Cum se creează imagini interactive: revizuire WP Draw Attention
Publicat: 2023-03-07Doriți să îmbunătățiți experiența utilizatorului și să creșteți conversiile? Nu mai căuta! Imaginile interactive sunt un instrument excelent pentru a vă captiva publicul și pentru a vă face site-ul în evidență. În această postare, vă vom arăta cum puteți crea imagini interactive.
Imaginile interactive vă permit să afișați informații într-un mod atractiv și captivant, oferind claritate și context conținutului dvs. În zilele noastre, utilizatorii tind să treacă cu mouse-ul și să facă clic pe imagini interactive, deoarece le oferă o experiență distractivă, deoarece pot descoperi ce se află în spatele fiecărei secțiuni și pot explora diferite zone de interacțiune.
Aceste tipuri de imagini sunt o modalitate eficientă de a concentra atenția publicului asupra unei anumite idei sau a unei informații importante pe care doriți să le evidențiați, mai ales atunci când aveți o cantitate mare de conținut de sortat.
Crearea de imagini interactive cu WP Atrageți atenția
Indiferent dacă doriți să creați hărți, scheme, fotografii sau orice alt tip de imagine, pluginul Draw Attention este soluția perfectă. Este un instrument ușor de utilizat, care vă permite să desenați secțiuni pe care se poate face clic pe orice imagine, fără a-i schimba formatul și să personalizați comportamentul de interacțiune, culoarea și detaliile de afișare. În plus, acceptă blocurile Gutenberg, facilitând afișarea imaginilor interactive pe postările, paginile și produsele tale.
Crearea de imagini interactive cu Plugin-ul Atrage atenția este ușoară. Încărcați-vă imaginea, creați zone pe care se poate face clic și completați informațiile legate de fiecare secțiune. Personalizați-vă imaginea cu opțiunile disponibile și sunteți gata de plecare! Copiați codul scurt sau utilizați blocul Gutenberg pentru a vă afișa imaginea interactivă pe site-ul dvs. web.
Atrageți atenția este un instrument freemium. Versiunea gratuită include toate funcțiile, dar numărul de imagini interactive pe care le puteți crea este limitat. Dacă trebuie să creați mai multe imagini și doriți asistență prioritară, ar trebui să alegeți versiunile premium care oferă imagini interactive nelimitate, zone pe care se poate face clic și 20 de scheme de culori prestabilite. Versiunea pentru un singur site web costă 99 USD, iar dacă doriți să adăugați site-uri nelimitate, prețul este de 149 USD.
În concluzie, dacă doriți să vă duceți site-ul la următorul nivel și să oferiți o experiență de utilizator unică și captivantă, Draw Attention Plugin-ul este calea de urmat.
Prezentare generală a pluginului WP Draw Attention
WP Draw Attention este unul dintre cele mai bune plugin-uri pentru a crea imagini interactive. Este foarte ușor de utilizat și performanța sa este excelentă.
Pur și simplu încărcați orice imagine (png, jpg sau orice alt format de imagine), iar pluginul o va face interactivă și vă va permite să desenați secțiuni pe care se poate face clic. Există, de asemenea, o gamă largă de opțiuni pe care le puteți aplica unei interacțiuni cu o singură imagine, evidențiind culoarea, afișarea detaliilor și comportamentul mouse-ului. De asemenea, puteți exporta și importa imagini.
După ce faceți o imagine interactivă, ar trebui să introduceți un cod scurt pentru a o afișa pe front end. Shortcode-ul nu face nicio diferență pentru imagine la încărcare, include doar interacțiunea.
După ce creați imaginea interactivă, o puteți utiliza în postări, pagini de produse și în orice loc unde puteți adăuga un shortcode. De asemenea, acceptă blocurile Gutenberg, oferind un bloc personalizat pentru afișarea imaginilor interactive.
Prețuri
Atrageți atenția este un instrument freemium. Versiunea gratuită include toate funcțiile, dar numărul de imagini interactive pe care le puteți crea este limitat. Dacă trebuie să creați mai multe imagini și doriți asistență prioritară, ar trebui să alegeți versiunile premium care oferă imagini interactive nelimitate, zone pe care se poate face clic și 20 de scheme de culori prestabilite. Versiunea pentru un singur site web costă 99 USD, iar dacă doriți să adăugați site-uri nelimitate, prețul este de 149 USD.
