كيفية إنشاء صور تفاعلية: مراجعة WP Draw Attention
نشرت: 2023-03-07هل ترغب في تحسين تجربة المستخدم وزيادة التحويلات؟ لا مزيد من البحث! الصور التفاعلية هي أداة ممتازة لجذب انتباه جمهورك وإبراز موقعك. في هذا المنشور ، سنوضح لك كيف يمكنك إنشاء صور تفاعلية.
تتيح لك الصور التفاعلية عرض المعلومات بطريقة جذابة وجذابة ، مما يوفر الوضوح والسياق للمحتوى الخاص بك. في الوقت الحاضر ، يميل المستخدمون إلى التمرير والنقر فوق الصور التفاعلية لأنها توفر لهم تجربة ممتعة ، حيث يمكنهم اكتشاف ما وراء كل قسم واستكشاف مجالات مختلفة من التفاعل.
تعد هذه الأنواع من الصور طريقة فعالة لتركيز انتباه جمهورك على فكرة معينة أو معلومات مهمة تريد إبرازها ، خاصةً عندما يكون لديك قدر كبير من المحتوى للفرز من خلاله.
إنشاء صور تفاعلية باستخدام WP Draw Attention
سواء كنت ترغب في إنشاء خرائط أو مخططات أو صور فوتوغرافية أو أي نوع آخر من الصور ، فإن المكون الإضافي Draw Attention هو الحل الأمثل. إنها أداة سهلة الاستخدام تتيح لك رسم أقسام قابلة للنقر على أي صورة ، دون تغيير تنسيقها ، وتخصيص سلوك التفاعل واللون وتفاصيل العرض. بالإضافة إلى ذلك ، فهو يدعم كتل Gutenberg ، مما يجعل من السهل عرض الصور التفاعلية على منشوراتك وصفحاتك ومنتجاتك.
يعد إنشاء صور تفاعلية باستخدام برنامج Draw Attention Plugin في غاية السهولة. قم بتحميل صورتك ، وأنشئ مناطق قابلة للنقر ، واملأ المعلومات المتعلقة بكل قسم. قم بتخصيص صورتك بالخيارات المتاحة ، وستكون جاهزًا للانطلاق! انسخ الرمز القصير أو استخدم كتلة Gutenberg لعرض صورتك التفاعلية على موقع الويب الخاص بك.
Draw Attention هي أداة freemium. يتضمن الإصدار المجاني جميع الميزات ، ولكن عدد الصور التفاعلية التي يمكنك إنشاؤها محدود. إذا كنت بحاجة إلى إنشاء المزيد من الصور وتريد دعمًا ذا أولوية ، فيجب عليك الانتقال إلى الإصدارات المتميزة التي تقدم صورًا تفاعلية غير محدودة ، ومناطق قابلة للنقر ، و 20 مخططًا لونيًا محددًا مسبقًا. تبلغ تكلفة إصدار الموقع الواحد 99 دولارًا أمريكيًا ، وإذا كنت ترغب في إضافة مواقع غير محدودة ، فسيكون السعر 149 دولارًا أمريكيًا.
في الختام ، إذا كنت ترغب في نقل موقع الويب الخاص بك إلى المستوى التالي وتوفير تجربة مستخدم فريدة وجذابة ، فإن برنامج Draw Attention Plugin هو السبيل للذهاب.
نظرة عامة على البرنامج المساعد WP Draw Attention
يعد WP Draw Attention أحد أفضل المكونات الإضافية لإنشاء صور تفاعلية. إنه سهل الاستخدام للغاية وأدائه ممتاز.
ما عليك سوى تحميل أي صورة (png أو jpg أو أي تنسيق آخر للصور) وسيجعلها البرنامج المساعد تفاعليًا ويسمح لك برسم أقسام قابلة للنقر. هناك أيضًا مجموعة كبيرة من الخيارات التي يمكنك تطبيقها على تفاعل صورة واحد ، وإبراز اللون ، وعرض التفاصيل ، وسلوك الماوس. يمكنك أيضًا تصدير واستيراد الصور.
بعد جعل الصورة تفاعلية ، يجب عليك إدخال رمز قصير لعرضها في الواجهة الأمامية. لا يُحدث الرمز المختصر أي فرق في الصورة عند التحميل ، فهو يتضمن فقط التفاعل.
