2022年のウェブデザインのインスピレーション:注目すべきトップ10のトレンド
公開: 2022-01-18今年の目標の1つは、Webサイトの外観を更新することかもしれません。 精通したウェブサイトビルダーとして、あなたは常に最新の状態を保ち、人々が実際にクリックするようなもののようにあなたのウェブサイトを維持する方法を探しています。
新年にはどのようなデザインの美学と機能が大きくなるのか疑問に思われるかもしれません。 インターネットがますます混雑するにつれて(毎年推定50万の新しいサイトがオンラインになります!)、Webデザイナーは、目立つためにもっと多くのことをしなければならないと感じることがよくあります。 ウェブの環境は絶えず変化しているため、人々は自分のブランドに最適な戦略を見つけるためにこれまで以上に実験を行っています。
革新的で魅力的なデザインの探求を支援するために、2022年に支配すると思われる最も重要なWebデザインのトレンドを収集しました。
1.ミニマリズム
すでに、今年のWebデザインのトレンドの1つは、忙しいWebサイトを脇に追いやることだと思われます。 2022年には、Webサイトは最小限の特性とより繊細な視覚的重みを備えます。 より滑らかで洗練された効果が見られます。 考えてみてください。より洗練され、混雑が少なく、よりスムーズなブラウジング体験ができます。
この背後にある理由の1つは、ユーザーがサイトの要点に到達する前に、すべての画像の読み込みが遅いデザインが表示されるのを待たないことです。 代わりに、潜在的な顧客やユーザーに、あなたが誰であるか、そしてあなたのWebサイトで次に何をすべきかについて明確なメッセージを伝えたいと思うでしょう。 ふわふわしたメッセージを軽くてシンプルな行動を促すメッセージに置き換え、周囲の邪魔を取り除くことを検討してください。
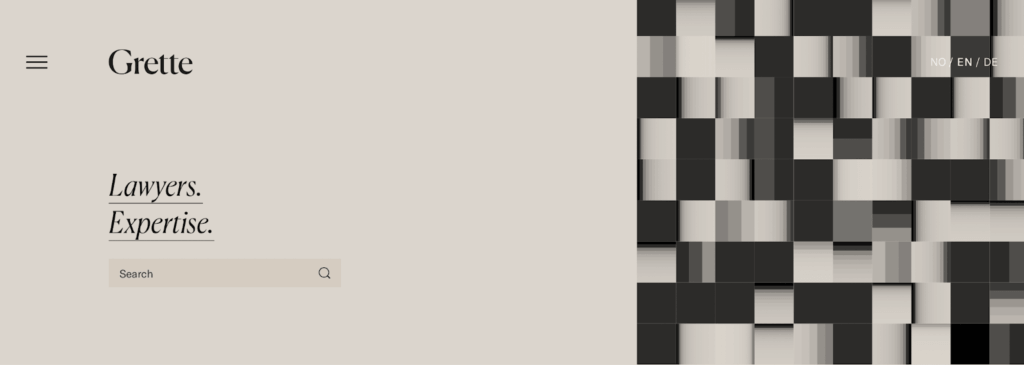
法律事務所Gretteのこの例を確認してください。彼らは、サイトのユーザーが何を探しているかを正確に知っています(経験豊富な弁護士!)。シンプルで効果的な言語、すっきりとしたパレット、検索バーをすぐに提供します。 他に何も必要ありません!

