إلهام تصميم الويب لعام 2022: أهم 10 اتجاهات يجب مشاهدتها
نشرت: 2022-01-18قد يكون أحد أهدافك هذا العام هو تحديث مظهر موقع الويب الخاص بك. بصفتك منشئ مواقع ويب ذكيًا ، فمن المحتمل أنك تبحث دائمًا عن طرق للبقاء محدثًا والحفاظ على موقع الويب الخاص بك وكأنه شيء ينقر عليه الأشخاص بالفعل.
قد تتساءل عن نوع التصميم الجمالي والميزات التي ستكون كبيرة في العام الجديد. نظرًا لأن الإنترنت يزداد ازدحامًا (يتم وضع ما يقدر بنحو 500 ألف موقع جديد على الإنترنت كل عام!) ، غالبًا ما يشعر مصممو الويب أنه يتعين عليهم بذل المزيد من الجهد للتميز. مع بيئة الويب المتغيرة باستمرار ، يقوم الأشخاص بالتجربة أكثر من أي وقت مضى للعثور على إستراتيجية تعمل بشكل أفضل مع علامتهم التجارية.
لمساعدتك في سعيكم للحصول على تصميم مبتكر وجذاب ، قمنا بتجميع أهم اتجاهات تصميم الويب التي نعتقد أنها ستهيمن في عام 2022.
1. بساطتها
بالفعل ، يبدو أن أحد اتجاهات تصميم الويب هذا العام سيكون دفع المواقع المزدحمة إلى الجانب. في عام 2022 ، ستتميز مواقع الويب بخصائص أضيق الحدود ووزن مرئي أكثر دقة. سترى المزيد من التأثيرات النعومة والمتطورة. فكر: تجربة تصفح أكثر دقة وأقل ازدحامًا وأكثر سلاسة.
أحد الأسباب وراء ذلك هو أن المستخدمين لن ينتظروا حتى تظهر جميع صورك ذات التحميل البطيء قبل الوصول إلى موقع الويب الخاص بك. بدلاً من ذلك ، سترغب في إعطاء العملاء المحتملين أو المستخدمين رسالة واضحة حول هويتك وما يجب عليهم فعله بعد ذلك أثناء التواجد على موقع الويب الخاص بك. فكر في استبدال الرسائل غير الدقيقة بأزرار الحث على اتخاذ إجراء خفيفة وبسيطة وإزالة الإزعاج من حولها.
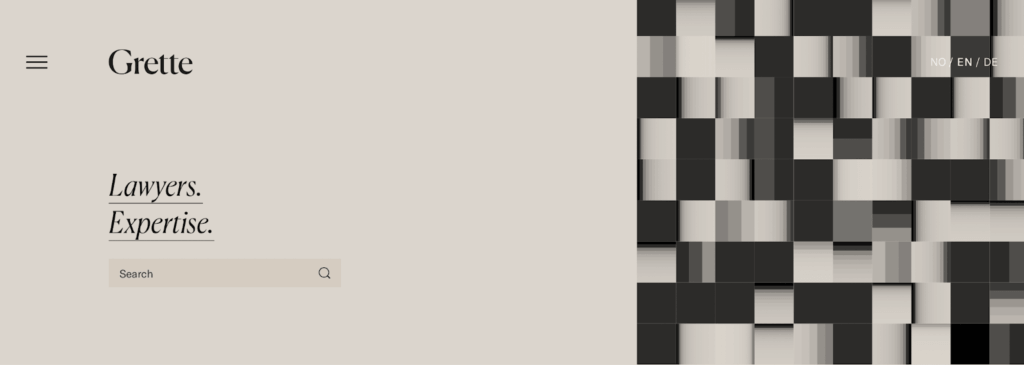
تحقق من هذا المثال من شركة المحاماة Grette: فهم يعرفون بالضبط ما يبحث عنه مستخدمو مواقعهم (محامون ذوو خبرة!) ويقدمونه على الفور بلغة بسيطة ولكنها فعالة ولوحة ألوان نظيفة وشريط بحث. لا حاجة لأي شيء آخر!

