Cara membuat gambar interaktif: WP Draw Attention review
Diterbitkan: 2023-03-07Apakah Anda ingin meningkatkan pengalaman pengguna dan meningkatkan konversi? Tidak perlu mencari lagi! Gambar interaktif adalah alat yang sangat baik untuk memikat audiens Anda dan membuat situs Anda menonjol. Dalam posting ini, kami akan menunjukkan kepada Anda bagaimana Anda dapat membuat gambar interaktif.
Gambar interaktif memungkinkan Anda menampilkan informasi dengan cara yang menarik dan menarik, memberikan kejelasan dan konteks pada konten Anda. Saat ini, pengguna cenderung mengarahkan dan mengeklik gambar interaktif karena memberikan pengalaman yang menyenangkan, karena mereka dapat menemukan apa yang ada di balik setiap bagian dan menjelajahi area interaksi yang berbeda.
Jenis gambar ini adalah cara yang efektif untuk memusatkan perhatian audiens Anda pada ide tertentu atau informasi penting yang ingin Anda tonjolkan, terutama bila Anda memiliki banyak konten untuk disortir.
Membuat Gambar Interaktif dengan WP Menarik Perhatian
Apakah Anda ingin membuat peta, skema, foto, atau jenis gambar lainnya, plugin Draw Attention adalah solusi yang tepat. Ini adalah alat yang ramah pengguna yang memungkinkan Anda menggambar bagian yang dapat diklik pada gambar apa pun, tanpa mengubah formatnya, dan menyesuaikan perilaku interaksi, warna, dan detail tampilannya. Selain itu, ini mendukung blok Gutenberg, membuatnya mudah untuk menampilkan gambar interaktif di postingan, halaman, dan produk Anda.
Membuat gambar interaktif dengan Plugin Draw Attention sangatlah mudah. Unggah gambar Anda, buat area yang dapat diklik, dan isi informasi yang terkait dengan setiap bagian. Sesuaikan gambar Anda dengan opsi yang tersedia, dan Anda siap berangkat! Salin kode pendek atau gunakan blok Gutenberg untuk menampilkan gambar interaktif Anda di situs web Anda.
Menarik Perhatian adalah alat freemium. Versi gratis mencakup semua fitur, tetapi jumlah gambar interaktif yang dapat Anda buat terbatas. Jika Anda perlu membuat lebih banyak gambar dan menginginkan dukungan prioritas, Anda harus menggunakan versi premium yang menawarkan gambar interaktif tanpa batas, area yang dapat diklik, dan 20 skema warna prasetel. Versi situs web tunggal berharga 99 USD, dan jika Anda ingin menambahkan situs tanpa batas, harganya 149 USD.
Kesimpulannya, jika Anda ingin membawa situs web Anda ke level berikutnya dan memberikan pengalaman pengguna yang unik dan menarik, Plugin Draw Attention adalah cara yang tepat.
Ikhtisar plugin WP Draw Attention
WP Draw Attention adalah salah satu plugin terbaik untuk membuat gambar interaktif. Sangat mudah digunakan dan kinerjanya luar biasa.
Anda cukup mengunggah gambar apa pun (png, jpg, atau format gambar lainnya) dan plugin akan membuatnya interaktif dan memungkinkan Anda menggambar bagian yang dapat diklik. Ada juga berbagai opsi yang dapat Anda terapkan pada satu interaksi gambar, menyoroti warna, menampilkan detail, dan perilaku mouse. Anda juga dapat mengekspor dan mengimpor gambar.
Setelah membuat gambar interaktif, Anda harus memasukkan kode pendek untuk menampilkannya di bagian depan. Kode pendek tidak membuat perbedaan apa pun pada gambar saat memuat, itu hanya mencakup interaksi.
Setelah Anda membuat Gambar interaktif, Anda dapat menggunakannya di postingan, halaman produk, dan di mana pun Anda dapat menambahkan kode pendek. Ini juga mendukung blok Gutenberg, menyediakan blok yang disesuaikan untuk menampilkan gambar interaktif.
