2022 年网页设计灵感:值得关注的十大趋势
已发表: 2022-01-18您今年的目标之一可能是更新您网站的外观。 作为一个精明的网站建设者,您可能一直在寻找保持最新状态并使您的网站看起来像人们实际点击的东西的方法。
您可能想知道在新的一年里什么样的设计美学和功能会很重要。 随着互联网变得越来越拥挤(估计每年有 50 万个新网站上线!),网页设计师常常觉得他们必须做更多事情才能脱颖而出。 随着网络环境的不断变化,人们比以往任何时候都在尝试寻找最适合他们品牌的策略。
为了帮助您寻求创新和吸引人的设计,我们收集了我们认为将在 2022 年占据主导地位的最重要的网页设计趋势。
1.极简主义
看起来今年的一个网页设计趋势将把繁忙的网站推到一边。 2022年,网站将具有简约的特点和更细腻的视觉重量。 你会看到更光滑和更复杂的效果。 想一想:更精致、更少拥挤、更流畅的浏览体验。
这背后的一个原因是,用户不会等到您的所有图像都出现在缓慢加载的设计中,然后才能进入您的网站。 相反,您希望向潜在客户或用户明确说明您是谁以及他们在您的网站上接下来应该做什么。 考虑用轻巧简单的号召性用语按钮替换蓬松的消息,并消除它们周围的干扰。
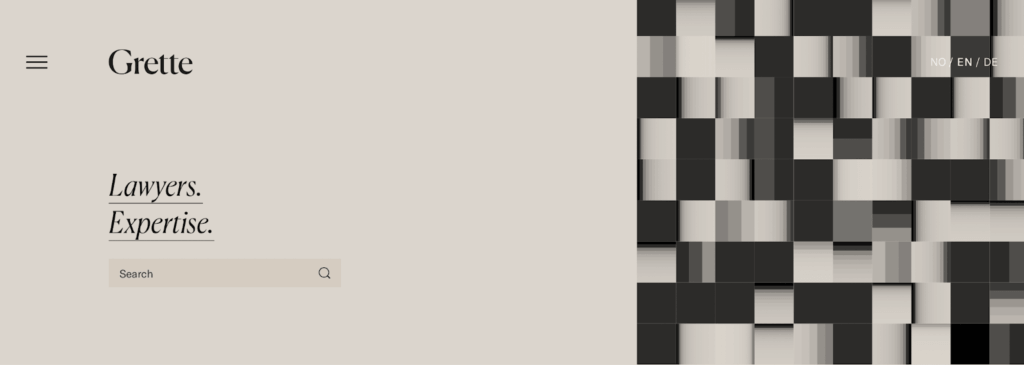
看看律师事务所 Grette 的这个例子:他们确切地知道他们网站的用户正在寻找什么(经验丰富的律师!)他们立即提供简单但有效的语言、干净的调色板和搜索栏。 没有别的需要!

2. 流行色
少即是多的极简主义概念包括颜色。 我们将看到更少的嘈杂层和醒目但简单的大胆设计。 钉“醒目但简单”的最佳方法是提供流行的颜色。
