Inspiración de diseño web para 2022: las 10 principales tendencias a tener en cuenta
Publicado: 2022-01-18Uno de sus objetivos este año puede ser actualizar la apariencia de su sitio web. Como creador de sitios web inteligente, es probable que siempre esté buscando formas de mantenerse actualizado y hacer que su sitio web se vea como algo en lo que las personas realmente harán clic.
Quizás se pregunte qué tipo de diseño estético y características serán importantes en el nuevo año. A medida que Internet se llena cada vez más (¡se estima que cada año se ponen en línea 500.000 sitios nuevos!), los diseñadores web a menudo sienten que tienen que hacer más para sobresalir. Con el entorno en constante cambio de la web, la gente está experimentando más que nunca para encontrar una estrategia que funcione mejor para su marca.
Para ayudarlo en su búsqueda de un diseño innovador y atractivo, hemos recopilado las tendencias de diseño web más importantes que creemos que dominarán en 2022.
1. Minimalismo
Ya parece que una tendencia de diseño web este año será dejar de lado los sitios web ocupados. En 2022, los sitios web tendrán características minimalistas y un peso visual más delicado. Verá más elegancia y efectos sofisticados. Piense: una experiencia de navegación más refinada, menos concurrida y más fluida.
Una de las razones detrás de esto es que los usuarios no esperarán a que aparezcan todas sus imágenes para que los diseños de carga lenta aparezcan antes de llegar al meollo de su sitio. En su lugar, querrá dar a los clientes o usuarios potenciales un mensaje claro sobre quién es usted y qué deben hacer a continuación mientras están en su sitio web. Piense en reemplazar los mensajes esponjosos con botones de llamada a la acción ligeros y simples y elimine las molestias a su alrededor.
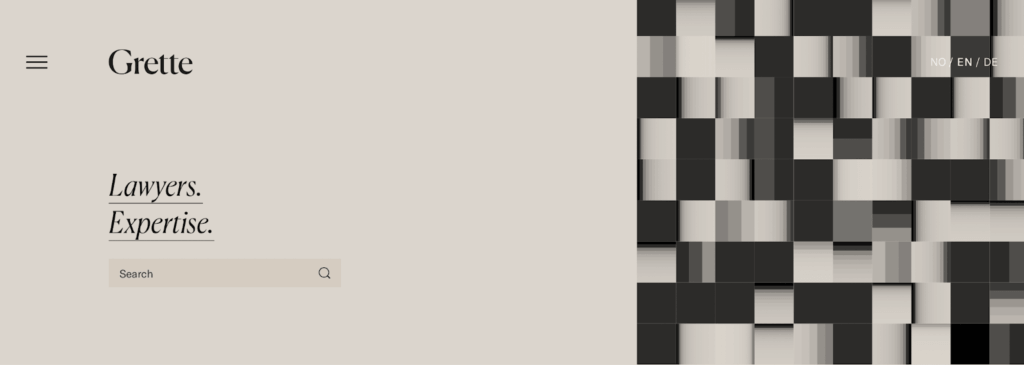
Mire este ejemplo del bufete de abogados Grette: saben exactamente lo que buscan los usuarios de su sitio (¡abogados experimentados!). Lo proporcionan de inmediato con un lenguaje simple pero efectivo, una paleta limpia y una barra de búsqueda. ¡No se necesita nada más!

2. Estallidos de color
La noción de minimalismo de menos es más incluye el color. Veremos menos capas ruidosas y diseños audaces que son llamativos pero simples. La mejor manera de lograr un estilo "llamativo pero simple" es darle un toque de color.
A partir de los ejemplos que hemos visto, parece que los colores primarios están listos para volver a ser tendencia. Además, verá muchos tonos tierra, ya que nuestra sociedad se centra más en la sostenibilidad y la preservación del clima. Busque una mezcla de tonos inspirados en la naturaleza con colores primarios básicos como acentos.