2.ポップスオブカラー
ミニマリズムの概念には色が含まれます。 印象的でありながらシンプルな、ノイズの多いレイヤーや大胆なデザインが少なくなります。 「印象的だがシンプル」を釘付けにする最良の方法は、ポップな色を与えることです。
私たちが見た例から、原色は再びトレンドに乗る準備ができているように見えます。 さらに、私たちの社会は持続可能性と気候保全に重点を置いているため、アースカラーがたくさん見られます。 アクセントとして基本的な原色と自然に触発された色合いの組み合わせを探してください。
ポップとしてすでに見ている色の1つは赤です。 過去には、人は赤を避けていました。目が硬くなる可能性があるからです。 しかし、赤い口紅の小さなポップのように、赤いタイトルやアクセントが注目を集めるのに印象的です。 さらに、色合いと色調をさらに実験することで、赤は、圧倒的ではなく、調和のとれたように見える独自の方法で組み込むことができます。
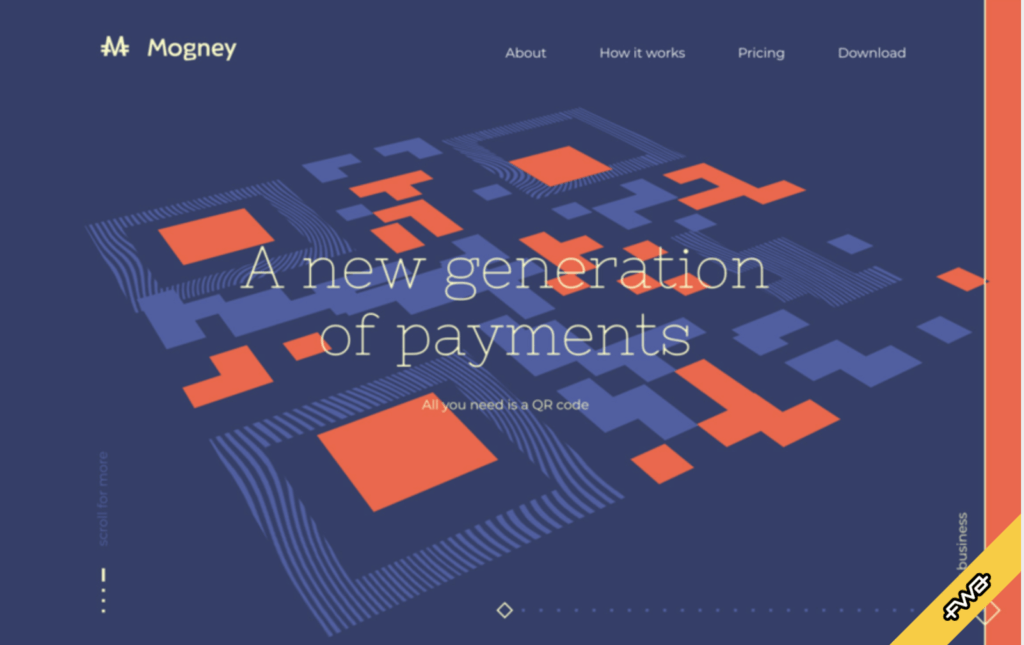
デジタル通貨会社のMogneyをご覧ください。 赤の印象的な使用は、彼らの会社の基礎である彼らのQRコードを強調しています。 それは魅力的な外観のために青い背景とうまく調和する大胆でありながら最小限のテーマを作成します。

3.対称的なレイアウト
今年は多くのシンプルさが見られるため、2022年のWebデザインのトレンドも対称的な外観を刺激します。 分割されたページとグリッドレイアウト、さらには画像とテキストのバランスについて考えてみてください。 Webページがコンテンツブロックに分割されているため、ブランドが具体的な方法でストーリーをまとめるのに役立ちます。
また、新しい方法で使用される線を予測します。太い境界線と細い境界線によって、セクション、メニュー、および画面が分割されます。 これはあなたのウェブサイトがきちんと整頓されているように見えるのを助けるためにバランスを作ります。