Pentru a rezuma, acestea sunt planurile oferite de Atrage atenția:
- Gratuit
- Site unic: 99 USD
- 1 an de actualizări și asistență
- Site-uri web nelimitate 149 USD
- 1 an de actualizări și asistență prioritară
Ambele versiuni Premium includ
- Imagini interactive nelimitate
- Zone nelimitate pe care se poate face clic
- 20 de scheme de culori prestabilite
- Opțiuni de aspect personalizate (schimbați poziția casetei de mai multe informații sau utilizați o casetă luminosă sau un balon explicativ)
Cum se creează o imagine interactivă folosind pluginul Atrage atenția
Imaginea interactivă este din punct de vedere tehnic o suprapunere peste o imagine normală. Această suprapunere este definită de secțiuni care se potrivesc cu secțiunile imaginii de fundal, așa că atunci când un utilizator face clic pe o secțiune, declanșează un eveniment legat de acea secțiune specifică.
Pentru a crea o imagine interactivă cu pluginul WP Draw Attention, trebuie să aveți o imagine și informațiile legate de aceasta.

1) Încărcați imaginea
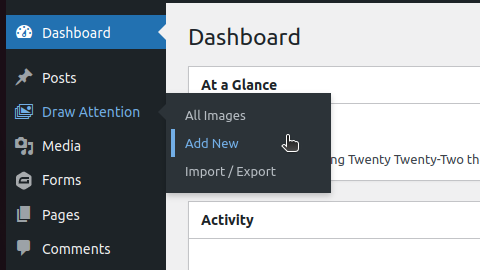
Mai întâi, încărcați imaginea în galeria WordPress în același mod în care ați încărca orice altă imagine. În acest moment, aceasta este o imagine ca oricare alta. Puteți adăuga fișierul direct din opțiunile tabloului de bord al pluginului, accesând Atrageți atenția > Adăugați nou . 
Apoi încărcați o imagine în biblioteca media folosind caseta de imagini, pe care o veți găsi în bara laterală din dreapta:

2) Creați interacțiunea cu imaginea
Acum trebuie să creați zone pe care se poate face clic, astfel încât utilizatorii să poată interacționa cu ele. Faceți clic pe Adăugați nou din nou, așa cum ați făcut la pasul anterior, pentru a începe să lucrați la o imagine.
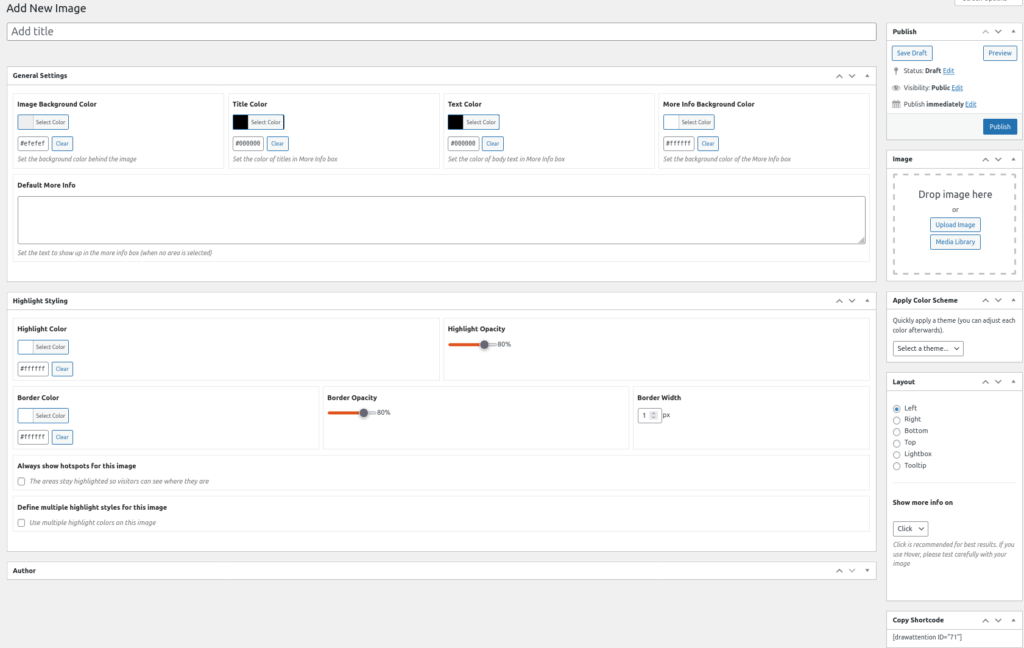
Aceasta vă va duce la interfața interactivă a editorului de imagini. Aici, puteți schimba stilul comportamentului de interacțiune, printre alte personalizări.

