Inspirasi Desain Web untuk 2022: 10 Tren Teratas untuk Ditonton
Diterbitkan: 2022-01-18Salah satu tujuan Anda tahun ini mungkin untuk menyegarkan tampilan situs web Anda. Sebagai pembuat situs web yang cerdas, Anda mungkin selalu mencari cara untuk tetap terkini dan menjaga situs web Anda terlihat seperti sesuatu yang benar-benar akan diklik orang.
Anda mungkin bertanya-tanya seperti apa estetika desain dan fitur yang akan menjadi besar di tahun baru. Saat internet menjadi semakin ramai (diperkirakan 500 ribu situs baru online setiap tahun!), desainer web sering merasa bahwa mereka harus berbuat lebih banyak untuk menonjol. Dengan lingkungan web yang terus berubah, orang-orang bereksperimen lebih dari sebelumnya untuk menemukan strategi yang paling cocok untuk merek mereka.
Untuk membantu Anda dalam pencarian desain yang inovatif dan menarik, kami telah mengumpulkan tren desain web paling penting yang menurut kami akan mendominasi pada tahun 2022.
1. Minimalis
Sudah, sepertinya salah satu tren desain web tahun ini adalah mendorong situs web yang sibuk ke samping. Pada tahun 2022, situs web akan menampilkan karakteristik minimalis dan bobot visual yang lebih halus. Anda akan melihat efek yang lebih ramping dan canggih. Pikirkan: lebih halus, tidak terlalu ramai, dan pengalaman menjelajah yang lebih lancar.
Salah satu alasan di balik ini adalah bahwa pengguna tidak akan menunggu semua gambar Anda untuk memuat desain yang lambat muncul sebelum masuk ke situs Anda. Sebagai gantinya, Anda akan ingin memberi calon pelanggan atau pengguna pesan yang jelas tentang siapa Anda dan apa yang harus mereka lakukan selanjutnya saat berada di situs web Anda. Pikirkan tentang mengganti pesan halus dengan tombol ajakan bertindak yang ringan dan sederhana dan menghilangkan gangguan di sekitarnya.
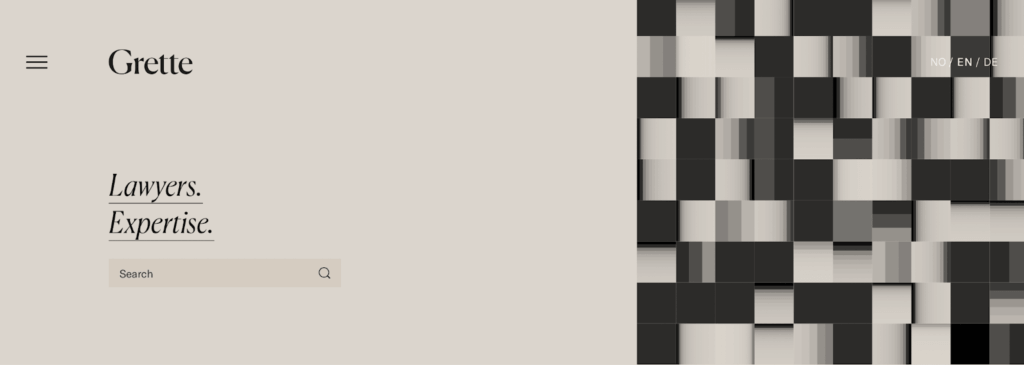
Lihat contoh ini dari firma hukum Grette: mereka tahu persis apa yang dicari pengguna situs mereka (pengacara berpengalaman!) Mereka langsung menyediakannya dengan bahasa yang sederhana namun efektif, palet yang bersih, dan bilah pencarian. Tidak ada lagi yang dibutuhkan!

2. Semburat Warna
Kurang-lebih-gagasan minimalis termasuk warna. Kita akan melihat lebih sedikit lapisan berisik dan desain berani yang mencolok namun sederhana. Cara terbaik untuk membuat kuku “mencolok tapi sederhana” adalah dengan memberikan warna yang mencolok.
Dari contoh yang telah kita lihat, sepertinya warna primer siap untuk tren lagi. Selain itu, Anda akan melihat banyak nada bersahaja, karena masyarakat kita lebih berfokus pada keberlanjutan dan pelestarian iklim. Carilah perpaduan warna yang terinspirasi alam dengan warna primer dasar sebagai aksen.
