Inspiração de web design para 2022: as 10 principais tendências a serem observadas
Publicados: 2022-01-18Um de seus objetivos este ano pode ser atualizar a aparência do seu site. Como um construtor de sites experiente, você provavelmente está sempre procurando maneiras de se manter atualizado e manter seu site parecido com algo em que as pessoas realmente clicarão.
Você pode estar se perguntando que tipo de estética e recursos de design serão grandes no ano novo. À medida que a internet se torna cada vez mais lotada (estima-se que 500 mil novos sites são colocados online todos os anos!), os web designers geralmente sentem que precisam fazer mais para se destacar. Com o ambiente em constante mudança da web, as pessoas estão experimentando mais do que nunca para encontrar uma estratégia que funcione melhor para sua marca.
Para ajudá-lo em sua busca por um design inovador e atraente, coletamos as tendências de design da web mais importantes que achamos que dominarão em 2022.
1. Minimalismo
Já parece que uma tendência de web design este ano será empurrar sites ocupados para o lado. Em 2022, os sites terão características minimalistas e um peso visual mais delicado. Você verá mais suavidade e efeitos sofisticados. Pense: mais refinado, menos lotado e uma experiência de navegação mais suave.
Uma razão por trás disso é que os usuários não vão esperar que todas as suas imagens apareçam em designs de carregamento lento antes de chegar à carne do seu site. Em vez disso, você deve dar aos clientes ou usuários em potencial uma mensagem clara sobre quem você é e o que eles devem fazer em seguida enquanto estiverem em seu site. Pense em substituir mensagens fofas por botões de call-to-action leves e simples e remover a perturbação ao redor deles.
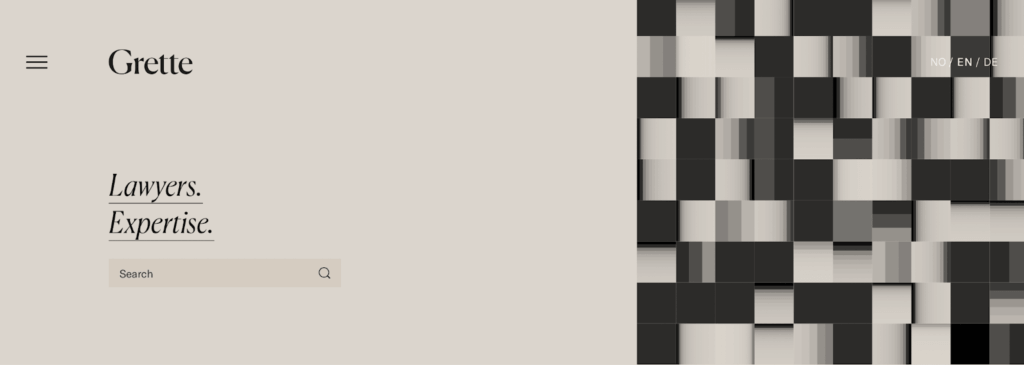
Confira este exemplo do escritório de advocacia Grette: eles sabem exatamente o que os usuários de seu site estão procurando (advogados experientes!) Eles fornecem imediatamente uma linguagem simples, mas eficaz, uma paleta limpa e uma barra de pesquisa. Nada mais necessário!

2. Pontos de cor
A noção de menos-é-mais de minimalismo inclui cores. Veremos menos camadas barulhentas e designs arrojados que são impressionantes, mas simples. A melhor maneira de pregar “impressionante, mas simples” é dar um toque de cor.
A partir dos exemplos que vimos, parece que as cores primárias estão prontas para entrar em tendência novamente. Além disso, você verá muitos tons terrosos, pois nossa sociedade se concentra mais na sustentabilidade e na preservação do clima. Procure uma mistura de tons inspirados na natureza com cores primárias básicas como acentos.
