대화형 이미지를 만드는 방법: WP Draw Attention 검토
게시 됨: 2023-03-07사용자 경험을 개선하고 전환율을 높이고 싶습니까? 더 이상 보지 마세요! 대화형 이미지는 청중을 사로잡고 사이트를 돋보이게 만드는 훌륭한 도구입니다. 이 게시물에서는 대화형 이미지를 만드는 방법을 보여줍니다.
대화형 이미지를 사용하면 매력적이고 매력적인 방식으로 정보를 표시하여 콘텐츠에 명확성과 컨텍스트를 제공할 수 있습니다. 요즘 사용자는 각 섹션 뒤에 있는 내용을 발견하고 다양한 상호 작용 영역을 탐색할 수 있기 때문에 재미있는 경험을 제공하기 때문에 대화형 이미지를 마우스로 가리키고 클릭하는 경향이 있습니다.
이러한 유형의 이미지는 특히 정렬할 콘텐츠가 많을 때 강조하려는 특정 아이디어나 중요한 정보에 청중의 주의를 집중시키는 효과적인 방법입니다.
WP Draw Attention으로 대화형 이미지 만들기
지도, 도식, 사진 또는 기타 유형의 이미지를 만들려는 경우 Draw Attention 플러그인은 완벽한 솔루션입니다. 형식을 변경하지 않고 이미지에 클릭 가능한 섹션을 그리고 상호 작용 동작, 색상 및 디스플레이 세부 정보를 사용자 지정할 수 있는 사용자 친화적인 도구입니다. 또한 Gutenberg 블록을 지원하여 게시물, 페이지 및 제품에 대화형 이미지를 쉽게 표시할 수 있습니다.
Draw Attention Plugin으로 대화형 이미지를 만드는 것은 매우 쉽습니다. 이미지를 업로드하고 클릭 가능한 영역을 만들고 각 섹션과 관련된 정보를 입력합니다. 사용 가능한 옵션으로 이미지를 사용자 지정하면 바로 사용할 수 있습니다! 단축 코드를 복사하거나 Gutenberg 블록을 사용하여 웹 사이트에 대화형 이미지를 표시하십시오.
Draw Attention은 부분 유료화 도구입니다. 무료 버전에는 모든 기능이 포함되어 있지만 만들 수 있는 대화형 이미지의 수는 제한되어 있습니다. 더 많은 이미지를 만들어야 하고 우선 지원이 필요한 경우 무제한 대화형 이미지, 클릭 가능한 영역 및 20가지 사전 설정 색 구성표를 제공하는 프리미엄 버전을 선택해야 합니다. 단일 웹사이트 버전은 99 USD이며 무제한 사이트를 추가하려는 경우 가격은 149 USD입니다.
결론적으로 웹사이트를 한 단계 업그레이드하고 독특하고 매력적인 사용자 경험을 제공하려면 Draw Attention Plugin이 적합합니다.
WP Draw Attention 플러그인 개요
WP Draw Attention은 대화형 이미지를 만드는 최고의 플러그인 중 하나입니다. 사용하기 매우 쉽고 성능이 우수합니다.
이미지(png, jpg 또는 기타 이미지 형식)를 업로드하기만 하면 플러그인이 대화형으로 만들고 클릭 가능한 섹션을 그릴 수 있도록 합니다. 단일 이미지 상호 작용, 강조 색상, 세부 정보 표시 및 마우스 동작에 적용할 수 있는 다양한 옵션도 있습니다. 이미지를 내보내고 가져올 수도 있습니다.
이미지를 대화형으로 만든 후 프런트 엔드에 표시하려면 단축 코드를 입력해야 합니다. 단축 코드는 로드할 때 이미지에 아무런 영향을 미치지 않으며 상호 작용만 포함합니다.
대화형 이미지를 만든 후 게시물, 제품 페이지 및 단축 코드를 추가할 수 있는 모든 위치에서 사용할 수 있습니다. 또한 Gutenberg 블록을 지원하여 대화형 이미지를 표시하는 맞춤형 블록을 제공합니다.