从我们看到的例子来看,看起来原色已经准备好再次流行起来。 此外,随着我们的社会更加关注可持续性和气候保护,您会看到很多朴实的色调。 寻找以自然为灵感的色调与基本原色的混合作为口音。
我们已经看到流行的一种颜色是红色。 过去,人们避免红色,因为它会使眼睛难受。 但就像一点红色唇膏一样,红色标题或口音可以引人注目以吸引注意力。 此外,随着对色调和色调的更多实验,红色可以以独特的方式融入,看起来和谐,而不是压倒性的。
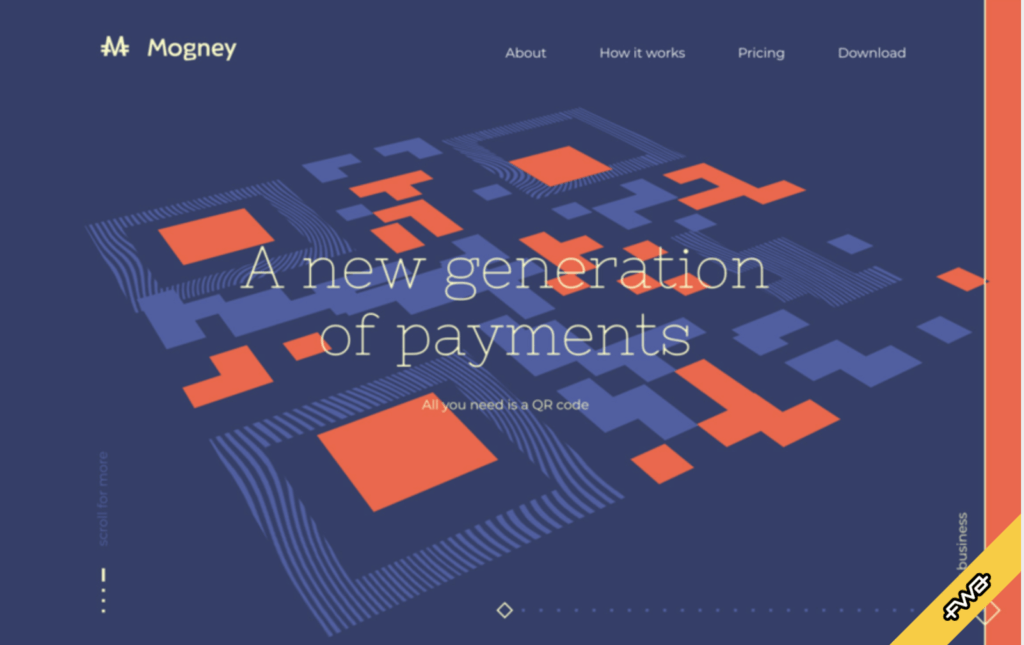
看看数字货币公司 Mogney。 红色的醒目使用强调了他们的二维码,这是他们公司的基础。 它创建了一个大胆但仍然最小的主题,与蓝色背景完美搭配,营造出迷人的外观。

3. 对称布局
由于今年我们看到了很多简洁,2022 年的网页设计趋势也将激发对称外观。 想想拆分页面和网格布局,甚至图像和文本的平衡。 通过将网页划分为内容块,它可以帮助您的品牌以切实的方式丰富您的故事。
我们还预测以新方式使用线条:粗边框和细边框将划分部分、菜单和屏幕。 这将创造平衡,以帮助您的网站显得整洁有序。
对称布局的一个好处是它可以将读者的注意力吸引到特定的信息上。 以 Sagmeister & Walsh 的瑞典摄影工作室为例。 除了使用红色作为醒目的标题外,该页面还分为两部分,以体现两位艺术家的共同努力。 这里的协作在设计中自然而然地出现,巨大的 & 符号在拆分页面上提供了醒目的视觉标记。

4.衬线字体