بعد إنشاء الصورة التفاعلية ، يمكنك استخدامها في المنشورات وصفحات المنتج وفي أي مكان حيث يمكنك إضافة رمز قصير. كما يدعم كتل Gutenberg ، مما يوفر كتلة مخصصة لعرض الصور التفاعلية.
التسعير
Draw Attention هي أداة freemium. يتضمن الإصدار المجاني جميع الميزات ، ولكن عدد الصور التفاعلية التي يمكنك إنشاؤها محدود. إذا كنت بحاجة إلى إنشاء المزيد من الصور وتريد دعمًا ذا أولوية ، فيجب عليك الانتقال إلى الإصدارات المتميزة التي تقدم صورًا تفاعلية غير محدودة ، ومناطق قابلة للنقر ، و 20 مخططًا لونيًا محددًا مسبقًا. تبلغ تكلفة إصدار الموقع الواحد 99 دولارًا أمريكيًا ، وإذا كنت ترغب في إضافة مواقع غير محدودة ، فسيكون السعر 149 دولارًا أمريكيًا.
للتلخيص ، هذه هي الخطط التي تقدمها Draw Attention:
- حر
- موقع واحد: 99 دولارًا
- عام واحد من التحديثات والدعم
- مواقع غير محدودة 149 دولارًا أمريكيًا
- عام واحد من التحديثات والدعم ذي الأولوية
يتضمن كلا الإصدارين Premium
- صور تفاعلية غير محدودة
- مناطق قابلة للنقر غير محدودة
- 20 لونًا محددًا مسبقًا
- خيارات التخطيط المخصص (قم بتغيير موضع مربع مزيد من المعلومات أو استخدم مربع مبسط أو تلميح أداة)
كيفية إنشاء صورة تفاعلية باستخدام البرنامج الإضافي Draw Attention
الصورة التفاعلية هي من الناحية الفنية تراكب فوق صورة عادية. يتم تحديد هذا التراكب من خلال الأقسام التي تتطابق مع أقسام صورة الخلفية ، لذلك عندما ينقر المستخدم على قسم ، فإنه يطلق حدثًا متعلقًا بهذا القسم المحدد.
لإنشاء صورة تفاعلية باستخدام المكون الإضافي WP Draw Attention ، يجب أن يكون لديك صورة والمعلومات المتعلقة بها.
1) قم بتحميل الصورة
أولاً ، قم بتحميل الصورة إلى معرض WordPress بنفس طريقة تحميل أي صورة أخرى. في هذه المرحلة ، هذه صورة مثل أي صورة أخرى. يمكنك إضافة الملف مباشرة من خيارات لوحة معلومات البرنامج المساعد بالانتقال إلى لفت الانتباه> إضافة جديد . 

ثم قم بتحميل صورة إلى مكتبة الوسائط باستخدام مربع الصورة الذي ستجده على الشريط الجانبي الأيمن:

2) خلق التفاعل مع الصورة
أنت الآن بحاجة إلى إنشاء مناطق قابلة للنقر حتى يتمكن المستخدمون من التفاعل معها. انقر فوق إضافة جديد مرة أخرى كما فعلت في الخطوة السابقة لبدء العمل على صورة.
