วิธีสร้างภาพแบบโต้ตอบ: WP Draw Attention review
เผยแพร่แล้ว: 2023-03-07คุณต้องการปรับปรุงประสบการณ์ผู้ใช้และเพิ่มการแปลงหรือไม่? มองไม่เพิ่มเติม! ภาพเชิงโต้ตอบเป็นเครื่องมือที่ยอดเยี่ยมในการดึงดูดผู้ชมและทำให้ไซต์ของคุณโดดเด่น ในโพสต์นี้ เราจะแสดงให้คุณเห็นว่าคุณสามารถสร้างภาพแบบอินเทอร์แอคทีฟได้อย่างไร
ภาพเชิงโต้ตอบทำให้คุณสามารถแสดงข้อมูลได้อย่างน่าสนใจและมีส่วนร่วม โดยให้ความชัดเจนและบริบทแก่เนื้อหาของคุณ ทุกวันนี้ ผู้ใช้มักจะวางเมาส์เหนือและคลิกที่รูปภาพแบบโต้ตอบ เพราะมันมอบประสบการณ์ที่สนุกสนานให้กับพวกเขา เนื่องจากพวกเขาสามารถค้นพบสิ่งที่อยู่เบื้องหลังแต่ละส่วนและสำรวจส่วนต่าง ๆ ของการโต้ตอบ
รูปภาพประเภทนี้เป็นวิธีที่มีประสิทธิภาพในการมุ่งเน้นความสนใจของผู้ชมไปที่แนวคิดเฉพาะหรือข้อมูลสำคัญที่คุณต้องการเน้น โดยเฉพาะอย่างยิ่งเมื่อคุณมีเนื้อหาจำนวนมากที่ต้องจัดเรียง
การสร้างภาพเชิงโต้ตอบด้วย WP Draw Attention
ไม่ว่าคุณจะต้องการสร้างแผนที่ แผนภาพ ภาพถ่าย หรือรูปภาพประเภทอื่นๆ ปลั๊กอิน Draw Attention คือโซลูชันที่สมบูรณ์แบบ เป็นเครื่องมือที่ใช้งานง่ายที่ช่วยให้คุณวาดส่วนที่คลิกได้บนรูปภาพใดๆ โดยไม่ต้องเปลี่ยนรูปแบบ และปรับแต่งลักษณะการโต้ตอบ สี และรายละเอียดที่แสดง นอกจากนี้ยังรองรับบล็อก Gutenberg ทำให้ง่ายต่อการแสดงรูปภาพแบบโต้ตอบบนโพสต์ เพจ และผลิตภัณฑ์ของคุณ
