Cómo crear imágenes interactivas: revisión de WP Draw Attention
Publicado: 2023-03-07¿Quieres mejorar la experiencia del usuario y aumentar las conversiones? ¡No busque más! Las imágenes interactivas son una excelente herramienta para cautivar a tu audiencia y hacer que tu sitio se destaque. En esta publicación, le mostraremos cómo puede crear imágenes interactivas.
Las imágenes interactivas le permiten mostrar información de una manera atractiva y atractiva, brindando claridad y contexto a su contenido. Hoy en día, los usuarios tienden a pasar el cursor y hacer clic en las imágenes interactivas porque les proporciona una experiencia divertida, ya que pueden descubrir qué hay detrás de cada sección y explorar diferentes áreas de interacción.
Este tipo de imágenes son una forma eficaz de centrar la atención de su audiencia en una idea específica o información importante que desea resaltar, especialmente cuando tiene una gran cantidad de contenido para clasificar.
Creación de imágenes interactivas con WP Draw Attention
Ya sea que desee crear mapas, esquemas, fotografías o cualquier otro tipo de imagen, el complemento Draw Attention es la solución perfecta. Es una herramienta fácil de usar que le permite dibujar secciones en las que se puede hacer clic en cualquier imagen, sin cambiar su formato, y personalizar su comportamiento de interacción, color y detalles de visualización. Además, es compatible con los bloques de Gutenberg, lo que facilita la visualización de imágenes interactivas en sus publicaciones, páginas y productos.
Crear imágenes interactivas con el complemento Draw Attention es muy sencillo. Cargue su imagen, cree áreas en las que se pueda hacer clic y complete la información relacionada con cada sección. Personaliza tu imagen con las opciones disponibles, ¡y listo! Copie el código abreviado o use el bloque de Gutenberg para mostrar su imagen interactiva en su sitio web.
Draw Attention es una herramienta freemium. La versión gratuita incluye todas las funciones, pero la cantidad de imágenes interactivas que puede crear es limitada. Si necesita crear más imágenes y desea asistencia prioritaria, debe optar por las versiones premium que ofrecen imágenes interactivas ilimitadas, áreas en las que se puede hacer clic y 20 esquemas de color preestablecidos. La versión de sitio web único cuesta 99 USD, y si desea agregar sitios ilimitados, el precio es de 149 USD.
En conclusión, si desea llevar su sitio web al siguiente nivel y brindar una experiencia de usuario única y atractiva, el complemento Draw Attention es el camino a seguir.
Descripción general del complemento WP Draw Attention
WP Draw Attention es uno de los mejores complementos para crear imágenes interactivas. Es muy fácil de usar y su rendimiento es excelente.
Simplemente cargue cualquier imagen (png, jpg o cualquier otro formato de imagen) y el complemento la hará interactiva y le permitirá dibujar secciones en las que se puede hacer clic. También hay una amplia gama de opciones que puede aplicar a una sola interacción de imagen, resaltando el color, mostrando detalles y el comportamiento del mouse. También puede exportar e importar imágenes.
Después de hacer que una imagen sea interactiva, debe ingresar un código abreviado para mostrarla en la parte frontal. El shortcode no hace ninguna diferencia en la imagen cuando se carga, solo incluye la interacción.
Después de crear la imagen interactiva, puede usarla en publicaciones, páginas de productos y en cualquier lugar donde pueda agregar un código abreviado. También admite bloques de Gutenberg, proporcionando un bloque personalizado para mostrar imágenes interactivas.
Precios
Draw Attention es una herramienta freemium. La versión gratuita incluye todas las funciones, pero la cantidad de imágenes interactivas que puede crear es limitada. Si necesita crear más imágenes y desea asistencia prioritaria, debe optar por las versiones premium que ofrecen imágenes interactivas ilimitadas, áreas en las que se puede hacer clic y 20 esquemas de color preestablecidos. La versión de sitio web único cuesta 99 USD, y si desea agregar sitios ilimitados, el precio es de 149 USD.