가격
Draw Attention은 부분 유료화 도구입니다. 무료 버전에는 모든 기능이 포함되어 있지만 만들 수 있는 대화형 이미지의 수는 제한되어 있습니다. 더 많은 이미지를 만들어야 하고 우선 지원이 필요한 경우 무제한 대화형 이미지, 클릭 가능한 영역 및 20가지 사전 설정 색 구성표를 제공하는 프리미엄 버전을 선택해야 합니다. 단일 웹사이트 버전은 99 USD이며 무제한 사이트를 추가하려는 경우 가격은 149 USD입니다.
요약하면 Draw Attention이 제공하는 계획은 다음과 같습니다.
- 무료
- 단일 웹사이트: $99
- 1년 간의 업데이트 및 지원
- 무제한 웹사이트 $149 USD
- 1년 업데이트 및 우선 지원
두 프리미엄 버전에는 다음이 포함됩니다.
- 무제한 인터랙티브 이미지
- 무제한 클릭 가능 영역
- 20가지 사전 설정 색 구성표
- 사용자 정의 레이아웃 옵션(추가 정보 상자의 위치를 변경하거나 라이트박스 또는 툴팁 사용)
Draw Attention 플러그인을 사용하여 대화형 이미지를 만드는 방법
대화형 이미지는 기술적으로 일반 이미지 위에 오버레이됩니다. 이 오버레이는 배경 이미지 섹션과 일치하는 섹션으로 정의되므로 사용자가 섹션을 클릭하면 특정 섹션과 관련된 이벤트가 트리거됩니다.
WP Draw Attention 플러그인으로 대화형 이미지를 생성하려면 이미지와 관련 정보가 있어야 합니다.
1) 이미지 업로드
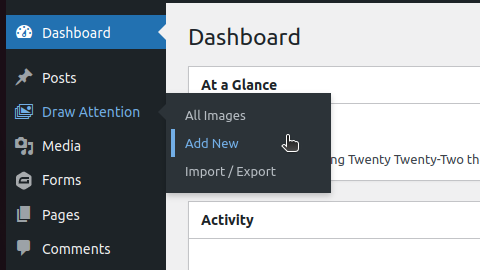
먼저 다른 이미지를 업로드하는 것과 같은 방식으로 WordPress 갤러리에 이미지를 업로드합니다. 이 시점에서 그것은 다른 것과 같은 이미지입니다. Draw Attention > Add New 로 이동하여 플러그인 대시보드 옵션에서 바로 파일을 추가할 수 있습니다. 

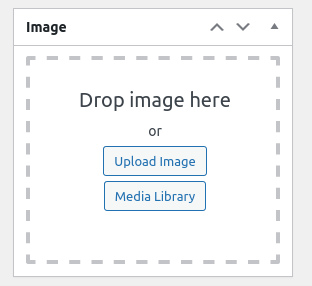
그런 다음 오른쪽 사이드바에 있는 이미지 상자를 사용하여 미디어 라이브러리에 이미지를 업로드합니다.

2) 이미지와의 인터랙션 만들기
이제 사용자가 상호 작용할 수 있도록 클릭 가능한 영역을 만들어야 합니다. 이미지 작업을 시작하기 위해 이전 단계에서 했던 것과 동일하게 새로 추가를 다시 클릭합니다.