2. الملوثات العضوية الثابتة من اللون
تتضمن فكرة الأقل هو الأكثر بساطتها اللون. سنرى طبقات صاخبة أقل وتصميمات جريئة ملفتة للنظر ولكنها بسيطة. أفضل طريقة لمسمار "ملفت للنظر ولكن بسيط" هو إضفاء لمسة من اللون.
من الأمثلة التي رأيناها ، يبدو أن الألوان الأساسية جاهزة للاتجاه مرة أخرى. بالإضافة إلى ذلك ، سترى الكثير من الألوان الترابية ، حيث يركز مجتمعنا أكثر على الاستدامة والحفاظ على المناخ. ابحث عن مزيج من الأشكال المستوحاة من الطبيعة مع الألوان الأساسية الأساسية كلكنات.
أحد الألوان الذي نراه بالفعل هو اللون الأحمر. في الماضي ، كان الناس يتجنبون اللون الأحمر ، لأنه قد يكون قاسياً على العينين. ولكن تمامًا مثل القليل من أحمر الشفاه ، يمكن أن يكون العنوان أو اللكنة باللون الأحمر ملفت للنظر لجذب الانتباه. بالإضافة إلى ذلك ، مع المزيد من التجارب في الظلال والنغمات ، يمكن دمج اللون الأحمر بطرق فريدة تبدو متناغمة وليست ساحقة.
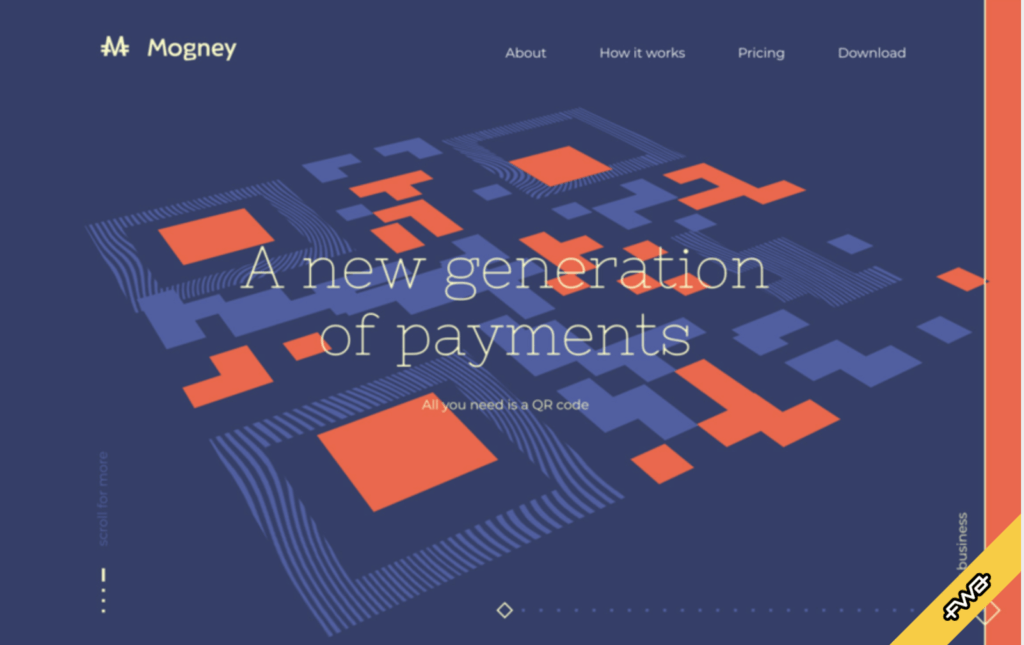
ألق نظرة على Mogney ، وهي شركة عملة رقمية. يؤكد الاستخدام اللافت للون الأحمر على رمز الاستجابة السريعة الخاص بهم ، وهو أساس شركتهم. إنه يخلق مظهرًا جريئًا ولكنه لا يزال ضئيلًا يتناسب بشكل جيد مع الخلفية الزرقاء للحصول على مظهر جذاب.

3. تخطيطات متناظرة
نظرًا لأننا نشهد الكثير من البساطة هذا العام ، فإن اتجاهات تصميم الويب في عام 2022 ستلهم أيضًا المظهر المتناسق. فكر في الصفحات المنقسمة وتخطيطات الشبكة وحتى موازين الصور والنص. من خلال تقسيم صفحات الويب إلى كتل محتوى ، يمكن أن تساعد علامتك التجارية في تقطيع قصتك بطرق ملموسة.
