Comment utiliser le balisage de schéma pour optimiser le référencement de votre site Web
Publié: 2023-03-24Le SEO est un mot sensible en marketing, et non sans raison. L'optimisation du site Web de votre entreprise pour un meilleur classement des pages sur les SERP et la création d'une expérience utilisateur transparente génèrent un trafic de qualité, augmentent les conversions et augmentent votre retour sur investissement (ROI).
Bien que de nombreuses stratégies de référencement puissent vous aider à atteindre vos objectifs marketing, seules quelques-unes utilisent un outil puissant : le balisage de schéma. Mais qu'est-ce que le balisage de schéma, pourquoi est-il essentiel pour le référencement de votre site Web et comment pouvez-vous l'implémenter sur vos pages ? Prenez un café et asseyez-vous pour les réponses.
Qu'est-ce que le balisage de schéma ?
Le balisage de schéma est un langage pour les données structurées que votre moteur de recherche, tel que Google, utilise pour interpréter les pages de votre site Web.

Un balisage de schéma décompose le contenu de votre site Web et l'explique aux moteurs de recherche pour améliorer l'expérience utilisateur. C'est un excellent complément aux stratégies de référencement que vous pouvez appliquer pour une meilleure visibilité du site Web. Au lieu de présenter des informations génériques aux personnes recherchant vos services, vous pouvez leur proposer davantage d'options à explorer, avant même qu'elles n'ouvrent votre site !

Si vous saisissez du texte entre vos balises HTML, par exemple <p>John Doe </p> , les moteurs de recherche n'afficheront qu'un résultat de chaîne normal sans aucun détail supplémentaire expliquant qui est John Doe.
Supposons que vous ayez publié un article contenant votre nom. Google et les autres moteurs de recherche ne reconnaîtront votre nom que comme une partie générique du contenu.
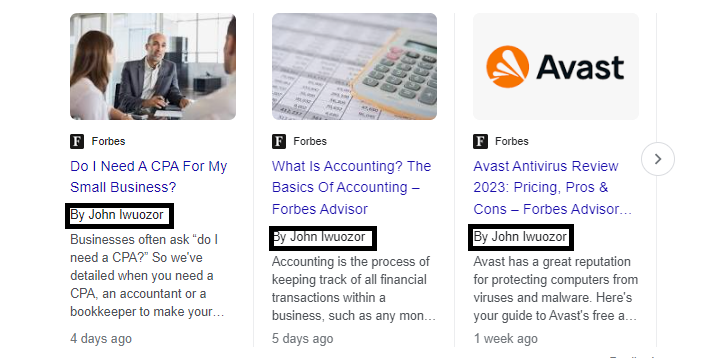
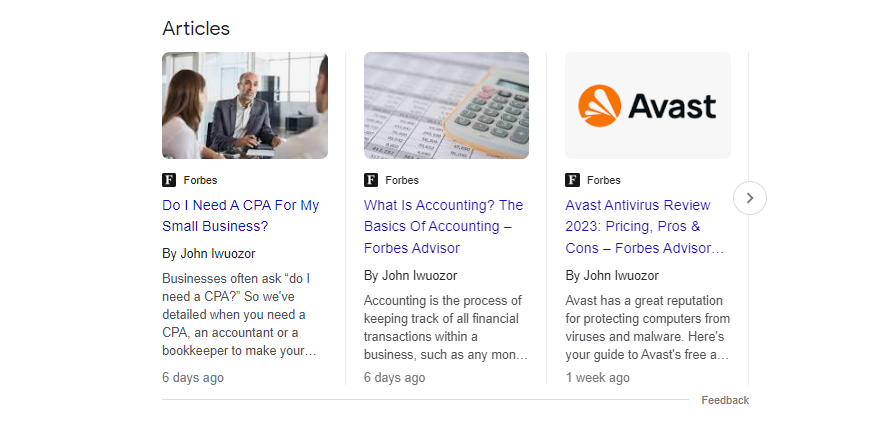
Alternativement, si vous ajoutez un balisage de schéma, vous pouvez attribuer la valeur « auteur » à votre nom, et Google l'affichera lorsque votre page apparaîtra sur les moteurs de recherche, comme indiqué ci-dessous :