作为与时尚现代字体的并置,衬线字体正在重新回到网页设计中。 衬线字体是那些在字母形状边缘有尖端的字体。 将 Times New Roman、Garamond 和 Georgia 视为衬线字体的示例。 当我们环顾四周时,我们看到越来越多的品牌利用了这些字体所提供的优雅。 衬线字体也让我们想起了阅读印刷品,这给这种设计选择带来了经典的感觉。
我们将看到更多的网站采用轻量级衬线字体,并以两个引人注目的短语之一作为焦点。 一些设计师会用一个单词或短语覆盖网站的折叠,在图像上使用轻量级字体来平衡这种美感。
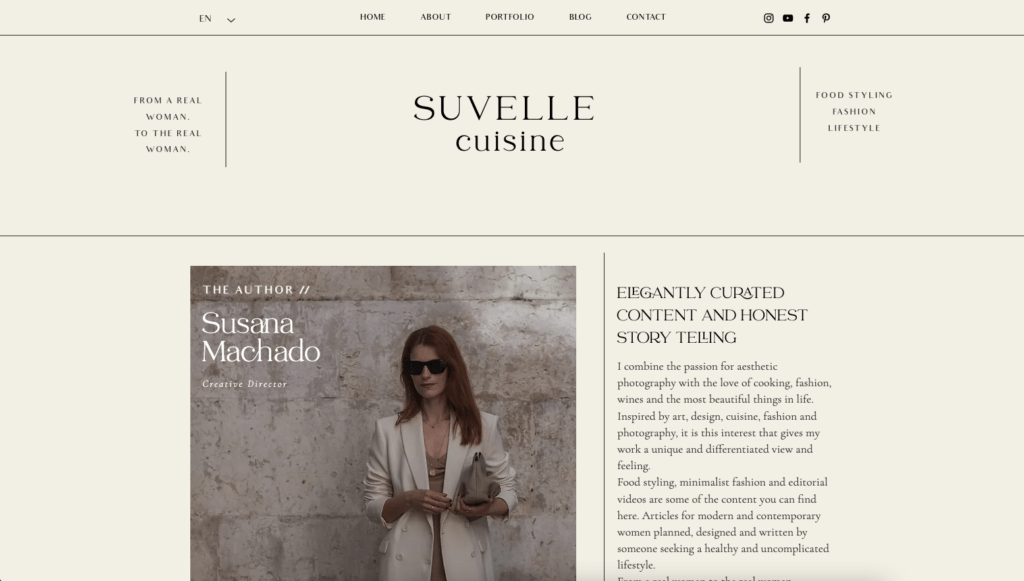
Suvelle Cuisine 是一个已经使用 Serif 趋势和一些极简主义(和线条边框!)在其网站上创建有吸引力、复杂的文本块的网站。

5. 90后的审美
重复趋势不仅适用于时尚界 - 它们也进入网站设计。 当我们看到大量 90 年代的氛围重新回到社会时,网页设计也将看到这一趋势。 回忆 90 年代的流行趋势时,想想鲜艳的流行色、各种非典型形状和大文本。
虽然我们看到许多自然色和原色被使用,但我们也会看到时尚的霓虹灯调色板在不成为主导外观的情况下添加有趣的边缘。 90 年代流行音乐可能会以明亮的口音或彩色小线条的形式出现,以使构图引人入胜。
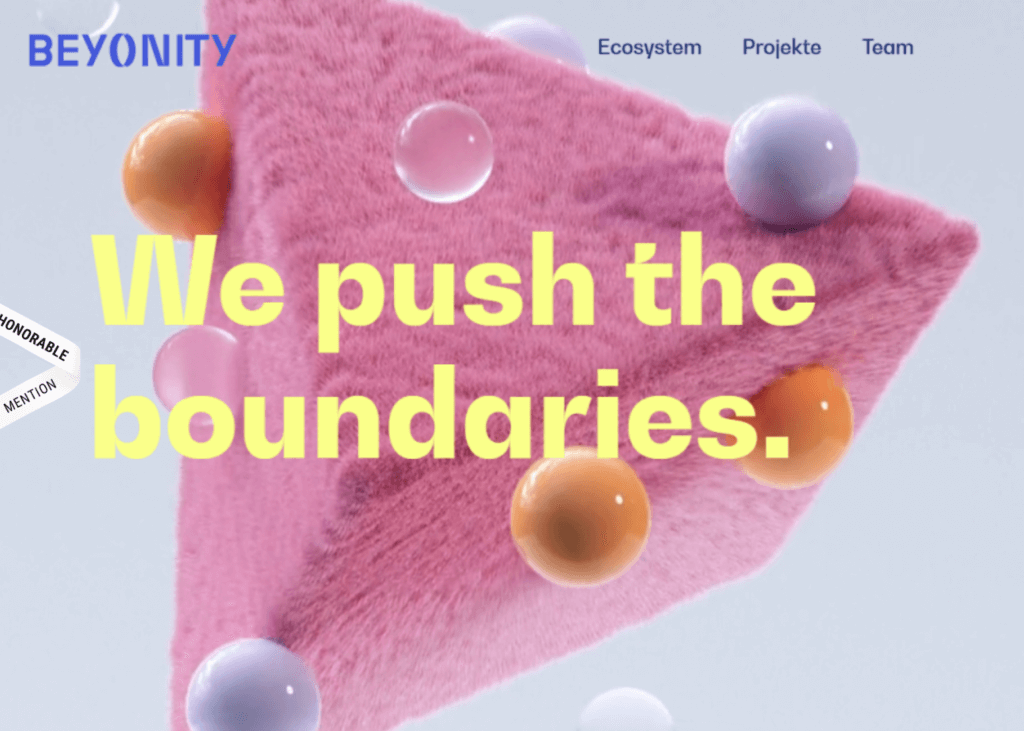
看看德国网站 Beyonity——通过采用不对称的形状和鲜艳的色彩,他们的网站简直就是 90 年代初的尖叫声。

6.带有简单号召性用语的大按钮
无论您的设计调色板如何,您的按钮大小都很重要。 您总是希望按钮成为用户可以轻松发现的东西。 当然,这会转化为清晰标记的大按钮。 (另外,大按钮有利于可访问性!)
