra di ricerca. Non serve altro!

2. Tocchi di colore
Il concetto di minimalismo meno è più include il colore. Vedremo meno livelli rumorosi e design audaci che sono sorprendenti ma semplici. Il modo migliore per inchiodare "sorprendente ma semplice" è dare un tocco di colore.
Dagli esempi che abbiamo visto, sembra che i colori primari siano pronti per tornare alla moda. Inoltre, vedrai molti toni terrosi, poiché la nostra società si concentra maggiormente sulla sostenibilità e sulla conservazione del clima. Cerca un mix di tonalità ispirate alla natura con colori primari di base come accenti.
Un colore che stiamo già vedendo come un pop è il rosso. In passato, le persone evitavano il rosso, poiché può essere duro per gli occhi. Ma proprio come un piccolo tocco di rossetto rosso, un titolo o un accento rosso possono colpire per attirare l'attenzione. Inoltre, con una maggiore sperimentazione di sfumature e toni, il rosso può essere incorporato in modi unici che sembrano armoniosi, non travolgenti.
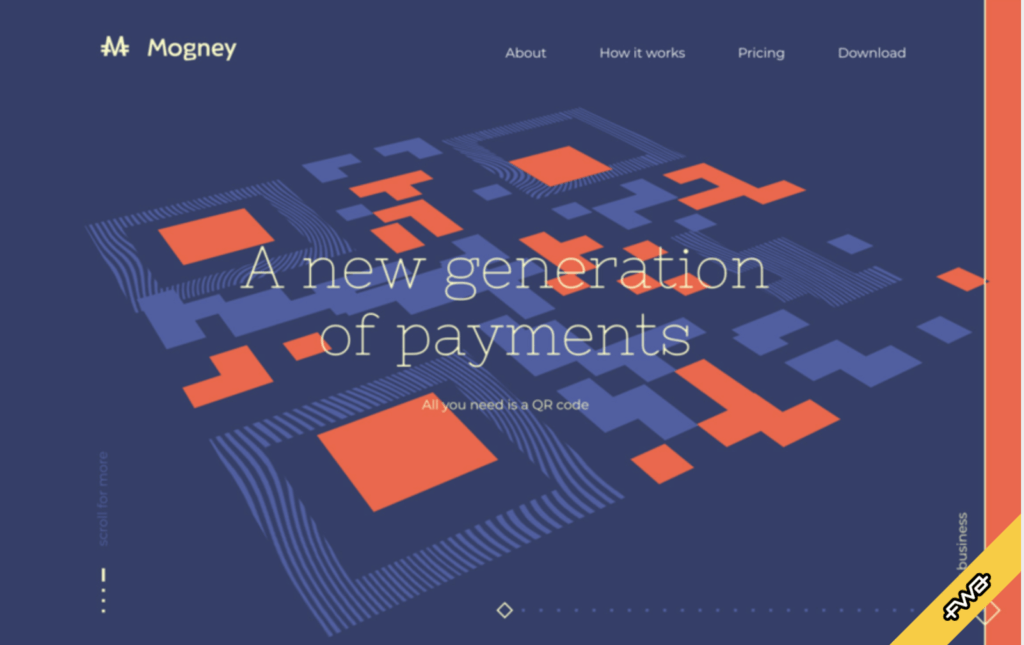
Dai un'occhiata a Mogney, una società di valuta digitale. L'uso sorprendente del rosso sottolinea il loro codice QR, che è la base della loro azienda. Crea un tema audace ma comunque minimale che si abbina bene con lo sfondo blu per un look attraente.

3. Disposizioni simmetriche
Dal momento che stiamo vedendo molta semplicità quest'anno, le tendenze del web design nel 2022 ispireranno anche look simmetrici. Pensa a pagine divise e layout a griglia e persino a equilibri di immagini e testo. Con le pagine web suddivise in blocchi di contenuto, può aiutare il tuo marchio a dare una svolta alla tua storia in modo tangibile.
Prevediamo inoltre che le linee vengano utilizzate in un modo nuovo: bordi spessi e sottili divideranno sezioni, menu e schermate. Questo creerà un equilibrio per aiutare il tuo sito web ad apparire pulito e ordinato.
Un vantaggio dei layout simmetrici è il modo in cui possono attirare l'attenzione del lettore su informazioni specifiche. Prendi questo esempio di uno studio fotografico svedese di Sagmeister & Walsh. Oltre a utilizzare il rosso per un titolo sorprendente, la pagina è divisa in due per abbracciare gli sforzi congiunti dei due artisti. La collaborazione qui esce naturalmente nel design, con la e commerciale gigante che fornisce un segno visivo sorprendente sulla pagina divisa.