نتوقع أيضًا استخدام الخطوط بطريقة جديدة: ستؤدي الحدود السميكة والرفيعة إلى تقسيم الأقسام والقوائم والشاشات. سيؤدي هذا إلى إنشاء توازن لمساعدة موقع الويب الخاص بك على الظهور بشكل أنيق ومنظم.
تتمثل إحدى فوائد التخطيطات المتماثلة في كيفية جذب انتباه القارئ إلى معلومات محددة. خذ مثال استوديو التصوير السويدي هذا من Sagmeister & Walsh. بالإضافة إلى استخدام اللون الأحمر للحصول على عنوان لافت للنظر ، يتم تقسيم الصفحة إلى قسمين لاحتضان الجهود المشتركة للفنانين. يظهر التعاون هنا بشكل طبيعي في التصميم ، حيث توفر علامة العطف العملاقة علامة مرئية مذهلة على الصفحة المنقسمة.

4. Serif الطباعة
كتقابل للخطوط الأنيقة والحديثة ، فإن خطوط serif تشق طريقها مرة أخرى إلى تصميم الويب. محارف Serif هي تلك التي تحتوي على طرف عند حافة شكل الحرف. فكر في Times New Roman و Garamond و Georgia كأمثلة لخطوط serif. بينما ننظر حولنا ، نرى المزيد من العلامات التجارية التي تستفيد من الأناقة التي تقدمها هذه الخطوط. تذكرنا خطوط Serif أيضًا بقراءة الطباعة ، مما يضفي إحساسًا كلاسيكيًا على اختيار التصميم هذا.
سنرى المزيد من مواقع الويب التي تتبنى خطوطًا خفيفة الوزن مع واحدة من عبارتين كبيرتين كنقطة محورية. سيغطي بعض المصممين طي موقع الويب بكلمة أو عبارة واحدة ، باستخدام خط خفيف الوزن فوق صورة لتحقيق التوازن بين هذه الجمالية.
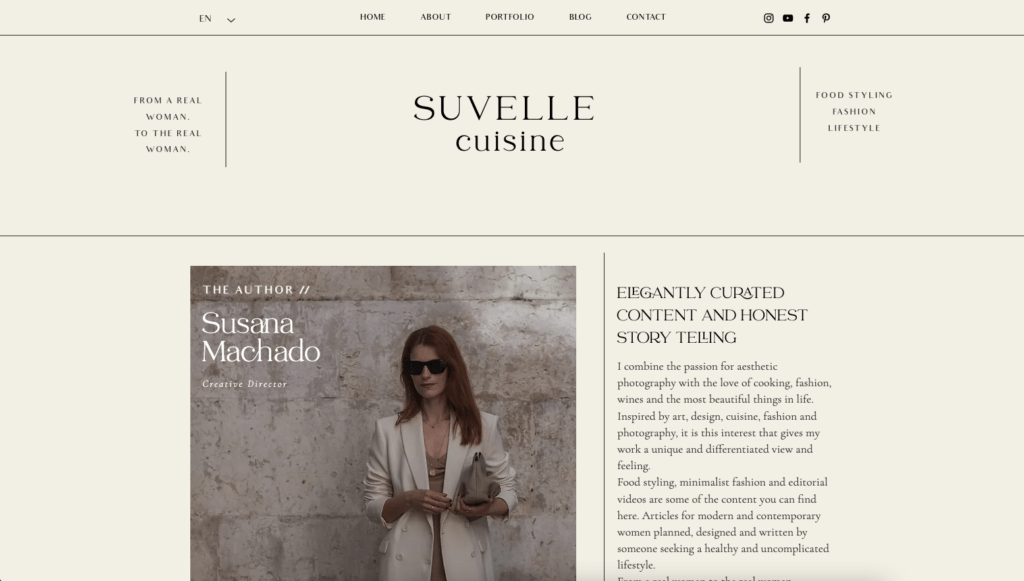
Suvelle Cuisine هو أحد المواقع التي تستخدم بالفعل اتجاه Serif جنبًا إلى جنب مع بعض البساطة (وحدود الخطوط!) لإنشاء كتل نصية جذابة ومتطورة على موقع الويب الخاص بهم.