在考虑大按钮时,请考虑一个简单的号召性用语,以吸引用户进行有意义的点击。 不仅文本的外观应该引人注目,而且短语也应该有意义! 我们将在设计师和营销人员如何创建相关、有趣和激发行动的 CTA 以及有意义的大按钮点击方面看到更多创新。
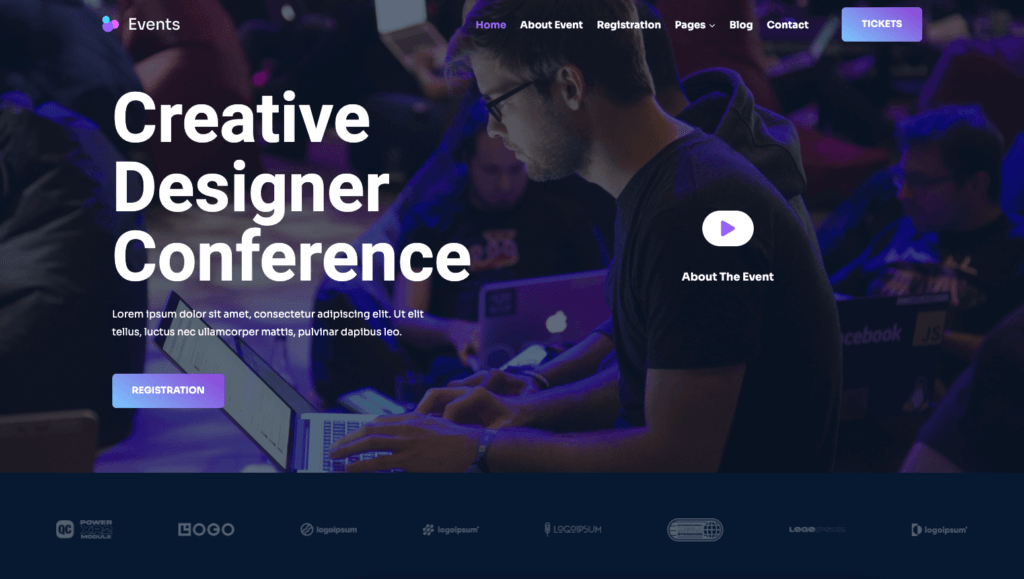
查看 Kadence WP 中的此活动网站入门模板。 他们不仅以一种特殊的方式使用渐变色,而且还搭配了一个大的、激发动作的按钮来点击。


7. 真实、包容的摄影
仅仅因为您的网站是用于商业的,并不意味着它不能鼓舞人心。 通常,我们会看到很多网站使用相同的图像和俗气的库存照片。 想一想:用过分夸张的微笑击掌,看着镜头的时尚群体,穿着超级英雄服装的高管,成群结队的人在空中跳跃。 不,谢谢!