Un color que ya estamos viendo como un estallido es el rojo. En el pasado, la gente evitaba el rojo, ya que puede ser duro para los ojos. Pero al igual que un pequeño toque de lápiz labial rojo, un título o acento rojo puede llamar la atención. Además, con más experimentación en sombras y tonos, el rojo se puede incorporar de maneras únicas que se vean armoniosas, no abrumadoras.
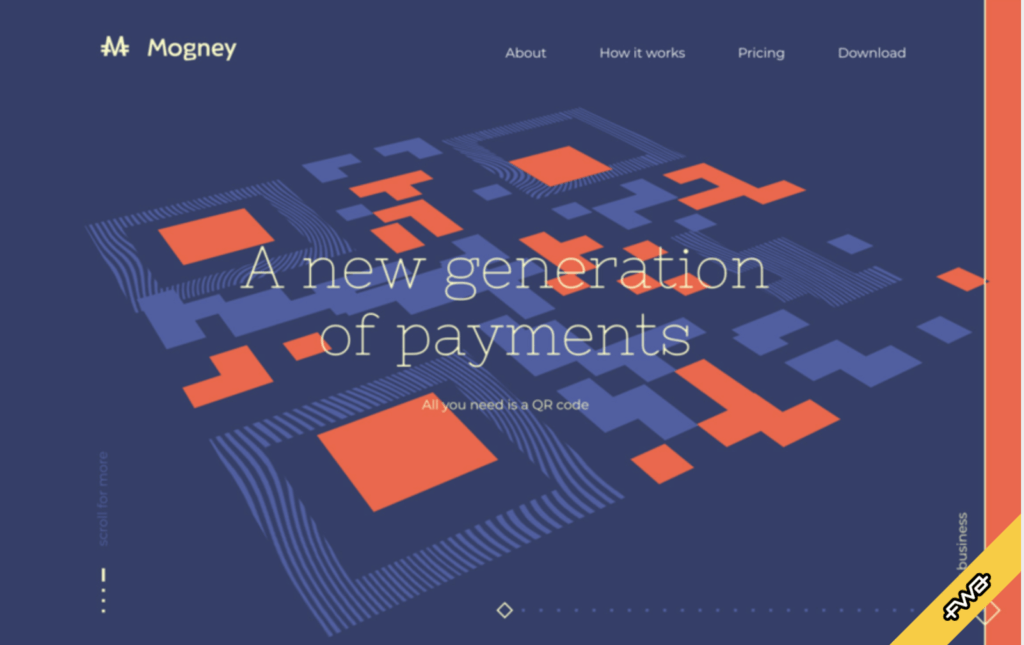
Eche un vistazo a Mogney, una empresa de moneda digital. El llamativo uso del rojo enfatiza su código QR, que es la base de su empresa. Crea un tema audaz pero minimalista que combina bien con el fondo azul para una apariencia atractiva.

3. Diseños simétricos
Como estamos viendo mucha simplicidad este año, las tendencias de diseño web en 2022 también inspirarán looks simétricos. Piense en páginas divididas y diseños de cuadrícula, e incluso en equilibrios de imágenes y texto. Con las páginas web divididas en bloques de contenido, puede ayudar a su marca a dividir su historia de manera tangible.
También predecimos que las líneas se usarán de una manera nueva: los bordes gruesos y delgados dividirán las secciones, los menús y las pantallas. Esto creará un equilibrio para ayudar a que su sitio web se vea limpio y ordenado.
Uno de los beneficios de los diseños simétricos es cómo puede atraer la atención del lector hacia información específica. Tome este ejemplo de estudio de fotografía sueco de Sagmeister & Walsh. Además de usar rojo para un título llamativo, la página se divide en dos para abarcar los esfuerzos conjuntos de los dos artistas. La colaboración aquí surge naturalmente en el diseño, con el ampersand gigante proporcionando una marca visual impactante sobre la página dividida.

4. Tipografía serif
Como yuxtaposición a las fuentes elegantes y modernas, las fuentes serif están regresando al diseño web. Los tipos de letra serif son aquellos que tienen una punta en el borde de la forma de la letra. Piense en Times New Roman, Garamond y Georgia como ejemplos de fuentes serif. Cuando miramos a nuestro alrededor, vemos más marcas que aprovechan la elegancia que estas fuentes tienen para ofrecer. Los tipos de letra serif también nos recuerdan la lectura impresa, lo que le da un toque clásico a esta elección de diseño.