การสร้างภาพแบบโต้ตอบด้วย Draw Attention Plugin เป็นเรื่องง่าย อัปโหลดภาพของคุณ สร้างพื้นที่ที่คลิกได้ และกรอกข้อมูลที่เกี่ยวข้องกับแต่ละส่วน ปรับแต่งรูปภาพของคุณด้วยตัวเลือกที่มี และคุณก็พร้อมแล้ว! คัดลอกรหัสย่อหรือใช้บล็อก Gutenberg เพื่อแสดงภาพแบบโต้ตอบบนเว็บไซต์ของคุณ
Draw Attention เป็นเครื่องมือฟรีเมียม เวอร์ชันฟรีมีคุณสมบัติทั้งหมด แต่จำนวนรูปภาพเชิงโต้ตอบที่คุณสามารถสร้างได้มีจำกัด หากคุณต้องการสร้างรูปภาพเพิ่มเติมและต้องการการสนับสนุนลำดับความสำคัญ คุณควรเลือกใช้รุ่นพรีเมียมที่มีรูปภาพแบบอินเทอร์แอกทีฟไม่จำกัด พื้นที่ที่คลิกได้ และโครงร่างสีที่ตั้งไว้ล่วงหน้า 20 แบบ เวอร์ชันเว็บไซต์เดียวราคา 99 USD และหากคุณต้องการเพิ่มเว็บไซต์ไม่จำกัด ราคาคือ 149 USD
โดยสรุป หากคุณต้องการนำเว็บไซต์ของคุณไปสู่อีกระดับและมอบประสบการณ์การใช้งานที่ไม่ซ้ำใครและน่าดึงดูดใจ Draw Attention Plugin คือหนทางที่จะไป
ภาพรวมปลั๊กอิน WP Draw Attention
WP Draw Attention เป็นหนึ่งในปลั๊กอินที่ดีที่สุดในการสร้างภาพแบบโต้ตอบ มันใช้งานง่ายมากและประสิทธิภาพก็ยอดเยี่ยม