Types de balisage de schéma que vous devez connaître
Il existe environ 797 types de balisage que vous pouvez utiliser en fonction des propriétés souhaitées et du moteur de recherche pour lequel vous le configurez. Pour le balisage de données structurées pris en charge par la recherche Google, vous pouvez utiliser les éléments suivants :
- Article
- Livre
- Miette de pain
- Carrousel
- Cours
- Base de données
- Note globale de l'employeur
- Événement
- Vérification des faits
- FAQ
- Activités à domicile
- Comment
- Licence d'image
- Offre d'emploi
- Vidéo d'apprentissage
- Solveurs mathématiques
- Film
- Questions et réponses sur l'éducation
- Salaire estimé
- Podcast
- Problèmes de pratique
- Questions et réponses
- Recette
- Application logicielle (bêta)
- Parlable
- Abonnement et contenu payant
- Vidéo
Comment le balisage de schéma améliore-t-il le référencement ?
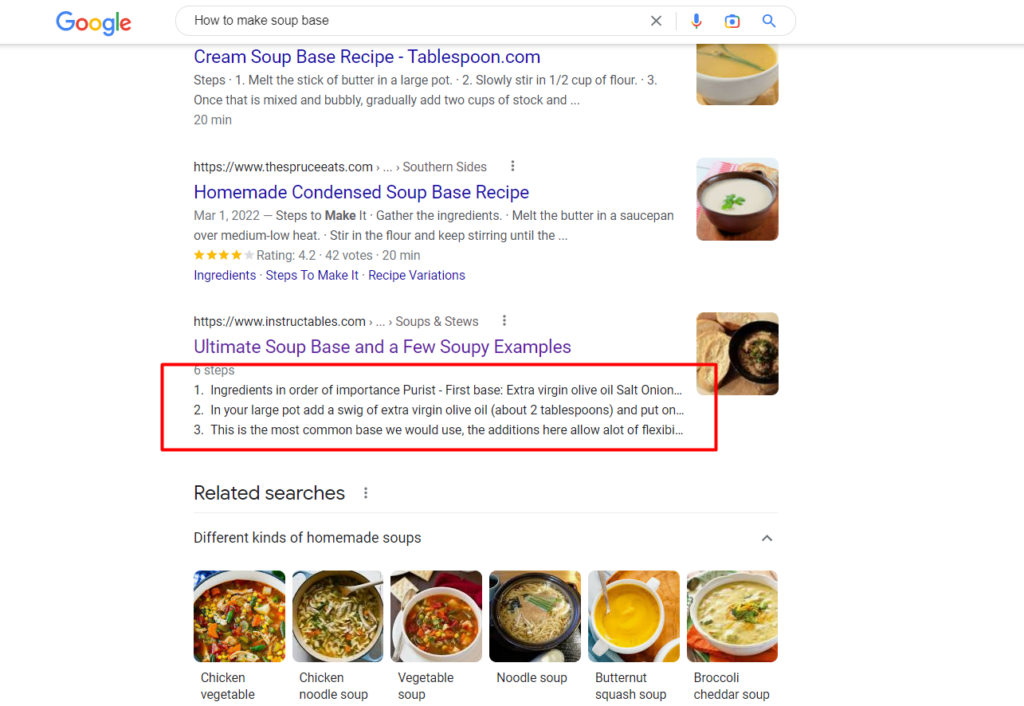
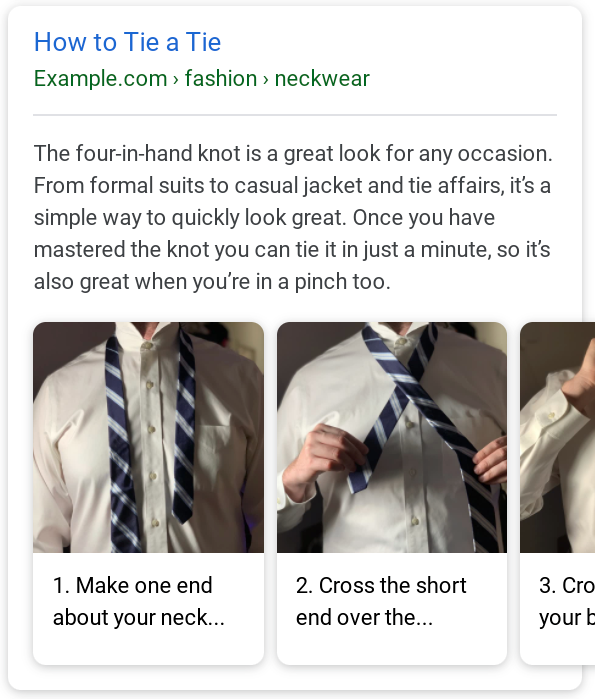
Jetons un coup d'œil à cette image présentant un article avec un schéma "comment faire" :