対称レイアウトの利点の1つは、特定の情報に読者の目を引き付ける方法です。 Sagmeister&Walshのこのスウェーデンの写真スタジオの例を見てください。 印象的なタイトルに赤を使用することに加えて、ページは2つに分割され、2人のアーティストの共同の努力を取り入れています。 ここでのコラボレーションはデザインに自然に現れ、巨大なアンパサンドが分割されたページに印象的な視覚的マークを提供します。

4.セリフタイポグラフィ
洗練されたモダンなフォントとの並置として、セリフフォントはWebデザインに戻ってきています。 セリフ書体は、文字の形の端に先端があるものです。 Times New Roman、Garamond、Georgiaをセリフフォントの例と考えてください。 周りを見回すと、これらのフォントが提供するエレガンスを利用しているブランドが増えています。 セリフ書体はまた、このデザインの選択に古典的な感触をもたらす印刷物を読むことを思い出させます。
2つの大きな印象的なフレーズの1つを焦点として、軽量のセリフフォントを採用しているWebサイトが増えるでしょう。 一部のデザイナーは、この美学のバランスをとるために画像の上に軽量フォントを使用して、1つの単語またはフレーズでWebサイトの折り目をカバーします。
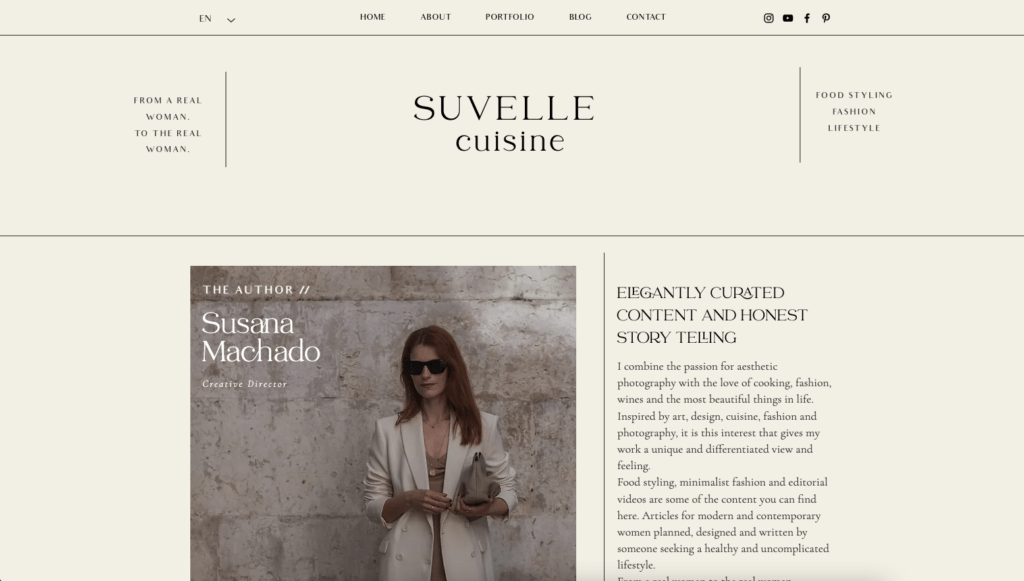
Suvelle Cuisineは、すでにSerifトレンドといくつかのミニマリズム(および線の境界線!)を組み合わせて、魅力的で洗練されたテキストブロックをWebサイトに作成している1つのサイトです。

5.90年代の美学
繰り返されるトレンドはファッション界だけのものではなく、ウェブサイトのデザインにも取り入れられています。 たくさんの90年代の雰囲気が社会に戻ってくるのを見てきましたが、ウェブデザインにもこの傾向が見られます。 90年代のトレンドを思い出すときは、鮮やかなカラーポップ、さまざまな非定型の形、大きなテキストを考えてください。