5. 90 الجمالية
الاتجاهات المتكررة ليست فقط لعالم الموضة - فهي تشق طريقها إلى تصميم مواقع الويب أيضًا. نظرًا لأننا رأينا أطنانًا من المشاعر من التسعينيات تعود إلى المجتمع ، فإن تصميم الويب سيرى هذا الاتجاه أيضًا. عند تذكر ما كان شائعًا في التسعينيات ، فكر في الملوثات العضوية الثابتة الملونة ، والأشكال غير النمطية المختلفة ، والنص الكبير.
على الرغم من أننا نشهد استخدام العديد من الألوان الطبيعية والأولية ، إلا أننا سنرى أيضًا لوحات نيون أنيقة تعمل في طريقها لإضافة ميزة ممتعة دون أن تكون المظهر الرائد. قد تظهر موسيقى البوب في التسعينيات كلكنة مشرقة أو خطوط ملونة صغيرة لجعل التركيبة جذابة.
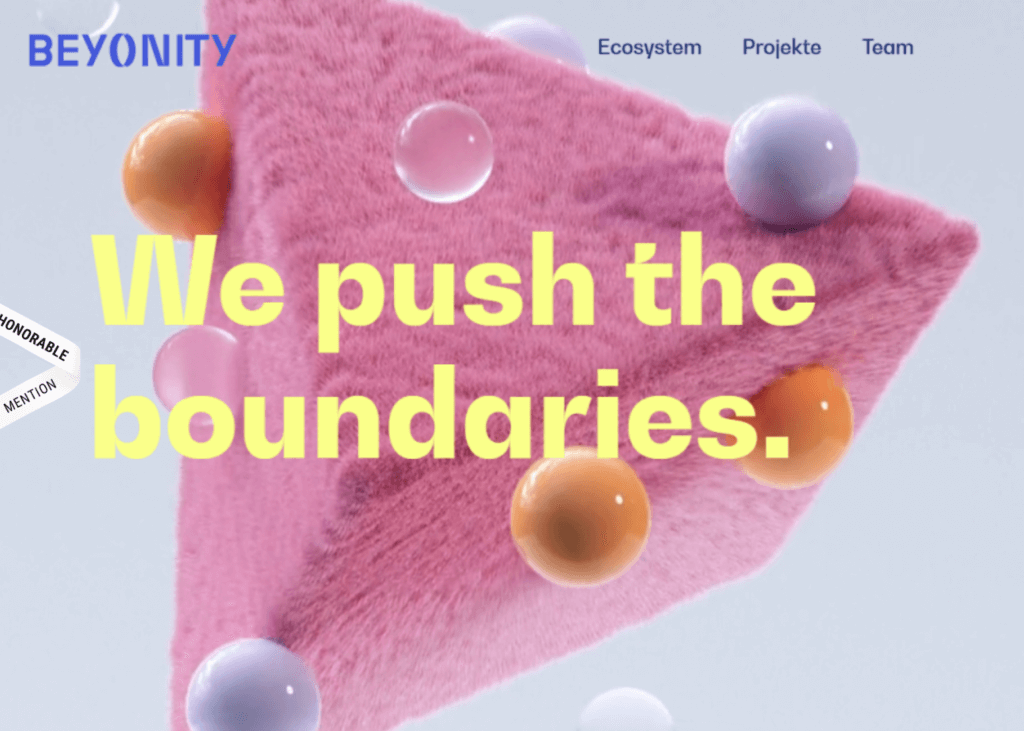
انظر إلى موقع Beyonity الألماني - من خلال تبني الأشكال غير المتكافئة والألوان الزاهية ، فإن موقع الويب الخاص بهم يصرخ في أوائل التسعينيات.

6. أزرار كبيرة مع دعوات بسيطة للعمل
بغض النظر عن لوحة التصميم الخاصة بك ، فإن حجم الزر الخاص بك مهم. تريد دائمًا أن يكون الزر هو الشيء الذي يمكن للمستخدمين اكتشافه بسهولة. بالطبع ، هذا يترجم إلى أزرار كبيرة يتم تمييزها بوضوح. (بالإضافة إلى ذلك ، تعد الأزرار الكبيرة جيدة لإمكانية الوصول!)