คุณเพียงอัปโหลดรูปภาพใดก็ได้ (png, jpg หรือรูปแบบรูปภาพอื่นๆ) จากนั้นปลั๊กอินจะทำให้เป็นแบบโต้ตอบและอนุญาตให้คุณวาดส่วนที่คลิกได้ นอกจากนี้ยังมีตัวเลือกมากมายที่คุณสามารถนำไปใช้กับการโต้ตอบภาพเดียว การเน้นสี การแสดงรายละเอียด และลักษณะการทำงานของเมาส์ คุณยังสามารถส่งออกและนำเข้ารูปภาพ
หลังจากสร้างรูปภาพแบบโต้ตอบแล้ว คุณควรป้อนรหัสย่อเพื่อแสดงที่ส่วนหน้า รหัสย่อไม่ได้สร้างความแตกต่างใดๆ กับรูปภาพเมื่อโหลด แต่จะรวมเฉพาะการโต้ตอบเท่านั้น
หลังจากที่คุณสร้างรูปภาพแบบอินเทอร์แอกทีฟแล้ว คุณสามารถใช้รูปภาพนั้นในโพสต์ หน้าผลิตภัณฑ์ และทุกที่ที่คุณสามารถเพิ่มรหัสย่อได้ นอกจากนี้ยังรองรับบล็อก Gutenberg ซึ่งเป็นบล็อกที่กำหนดเองเพื่อแสดงภาพแบบโต้ตอบ
ราคา
Draw Attention เป็นเครื่องมือฟรีเมียม เวอร์ชันฟรีมีคุณสมบัติทั้งหมด แต่จำนวนรูปภาพเชิงโต้ตอบที่คุณสามารถสร้างได้มีจำกัด หากคุณต้องการสร้างรูปภาพเพิ่มเติมและต้องการการสนับสนุนลำดับความสำคัญ คุณควรเลือกใช้รุ่นพรีเมียมที่มีรูปภาพแบบอินเทอร์แอกทีฟไม่จำกัด พื้นที่ที่คลิกได้ และโครงร่างสีที่ตั้งไว้ล่วงหน้า 20 แบบ เวอร์ชันเว็บไซต์เดียวราคา 99 USD และหากคุณต้องการเพิ่มเว็บไซต์ไม่จำกัด ราคาคือ 149 USD
โดยสรุป ข้อเสนอเหล่านี้คือข้อเสนอ Draw Attention:
- ฟรี
- เว็บไซต์เดียว: 99 เหรียญ
- 1 ปีแห่งการอัปเดตและการสนับสนุน
- เว็บไซต์ไม่จำกัด $149 USD
- 1 ปีของการอัปเดตและ การสนับสนุนลำดับความสำคัญ
