Anfängerleitfaden: Wie ändere ich das WordPress-Theme?
Veröffentlicht: 2021-12-29Wissen Sie, wie man das WordPress-Theme ändert ? Wenn nicht, finden Sie den richtigen Ort, um Ihnen zu helfen.
Im Gegensatz zu anderen Plattformen ist WordPress für alle Ebenen am einfachsten, um ein Thema einfach auf ihrer eigenen Website zu ändern und zu verwalten. Das erste, woran Sie denken sollten, ist, Ihre Website-Daten und den Datenverkehr vor und nach dem Ändern eines Themas beizubehalten.
In dieser Anleitung führen wir Sie also Schritt für Schritt, um ein Thema mit Leichtigkeit zu ändern. Lass uns anfangen!
Dinge zu tun, bevor Sie das WordPress-Design ändern
Auch wenn Sie wissen, wie man das WordPress-Theme ändert oder nicht, sollten Sie die folgende Checkliste durchgehen. Sicherlich trägt es dazu bei, dass der Prozess des Änderns eines Themas reibungslos verläuft. Darüber hinaus vermeidet es den Verlust Ihrer Daten.
Kopieren Sie Snippets aus Ihrem aktuellen Design
Wir können Codeschnipsel zur Datei functions.php in unserem Design hinzufügen, um die Website anzupassen. Aber wir müssen diese Änderungen nur einmal vornehmen, sodass wir normalerweise den gesamten Code vergessen.
Bevor Sie ein anderes Design ändern, sollten Sie den zusätzlichen Code Ihres aktuellen WordPress-Designs kopieren und diese Codes später in ein seitenspezifisches Plugin oder die Datei functions.php eines neuen Designs einfügen.
Ladezeit testen – Theme WordPress ändern
Das nächste, was Sie tun müssen, bevor Sie das Theme WordPress ändern , ist, die Ladezeit Ihrer Website zu testen. Dann können Sie die Seitenladezeit jedes zu vergleichenden Themas kennen. Es ist besser, wenn das neue Design im Vergleich zu Ihrem vorherigen Design schneller ausgeführt wird. Daher wird es die Benutzererfahrung und SEO verbessern.
Denken Sie daran, Ihre Homepage und einige der inneren Seiten zu testen, um Ihre Ladezeit-Website zu überprüfen.
Verlieren Sie keinen Tracking-Code
Ähnlich wie bei Snippets sollten Sie die Tracking-Codes Ihrer Website notieren und nicht vergessen. Wenn Sie also ein anderes Design ändern, können Sie es verwenden, um es zu Ihrer Website hinzuzufügen. Außerdem ist es möglich, den Tracking-Code zu Ihren Designdateien hinzuzufügen oder Adsense- oder Analytics-Code zu Ihrem Einstellungsfeld hinzuzufügen.
Erstellen Sie eine vollständige Sicherung – So ändern Sie das WordPress-Design
Backup bedeutet, die Daten Ihrer Blog-Posts, Plugins, Dateien und Datenbanken zu duplizieren. Daher ist es der wichtigste Schritt, um zu verhindern, dass Daten verloren gehen, falls etwas passiert. Sie können eines der WordPress-Backup-Plugins installieren, um Ihre gesamte Website zu sichern.
Wenn Sie ein Anfänger sind, können Sie sich auf die Installation von WordPress-Plugins beziehen, bevor Sie das WordPress-Design ändern.
Inhalt der Seitenleiste
Normalerweise fügen wir einige berühmte Widgets wie Social-Media-Links, Anzeigen, Abonnementformulare oder ein Kontaktformular in Seitenleisten hinzu. Wenn Sie also zuvor benutzerdefinierten Code zu einem Widget hinzugefügt haben, müssen Sie den gesamten Code speichern.
Sie sollten sie auf Ihrem Computer speichern und verwenden, wenn Sie ein neues Design ändern.
Halten Sie Ihre Website im Wartungsmodus, bevor Sie das WordPress-Design ändern
Wenn Sie das WordPress-Design ändern , sollten Sie Ihre Website in den Wartungsmodus versetzen. Um dies zu tun, können Sie das berühmte Coming Soon & Wartungsseiten-Plugin – SeedProd – ausprobieren.

