如何創建交互式圖像:WP Draw Attention 評論
已發表: 2023-03-07您想改善用戶體驗並提高轉化率嗎? 不要再觀望! 交互式圖像是吸引觀眾並使您的網站脫穎而出的絕佳工具。 在這篇文章中,我們將向您展示如何創建交互式圖像。
交互式圖像使您能夠以有吸引力和引人入勝的方式顯示信息,為您的內容提供清晰和上下文。 如今,用戶傾向於將鼠標懸停並單擊交互式圖像,因為這為他們提供了有趣的體驗,因為他們可以發現每個部分背後的內容並探索不同的交互領域。
這些類型的圖像是將觀眾的注意力集中在您想要突出顯示的特定想法或重要信息上的有效方式,尤其是當您有大量內容需要整理時。
使用 WP Draw Attention 創建交互式圖像
無論您想創建地圖、方案、照片還是任何其他類型的圖像,Draw Attention 插件都是完美的解決方案。 這是一個用戶友好的工具,可讓您在任何圖像上繪製可點擊的部分,而無需更改其格式,並自定義其交互行為、顏色和顯示細節。 此外,它還支持 Gutenberg 塊,可以輕鬆地在您的帖子、頁面和產品上顯示交互式圖像。
使用 Draw Attention 插件創建交互式圖像輕而易舉。 上傳您的圖片,創建可點擊區域,並填寫與每個部分相關的信息。 使用可用選項自定義您的圖像,您就可以開始了! 複製短代碼或使用古騰堡塊在您的網站上顯示您的交互式圖像。
Draw Attention 是一種免費增值工具。 免費版包括所有功能,但您可以創建的交互式圖像數量有限。 如果您需要創建更多圖像並希望獲得優先支持,您應該選擇提供無限交互式圖像、可點擊區域和 20 種預設配色方案的高級版本。 單個網站版本售價 99 美元,如果要添加無限站點,價格為 149 美元。
總之,如果您想將您的網站提升到一個新的水平並提供獨特且引人入勝的用戶體驗,那麼 Draw Attention 插件就是您的不二之選。
WP Draw Attention 插件概述
WP Draw Attention 是創建交互式圖像的最佳插件之一。 它非常易於使用並且性能非常出色。
您只需上傳任何圖像(png、jpg 或任何其他圖像格式),該插件將使它具有交互性並允許您繪製可點擊的部分。 您還可以將大量選項應用於單個圖像交互、突出顯示顏色、顯示細節和鼠標行為。 您還可以導出和導入圖像。
使圖像具有交互性後,您應該輸入一個短代碼以將其顯示在前端。 短代碼在加載時對圖像沒有任何影響,它只包含交互。
創建交互式圖像後,您可以在帖子、產品頁面和任何可以添加短代碼的地方使用它。 它還支持古騰堡塊,提供自定義塊來顯示交互式圖像。
價錢
Draw Attention 是一種免費增值工具。 免費版包括所有功能,但您可以創建的交互式圖像數量有限。 如果您需要創建更多圖像並希望獲得優先支持,您應該選擇提供無限交互式圖像、可點擊區域和 20 種預設配色方案的高級版本。 單個網站版本售價 99 美元,如果要添加無限站點,價格為 149 美元。
總而言之,這些是 Draw Attention 提供的計劃:
- 自由的
- 單個網站:99 美元
- 1 年的更新和支持
- 無限網站 149 美元
- 1 年的更新和優先支持
兩個高級版本都包括
- 無限互動圖像
- 無限可點擊區域
- 20種預設配色方案
- 自定義佈局選項(更改更多信息框的位置或使用燈箱或工具提示)
如何使用 Draw Attention 插件創建交互式圖像
交互式圖像在技術上是普通圖像的疊加層。 此疊加層由與背景圖像部分匹配的部分定義,因此當用戶單擊某個部分時,它會觸發與該特定部分相關的事件。
要使用 WP Draw Attention 插件創建交互式圖像,您需要有圖像和相關信息。
1)上傳圖片
首先,將圖像上傳到 WordPress 圖庫,就像上傳任何其他圖像一樣。 在這一點上,這是一個像其他任何圖像一樣的圖像。 您可以通過轉到Draw Attention > Add New直接從插件儀表板選項添加文件。 
然後使用圖像框將圖像上傳到媒體庫,您可以在右側欄中找到該圖像框:


2) 創建與圖像的交互
現在您需要創建可點擊區域,以便用戶可以與之交互。 再次單擊Add new,就像您在上一步中所做的那樣,開始處理圖像。
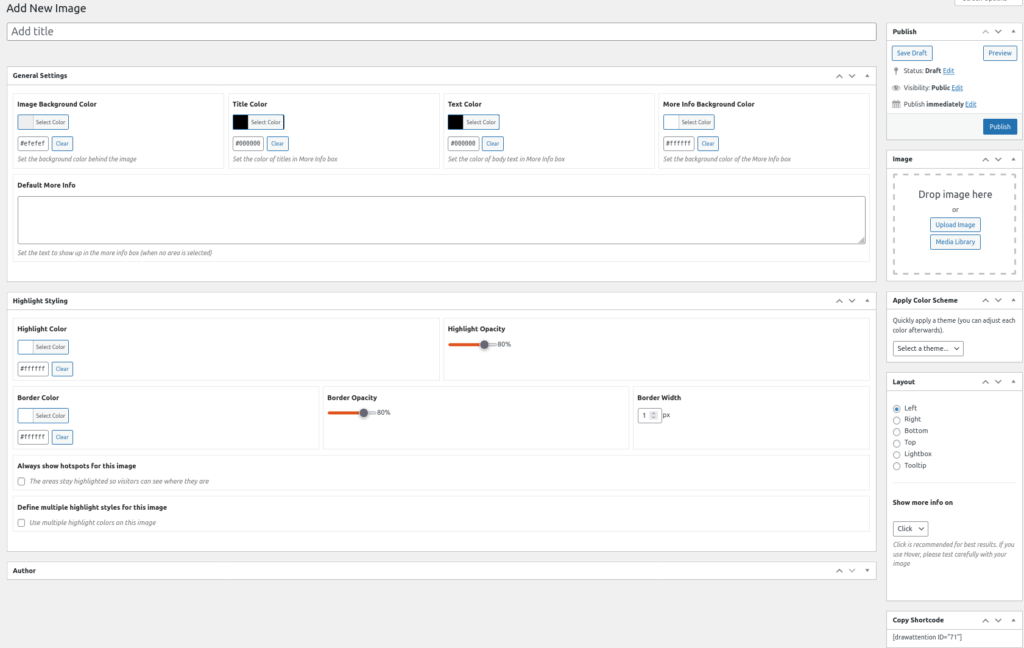
這將帶您進入交互式圖像編輯器界面。 在這裡,您可以更改交互行為的樣式以及其他自定義項。