ทั้งสองเวอร์ชันพรีเมียมประกอบด้วย
- รูปภาพเชิงโต้ตอบไม่ จำกัด
- พื้นที่คลิกได้ไม่จำกัด
- 20 รูปแบบสีที่ตั้งไว้ล่วงหน้า
- ตัวเลือกเค้าโครงแบบกำหนดเอง (เปลี่ยนตำแหน่งของกล่องข้อมูลเพิ่มเติมหรือใช้ไลท์บ็อกซ์หรือคำแนะนำเครื่องมือ)
วิธีสร้างภาพแบบโต้ตอบโดยใช้ปลั๊กอิน Draw Attention
รูปภาพแบบอินเทอร์แอกทีฟคือภาพซ้อนทับบนรูปภาพปกติในทางเทคนิค การซ้อนทับนี้ถูกกำหนดโดยส่วนที่ตรงกับส่วนภาพพื้นหลัง ดังนั้นเมื่อผู้ใช้คลิกส่วนใดส่วนหนึ่ง ก็จะเรียกเหตุการณ์ที่เกี่ยวข้องกับส่วนนั้นโดยเฉพาะ
ในการสร้างภาพแบบโต้ตอบด้วยปลั๊กอิน WP Draw Attention คุณต้องมีภาพและข้อมูลที่เกี่ยวข้อง
1) อัปโหลดภาพ
ขั้นแรก อัปโหลดรูปภาพไปยังแกลเลอรี WordPress แบบเดียวกับที่คุณอัปโหลดรูปภาพอื่นๆ ณ จุดนี้ นั่นคือภาพเหมือนอื่นๆ คุณสามารถเพิ่มไฟล์ได้จากตัวเลือกแดชบอร์ดของปลั๊กอินโดยไปที่ Draw Attention > Add New 

จากนั้นอัปโหลดรูปภาพไปยังไลบรารีสื่อโดยใช้กล่องรูปภาพ ซึ่งคุณจะพบได้ที่แถบด้านข้างขวา:

2) สร้างปฏิสัมพันธ์กับภาพ
ตอนนี้คุณต้องสร้างพื้นที่ที่คลิกได้เพื่อให้ผู้ใช้สามารถโต้ตอบกับพวกเขาได้ คลิก เพิ่มใหม่ อีกครั้งแบบเดียวกับที่คุณทำในขั้นตอนก่อนหน้าเพื่อเริ่มทำงานกับรูปภาพ
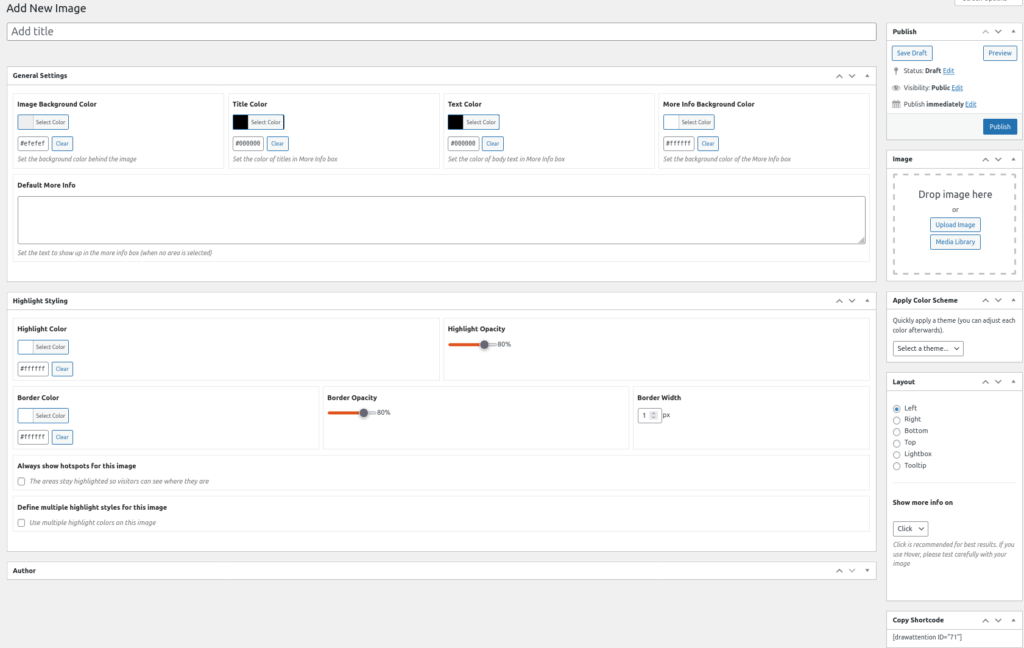