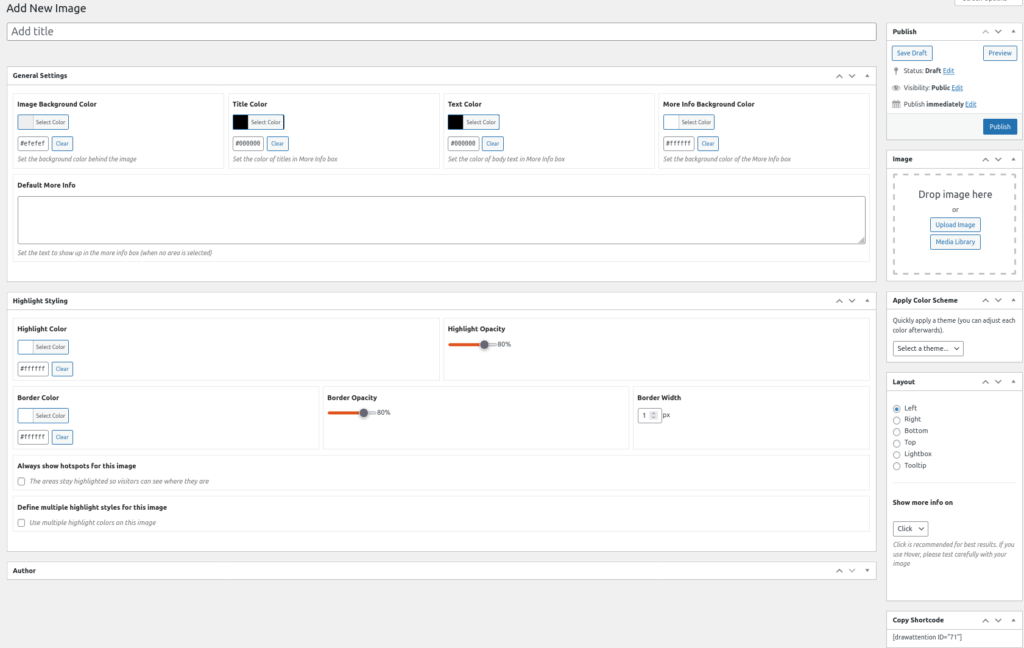
대화형 이미지 편집기 인터페이스로 이동합니다. 여기에서 다른 사용자 지정 중에서 상호 작용 동작의 스타일을 변경할 수 있습니다.

이제 이미지를 업로드하거나 미디어 라이브러리에서 선택하여 이미지를 추가하십시오. 제목을 입력하고 게시를 누르십시오. 초안으로 저장하여 이미지 편집을 시작할 수도 있습니다.
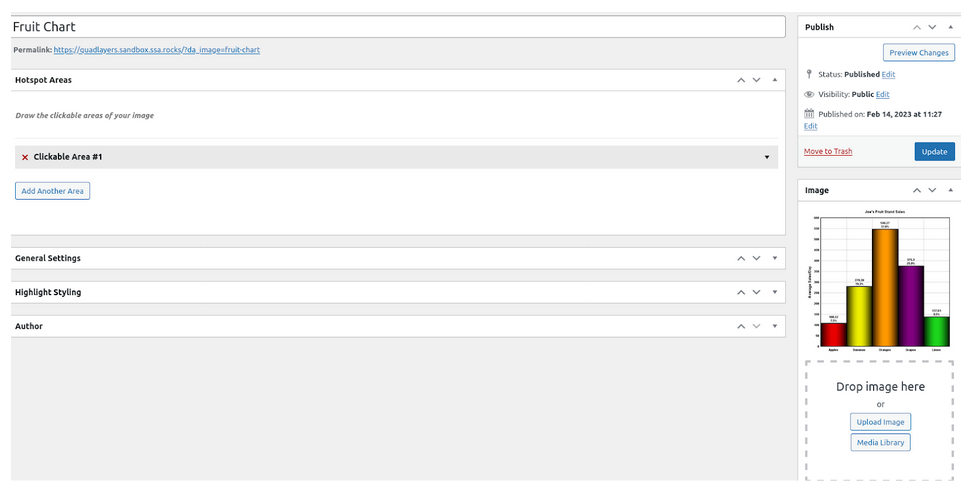
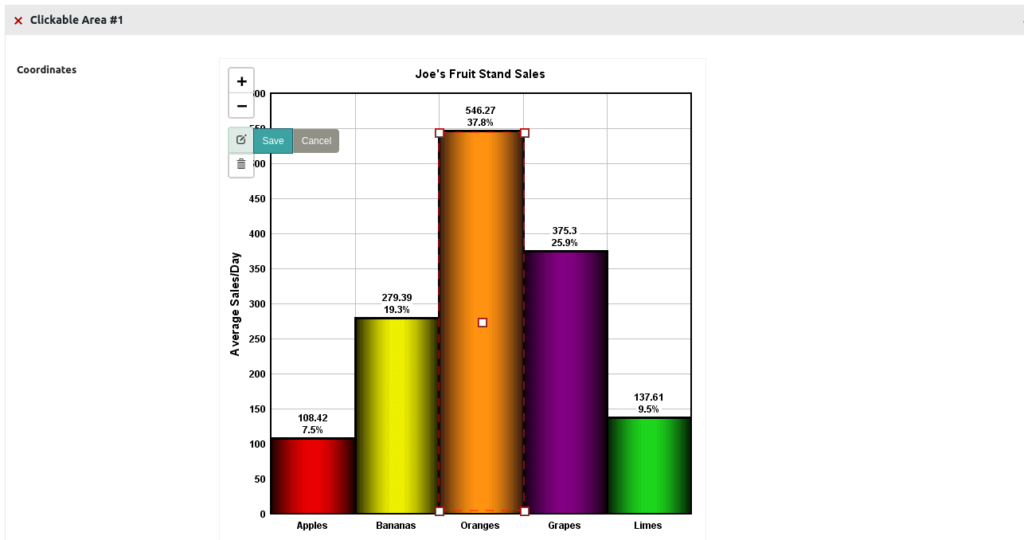
이제 이미지 편집기에 새 섹션이 표시됩니다. 핫스팟 영역 섹션은 이미지 위에 상호 작용 영역을 그려서 정의하기 시작하는 곳입니다.

