Comment créer des images interactives : examen de WP Draw Attention
Publié: 2023-03-07Vous souhaitez améliorer l'expérience utilisateur et booster les conversions ? Cherchez pas plus loin! Les images interactives sont un excellent outil pour captiver votre public et faire ressortir votre site. Dans cet article, nous vous montrerons comment vous pouvez créer des images interactives.
Les images interactives vous permettent d'afficher des informations de manière attrayante et attrayante, en apportant clarté et contexte à votre contenu. De nos jours, les utilisateurs ont tendance à survoler et à cliquer sur les images interactives car cela leur offre une expérience amusante, car ils peuvent découvrir ce qui se cache derrière chaque section et explorer différents domaines d'interaction.
Ces types d'images sont un moyen efficace d'attirer l'attention de votre public sur une idée spécifique ou sur des informations importantes que vous souhaitez mettre en évidence, en particulier lorsque vous avez une grande quantité de contenu à trier.
Créer des images interactives avec WP Draw Attention
Que vous souhaitiez créer des cartes, des schémas, des photographies ou tout autre type d'image, le plugin Draw Attention est la solution parfaite. C'est un outil convivial qui vous permet de dessiner des sections cliquables sur n'importe quelle image, sans changer son format, et de personnaliser son comportement d'interaction, sa couleur et ses détails d'affichage. De plus, il prend en charge les blocs Gutenberg, ce qui facilite l'affichage d'images interactives sur vos publications, pages et produits.
Créer des images interactives avec le plugin Draw Attention est un jeu d'enfant. Téléchargez votre image, créez des zones cliquables et remplissez les informations relatives à chaque section. Personnalisez votre image avec les options disponibles, et vous êtes prêt à partir ! Copiez le shortcode ou utilisez le bloc Gutenberg pour afficher votre image interactive sur votre site Web.
Draw Attention est un outil freemium. La version gratuite inclut toutes les fonctionnalités, mais le nombre d'images interactives que vous pouvez créer est limité. Si vous avez besoin de créer plus d'images et souhaitez une assistance prioritaire, vous devriez opter pour les versions premium qui offrent des images interactives illimitées, des zones cliquables et 20 jeux de couleurs prédéfinis. La version de site Web unique coûte 99 USD, et si vous souhaitez ajouter des sites illimités, le prix est de 149 USD.
En conclusion, si vous souhaitez faire passer votre site Web au niveau supérieur et offrir une expérience utilisateur unique et engageante, le plugin Draw Attention est la solution.
Présentation du plug-in WP Draw Attention
WP Draw Attention est l'un des meilleurs plugins pour créer des images interactives. Il est très facile à utiliser et ses performances sont excellentes.
Vous téléchargez simplement n'importe quelle image (png, jpg ou tout autre format d'image) et le plugin la rendra interactive et vous permettra de dessiner des sections cliquables. Il existe également un large éventail d'options que vous pouvez appliquer à une seule interaction d'image, en mettant en évidence la couleur, en affichant les détails et le comportement de la souris. Vous pouvez également exporter et importer des images.
Après avoir rendu une image interactive, vous devez entrer un shortcode pour l'afficher sur le front-end. Le shortcode ne fait aucune différence pour l'image lors du chargement, il n'inclut que l'interaction.
Après avoir créé l'image interactive, vous pouvez l'utiliser sur les publications, les pages de produits et à tout endroit où vous pouvez ajouter un shortcode. Il prend également en charge les blocs Gutenberg, fournissant un bloc personnalisé pour afficher des images interactives.
Tarification
Draw Attention est un outil freemium. La version gratuite inclut toutes les fonctionnalités, mais le nombre d'images interactives que vous pouvez créer est limité. Si vous avez besoin de créer plus d'images et souhaitez une assistance prioritaire, vous devriez opter pour les versions premium qui offrent des images interactives illimitées, des zones cliquables et 20 jeux de couleurs prédéfinis. La version de site Web unique coûte 99 USD, et si vous souhaitez ajouter des sites illimités, le prix est de 149 USD.
