Jak tworzyć interaktywne obrazy: recenzja WP Draw Attention
Opublikowany: 2023-03-07Czy chcesz poprawić doświadczenia użytkowników i zwiększyć liczbę konwersji? Nie szukaj dalej! Interaktywne obrazy to doskonałe narzędzie do przyciągnięcia uwagi odbiorców i wyróżnienia witryny. W tym poście pokażemy, jak tworzyć interaktywne obrazy.
Interaktywne obrazy pozwalają wyświetlać informacje w atrakcyjny i wciągający sposób, zapewniając przejrzystość i kontekst treści. W dzisiejszych czasach użytkownicy mają tendencję do najeżdżania kursorem i klikania interaktywnych obrazów, ponieważ zapewnia im to zabawę, ponieważ mogą odkrywać, co kryje się za każdą sekcją i odkrywać różne obszary interakcji.
Tego typu obrazy to skuteczny sposób na skupienie uwagi odbiorców na konkretnym pomyśle lub ważnych informacjach, które chcesz wyróżnić, zwłaszcza gdy masz do przesortowania dużą ilość treści.
Tworzenie interaktywnych obrazów za pomocą WP Draw Attention
Niezależnie od tego, czy chcesz tworzyć mapy, schematy, zdjęcia czy jakikolwiek inny rodzaj obrazu, wtyczka Draw Attention jest idealnym rozwiązaniem. Jest to przyjazne dla użytkownika narzędzie, które pozwala rysować klikalne sekcje na dowolnym obrazie bez zmiany jego formatu i dostosowywać zachowanie interakcji, kolor i szczegóły wyświetlania. Dodatkowo obsługuje bloki Gutenberga, ułatwiając wyświetlanie interaktywnych obrazów na Twoich postach, stronach i produktach.
Tworzenie interaktywnych obrazów za pomocą wtyczki Draw Attention to pestka. Prześlij swój obraz, utwórz klikalne obszary i wypełnij informacje związane z każdą sekcją. Dostosuj swój obraz za pomocą dostępnych opcji i gotowe! Skopiuj krótki kod lub użyj bloku Gutenberga, aby wyświetlić interaktywny obraz na swojej stronie internetowej.
Draw Uwaga to narzędzie freemium. Darmowa wersja zawiera wszystkie funkcje, ale liczba interaktywnych obrazów, które można utworzyć, jest ograniczona. Jeśli chcesz utworzyć więcej obrazów i potrzebujesz priorytetowego wsparcia, powinieneś wybrać wersje premium, które oferują nieograniczoną liczbę interaktywnych obrazów, obszary do kliknięcia i 20 gotowych schematów kolorów. Pojedyncza wersja strony internetowej kosztuje 99 USD, a jeśli chcesz dodać nieograniczoną liczbę witryn, cena wynosi 149 USD.
Podsumowując, jeśli chcesz przenieść swoją witrynę na wyższy poziom i zapewnić wyjątkowe i wciągające wrażenia użytkownika, wtyczka Draw Attention jest drogą do zrobienia.
Omówienie wtyczki WP Draw Attention
WP Draw Attention to jedna z najlepszych wtyczek do tworzenia interaktywnych obrazów. Jest bardzo łatwy w użyciu, a jego wydajność jest doskonała.
Po prostu przesyłasz dowolny obraz (png, jpg lub inny format obrazu), a wtyczka uczyni go interaktywnym i umożliwi rysowanie klikalnych sekcji. Istnieje również szeroki wachlarz opcji, które można zastosować do pojedynczej interakcji obrazu, podświetlania koloru, wyświetlania szczegółów i zachowania myszy. Możesz także eksportować i importować obrazy.
Po uczynieniu obrazu interaktywnym należy wprowadzić krótki kod, aby wyświetlić go na interfejsie użytkownika. Krótki kod nie ma żadnego wpływu na obraz podczas ładowania, obejmuje tylko interakcję.