Veremos más sitios web que adopten fuentes serif livianas con una de dos grandes frases llamativas como punto focal. Algunos diseñadores cubrirán el pliegue de un sitio web con una palabra o frase, utilizando una fuente ligera sobre una imagen para equilibrar esta estética.
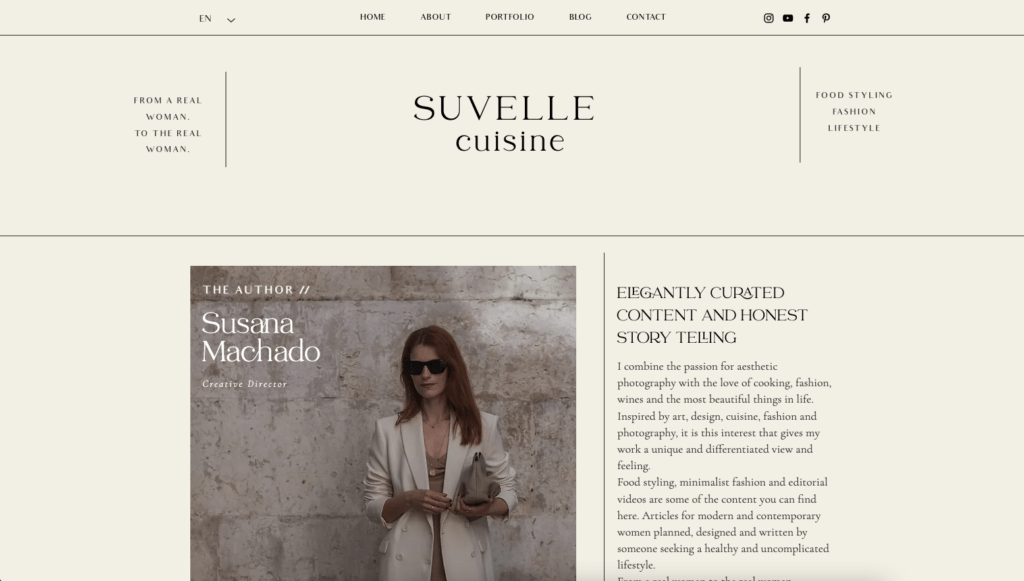
Suvelle Cuisine es un sitio que ya utiliza la tendencia Serif combinada con algo de minimalismo (¡y bordes de líneas!) para crear bloques de texto atractivos y sofisticados en su sitio web.

5. Una estética de los 90
Las tendencias repetitivas no son solo para el mundo de la moda, también se abren paso en el diseño de sitios web. Como hemos visto toneladas de vibraciones de los 90 volviendo a la sociedad, el diseño web también verá esta tendencia. Al recordar lo que estaba de moda en los años 90, piense en colores vibrantes, varias formas atípicas y texto grande.
Aunque estamos viendo que se utilizan muchos colores naturales y primarios, también veremos elegantes paletas de neón que se abren camino para agregar un toque divertido sin ser el aspecto principal. Un pop de los 90 puede salir como un acento brillante o pequeñas líneas coloridas para hacer que la composición sea pegadiza.