4. Tipografia Serif
Come giustapposizione a caratteri eleganti e moderni, i caratteri serif stanno tornando nel web design. I caratteri tipografici Serif sono quelli che hanno una punta sul bordo della forma della lettera. Pensa a Times New Roman, Garamond e Georgia come esempi di caratteri serif. Mentre ci guardiamo intorno, vediamo più marchi che sfruttano l'eleganza che questi caratteri hanno da offrire. I caratteri Serif ci ricordano anche la lettura della stampa, che conferisce un tocco classico a questa scelta di design.
Vedremo più siti Web che abbracciano caratteri serif leggeri con una delle due grandi frasi sorprendenti come punto focale. Alcuni designer copriranno la piega di un sito Web con una parola o una frase, utilizzando un carattere leggero su un'immagine per bilanciare questa estetica.
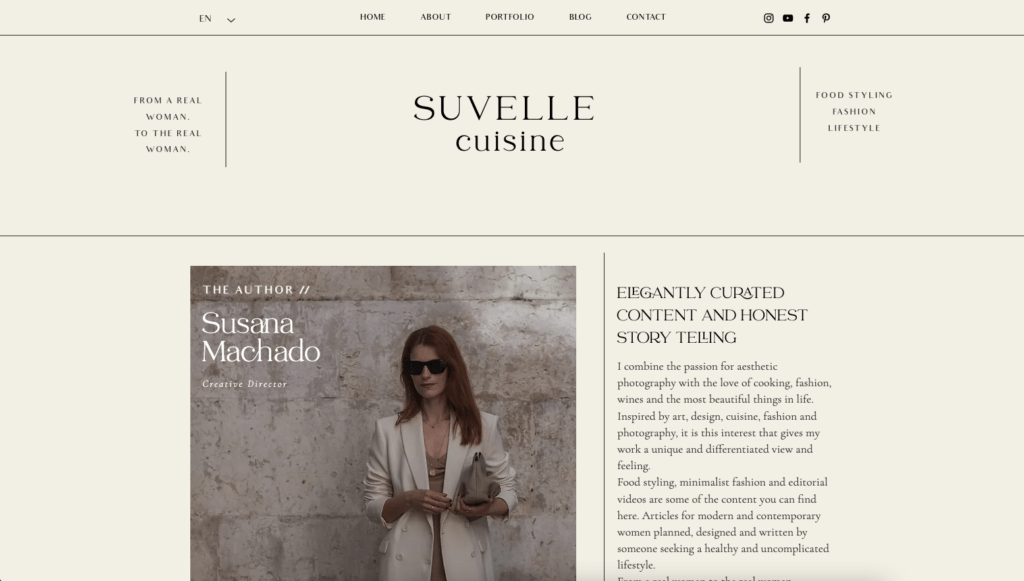
Suvelle Cuisine è un sito che già utilizza la tendenza Serif combinata con un po' di minimalismo (e bordi di linea!) Per creare blocchi di testo attraenti e sofisticati sul proprio sito Web.