Harga
Menarik Perhatian adalah alat freemium. Versi gratis mencakup semua fitur, tetapi jumlah gambar interaktif yang dapat Anda buat terbatas. Jika Anda perlu membuat lebih banyak gambar dan menginginkan dukungan prioritas, Anda harus menggunakan versi premium yang menawarkan gambar interaktif tanpa batas, area yang dapat diklik, dan 20 skema warna prasetel. Versi situs web tunggal berharga 99 USD, dan jika Anda ingin menambahkan situs tanpa batas, harganya 149 USD.
Untuk meringkas, ini adalah paket yang ditawarkan Draw Attention:
- Bebas
- Situs web tunggal: $99
- 1 Tahun Pembaruan dan Dukungan
- Situs web tak terbatas $149 USD
- 1 Tahun Pembaruan dan Dukungan Prioritas
Kedua versi Premium termasuk
- Gambar Interaktif Tanpa Batas
- Area yang Dapat Diklik Tidak Terbatas
- 20 skema warna prasetel
- Opsi tata letak khusus (ubah posisi kotak info lainnya atau gunakan lightbox atau tooltip)
Cara membuat gambar interaktif menggunakan plugin Draw Attention
Gambar interaktif secara teknis merupakan hamparan di atas gambar normal. Hamparan ini ditentukan oleh bagian yang cocok dengan bagian gambar latar belakang, sehingga saat pengguna mengeklik suatu bagian, hal itu akan memicu peristiwa yang terkait dengan bagian tertentu tersebut.
Untuk membuat gambar interaktif dengan plugin WP Draw Attention, Anda harus memiliki gambar dan informasi yang terkait dengannya.
1) Unggah gambar
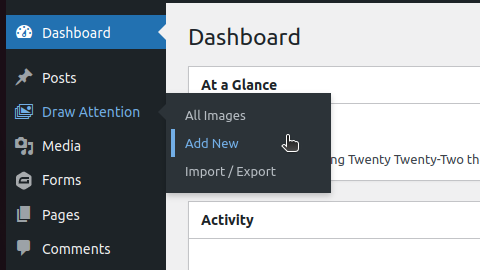
Pertama, unggah gambar ke galeri WordPress dengan cara yang sama seperti mengunggah gambar lainnya. Pada titik ini, itu adalah gambar seperti yang lainnya. Anda dapat menambahkan file langsung dari opsi dasbor plugin dengan masuk ke Draw Attention > Add New . 

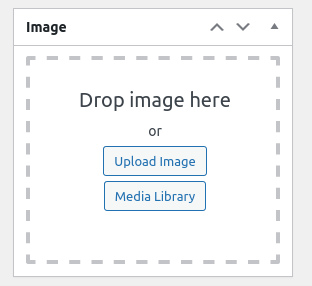
Kemudian unggah gambar ke pustaka media menggunakan kotak gambar, yang akan Anda temukan di sidebar kanan:

2) Buat interaksi dengan gambar
Sekarang Anda perlu membuat area yang dapat diklik sehingga pengguna dapat berinteraksi dengannya. Klik Tambah baru lagi seperti yang Anda lakukan pada langkah sebelumnya untuk mulai mengerjakan gambar.
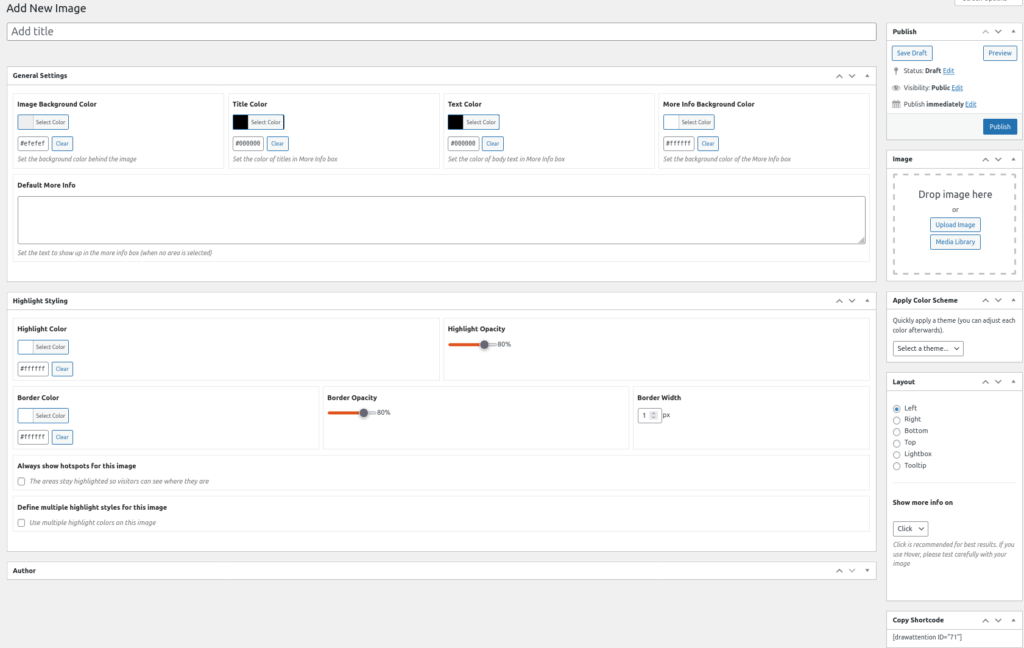
Ini akan membawa Anda ke antarmuka editor gambar interaktif. Di sini, Anda dapat mengubah gaya perilaku interaksi, di antara penyesuaian lainnya.