A modo de resumen, estos son los planes que ofrece Llama la Atención:
- Gratis
- Sitio web único: $ 99
- 1 año de actualizaciones y soporte
- Sitios web ilimitados $149 USD
- 1 año de actualizaciones y soporte prioritario
Ambas versiones Premium incluyen
- Imágenes interactivas ilimitadas
- Áreas ilimitadas en las que se puede hacer clic
- 20 esquemas de color preestablecidos
- Opciones de diseño personalizado (cambie la posición del cuadro de más información o use un cuadro de luz o una información sobre herramientas)
Cómo crear una imagen interactiva usando el complemento Draw Attention
La imagen interactiva es técnicamente una superposición sobre una imagen normal. Esta superposición está definida por secciones que coinciden con las secciones de la imagen de fondo, por lo que cuando un usuario hace clic en una sección, activa un evento relacionado con esa sección específica.
Para crear una imagen interactiva con el complemento WP Draw Attention, debe tener una imagen y la información relacionada con ella.
1) Sube la imagen
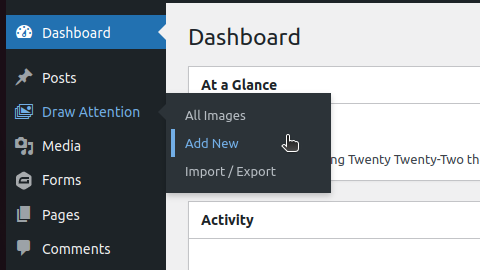
Primero, cargue la imagen en la galería de WordPress de la misma manera que cargaría cualquier otra imagen. En este punto, esa es una imagen como cualquier otra. Puede agregar el archivo directamente desde las opciones del panel de complementos yendo a Llamar la atención> Agregar nuevo . 

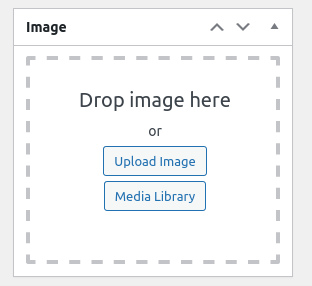
Luego cargue una imagen a la biblioteca de medios usando el cuadro de imagen, que encontrará en la barra lateral derecha:

2) Crea la interacción con la imagen
Ahora necesita crear áreas en las que se pueda hacer clic para que los usuarios puedan interactuar con ellas. Haga clic en Agregar nuevo nuevamente, lo mismo que hizo en el paso anterior para comenzar a trabajar en una imagen.
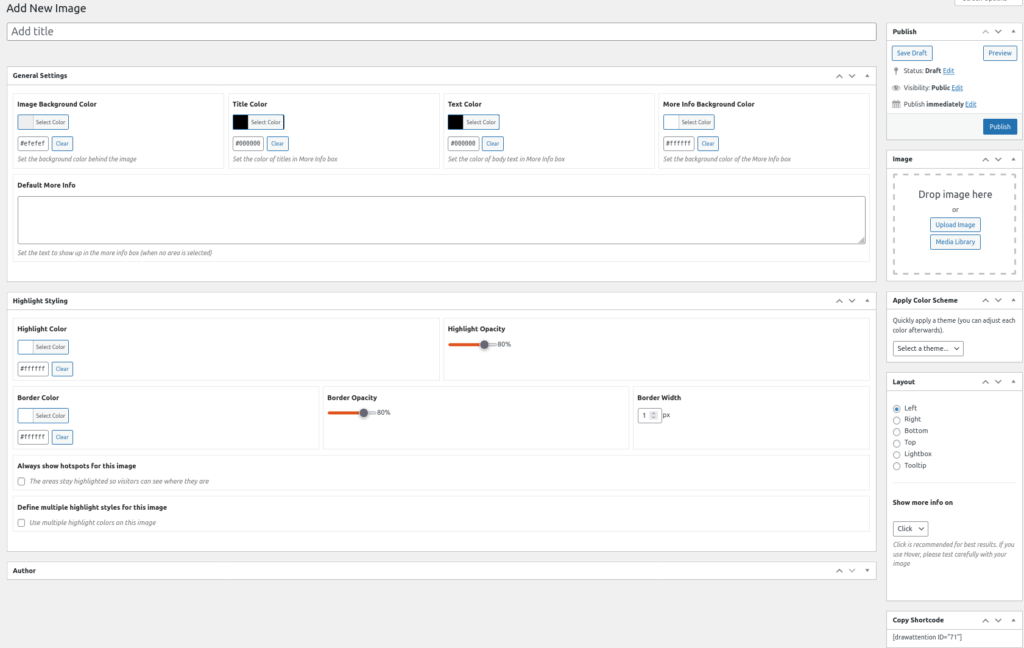
Esto lo llevará a la interfaz del editor de imágenes interactivo. Aquí, puede cambiar el estilo del comportamiento de interacción, entre otras personalizaciones.