5. Un'estetica anni '90
Le tendenze ripetute non sono solo per il mondo della moda, ma si fanno strada anche nel design dei siti web. Poiché abbiamo visto tonnellate di vibrazioni degli anni '90 tornare nella società, anche il web design vedrà questa tendenza. Quando ricordi ciò che era di tendenza negli anni '90, pensa a colori vivaci, varie forme atipiche e testo di grandi dimensioni.
Anche se stiamo vedendo molti colori naturali e primari utilizzati, vedremo anche eleganti palette al neon farsi strada per aggiungere un tocco divertente senza essere il look principale. Un pop anni '90 può risultare come un accento luminoso o piccole linee colorate per rendere la composizione accattivante.
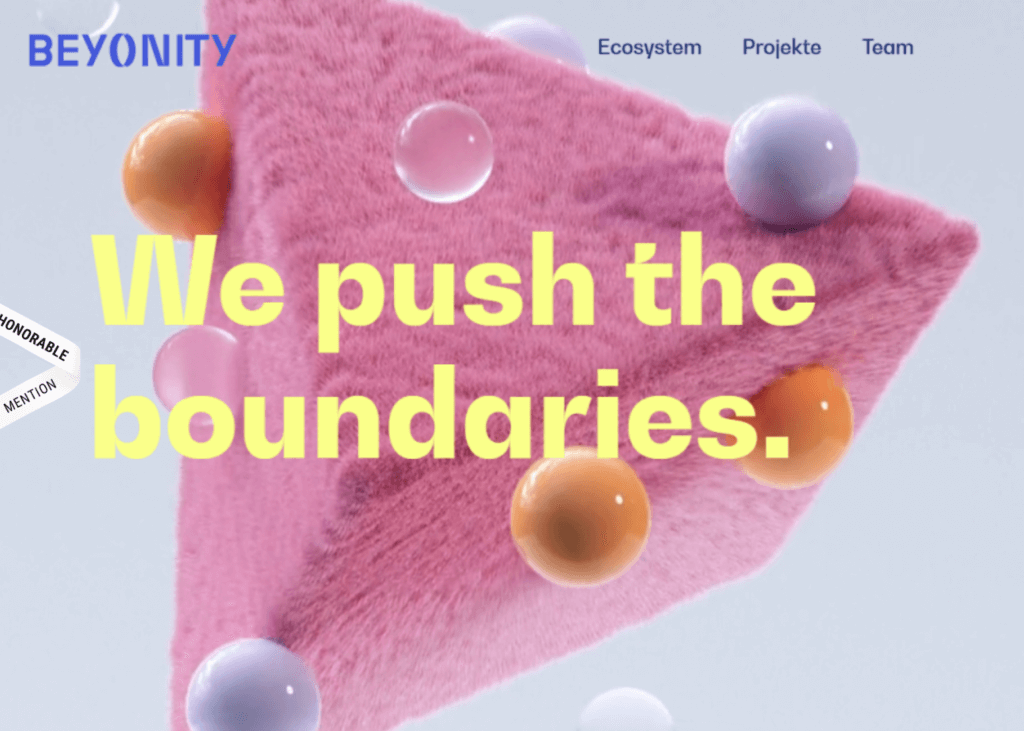
Guarda il sito tedesco Beyonity: abbracciando forme asimmetriche e colori vivaci, il loro sito Web urla solo i primi anni '90.

6. Pulsanti grandi con semplici inviti all'azione
Indipendentemente dalla tavolozza del tuo design, le dimensioni dei pulsanti contano. Vuoi sempre che un pulsante sia la cosa che gli utenti possono individuare facilmente. Naturalmente, questo si traduce in pulsanti di grandi dimensioni chiaramente etichettati. (Inoltre, i pulsanti grandi sono utili per l'accessibilità!)
Quando pensi a pulsanti di grandi dimensioni, considera un semplice invito all'azione che intriga l'utente a fare un clic significativo. Non solo l'aspetto del tuo testo dovrebbe essere sorprendente, ma anche la frase dovrebbe essere significativa! Vedremo ancora più innovazione nel modo in cui designer e marketer stanno creando CTA pertinenti, intriganti e stimolanti per l'azione abbinati a un significativo clic su un grande pulsante.