عند التفكير في الأزرار الكبيرة ، ضع في اعتبارك عبارة بسيطة تحث المستخدم على اتخاذ إجراء والتي تثير اهتمام المستخدم لإجراء نقرة ذات مغزى. لا يجب أن يكون مظهر النص ملفتًا للنظر فحسب ، بل يجب أن تكون العبارة مفيدة أيضًا! سنرى المزيد من الابتكار في كيفية قيام المصممين والمسوقين بإنشاء عبارات حث على اتخاذ إجراء ذات صلة ومثيرة للاهتمام وملهمة للعمل مقترنة بنقرة زر كبيرة ذات مغزى.
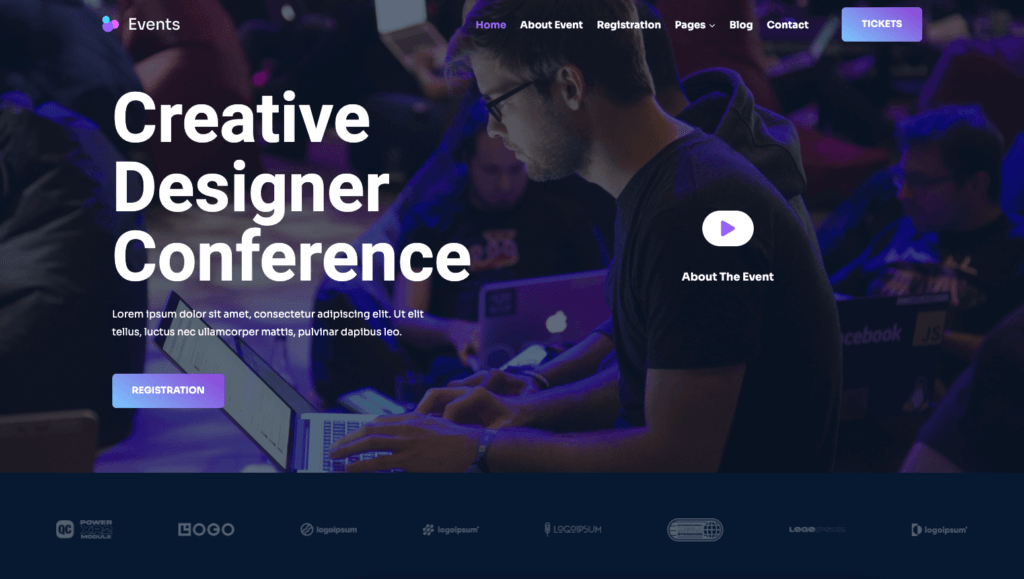
انظر إلى قالب بدء موقع الأحداث هذا من Kadence WP. إنهم لا يستخدمون اللون المتدرج بطريقة استثنائية فحسب ، بل يقترنون أيضًا بزر كبير ملهم للعمل للنقر.


7. تصوير أصيل وشامل
فقط لأن موقعك مخصص للأعمال ، لا يعني أنه لا يمكن أن يكون مصدر إلهام. في كثير من الأحيان ، نرى الكثير من مواقع الويب تستخدم نفس الصور وصور مخزون جبنة. فكر في: التشجيع مع الابتسامات المبالغ فيها ، والمجموعات الأنيقة التي تنظر إلى الكاميرا ، والمديرين التنفيذيين الذين يرتدون أزياء الأبطال الخارقين ، ومجموعات الأشخاص الذين يقفزون في الهواء. ًلا شكرا!
ابحث بدلاً من ذلك عن الصور التي تصور مشاهد واقعية مع أشخاص حقيقيين المظهر. ابحث عن صور صريحة في إعدادات العالم الحقيقي بدلاً من الاستوديوهات. الشمولية هي الوضع الطبيعي الجديد ، سواء داخل عالم تصميم الويب أو خارجه ، مع وجود المزيد من العلامات التجارية التي تتبنى صورًا تتحدث عن خلفيات وأعراق وأعمار متنوعة وتؤكد على الشمولية.