Draw Attention은 핫스팟을 그리는 데 도움이 되는 몇 가지 옵션을 제공합니다. 정확도를 높이기 위해 이미지를 확대하고 다각형, 원 또는 직사각형을 사용하여 핫스팟 위에 그리고 언제든지 편집, 저장 또는 취소할 수 있습니다.

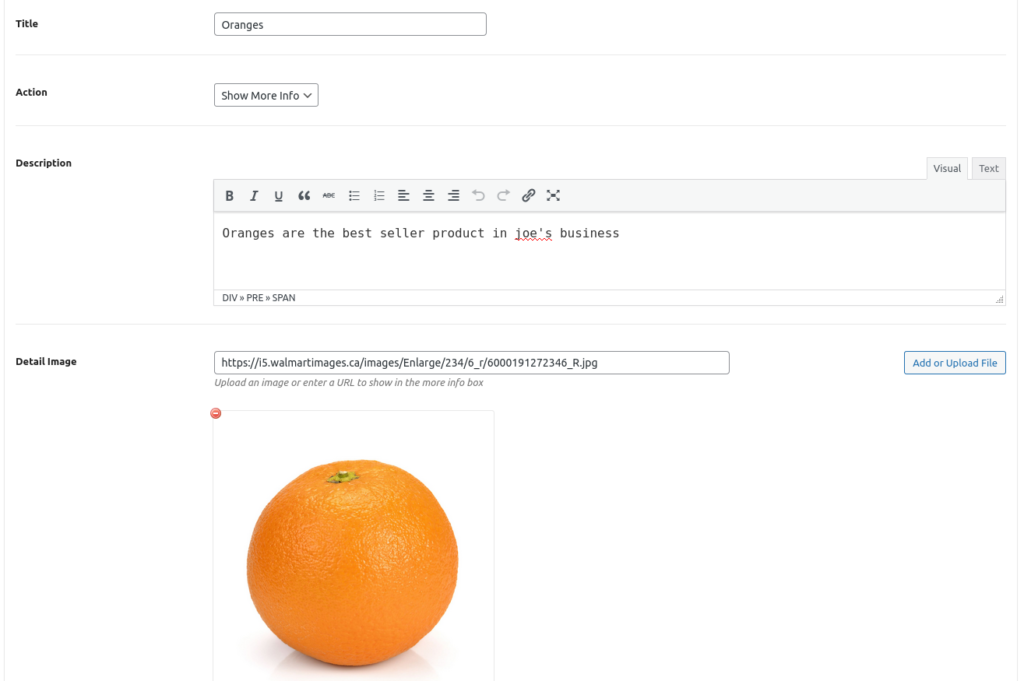
이미지에 클릭 가능한 영역을 설정한 후 제목, 설명 등 이미지와 관련된 정보를 입력해야 합니다.

이제 이미지의 클릭 가능한 모든 영역에 대해 프로세스를 반복하고 각 영역에 대한 세부 정보를 입력합니다.
사용 가능한 옵션을 사용하여 이미지 위에 영역을 그립니다. 이렇게 하면 다각형, 직사각형 또는 원을 그릴 수 있습니다. 단면의 모양과 가장 정확하게 일치시켜야 합니다.