Uma cor que já estamos vendo como pop é o vermelho. No passado, as pessoas evitavam o vermelho, pois pode ser difícil para os olhos. Mas, assim como um pouco de batom vermelho, um título ou sotaque vermelho pode ser impressionante para chamar a atenção. Além disso, com mais experimentação em tons e tons, o vermelho pode ser incorporado de maneiras únicas que parecem harmoniosas, não avassaladoras.
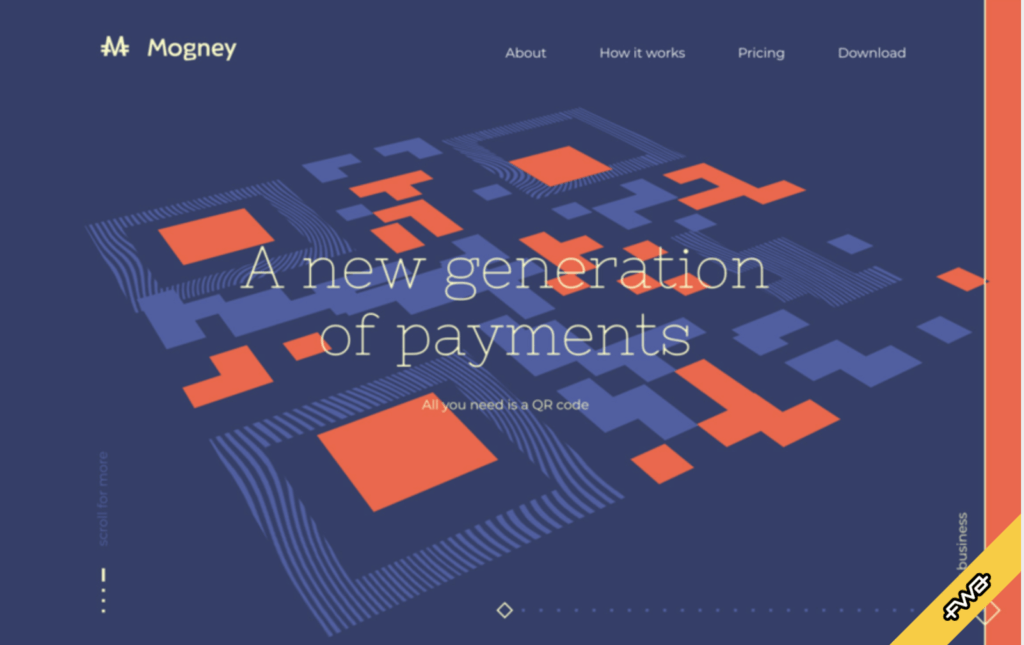
Dê uma olhada na Mogney, uma empresa de moeda digital. O uso marcante do vermelho enfatiza seu código QR, que é a base de sua empresa. Ele cria um tema ousado, mas ainda minimalista, que combina bem com o fundo azul para uma aparência atraente.

3. Layouts simétricos
Como estamos vendo muita simplicidade este ano, as tendências de web design em 2022 também inspirarão looks simétricos. Pense em páginas divididas e layouts de grade e até equilíbrios de imagens e texto. Com páginas da Web divididas em blocos de conteúdo, ele pode ajudar sua marca a dividir sua história de maneiras tangíveis.
Também prevemos que as linhas sejam usadas de uma nova maneira: bordas grossas e finas dividirão seções, menus e telas. Isso criará equilíbrio para ajudar seu site a parecer limpo e organizado.
Um benefício dos layouts simétricos é como eles podem chamar a atenção do leitor para informações específicas. Veja este exemplo de estúdio de fotografia sueco da Sagmeister & Walsh. Além de usar vermelho para um título marcante, a página é dividida em duas para abraçar os esforços conjuntos dos dois artistas. A colaboração aqui aparece naturalmente no design, com o e comercial gigante fornecendo uma marca visual marcante sobre a página dividida.

4. Tipografia com serifa
Como uma justaposição a fontes elegantes e modernas, as fontes com serifa estão voltando ao design da web. As fontes com serifa são aquelas que possuem uma ponta na borda da forma da letra. Pense em Times New Roman, Garamond e Georgia como exemplos de fontes com serifa. Ao olharmos ao redor, vemos mais marcas aproveitando a elegância que essas fontes têm a oferecer. As fontes com serifa também nos lembram a leitura da impressão, o que traz uma sensação clássica a essa escolha de design.
