如何创建交互式图像:WP Draw Attention 评论
已发表: 2023-03-07您想改善用户体验并提高转化率吗? 不要再观望! 交互式图像是吸引观众并使您的网站脱颖而出的绝佳工具。 在这篇文章中,我们将向您展示如何创建交互式图像。
交互式图像使您能够以有吸引力和引人入胜的方式显示信息,为您的内容提供清晰和上下文。 如今,用户倾向于将鼠标悬停并单击交互式图像,因为这为他们提供了有趣的体验,因为他们可以发现每个部分背后的内容并探索不同的交互领域。
这些类型的图像是将观众的注意力集中在您想要突出显示的特定想法或重要信息上的有效方式,尤其是当您有大量内容需要整理时。
使用 WP Draw Attention 创建交互式图像
无论您想创建地图、方案、照片还是任何其他类型的图像,Draw Attention 插件都是完美的解决方案。 这是一个用户友好的工具,可让您在任何图像上绘制可点击的部分,而无需更改其格式,并自定义其交互行为、颜色和显示细节。 此外,它还支持 Gutenberg 块,可以轻松地在您的帖子、页面和产品上显示交互式图像。
使用 Draw Attention 插件创建交互式图像轻而易举。 上传您的图片,创建可点击区域,并填写与每个部分相关的信息。 使用可用选项自定义您的图像,您就可以开始了! 复制短代码或使用古腾堡块在您的网站上显示您的交互式图像。
Draw Attention 是一种免费增值工具。 免费版包括所有功能,但您可以创建的交互式图像数量有限。 如果您需要创建更多图像并希望获得优先支持,您应该选择提供无限交互式图像、可点击区域和 20 种预设配色方案的高级版本。 单个网站版本售价 99 美元,如果要添加无限站点,价格为 149 美元。
总之,如果您想将您的网站提升到一个新的水平并提供独特且引人入胜的用户体验,那么 Draw Attention 插件就是您的不二之选。
WP Draw Attention 插件概述
WP Draw Attention 是创建交互式图像的最佳插件之一。 它非常易于使用并且性能非常出色。
您只需上传任何图像(png、jpg 或任何其他图像格式),该插件将使它具有交互性并允许您绘制可点击的部分。 您还可以将大量选项应用于单个图像交互、突出显示颜色、显示细节和鼠标行为。 您还可以导出和导入图像。
使图像具有交互性后,您应该输入一个短代码以将其显示在前端。 短代码在加载时对图像没有任何影响,它只包含交互。
创建交互式图像后,您可以在帖子、产品页面和任何可以添加短代码的地方使用它。 它还支持古腾堡块,提供自定义块来显示交互式图像。
价钱
Draw Attention 是一种免费增值工具。 免费版包括所有功能,但您可以创建的交互式图像数量有限。 如果您需要创建更多图像并希望获得优先支持,您应该选择提供无限交互式图像、可点击区域和 20 种预设配色方案的高级版本。 单个网站版本售价 99 美元,如果要添加无限站点,价格为 149 美元。
总而言之,这些是 Draw Attention 提供的计划:
- 自由的
- 单个网站:99 美元
- 1 年的更新和支持
- 无限网站 149 美元
- 1 年的更新和优先支持
两个高级版本都包括
- 无限互动图像
- 无限可点击区域
- 20种预设配色方案
- 自定义布局选项(更改更多信息框的位置或使用灯箱或工具提示)
如何使用 Draw Attention 插件创建交互式图像
交互式图像在技术上是普通图像的叠加层。 此叠加层由与背景图像部分匹配的部分定义,因此当用户单击某个部分时,它会触发与该特定部分相关的事件。
要使用 WP Draw Attention 插件创建交互式图像,您需要有图像和相关信息。
1)上传图片
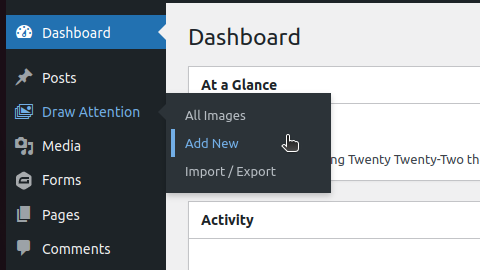
首先,将图像上传到 WordPress 图库,就像上传任何其他图像一样。 在这一点上,这是一个像其他任何图像一样的图像。 您可以通过转到Draw Attention > Add New直接从插件仪表板选项添加文件。 
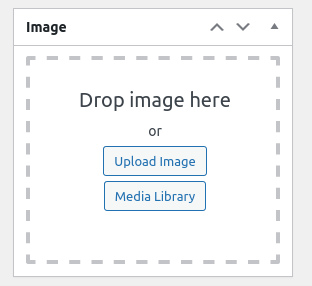
然后使用图像框将图像上传到媒体库,您可以在右侧栏中找到该图像框:


