Cómo usar el marcado de esquema para optimizar el SEO de su sitio web
Publicado: 2023-03-24SEO es una palabra delicada en marketing, y no sin razón. Optimizar el sitio web de su empresa para obtener clasificaciones de página más altas en SERP y crear una experiencia de usuario perfecta genera tráfico de calidad, aumenta las conversiones y aumenta el retorno de la inversión (ROI).
Aunque muchas estrategias de SEO pueden ayudarlo a lograr sus objetivos de marketing, solo unas pocas utilizan una herramienta poderosa: el marcado de esquema. Pero, ¿qué es el marcado de esquema, por qué es esencial para el SEO de su sitio web y cómo puede implementarlo en sus páginas? Tome un café y siéntese para escuchar las respuestas.
¿Qué es el marcado de esquema?
El marcado de esquema es un lenguaje para datos estructurados que su motor de búsqueda, como Google, utiliza para interpretar las páginas de su sitio web.

Un marcado de esquema desglosa el contenido de su sitio web y lo explica a los motores de búsqueda para mejorar la experiencia del usuario. Es un gran complemento para las estrategias de SEO que puede aplicar para una mejor visibilidad del sitio web. En lugar de presentar información genérica a las personas que buscan sus servicios, puede ofrecerles más opciones para explorar, ¡incluso antes de que abran su sitio!

Si ingresa texto entre sus etiquetas HTML, por ejemplo , <p>John Doe </p> , los motores de búsqueda solo mostrarán un resultado de cadena normal sin ningún detalle adicional que explique quién es John Doe.
Entonces, digamos que publicaste una publicación que contiene tu nombre. Google y otros motores de búsqueda solo reconocerán su nombre como parte genérica del contenido.
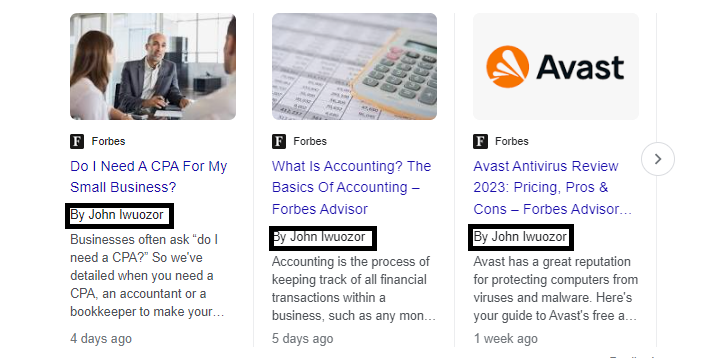
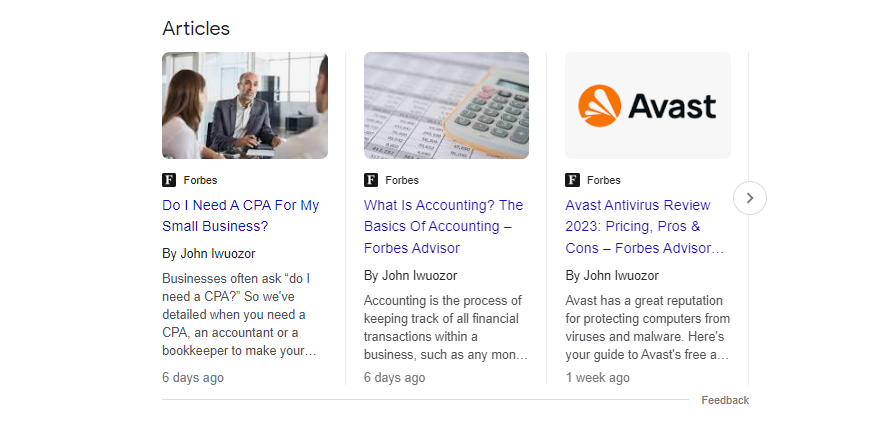
Alternativamente, si agrega un marcado de esquema, puede asignar el valor de "autor" a su nombre, y Google lo mostrará cuando su página aparezca en los motores de búsqueda, como se muestra a continuación:

Tipos de marcado de esquema que debe conocer
Hay alrededor de 797 tipos de marcado que puede usar según las propiedades que desee y el motor de búsqueda para el que lo esté configurando. Para el marcado de datos estructurados que admite la Búsqueda de Google, puede trabajar con lo siguiente:
- Artículo
- Libro
- Migaja de pan
- Carrusel
- Curso
- conjunto de datos
- Calificación agregada del empleador
- Evento
- Revisión de hechos
- Preguntas más frecuentes
- Actividades en el hogar
- Cómo
- Licencia de imagen
- Oferta de trabajo
- Vídeo de aprendizaje
- Solucionadores de Matemáticas
- Película
- Preguntas y respuestas sobre educación
- Salario estimado
- Podcast
- Problemas de práctica
- Preguntas y respuestas
- Receta
- Aplicación de software (Beta)
- Hablable
- Suscripción y contenido de pago
- Video
¿Cómo mejora el marcado de esquema el SEO?
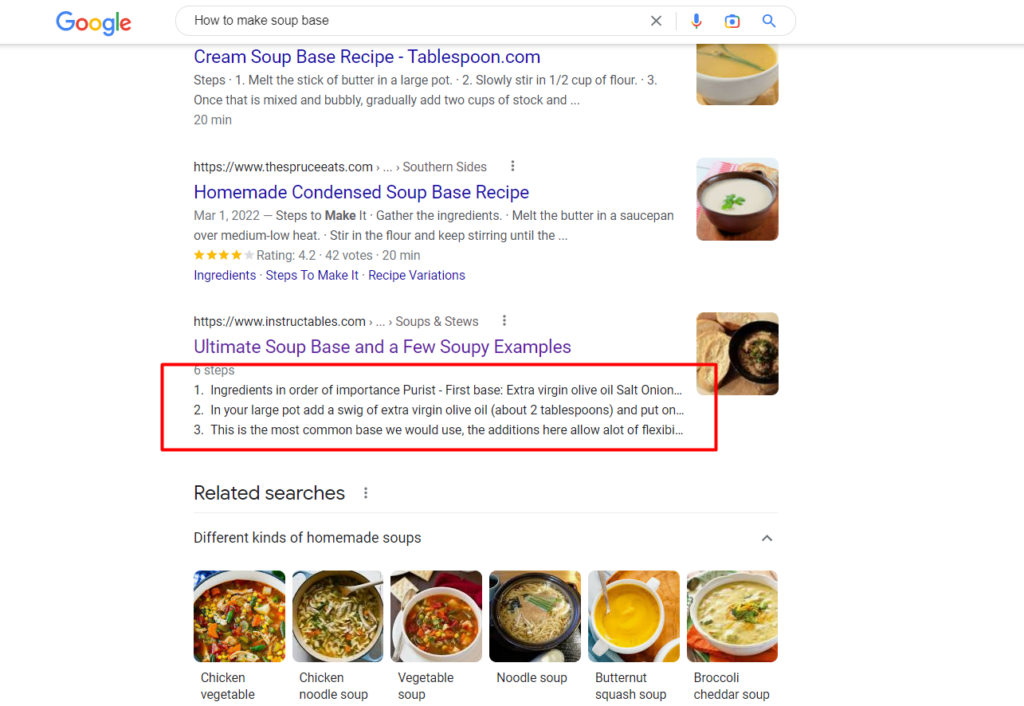
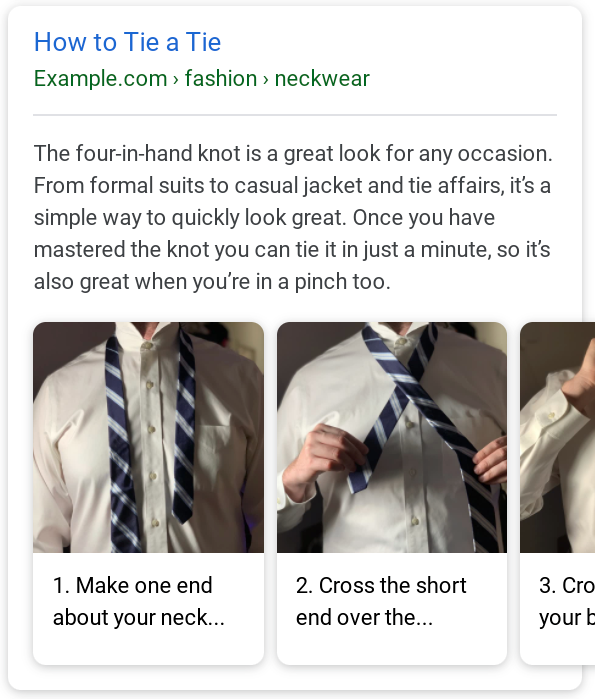
Echemos un vistazo rápido a esta imagen que presenta un artículo con un esquema de "cómo hacerlo":