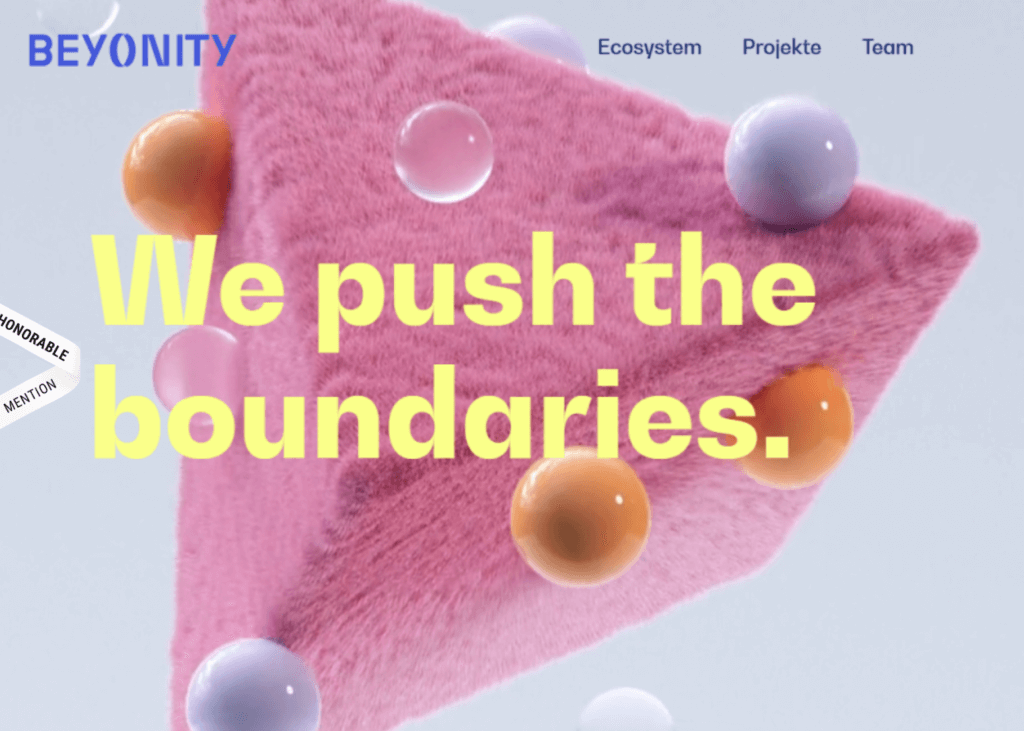
Mire el sitio alemán Beyonity: al adoptar formas asimétricas y colores brillantes, su sitio web grita principios de los 90.

6. Botones grandes con simples llamadas a la acción
No importa su paleta de diseño, el tamaño de su botón importa. Siempre desea que un botón sea lo que los usuarios puedan detectar fácilmente. Por supuesto, esto se traduce en botones grandes que están claramente etiquetados. (¡Además, los botones grandes son buenos para la accesibilidad!)
Cuando piense en botones grandes, considere una simple llamada a la acción que incite al usuario a hacer un clic significativo. ¡No solo el aspecto de su texto debe ser llamativo, sino que la frase también debe ser significativa! Veremos aún más innovación en la forma en que los diseñadores y los especialistas en marketing crean CTA relevantes, intrigantes e inspiradores de acción combinados con un clic significativo en un botón grande.
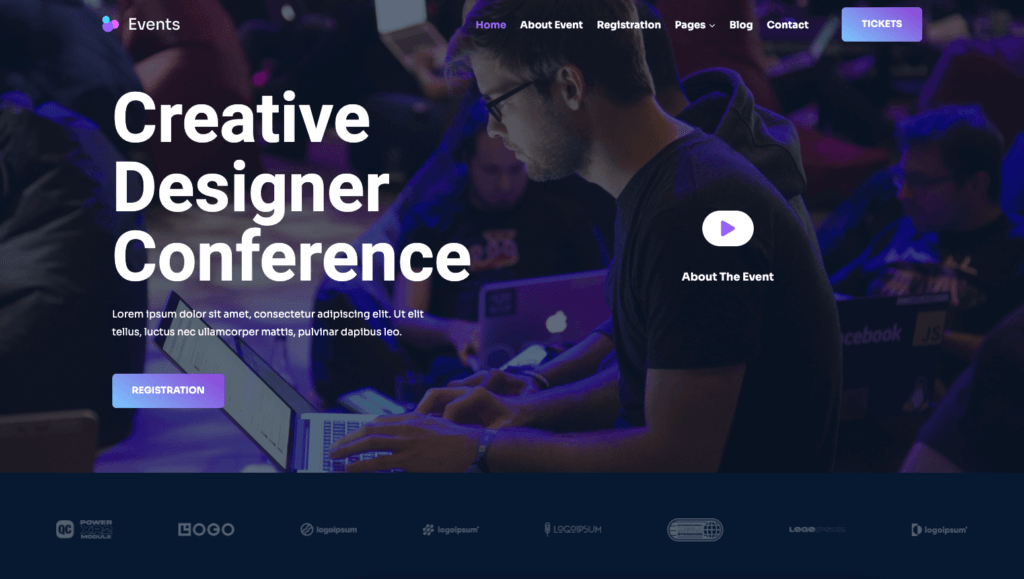
Mire esta plantilla de inicio de sitio web de eventos de Kadence WP. No solo usan el color degradado de una manera excepcional, sino que se combinan con un botón grande e inspirador de acción para hacer clic.


