Как создавать интерактивные изображения: обзор WP Draw Attention
Опубликовано: 2023-03-07Хотите улучшить пользовательский опыт и повысить конверсию? Не смотрите дальше! Интерактивные изображения — отличный инструмент, чтобы заинтересовать вашу аудиторию и выделить ваш сайт. В этом посте мы покажем вам, как создавать интерактивные изображения.
Интерактивные изображения позволяют отображать информацию в привлекательной и привлекательной форме, обеспечивая ясность и контекст для вашего контента. В настоящее время пользователи, как правило, наводят и нажимают на интерактивные изображения, потому что это дает им забавный опыт, поскольку они могут узнать, что стоит за каждым разделом, и исследовать различные области взаимодействия.
Эти типы изображений — эффективный способ привлечь внимание вашей аудитории к конкретной идее или важной информации, которую вы хотите выделить, особенно когда вам нужно отсортировать большое количество контента.
Создание интерактивных изображений с помощью WP Draw Attention
Если вы хотите создать карты, схемы, фотографии или любой другой тип изображения, плагин Draw Attention — идеальное решение. Это удобный инструмент, который позволяет рисовать кликабельные участки на любом изображении без изменения его формата, а также настраивать его взаимодействие, цвет и детали отображения. Кроме того, он поддерживает блоки Гутенберга, что упрощает отображение интерактивных изображений в ваших сообщениях, страницах и продуктах.
Создание интерактивных изображений с помощью плагина Draw Attention очень просто. Загрузите свое изображение, создайте интерактивные области и заполните информацию, относящуюся к каждому разделу. Настройте свое изображение с помощью доступных опций, и вы готовы к работе! Скопируйте шорткод или используйте блок Гутенберга, чтобы отобразить интерактивное изображение на своем веб-сайте.
Draw Attention — это бесплатный инструмент. Бесплатная версия включает в себя все функции, но количество интерактивных изображений, которые вы можете создать, ограничено. Если вам нужно создать больше изображений и вам нужна приоритетная поддержка, вам следует выбрать премиум-версии, которые предлагают неограниченное количество интерактивных изображений, интерактивные области и 20 предустановленных цветовых схем. Версия для одного веб-сайта стоит 99 долларов США, а если вы хотите добавить неограниченное количество сайтов, цена составляет 149 долларов США.
В заключение, если вы хотите вывести свой веб-сайт на новый уровень и обеспечить уникальный и привлекательный пользовательский опыт, плагин Draw Attention — это то, что вам нужно.
Обзор плагина WP Draw Attention
WP Draw Attention — один из лучших плагинов для создания интерактивных изображений. Он очень прост в использовании, и его производительность превосходна.
Вы просто загружаете любое изображение (png, jpg или любой другой формат изображения), и плагин сделает его интерактивным и позволит вам рисовать интерактивные разделы. Существует также широкий спектр параметров, которые можно применить к одному взаимодействию с изображением, выделению цвета, отображению деталей и поведению мыши. Вы также можете экспортировать и импортировать изображения.
После того, как изображение станет интерактивным, вы должны ввести шорткод, чтобы отобразить его во внешнем интерфейсе. Шорткод не имеет никакого значения для изображения при загрузке, он включает только взаимодействие.
После того, как вы создадите интерактивное изображение, вы можете использовать его в публикациях, на страницах продуктов и в любом другом месте, где вы можете добавить шорткод. Он также поддерживает блоки Гутенберга, предоставляя настраиваемый блок для отображения интерактивных изображений.
Цены
Draw Attention — это бесплатный инструмент. Бесплатная версия включает в себя все функции, но количество интерактивных изображений, которые вы можете создать, ограничено. Если вам нужно создать больше изображений и вам нужна приоритетная поддержка, вам следует выбрать премиум-версии, которые предлагают неограниченное количество интерактивных изображений, интерактивные области и 20 предустановленных цветовых схем. Версия для одного веб-сайта стоит 99 долларов США, а если вы хотите добавить неограниченное количество сайтов, цена составляет 149 долларов США.