Ensuite ceci:

Ces images représentent un résultat de recherche pour la requête "comment nouer une cravate". Cependant, s'ils étaient tous les deux classés sur la première page de Google, la plupart des gens cliqueraient probablement sur la première image en raison de ses extraits détaillés et riches.
Mais qu'est-ce que cela a à voir avec le référencement?
1. Taux de clics plus élevé
Les utilisateurs sont plus susceptibles de cliquer sur un article avec des extraits enrichis qu'une autre page avec seulement quelques lignes de la méta description. La plupart des utilisateurs préfèrent opter pour la page avec un aperçu plus riche.
Le balisage de schéma ajoute plus de beauté à votre page lorsqu'il apparaît dans le moteur de recherche pour une requête. Et cela signifie automatiquement un taux de clics plus élevé pour vos articles de blog, vos événements et bien plus encore.
La plupart des spécialistes du marketing SEO pensent que plus les gens accèdent à votre page, plus les moteurs de recherche la considèrent comme une source d'informations pertinentes. En effet, les moteurs de recherche comme Google ont besoin de pages qui offrent aux utilisateurs une excellente expérience de navigation.
2. Un classement plus élevé signifie plus de visibilité et de trafic
L'ajout d'un balisage de schéma à votre page augmente sa visibilité, augmente votre taux de clics (CTR) et vous aide à mieux vous classer. Et une fois que votre page atterrira sur la première page de Google, vous serez récompensé par plus de trafic quotidien sur votre site.
Bien sûr, alors que les données structurées et l'hébergement bare metal jouent un rôle énorme dans l'augmentation de votre CTR, d'autres facteurs tels que la structure du contenu, la convivialité et les backlinks jouent également un rôle.
Par exemple, si votre référencement sur la page et la qualité du contenu doivent être améliorés, il sera difficile pour votre page de se classer. Et s'il n'est pas classé pour une visibilité minimale, personne ne le verra - encore moins cliquer dessus à cause de l'extrait enrichi. C'est pourquoi il est recommandé d'utiliser des données structurées parallèlement à d'autres pratiques d'optimisation de classement de recherche saines.
Les données structurées aident les moteurs de recherche à mieux comprendre votre contenu afin que vous puissiez obtenir un meilleur classement de recherche. De plus, vous pouvez également bénéficier de :
- Extraits optimisés : attirez rapidement l'attention des internautes et apparaissez en haut des résultats de recherche de Google.
- Panneaux de connaissances - panneaux d'informations riches qui dominent le côté droit de la recherche de Google et attirent l'attention.
- Carrousels vidéo - un ensemble de courtes vidéos qui s'affichent dans les résultats de recherche et incitent les utilisateurs à visionner les clips complets.
- Packs d'images — Google affiche une série d'images associées lorsqu'il détecte que les utilisateurs recherchent des requêtes liées aux images.
Si vous souhaitez que votre site Web se démarque dans les recherches, effectuez régulièrement des audits SEO sur la page avec SE Ranking pour identifier les erreurs de fonctionnalité SERP et d'autres problèmes tels que l'indexation, les liens, la convivialité, etc.

Comment implémenter le balisage de schéma sur votre page
Baliser votre page avec un type de données est assez technique. En fait, vous voudrez peut-être contacter votre développeur pour obtenir de l'aide, c'est-à-dire si vous ne voulez pas risquer de casser votre page.
Il existe plusieurs façons simples d'ajouter un balisage Schema dans WordPress. Une façon consiste à utiliser un plugin comme Yoast SEO ou All in One SEO Pack, qui ont tous deux une fonctionnalité de balisage Schema intégrée. Une autre façon consiste à utiliser un plugin de balisage Schema dédié comme Schema Pro ou WP Schema, qui vous permet de personnaliser le balisage de votre site. Vous pouvez également ajouter manuellement le balisage Schema en modifiant le code de votre site, mais cette méthode est plus complexe et ne doit être tentée que par des utilisateurs expérimentés. Quelle que soit la méthode que vous choisissez, l'ajout d'un balisage Schema peut aider à améliorer le référencement de votre site et à le rendre plus visible pour les moteurs de recherche.