Ahora agregue una imagen cargándola o eligiendo una de la biblioteca de medios. Ingrese un título y presione Publicar . También puede guardarlo como borrador para comenzar a editar la imagen.
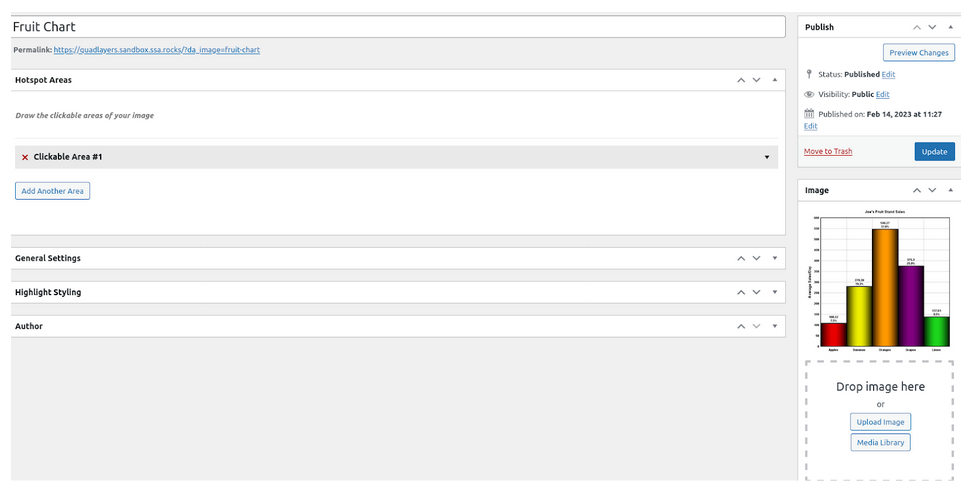
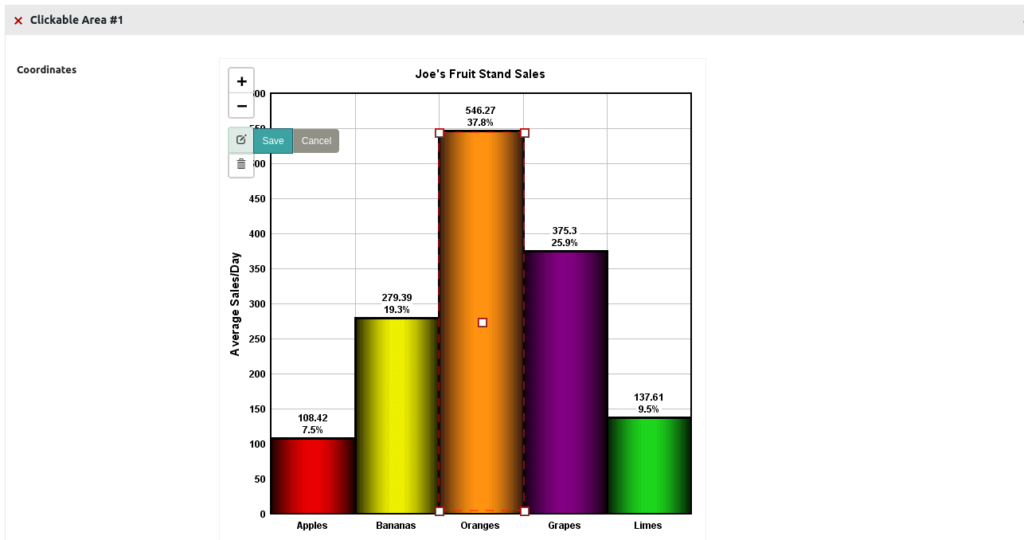
Una nueva sección será visible ahora en el editor de imágenes. La sección Áreas de puntos de acceso es donde comenzará a definir las zonas de interacción dibujándolas sobre la imagen.