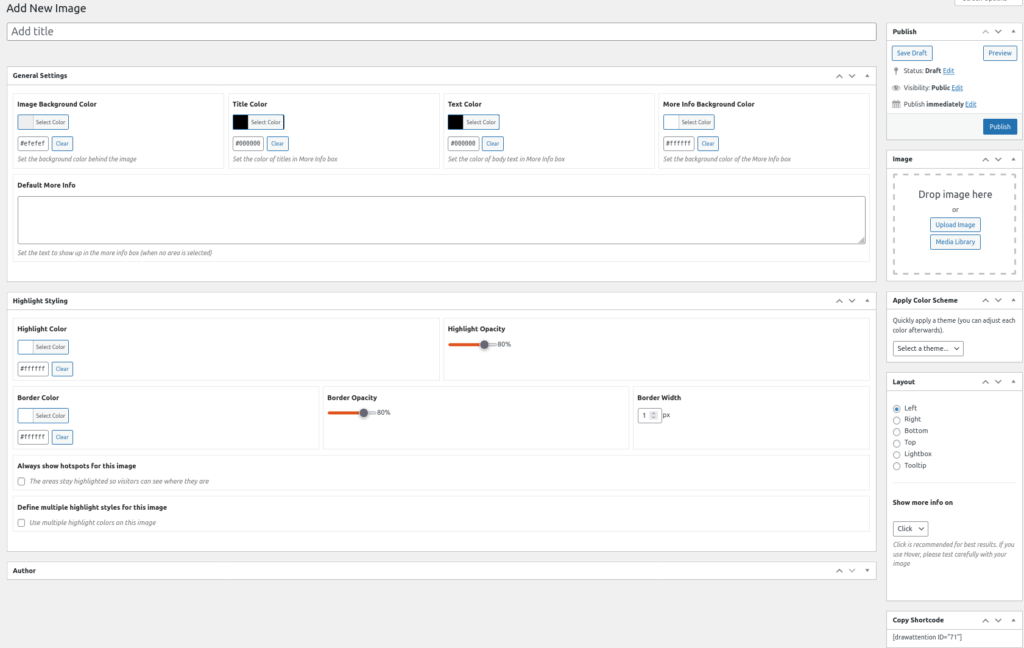
سينقلك هذا إلى واجهة محرر الصور التفاعلية. هنا ، يمكنك تغيير نمط سلوك التفاعل ، من بين التخصيصات الأخرى.

أضف الآن صورة إما عن طريق تحميلها أو اختيار واحدة من مكتبة الوسائط. أدخل عنوانًا واضغط على نشر . يمكنك أيضًا حفظها كمسودة لبدء تحرير الصورة.
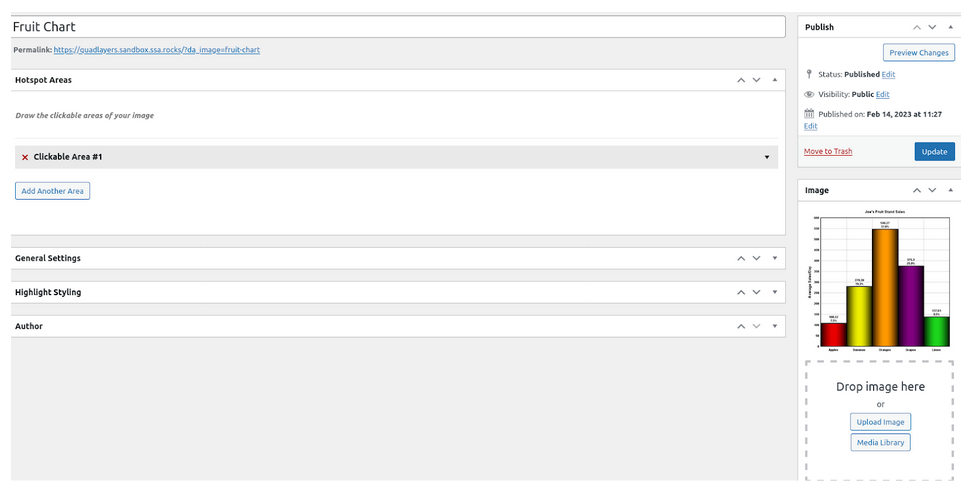
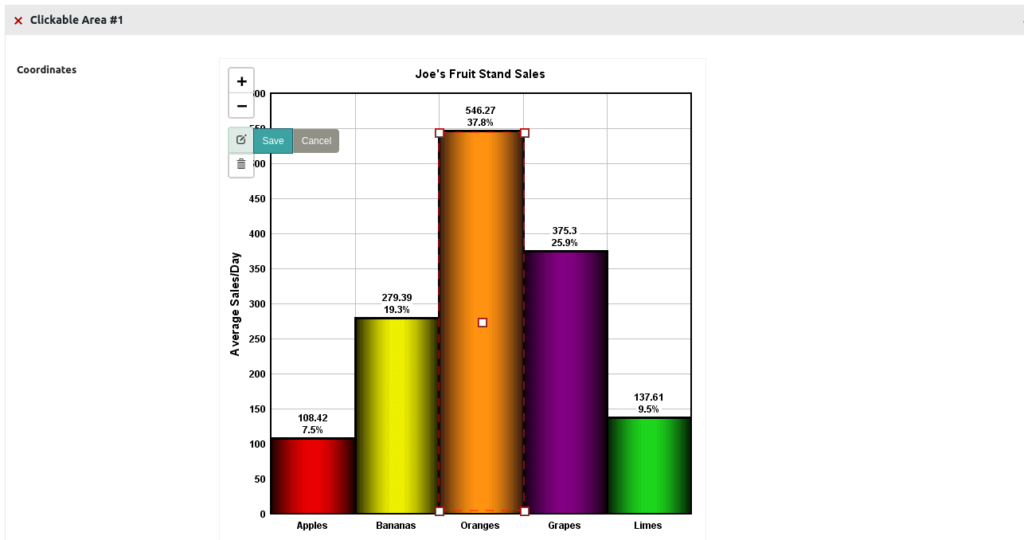
سيكون قسم جديد مرئيًا الآن في محرر الصور. قسم مناطق النقاط الفعالة هو المكان الذي ستبدأ فيه في تحديد مناطق التفاعل من خلال رسمها فوق الصورة.

