Come creare immagini interattive: revisione di WP Draw Attention
Pubblicato: 2023-03-07Vuoi migliorare l'esperienza utente e aumentare le conversioni? Non guardare oltre! Le immagini interattive sono uno strumento eccellente per affascinare il tuo pubblico e far risaltare il tuo sito. In questo post, ti mostreremo come creare immagini interattive.
Le immagini interattive ti consentono di mostrare le informazioni in modo attraente e coinvolgente, fornendo chiarezza e contesto ai tuoi contenuti. Al giorno d'oggi, gli utenti tendono a passare il mouse e fare clic sulle immagini interattive perché offre loro un'esperienza divertente, in quanto possono scoprire cosa c'è dietro ogni sezione ed esplorare diverse aree di interazione.
Questi tipi di immagini sono un modo efficace per focalizzare l'attenzione del pubblico su un'idea specifica o informazioni importanti che desideri evidenziare, soprattutto quando hai una grande quantità di contenuti da esaminare.
Creare immagini interattive con WP attirare l'attenzione
Sia che tu voglia creare mappe, schemi, fotografie o qualsiasi altro tipo di immagine, il plug-in Draw Attention è la soluzione perfetta. È uno strumento intuitivo che ti consente di disegnare sezioni cliccabili su qualsiasi immagine, senza modificarne il formato, e personalizzarne il comportamento di interazione, il colore e i dettagli di visualizzazione. Inoltre, supporta i blocchi Gutenberg, semplificando la visualizzazione di immagini interattive su post, pagine e prodotti.
Creare immagini interattive con il plug-in Draw Attention è un gioco da ragazzi. Carica la tua immagine, crea aree cliccabili e compila le informazioni relative a ciascuna sezione. Personalizza la tua immagine con le opzioni disponibili e sei pronto per partire! Copia lo shortcode o usa il blocco Gutenberg per visualizzare la tua immagine interattiva sul tuo sito web.
Draw Attention è uno strumento freemium. La versione gratuita include tutte le funzionalità, ma il numero di immagini interattive che puoi creare è limitato. Se hai bisogno di creare più immagini e desideri un supporto prioritario, dovresti optare per le versioni premium che offrono immagini interattive illimitate, aree cliccabili e 20 combinazioni di colori preimpostate. La versione del sito Web singolo costa 99 USD e se desideri aggiungere siti illimitati, il prezzo è di 149 USD.
In conclusione, se vuoi portare il tuo sito Web al livello successivo e fornire un'esperienza utente unica e coinvolgente, il plug-in Draw Attention è la strada da percorrere.
Panoramica del plugin WP Draw Attention
WP Draw Attention è uno dei migliori plugin per creare immagini interattive. È molto facile da usare e le sue prestazioni sono eccellenti.
Devi semplicemente caricare qualsiasi immagine (png, jpg o qualsiasi altro formato immagine) e il plugin la renderà interattiva e ti permetterà di disegnare sezioni cliccabili. C'è anche un'ampia gamma di opzioni che puoi applicare a una singola interazione con l'immagine, evidenziando il colore, visualizzando i dettagli e il comportamento del mouse. Puoi anche esportare e importare immagini.
Dopo aver reso interattiva un'immagine, devi inserire uno shortcode per visualizzarla sul front-end. Lo shortcode non fa alcuna differenza per l'immagine durante il caricamento, include solo l'interazione.
Dopo aver creato l'immagine interattiva, puoi utilizzarla su post, pagine di prodotto e in qualsiasi luogo in cui puoi aggiungere uno shortcode. Supporta anche i blocchi Gutenberg, fornendo un blocco personalizzato per visualizzare immagini interattive.
Prezzi
Draw Attention è uno strumento freemium. La versione gratuita include tutte le funzionalità, ma il numero di immagini interattive che puoi creare è limitato. Se hai bisogno di creare più immagini e desideri un supporto prioritario, dovresti optare per le versioni premium che offrono immagini interattive illimitate, aree cliccabili e 20 combinazioni di colori preimpostate. La versione del sito Web singolo costa 99 USD e se desideri aggiungere siti illimitati, il prezzo è di 149 USD.