多くのナチュラルカラーと原色が使用されていますが、スタイリッシュなネオンパレットが、一流の外観ではなく、楽しいエッジを追加するために機能していることもわかります。 90年代のポップは、明るいアクセントや小さなカラフルなラインとして出てきて、構図をキャッチーにすることができます。
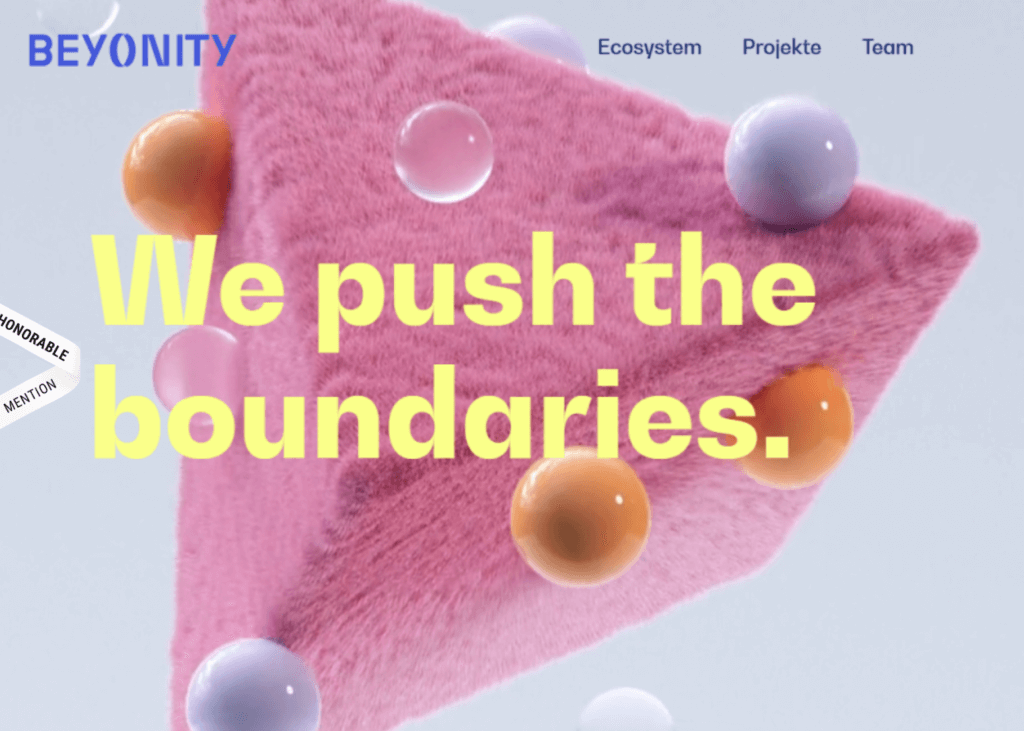
ドイツのサイトBeyonityを見てください–非対称の形と明るい色を採用することで、彼らのWebサイトは90年代初頭に悲鳴を上げています。

6.簡単な召喚状を備えた大きなボタン
デザインパレットに関係なく、ボタンのサイズは重要です。 ボタンは、ユーザーが簡単に見つけられるものにする必要があります。 もちろん、これは明確にラベル付けされた大きなボタンに変換されます。 (さらに、大きなボタンはアクセシビリティに適しています!)
大きなボタンについて考えるときは、ユーザーが意味のあるクリックをするように促す単純な行動の呼びかけを検討してください。 テキストの見た目が印象的であるだけでなく、フレーズも意味のあるものでなければなりません。 デザイナーやマーケターが、意味のある大きなボタンクリックと組み合わせて、関連性があり、興味深く、アクションを刺激するCTAを作成する方法に、さらに革新が見られます。
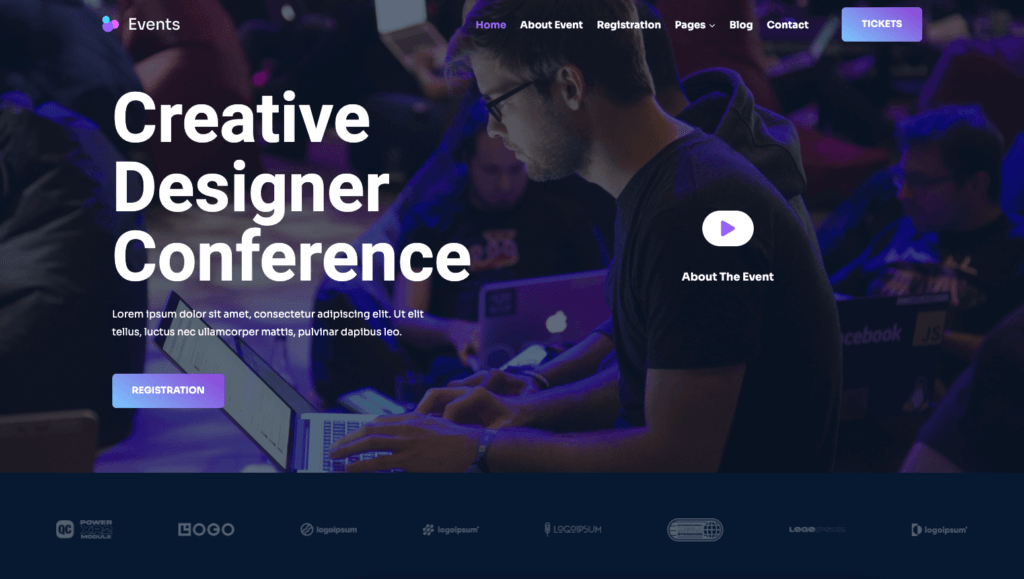
KadenceWPのこのイベントWebサイトスターターテンプレートを見てください。 彼らは例外的な方法でグラデーションカラーを使用しているだけでなく、クリックするための大きなアクションを刺激するボタンとペアになっています。


7.本物の包括的な写真
あなたのサイトがビジネスのためであるという理由だけで、それが刺激的であることができないという意味ではありません。 多くの場合、同じ画像と安っぽいストックフォトを使用している多くのウェブサイトを目にします。 考えてみてください。誇張された笑顔のハイタッチ、カメラを見ているスタイリッシュなグループ、スーパーヒーローの衣装を着た幹部、空中をジャンプする人々のグループ。 結構です!