Подводя итог, вот планы, которые предлагает Draw Attention:
- Бесплатно
- Один веб-сайт: $99
- 1 год обновлений и поддержки
- Неограниченное количество сайтов $149 USD
- 1 год обновлений и приоритетной поддержки
Обе версии Premium включают
- Неограниченное количество интерактивных изображений
- Неограниченное количество интерактивных областей
- 20 предустановленных цветовых схем
- Пользовательские параметры макета (измените положение окна дополнительной информации или используйте лайтбокс или всплывающую подсказку)
Как создать интерактивное изображение с помощью плагина Draw Attention
Интерактивное изображение технически является наложением на обычное изображение. Это наложение определяется разделами, которые соответствуют разделам фонового изображения, поэтому, когда пользователь щелкает раздел, он запускает событие, связанное с этим конкретным разделом.

Чтобы создать интерактивное изображение с помощью плагина WP Draw Attention, вам необходимо иметь изображение и связанную с ним информацию.
1) Загрузите изображение
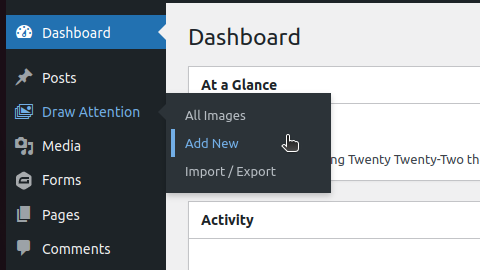
Сначала загрузите изображение в галерею WordPress так же, как и любое другое изображение. На данный момент это изображение, как и любое другое. Вы можете добавить файл прямо из параметров панели инструментов плагина, выбрав Draw Attention > Add New . 
Затем загрузите изображение в медиатеку, используя поле изображения, которое вы найдете на правой боковой панели:

2) Создайте взаимодействие с изображением
Теперь вам нужно создать интерактивные области, чтобы пользователи могли с ними взаимодействовать. Нажмите «Добавить новый» еще раз, как и на предыдущем шаге, чтобы начать работу с изображением.
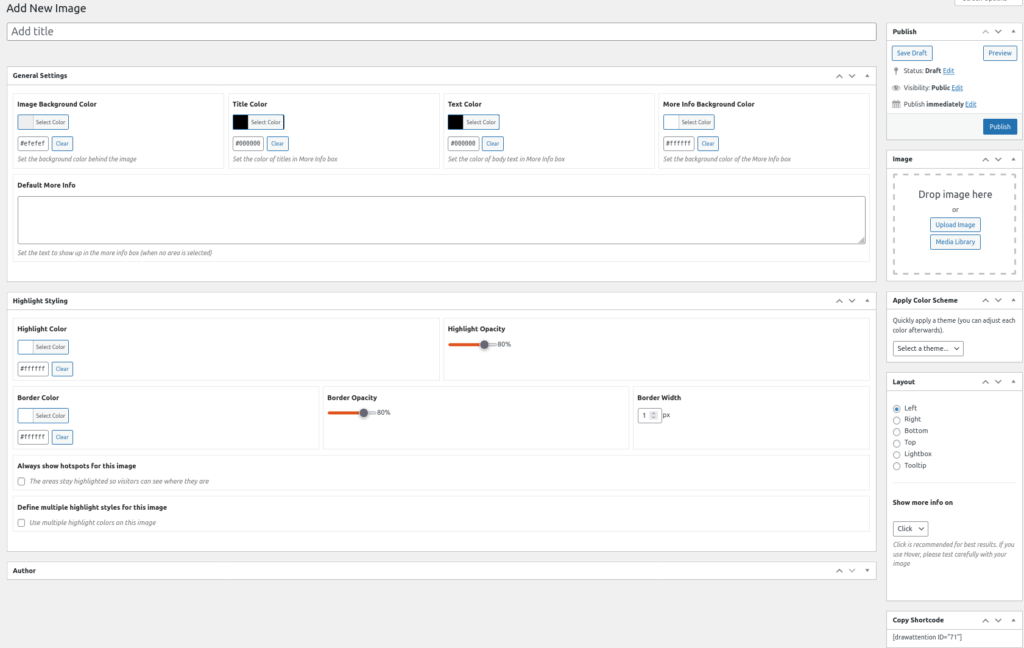
Это приведет вас к интерфейсу интерактивного редактора изображений. Здесь вы можете изменить стиль взаимодействия, среди других настроек.