Per riassumere, questi sono i piani offerti da Draw Attention:
- Gratuito
- Singolo sito Web: $ 99
- 1 anno di aggiornamenti e supporto
- Siti Web illimitati $ 149 USD
- 1 anno di aggiornamenti e supporto prioritario
Entrambe le versioni Premium includono
- Immagini interattive illimitate
- Aree cliccabili illimitate
- 20 combinazioni di colori preimpostate
- Opzioni di layout personalizzate (modificare la posizione di ulteriori informazioni o utilizzare una lightbox o un tooltip)
Come creare un'immagine interattiva utilizzando il plug-in Draw Attention
L'immagine interattiva è tecnicamente una sovrapposizione su un'immagine normale. Questo overlay è definito da sezioni che corrispondono alle sezioni dell'immagine di sfondo, quindi quando un utente fa clic su una sezione, si attiva un evento relativo a quella specifica sezione.
Per creare un'immagine interattiva con il plug-in WP Draw Attention, è necessario disporre di un'immagine e delle informazioni ad essa correlate.
1) Carica l'immagine
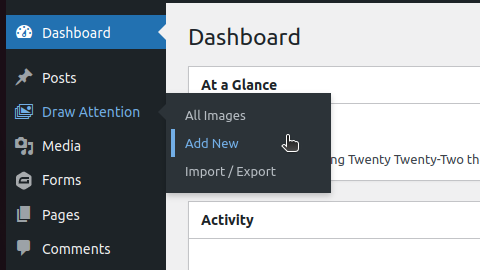
Innanzitutto, carica l'immagine nella galleria di WordPress nello stesso modo in cui caricheresti qualsiasi altra immagine. A questo punto, questa è un'immagine come le altre. Puoi aggiungere il file direttamente dalle opzioni del dashboard del plug-in andando su Attira l'attenzione > Aggiungi nuovo . 

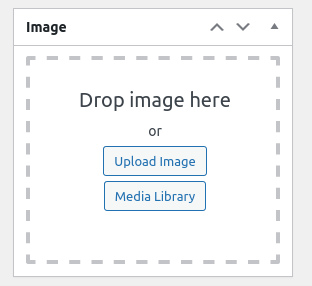
Quindi carica un'immagine nella libreria multimediale utilizzando la casella dell'immagine, che troverai nella barra laterale destra:

2) Creare l'interazione con l'immagine
Ora devi creare aree cliccabili in modo che gli utenti possano interagire con esse. Fai di nuovo clic su Aggiungi nuovo come hai fatto nel passaggio precedente per iniziare a lavorare su un'immagine.
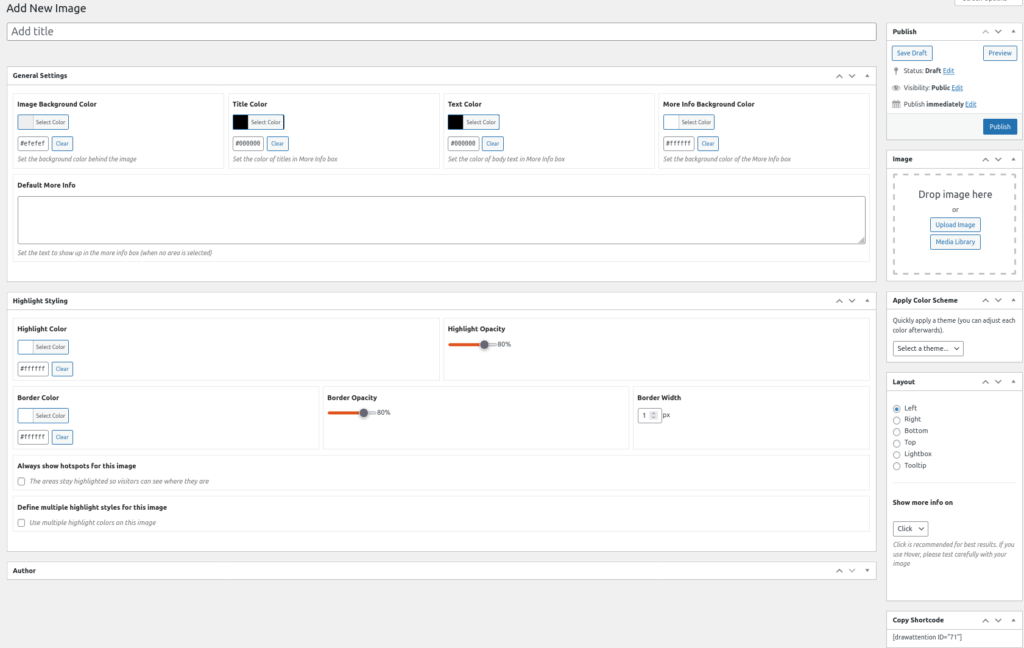
Questo ti porterà all'interfaccia dell'editor di immagini interattivo. Qui puoi modificare lo stile del comportamento di interazione, tra le altre personalizzazioni.