Veremos mais sites adotando fontes serifadas leves com uma das duas grandes frases marcantes como ponto focal. Alguns designers cobrem a dobra de um site com uma palavra ou frase, usando uma fonte leve sobre uma imagem para equilibrar essa estética.
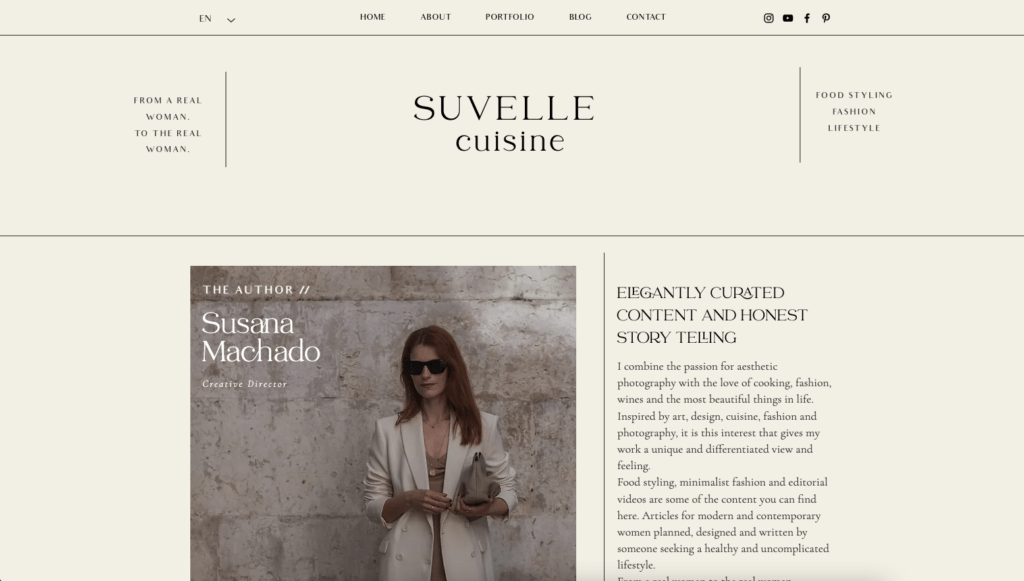
Suvelle Cuisine é um site que já usa a tendência Serif combinada com algum minimalismo (e bordas de linha!) para criar blocos de texto atraentes e sofisticados em seu site.

5. Uma estética dos anos 90
As tendências recorrentes não são apenas para o mundo da moda – elas também entram no design do site. Como vimos toneladas de vibrações dos anos 90 rastejarem de volta à sociedade, o web design também verá essa tendência. Ao lembrar o que era tendência nos anos 90, pense em cores vibrantes, várias formas atípicas e texto grande.
Embora estejamos vendo muitas cores naturais e primárias sendo usadas, também veremos elegantes paletas de néon trabalhando para adicionar uma borda divertida sem ser a aparência principal. Um pop dos anos 90 pode sair como um sotaque brilhante ou pequenas linhas coloridas para tornar a composição cativante.