Теперь добавьте изображение, загрузив его или выбрав из медиатеки. Введите заголовок и нажмите «Опубликовать» . Вы также можете сохранить его как черновик, чтобы приступить к редактированию изображения.
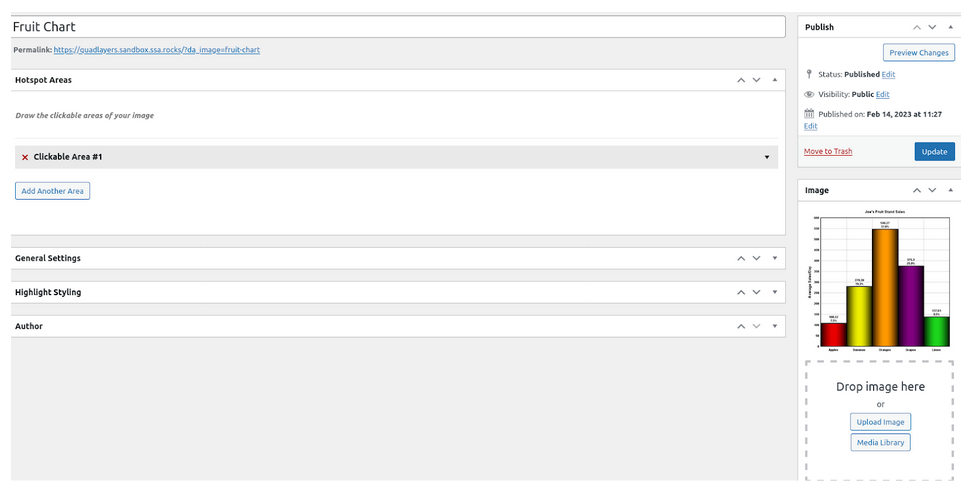
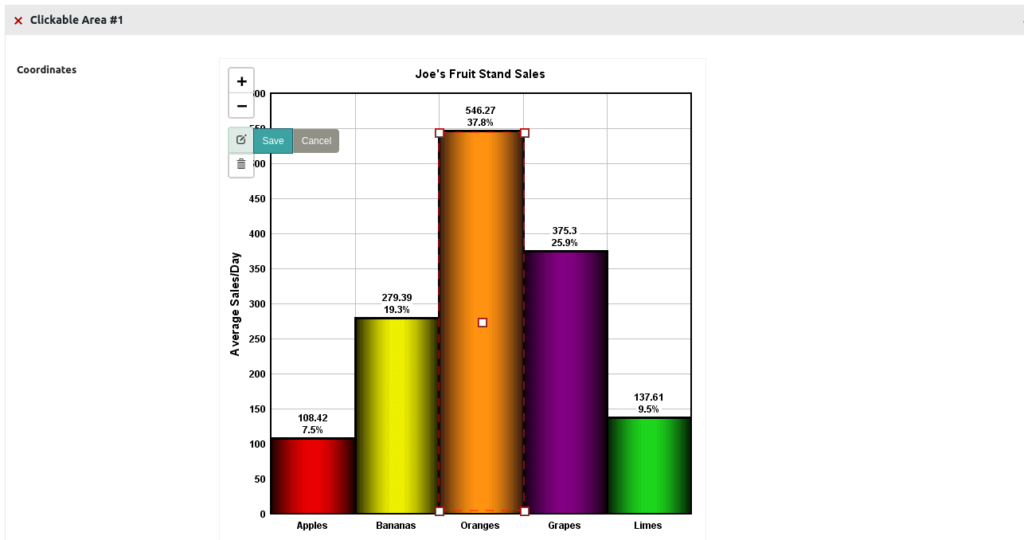
Теперь в редакторе изображений будет виден новый раздел. В разделе Hotspot Areas вы начнете определять зоны взаимодействия, рисуя их поверх изображения.