Ora aggiungi un'immagine caricandola o scegliendone una dalla libreria multimediale. Inserisci un titolo e premi Pubblica . Puoi anche salvarlo come bozza per iniziare a modificare l'immagine.
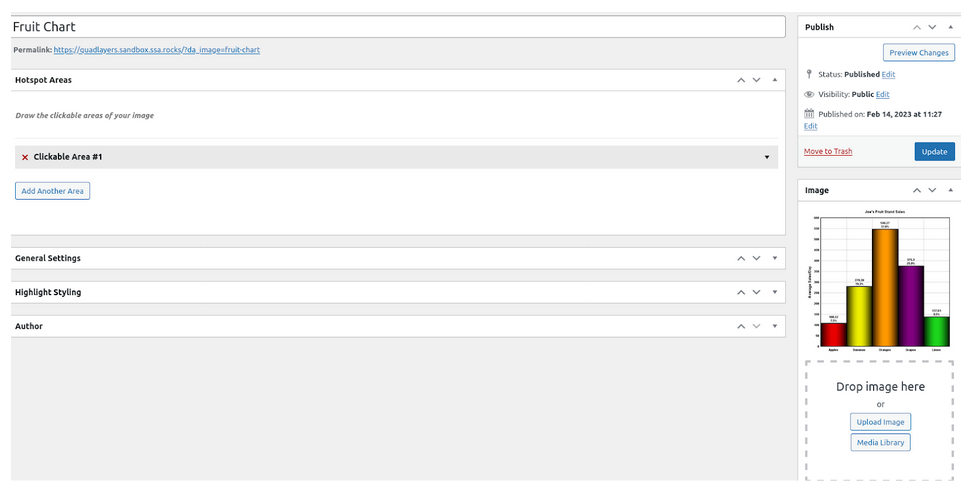
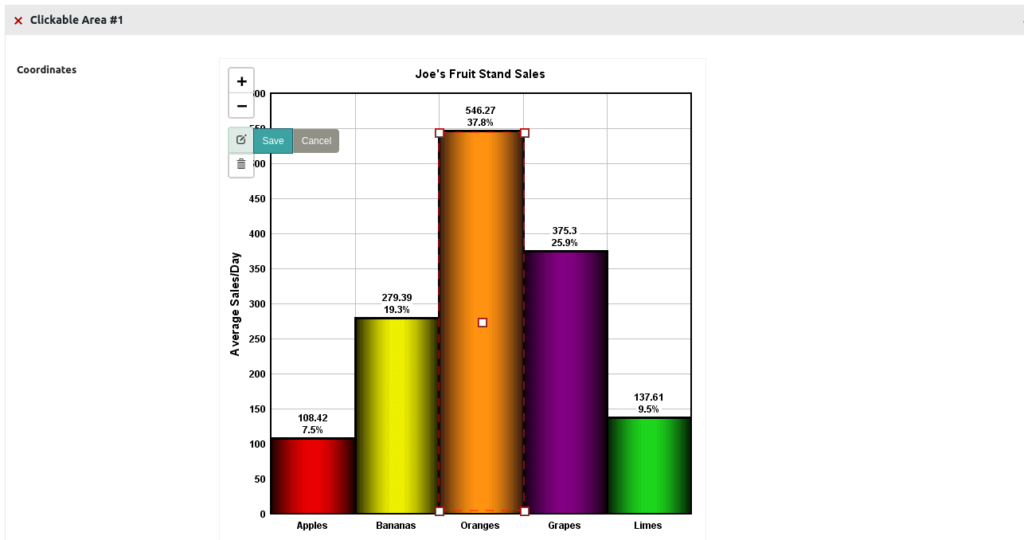
Una nuova sezione sarà ora visibile nell'editor di immagini. La sezione Aree hotspot è dove inizierai a definire le zone di interazione disegnandole sull'immagine.