Llamar la atención ofrece algunas opciones para ayudarlo a dibujar los puntos de acceso. Puede hacer zoom en la imagen para mayor precisión, usar un polígono, un círculo o un rectángulo para dibujar sobre los puntos de acceso y editar, guardar o cancelar en cualquier momento.

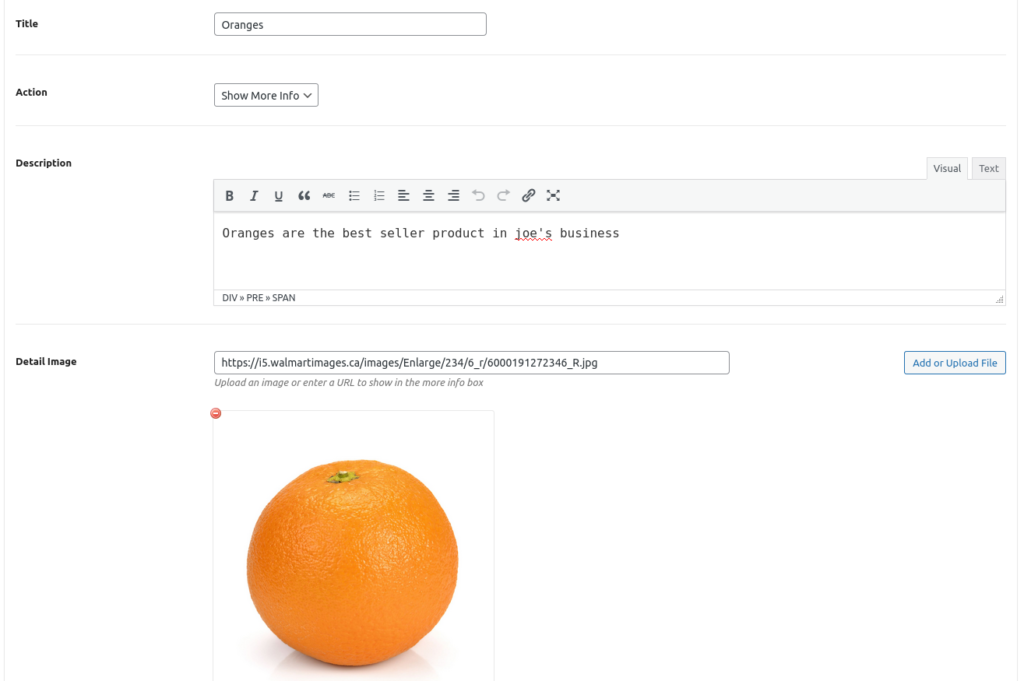
Después de configurar una zona en la que se puede hacer clic en la imagen, debe ingresar la información relacionada, como el título, la descripción, etc.

Ahora, repita el proceso con todas las áreas de la imagen en las que se puede hacer clic y complete los detalles para cada una de ellas.
Dibuja la zona sobre la imagen usando las opciones disponibles. Esto te permitirá dibujar polígonos, rectángulos o círculos. Debe coincidir con la mayor precisión posible con la forma de las secciones.