Draw Attention предлагает несколько вариантов, которые помогут вам нарисовать горячие точки. Вы можете увеличить изображение для большей точности, использовать многоугольник, круг или прямоугольник для рисования горячих точек и отредактировать, сохранить или отменить в любое время.

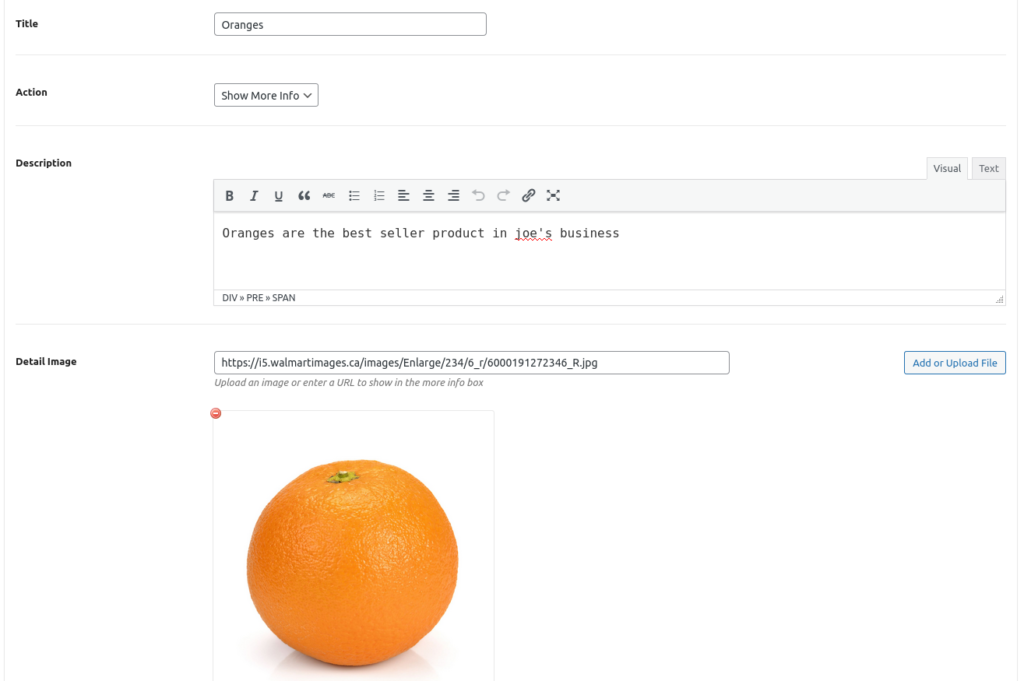
После установки кликабельной зоны на изображении вам необходимо ввести связанную с ней информацию, такую как заголовок, описание и т. д.

Теперь повторите процесс со всеми кликабельными областями изображения и заполните детали для каждой из них.
Нарисуйте зону поверх изображения, используя доступные параметры. Это позволит вам рисовать многоугольники, прямоугольники или круги. Нужно максимально точно совместить с формой секций.
