Inspirație pentru design web pentru 2022: Top 10 tendințe de urmărit
Publicat: 2022-01-18Unul dintre obiectivele dvs. în acest an poate fi să vă reîmprospătați modul în care arată site-ul dvs. În calitate de constructor de site-uri web priceput, probabil că veți căuta întotdeauna modalități de a rămâne la curent și de a vă menține site-ul web să arate ca ceva pe care oamenii vor face de fapt clic.
S-ar putea să vă întrebați ce fel de estetică și caracteristici de design vor fi mari în noul an. Pe măsură ce internetul devine din ce în ce mai aglomerat (se estimează că 500.000 de site-uri noi sunt puse online în fiecare an!), designerii web simt adesea că trebuie să facă mai mult pentru a ieși în evidență. Cu mediul web în continuă schimbare, oamenii experimentează mai mult ca niciodată pentru a găsi o strategie care să funcționeze cel mai bine pentru marca lor.
Pentru a vă ajuta în căutarea unui design inovator și captivant, am adunat cele mai importante tendințe de design web despre care credem că vor domina în 2022.
1. Minimalism
Deja, se pare că o tendință de design web în acest an va fi împingerea site-urilor web aglomerate într-o parte. În 2022, site-urile web vor prezenta caracteristici minimaliste și o greutate vizuală mai delicată. Veți vedea mai multă eleganță și efecte sofisticate. Gândiți-vă: mai rafinat, mai puțin aglomerat și o experiență de navigare mai fluidă.
Unul dintre motivele din spatele acestui lucru este că utilizatorii nu vor aștepta ca toate imaginile dvs. să se încarce încet înainte de a ajunge la site-ul dvs. În schimb, veți dori să oferiți potențialilor clienți sau utilizatori un mesaj clar despre cine sunteți și ce ar trebui să facă în continuare pe site-ul dvs. Gândiți-vă la înlocuirea mesajelor pufoase cu butoane ușoare și simple de îndemn și la eliminarea tulburărilor din jurul lor.
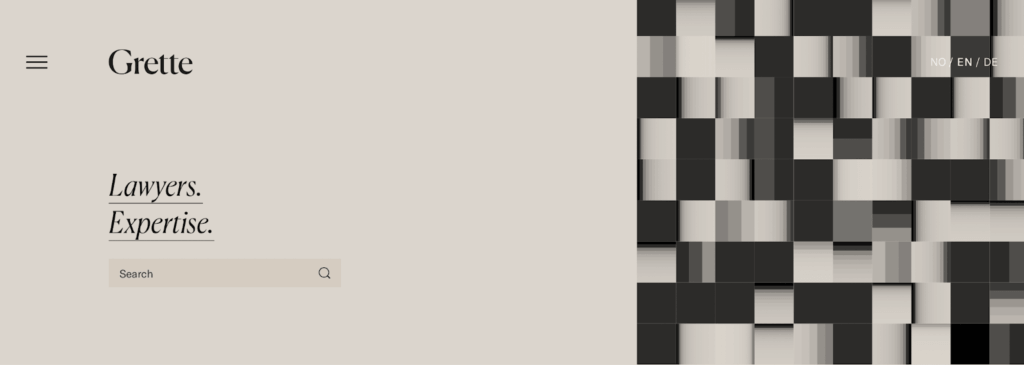
Consultați acest exemplu de la firma de avocatură Grette: ei știu exact ce caută utilizatorii site-ului lor (avocați cu experiență!). Îi oferă imediat un limbaj simplu, dar eficient, o paletă curată și o bară de căutare. Nu mai e nevoie de nimic!

2. Pops de culoare
Noțiunea mai puțin este mai mult de minimalism include culoarea. Vom vedea mai puține straturi zgomotoase și modele îndrăznețe, care sunt izbitoare, dar simple. Cel mai bun mod de a da unghii „stricant, dar simplu” este să dai un strop de culoare.
Din exemplele pe care le-am văzut, se pare că culorile primare sunt gata să fie din nou la tendințe. În plus, veți vedea o mulțime de tonuri pământești, deoarece societatea noastră se concentrează mai mult pe durabilitate și conservarea climei. Căutați un amestec de nuanțe inspirate din natură cu culori primare de bază ca accente.