Sekarang tambahkan gambar dengan mengunggahnya atau memilih salah satu dari perpustakaan media. Masukkan judul dan tekan Terbitkan . Anda juga dapat menyimpannya sebagai draf untuk mulai mengedit gambar.
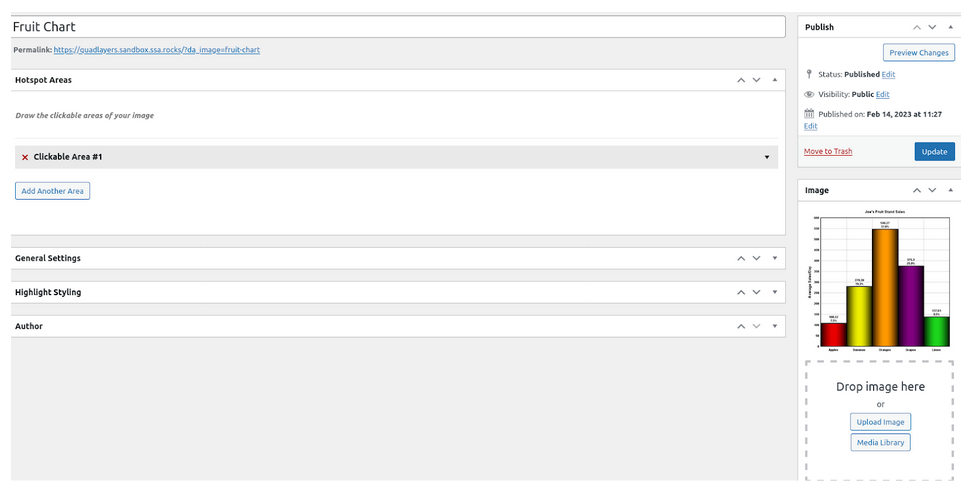
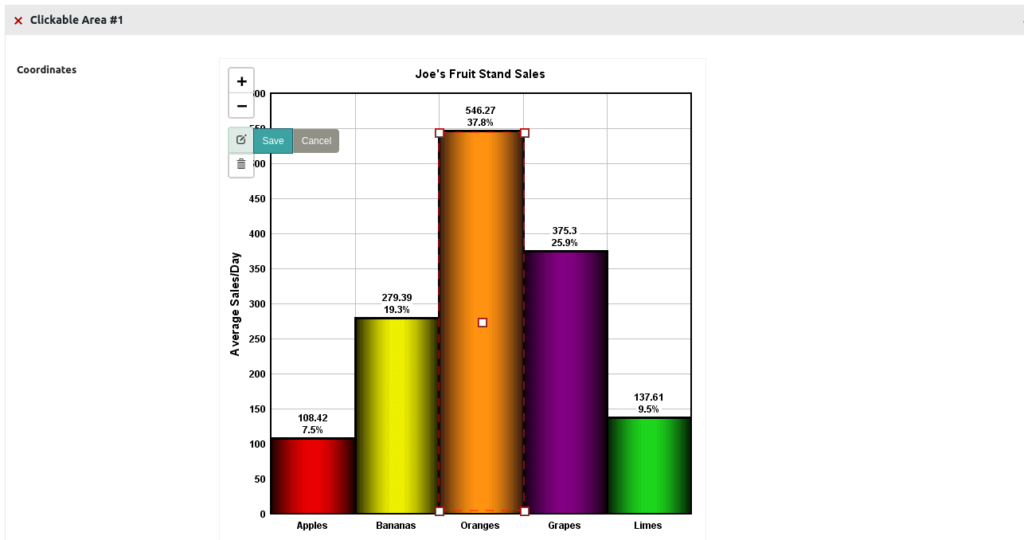
Bagian baru akan terlihat sekarang di editor gambar. Bagian Area Hotspot adalah tempat Anda akan mulai menentukan zona interaksi dengan menggambarnya di atas gambar.