代わりに、リアルな人々とのリアルなシーンを描いた写真を探してください。 スタジオではなく、実際の設定で率直な画像を探します。 包括性は、Webデザインの世界の内外を問わず、新しい常識であり、多様な背景、人種、年齢を話し、包括性を強調する画像を採用するブランドが増えています。
2022年のウェブサイトには、さまざまな肌の色、体型、年齢、障害など、あらゆる分野の個人を表す画像を含める必要があります。
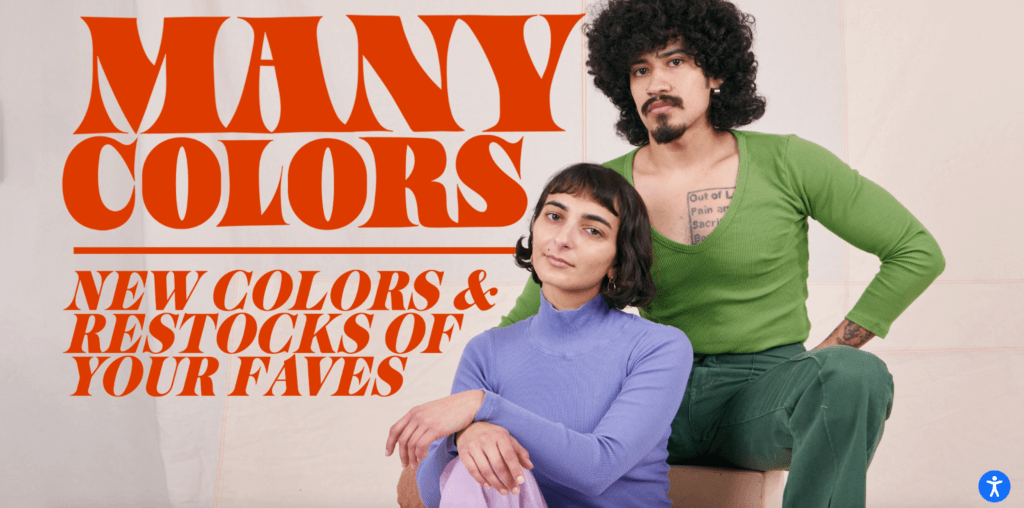
衣料品ブランドのBigBudPressを取り上げます。 彼らのホームページを一目見れば、買い物客は彼らのウェブサイトが受け入れているだけでなく、包括性と表現を促進していることを知っています(フォントと色のキラーな使用は言うまでもありません!)