O culoare pe care deja o vedem ca un pop este roșu. În trecut, oamenii evitau roșul, deoarece poate fi dur pentru ochi. Dar la fel ca un pic de ruj roșu, un titlu sau un accent roșu poate fi izbitor pentru a atrage atenția. În plus, cu mai multă experimentare în nuanțe și tonuri, roșul poate fi încorporat în moduri unice, care arată armonios, nu copleșitor.
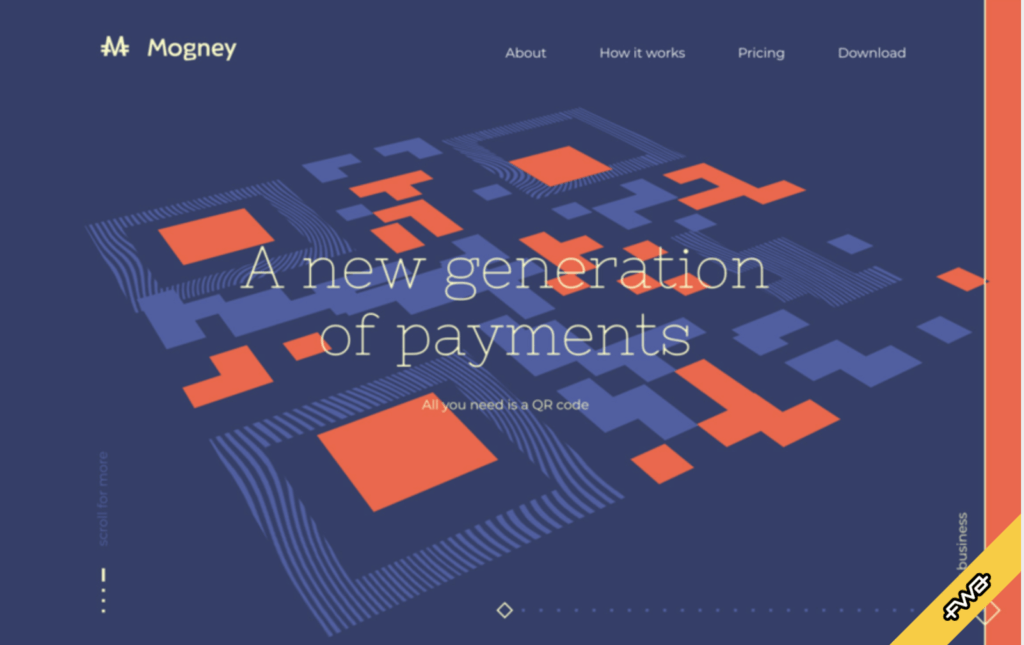
Aruncă o privire la Mogney, o companie de monedă digitală. Utilizarea izbitoare a roșului subliniază codul lor QR, care este baza companiei lor. Creează o temă îndrăzneață, dar totuși minimală, care se potrivește bine cu fundalul albastru pentru un aspect atractiv.

3. Aspecte simetrice
Întrucât vedem multă simplitate în acest an, tendințele de design web din 2022 vor inspira, de asemenea, un aspect simetric. Gândiți-vă la paginile împărțite și la machetele de grilă și chiar la echilibrele de imagini și text. Cu paginile web împărțite în blocuri de conținut, acest lucru vă poate ajuta marca să vă îmbunătățească povestea în moduri tangibile.
De asemenea, anticipăm că liniile vor fi folosite într-un mod nou: chenarele groase și subțiri vor împărți secțiunile, meniurile și ecranele. Acest lucru va crea un echilibru pentru a ajuta site-ul dvs. să apară îngrijit și ordonat.
Un beneficiu al layout-urilor simetrice este modul în care poate atrage atenția cititorului către anumite informații. Luați acest exemplu de studio de fotografie suedez de la Sagmeister & Walsh. Pe lângă faptul că folosește roșu pentru un titlu izbitor, pagina este împărțită în două pentru a îmbrățișa eforturile comune ale celor doi artiști. Colaborarea aici iese în mod firesc în design, cu ampersand gigant oferind un semn vizual izbitor pe pagina împărțită.