Draw Attention offre alcune opzioni per aiutarti a disegnare gli hotspot. Puoi ingrandire l'immagine per una maggiore precisione, utilizzare un poligono, un cerchio o un rettangolo per disegnare sugli hotspot e modificare, salvare o annullare in qualsiasi momento.

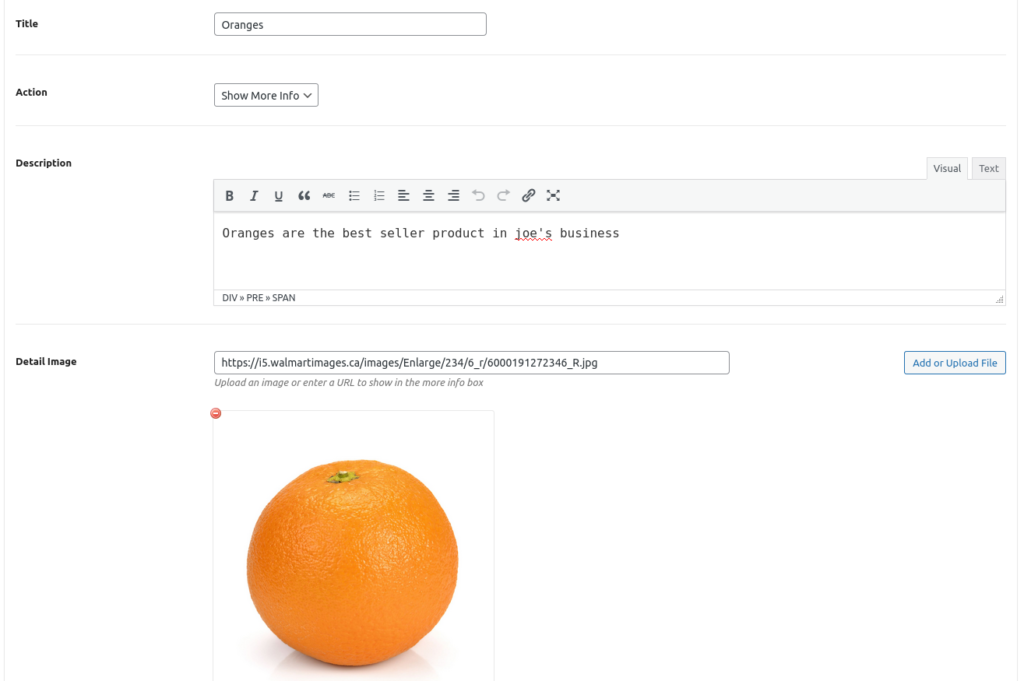
Dopo aver impostato una zona cliccabile sull'immagine, è necessario inserire le informazioni ad essa correlate come titolo, descrizione e così via.

Ora, ripeti il processo con tutte le aree cliccabili dell'immagine e compila i dettagli per ognuna di esse.
Disegna la zona sopra l'immagine utilizzando le opzioni disponibili. Questo ti permetterà di disegnare poligoni, rettangoli o cerchi. Devi abbinare il più accuratamente possibile la forma delle sezioni.