Satu warna yang sudah kita lihat sebagai pop adalah merah. Di masa lalu, orang menghindari warna merah, karena bisa membuat mata menjadi keras. Tapi seperti sedikit lipstik merah, judul atau aksen merah bisa mencolok untuk menarik perhatian. Selain itu, dengan lebih banyak eksperimen dalam nuansa dan nada, warna merah dapat dipadukan dengan cara unik yang terlihat serasi, tidak berlebihan.
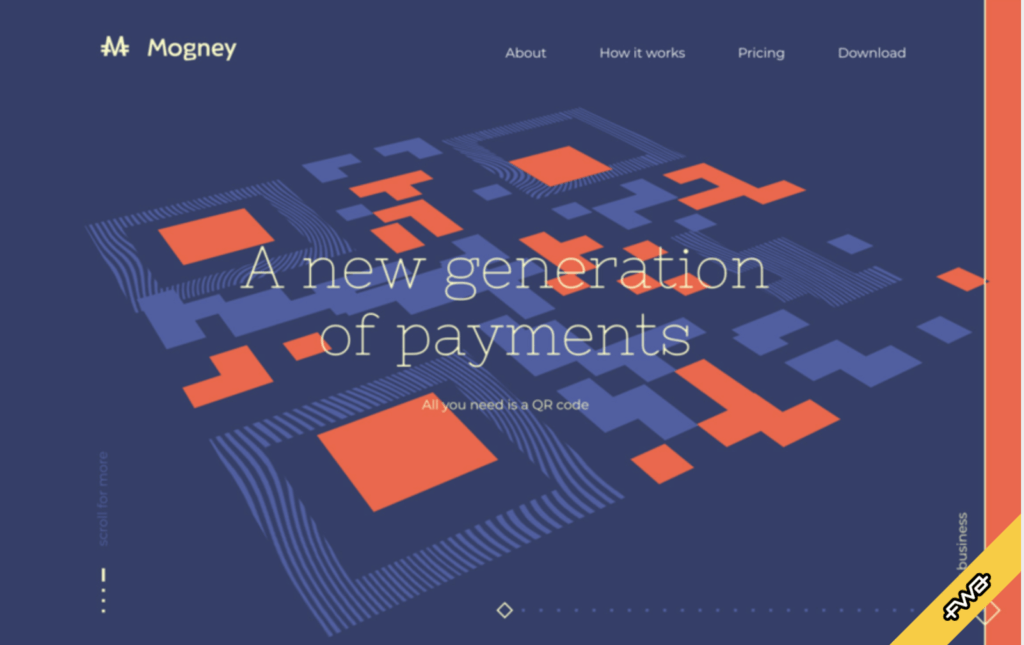
Lihatlah Mogney, sebuah perusahaan mata uang digital. Penggunaan warna merah yang mencolok menekankan kode QR mereka, yang merupakan dasar dari perusahaan mereka. Ini menciptakan tema berani namun tetap minimal yang cocok dengan latar belakang biru untuk tampilan yang menarik.

3. Tata letak simetris
Karena kami melihat banyak kesederhanaan tahun ini, tren desain web pada tahun 2022 juga akan menginspirasi tampilan simetris. Pikirkan halaman terpisah dan tata letak kisi, dan bahkan keseimbangan citra dan teks. Dengan halaman web yang dibagi menjadi blok konten, ini dapat membantu merek Anda menggabungkan cerita Anda dengan cara yang nyata.
Kami juga memprediksi garis digunakan dengan cara baru: batas tebal dan tipis akan membagi bagian, menu, dan layar. Ini akan menciptakan keseimbangan untuk membantu situs web Anda tampil rapi dan teratur.
Salah satu manfaat tata letak simetris adalah bagaimana hal itu dapat menarik perhatian pembaca ke informasi tertentu. Ambil contoh studio fotografi Swedia ini dari Sagmeister & Walsh. Selain menggunakan warna merah untuk judul yang mencolok, halaman tersebut dibagi menjadi dua untuk merangkul upaya bersama dari kedua seniman tersebut. Kolaborasi di sini muncul secara alami dalam desain, dengan ampersand raksasa memberikan tanda visual yang mencolok pada halaman terpisah.