Dieses Plugin hat eine kostenlose und eine Premium-Version. In der kostenlosen Version können Sie den Wartungsmodus aktivieren. Die Premium-Version bietet viele Funktionen wie vorgefertigte Vorlagen, E-Mail-Marketing-Tool-Kompatibilität usw.
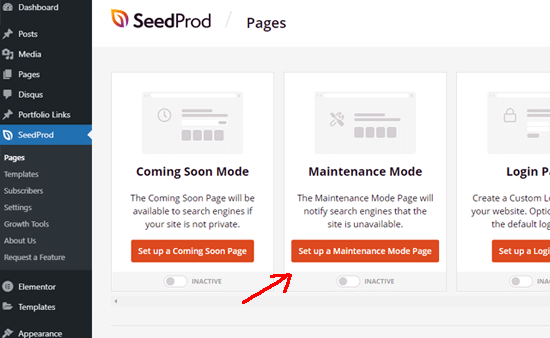
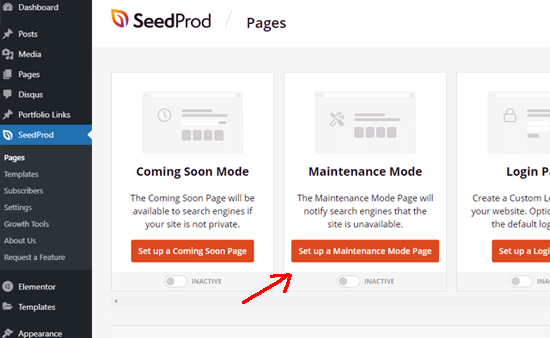
Zunächst sollten Sie SeedProd auf Ihrem Dashboard installieren und aktivieren. Bewegen Sie danach den Mauszeiger auf SeedProd in Ihrer Seitenleiste -> Seiten auswählen -> Klicken Sie auf die Schaltfläche Seite für den Wartungsmodus einrichten.

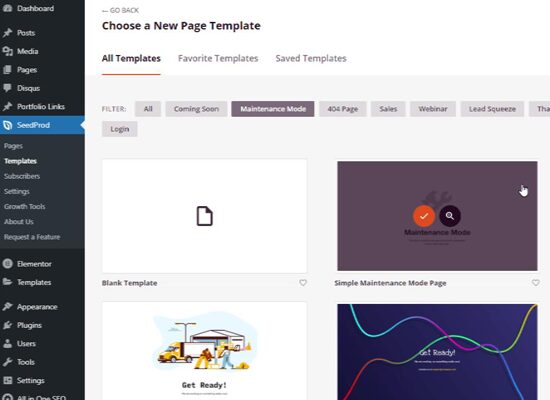
Dann können Sie eine vorgefertigte Vorlage für Ihre Wartungsmodusseite auswählen. Wenn Sie diese Seite von Grund auf neu erstellen möchten, können Sie auch eine leere Vorlage auswählen.
Sobald Sie die gewünschte Vorlage gefunden haben, bewegen Sie einfach Ihre Maus über diese Vorlage und klicken Sie auf das Häkchen-Symbol.

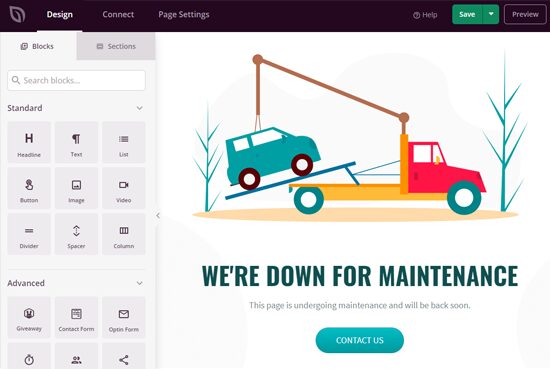
Jetzt können Sie dieses Plugin verwenden, um alles auf Ihrer Wartungsmodusseite durch die Drag-and-Drop-Funktion anzupassen.

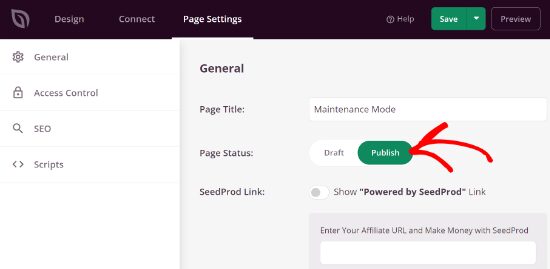
Oben rechts in Ihrem Fenster befindet sich eine Schaltfläche Speichern . Wenn Sie fertig sind, klicken Sie auf Seiteneinstellungen und Seitenstatus veröffentlichen .