يقدم Draw Attention بعض الخيارات لمساعدتك في رسم النقاط الفعالة. يمكنك تكبير الصورة لمزيد من الدقة ، واستخدام مضلع أو دائرة أو مستطيل للرسم فوق النقاط الفعالة وتعديلها أو حفظها أو إلغاؤها في أي وقت.

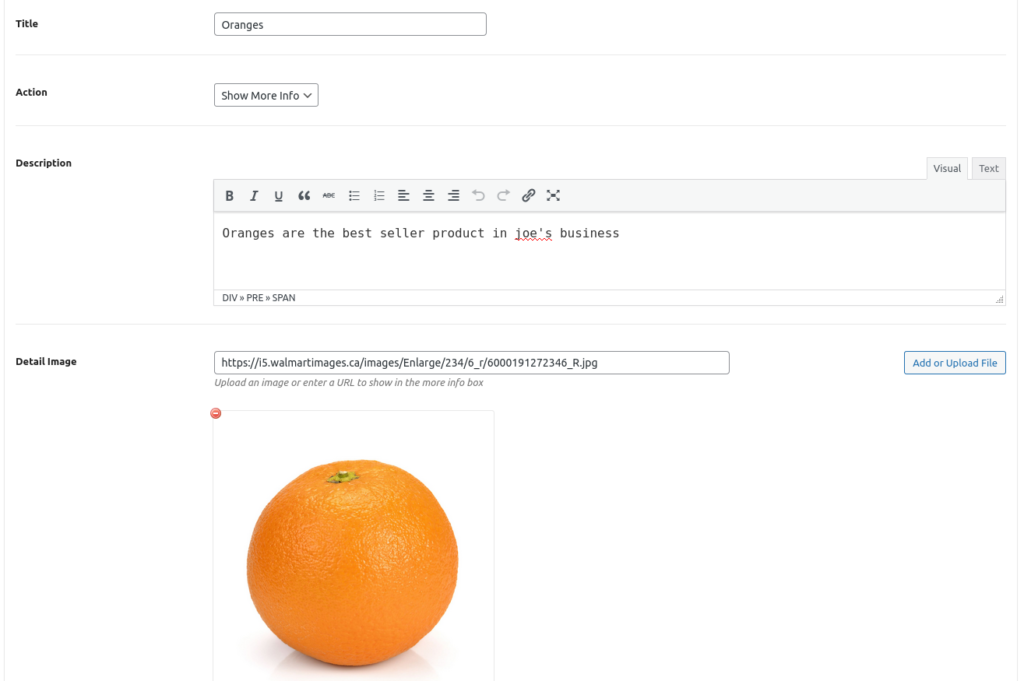
بعد تعيين منطقة قابلة للنقر على الصورة ، تحتاج إلى إدخال المعلومات المتعلقة بها مثل العنوان والوصف وما إلى ذلك.

الآن ، كرر العملية مع جميع المناطق القابلة للنقر في الصورة واملأ التفاصيل لكل منها.
ارسم المنطقة فوق الصورة باستخدام الخيارات المتاحة. سيسمح لك ذلك برسم المضلعات أو المستطيلات أو الدوائر. تحتاج إلى مطابقة شكل الأقسام بأكبر قدر ممكن من الدقة.