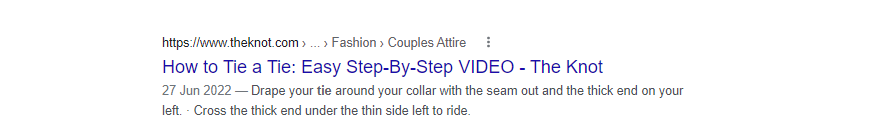
Luego esto:

Estas imágenes muestran un resultado de búsqueda para la consulta "cómo atar una corbata". Sin embargo, si ambos estuvieran clasificados en la página principal de Google, la mayoría de las personas probablemente harían clic en la primera imagen debido a sus fragmentos detallados y enriquecidos.
Pero, ¿qué tiene esto que ver con el SEO?
1. Tasa de clics más alta
Es más probable que los usuarios hagan clic en un artículo con fragmentos enriquecidos que en otra página con solo unas pocas líneas de la meta descripción. La mayoría de los usuarios prefieren ir a la página con una vista previa más completa.
El marcado de esquema agrega más belleza a su página cuando aparece en el motor de búsqueda para una consulta. Y eso significa automáticamente una mayor tasa de clics para las publicaciones de su blog, eventos y mucho más.
La mayoría de los especialistas en marketing de SEO creen que cuantas más personas accedan a su página, más motores de búsqueda la verán como una fuente de información relevante. Esto se debe a que los motores de búsqueda como Google necesitan páginas que brinden a los usuarios una excelente experiencia de navegación.
2. Una clasificación más alta significa más visibilidad y tráfico
Agregar marcado de esquema a su página aumenta su visibilidad, aumentando su tasa de clics (CTR) y ayudándolo a clasificar mejor. Y una vez que su página llegue a la primera página de Google, será recompensado con más tráfico diario a su sitio.
Por supuesto, mientras que los datos estructurados y el alojamiento bare metal juegan un papel muy importante en el aumento de su CTR, otros factores como la estructura del contenido, la usabilidad y los vínculos de retroceso también juegan un papel.
Por ejemplo, si es necesario mejorar el SEO en la página y la calidad del contenido, será difícil que su página se clasifique. Y si no se clasifica para una visibilidad mínima, no hay forma de que nadie lo vea, y mucho menos haga clic en él debido al fragmento enriquecido. Es por eso que se recomienda usar datos estructurados junto con otras prácticas saludables de optimización de ranking de búsqueda.
Los datos estructurados ayudan a los motores de búsqueda a comprender mejor su contenido para que pueda lograr una mejor clasificación de búsqueda. Además, también puedes beneficiarte de:
- Fragmentos destacados: capten rápidamente la atención de las personas y aparezcan en la parte superior de los resultados de búsqueda de Google.
- Paneles de conocimiento: paneles de información enriquecidos que dominan el lado derecho de la búsqueda de Google y llaman la atención.
- Carruseles de video: un conjunto de videos cortos que aparecen en los resultados de búsqueda e impulsan a los usuarios a ver los clips completos.
- Paquetes de imágenes: Google muestra una serie de imágenes relacionadas cuando detecta que los usuarios están buscando consultas relacionadas con imágenes.
Si desea que su sitio web se destaque en las búsquedas, realice auditorías de SEO en la página con regularidad con SE Ranking para identificar errores de características SERP y otros problemas como indexación, enlaces, usabilidad y más.

Cómo implementar el marcado de esquema en su página
Marcar su página con un tipo de datos es bastante técnico. De hecho, es posible que desee ponerse en contacto con su desarrollador para obtener ayuda, eso es si no quiere arriesgarse a romper su página.
Hay varias formas sencillas de agregar el marcado Schema en WordPress. Una forma es usar un complemento como Yoast SEO o All in One SEO Pack, los cuales tienen una funcionalidad de marcado de esquema incorporada. Otra forma es usar un complemento de marcado Schema dedicado como Schema Pro o WP Schema, que le permite personalizar el marcado para su sitio. También puede agregar marcado de esquema manualmente editando el código de su sitio, pero este método es más complejo y solo deben intentarlo los usuarios experimentados. Independientemente del método que elija, agregar el marcado Schema puede ayudar a mejorar el SEO de su sitio y hacerlo más visible para los motores de búsqueda.