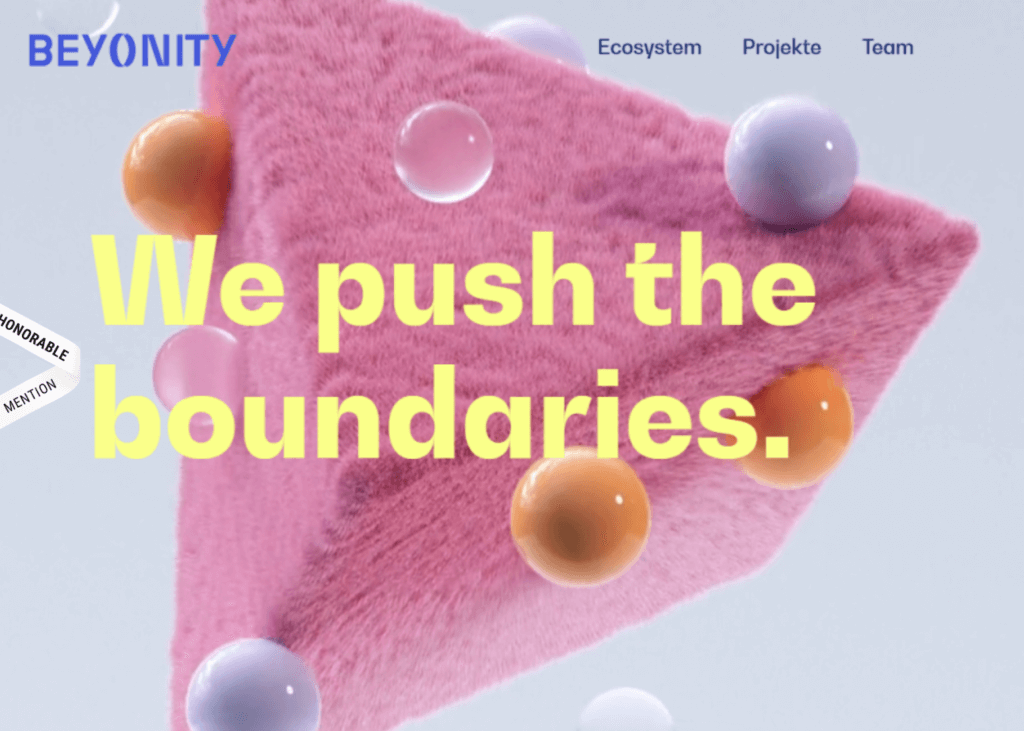
Veja o site alemão Beyonity – ao abraçar formas assimétricas e cores brilhantes, seu site grita o início dos anos 90.

6. Botões grandes com chamadas simples para ação
Não importa a sua paleta de design, o tamanho do seu botão é importante. Você sempre quer que um botão seja algo que os usuários possam identificar facilmente. Claro, isso se traduz em botões grandes que são claramente rotulados. (Além disso, botões grandes são bons para acessibilidade!)
Ao pensar em botões grandes, considere um simples call to action que intrigue o usuário a fazer um clique significativo. Não apenas a aparência do seu texto deve ser marcante, mas a frase também deve ser significativa! Veremos ainda mais inovação na forma como designers e profissionais de marketing estão criando CTAs relevantes, intrigantes e inspiradores de ação combinados com um grande clique de botão significativo.

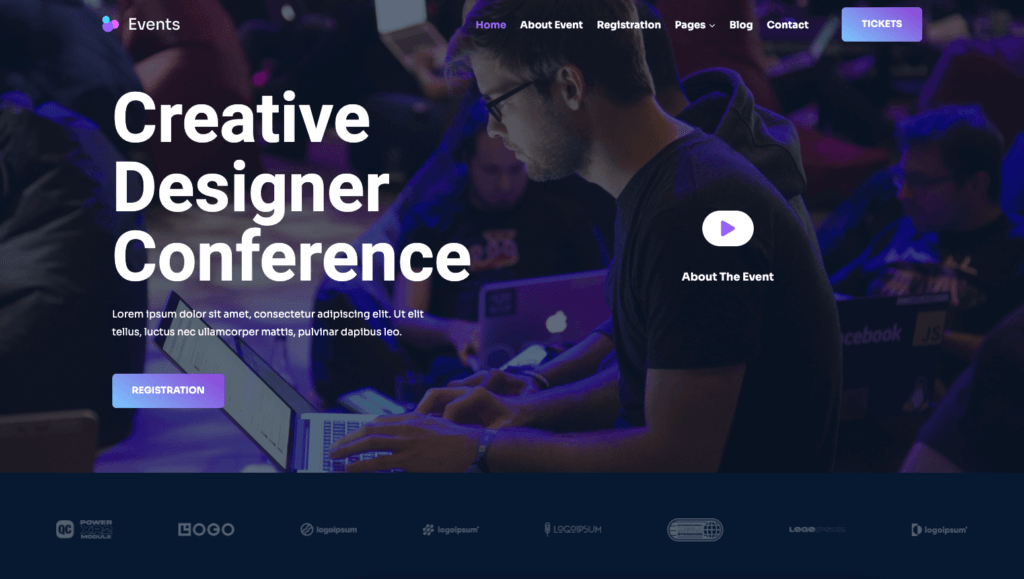
Veja este modelo inicial de site de eventos do Kadence WP. Eles não apenas usam cores gradientes de maneira excepcional, mas também combinam com um botão grande e inspirador de ação para clicar.