Pour résumer, voici les forfaits proposés par Draw Attention :
- Gratuit
- Site Web unique : 99 $
- 1 an de mises à jour et d'assistance
- Sites Web illimités $149 USD
- 1 an de mises à jour et d'assistance prioritaire
Les deux versions Premium incluent
- Images interactives illimitées
- Zones cliquables illimitées
- 20 schémas de couleurs prédéfinis
- Options de mise en page personnalisées (modifiez la position de la zone d'informations supplémentaires ou utilisez une lightbox ou une info-bulle)
Comment créer une image interactive à l'aide du plugin Draw Attention
L'image interactive est techniquement une superposition sur une image normale. Cette superposition est définie par des sections qui correspondent aux sections de l'image d'arrière-plan. Ainsi, lorsqu'un utilisateur clique sur une section, il déclenche un événement lié à cette section spécifique.
Pour créer une image interactive avec le plugin WP Draw Attention, vous devez avoir une image et les informations qui s'y rapportent.
1) Téléchargez l'image
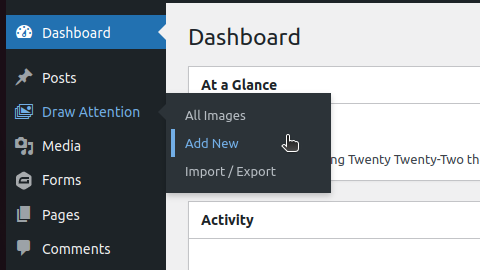
Tout d'abord, téléchargez l'image dans la galerie WordPress de la même manière que vous téléchargeriez n'importe quelle autre image. À ce stade, c'est une image comme une autre. Vous pouvez ajouter le fichier directement à partir des options du tableau de bord du plug-in en accédant à Draw Attention > Add New . 

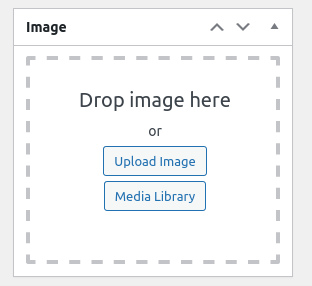
Téléchargez ensuite une image dans la médiathèque à l'aide de la boîte d'image, que vous trouverez dans la barre latérale droite :

2) Créer l'interaction avec l'image
Vous devez maintenant créer des zones cliquables pour que les utilisateurs puissent interagir avec elles. Cliquez à nouveau sur Ajouter nouveau comme vous l'avez fait à l'étape précédente pour commencer à travailler sur une image.
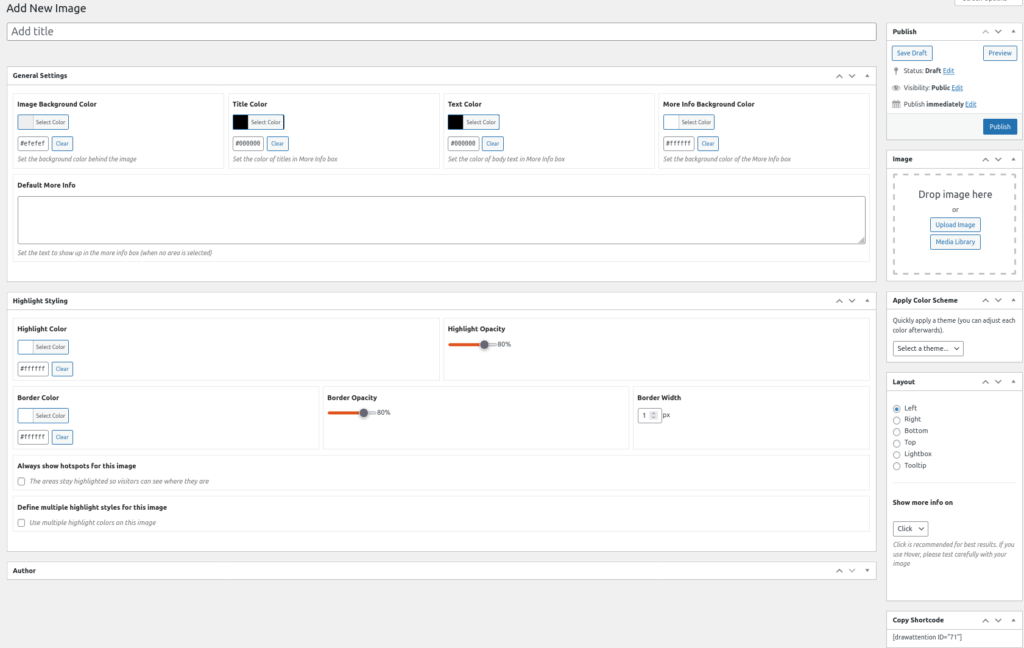
Cela vous mènera à l'interface interactive de l'éditeur d'images. Ici, vous pouvez modifier le style de comportement d'interaction, entre autres personnalisations.