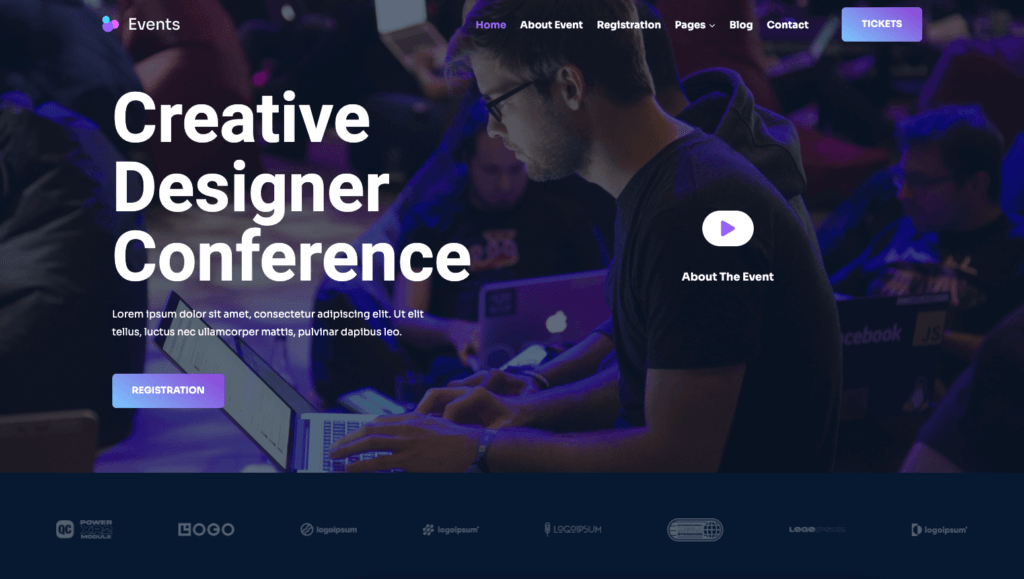
Guarda questo modello di avvio del sito Web di eventi di Kadence WP. Non solo stanno usando il colore sfumato in modo eccezionale, ma abbinato a un grande pulsante che ispira l'azione per fare clic.

7. Fotografia autentica e inclusiva
Solo perché il tuo sito è per affari, non significa che non possa essere stimolante. Spesso vediamo molti siti Web che utilizzano le stesse immagini e foto di stock scadenti. Pensa: battersi il cinque con sorrisi esagerati, gruppi alla moda che guardano la telecamera, dirigenti che indossano costumi da supereroe, gruppi di persone che saltano in aria. No grazie!
Cerca invece foto che ritraggono scene realistiche con persone dall'aspetto reale. Cerca immagini spontanee nelle impostazioni del mondo reale piuttosto che negli studi. L'inclusività è la nuova normalità, sia all'interno che all'esterno del mondo del web design, con più marchi che abbracciano immagini che parlano di background, razze ed età diverse e sottolineano l'inclusività.
I siti web nel 2022 dovrebbero includere immagini che rappresentano individui di ogni ceto sociale: diverse carnagioni, tipi di corpo, età, disabilità e altro ancora.
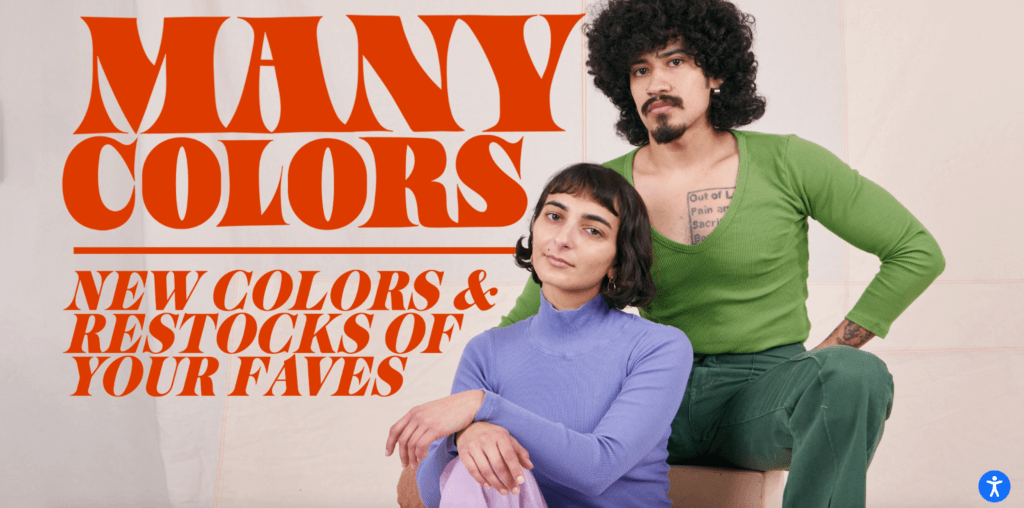
Prendi il marchio di abbigliamento Big Bud Press. Uno sguardo alla loro home page e gli acquirenti sanno che il loro sito Web non solo abbraccia, ma promuove, inclusività e rappresentazione (per non parlare di un uso micidiale di caratteri e colori!)