4. Tipografie serif
Ca o juxtapunere cu fonturi elegante și moderne, fonturile serif își reiau drumul în designul web. Literele tip serif sunt cele care au un vârf la marginea formei literei. Gândiți-vă la Times New Roman, Garamond și Georgia ca exemple de fonturi serif. Pe măsură ce ne uităm în jur, vedem mai multe mărci care profită de eleganța pe care o au aceste fonturi de oferit. Literele tip serif ne amintesc, de asemenea, de tipărirea citită, ceea ce aduce o senzație clasică acestei alegeri de design.
Vom vedea mai multe site-uri care îmbrățișează fonturi serif ușoare, cu una dintre cele două expresii uimitoare ca punct focal. Unii designeri vor acoperi pliul unui site web cu un cuvânt sau o expresie, folosind un font ușor peste o imagine pentru a echilibra această estetică.
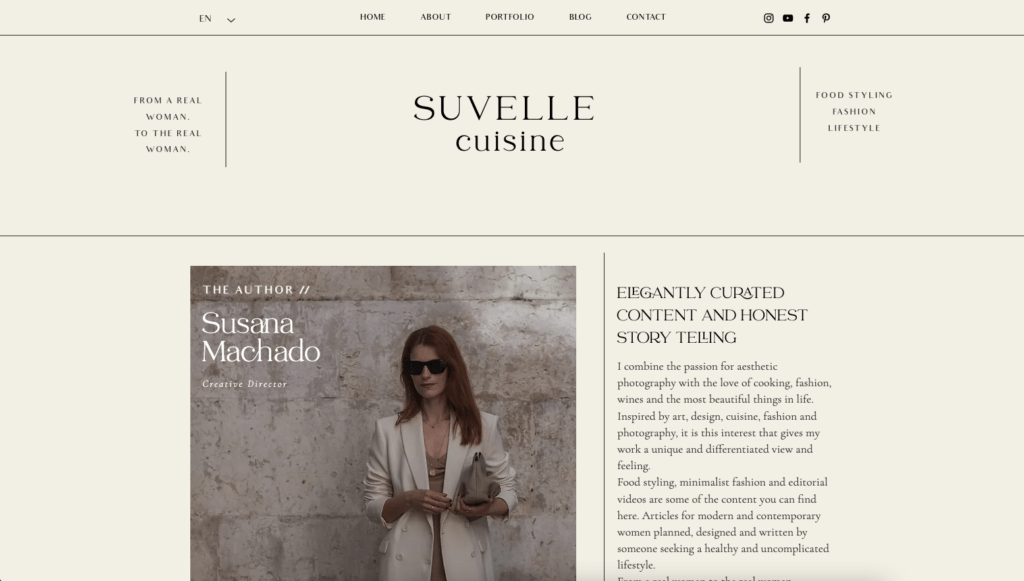
Suvelle Cuisine este un site care utilizează deja tendința Serif combinată cu un oarecare minimalism (și margini de linii!) pentru a crea blocuri de text atractive și sofisticate pe site-ul lor.

5. O estetică anilor 90
Tendințele care se repetă nu sunt doar pentru lumea modei, ci și în designul site-urilor web. După cum am văzut tone de vibrații anilor 90 care se târăsc înapoi în societate, designul web va vedea și această tendință. Când vă amintiți ce era în tendințe în anii 90, gândiți-vă la culori vibrante, la diverse forme atipice și la text mare.
Deși vedem că sunt folosite multe culori naturale și primare, vom vedea, de asemenea, paletele elegante de neon care își fac loc pentru a adăuga un plus distractiv, fără a fi aspectul principal. Un pop din anii 90 poate apărea ca un accent luminos sau mici linii colorate pentru a face compoziția atrăgătoare.