2) 创建与图像的交互
现在您需要创建可点击区域,以便用户可以与之交互。 再次单击Add new,就像您在上一步中所做的那样,开始处理图像。
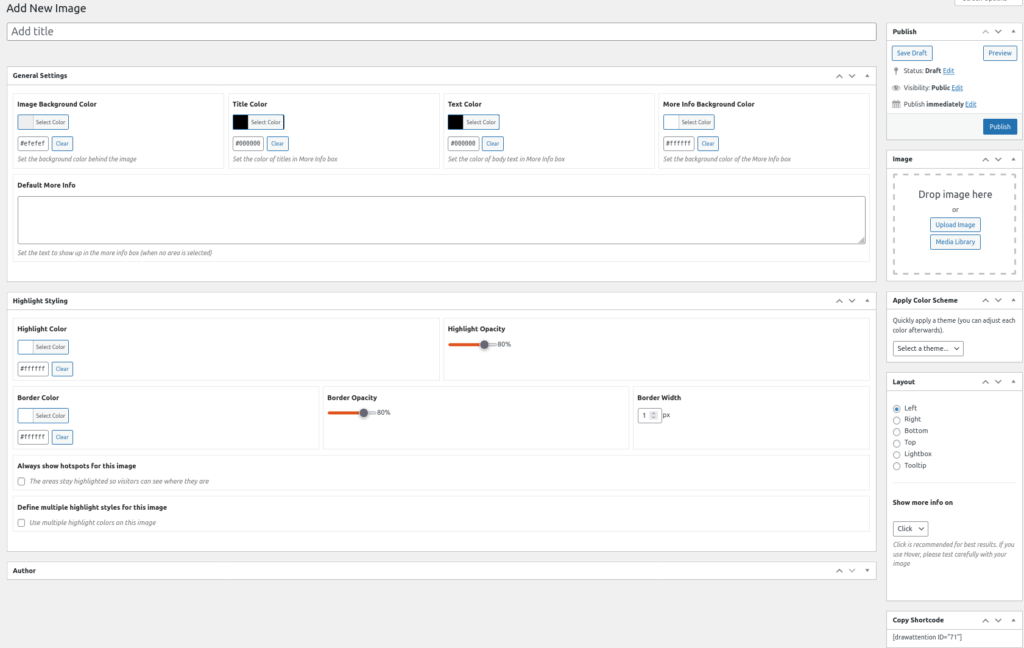
这将带您进入交互式图像编辑器界面。 在这里,您可以更改交互行为的样式以及其他自定义项。