Ajoutez maintenant une image en la téléchargeant ou en en choisissant une dans la médiathèque. Saisissez un titre et appuyez sur Publier . Vous pouvez également l'enregistrer en tant que brouillon pour commencer à éditer l'image.
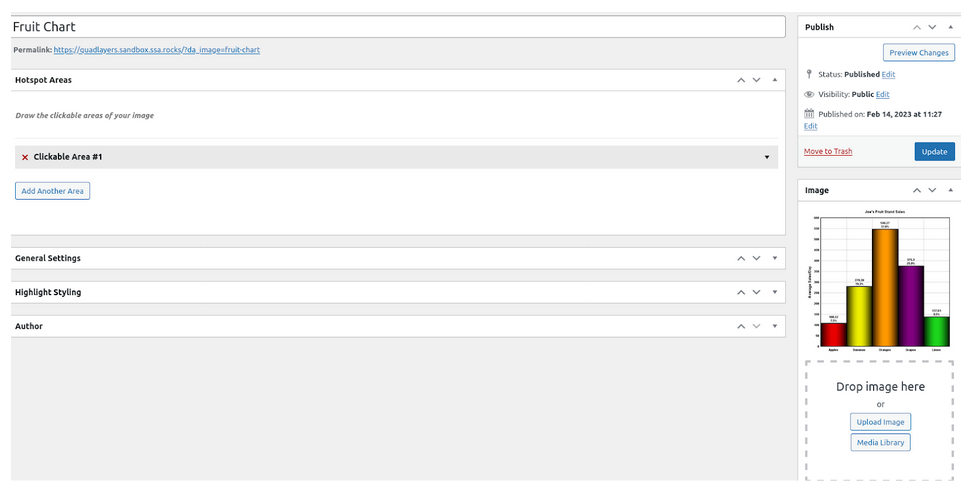
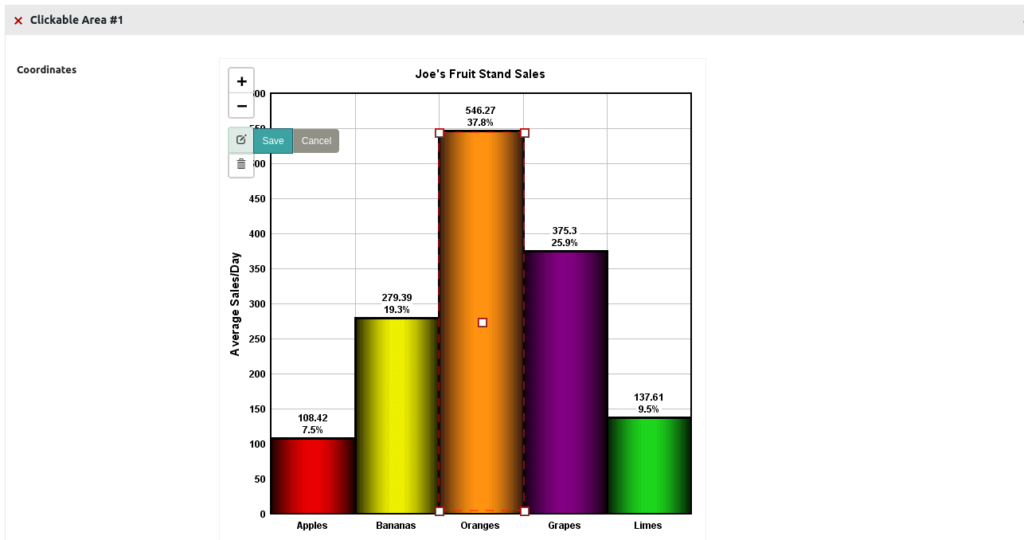
Une nouvelle section sera désormais visible dans l'éditeur d'images. La section Hotspot Areas est l'endroit où vous commencerez à définir les zones d'interaction en les dessinant sur l'image.