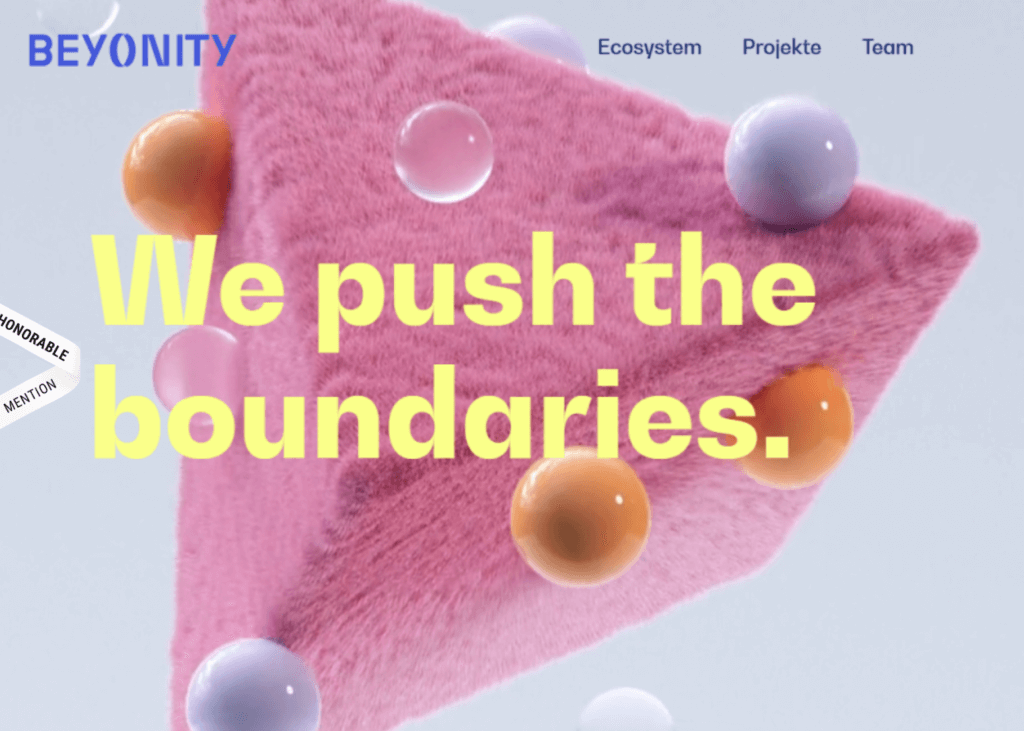
Priviți site-ul german Beyonity – prin îmbrățișarea formelor asimetrice și a culorilor strălucitoare, site-ul lor pur și simplu țipă începutul anilor 90.

6. Butoane mari cu îndemnuri simple la acțiune
Indiferent de paleta ta de design, dimensiunea butoanelor contează. Întotdeauna doriți ca un buton să fie lucrul pe care utilizatorii îl pot identifica cu ușurință. Desigur, acest lucru se traduce prin butoane mari care sunt etichetate clar. (În plus, butoanele mari sunt bune pentru accesibilitate!)
Când vă gândiți la butoane mari, luați în considerare un simplu îndemn la acțiune care intrigă utilizatorul să facă un clic semnificativ. Nu numai că aspectul textului dvs. ar trebui să fie izbitor, dar și expresia ar trebui să aibă sens! Vom vedea și mai multe inovații în modul în care designerii și agenții de marketing creează CTA relevante, intrigante și inspiratoare de acțiune, asociate cu un clic semnificativ pe buton mare.
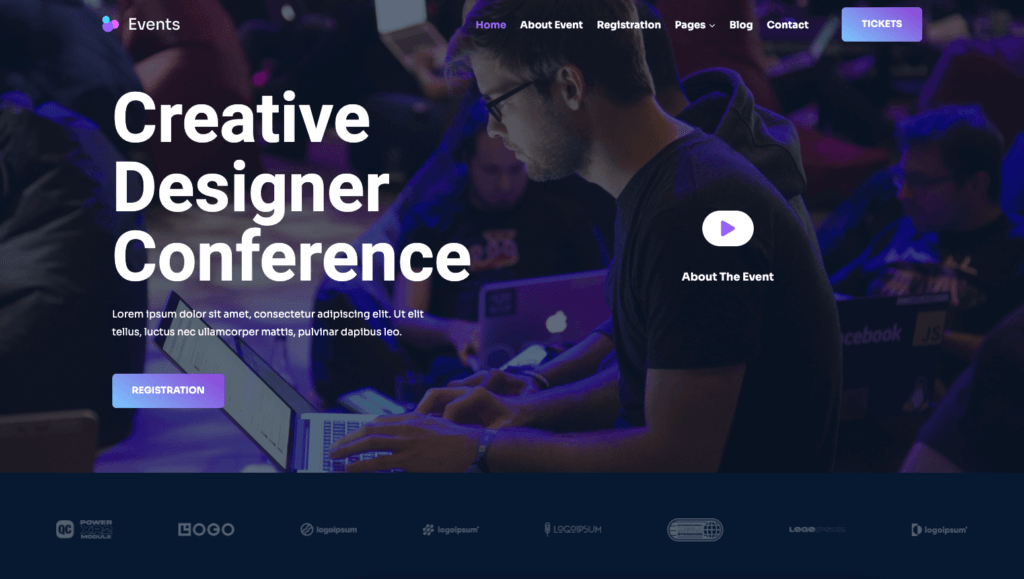
Uită-te la acest șablon de pornire pentru site-ul web de evenimente de la Kadence WP. Nu numai că folosesc culoarea degradată într-un mod excepțional, dar sunt asociate cu un buton mare, inspirator de acțiune pe care să faceți clic.