相反,请寻找与真实人物一起描绘真实场景的照片。 在现实世界的环境中而不是在工作室中寻找坦率的图像。 包容性是网页设计界内外的新常态,越来越多的品牌采用能够代表不同背景、种族和年龄并强调包容性的图像。
2022 年的网站应包含代表各行各业个人的图像:不同的肤色、体型、年龄、残疾等。
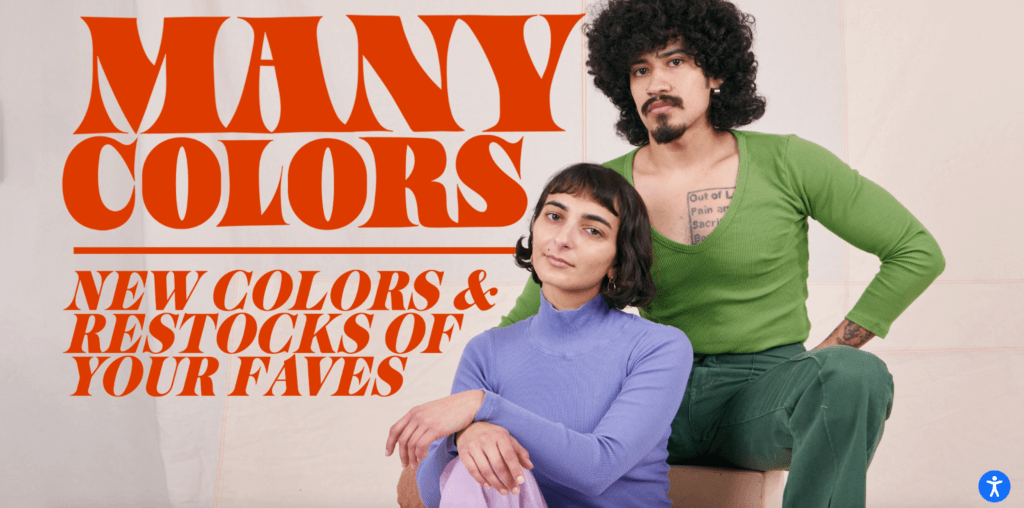
以服装品牌 Big Bud Press 为例。 一看他们的主页,购物者就知道他们的网站不仅包含,而且促进包容性和代表性(更不用说字体和颜色的杀手级使用了!)

8. 复杂的动画
随着网站功能的改进,简单的网站也可以在其设计中包含运动。 “滚动讲述”和动画等功能还没有出现在任何地方,但仍然在极简设计中占有一席之地。 事实上,没有比使用动画网站交互更好的方法来建立一个引人注目的风格。
在 2022 年,我们将看到网站设计师使用运动作为吸引注意力的工具,但真正流行的是使用这种动画来实现简约且出人意料的网页设计。
动画在简约设计中有很多用途。 信息可以隐藏在视觉元素后面,直到访问者悬停并显示它。 这相当于打开柜门:它可以帮助保持布局整洁并奖励四处偷看。 动画允许页面更加简约,但仍然是动态的。 想想干净的动作和轻松消费信息的目标。
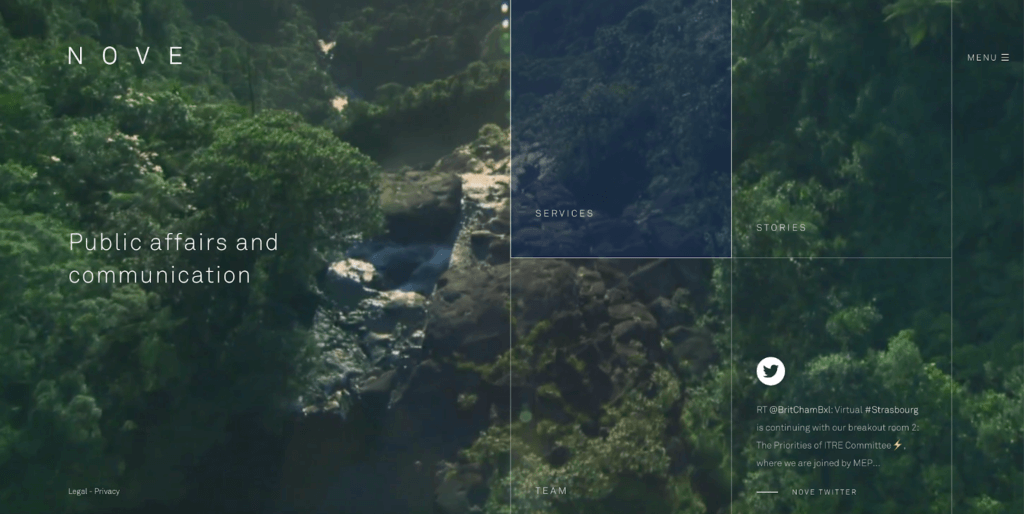
以公司 Nove 为例。 他们的网站采用独特的设计,具有全屏视频背景、透明菜单和不同部分的自定义页面模板。 点击他们的每个方框会提供不同的动画效果,让探索他们的网站变得有趣和有吸引力。

9.视频,视频,视频
如果您在网络上花费任何时间,您就会知道几乎每个角落都有视频。 随着社交媒体通过故事和类似功能推送更多视频内容,我们预计视频将继续在整个网络上流行。 我们在网页设计中看到这一点的一种方式是视频背景,当用户在您的网站上滚动时会播放卷轴。 这为您的网站带来了某种生活,这是任何其他方式都无法实现的。
此外,为您的网站创建视频内容从未如此简单,我们所有人的口袋里都装有相机,并且可以轻松地进行指向和拍摄。 有很多工具和应用程序可让您快速拍摄、添加效果、应用滤镜并在网络上发布。