Po utworzeniu interaktywnego obrazu możesz go używać w postach, na stronach produktów oraz w dowolnym miejscu, w którym możesz dodać krótki kod. Obsługuje również bloki Gutenberga, zapewniając dostosowany blok do wyświetlania interaktywnych obrazów.
cennik
Draw Uwaga to narzędzie freemium. Darmowa wersja zawiera wszystkie funkcje, ale liczba interaktywnych obrazów, które można utworzyć, jest ograniczona. Jeśli chcesz utworzyć więcej obrazów i potrzebujesz priorytetowego wsparcia, powinieneś wybrać wersje premium, które oferują nieograniczoną liczbę interaktywnych obrazów, obszary do kliknięcia i 20 gotowych schematów kolorów. Pojedyncza wersja strony internetowej kosztuje 99 USD, a jeśli chcesz dodać nieograniczoną liczbę witryn, cena wynosi 149 USD.
Podsumowując, oto plany, które oferuje Draw Attention:
- Bezpłatny
- Pojedyncza strona internetowa: 99 USD
- 1 rok aktualizacji i wsparcia
- Nieograniczone strony internetowe 149 USD
- 1 rok aktualizacji i priorytetowego wsparcia
Obie wersje Premium zawierają
- Nieograniczone obrazy interaktywne
- Nieograniczone obszary klikalne
- 20 gotowych schematów kolorów
- Niestandardowe opcje układu (zmień położenie pola dodatkowych informacji lub użyj lightbox lub podpowiedzi)
Jak stworzyć interaktywny obraz za pomocą wtyczki Draw Attention
Obraz interaktywny jest technicznie nakładką na normalny obraz. Ta nakładka jest zdefiniowana przez sekcje pasujące do sekcji obrazu tła, więc gdy użytkownik kliknie sekcję, wyzwala zdarzenie związane z tą konkretną sekcją.
Aby utworzyć interaktywny obraz za pomocą wtyczki WP Draw Attention, musisz mieć obraz i powiązane z nim informacje.

1) Prześlij obraz
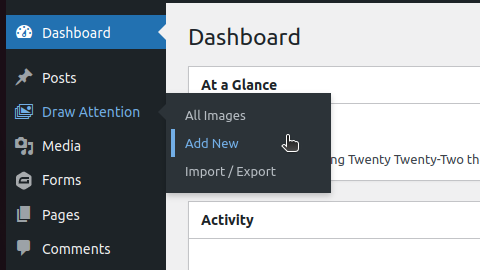
Najpierw prześlij obraz do galerii WordPress w taki sam sposób, jak każdy inny obraz. W tym momencie jest to obraz jak każdy inny. Możesz dodać plik bezpośrednio z opcji pulpitu nawigacyjnego wtyczek, przechodząc do Przyciągnij uwagę > Dodaj nowy . 
Następnie prześlij obraz do biblioteki multimediów za pomocą pola obrazu, które znajdziesz na prawym pasku bocznym:

2) Stwórz interakcję z obrazem
Teraz musisz utworzyć klikalne obszary, aby użytkownicy mogli z nimi wchodzić w interakcje. Kliknij ponownie Dodaj nowy, tak samo jak w poprzednim kroku, aby rozpocząć pracę nad obrazem.
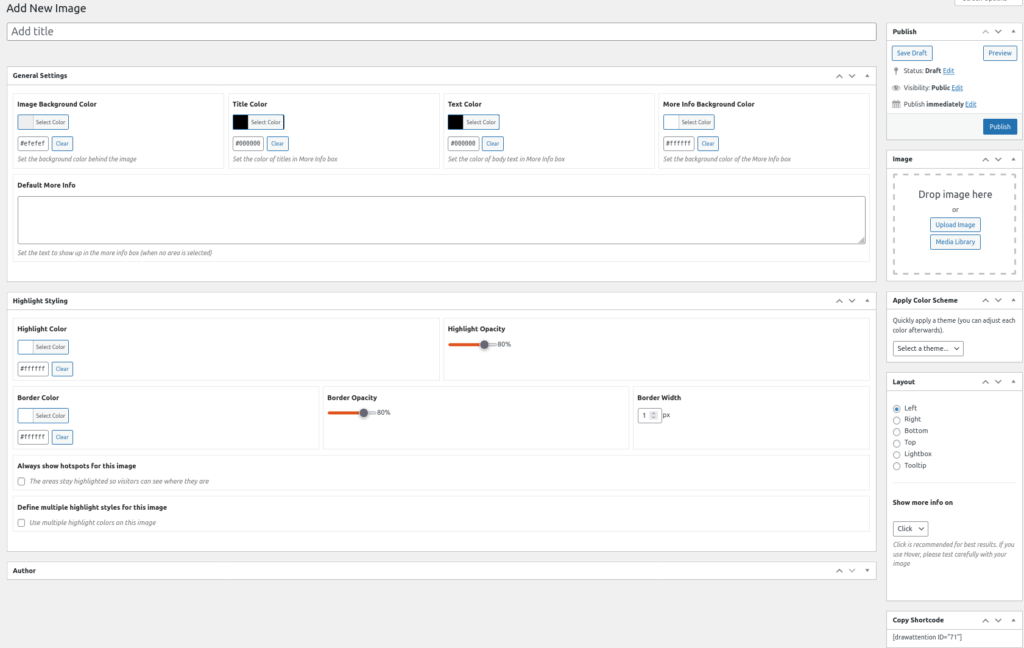
Spowoduje to przejście do interaktywnego interfejsu edytora obrazów. Tutaj możesz między innymi zmienić styl zachowania podczas interakcji.