4. Tipografi serif
Sebagai penjajaran dengan font modern yang ramping, font serif kembali ke desain web. Jenis huruf serif adalah jenis huruf yang memiliki ujung di tepi bentuk huruf. Pikirkan Times New Roman, Garamond, dan Georgia sebagai contoh font serif. Saat kami melihat-lihat, kami melihat lebih banyak merek memanfaatkan keanggunan yang ditawarkan font ini. Tipografi serif juga mengingatkan kita pada bacaan cetak, yang menghadirkan nuansa klasik pada pilihan desain ini.
Kita akan melihat lebih banyak situs web yang menggunakan font serif ringan dengan salah satu dari dua frasa besar yang mencolok sebagai titik fokus. Beberapa desainer akan menutupi lipatan situs web dengan satu kata atau frasa, menggunakan font ringan di atas gambar untuk menyeimbangkan estetika ini.
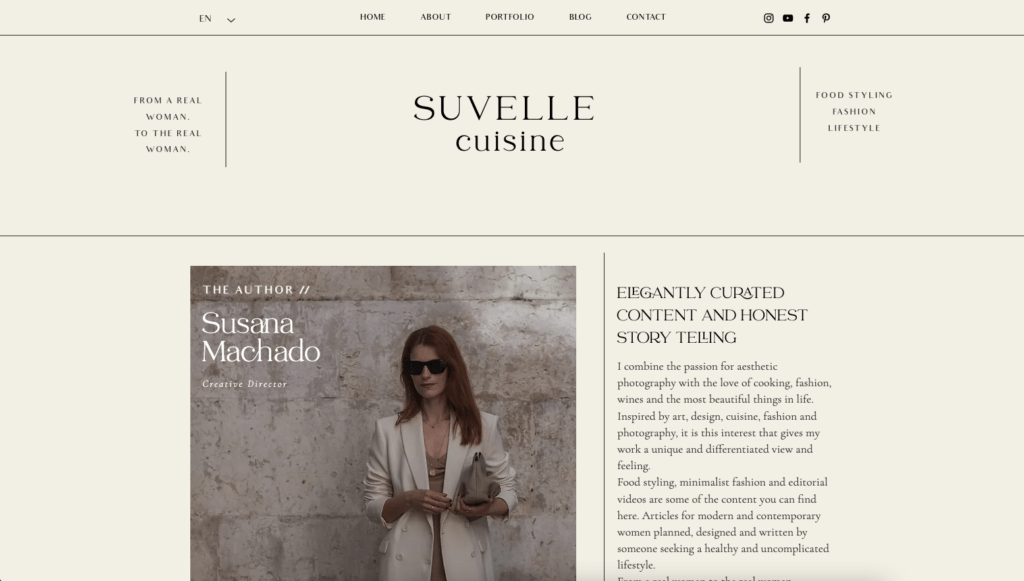
Suvelle Cuisine adalah salah satu situs yang sudah menggunakan tren Serif yang dikombinasikan dengan beberapa minimalis (dan batas garis!) untuk membuat blok teks yang menarik dan canggih di situs web mereka.

5. Estetika 90-an
Tren yang berulang tidak hanya untuk dunia mode – mereka juga masuk ke desain situs web. Seperti yang telah kita lihat banyak getaran 90-an merangkak kembali ke masyarakat, desain web akan melihat tren ini juga. Saat mengingat apa yang sedang tren di tahun 90-an, pikirkan warna-warna cerah yang muncul, berbagai bentuk atipikal, dan teks besar.
Meskipun kami melihat banyak warna alami dan primer digunakan, kami juga akan melihat palet neon bergaya bekerja dengan cara mereka untuk menambahkan keunggulan yang menyenangkan tanpa menjadi tampilan terdepan. Pop 90-an mungkin muncul sebagai aksen cerah atau garis warna-warni kecil untuk membuat komposisinya menarik.