现在通过上传图像或从媒体库中选择一个来添加图像。 输入标题并点击发布。 您也可以将其保存为草稿以开始编辑图像。
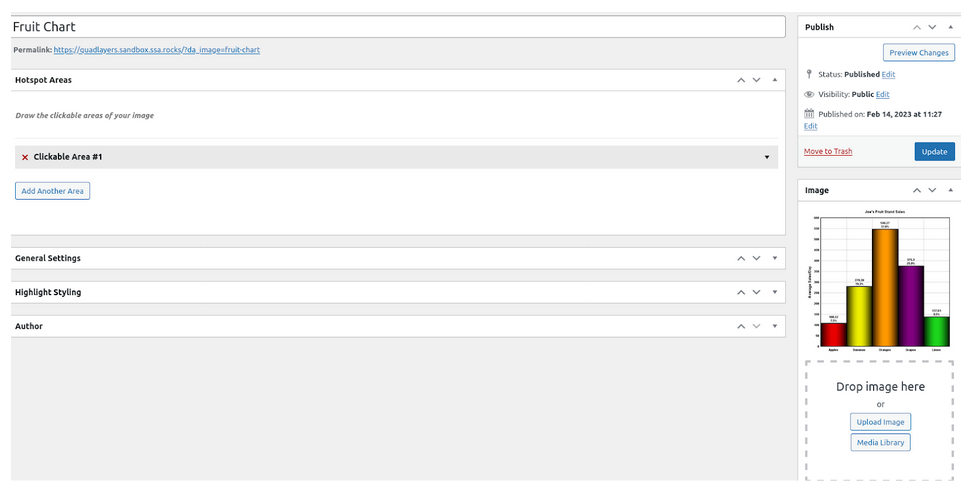
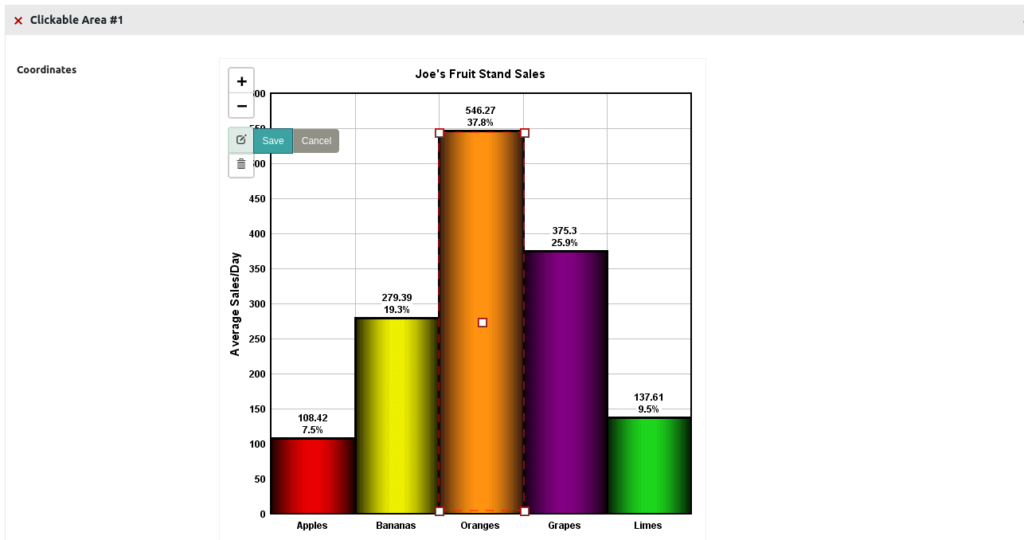
一个新的部分现在将在图像编辑器中可见。 热点区域部分是您开始通过在图像上绘制交互区域来定义交互区域的地方。