Sin embargo, si desea evitar los complementos y tiene la confianza y las habilidades necesarias, puede implementar el marcado de esquema con JSON-LD y los métodos de microdatos que se explican a continuación.
1. Uso de microdatos
Puede marcar su página introduciendo atributos como "tipo de elemento" y "alcance del elemento" en su HTML, como se muestra a continuación:
<html> <head> <title>Title of a News Article</title> </head> <body> <div itemscope itemtype="https://schema.org/NewsArticle"> <div itemprop="headline">Title of News Article</div> <meta itemprop="image" content="https://example.com/photos/1x1/photo.jpg" /> <meta itemprop="image" content="https://example.com/photos/4x3/photo.jpg" /> <img itemprop="image" src="https://example.com/photos/16x9/photo.jpg" /> <div> <span itemprop="datePublished" content="2015-02-05T08:00:00+08:00"> February 5, 2015 at 8:00am </span> (last modified <span itemprop="dateModified" content="2015-02-05T09:20:00+08:00"> February 5, 2015 at 9:20am </span> ) </div> <div> by <span itemprop="author" itemscope itemtype="https://schema.org/Person"> <a itemprop="url" href="https://example.com/profile/janedoe123"> <span itemprop="name">Jane Doe</span> </a> </span> and <span itemprop="author" itemscope itemtype="https://schema.org/Person"> <a itemprop="url" href="https://example.com/profile/johndoe123"> <span itemprop="name">John Doe</span> </a> </span> </div> </div> </body> </html>El esquema anterior es para un artículo que muestra el nombre del autor, el título, la descripción, el editor, el logotipo y la fecha de publicación. Y puedes ver cómo se ve a continuación:

2. Usando JSON-LD
Este método implica agregar un bloque de secuencia de comandos por separado en el encabezado o el cuerpo de su página HTML, como el siguiente ejemplo:
<html> <head> <title>Title of a News Article</title> <script type="application/ld+json"> { "@context": "https://schema.org", "@type": "NewsArticle", "headline": "Title of a News Article", "image": [ "https://example.com/photos/1x1/photo.jpg", "https://example.com/photos/4x3/photo.jpg", "https://example.com/photos/16x9/photo.jpg" ], "datePublished": "2015-02-05T08:00:00+08:00", "dateModified": "2015-02-05T09:20:00+08:00", "author": [{ "@type": "Person", "name": "Jane Doe", "url": "https://example.com/profile/janedoe123" },{ "@type": "Person", "name": "John Doe", "url": "https://example.com/profile/johndoe123" }] } </script> </head> <body> <p> My name is John Doe</p> </body> </html>¿El resultado? Es más o menos lo mismo que si usaras microdatos.
Cómo generar automáticamente el marcado de esquema
Google creó una herramienta auxiliar de marcado de datos estructurados para que los propietarios de sitios web generen automáticamente un código limpio y funcional en lugar de crearlo desde cero. Sigue estos pasos para crear el tuyo:
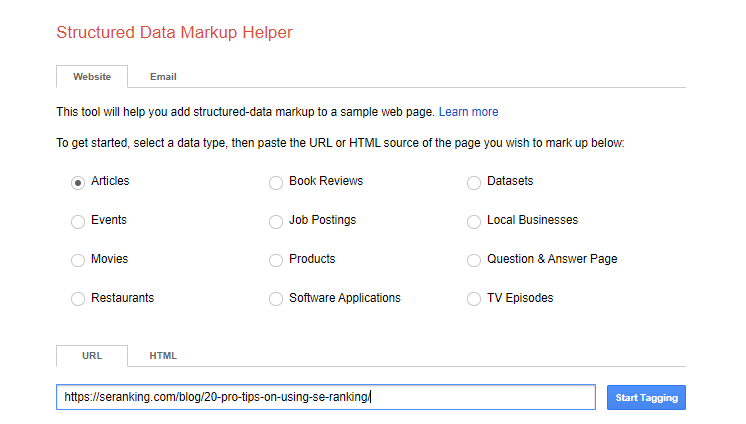
1. Visite la Herramienta auxiliar de marcado de datos estructurados y pegue su enlace