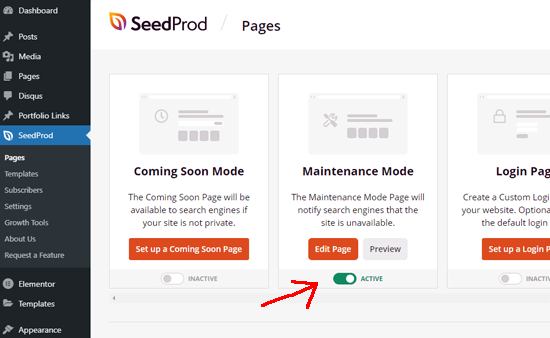
Gehen Sie schließlich zurück zu Ihrem WP-Dashboard und finden Sie SeedProd -> Seiten auswählen -> Aktivieren Sie den Wartungsmodus.

So installieren Sie ein WordPress-Theme – Ändern Sie das WordPress-Theme
Wenn Sie die obige Checkliste durchgehen, sollten Sie jetzt ein Thema installieren, das besser ist als Ihr vorheriges. Je nach Bedarf können Sie kostenlose oder kostenpflichtige Themes auf dem Markt ausprobieren. Wenn Sie kein Thema gefunden haben, können Sie Galax oder Eduma ausprobieren.
Galax

Galax ist das bekannteste und leistungsfähigste Mehrzweck-WordPress-Theme. Es bietet mehrere Demos, die für jede Unternehmenswebsite geeignet sind. Es unterstützt die 1-Klick-Installation, ist SEO-freundlich, RTL- und übersetzungsbereit. Die WooCommerce-Plugin-Integration ist verfügbar, um einen Online-Shop zu erstellen. Außerdem können Sie dank WPBakery Builder alles anpassen, ohne einen Code zu berühren. Bedenkenswert? Es ist absolut das Richtige für Sie, das WordPress-Theme zu ändern .
Edoma

Eduma ist das meistverkaufte Bildungs-WordPress-Theme aller Zeiten auf ThemeForest. Das Thema bietet eine riesige Bibliothek mit reaktionsschnellen Website-Demos zur Auswahl. Außerdem bietet es eine 1-Klick-Demo-Importfunktion. Eduma funktioniert gut mit Elementor und bietet Optionen zur Verwendung vorgefertigter Designs oder zum Erstellen eigener Layouts von Grund auf per Drag-and-Drop. Abgesehen davon ist Eduma vollständig mit LearnPress kompatibel, sodass Sie Ihre Online-Kurse problemlos erstellen und verkaufen können. Einige der erstaunlichen Funktionen von Eduma sind Ultra-SEO, hohe Leistung, Event-Manager, Woo-Integration, regelmäßige Updates, bbPress- und BuddyPress-Unterstützung, Mehrsprachigkeit und exzellenter Support. Holen Sie sich Edoma!
So ändern Sie das WordPress-Design mit Live-Vorschau
Nachdem Sie Ihr neues Design erfolgreich installiert haben, sollten Sie dieses neue Design zuerst testen, um sicherzustellen, dass alles reibungslos läuft.

Es hilft, die Kompatibilität Ihres neuen Designs mit Ihren vorhandenen Plugins zu testen. Wie kann man das WordPress-Theme schnell ändern , auch wenn es nicht live geht?
Nun, Sie können mit der Live-Vorschau- Methode gehen.
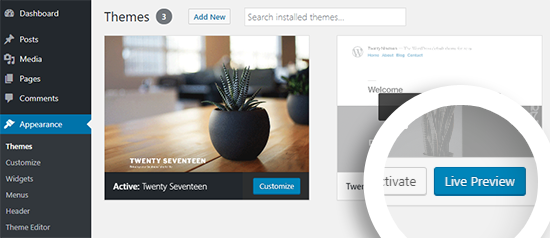
Gehen Sie zunächst zu Ihrem Admin-Panel und suchen Sie Appearance -> Select Themes . Danach finden Sie Ihr neues Thema und klicken auf die Schaltfläche Live-Vorschau .