7. Fotografia autêntica e inclusiva
Só porque seu site é para negócios, não significa que não possa ser inspirador. Muitas vezes, vemos muitos sites usando as mesmas imagens e fotos bregas. Pense: high-five com sorrisos exagerados, grupos estilosos olhando para a câmera, executivos vestindo fantasias de super-heróis, grupos de pessoas pulando no ar. Não, obrigado!
Em vez disso, procure fotos que retratam cenas realistas com pessoas de aparência real. Procure imagens espontâneas em ambientes do mundo real em vez de estúdios. A inclusão é o novo normal, tanto dentro quanto fora do mundo do web design, com mais marcas adotando imagens que falam com diversas origens, raças e idades e enfatizam a inclusão.
Os sites em 2022 devem incluir imagens que representem indivíduos de todas as esferas da vida: diversos tons de pele, tipos de corpo, idades, deficiências e muito mais.
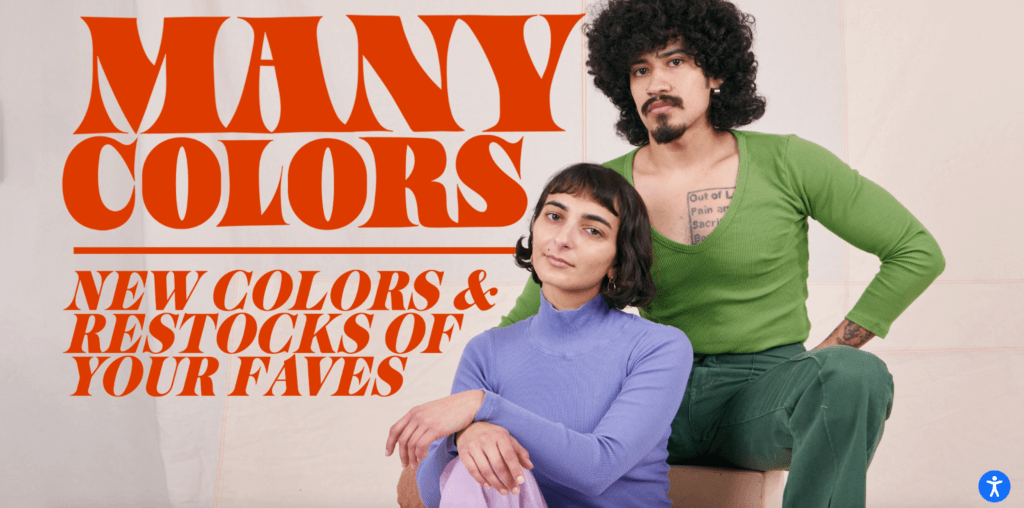
Veja a marca de roupas Big Bud Press. Uma olhada em sua página inicial e os compradores sabem que seu site não apenas abraça, mas promove, inclusão e representação (sem mencionar o uso matador de fonte e cor!)

8. Animação complicada
Com melhorias na funcionalidade do site, sites simplistas também podem adotar o movimento em seu design. Recursos como “scrollytelling” e animação ainda não estão indo a lugar nenhum e ainda têm um lugar entre o design minimalista. Na verdade, não há melhor maneira de estabelecer um estilo elegante e marcante do que usar interações animadas do site.