Toutefois, si vous souhaitez éviter les plug-ins, que vous êtes confiant et que vous possédez les compétences requises, vous pouvez implémenter le balisage de schéma avec JSON-LD et les méthodes de microdonnées expliquées ci-dessous.
1. Utilisation des microdonnées
Vous pouvez baliser votre page en introduisant des attributs tels que "itemtype" et "itemscope" dans votre code HTML, comme indiqué ci-dessous :
<html> <head> <title>Title of a News Article</title> </head> <body> <div itemscope itemtype="https://schema.org/NewsArticle"> <div itemprop="headline">Title of News Article</div> <meta itemprop="image" content="https://example.com/photos/1x1/photo.jpg" /> <meta itemprop="image" content="https://example.com/photos/4x3/photo.jpg" /> <img itemprop="image" src="https://example.com/photos/16x9/photo.jpg" /> <div> <span itemprop="datePublished" content="2015-02-05T08:00:00+08:00"> February 5, 2015 at 8:00am </span> (last modified <span itemprop="dateModified" content="2015-02-05T09:20:00+08:00"> February 5, 2015 at 9:20am </span> ) </div> <div> by <span itemprop="author" itemscope itemtype="https://schema.org/Person"> <a itemprop="url" href="https://example.com/profile/janedoe123"> <span itemprop="name">Jane Doe</span> </a> </span> and <span itemprop="author" itemscope itemtype="https://schema.org/Person"> <a itemprop="url" href="https://example.com/profile/johndoe123"> <span itemprop="name">John Doe</span> </a> </span> </div> </div> </body> </html>Le schéma ci-dessus est pour un article qui décrit le nom de l'auteur, le titre, la description, l'éditeur, le logo et la date de publication. Et, vous pouvez voir à quoi cela ressemble ci-dessous:

2. Utilisation de JSON-LD
Cette méthode consiste à ajouter un bloc de script séparément dans l'en-tête ou le corps de votre page HTML, comme dans l'exemple ci-dessous :
<html> <head> <title>Title of a News Article</title> <script type="application/ld+json"> { "@context": "https://schema.org", "@type": "NewsArticle", "headline": "Title of a News Article", "image": [ "https://example.com/photos/1x1/photo.jpg", "https://example.com/photos/4x3/photo.jpg", "https://example.com/photos/16x9/photo.jpg" ], "datePublished": "2015-02-05T08:00:00+08:00", "dateModified": "2015-02-05T09:20:00+08:00", "author": [{ "@type": "Person", "name": "Jane Doe", "url": "https://example.com/profile/janedoe123" },{ "@type": "Person", "name": "John Doe", "url": "https://example.com/profile/johndoe123" }] } </script> </head> <body> <p> My name is John Doe</p> </body> </html>Le résultat? C'est plus ou moins la même chose que si vous utilisiez des microdonnées.
Comment générer automatiquement un balisage de schéma
Google a créé un outil d'aide au balisage des données structurées pour les propriétaires de sites Web afin de générer automatiquement un code propre et fonctionnel au lieu de le créer à partir de zéro. Suivez ces étapes pour créer le vôtre :
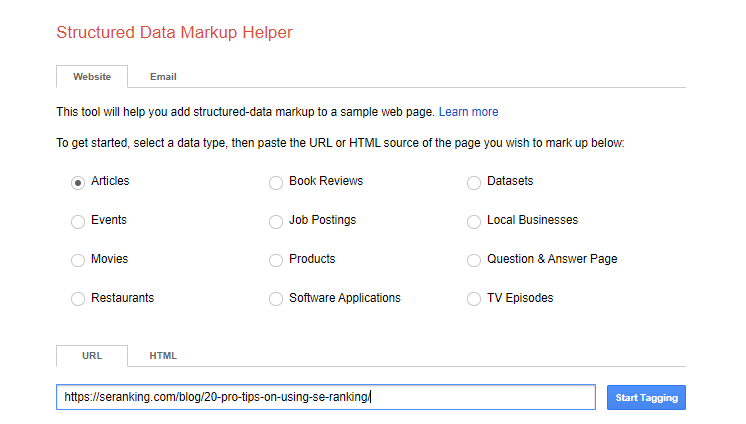
1. Visitez l'outil d'aide au balisage des données structurées et collez votre lien