現在通過上傳圖像或從媒體庫中選擇一個來添加圖像。 輸入標題並點擊發布。 您也可以將其保存為草稿以開始編輯圖像。
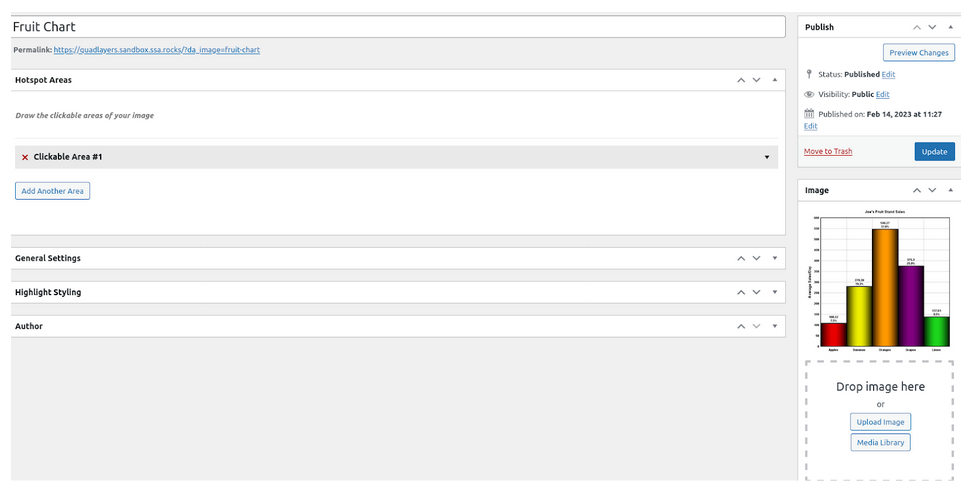
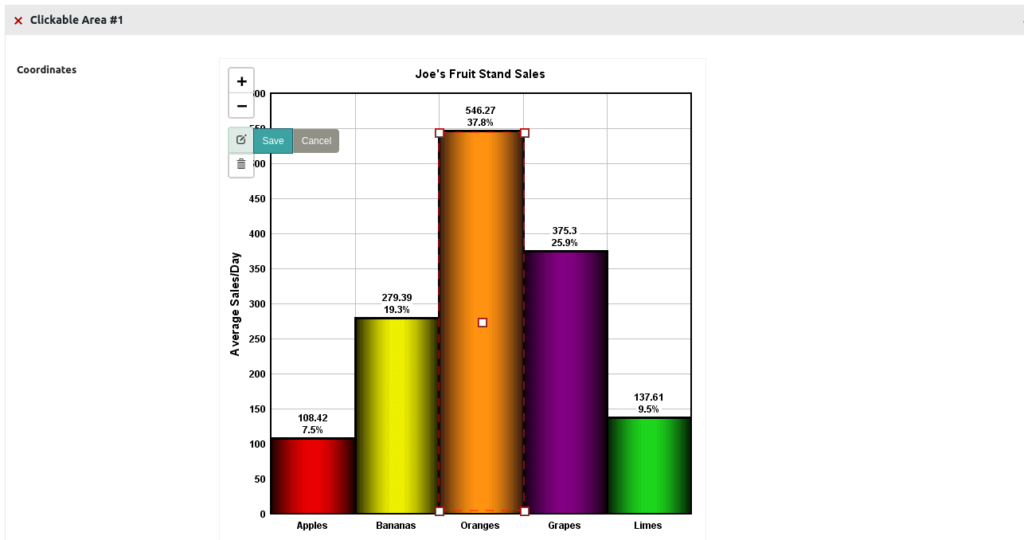
一個新的部分現在將在圖像編輯器中可見。 熱點區域部分是您開始通過在圖像上繪製交互區域來定義交互區域的地方。