สิ่งนี้จะนำคุณไปยังอินเทอร์เฟซโปรแกรมแก้ไขรูปภาพแบบโต้ตอบ ที่นี่ คุณสามารถเปลี่ยนรูปแบบพฤติกรรมการโต้ตอบ ท่ามกลางการปรับแต่งอื่นๆ

ตอนนี้เพิ่มรูปภาพโดยการอัปโหลดหรือเลือกจากไลบรารีสื่อ ป้อนชื่อเรื่องและกด เผยแพร่ คุณยังสามารถบันทึกเป็นแบบร่างเพื่อเริ่มแก้ไขภาพ
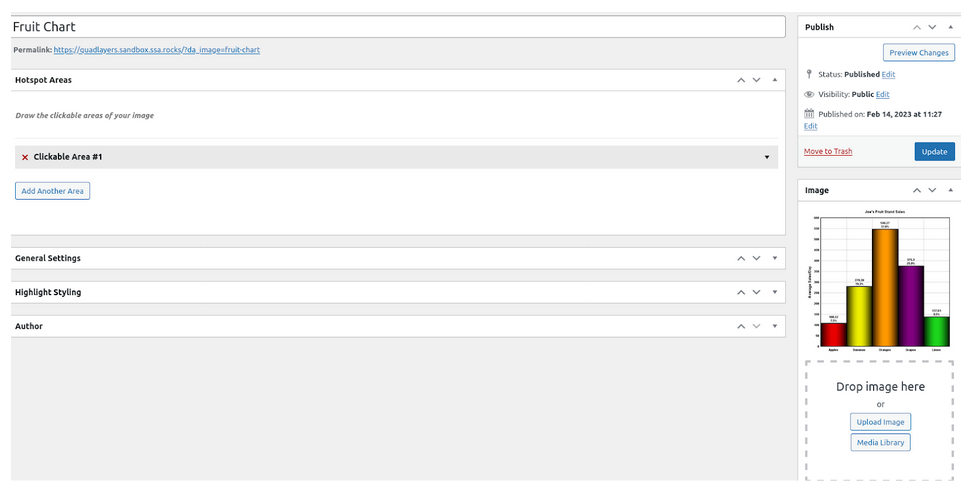
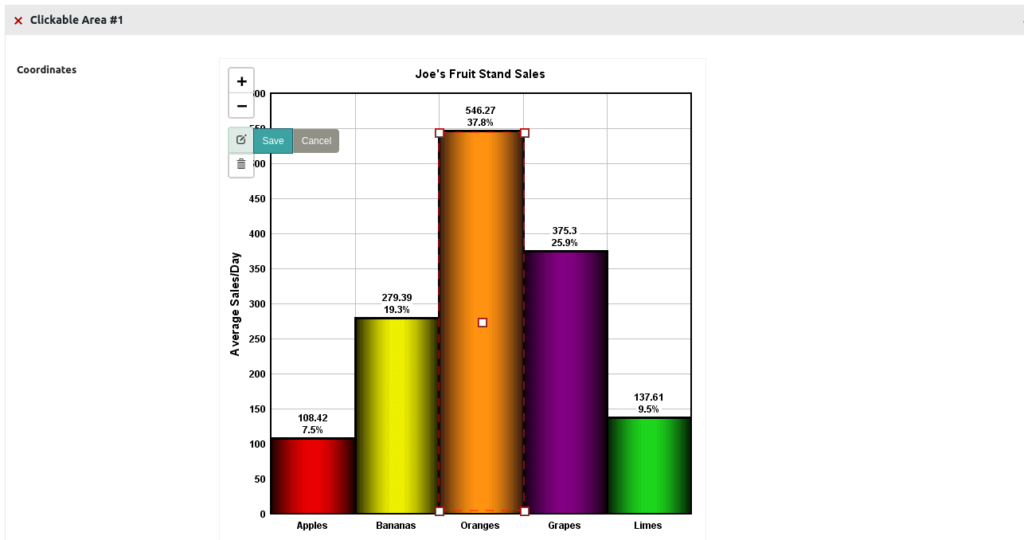
ตอนนี้ส่วนใหม่จะปรากฏในโปรแกรมแก้ไขภาพ ส่วน Hotspot Areas คือที่ที่คุณจะเริ่มกำหนดโซนการโต้ตอบด้วยการวาดลงบนรูปภาพ

Draw Attention เสนอตัวเลือกบางอย่างเพื่อช่วยคุณดึงฮอตสปอต คุณสามารถซูมภาพเพื่อความแม่นยำยิ่งขึ้น ใช้รูปหลายเหลี่ยม วงกลม หรือสี่เหลี่ยมผืนผ้าเพื่อวาดทับฮอตสปอต และแก้ไข บันทึก หรือยกเลิกได้ตลอดเวลา

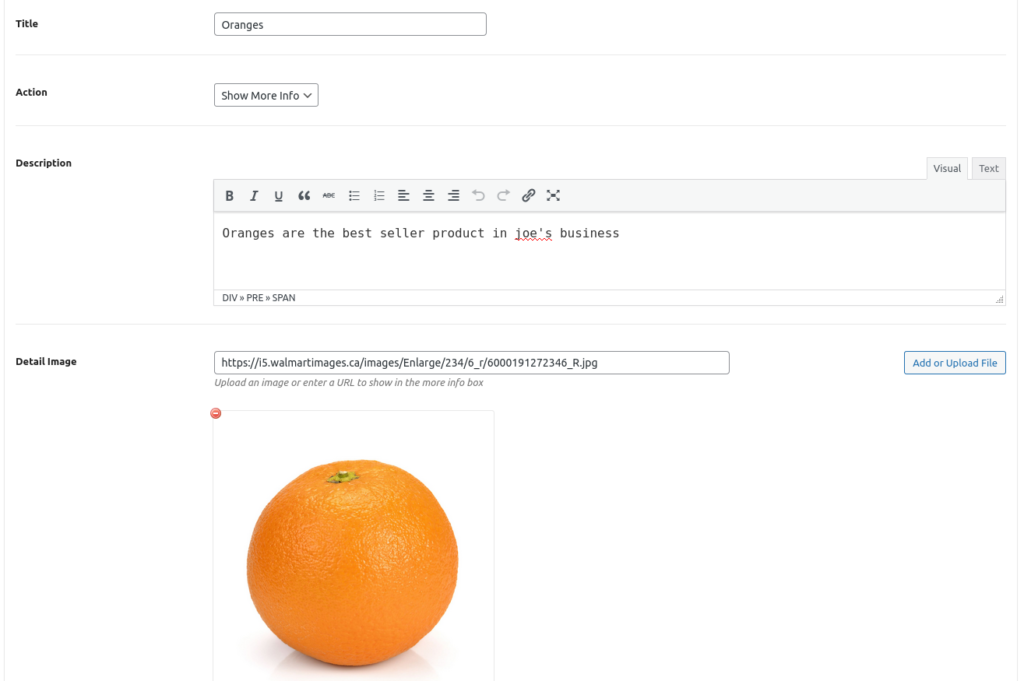
หลังจากตั้งค่าโซนที่คลิกได้บนรูปภาพแล้ว คุณต้องป้อนข้อมูลที่เกี่ยวข้อง เช่น ชื่อเรื่อง คำอธิบาย และอื่นๆ

ตอนนี้ ทำซ้ำขั้นตอนกับพื้นที่ที่คลิกได้ทั้งหมดของรูปภาพและกรอกรายละเอียดสำหรับแต่ละส่วน
วาดโซนเหนือภาพโดยใช้ตัวเลือกที่มี ซึ่งจะช่วยให้คุณสามารถวาดรูปหลายเหลี่ยม สี่เหลี่ยม หรือวงกลมได้ คุณต้องจับคู่ให้ถูกต้องที่สุดเท่าที่จะเป็นไปได้กับรูปร่างของส่วนต่างๆ
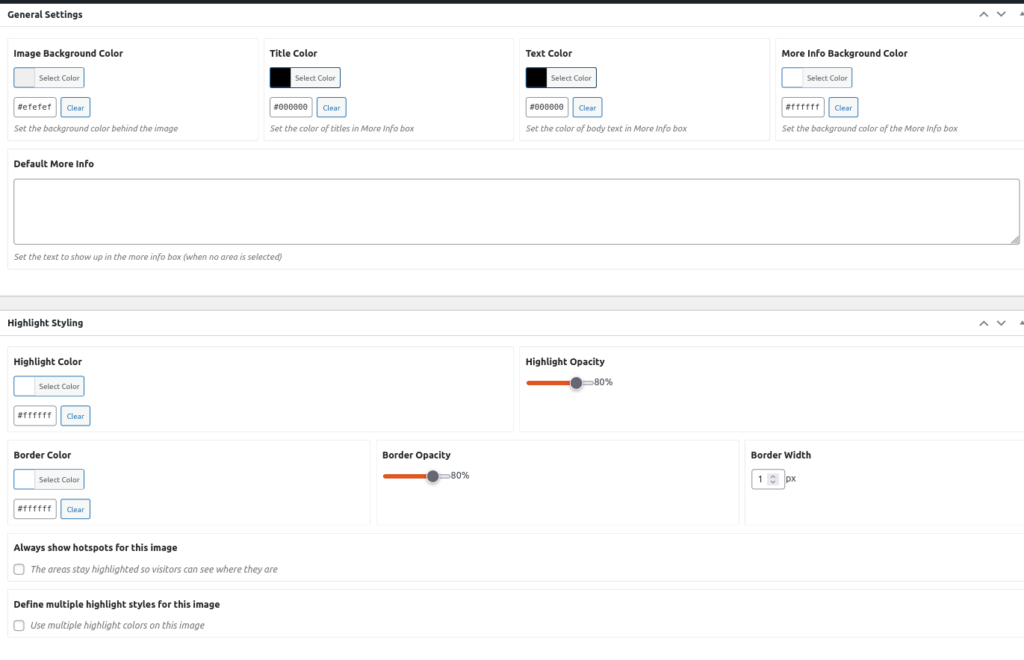
หลังจากนั้น คุณสามารถปรับแต่งรูปภาพด้วยตัวเลือกต่างๆ ที่มีให้