Acum adăugați o imagine fie încărcând-o, fie alegând una din biblioteca media. Introduceți un titlu și apăsați pe Publicare . De asemenea, îl puteți salva ca schiță pentru a începe editarea imaginii.
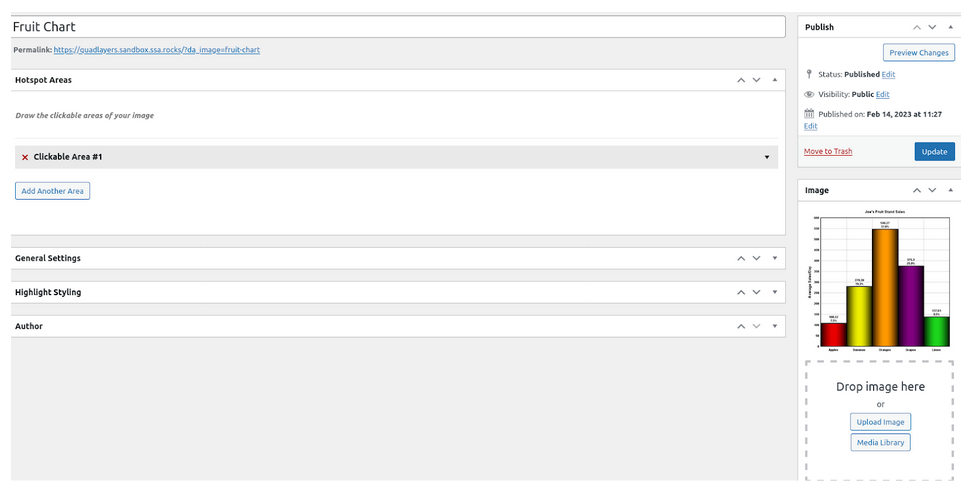
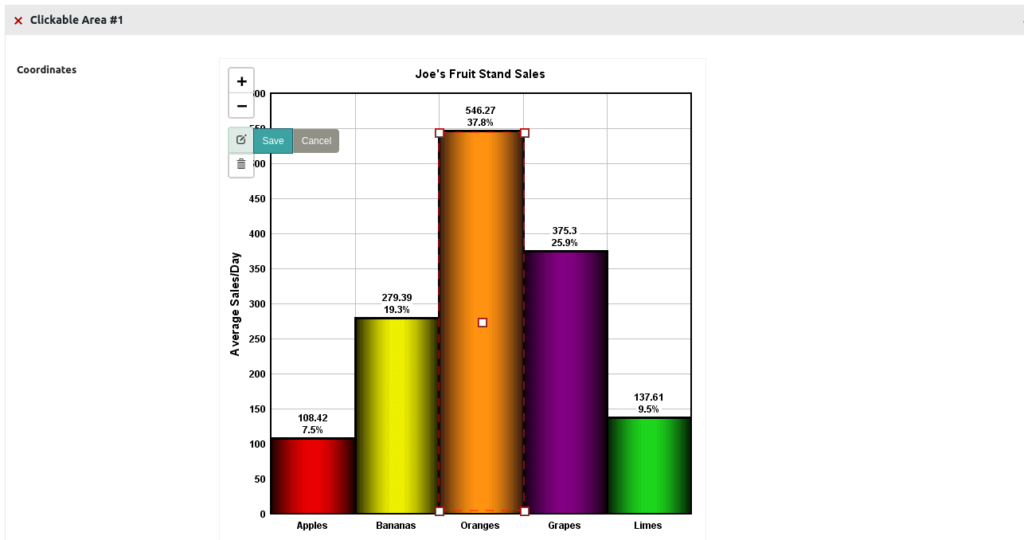
O nouă secțiune va fi vizibilă acum în editorul de imagini. Secțiunea Zonele Hotspot este locul în care veți începe să definiți zonele de interacțiune desenându-le peste imagine.