Une fois que vous y avez accès, accédez à la zone URL et insérez le lien de la page que vous souhaitez baliser. N'oubliez pas de cliquer sur le type de données que vous souhaitez – article, tutoriels, événement, critiques, etc. – avant de cocher la case « commencer à marquer ».
2. Balisez votre page
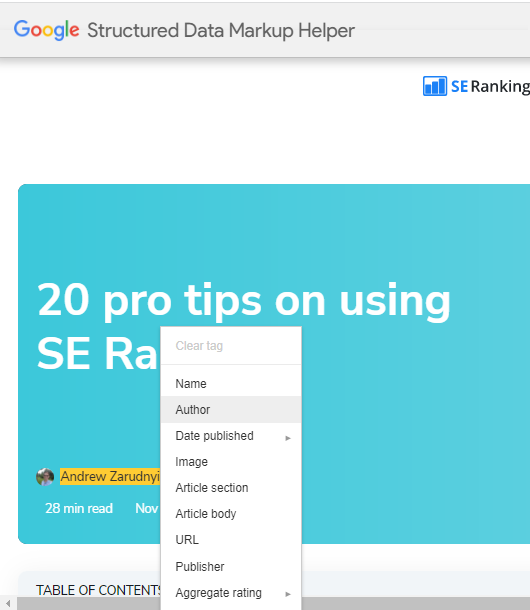
Une fois que vous avez commencé à taguer, vous serez amené à une page affichant le contenu de votre site Web (pour l'URL insérée).
Dans la barre de droite, vous pouvez trouver divers attributs de données tels que l'auteur, l'heure de publication, la date et le titre de l'article.

Mettez en surbrillance les textes que vous voulez dans votre extrait et attribuez-leur un attribut.
Par exemple, nous avons mis en surbrillance Andrew Zarudnyi dans l'image ci-dessus et lui avons attribué la valeur "auteur". Faites la même chose pour vos images afin qu'au moins une image détaillée apparaisse dans l'extrait.
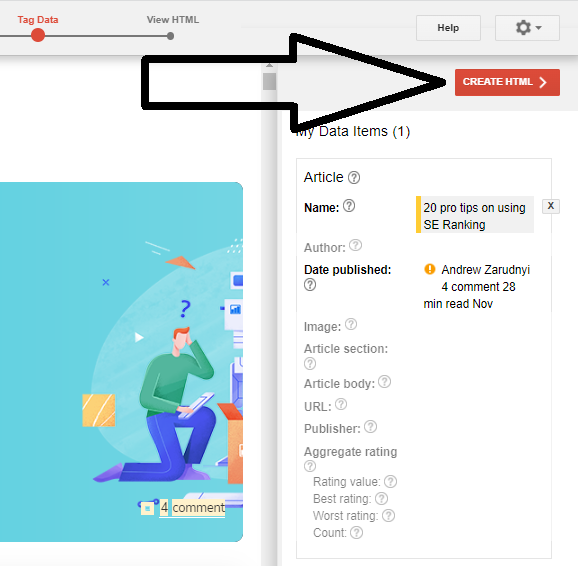
3. Générer le balisage du schéma
Dans le coin supérieur droit, cliquez sur 'créer html'. Vous devriez voir quelque chose comme ceci :

La page suivante devrait vous montrer votre code sous forme de JSON-LD ou de microdonnées (selon celui que vous choisissez).
4. Ajoutez du code à votre HTML
Une fois que votre balisage est prêt, téléchargez-le sur votre page via des plugins ou manuellement. Pour éviter toute erreur technique et vous assurer que votre page fonctionne, utilisez le testeur d'extraits de Google.

Insérez votre URL et vérifiez les erreurs. Si rien n'est trouvé, votre page est prête à partir.
Faites évoluer votre site WordPress avec un schéma
L'ajout d'un balisage schématique n'est pas un grand défi pour de nombreux spécialistes du marketing et entreprises SEO. Oui, il peut être relativement simple d'ajouter un balisage Schema à WordPress, surtout si vous utilisez un plugin ou un outil de balisage Schema dédié. Lorsque vous souhaitez une méthode plus rapide pour faire évoluer votre présence en ligne et gagner en visibilité, vous avez besoin d'extraits enrichis, et Schema vous aide à y parvenir plus rapidement.
Utilisez l'outil de génération de balisage automatique de Google pour obtenir votre code, et n'oubliez pas de tester la page pour vous assurer que tout est placé correctement. Enfin, continuez à surveiller votre balisage pour les changements au fil du temps et assurez-vous de l'ajuster en conséquence.
Le balisage de schéma est également essentiel pour les utilisateurs de WooCommerce car il peut améliorer la visibilité de votre produit. En savoir plus dans notre guide sur le référencement WooCommerce.