7. Fotografie autentică, incluzivă
Doar pentru că site-ul tău este pentru afaceri, nu înseamnă că nu poate fi inspirator. Adesea, vedem o mulțime de site-uri web care folosesc aceleași imagini și aceleași fotografii de stoc. Gândiți-vă: high-fiving cu zâmbete exagerate, grupuri stilate care se uită la aparatul de fotografiat, directori care poartă costume de supererou, grupuri de oameni care sar în aer. Nu, mulțumesc!
Căutați, în schimb, fotografii care înfățișează scene realiste cu oameni cu aspect real. Căutați imagini sincere în setările din lumea reală, mai degrabă decât în studiouri. Inclusivitatea este noua normalitate, atât în lumea designului web, cât și în afara acesteia, cu mai multe mărci care îmbrățișează imagini care vorbesc despre medii, rase și vârste diverse și subliniază incluziunea.
Site-urile web în 2022 ar trebui să includă imagini care să reprezinte persoane din toate categoriile sociale: diverse nuanțe de piele, tipuri de corp, vârste, dizabilități și multe altele.
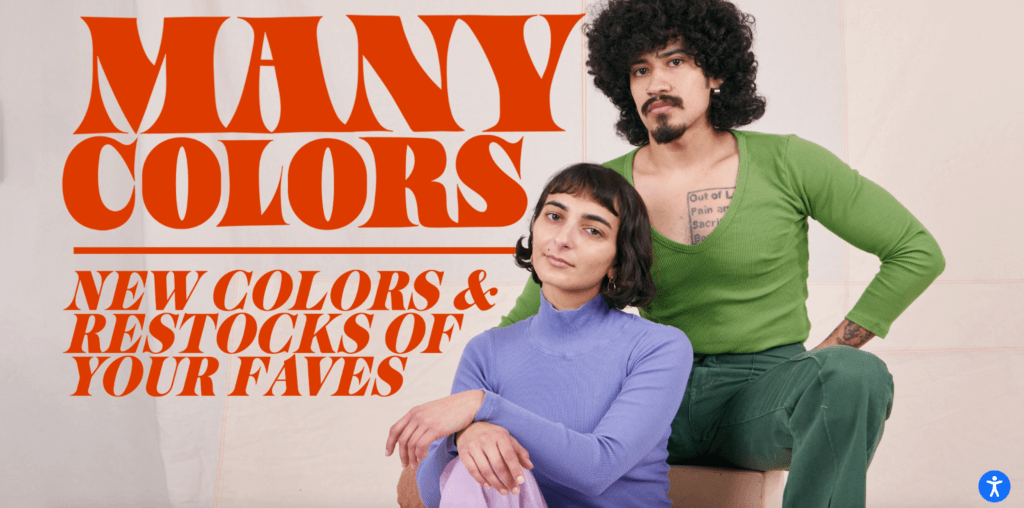
Luați marca de îmbrăcăminte Big Bud Press. O privire la pagina lor de pornire, iar cumpărătorii știu că site-ul lor nu numai că îmbrățișează, dar promovează, incluziunea și reprezentarea (să nu mai vorbim de utilizarea ucigașă a fontului și a culorii!)

8. Animație complicată
Cu îmbunătățiri ale funcționalității site-ului web, site-urile simpliste pot, de asemenea, să îmbrățișeze mișcarea în designul lor. Caracteristici precum „scrollytelling” și animația nu se duc încă nicăieri și au încă un loc printre designul minimal. De fapt, nu există o modalitate mai bună de a stabili un stil elegant prin izbitor decât utilizarea interacțiunilor animate cu site-ul web.