Jetzt können Sie Ihr neues Design im Design-Anpasser sehen und es sorgfältig prüfen, bevor Sie es auf Ihrer Live-Website veröffentlichen.
So ändern Sie das WordPress-Design auf einer Live-Site
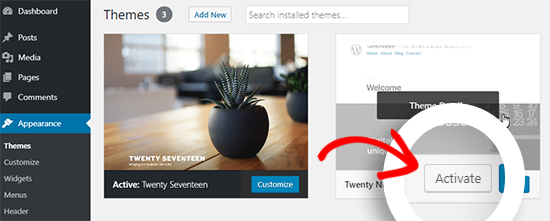
Jetzt ist es an der Zeit, Ihr neues Design auf Ihrer Website zu ändern, nachdem Sie es getestet haben. Sie können zu Ihrem WordPress-Dashboard gehen und Aussehen -> Themen auswählen in der Seitenleiste finden und dann Ihr neues Thema finden.

Bewegen Sie in diesem Schritt Ihre Maus über Ihr neues Design und klicken Sie auf die Schaltfläche Aktivieren , um WordPress Design ändern .
Und Ihr neues Thema ist jetzt live. Lassen Sie uns die Startseite Ihrer Website besuchen, um sie anzuzeigen.
So ändern Sie Ihr WordPress-Design manuell aus der Datenbank
Wenn Sie mehr Möglichkeiten zum Ändern Ihres WordPress-Designs erfahren möchten, können Sie dies manuell mit phpMyAdmin tun.
Sie können die Informationen in Ihrer Datenbank ändern, damit WordPress weiß, welches Thema Sie verwenden möchten.
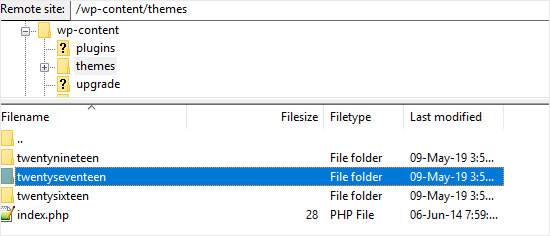
Das erste, was Sie tun müssen, ist, Ihre Site über einen FTP-Client zu verbinden. Suchen Sie dann den Ordner: /wp-content/themes .

In diesem Schritt sehen Sie alle installierten Designs auf Ihrer Website und notieren das Design, das Sie verwenden möchten.
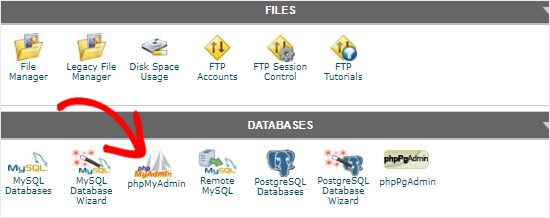
Gehen Sie nun zum cPanel und suchen Sie phpMyAdmin im Abschnitt Datenbanken .

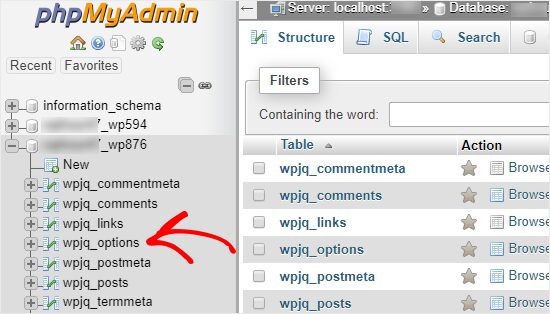
Klicken Sie auf phpMyAdmin , Sie können alle Datenbanken in der linken Spalte sehen. Klicken Sie dann auf diejenige, die Sie für Ihre Website verwenden.

Jetzt können Sie die Liste der Tabellen direkt in der rechten Spalte in dieser Datenbank sehen und auf die Tabelle wp_options klicken.
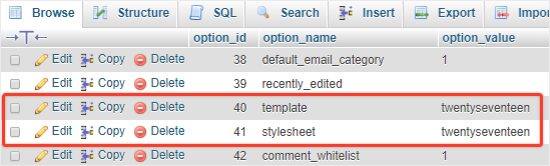
Bestimmen Sie danach die Template -Zeile und die Stylesheet- Zeile. Siehe das folgende Beispiel.

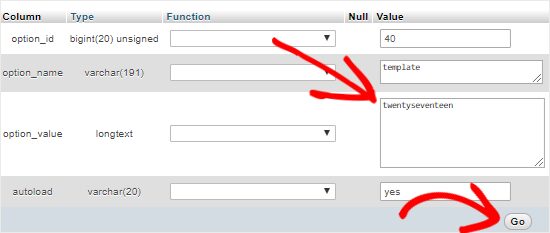
Klicken Sie in der Remplate-Zeile auf Bearbeiten und gehen Sie zu option_value und geben Sie den Themennamen ein, den Sie sich zuvor notiert haben.