8. Animazione complicata
Con miglioramenti alla funzionalità del sito Web, i siti semplicistici possono anche abbracciare il movimento nel loro design. Funzionalità come "scrollytelling" e animazione non stanno ancora andando da nessuna parte e hanno ancora un posto nel design minimale. In effetti, non c'è modo migliore per stabilire uno stile elegante e sorprendente che utilizzare le interazioni animate del sito Web.
Nel 2022 vedremo i progettisti di siti Web utilizzare il movimento come strumento per attirare l'attenzione, ma ciò che è veramente trendy è usare questa animazione per ottenere un web design minimalista e inaspettato.
L'animazione ha molti usi in un design minimalista. Le informazioni possono essere nascoste dietro elementi visivi fino a quando un visitatore non passa sopra e le rivela. Questo è l'equivalente dell'apertura della porta di un armadio: può aiutare a mantenere un layout pulito e dare una sbirciatina in giro. L'animazione consente alle pagine di essere più minimaliste, ma comunque dinamiche. Pensa a movimenti puliti e all'obiettivo di consumare facilmente le informazioni.
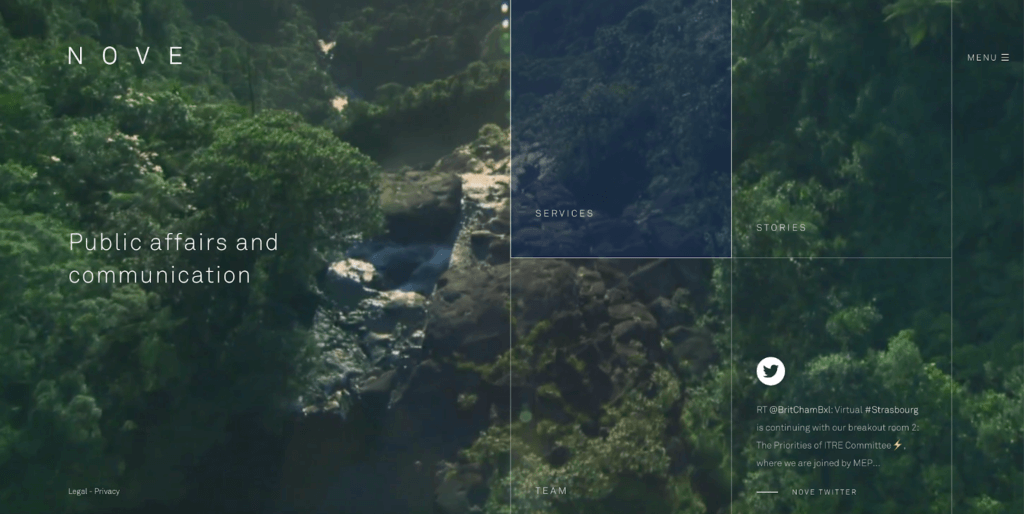
Prendi l'azienda Nove, per esempio. Il loro sito Web presenta un design unico con uno sfondo video a schermo intero, menu trasparenti e modelli di pagina personalizzati per le diverse sezioni. Fare clic in ciascuna delle loro caselle offre un diverso effetto di animazione e rende l'esplorazione del loro sito Web divertente e attraente.