În 2022, vom vedea designeri de site-uri web folosind mișcarea ca instrument pentru a atrage atenția, dar ceea ce este cu adevărat la modă este utilizarea acestei animații pentru a realiza un design web minimalist și neașteptat.
Animația are multe utilizări într-un design minimalist. Informațiile pot fi ascunse în spatele elementelor vizuale până când un vizitator trece cu mouse-ul și le dezvăluie. Acesta este echivalentul deschiderii ușii unui dulap: poate ajuta la menținerea unui aspect curat și a recompenselor care se uită în jur. Animația permite paginilor să fie mai minimaliste, dar totuși dinamice. Gândiți-vă la mișcări curate și la un obiectiv de a consuma informații cu ușurință.
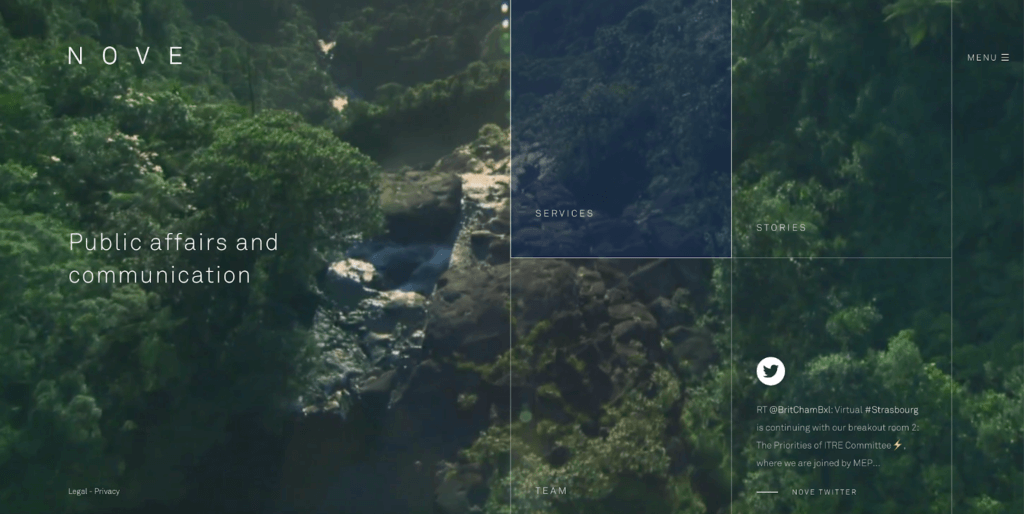
Luați compania Nove, de exemplu. Site-ul lor are un design unic, cu un fundal video pe ecran complet, meniuri transparente și șabloane de pagină personalizate pentru diferitele secțiuni. Făcând clic în fiecare dintre casetele lor, oferă un efect de animație diferit și face explorarea site-ului lor distractiv și atractiv.

9. Video, video, video
Dacă petreceți timp pe web, știți că există videoclipuri în aproape fiecare colț. În condițiile în care rețelele de socializare promovează mai mult conținut video prin povești și funcții similare, ne așteptăm ca videoclipurile să continue să aibă tendințe pe tot web. O modalitate prin care vedem acest lucru în designul web sunt fundalurile video, în care o bobină este redată în timp ce utilizatorii derulează pe site-ul dvs. Acest lucru aduce o anumită viață site-ului dvs. care pur și simplu nu este realizabilă în alt mod.
În plus, nu a fost niciodată mai ușor să creezi conținut video pentru site-ul tău web, cu toții purtând o cameră în buzunare, cu modalități simple de a îndrepta și a fotografia. Există atât de multe instrumente și aplicații care vă permit să filmați rapid, să adăugați efecte, să aplicați filtre și să publicați pe web.