Klicken Sie danach auf Los , um alle Änderungen für die Vorlagenzeile zu speichern.
Machen Sie dasselbe mit der Stylesheet- Zeile.
Sobald Sie 2 Zeilen erfolgreich geändert haben, können Sie Ihre Website jetzt mit einem neuen Design besuchen.
Dinge, die nach dem Ändern eines WordPress-Themes zu tun sind
Sie haben die Anleitung zum Ändern des Themas in WordPress mit mehreren Methoden abgeschlossen. Schalten Sie den Wartungsmodus jedoch nicht zu schnell aus, da Sie auch einige Dinge beachten müssen.
Nachfolgend finden Sie einige der Vorsichtsmaßnahmen, die Sie befolgen sollten, nachdem Sie ein neues Thema erstellt haben:
Testen Sie Ihre Website
Das Testen Ihrer Website ist natürlich der erste Schritt, den jeder tun wird, nachdem er ein Design geändert hat. Sie können die Funktionalitäten oder andere überprüfen, um festzustellen, ob Ihre Website ordnungsgemäß funktioniert.
Sie können sogar Ihr neues Thema und Ihr vorheriges Thema vergleichen, einschließlich Ihrer Blog-Beiträge, Bilder, Kommentare usw.
Cross-Browser-Kompatibilität – So ändern Sie das WordPress-Theme
Es ist wichtig zu überprüfen, ob Ihre Website in den meisten Browsern wie Google, Safari, Firefox usw. gut aussieht. Benutzer werden es mögen, wenn Ihre Seite flexibel funktioniert. Sie müssen also wissen, wie Sie das beste WordPress-Theme auswählen, um die Cross-Browser-Kompatibilität Ihrer Website zu ändern.
Tracking-Code hinzufügen
Als nächstes sollten Sie den Tracking-Code zur WordPress-Site hinzufügen. Denken Sie daran, den Tracking-Code abzurufen, den Sie gespeichert haben, bevor Sie ein neues Design ändern, um dies jetzt zu tun.
Deaktivieren Sie den Wartungsmodus – So ändern Sie das Design in WordPress
Das nächste, was Sie wissen und vervollständigen, wie man das Design in WordPress ändert, ist, den Wartungsmodus zu deaktivieren. Sie können Ihre Website jetzt live schalten, nachdem Sie diesen Modus deaktiviert haben.
Gehen Sie dazu zu Ihrem WordPress-Dashboard, suchen Sie SeedProd in der linken Seitenleiste -> wählen Sie Seiten -> klicken Sie auf Inaktiv .

Ladezeit testen
Testen Sie jetzt die Ladezeit Ihrer Homepage, ob sie schneller ist als Ihr vorheriges Design. Wenn es langsamer ist, optimieren Sie Bilder bitte auf Geschwindigkeit oder installieren Sie ein Caching-Plugin. Dies sind 2 einfache Möglichkeiten, damit Sie die Website beschleunigen können, ohne dass eine Codierung erforderlich ist.
Überwachen Sie die Absprungrate – Ändern Sie das WordPress-Thema
Nachdem Sie das Theme WordPress geändert haben, sollte Ihr neues Theme benutzerfreundlich und einfach zu navigieren sein, damit Ihre Website die Absprungrate verringern kann.
Außerdem können Sie einige verwandte Beiträge oder beliebte Widgets hinzufügen, um mehr Seitenaufrufe zu erhalten und die Absprungrate zu senken.
Fragen Sie nach Feedback
Das Bitten um Feedback über das Umfrageformular ist eine großartige Möglichkeit, Ideen zu sammeln, um Benutzervorschläge zu sammeln. So können Sie Ihr Website-Design kennen und verbessern.
Abschließende Gedanken
Hoffentlich gefällt Ihnen unser heutiger Leitfaden und Sie wissen, wie man das WordPress-Design ändert . Denken Sie daran, alle Dinge vor und nach dem Ändern Ihres Designs zu beachten, damit Ihr Prozess reibungslos abläuft. Außerdem ist Galax ein perfektes Thema zum Erstellen einer reaktionsschnellen, schnellen und schönen Website für jeden geschäftlichen Zweck.