يجب أن تتضمن مواقع الويب في عام 2022 صورًا تمثل الأفراد من جميع مناحي الحياة: ألوان البشرة المتنوعة ، وأنواع الجسم ، والأعمار ، والإعاقات ، والمزيد.
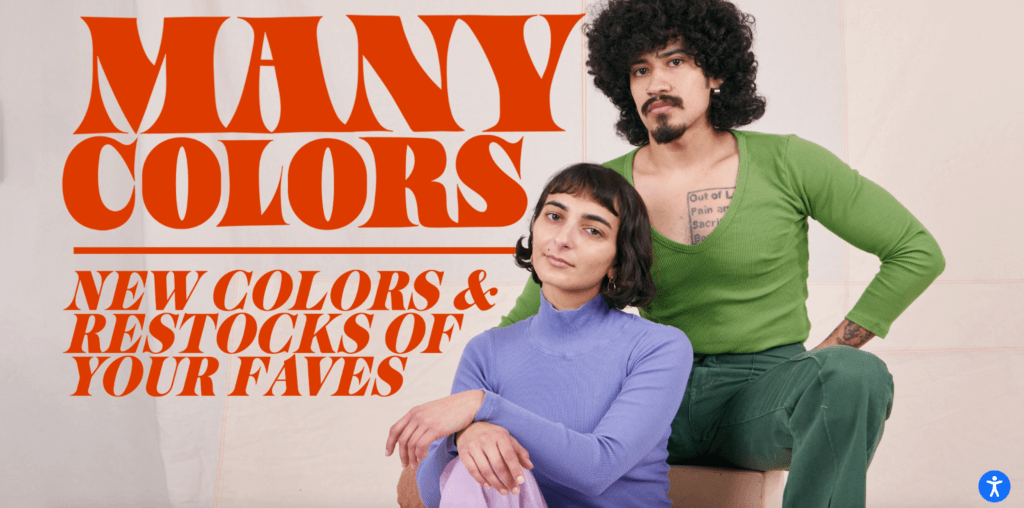
خذ ماركة الملابس Big Bud Press. بإلقاء نظرة واحدة على صفحتهم الرئيسية ، يدرك المتسوقون أن موقع الويب الخاص بهم لا يحتضن فحسب ، بل يروج والشمول والتمثيل (ناهيك عن الاستخدام القاتل للخط واللون!)

8. الرسوم المتحركة المعقدة
مع التحسينات على وظائف موقع الويب ، يمكن للمواقع المبسطة أيضًا احتضان الحركة في تصميمها. ميزات مثل "التمرير السريع" والرسوم المتحركة لم تنتقل إلى أي مكان حتى الآن ولا تزال تحتل مكانًا بين الحد الأدنى من التصميم. في الواقع ، لا توجد طريقة أفضل لإنشاء أسلوب أنيق وجذاب من استخدام تفاعلات مواقع الويب المتحركة.
في عام 2022 ، سنرى مصممي مواقع الويب يستخدمون الحركة كأداة لجذب الانتباه ، ولكن ما هو شائع حقًا هو استخدام هذه الرسوم المتحركة لتحقيق تصميم ويب بسيط وغير متوقع.
للرسوم المتحركة استخدامات عديدة في تصميم أضيق الحدود. يمكن إخفاء المعلومات خلف العناصر المرئية حتى يحوم الزائر فوقها ويكشف عنها. هذا يعادل فتح باب خزانة: يمكن أن يساعد في الحفاظ على تصميم نظيف ومكافآت تتجول. تسمح الرسوم المتحركة للصفحات بأن تكون أكثر بساطة ، لكنها لا تزال ديناميكية. فكر في الحركات النظيفة وهدف استهلاك المعلومات بسهولة.