Una vez que tenga acceso, navegue hasta el cuadro de URL e inserte el enlace de la página que desea marcar. No olvides hacer clic en el tipo de datos que deseas (artículo, procedimientos, eventos, reseñas, etc.) antes de marcar la casilla 'comenzar a etiquetar'.
2. Marca tu página
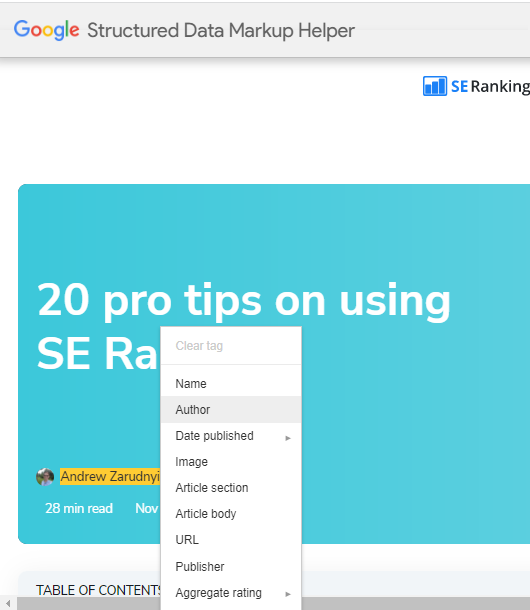
Una vez que comience a etiquetar, será llevado a una página que muestra el contenido de su sitio web (para la URL insertada).
En la barra derecha, puede encontrar varios atributos de datos, como el autor, la hora de publicación, la fecha y el título del artículo.

Resalta los textos que quieras en tu snippet y asígnales un atributo.
Por ejemplo, resaltamos a Andrew Zarudnyi en la imagen de arriba y le asignamos el valor 'autor'. Haz lo mismo con tus imágenes para que aparezca al menos una imagen detallada en el fragmento.
3. Generar marcado de esquema
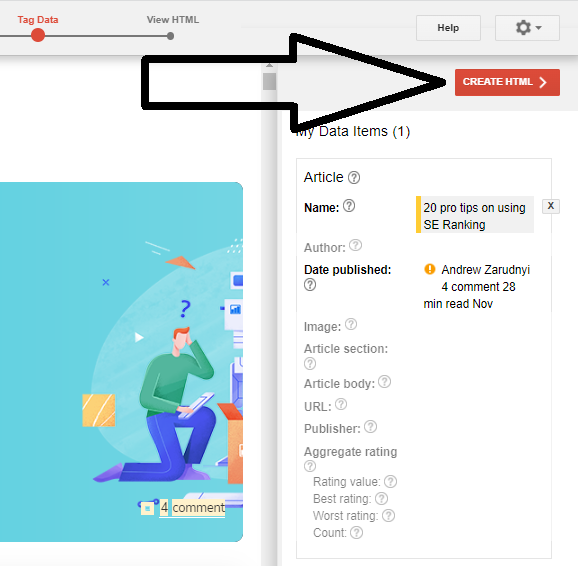
En la esquina superior derecha, haga clic en 'crear html'. Debería ver algo como esto:

La página siguiente debería mostrarle su código como JSON-LD o microdatos (dependiendo de cuál elija).
4. Agregue código a su HTML
Una vez que su marcado esté listo, cárguelo en su página a través de complementos o manualmente. Para evitar errores técnicos y asegurarse de que su página funcione, use el probador de fragmentos de Google.

Inserta tu URL y comprueba si hay errores. Si no se encuentra nada, entonces su página está lista para continuar.
Escale su sitio de WordPress con esquema
Agregar marcado esquemático no es un gran desafío para muchos especialistas en marketing y empresas de SEO. Sí, puede ser relativamente simple agregar el marcado Schema a WordPress, especialmente si usa un complemento o una herramienta de marcado Schema dedicada. Cuando desea un método más rápido para escalar su presencia en línea y obtener más visibilidad, entonces necesita fragmentos enriquecidos, y Schema lo ayuda a llegar más rápido.
Utilice la herramienta de generación de marcas automáticas de Google para obtener su código y no olvide probar la página para asegurarse de que todo esté colocado correctamente. Finalmente, siga monitoreando su marcado para detectar cambios a lo largo del tiempo y asegúrese de ajustarlo en consecuencia.
El marcado de esquema también es esencial para los usuarios de WooCommerce porque puede mejorar la visibilidad de su producto. Obtenga más información en nuestra guía de WooCommerce SEO.