Draw Attention offre quelques options pour vous aider à dessiner les points chauds. Vous pouvez zoomer sur l'image pour plus de précision, utiliser un polygone, un cercle ou un rectangle pour dessiner sur les points chauds et modifier, enregistrer ou annuler à tout moment.

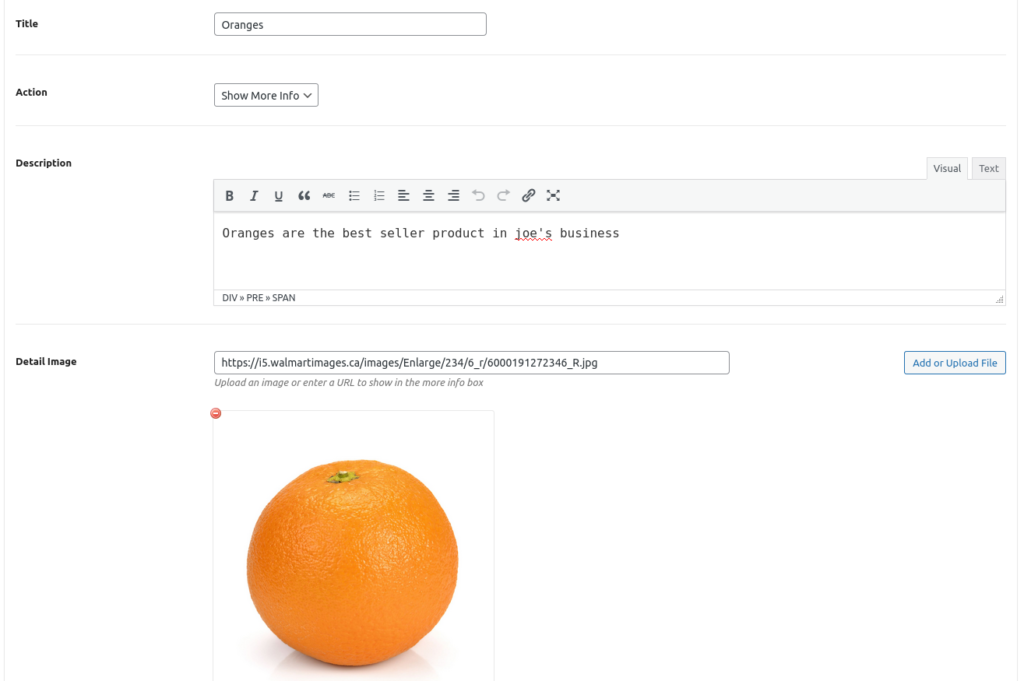
Après avoir défini une zone cliquable sur l'image, vous devez entrer les informations qui s'y rapportent telles que le titre, la description, etc.

Maintenant, répétez le processus avec toutes les zones cliquables de l'image et remplissez les détails pour chacune d'entre elles.
Dessinez la zone sur l'image en utilisant les options disponibles. Cela vous permettra de dessiner des polygones, des rectangles ou des cercles. Vous devez faire correspondre le plus précisément possible la forme des sections.