7. Fotografía auténtica e inclusiva
El hecho de que su sitio sea para negocios no significa que no pueda ser inspirador. A menudo, vemos muchos sitios web que usan las mismas imágenes y fotos de archivo cursis. Piense: chocar los cinco con sonrisas exageradas, grupos elegantes mirando a la cámara, ejecutivos disfrazados de superhéroes, grupos de personas saltando en el aire. ¡No, gracias!
En su lugar, busque fotos que representen escenas realistas con personas que parezcan reales. Busque imágenes sinceras en escenarios del mundo real en lugar de estudios. La inclusión es la nueva normalidad, tanto dentro como fuera del mundo del diseño web, con más marcas que adoptan imágenes que hablan de diversos orígenes, razas y edades y enfatizan la inclusión.
Los sitios web en 2022 deben incluir imágenes que representen a personas de todos los ámbitos de la vida: diversos tonos de piel, tipos de cuerpo, edades, discapacidades y más.
Tome la marca de ropa Big Bud Press. Una mirada a su página de inicio, y los compradores saben que su sitio web no solo abarca, sino que promueve, la inclusión y la representación (¡sin mencionar el excelente uso de la fuente y el color!)

8. Animación complicada
Con las mejoras en la funcionalidad del sitio web, los sitios simples también pueden adoptar el movimiento en su diseño. Las características como "narración de desplazamiento" y animación aún no van a ninguna parte y todavía tienen un lugar entre el diseño minimalista. De hecho, no hay mejor manera de establecer un estilo elegante y llamativo que usar interacciones animadas en el sitio web.
En 2022, veremos a los diseñadores de sitios web usar el movimiento como una herramienta para llamar la atención, pero lo que está de moda es usar esta animación para lograr un diseño web minimalista e inesperado.
La animación tiene muchos usos en un diseño minimalista. La información se puede ocultar detrás de los elementos visuales hasta que un visitante pase el ratón por encima y la revele. Esto es el equivalente a abrir la puerta de un gabinete: puede ayudar a mantener un diseño limpio y premia mirar alrededor. La animación permite que las páginas sean más minimalistas, pero aún dinámicas. Piensa en movimientos limpios y un objetivo de consumir información fácilmente.
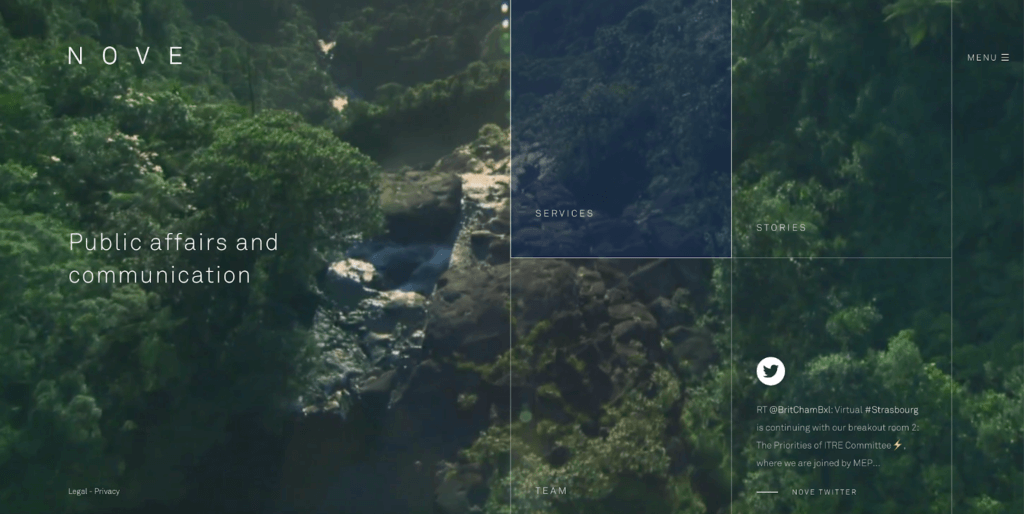
Tome la empresa Nove, por ejemplo. Su sitio web presenta un diseño único con un fondo de video de pantalla completa, menús transparentes y plantillas de página personalizadas para las diferentes secciones. Hacer clic en cada uno de sus cuadros ofrece un efecto de animación diferente y hace que explorar su sitio web sea divertido y atractivo.