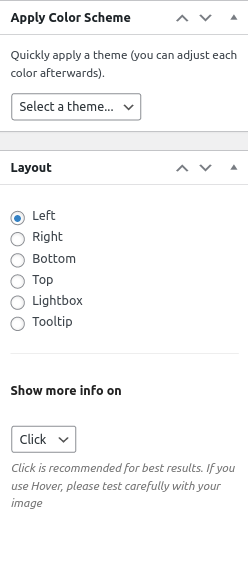
บนแถบด้านข้าง คุณสามารถเปลี่ยนพฤติกรรมการโต้ตอบได้โดยการคลิกหรือวางเมาส์เหนือ เลือกรูปแบบสีและตั้งค่าเค้าโครงที่จะแสดงข้อมูล

3) แสดงภาพ
หลังจากพิมพ์เสร็จแล้ว ขั้นตอนสุดท้ายคือการแสดงภาพแบบโต้ตอบที่ส่วนหน้า เพียงคัดลอกรหัสย่อที่ด้านล่างของแถบด้านข้างขวาของหน้าแก้ไข แล้ววางในตำแหน่งที่คุณต้องการวางรูปภาพ
หรือคุณสามารถใช้บล็อก Gutenberg ได้หากคุณรู้สึกสะดวกใจกับตัวเลือกนี้ Draw Attention ให้บล็อก Gutenberg เพื่อแสดงรูปภาพแบบโต้ตอบใดๆ โดยไม่จำเป็นต้องใช้รหัสย่อ
บทสรุป
สรุปแล้ว Draw Attention เป็นปลั๊กอินที่ยอดเยี่ยมในการสร้างรูปภาพแบบโต้ตอบและปรับปรุง UX ของไซต์ของคุณ ภาพเชิงโต้ตอบนั้นยอดเยี่ยมในการปรับปรุงการมีส่วนร่วมของผู้ใช้และทำให้ไซต์ของคุณโดดเด่น
ปลั๊กอินนี้ให้วิธีที่ง่ายและมีประสิทธิภาพในการสร้างรูปภาพแบบโต้ตอบ และมาพร้อมกับชุดตัวเลือกการปรับแต่งที่ครบถ้วน ช่วยให้คุณสามารถจัดรูปแบบรูปภาพให้เข้ากับสไตล์ของไซต์ของคุณ นอกจากนี้ มันเสนอตัวเลือกฟรีพร้อมฟีเจอร์ทั้งหมด ดังนั้นคุณจึงสามารถทดสอบปลั๊กอินได้โดยไม่ต้องจ่ายอะไรเลย
คุณเคยลอง Draw Attention หรือปลั๊กอินอื่น ๆ เพื่อสร้างภาพแบบโต้ตอบหรือไม่? ว่าไปได้อย่างไร? แจ้งให้เราทราบในความคิดเห็นด้านล่าง!