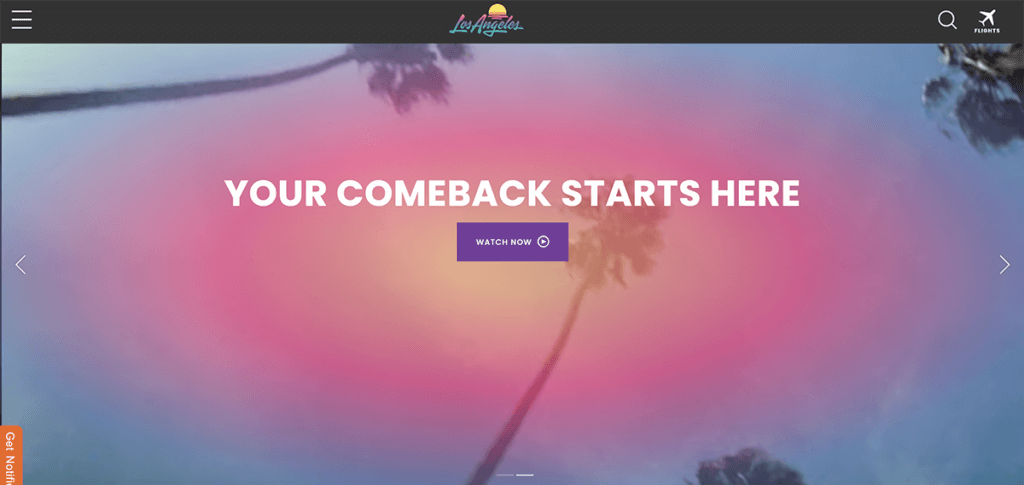
如果您考虑在 2022 年在您的网页设计中使用视频,请确保您有一个坚实的目标和计划。 考虑加载时间、“隐藏”视频或动画以保持网站外观时尚,当然还有将社交媒体用于您最前沿的视频策略。 只需查看洛杉矶旅游网站,即可在整个网站上有趣地使用视频。

10. 抽象形状
随着 90 年代审美的回归,我们继续看到抽象形状比比皆是,如设计元素、标题背景、相框等。 这些有趣的形状在动画或滚动时也很有趣。
在广告和创意机构 The Many 的这个示例中,您可以看到从 2022 年开始实施的许多趋势,从大胆的流行色到衬线字体再到复杂的动画。

2022 年关于设计 + 可访问性的说明
可访问性肯定不是一个新手。 每个人都应该始终可以访问网络。 可访问性意味着没有障碍可以阻止身体残疾、情境残疾以及带宽和速度受到社会经济限制的人与网站互动或访问网站。
当然,构建具有可访问性的网站需要一些努力和专业知识,但越来越多的网站正在确保可访问性是每个设计决策的关键组成部分,而不是事后的想法。
2022年,我们可以期待越来越多的企业关注可访问性。 结合可访问性分析工具,如 Google Lighthouse,将成为 Web 开发的规范。 准备好在此过程中进行可访问性检查。 这是极简主义吸引人的方面之一:一个干净、易于阅读的网站已经领先于可访问性。
在设计阶段的每一步都应充分考虑和考虑可访问性。 如果上述任何趋势损害了可访问性,请首先考虑这一影响并做出相应的计划,以确保您的网站最重要的是有用。
最后的想法
无论您的网站专业知识是什么,这些提示和示例都可能让您渴望尽快回到设计师模式。 创新和试验可以帮助您保持新鲜感,展示您的成长,最重要的是,增加这些转化。
您可以只选择上面列表中的一个想法,或者考虑如何尝试所有这些想法! 最重要的是经常关注您的网站,并注意新功能如何吸引更多客户。
请记住,建立您的网站只是您旅程的开始。 查看数据、分析您的网站并环顾四周:从每天构建的数以千计的创意、创新网站中获得灵感。