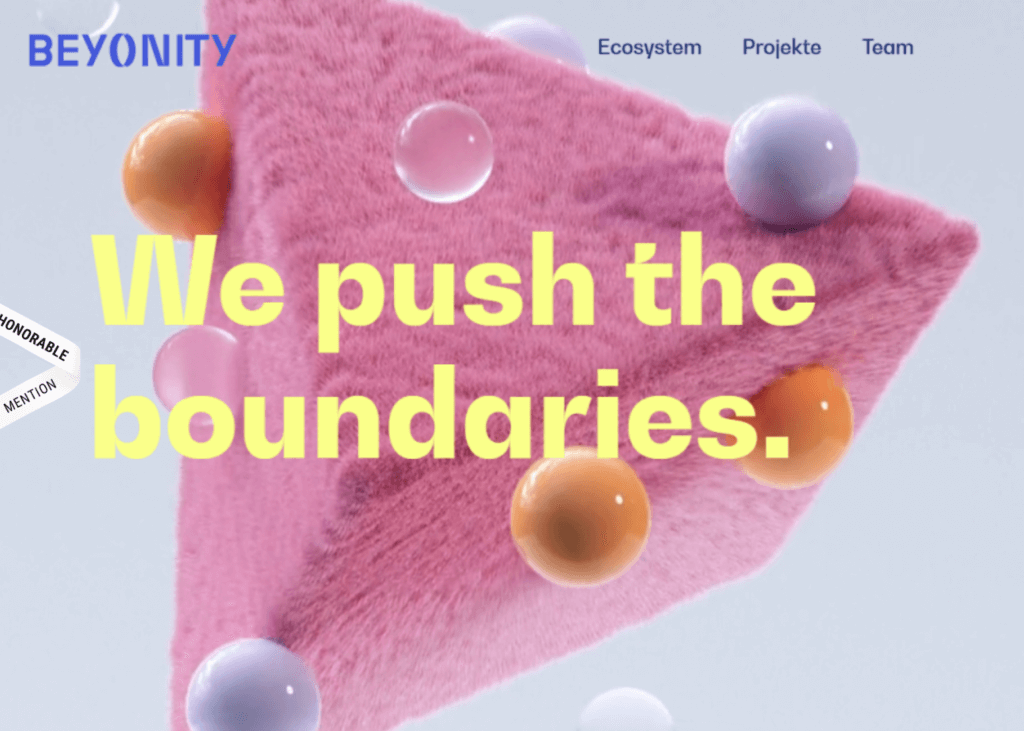
Lihatlah situs Jerman Beyonity – dengan merangkul bentuk asimetris dan warna-warna cerah, situs web mereka baru saja meneriakkan awal 90-an.

6. Tombol besar dengan ajakan bertindak sederhana
Apa pun palet desain Anda, ukuran tombol Anda penting. Anda selalu ingin tombol menjadi sesuatu yang dapat dilihat pengguna dengan mudah. Tentu saja, ini berarti tombol besar yang diberi label dengan jelas. (Plus, tombol besar bagus untuk aksesibilitas!)
Saat memikirkan tombol besar, pertimbangkan ajakan bertindak sederhana yang menggugah pengguna untuk melakukan klik yang berarti. Tidak hanya tampilan teks Anda yang harus mencolok, tetapi frasanya juga harus bermakna! Kita akan melihat lebih banyak inovasi dalam cara desainer dan pemasar menciptakan CTA yang relevan, menarik, dan menginspirasi tindakan yang dipasangkan dengan klik tombol besar yang bermakna.

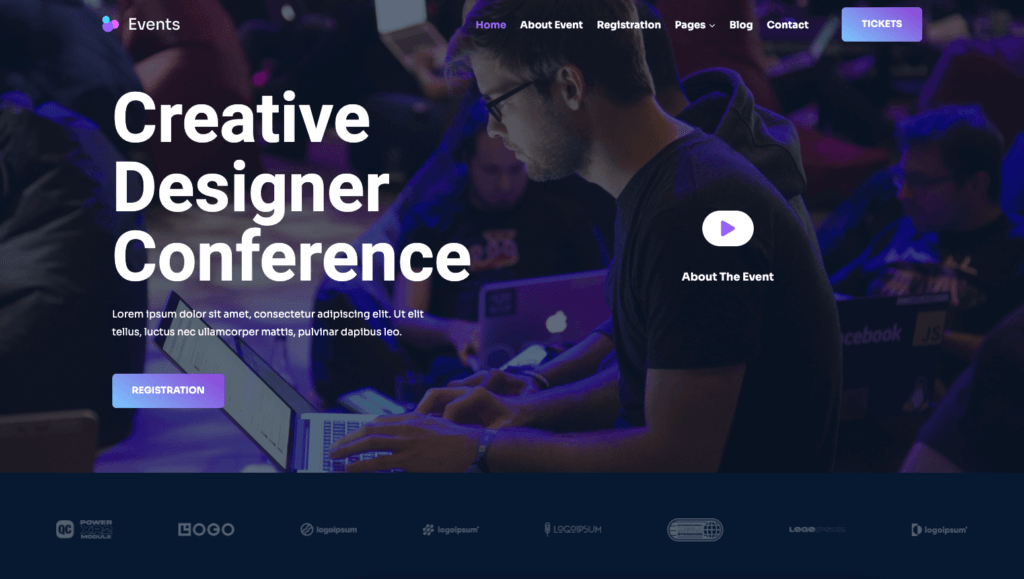
Lihatlah templat starter situs web acara ini dari Kadence WP. Mereka tidak hanya menggunakan warna gradien dengan cara yang luar biasa, tetapi juga dipasangkan dengan tombol besar yang menginspirasi aksi untuk diklik.