9. Vídeo, vídeo, vídeo
Si pasa algún tiempo en la web, sabe que hay videos en casi todos los rincones. Con las redes sociales impulsando más contenido de video a través de historias y funciones similares, esperamos que los videos sigan siendo tendencia en toda la web. Una forma en que vemos esto en el diseño web son los fondos de video, donde se reproduce un carrete mientras los usuarios se desplazan por su sitio web. Esto le da una cierta vida a su sitio que simplemente no se puede lograr de otra manera.
Además, nunca ha sido tan fácil crear contenido de video para su sitio web, ya que todos llevamos una cámara en el bolsillo con formas fáciles de apuntar y disparar. Hay tantas herramientas y aplicaciones que le permiten filmar rápidamente, agregar efectos, aplicar filtros y publicar en la web.
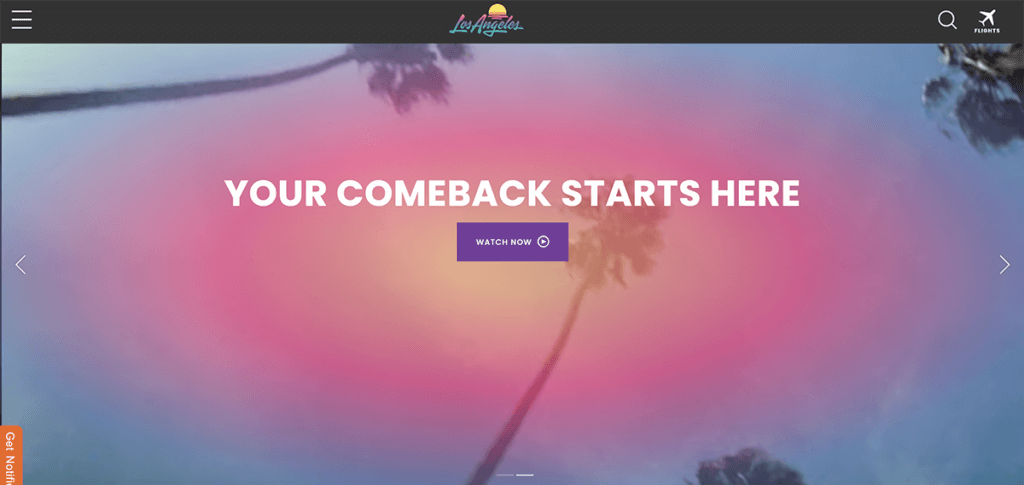
Si piensa en usar videos en su diseño web en 2022, asegúrese de tener un propósito y un plan sólidos. Piense en los tiempos de carga, "ocultar" videos o animaciones para que los sitios se vean elegantes y, por supuesto, use las redes sociales para su estrategia de video de vanguardia. Simplemente consulte el sitio web de turismo de Los Ángeles para conocer el uso interesante de videos en todo el sitio.

10. Formas abstractas
En línea con el regreso de la estética de los 90, seguimos viendo abundar las formas abstractas como elementos de diseño, fondos de encabezado, marcos de fotos y más. Estas formas divertidas también pueden ser divertidas cuando se animan o se les da movimiento de desplazamiento.