Teraz dodaj obraz, przesyłając go lub wybierając jeden z biblioteki multimediów. Wpisz tytuł i kliknij Opublikuj . Możesz także zapisać go jako wersję roboczą, aby rozpocząć edycję obrazu.
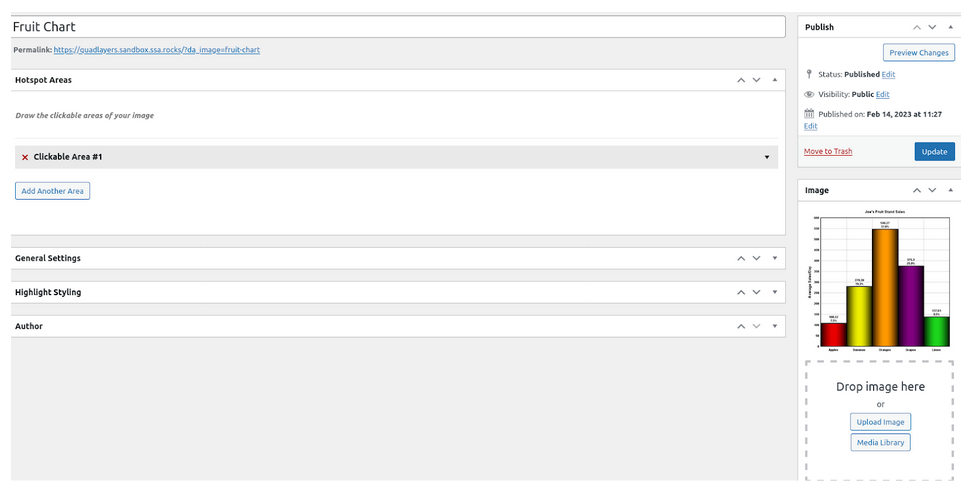
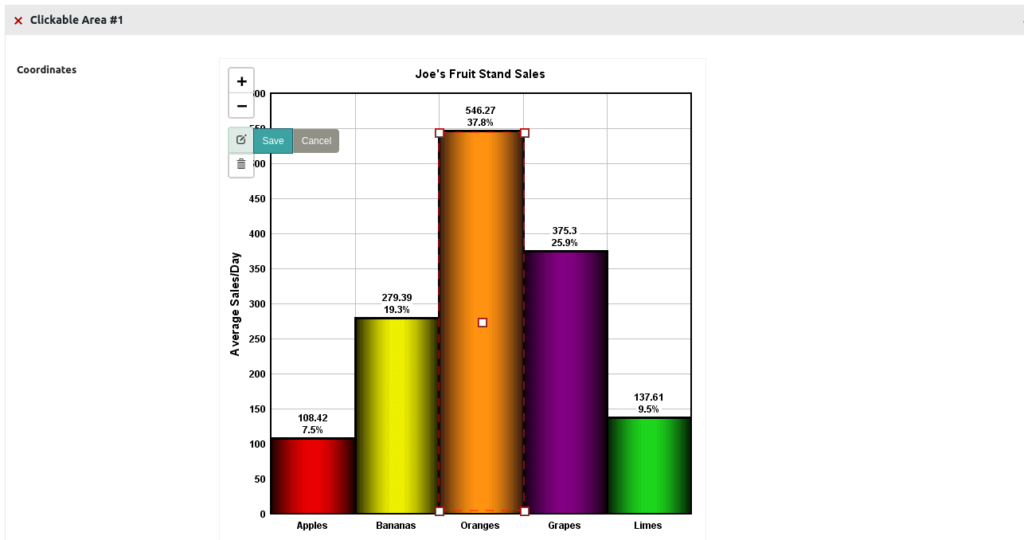
Nowa sekcja będzie teraz widoczna w edytorze obrazów. Sekcja Hotspot Areas to miejsce, w którym zaczniesz definiować strefy interakcji, rysując je na obrazie.