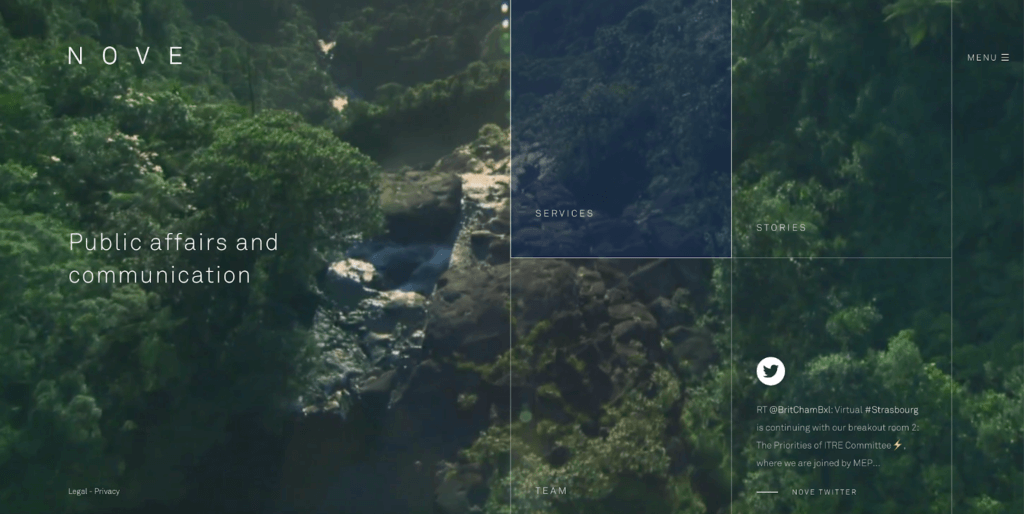
خذ شركة Nove على سبيل المثال. يتميز موقع الويب الخاص بهم بتصميم فريد مع خلفية فيديو بملء الشاشة وقوائم شفافة وقوالب صفحة مخصصة للأقسام المختلفة. يؤدي النقر فوق كل مربع إلى توفير تأثير رسوم متحركة مختلف ويجعل استكشاف موقع الويب ممتعًا وجذابًا.

9. فيديو ، فيديو ، فيديو
إذا كنت تقضي أي وقت على الويب ، فأنت تعلم أن هناك مقاطع فيديو في كل زاوية تقريبًا. مع دفع وسائل التواصل الاجتماعي لمزيد من محتوى الفيديو من خلال القصص والميزات المماثلة ، نتوقع أن تستمر مقاطع الفيديو في الانتشار عبر الويب. إحدى الطرق التي نراها في تصميم الويب هي خلفيات الفيديو ، حيث يتم تشغيل بكرة أثناء قيام المستخدمين بالتمرير فوق موقع الويب الخاص بك. هذا يضفي حياة معينة على موقعك لا يمكن تحقيقها بأي طريقة أخرى.
بالإضافة إلى ذلك ، لم يكن إنشاء محتوى فيديو لموقعك أسهل من أي وقت مضى ، فنحن جميعًا نحمل كاميرا في جيوبنا مع طرق سهلة للإشارة والتقاط الصور. هناك العديد من الأدوات والتطبيقات التي تتيح لك التصوير بسرعة وإضافة تأثيرات وتطبيق المرشحات والنشر على الويب.
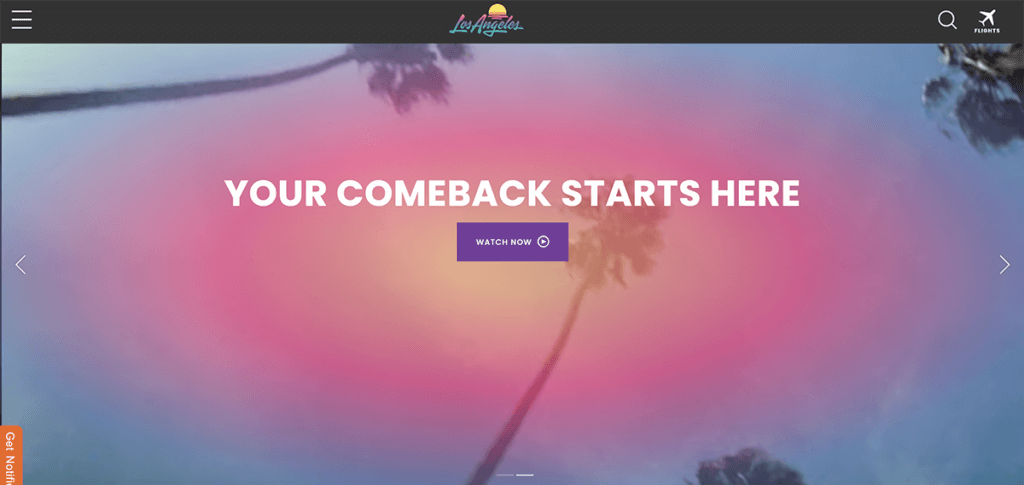
إذا كنت تفكر في استخدام الفيديو في تصميم الويب الخاص بك في عام 2022 ، فتأكد من أن لديك هدفًا وخطة قوية. فكر في أوقات التحميل ، أو "إخفاء" الفيديو أو الرسوم المتحركة للحفاظ على مظهر المواقع أنيقًا ، وبالطبع استخدام الوسائط الاجتماعية لإستراتيجية الفيديو الأولى. ما عليك سوى زيارة موقع السياحة في لوس أنجلوس للحصول على استخدام ممتع للفيديو في جميع أنحاء الموقع.