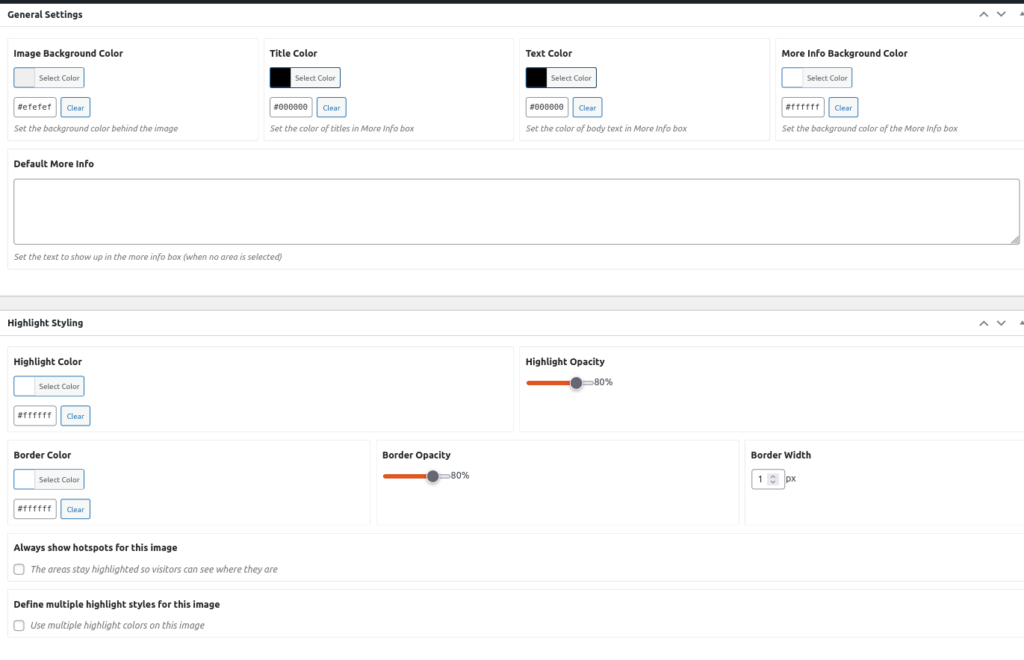
بعد ذلك ، يمكنك تخصيص الصورة بخيارات متعددة متاحة.

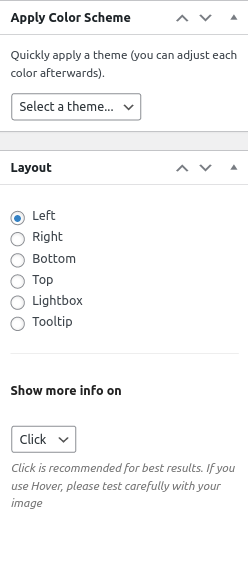
على الشريط الجانبي ، يمكنك تغيير سلوك التفاعل من خلال النقر أو التمرير ، واختيار نظام ألوان وتعيين التخطيط الذي سيتم عرض المعلومات فيه.

3) اعرض الصورة
بعد الانتهاء من الإصدار ، تتمثل الخطوة الأخيرة في عرض الصورة التفاعلية على الواجهة الأمامية. ما عليك سوى نسخ الرمز القصير الموجود أسفل الشريط الجانبي الأيمن لصفحة المحرر ولصقه أينما تريد وضع الصورة.
بدلاً من ذلك ، يمكنك استخدام كتلة Gutenberg إذا كنت تشعر براحة أكبر مع هذا الخيار. يوفر Draw Attention كتلة Gutenberg لعرض أي من الصور التفاعلية دون الحاجة إلى رمز قصير.
خاتمة
بشكل عام ، يعد Draw Attention مكونًا إضافيًا رائعًا لإنشاء صور تفاعلية وتحسين تجربة المستخدم لموقعك. الصور التفاعلية رائعة لتحسين تفاعل المستخدم وتبرز موقعك على الويب.
يوفر هذا المكون الإضافي طريقة سهلة وفعالة لإنشاء صور تفاعلية ويأتي مع مجموعة كاملة من خيارات التخصيص ، مما يسمح لك بتصميم الصور لتتناسب مع أسلوب موقعك. بالإضافة إلى ذلك ، فإنه يوفر خيارًا مجانيًا بجميع الميزات ، بحيث يمكنك اختبار المكون الإضافي دون الحاجة إلى دفع أي شيء.
هل جربت Draw Attention أو أي مكون إضافي آخر لإنشاء صور تفاعلية؟ كيف أن يذهب؟ اسمحوا لنا أن نعرف في التعليقات أدناه!