Em 2022, veremos designers de sites usando o movimento como ferramenta para chamar a atenção, mas o que está realmente na moda é usar essa animação para obter um web design minimalista e inesperado.
A animação tem muitos usos em um design minimalista. As informações podem ser ocultadas por trás de elementos visuais até que um visitante passe o mouse sobre elas e as revele. Isso é o equivalente a abrir a porta de um armário: pode ajudar a manter um layout limpo e recompensar espiar ao redor. A animação permite que as páginas sejam mais minimalistas, mas ainda dinâmicas. Pense em movimentos limpos e no objetivo de consumir informações com facilidade.
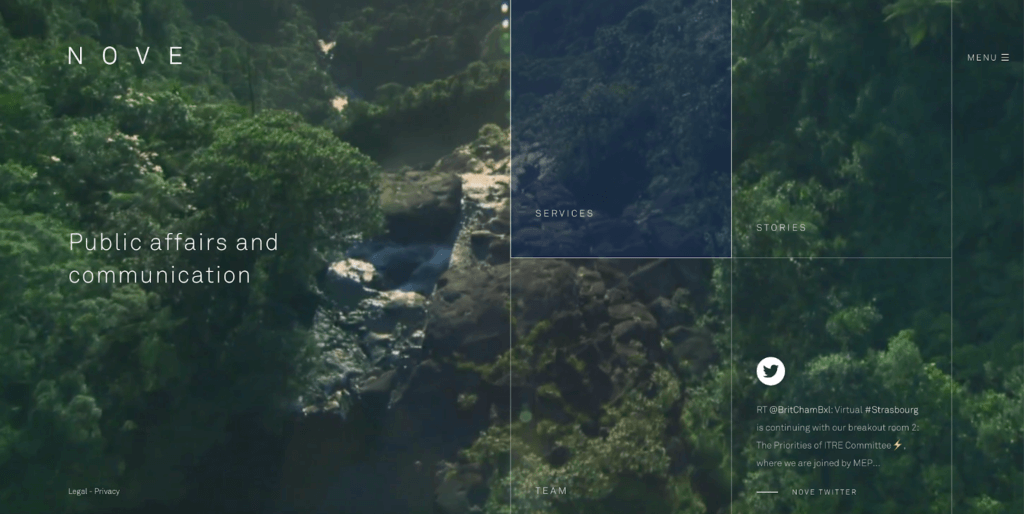
Veja a empresa Nove, por exemplo. Seu site apresenta um design exclusivo com um fundo de vídeo em tela cheia, menus transparentes e modelos de página personalizados para as diferentes seções. Clicar em cada uma das caixas oferece um efeito de animação diferente e torna a exploração do site divertida e atraente.

9. Vídeo, vídeo, vídeo
Se você passa algum tempo na web, sabe que há vídeos em quase todos os cantos. Com a mídia social promovendo mais conteúdo de vídeo por meio de histórias e recursos semelhantes, esperamos que os vídeos continuem sendo tendências em toda a web. Uma maneira de ver isso no design da web são os planos de fundo de vídeo, em que um rolo é reproduzido à medida que os usuários percorrem seu site. Isso traz uma certa vida ao seu site que simplesmente não é possível de outra forma.
Além disso, nunca foi tão fácil criar conteúdo de vídeo para o seu site, com todos nós carregando uma câmera em nossos bolsos com maneiras fáceis de apontar e disparar. Existem muitas ferramentas e aplicativos que permitem filmar, adicionar efeitos, aplicar filtros e publicar rapidamente na web.