Draw Attention oferuje kilka opcji, które pomogą Ci narysować hotspoty. Możesz powiększyć obraz, aby uzyskać większą dokładność, użyć wielokąta, okręgu lub prostokąta do rysowania nad punktami aktywnymi oraz edytować, zapisywać lub anulować w dowolnym momencie.

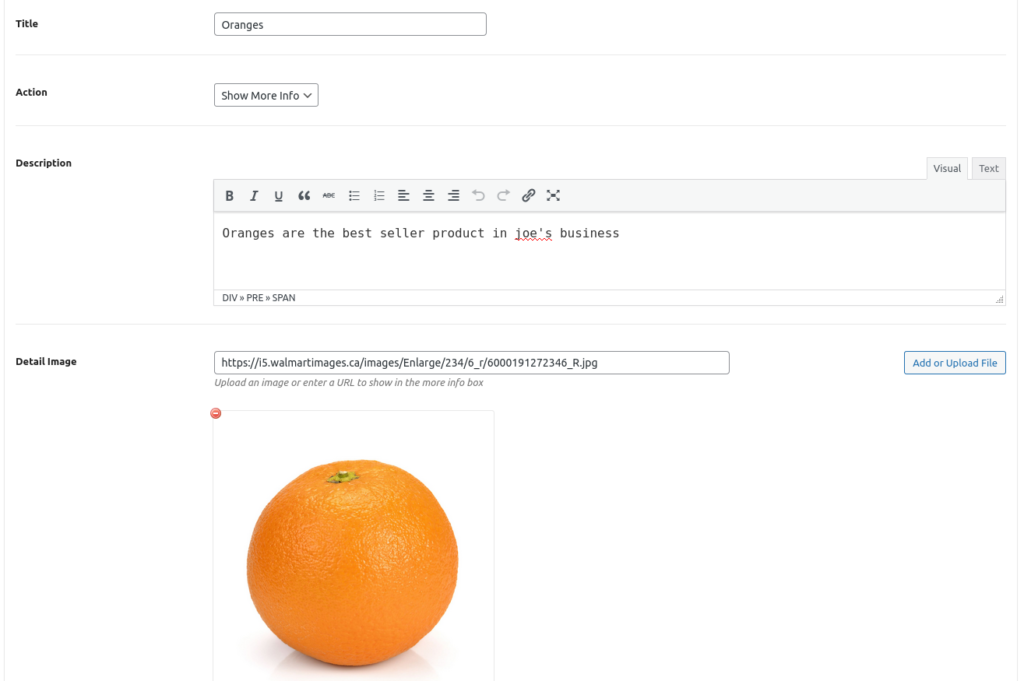
Po ustawieniu klikalnej strefy na obrazie należy wprowadzić informacje z nim związane, takie jak tytuł, opis itd.

Teraz powtórz proces ze wszystkimi klikalnymi obszarami obrazu i wypełnij szczegóły dla każdego z nich.
Narysuj strefę nad obrazem, korzystając z dostępnych opcji. Umożliwi to rysowanie wielokątów, prostokątów lub okręgów. Musisz jak najdokładniej dopasować kształt sekcji.