7. Fotografi autentik dan inklusif
Hanya karena situs Anda untuk bisnis, bukan berarti tidak bisa menginspirasi. Seringkali, kami melihat banyak situs web menggunakan citra dan stok foto murahan yang sama. Pikirkan: tos dengan senyum berlebihan, kelompok bergaya melihat ke kamera, eksekutif mengenakan kostum superhero, sekelompok orang melompat di udara. Tidak, terima kasih!
Sebaliknya, cari foto yang menggambarkan pemandangan realistis dengan orang-orang yang tampak nyata. Cari gambar candid dalam pengaturan dunia nyata daripada studio. Inklusivitas adalah hal normal baru, baik di dalam maupun di luar dunia desain web, dengan lebih banyak merek yang merangkul gambar yang berbicara dengan beragam latar belakang, ras, dan usia, serta menekankan inklusivitas.
Situs web pada tahun 2022 harus menyertakan gambar yang mewakili individu dari semua lapisan masyarakat: beragam warna kulit, tipe tubuh, usia, disabilitas, dan banyak lagi.
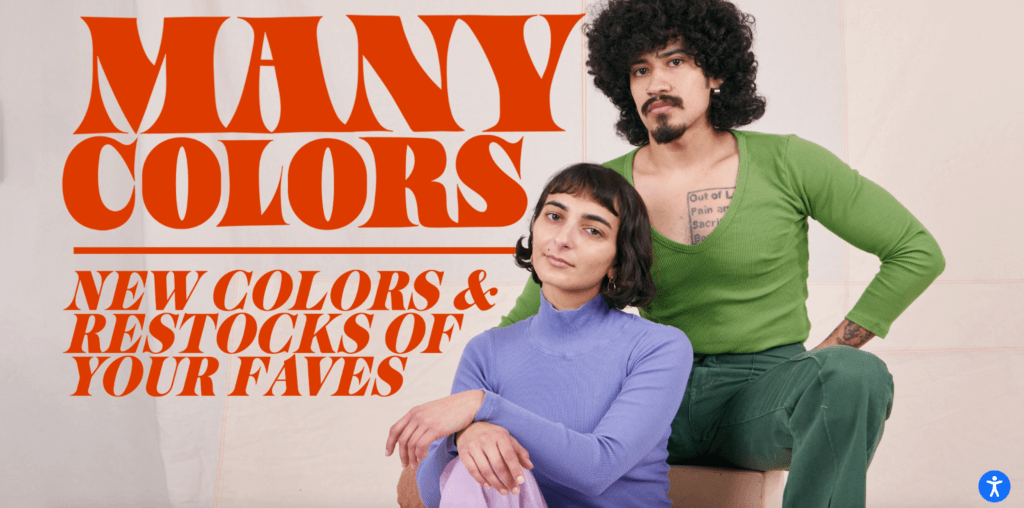
Ambil merek pakaian Big Bud Press. Sekali melihat beranda mereka, dan pembeli tahu bahwa situs web mereka tidak hanya mencakup, tetapi juga mempromosikan, inklusivitas, dan representasi (belum lagi penggunaan font dan warna yang mematikan!)

8. Animasi yang rumit
Dengan peningkatan fungsionalitas situs web, situs sederhana juga dapat merangkul gerakan dalam desain mereka. Fitur-fitur seperti "scrollytelling" dan animasi belum berkembang pesat dan masih memiliki tempat di antara desain minimal. Faktanya, tidak ada cara yang lebih baik untuk membangun gaya yang ramping dengan mencolok daripada menggunakan interaksi situs web animasi.
Pada tahun 2022, kita akan melihat desainer situs web menggunakan gerakan sebagai alat untuk menarik perhatian, tetapi yang benar-benar trendi adalah menggunakan animasi ini untuk mencapai desain web yang minimalis dan tidak terduga.