Draw Attention menawarkan beberapa opsi untuk membantu Anda menggambar hotspot. Anda dapat memperbesar gambar untuk lebih akurat, menggunakan poligon, lingkaran, atau persegi panjang untuk menggambar di atas hotspot dan mengedit, menyimpan, atau membatalkan kapan saja.

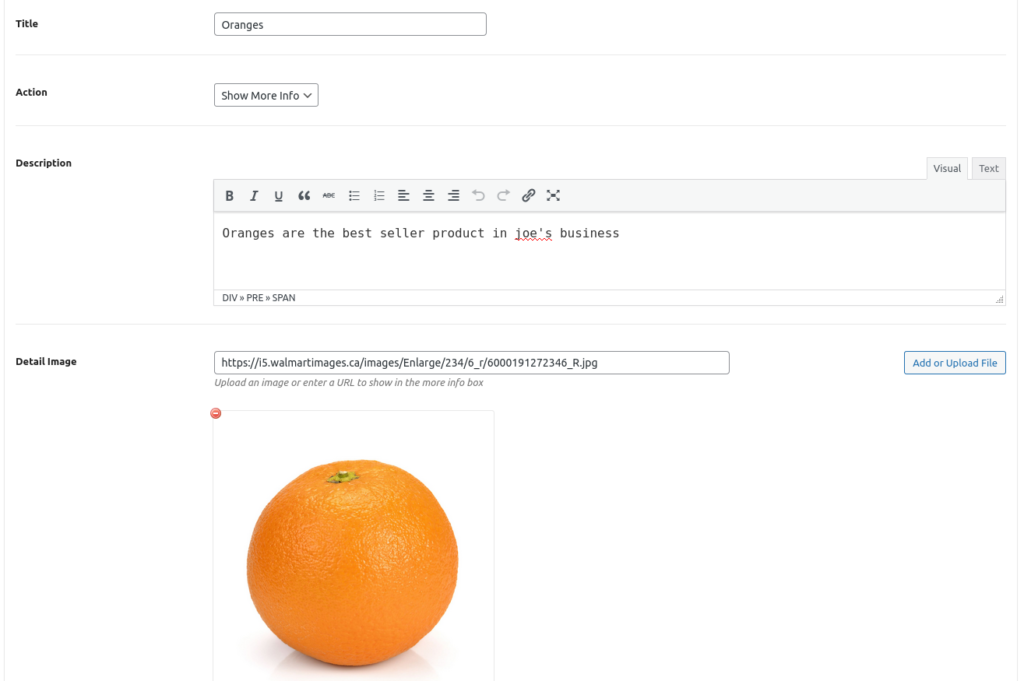
Setelah mengatur zona yang dapat diklik pada gambar, Anda perlu memasukkan informasi yang terkait dengannya seperti judul, deskripsi, dan sebagainya.

Sekarang, ulangi proses dengan semua area gambar yang dapat diklik dan isi detail untuk masing-masingnya.
Gambar zona di atas gambar menggunakan opsi yang tersedia. Ini akan memungkinkan Anda untuk menggambar poligon, persegi panjang atau lingkaran. Anda harus mencocokkan seakurat mungkin dengan bentuk bagian-bagiannya.