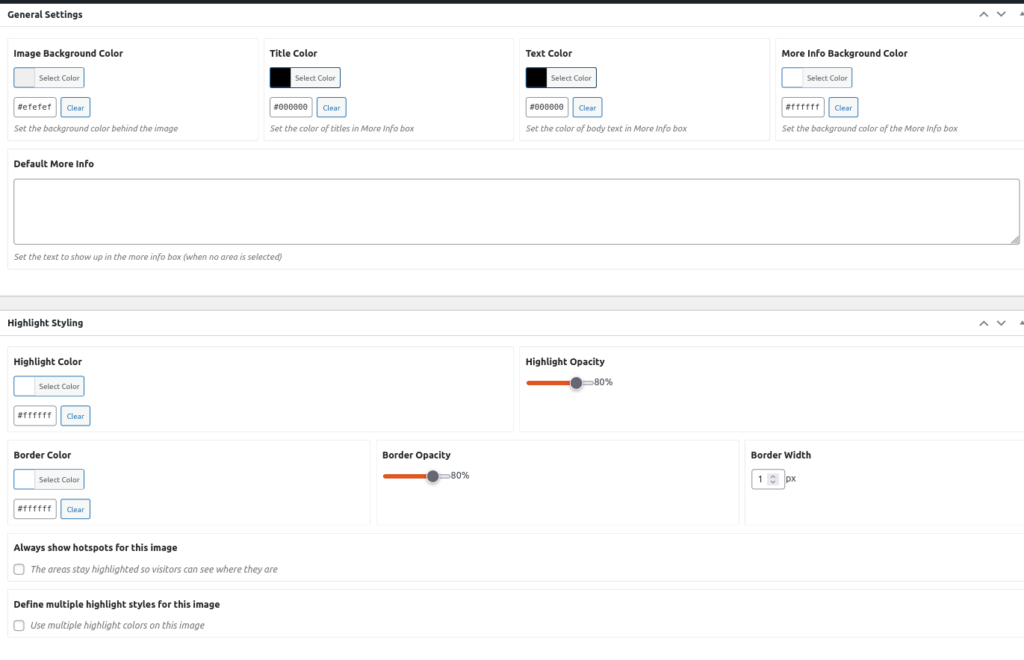
Después de eso, puede personalizar la imagen con múltiples opciones disponibles.

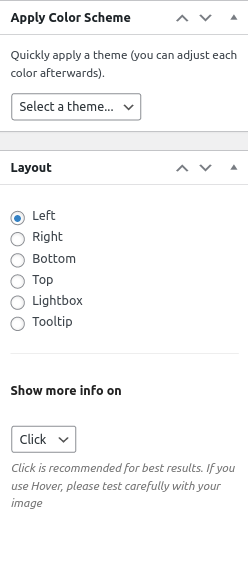
En la barra lateral, puede cambiar el comportamiento de interacción haciendo clic o pasando el mouse, seleccionando un esquema de color y configurando el diseño en el que se mostrará la información.

3) Mostrar la imagen
Después de terminar la edición, el paso final es mostrar la imagen interactiva en la parte delantera. Simplemente copie el código abreviado en la parte inferior de la barra lateral derecha de la página del editor y péguelo donde desee colocar la imagen.
Alternativamente, puede usar un bloque de Gutenberg si se siente más cómodo con esta opción. Draw Attention proporciona un bloque de Gutenberg para mostrar cualquiera de las imágenes interactivas sin necesidad de un código abreviado.
Conclusión
Con todo, Draw Attention es un excelente complemento para crear imágenes interactivas y mejorar la experiencia de usuario de su sitio. Las imágenes interactivas son excelentes para mejorar la participación de los usuarios y hacer que su sitio se destaque.
Este complemento proporciona una forma intuitiva y eficiente de crear imágenes interactivas y viene con un conjunto completo de opciones de personalización, lo que le permite diseñar las imágenes para que coincidan con el estilo de su sitio. Además, ofrece una opción gratuita con todas las funciones, por lo que puede probar el complemento sin tener que pagar nada.
¿Has probado Draw Attention o algún otro plugin para crear imágenes interactivas? ¿Cómo fue eso? ¡Háganos saber en los comentarios a continuación!