Animasi memiliki banyak kegunaan dalam desain minimalis. Informasi dapat disembunyikan di balik elemen visual sampai pengunjung mengarahkan kursor dan mengungkapkannya. Ini setara dengan membuka pintu lemari: ini dapat membantu menjaga tata letak yang bersih dan penghargaan yang mengintip. Animasi memungkinkan halaman menjadi lebih minimalis, tetapi tetap dinamis. Pikirkan gerakan bersih dan tujuan mengkonsumsi informasi dengan mudah.
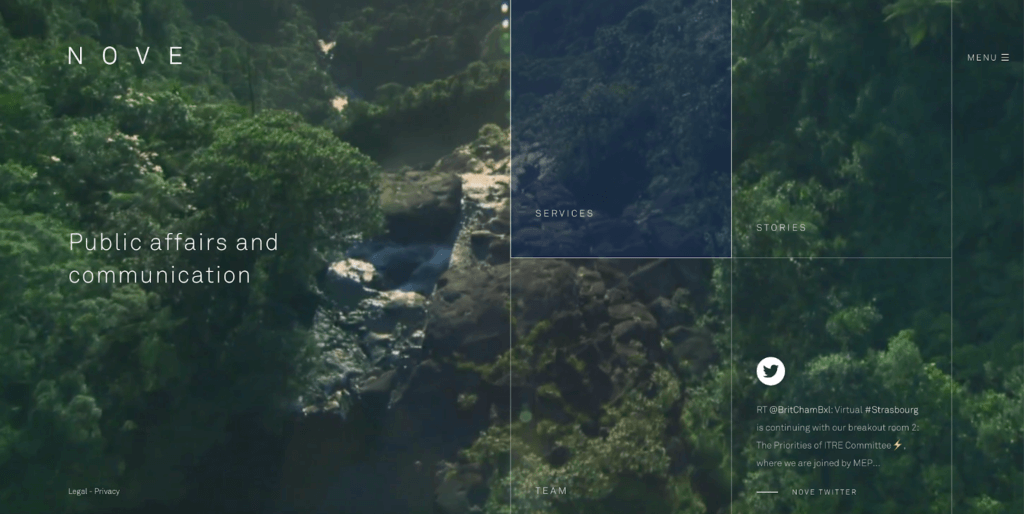
Ambil perusahaan Nove, misalnya. Situs web mereka menampilkan desain unik dengan latar belakang video layar penuh, menu transparan, dan templat halaman khusus untuk berbagai bagian. Mengklik di setiap kotak mereka menawarkan efek animasi yang berbeda dan membuat menjelajahi situs web mereka menyenangkan dan menarik.

9. Video, video, video
Jika Anda menghabiskan waktu di web, Anda tahu bahwa ada video di hampir setiap sudut. Dengan media sosial yang mendorong lebih banyak konten video melalui cerita dan fitur serupa, kami berharap video terus menjadi tren di seluruh web. Salah satu cara kami melihat ini dalam desain web adalah latar belakang video, di mana gulungan diputar saat pengguna menggulir situs web Anda. Ini membawa kehidupan tertentu ke situs Anda yang tidak dapat dicapai dengan cara lain.
Selain itu, membuat konten video untuk situs web Anda tidak pernah semudah ini, dengan kita semua membawa kamera di saku kita dengan cara mudah untuk mengarahkan dan memotret. Ada begitu banyak alat dan aplikasi yang memungkinkan Anda memfilmkan, menambahkan efek, menerapkan filter, dan memublikasikan di web dengan cepat.