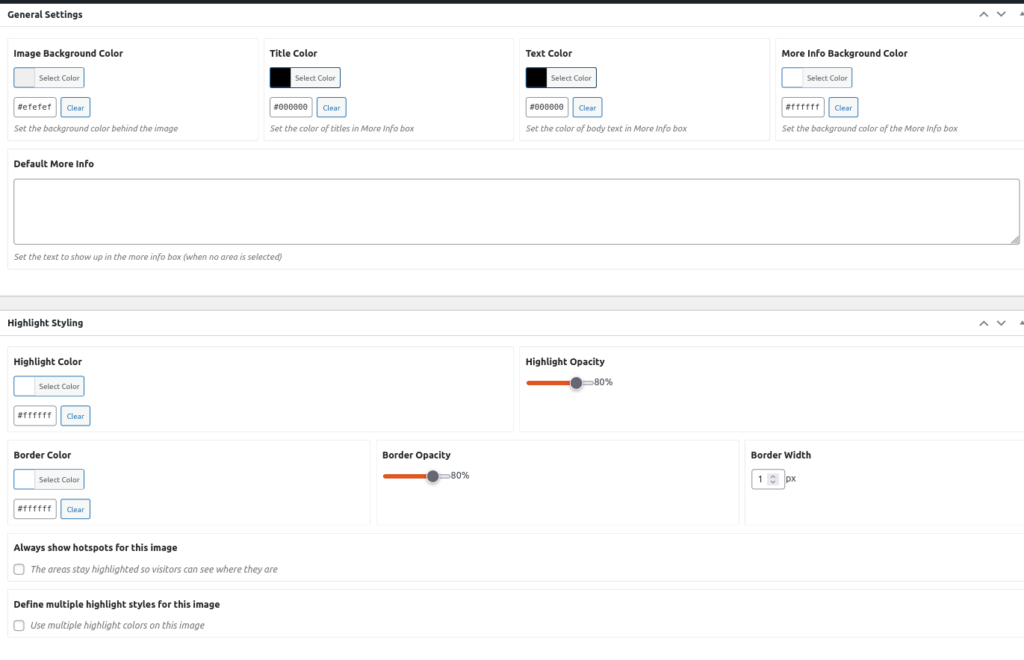
Setelah itu, Anda dapat menyesuaikan gambar dengan beberapa opsi yang tersedia.

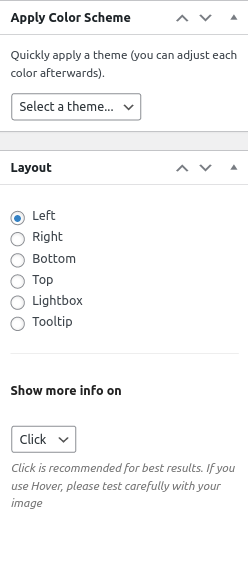
Di sidebar, Anda dapat mengubah perilaku interaksi dengan mengeklik atau mengarahkan kursor, memilih skema warna, dan mengatur tata letak tempat informasi akan ditampilkan.

3) Menampilkan gambar
Setelah menyelesaikan edisi, langkah terakhir adalah menampilkan gambar interaktif di bagian depan. Cukup salin kode pendek di bagian bawah sidebar kanan halaman editor dan tempel di mana pun Anda ingin meletakkan gambar.
Alternatifnya, Anda dapat menggunakan blok Gutenberg jika Anda merasa lebih nyaman dengan opsi ini. Draw Attention menyediakan blok Gutenberg untuk menampilkan gambar interaktif apa pun tanpa memerlukan kode pendek.
Kesimpulan
Secara keseluruhan, Draw Attention adalah plugin yang bagus untuk membuat gambar interaktif dan meningkatkan UX situs Anda. Gambar interaktif sangat bagus untuk meningkatkan keterlibatan pengguna dan menonjolkan situs Anda.
Plugin ini menyediakan cara yang intuitif dan efisien untuk membuat gambar interaktif dan dilengkapi dengan serangkaian opsi penyesuaian lengkap, memungkinkan Anda menyesuaikan gaya gambar agar sesuai dengan gaya situs Anda. Selain itu, ia menawarkan opsi gratis dengan semua fiturnya, sehingga Anda dapat menguji plugin tanpa harus membayar apa pun.
Sudahkah Anda mencoba Menarik Perhatian atau plugin lain untuk membuat gambar interaktif? Bagaimana hasilnya? Beri tahu kami di komentar di bawah!