Draw Attention提供了一些選項來幫助您吸引熱點。 您可以放大圖像以獲得更高的準確性,使用多邊形、圓形或矩形在熱點上繪製並隨時編輯、保存或取消。

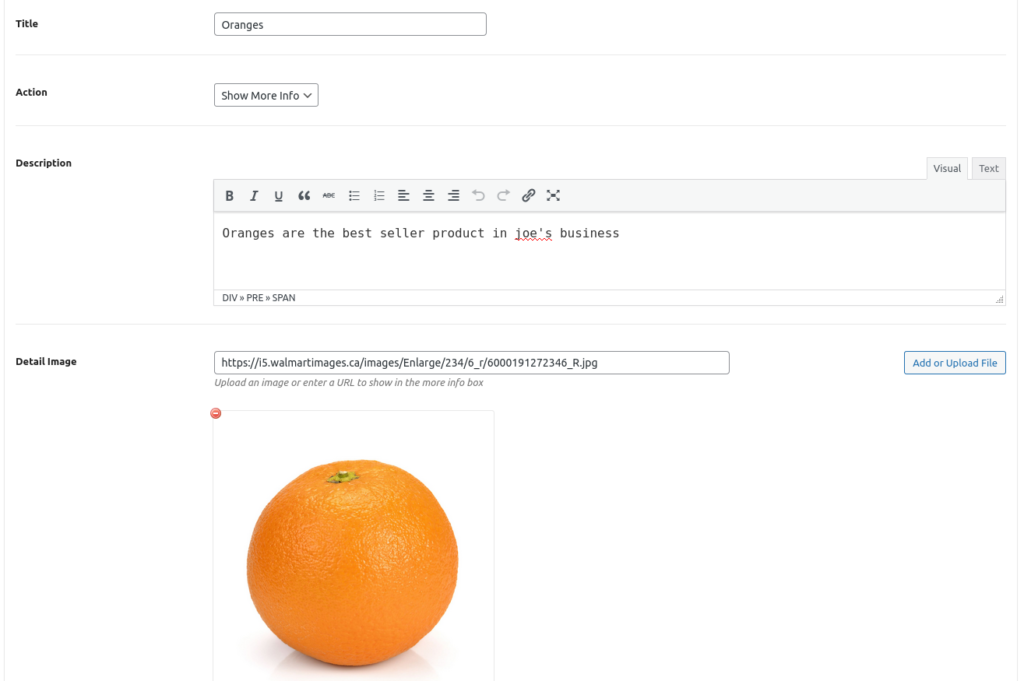
在圖像上設置可點擊區域後,您需要輸入與其相關的信息,如標題、描述等。

現在,對圖像的所有可點擊區域重複該過程,並為每個區域填寫詳細信息。
使用可用選項在圖像上繪製區域。 這將允許您繪製多邊形、矩形或圓形。 您需要盡可能準確地匹配截面的形狀。
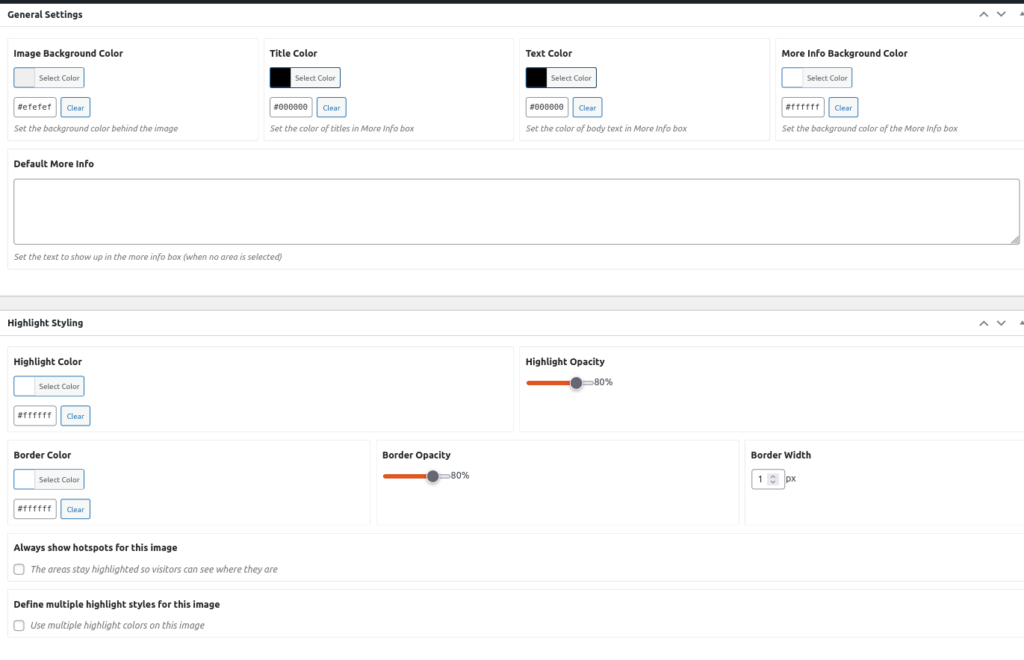
之後,您可以使用多個可用選項自定義圖像。

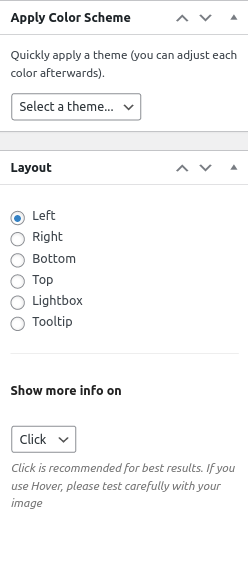
在側邊欄上,您可以通過單擊或懸停來更改交互行為,選擇配色方案並設置信息顯示的佈局。

3)顯示圖像
完成編輯後,最後一步是在前端顯示交互圖像。 只需複制編輯器頁面右側欄底部的短代碼,然後將其粘貼到您想要放置圖像的任何位置。
或者,如果您對此選項感覺更舒服,可以使用古騰堡塊。 Draw Attention提供了一個 Gutenberg 塊來顯示任何交互式圖像,而無需簡碼。
結論
總而言之,Draw Attention 是一個很棒的插件,可以創建交互式圖像並改善您網站的用戶體驗。 交互式圖像非常適合提高用戶參與度,並讓您的網站脫穎而出。
該插件提供了一種直觀且高效的方式來創建交互式圖像,並帶有一整套自定義選項,允許您設置圖像樣式以匹配您網站的風格。 此外,它提供了一個包含所有功能的免費選項,因此您無需支付任何費用即可測試該插件。
您是否嘗試過 Draw Attention 或任何其他插件來創建交互式圖像? 怎麼樣? 在下面的評論中讓我們知道!