9. Video, video, video
Se trascorri del tempo sul Web, sai che ci sono video in quasi ogni angolo. Con i social media che spingono più contenuti video attraverso storie e funzionalità simili, ci aspettiamo che i video continuino a fare tendenza in tutto il Web. Un modo in cui lo vediamo nel web design sono gli sfondi video, in cui viene riprodotta una bobina mentre gli utenti scorrono sul tuo sito web. Questo dà una certa vita al tuo sito che semplicemente non è realizzabile in nessun altro modo.
Inoltre, non è mai stato così facile creare contenuti video per il tuo sito Web, con tutti noi che portiamo una fotocamera in tasca con modi semplici per puntare e scattare. Ci sono così tanti strumenti e app che ti consentono di filmare, aggiungere effetti, applicare filtri e pubblicare rapidamente sul web.
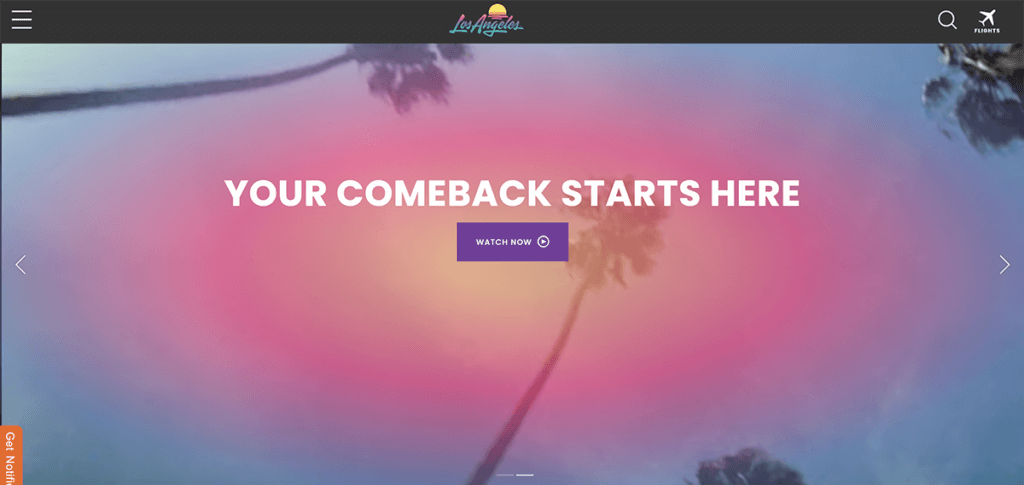
Se pensi di utilizzare i video nel tuo web design nel 2022, assicurati di avere uno scopo e un piano solidi. Pensa ai tempi di caricamento, "nascondere" video o animazioni per mantenere i siti eleganti e, naturalmente, utilizzare i social media per la tua strategia video all'avanguardia. Basta controllare il sito web del turismo di Los Angeles per un uso interessante dei video in tutto il sito.

10. Forme astratte
In linea con il ritorno dell'estetica degli anni '90, continuiamo a vedere forme astratte abbondare come elementi di design, sfondi per intestazioni, cornici per foto e altro ancora. Queste forme giocose possono anche essere divertenti se animate o con movimenti di scorrimento.
In questo esempio di The Many, un'agenzia pubblicitaria e creativa, puoi vedere implementate molte delle tendenze del 2022, dai tocchi di colore audaci ai caratteri serif alle animazioni complicate.

Una nota su Design + Accessibilità nel 2022
L'accessibilità non è sicuramente una novità. Il web dovrebbe essere sempre accessibile a tutti. Accessibilità significa che non esistono barriere che impediscano l'interazione o l'accesso ai siti Web da parte di persone con disabilità fisiche, disabilità situazionali e restrizioni socioeconomiche su larghezza di banda e velocità.
Naturalmente, la creazione di un sito Web con accessibilità richiede un certo sforzo e know-how, ma sempre più siti Web si assicurano che l'accessibilità sia una componente chiave di ogni decisione progettuale e non un ripensamento.
Nel 2022 possiamo aspettarci che sempre più aziende prestino attenzione all'accessibilità. L'integrazione di strumenti di analisi per l'accessibilità, come Google Lighthouse, diventerà una norma dello sviluppo web. Preparati per i controlli di accessibilità lungo il percorso. Questo è uno degli aspetti più interessanti del minimalismo: un sito web pulito e di facile lettura è già un passo avanti rispetto all'accessibilità.
L'accessibilità dovrebbe essere pienamente abbracciata e considerata in ogni fase della fase di progettazione. Se una delle tendenze di cui sopra compromette l'accessibilità, considera prima questa implicazione e pianifica di conseguenza per assicurarti che il tuo sito web sia, soprattutto, utile.
Pensieri finali
Qualunque sia la tua esperienza sul sito Web, questi suggerimenti ed esempi potrebbero farti venire voglia di tornare alla modalità designer il prima possibile. Innovare e sperimentare può aiutarti a rimanere fresco, mostrare la tua crescita e, soprattutto, aumentare quelle conversioni.
Puoi andare con una sola idea dall'elenco sopra o pensare a come provarle tutte! La cosa più importante è occuparsi spesso del tuo sito e prestare attenzione a come le nuove funzionalità attraggono più clienti.
Ricorda, costruire il tuo sito web è solo l'inizio del tuo viaggio. Esamina i dati, analizza il tuo sito e guardati intorno: lasciati ispirare dalle migliaia di siti Web creativi e innovativi che vengono creati ogni giorno.