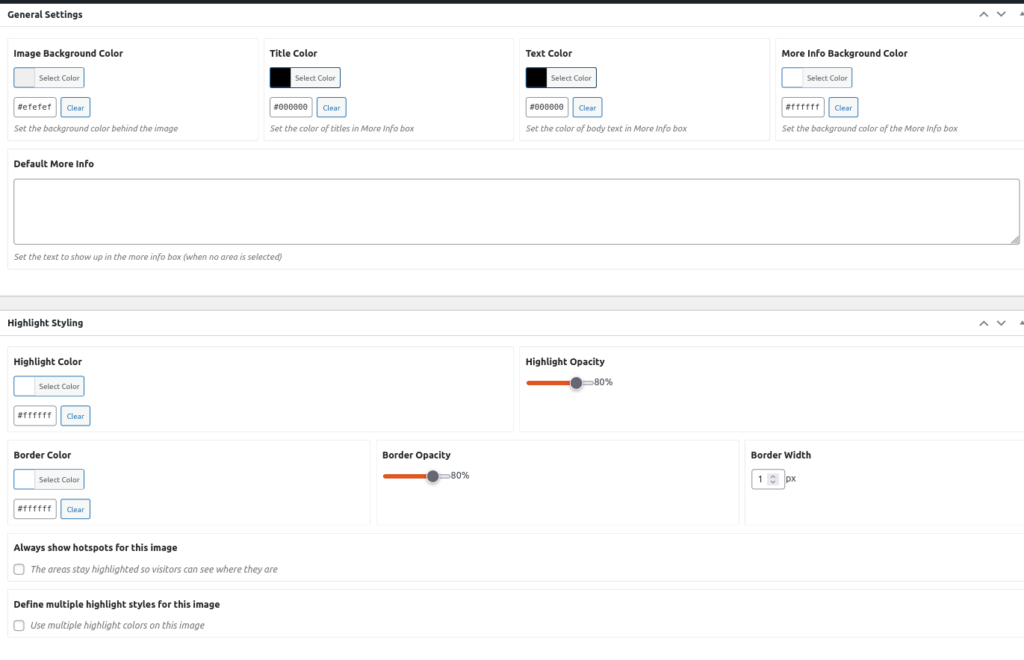
Następnie możesz dostosować obraz za pomocą wielu dostępnych opcji.

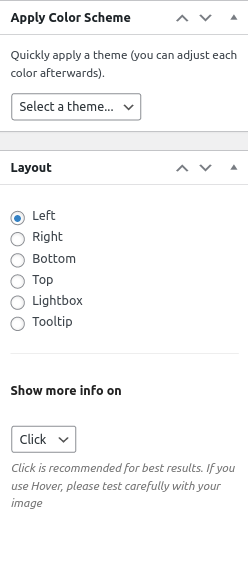
Na pasku bocznym możesz zmienić zachowanie interakcji, klikając lub najeżdżając kursorem, wybierając schemat kolorów i ustawiając układ, w jakim będą wyświetlane informacje.

3) Wyświetl obraz
Ostatnim krokiem po zakończeniu edycji jest wyświetlenie interaktywnego obrazu na froncie. Po prostu skopiuj krótki kod na dole prawego paska bocznego strony edytora i wklej go w dowolnym miejscu, w którym chcesz umieścić obraz.
Alternatywnie możesz użyć bloku Gutenberga, jeśli czujesz się bardziej komfortowo z tą opcją. Draw Attention zapewnia blok Gutenberga do wyświetlania dowolnych interaktywnych obrazów bez potrzeby stosowania krótkiego kodu.
Wniosek
Podsumowując, Draw Attention to świetna wtyczka do tworzenia interaktywnych obrazów i ulepszania UX Twojej witryny. Interaktywne obrazy doskonale zwiększają zaangażowanie użytkowników i wyróżniają Twoją witrynę.
Ta wtyczka zapewnia intuicyjny i wydajny sposób tworzenia interaktywnych obrazów i zawiera pełny zestaw opcji dostosowywania, pozwalających dostosować obrazy do stylu witryny. Dodatkowo oferuje bezpłatną opcję ze wszystkimi funkcjami, dzięki czemu możesz przetestować wtyczkę bez konieczności płacenia.
Czy próbowałeś Draw Attention lub innej wtyczki do tworzenia interaktywnych obrazów? Jak poszło? Daj nam znać w komentarzach poniżej!