10. الأشكال المجردة
تماشياً مع عودة جمالية التسعينيات ، ما زلنا نرى الأشكال المجردة كثيرة كعناصر تصميم وخلفيات رأس وإطارات صور والمزيد. يمكن أيضًا أن تكون هذه الأشكال المرحة ممتعة عند تحريكها أو منحها حركة تمرير.
في هذا المثال من The Many ، وكالة إعلانية وإبداعية ، يمكنك رؤية العديد من الاتجاهات من عام 2022 التي تم تنفيذها ، من الملوثات العضوية الثابتة الجريئة إلى الخطوط الرقيقة إلى الرسوم المتحركة المعقدة.

ملاحظة حول التصميم + إمكانية الوصول في عام 2022
إمكانية الوصول ليست بالتأكيد طفلًا جديدًا في الكتلة. يجب أن يكون الويب دائمًا متاحًا للجميع. تعني إمكانية الوصول أنه لا توجد حواجز تمنع التفاعل مع مواقع الويب أو الوصول إليها من قبل الأشخاص ذوي الإعاقات الجسدية والإعاقات الظرفية والقيود الاجتماعية والاقتصادية على النطاق الترددي والسرعة.
بالطبع ، يتطلب إنشاء موقع ويب بإمكانية الوصول بعض الجهد والمعرفة ، ولكن المزيد والمزيد من مواقع الويب تتأكد من أن إمكانية الوصول هي عنصر أساسي في كل قرار تصميم وليس فكرة لاحقة.
في عام 2022 ، يمكننا أن نتوقع المزيد والمزيد من الشركات التي تولي اهتمامًا لإمكانية الوصول. سيصبح دمج أدوات التحليل لإمكانية الوصول ، مثل Google Lighthouse ، معيارًا لتطوير الويب. كن مستعدًا لفحوصات إمكانية الوصول على طول الطريق. هذا أحد الجوانب الجذابة للبساطة: موقع ويب نظيف وسهل القراءة يتقدم بالفعل على كبح إمكانية الوصول.
يجب تبني إمكانية الوصول بالكامل والنظر فيها في كل خطوة من مرحلة التصميم. إذا كان أي من الاتجاهات المذكورة أعلاه يضر بإمكانية الوصول ، فضع في اعتبارك هذا المعنى أولاً وخطط وفقًا لذلك للتأكد من أن موقع الويب الخاص بك مفيد قبل كل شيء.
افكار اخيرة
مهما كانت خبرتك في موقع الويب ، فقد تجعلك هذه النصائح والأمثلة متحمسة للعودة إلى وضع المصمم في أسرع وقت ممكن. يمكن أن يساعدك الابتكار والتجريب في البقاء حديثًا ، وإظهار نموك ، والأهم من ذلك زيادة هذه التحويلات.
يمكنك الذهاب بفكرة واحدة فقط من القائمة أعلاه أو التفكير في كيفية تجربة كل منهم! أهم شيء هو الاهتمام بموقعك كثيرًا والانتباه إلى كيفية جذب الميزات الجديدة لمزيد من العملاء.
تذكر أن إنشاء موقع الويب الخاص بك هو مجرد بداية رحلتك. ابحث في البيانات وحلل موقعك وانظر حولك: استلهم من آلاف المواقع الإبداعية والمبتكرة التي يتم إنشاؤها كل يوم.