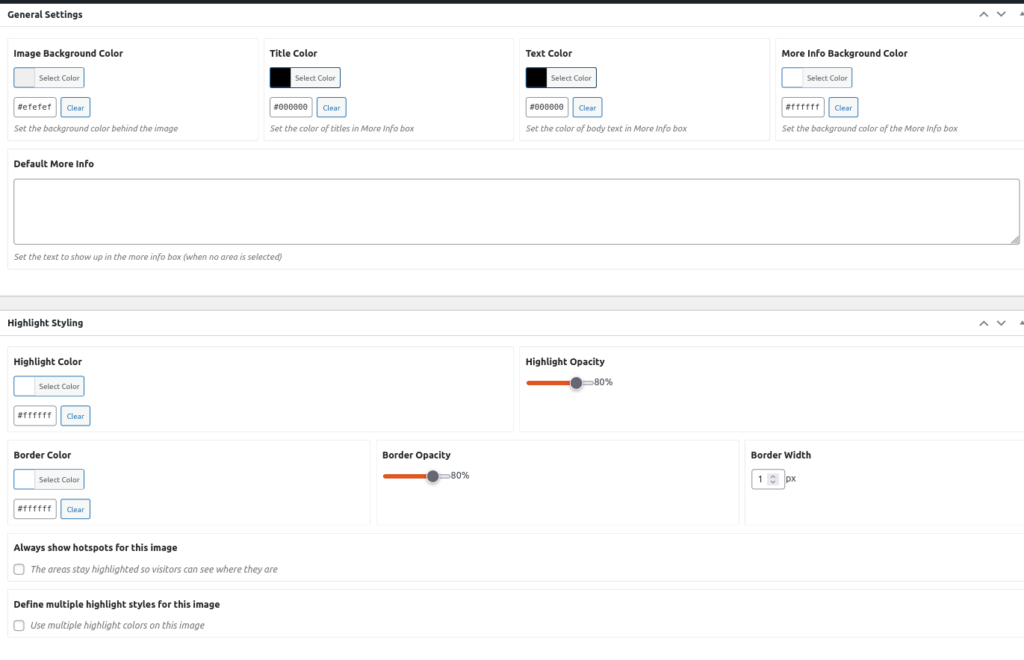
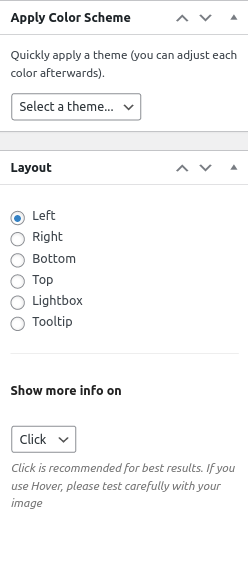
Après cela, vous pouvez personnaliser l'image avec plusieurs options disponibles.

Dans la barre latérale, vous pouvez modifier le comportement d'interaction en cliquant ou en survolant, en sélectionnant un jeu de couleurs et en définissant la mise en page dans laquelle les informations seront affichées.

3) Afficher l'image
Après avoir terminé l'édition, la dernière étape consiste à afficher l'image interactive sur le front-end. Copiez simplement le shortcode en bas de la barre latérale droite de la page de l'éditeur et collez-le où vous voulez placer l'image.
Alternativement, vous pouvez utiliser un bloc Gutenberg si vous vous sentez plus à l'aise avec cette option. Draw Attention fournit un bloc Gutenberg pour afficher l'une des images interactives sans avoir besoin d'un shortcode.
Conclusion
Dans l'ensemble, Draw Attention est un excellent plugin pour créer des images interactives et améliorer l'UX de votre site. Les images interactives sont idéales pour améliorer l'engagement des utilisateurs et permettre à votre site de se démarquer.
Ce plugin fournit un moyen intuitif et efficace de créer des images interactives et est livré avec un ensemble complet d'options de personnalisation, vous permettant de styliser les images en fonction du style de votre site. De plus, il offre une option gratuite avec toutes les fonctionnalités, vous pouvez donc tester le plugin sans rien payer.
Avez-vous essayé Draw Attention ou tout autre plugin pour créer des images interactives ? Comment ça c'est passé? Faites-nous savoir dans les commentaires ci-dessous!