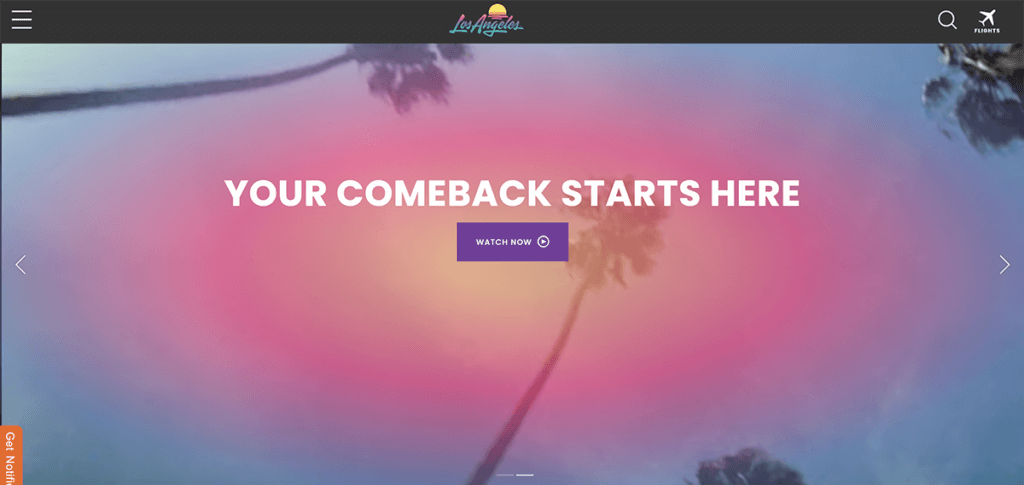
Se você pensa em usar vídeo em seu web design em 2022, certifique-se de ter um propósito e um plano sólidos. Pense em tempos de carregamento, “esconder” vídeo ou animação para manter os sites com aparência elegante e, claro, usar as mídias sociais para sua estratégia de vídeo de vanguarda. Basta verificar o site de turismo de Los Angeles para uso interessante de vídeo em todo o site.

10. Formas abstratas
Em linha com o retorno da estética dos anos 90, continuamos a ver formas abstratas abundantes como elementos de design, fundos de cabeçalho, molduras e muito mais. Essas formas divertidas também podem ser divertidas quando animadas ou com movimento de rolagem.
Neste exemplo da The Many, uma agência de publicidade e criação, você pode ver muitas das tendências de 2022 implementadas, de cores fortes a fontes serifadas e animações complicadas.

Uma nota sobre design + acessibilidade em 2022
Acessibilidade certamente não é um garoto novo no bloco. A web deve estar sempre acessível a todos. Acessibilidade significa que não há barreiras que impeçam a interação ou o acesso a sites por pessoas com deficiências físicas, deficiências situacionais e restrições socioeconômicas de largura de banda e velocidade.
É claro que construir um site com acessibilidade requer algum esforço e conhecimento, mas cada vez mais sites estão garantindo que a acessibilidade seja um componente-chave de todas as decisões de design e não uma reflexão tardia.
Em 2022, podemos esperar mais e mais empresas prestando atenção à acessibilidade. Incorporar ferramentas de análise de acessibilidade, como o Google Lighthouse, se tornará uma norma de desenvolvimento web. Esteja preparado para verificações de acessibilidade ao longo do caminho. Este é um dos aspectos atraentes do minimalismo: um site limpo e fácil de ler já está à frente do freio de acessibilidade.
A acessibilidade deve ser totalmente adotada e considerada em todas as etapas da fase de projeto. Se alguma das tendências acima comprometer a acessibilidade, considere essa implicação primeiro e planeje adequadamente para garantir que seu site seja, acima de tudo, útil.
Pensamentos finais
Seja qual for a sua experiência com o site, essas dicas e exemplos podem deixá-lo ansioso para voltar ao modo de designer o mais rápido possível. Inovar e experimentar podem ajudá-lo a se manter atualizado, mostrar seu crescimento e, o mais importante, aumentar essas conversões.
Você pode ir com apenas uma ideia da lista acima ou pensar em como você pode experimentar todas elas! O mais importante é cuidar do seu site com frequência e prestar atenção em como os novos recursos atraem mais clientes.
Lembre-se, construir seu site é apenas o começo de sua jornada. Analise os dados, analise seu site e olhe ao seu redor: inspire-se nos milhares de sites criativos e inovadores que estão sendo criados todos os dias.