Draw Attention提供了一些选项来帮助您吸引热点。 您可以放大图像以获得更高的准确性,使用多边形、圆形或矩形在热点上绘制并随时编辑、保存或取消。

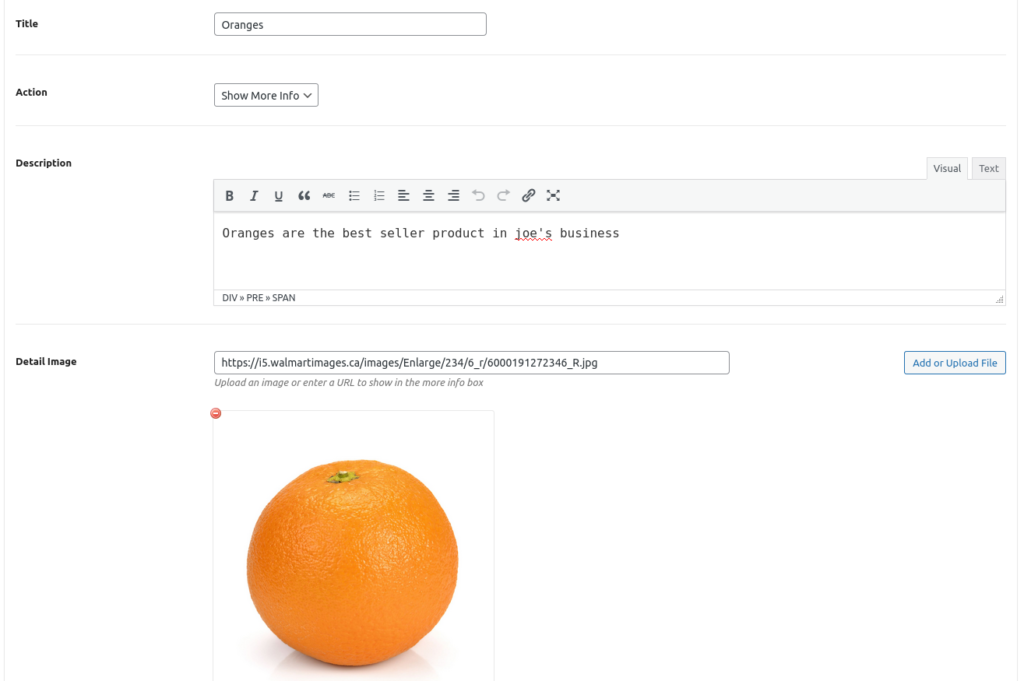
在图像上设置可点击区域后,您需要输入与其相关的信息,如标题、描述等。

现在,对图像的所有可点击区域重复该过程,并为每个区域填写详细信息。
使用可用选项在图像上绘制区域。 这将允许您绘制多边形、矩形或圆形。 您需要尽可能准确地匹配截面的形状。
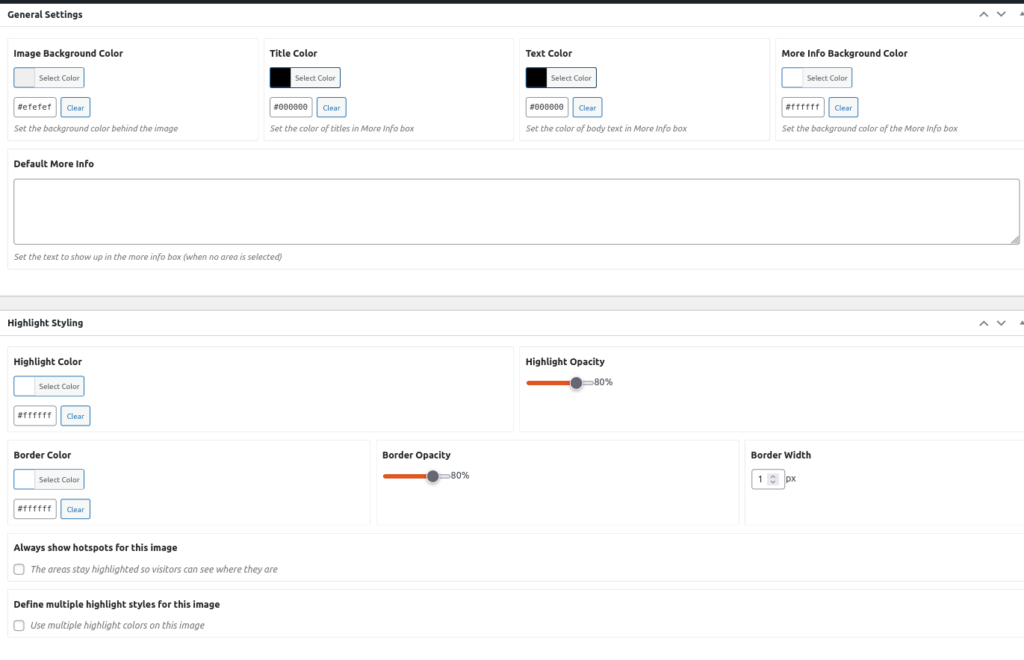
之后,您可以使用多个可用选项自定义图像。

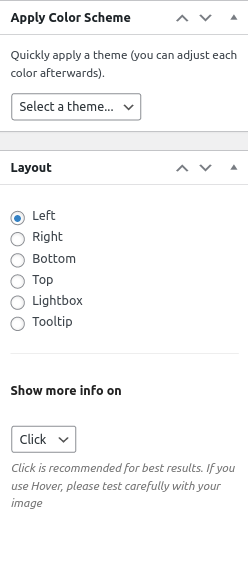
在侧边栏上,您可以通过单击或悬停来更改交互行为,选择配色方案并设置信息显示的布局。

3)显示图像
完成编辑后,最后一步是在前端显示交互图像。 只需复制编辑器页面右侧栏底部的短代码,然后将其粘贴到您想要放置图像的任何位置。
或者,如果您对此选项感觉更舒服,可以使用古腾堡块。 Draw Attention提供了一个 Gutenberg 块来显示任何交互式图像,而无需短代码。
结论
总而言之,Draw Attention 是一个很棒的插件,可以创建交互式图像并改善您网站的用户体验。 交互式图像非常适合提高用户参与度,并让您的网站脱颖而出。
该插件提供了一种直观且高效的方式来创建交互式图像,并带有一整套自定义选项,允许您设置图像样式以匹配您网站的风格。 此外,它提供了一个包含所有功能的免费选项,因此您无需支付任何费用即可测试该插件。
您是否尝试过 Draw Attention 或任何其他插件来创建交互式图像? 怎么样? 在下面的评论中让我们知道!