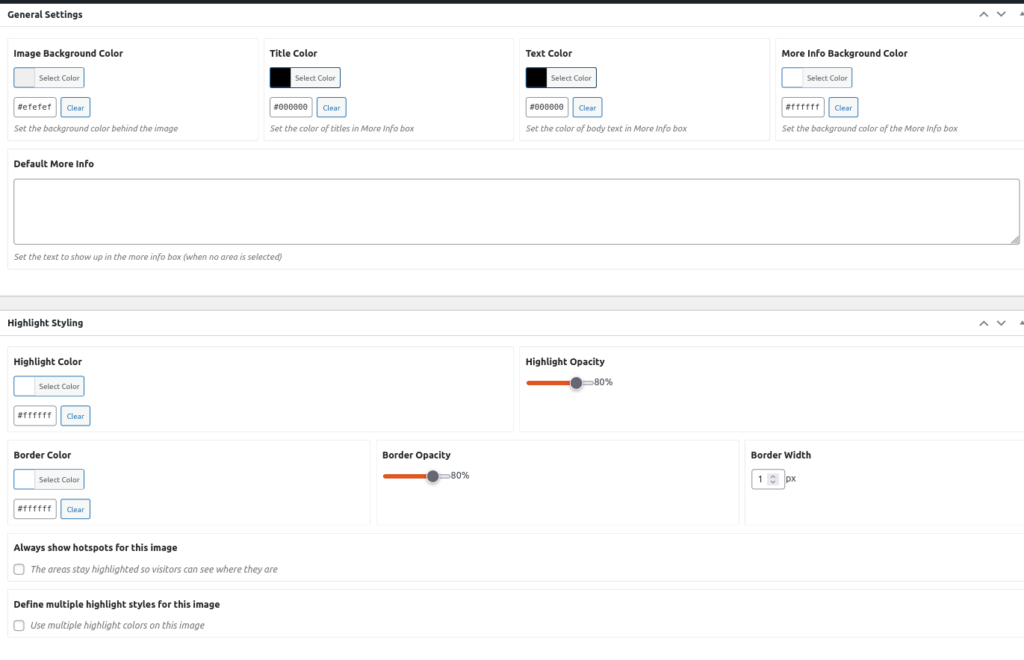
После этого вы можете настроить изображение с помощью нескольких доступных параметров.

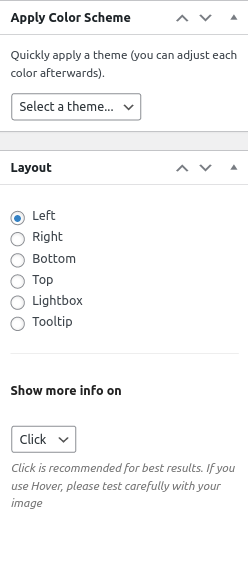
На боковой панели вы можете изменить поведение взаимодействия, щелкнув или наведя курсор, выбрав цветовую схему и задав макет, в котором будет отображаться информация.

3) Показать изображение
После завершения редактирования последний шаг — отобразить интерактивное изображение во внешнем интерфейсе. Просто скопируйте шорткод в нижней части правой боковой панели страницы редактора и вставьте его туда, куда вы хотите поместить изображение.
В качестве альтернативы вы можете использовать блок Гутенберга, если вам удобнее этот вариант. Draw Attention предоставляет блок Gutenberg для отображения любых интерактивных изображений без использования шорткода.
Заключение
В общем, Draw Attention — отличный плагин для создания интерактивных изображений и улучшения UX вашего сайта. Интерактивные изображения отлично подходят для повышения вовлеченности пользователей и выделения вашего сайта.
Этот плагин обеспечивает интуитивно понятный и эффективный способ создания интерактивных изображений и поставляется с полным набором параметров настройки, позволяющих стилизовать изображения в соответствии со стилем вашего сайта. Кроме того, он предлагает бесплатный вариант со всеми функциями, поэтому вы можете протестировать плагин, ничего не платя.
Пробовали ли вы Draw Attention или любой другой плагин для создания интерактивных изображений? Как это прошло? Дайте нам знать в комментариях ниже!