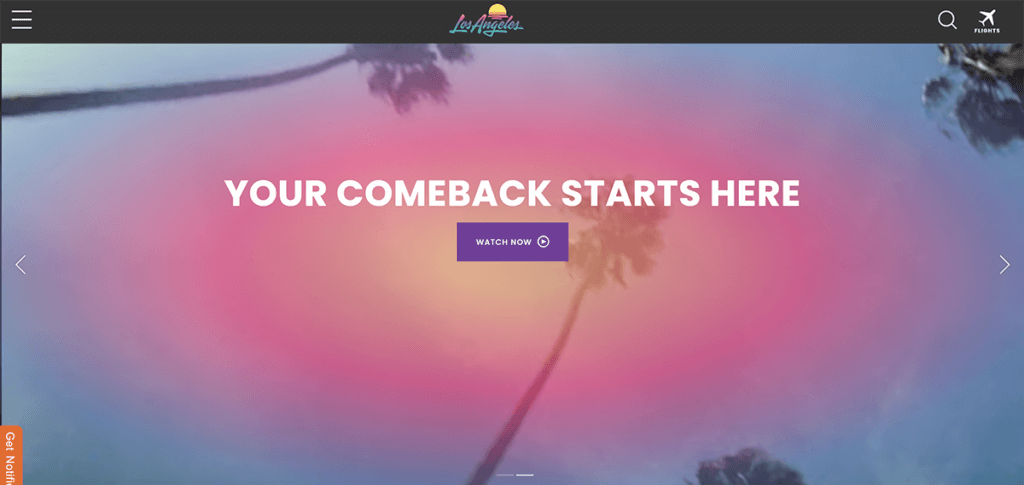
Jika Anda berpikir untuk menggunakan video dalam desain web Anda pada tahun 2022, pastikan Anda memiliki tujuan dan rencana yang solid. Pikirkan tentang waktu muat, video "menyembunyikan" atau animasi agar situs tetap terlihat ramping, dan tentu saja, menggunakan media sosial sebagai strategi video terdepan Anda. Cukup periksa situs web pariwisata Los Angeles untuk penggunaan video yang menarik di seluruh situs.

10. Bentuk abstrak
Sejalan dengan kembalinya estetika tahun 90-an, kami terus melihat bentuk-bentuk abstrak berlimpah seperti elemen desain, latar belakang header, bingkai foto, dan banyak lagi. Bentuk-bentuk playful ini juga bisa menyenangkan saat dianimasikan atau diberi gerakan scrolling.
Dalam contoh dari The Many, agensi periklanan dan kreatif ini, Anda dapat melihat banyak tren dari tahun 2022 yang diterapkan, mulai dari warna yang mencolok hingga font serif hingga animasi yang rumit.

Catatan tentang Desain + Aksesibilitas di 2022
Aksesibilitas tentu bukan anak baru di blok itu. Web harus selalu dapat diakses oleh semua orang. Aksesibilitas berarti bahwa tidak ada hambatan yang mencegah interaksi dengan, atau akses ke, situs web oleh penyandang disabilitas fisik, disabilitas situasional, dan batasan sosio-ekonomi pada bandwidth dan kecepatan.
Tentu saja, membangun situs web dengan aksesibilitas memerlukan beberapa upaya dan pengetahuan, tetapi semakin banyak situs web yang memastikan aksesibilitas adalah komponen kunci dari setiap keputusan desain dan bukan renungan.
Pada tahun 2022, kita dapat mengharapkan semakin banyak bisnis yang memperhatikan aksesibilitas. Memasukkan alat analisis untuk aksesibilitas, seperti Google Lighthouse, akan menjadi norma pengembangan web. Bersiaplah untuk pemeriksaan aksesibilitas di sepanjang jalan. Ini adalah salah satu aspek menarik dari minimalis: situs web yang bersih dan mudah dibaca sudah berada di depan untuk aksesibilitas.
Aksesibilitas harus sepenuhnya dianut dan dipertimbangkan pada setiap langkah fase desain. Jika salah satu tren di atas mengganggu aksesibilitas, pertimbangkan implikasi ini terlebih dahulu dan rencanakan dengan tepat untuk memastikan situs web Anda, di atas segalanya, berguna.
Pikiran Akhir
Apa pun keahlian situs web Anda, tip dan contoh ini mungkin membuat Anda ingin kembali ke mode desainer secepatnya. Berinovasi dan bereksperimen dapat membantu Anda tetap segar, menunjukkan pertumbuhan Anda, dan yang terpenting, meningkatkan konversi tersebut.
Anda dapat pergi dengan hanya satu ide dari daftar di atas atau berpikir tentang bagaimana Anda dapat mencoba semuanya! Yang paling penting adalah sering mengunjungi situs Anda dan memperhatikan bagaimana fitur baru menarik lebih banyak pelanggan.
Ingat, membangun situs web Anda hanyalah awal dari perjalanan Anda. Lihat data, analisis situs Anda, dan lihat sekeliling Anda: dapatkan inspirasi dari ribuan situs web kreatif dan inovatif yang dibuat setiap hari.