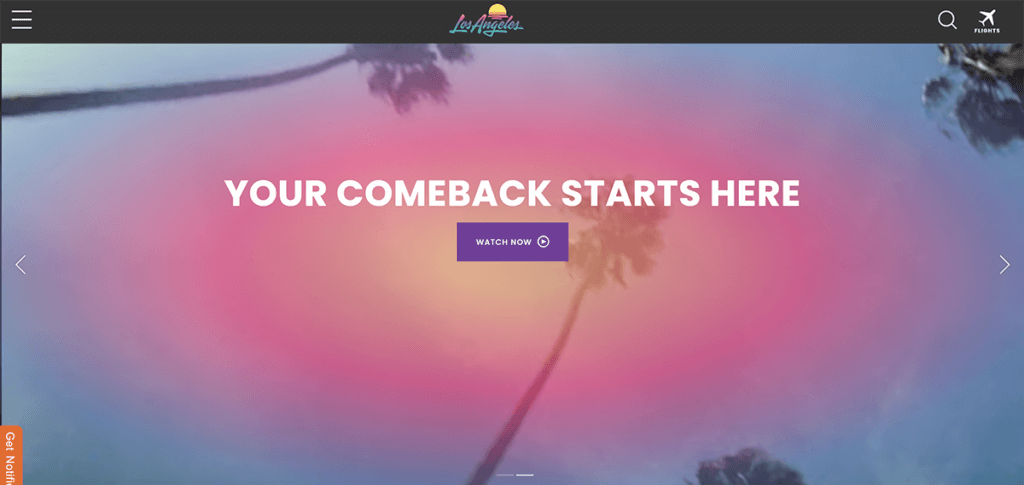
Dacă vă gândiți să utilizați videoclipuri în designul dvs. web în 2022, asigurați-vă că aveți un scop și un plan solid. Gândiți-vă la timpii de încărcare, „ascunderea” videoclipurilor sau animațiilor pentru a menține site-urile un aspect elegant și, bineînțeles, utilizarea rețelelor sociale pentru strategia dvs. video de prim-plan. Doar consultați site-ul web de turism din Los Angeles pentru utilizarea interesantă a videoclipurilor pe întregul site.

10. Forme abstracte
În conformitate cu revenirea esteticii anilor 90, continuăm să vedem forme abstracte abunde ca elemente de design, fundaluri antet, rame foto și multe altele. Aceste forme jucăușe pot fi, de asemenea, distractive atunci când sunt animate sau au mișcare de defilare.
În acest exemplu de la The Many, o agenție de publicitate și creativitate, puteți vedea multe dintre tendințele din 2022 implementate, de la culori îndrăznețe la fonturi serif până la animații complicate.

O notă despre design + accesibilitate în 2022
Accesibilitatea cu siguranță nu este un copil nou în bloc. Web-ul ar trebui să fie întotdeauna accesibil tuturor. Accesibilitatea înseamnă că nu există bariere care să împiedice interacțiunea cu sau accesul la site-uri web de către cei cu dizabilități fizice, dizabilități situaționale și restricții socio-economice privind lățimea de bandă și viteza.
Desigur, construirea unui site web cu accesibilitate necesită ceva efort și know-how, dar tot mai multe site-uri se asigură că accesibilitatea este o componentă cheie a fiecărei decizii de proiectare și nu o idee ulterioară.
În 2022, ne putem aștepta ca tot mai multe companii să acorde atenție accesibilității. Încorporarea instrumentelor de analiză pentru accesibilitate, cum ar fi Google Lighthouse, va deveni o normă de dezvoltare web. Fiți pregătiți pentru verificări de accesibilitate pe parcurs. Acesta este unul dintre aspectele atrăgătoare ale minimalismului: un site web curat, ușor de citit este deja în fața limitei de accesibilitate.
Accesibilitatea ar trebui să fie pe deplin acceptată și luată în considerare la fiecare pas al fazei de proiectare. Dacă oricare dintre tendințele de mai sus compromite accesibilitatea, luați în considerare mai întâi această implicație și planificați în consecință pentru a vă asigura că site-ul dvs. este, mai presus de toate, util.
Gânduri finale
Oricare ar fi expertiza dvs. pe site-ul dvs., aceste sfaturi și exemple vă pot provoca mâncărimi să reveniți în modul de designer cât mai curând posibil. Inovarea și experimentarea vă pot ajuta să rămâneți proaspăt, să vă arătați creșterea și, cel mai important, să creșteți aceste conversii.
Poți să mergi cu o singură idee din lista de mai sus sau să te gândești cum le poți încerca pe toate! Cel mai important lucru este să ai grijă de site-ul tău des și să fii atent la modul în care noile funcții atrag mai mulți clienți.
Amintiți-vă, construirea site-ului dvs. este doar începutul călătoriei dvs. Priviți date, analizați-vă site-ul și priviți în jurul vostru: inspirați-vă de miile de site-uri web creative și inovatoare construite în fiecare zi.