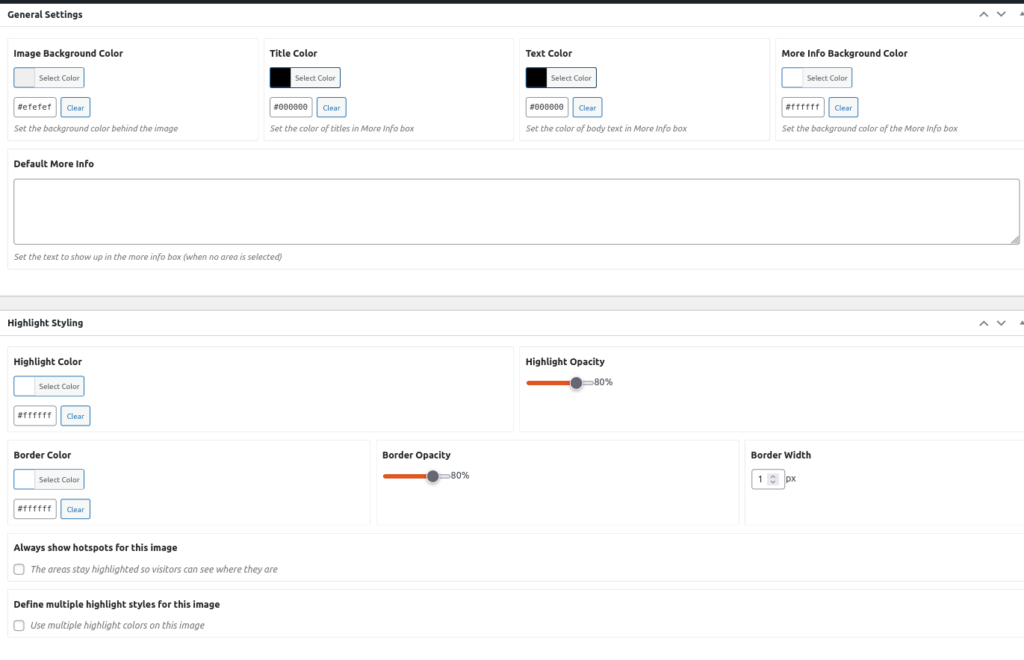
그런 다음 사용 가능한 여러 옵션으로 이미지를 사용자 지정할 수 있습니다.

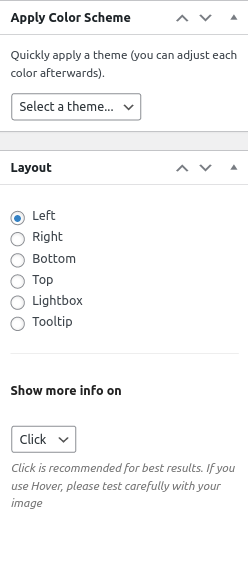
사이드바에서 클릭하거나 가리키고 색 구성표를 선택하고 정보가 표시될 레이아웃을 설정하여 상호 작용 동작을 변경할 수 있습니다.

3) 이미지 표시
편집을 마친 후 마지막 단계는 프런트 엔드에 대화형 이미지를 표시하는 것입니다. 편집기 페이지의 오른쪽 사이드바 하단에 있는 단축 코드를 복사하여 이미지를 배치할 위치에 붙여넣기만 하면 됩니다.
또는 이 옵션이 더 편한 경우 구텐베르크 블록을 사용할 수 있습니다. Draw Attention은 짧은 코드 없이 대화형 이미지를 표시할 수 있는 Gutenberg 블록을 제공합니다.
결론
대체로 Draw Attention은 대화형 이미지를 만들고 사이트의 UX를 개선하는 훌륭한 플러그인입니다. 대화형 이미지는 사용자 참여를 개선하고 사이트를 돋보이게 하는 데 좋습니다.
이 플러그인은 대화형 이미지를 만드는 직관적이고 효율적인 방법을 제공하며 전체 사용자 지정 옵션 세트와 함께 제공되어 사이트 스타일에 맞게 이미지 스타일을 지정할 수 있습니다. 또한 모든 기능이 포함된 무료 옵션을 제공하므로 비용을 지불하지 않고도 플러그인을 테스트할 수 있습니다.
대화형 이미지를 만들기 위해 Draw Attention 또는 다른 플러그인을 사용해 보셨습니까? 어떻게 됐어? 아래 댓글로 알려주세요!