Atrageți atenția oferă câteva opțiuni pentru a vă ajuta să desenați hotspot-urile. Puteți mări imaginea pentru mai multă acuratețe, puteți utiliza un poligon, un cerc sau un dreptunghi pentru a desena peste hotspot-uri și puteți edita, salva sau anula oricând.

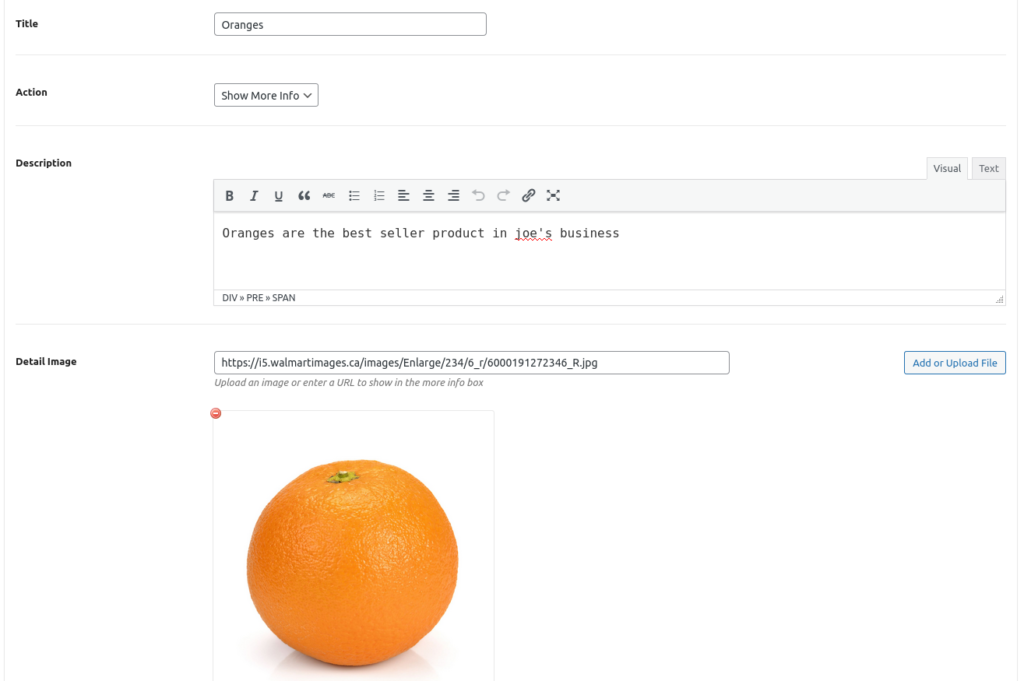
După ce setați o zonă pe care se poate face clic pe imagine, trebuie să introduceți informațiile legate de aceasta, cum ar fi titlul, descrierea și așa mai departe.

Acum, repetați procesul cu toate zonele pe care se poate face clic din imagine și completați detaliile pentru fiecare dintre ele.
Desenați zona peste imagine folosind opțiunile disponibile. Acest lucru vă va permite să desenați poligoane, dreptunghiuri sau cercuri. Trebuie să se potrivească cât mai precis posibil cu forma secțiunilor.