8.複雑なアニメーション
ウェブサイトの機能が改善されたことで、単純なサイトもデザインに動きを取り入れることができます。 「scrollytelling」やアニメーションなどの機能はまだどこにも行きませんが、それでも最小限のデザインの中に位置しています。 実際、アニメーション化されたWebサイトのインタラクションを使用するよりも、印象的なスタイルで洗練されたものを確立するためのより良い方法はありません。
2022年には、ウェブサイトのデザイナーが注目を集めるためのツールとして動きを使用するのを目にしますが、本当に流行しているのは、このアニメーションを使用して、ミニマルで予想外のウェブデザインを実現することです。
アニメーションは、ミニマルなデザインで多くの用途があります。 情報は、訪問者がホバーしてそれを明らかにするまで、視覚要素の背後に隠すことができます。 これは、キャビネットのドアを開けるのと同じです。すっきりとしたレイアウトを維持し、覗き見する報酬を得るのに役立ちます。 アニメーションを使用すると、ページをよりミニマルでありながら動的にすることができます。 クリーンな動きと、情報を簡単に消費するという目標を考えてください。
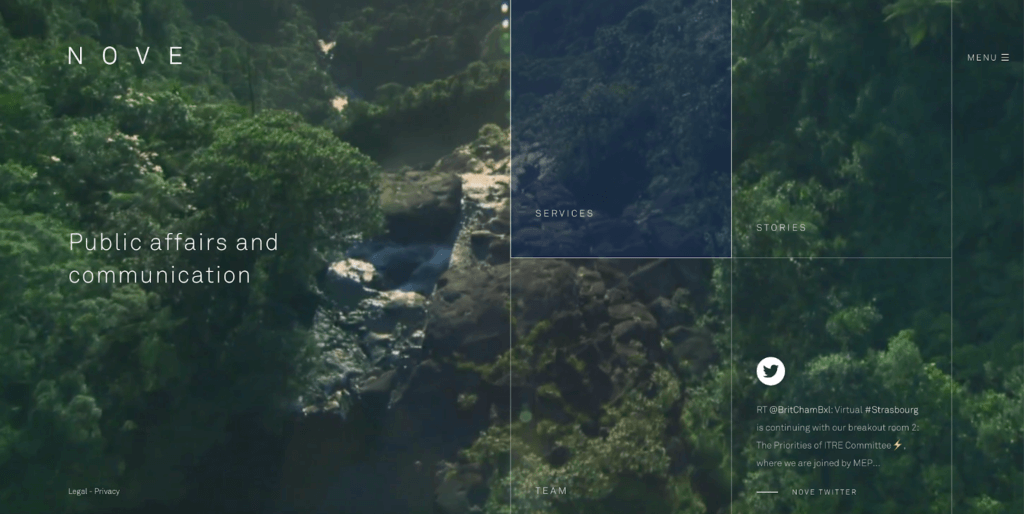
たとえば、Noveという会社を考えてみましょう。 彼らのウェブサイトは、フルスクリーンのビデオ背景、透明なメニュー、さまざまなセクションのカスタムページテンプレートを備えたユニークなデザインを特徴としています。 それぞれのボックスをクリックすると、異なるアニメーション効果が得られ、Webサイトの探索が楽しく魅力的になります。

9.ビデオ、ビデオ、ビデオ
Webで時間を過ごすと、ほぼすべての場所にビデオがあることがわかります。 ソーシャルメディアがストーリーや同様の機能を通じてより多くのビデオコンテンツをプッシュすることで、ビデオはWeb全体でトレンドを続けると予想されます。 これをWebデザインで見ている1つの方法は、ビデオの背景です。このビデオの背景では、ユーザーがWebサイトをスクロールするとリールが再生されます。 これにより、他の方法では達成できない特定の生命がサイトにもたらされます。
さらに、ウェブサイトのビデオコンテンツを作成するのがこれまでになく簡単になりました。私たち全員がカメラをポケットに入れて、簡単にカメラを向けて撮影することができます。 すばやく撮影したり、エフェクトを追加したり、フィルターを適用したり、Web上で公開したりできるツールやアプリはたくさんあります。
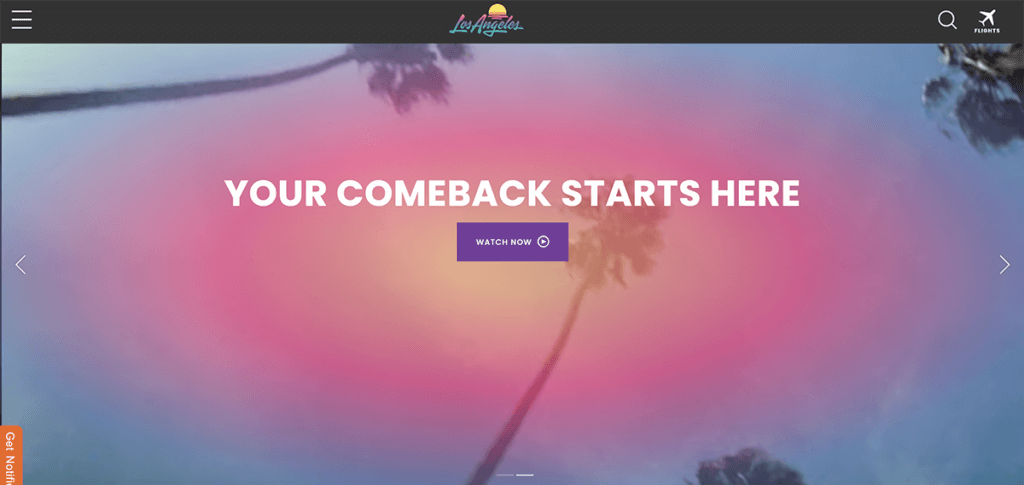