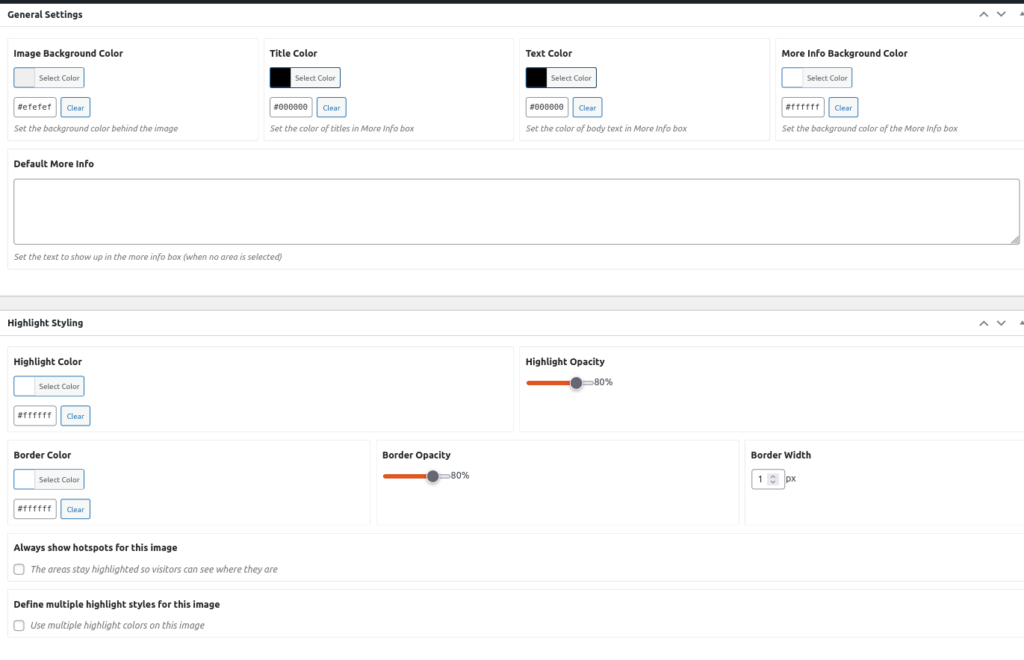
Successivamente, puoi personalizzare l'immagine con più opzioni disponibili.

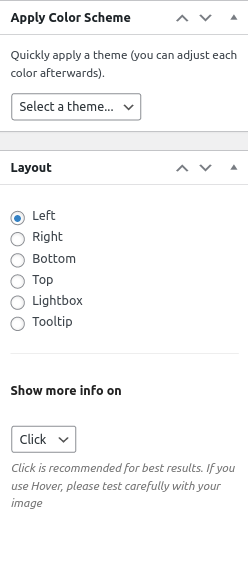
Sulla barra laterale, puoi modificare il comportamento di interazione facendo clic o passando il mouse, selezionando uno schema di colori e impostando il layout in cui verranno visualizzate le informazioni.

3) Visualizzare l'immagine
Dopo aver terminato l'edizione, il passaggio finale consiste nel visualizzare l'immagine interattiva sul front-end. Basta copiare lo shortcode nella parte inferiore della barra laterale destra della pagina dell'editor e incollarlo dove si desidera posizionare l'immagine.
In alternativa, puoi utilizzare un blocco Gutenberg se ti senti più a tuo agio con questa opzione. Draw Attention fornisce un blocco Gutenberg per visualizzare qualsiasi immagine interattiva senza la necessità di uno shortcode.
Conclusione
Tutto sommato, Draw Attention è un ottimo plugin per creare immagini interattive e migliorare la UX del tuo sito. Le immagini interattive sono ottime per migliorare il coinvolgimento degli utenti e far risaltare il tuo sito.
Questo plug-in fornisce un modo intuitivo ed efficiente per creare immagini interattive e viene fornito con un set completo di opzioni di personalizzazione, che ti consentono di modellare le immagini in modo che corrispondano allo stile del tuo sito. Inoltre, offre un'opzione gratuita con tutte le funzionalità, quindi puoi testare il plug-in senza dover pagare nulla.
Hai provato Draw Attention o qualsiasi altro plugin per creare immagini interattive? Com'è andata? Fateci sapere nei commenti qui sotto!