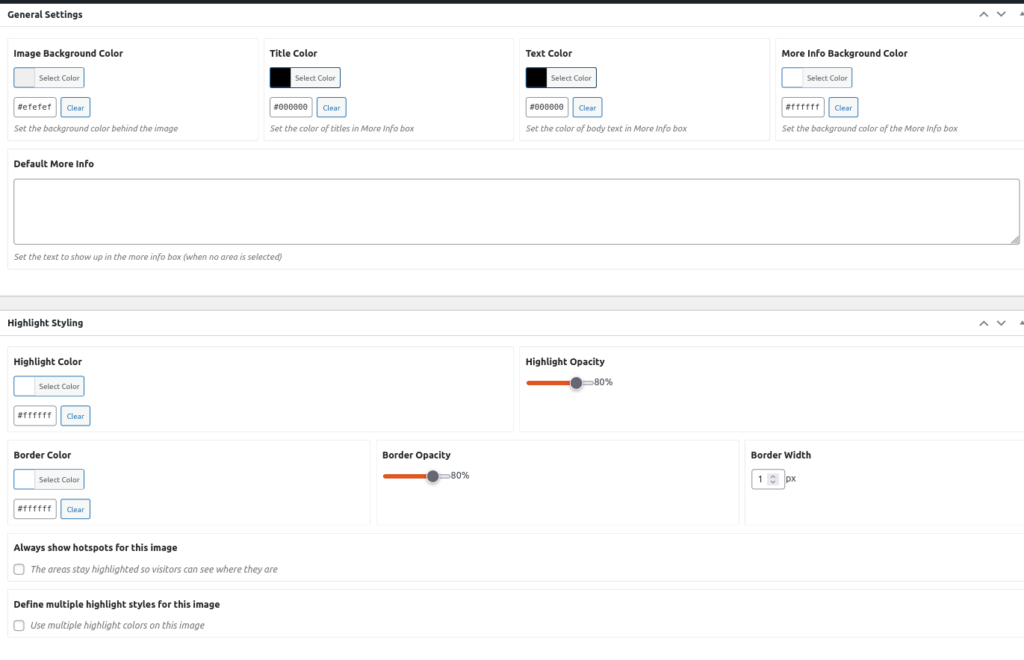
După aceea, puteți personaliza imaginea cu mai multe opțiuni disponibile.

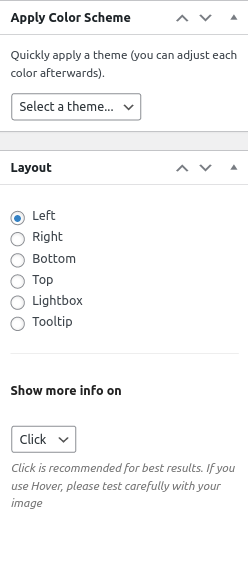
Pe bara laterală, puteți modifica comportamentul de interacțiune făcând clic sau trecând cu mouse-ul, selectând o schemă de culori și setând aspectul în care vor fi afișate informațiile.

3) Afișați imaginea
După terminarea ediției, pasul final este afișarea imaginii interactive pe front-end. Pur și simplu copiați codul scurt din partea de jos a barei laterale din dreapta a paginii editorului și lipiți-l oriunde doriți să plasați imaginea.
Alternativ, puteți utiliza un bloc Gutenberg dacă vă simțiți mai confortabil cu această opțiune. Atrageți atenția oferă un bloc Gutenberg pentru a afișa oricare dintre imaginile interactive fără a fi nevoie de un cod scurt.
Concluzie
Una peste alta, Draw Attention este un plugin grozav pentru a crea imagini interactive și a îmbunătăți UX-ul site-ului tău. Imaginile interactive sunt excelente pentru a îmbunătăți implicarea utilizatorilor, iar site-ul dvs. iese în evidență.
Acest plugin oferă o modalitate intuitivă și eficientă de a crea imagini interactive și vine cu un set complet de opțiuni de personalizare, permițându-vă să stilați imaginile pentru a se potrivi cu stilul site-ului dvs. În plus, oferă o opțiune gratuită cu toate caracteristicile, astfel încât să puteți testa pluginul fără a fi nevoie să plătiți nimic.
Ați încercat Draw Attention sau orice alt plugin pentru a crea imagini interactive? Cum a mers? Spune-ne în comentariile de mai jos!