2022年にWebデザインでビデオを使用することを検討している場合は、確実な目的と計画があることを確認してください。 読み込み時間、ビデオやアニメーションを「非表示」にしてサイトを洗練された外観に保つこと、そしてもちろん、ソーシャルメディアを最前線のビデオ戦略に使用することを考えてください。 サイト全体でのビデオの興味深い使用法については、ロサンゼルスの観光ウェブサイトをチェックしてください。

10.抽象的な形
90年代の美学の復活に伴い、デザイン要素、ヘッダーの背景、フォトフレームなど、抽象的な形がたくさん見られます。 これらの遊び心のある形は、アニメーション化したり、スクロール動作を与えたりするときにも楽しいことがあります。
広告およびクリエイティブエージェンシーであるTheManyのこの例では、大胆な色のポップからセリフフォント、複雑なアニメーションまで、2022年に実装されたトレンドの多くを見ることができます。

2022年のデザインとアクセシビリティに関する注記
アクセシビリティは確かにブロックの新しい子供ではありません。 Webは常に誰もがアクセスできる必要があります。 アクセシビリティとは、身体障害、状況障害、および帯域幅と速度に対する社会経済的制限を持つ人々によるWebサイトとの対話またはWebサイトへのアクセスを妨げる障壁がないことを意味します。
もちろん、アクセシビリティを備えたWebサイトを構築するには、ある程度の努力とノウハウが必要ですが、ますます多くのWebサイトが、アクセシビリティがすべての設計決定の重要な要素であり、後からではないことを確認しています。
2022年には、アクセシビリティに注目する企業が増えることが予想されます。 グーグルライトハウスのようなアクセシビリティのための分析ツールを組み込むことは、ウェブ開発の標準になるでしょう。 途中でアクセシビリティチェックの準備をしてください。 これは、ミニマリズムの魅力的な側面の1つです。クリーンで読みやすいWebサイトは、アクセシビリティの制限よりもすでに進んでいます。
アクセシビリティは、設計段階のすべてのステップで完全に受け入れられ、考慮されるべきです。 上記の傾向のいずれかがアクセシビリティを損なう場合は、最初にこの影響を考慮し、それに応じて計画を立てて、Webサイトが何よりも有用であることを確認してください。
最終的な考え
あなたのウェブサイトの専門知識が何であれ、これらのヒントと例はあなたができるだけ早くデザイナーモードに戻ることを痒くするかもしれません。 革新と実験は、新鮮さを保ち、成長を示し、そして最も重要なことに、それらのコンバージョンを増やすのに役立ちます。
上記のリストから1つのアイデアを選択するか、すべてを試す方法を考えてください。 最も重要なことは、サイトを頻繁に利用し、新機能がどのように多くの顧客を引き付けるかに注意を払うことです。
あなたのウェブサイトを構築することはあなたの旅のほんの始まりに過ぎないことを忘れないでください。 データを調べ、サイトを分析し、周りを見回します。毎日構築されている何千もの創造的で革新的なWebサイトに触発されます。