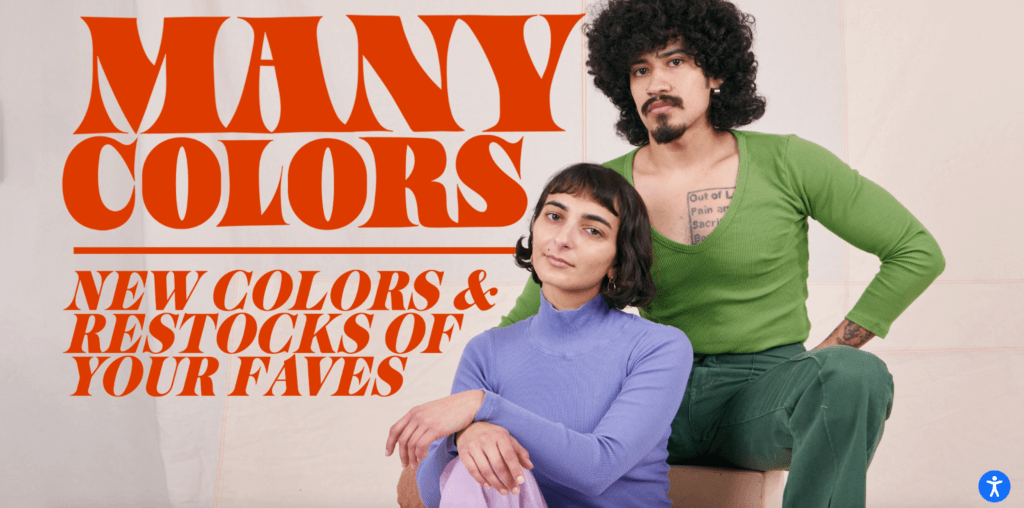
En este ejemplo de The Many, una agencia creativa y de publicidad, puede ver implementadas muchas de las tendencias de 2022, desde llamativos toques de color hasta fuentes serif y animaciones complicadas.

Una nota sobre diseño + accesibilidad en 2022
La accesibilidad seguramente no es un niño nuevo en el bloque. La web siempre debe ser accesible para todos. Accesibilidad significa que no existen barreras que impidan la interacción o el acceso a los sitios web por parte de personas con discapacidades físicas, discapacidades situacionales y restricciones socioeconómicas en el ancho de banda y la velocidad.
Por supuesto, crear un sitio web con accesibilidad requiere algo de esfuerzo y conocimientos, pero cada vez más sitios web se aseguran de que la accesibilidad sea un componente clave de cada decisión de diseño y no una ocurrencia tardía.
En 2022, podemos esperar que más y más empresas presten atención a la accesibilidad. La incorporación de herramientas de análisis de la accesibilidad, como Google Lighthouse, se convertirá en una norma del desarrollo web. Esté preparado para las comprobaciones de accesibilidad en el camino. Este es uno de los aspectos atractivos del minimalismo: un sitio web limpio y fácil de leer ya está a la vanguardia de la accesibilidad.
La accesibilidad debe adoptarse por completo y considerarse en cada paso de la fase de diseño. Si alguna de las tendencias anteriores compromete la accesibilidad, considere primero esta implicación y planifique en consecuencia para asegurarse de que su sitio web sea, sobre todo, útil.
Pensamientos finales
Cualquiera que sea su experiencia en el sitio web, estos consejos y ejemplos pueden darle ganas de volver al modo diseñador lo antes posible. Innovar y experimentar puede ayudarlo a mantenerse actualizado, mostrar su crecimiento y, lo que es más importante, aumentar esas conversiones.
¡Puede elegir solo una idea de la lista anterior o pensar en cómo puede probarlas todas! Lo más importante es atender su sitio con frecuencia y prestar atención a cómo las nuevas funciones atraen a más clientes.
Recuerde, construir su sitio web es solo el comienzo de su viaje. Mire los datos, analice su sitio y mire a su alrededor: inspírese con los miles de sitios web creativos e innovadores que se crean todos los días.
